Regularnie optymalizujemy witryny internetowe dla naszych klientów i często zauważamy, jak filmy znacznie spowalniają ich strony. Każdy film wczytywał się natychmiast, gdy ktoś przeszedł na stronę, niezależnie od tego, czy planował go obejrzeć, czy nie. Zużywa to przepustowość i obniża wydajność witryny.
Dlatego zalecamy leniwe ładowanie filmów, technikę, która mówi WordPressowi, aby wczytywał filmy tylko wtedy, gdy mają one wpisz na ekranie widza. Po wdrożeniu tego rozwiązania na setkach witryn WordPress zaobserwowaliśmy, że czasy wczytywania stron poprawiły się nawet o 30% w przypadku witryn z dużą ilością filmów.
Jeśli chcesz przyspieszyć swoją witrynę WordPress bez usuwania cennych treści filmowych, jesteś we właściwym miejscu. Przetestowaliśmy wszystkie główne metody i wtyczki do dodawania leniwego wczytywania do filmów WordPress i pokażemy ci najłatwiejsze i najskuteczniejsze sposoby ich wdrożenia.

Co to jest leniwe wczytywanie i jak działa leniwe wczytywanie filmów?
Leniwe wczytywanie to technika, która opóźnia wczytywanie nieistotnych elementów na stronie internetowej, dopóki nie są one potrzebne. W przypadku filmów oznacza to, że wczytują się one dopiero wtedy, gdy zostaną zobaczone.
Kiedy osadzasz film na swojej witrynie, muszą być wczytywane dodatkowe zewnętrzne skrypty i pliki. To dodatkowe wczytywanie może mieć negatywny wpływ na wydajność twojej witryny internetowej.
Leniwe wczytywanie filmów polega na zastąpieniu osadzanych filmów YouTube i Vimeo klikalnym obrazkiem podglądu. Gdy odwiedzający klikną na obrazek, film wczytuje się i odtwarza.
Ponieważ obrazki mają znacznie mniejszy rozmiar niż filmy, technika leniwego wczytywania znacznie poprawia szybkość strony.
Porada eksperta: Chcesz przyspieszyć swoją witrynę internetową, ale nie wiesz jak? Nasz zespół ekspertów może zająć się wszystkim, od kompletnych audytów wydajności po konfiguracje pamięci podręcznej, konfigurację CDN i nie tylko. Sprawdź nasze usługi optymalizacji szybkości witryny już dziś!
Teraz, gdy znasz już zalety, przyjrzyjmy się, jak leniwie wczytywać filmy z YouTube i Vimeo w WordPress.
Film instruktażowy
Jeśli wolisz instrukcje pisemne, czytaj dalej.
Jak dodać leniwe wczytywanie filmów w WordPressie?
Aby dodać leniwe wczytywanie dla filmów, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Lazy Load for Videos.

Ta wtyczka działa po wyjęciu z pudełka i nie trzeba edytować żadnych leniwie wczytywanych skryptów jQuery ani kodu.
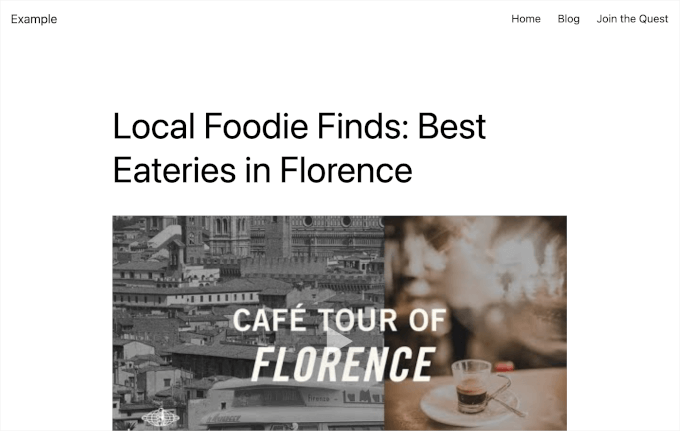
Aby sprawdzić, czy twoje leniwe wczytywanie działa, wystarczy zobaczyć wpis lub stronę zawierającą film z YouTube lub Vimeo. Zauważysz, że miniaturka filmu i przycisk odtwarzania zastąpią domyślne odtwarzacze.

Kliknięcie obrazka spowoduje wczytywanie i odtwarzanie filmu.
Możesz powiadomić o sekundowym opóźnieniu podczas wczytywania filmu, ale jest to całkowicie normalne. Nie martw się, leniwe wczytywanie działa bez zarzutu.
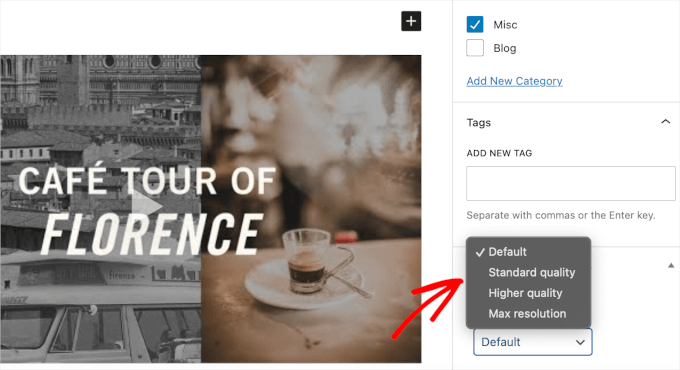
Należy jednak pamiętać, że nawet jeśli wtyczka działa od razu po wyjęciu z pudełka, nadal istnieją ustawienia, które można skonfigurować w zależności od twoich potrzeb. Na ekranie edytora wpisów można wybrać jakość miniaturki dla filmów osadzanych w YouTube.

Poza jakością miniaturek, dostępne są dalsze opcje konfiguratora.
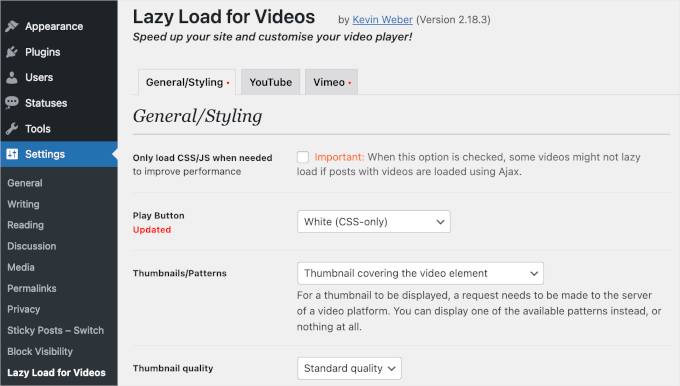
Możesz przejść do Ustawienia ” Leniwe wczytywanie filmów, aby sprawdzić i dostosować te opcje.

Na karcie “Ogólne/Stylizacja” można dostosować wygląd miniaturek filmów. Możesz włączyć tryb responsywny, wybrać styl przycisku odtwarzania, użyć własnego CSS, a nawet włączyć znaczniki schema.org.
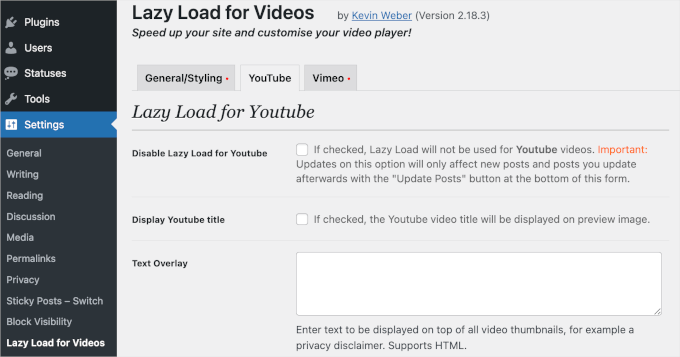
Ta wtyczka obsługuje zarówno YouTube, jak i Vimeo. Ustawienia specyficzne dla dostawcy można znaleźć, klikając odpowiednie karty.
Na karcie “YouTube” można wybrać kolor paska postępu, wyłączyć pliki ciasteczka, ukryć adnotacje i nie tylko. Można nawet wyłączyć leniwe wczytywanie filmów z YouTube.

Podobnie na karcie ustawień Vimeo można wybrać kolory kontrolne, ukryć lub wyświetlić tytuł filmu i wyłączyć leniwe wczytywanie filmów Vimeo.
Jeśli dokonałeś jakichkolwiek zmian w tych ustawieniach, nie zapomnij kliknąć przycisku “Zapisz zmiany” u dołu, aby nie stracić twoich postępów.
Wskazówka bonusowa: Nigdy nie przesyłaj filmów na WordPressa
Zanim zagłębimy się w powody, dla których powinieneś unikać przesyłania filmów na twoją witrynę WordPress, wyjaśnijmy różnicę między przesyłaniem a osadzaniem.
Przesłanie filmu oznacza przechowywanie plików wideo bezpośrednio na twojej witrynie, podobnie jak w przypadku przechowywania obrazków w bibliotece multimediów WordPress. Zdecydowanie odradzamy takie rozwiązanie.
Z drugiej strony, osadzanie filmu bierze udział w przesłaniu go do witryny innej firmy, takiej jak YouTube. Następnie osadzasz film na swoim blogu, umożliwiając jego zobaczenie w witrynie internetowej, podczas gdy jest on przechowywany w innym miejscu. Zdecydowanie zalecamy osadzanie filmów, gdy tylko jest to możliwe.

Aby dowiedzieć się więcej o korzyściach płynących z osadzania zamiast wgrywania filmów do WordPressa, zapoznaj się z naszym przewodnikiem na temat tego , dlaczego nigdy nie powinieneś wgrywać filmów do WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci w dodaniu leniwego wczytywania dla filmów w WordPress. Następnie możesz zapoznać się z naszym kompletnym przewodnikiem po szybkości i wydajności WordPressa lub jak skonfigurować rozwiązanie WordPress CDN, aby zwiększyć szybkość twojej witryny internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?