Często można znaleźć poradniki dotyczące WordPressa, nawet nasze własne na WPBeginner, proszące o dodanie własnych fragmentów kodu do pliku functions.php twojego motywu lub we wtyczce specyficznej dla witryny. Rozumiemy, że może to być onieśmielające, zwłaszcza jeśli nie czujesz się komfortowo z kodem.
I masz rację, że należy być ostrożnym. Nawet mały błąd w kodzie może zepsuć całą twoją witrynę internetową.
Mamy jednak dobrą wiadomość. Stworzyliśmy darmową wtyczkę, która pozwala bezpiecznie dodawać własny kod do twojej witryny.
W tym artykule pokażemy ci prosty sposób na dodanie własnego kodu w WordPressie bez niszczenia twojej witryny. Metoda ta jest idealna zarówno dla początkujących, jak i doświadczonych użytkowników.

Problem z dostosowanymi fragmentami kodu (i jak go naprawić)
Często można znaleźć fragmenty kodu w poradnikach WordPress z instrukcjami dodawania ich do pliku functions.php twojego motywu lub wtyczki specyficznej dla witryny.
Największym problemem jest to, że nawet drobny błąd we własnym fragmencie kodu może zepsuć twoją witrynę WordPress i uczynić ją niedostępną.
Nie wspominając o tym, że jeśli zaktualizujesz lub zmienisz swój motyw WordPress, wszystkie własne konfiguratory zostaną usuwane.
Innym problemem jest to, że jeśli dodasz wiele fragmentów kodu we wtyczce specyficznej dla witryny, zarządzanie plikiem może stać się trudne.
Na szczęście istnieje łatwiejszy sposób dla klientów na dodawanie i zarządzanie własnymi fragmentami kodu w WordPress.
WPCode to najpopularniejsza wtyczka fragmentów kodu używana przez ponad 2 miliony witryn internetowych WordPress. Ułatwia ona dodawanie fragmentów kodu w WordPressie bez konieczności edytowania pliku functions.php twojego motywu.

WPCode ułatwia również dodawanie kodów śledzenia dla Google Analytics, Facebook Pixel, Google AdSense i innych do nagłówka i stopki twojej witryny.
Już nigdy nie będziesz musiał martwić się o uszkodzenie twojej witryny, ponieważ inteligentna walidacja fragmentów kodu pomaga zapobiegać typowym błędom w kodzie.
Ponadto WPCode zawiera wbudowaną bibliotekę fragmentów kodu, w której można znaleźć wszystkie najpopularniejsze fragmenty kodu WordPress, takie jak zezwolenie na przesyłanie plików SVG, wyłączenie REST API, wyłączenie komentarzy, wyłączenie Gutenberga, usuwanie i wiele innych.
Eliminuje to konieczność instalowania oddzielnych wtyczek dla każdego żądania funkcji.
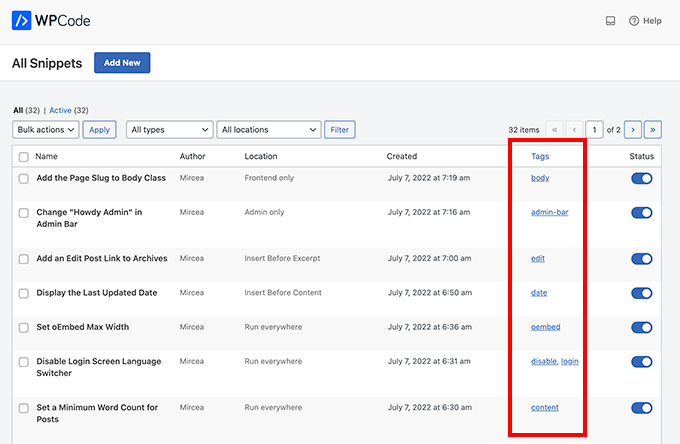
Najlepsze jest to, że możesz zarządzać wszystkimi fragmentami kodu z jednego centralnego ekranu i dodawać tagi, aby je uporządkować.
Dostępna jest również darmowa wersja WPCode, która posiada wszystkie podstawowe funkcje potrzebne do dodawania własnego konfiguratora kodu w WordPress, w tym obsługę 6 rodzajów kodu, inteligentną logikę warunkową i wiele więcej.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodawać własne fragmenty kodu w WordPressie za pomocą WPCode.
Dodawanie własnych fragmentów kodu w WordPressie
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode na twojej witrynie internetowej. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Darmowa wtyczka WPCode zawiera wszystko, czego potrzebujesz, aby dodać własny kod w WordPress. Jeśli potrzebujesz zaawansowanych funkcji, takich jak zaplanowane fragmenty kodu, wersje kodu, śledzenie konwersji e-handlu i inne, możesz uaktualnić do WPCode Pro.
Po włączaniu wtyczka doda nowy fragment menu o nazwie “Fragmenty kodu” do twojego paska administratora WordPress. Kliknięcie na nią wyświetli listę wszystkich niestandardowych fragmentów kodu, które zostały zapisane na twojej witrynie.
Ponieważ właśnie zainstalowałeś wtyczkę, twoja lista będzie pusta.
Kliknij przycisk “Dodaj nowy”, aby dodać swój pierwszy własny fragment kodu w WordPress.

Spowoduje to przejście do strony “Dodaj fragment kodu”. Tutaj możesz wybrać fragment kodu z gotowej biblioteki lub dodać swój własny kod.
Aby dodać własny kod, kliknij przycisk “+Add Custom Snippet” znajdujący się pod opcją “Add Your Custom Code (New Snippet)”.

Następnie należy wybrać rodzaj kodu z listy opcji, która pojawi się na ekranie.
W tym poradniku klikniemy opcję “Fragment kodu PHP”.

Zostaniesz przeniesiony na stronę tworzenia własnego fragmentu kodu.
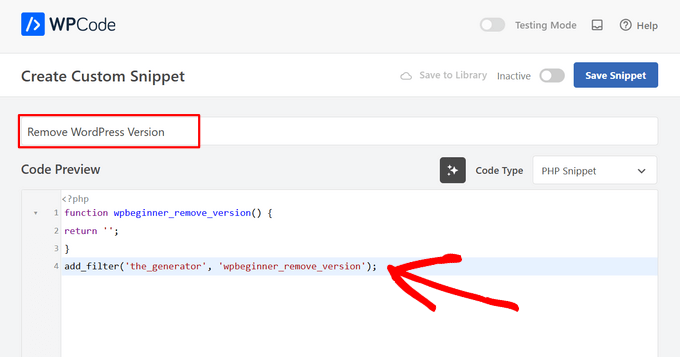
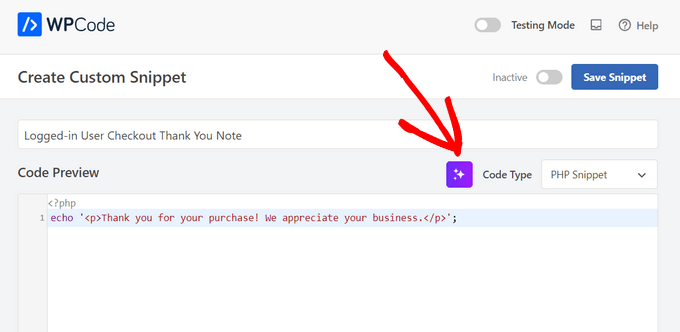
Możesz zacząć od wpisz tytuł dla własnego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować kod.
Następnie możesz skopiować i wkleić twój fragment kodu do pola “Podgląd kodu”.

Na powyższym zrzucie ekranu dodaliśmy własny fragment kodu, aby usuwać numer wersji WordPressa z naszej witryny testowej.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
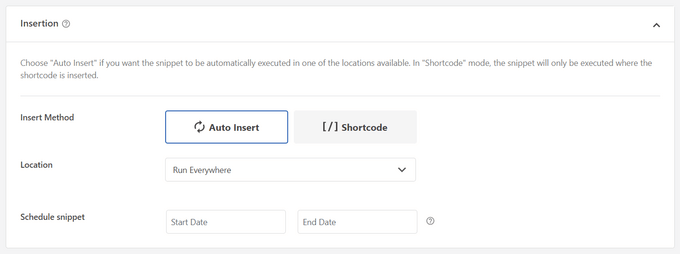
Poniżej pola kodu znajdują się opcje wstawienia. Istnieją dwie główne opcje wstawienia: Auto wstawienie i Krótki kod.

Jeśli wybierzesz metodę “Auto Insert”, fragment kodu zostanie automatycznie wstawiony i wykonany na twojej witrynie.
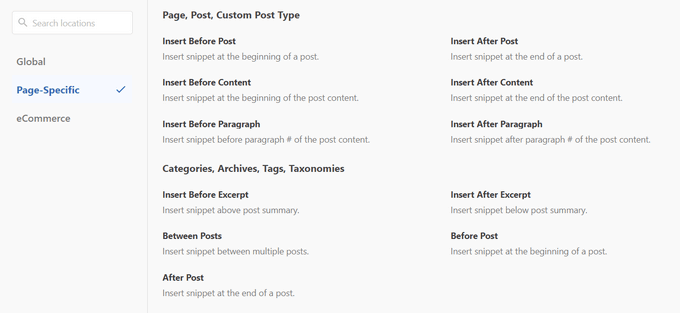
Możesz automatycznie uruchamiać fragment kodu tylko w obszarze administracyjnym WordPress, na front-endzie twojej witryny lub wszędzie. Możesz nawet wstawić twój fragment kodu w miejscach specyficznych dla strony, takich jak przed lub po wpisach lub w treści postów.

Jeśli nie masz pewności, wybierz domyślną opcję “Uruchom fragment kodu wszędzie”.
W przypadku metody “Krótki kod” fragment kodu nie jest wstawiony automatycznie. Po zapisaniu fragmentu kodu otrzymasz krótki kod specyficzny dla tego fragmentu, którego możesz użyć w dowolnym miejscu na twojej witrynie.
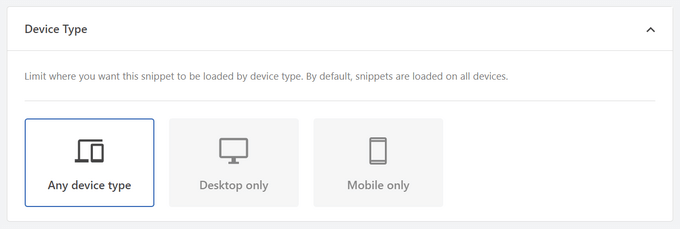
Przewijając dalej w dół, możesz ograniczyć miejsce, w którym fragment kodu ma być wczytywany, według rodzaju urządzenia. Domyślnie fragmenty kodu są wczytywane na wszystkich rodzajach urządzeń, ale można również ustawić je tak, aby były wczytywane tylko na komputerach stacjonarnych lub tylko na urządzeniach mobilnych.

Następnie możesz użyć potężnej sekcji “Inteligentna logika warunkowa”, aby pokazać lub ukryć automatycznie wstawione fragmenty kodu w oparciu o zestaw reguł.
Można na przykład wyświetlać fragmenty kodu tylko zalogowanym użytkownikom, wczytywać fragmenty kodu tylko pod określonymi adresami URL stron i nie tylko.

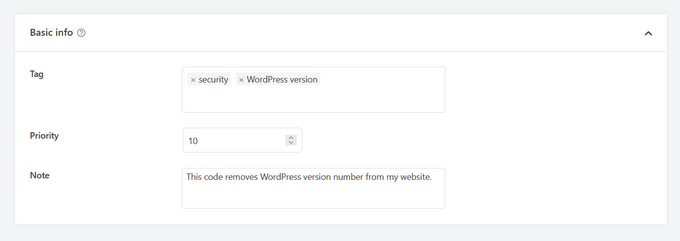
Na koniec zobaczysz obszar “Podstawowe informacje”. Możesz tu dodać wszystko, co pomoże ci zrozumieć, co robi ten kod, gdzie go znalazłeś i dlaczego dodajesz go do swojej witryny internetowej.

Możesz również przypisać tagi do twojego fragmentu kodu. Pomoże to posortować twoje fragmenty kodu według tematu i funkcjonalności.
Pole priorytetu pozwala kontrolować kolejność wykonywania fragmentów kodu, gdy chcesz wyświetlić wiele fragmentów w tym samym miejscu. Domyślnie wszystkie fragmenty kodu mają priorytet 10. Jeśli chcesz, aby fragment kodu był wyświetlany wcześniej niż inne, po prostu ustaw priorytet fragmentu kodu na niższą liczbę, np. 5.
Po zakończeniu wybierania opcji, przełącz przełącznik z “Nieaktywny” na “Aktywny” w prawym górnym rogu, a następnie kliknij przycisk “Zapisz fragment kodu”.

Jeśli chcesz zapisać fragment kodu i nie włączać go, po prostu kliknij przycisk “Zapisz fragment kodu”.
Po zapisaniu i włączaniu fragmentu kodu, zostanie on automatycznie dodany do twojej witryny, jeśli taką metodę wstawiania wybrałeś, lub wyświetlony jako krótki kod.
Obsługa błędów w kodzie konfiguratora
Często zdarza się, że jeśli popełnisz błąd podczas dodawania własnego kodu w pliku wtyczki lub motywie specyficznym dla Twojej witryny, natychmiast spowoduje to, że Twoja witryna stanie się niedostępna.
Na twojej witrynie zacznie pojawiać się błąd składni lub wewnętrzny błąd serwera 500. Aby to poprawić, musisz ręcznie cofnąć twój kod za pomocą klienta FTP.
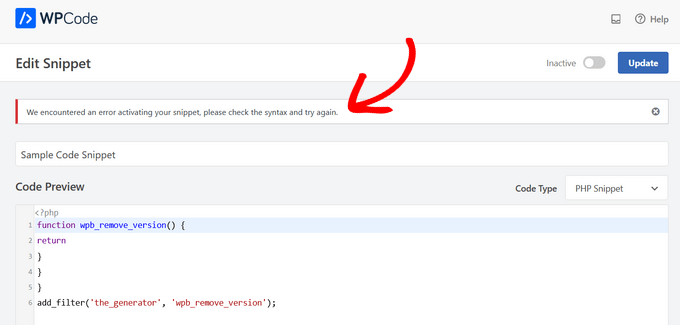
Fajną częścią wtyczki WPCode jest to, że automatycznie wykryje błąd składni w kodzie i natychmiast go wyłączy.

Wyświetli również pomocny komunikat o błędzie, dzięki czemu można go debugować.
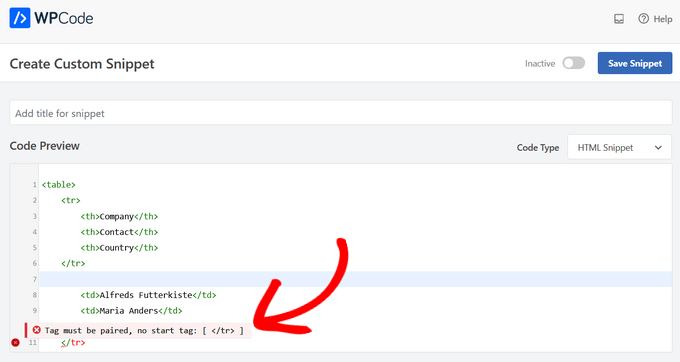
Inteligentna walidacja fragmentów kodu WPCode wykryje również wszelkie błędy podczas dodawania twojego własnego kodu.

Najechanie kursorem na błąd spowoduje wyświetlenie instrukcji, które pomogą go poprawić.
Zarządzanie własnymi fragmentami kodu
Wtyczka WPCode zapewnia łatwy interfejs użytkownika do zarządzania Twoimi własnymi fragmentami kodu w WordPress.
Możesz zapisywać fragmenty kodu bez włączania ich na twojej witrynie, a następnie aktywować lub wyłączać fragment kodu w dowolnym momencie. Możliwe jest również filtrowanie fragmentów kodu według rodzaju i lokalizacji oraz używanie tagów do łatwego organizowania twoich fragmentów kodu.

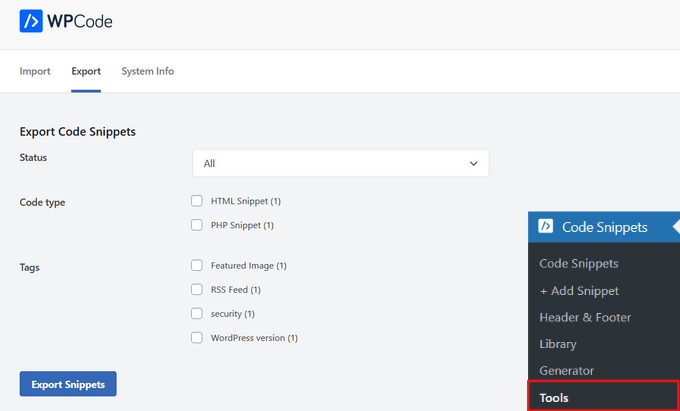
Można również eksportować określone fragmenty kodu lub eksportować zbiorczo wszystkie z nich.
Wystarczy przejść do Code Snippets “ Tools i kliknąć na kartę “Export”.

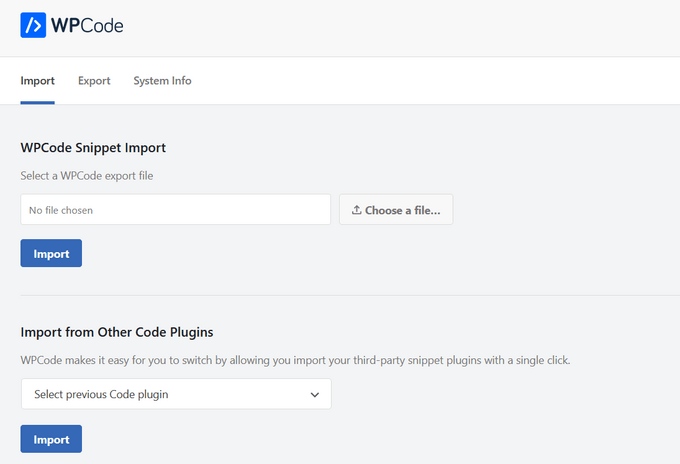
Jeśli przenosisz witryny internetowe na inny serwer, możesz łatwo importować fragmenty kodu do nowej witryny.
Wystarczy przejść na stronę Code Snippets ” Narzędzia “ Importuj i przesłać plik eksportu.

Bonus: Generowanie własnych fragmentów kodu za pomocą AI
Nawet jeśli nie wiesz, jak kodować, możesz łatwo tworzyć własne fragmenty kodu dla swojej witryny internetowej WordPress za pomocą generatora fragmentów kodu WPCode. Tak więc, zamiast zmagać się z PHP, HTML lub CSS, możesz opisać to, czego chcesz dla swojej witryny internetowej w prostym języku angielskim.
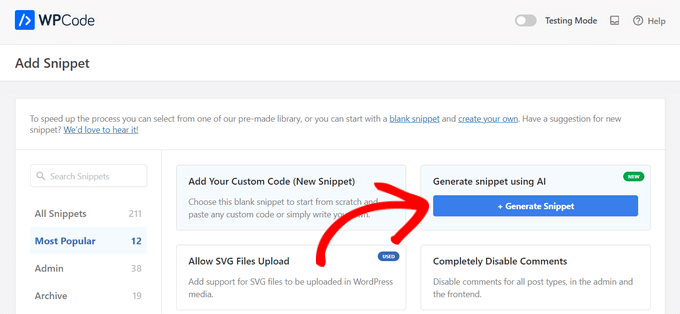
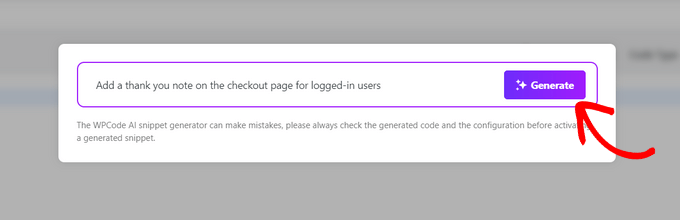
Na stronie “Dodaj fragment kodu” najedź kursorem na opcję “Wygeneruj fragment kodu przy użyciu sztucznej inteligencji”. Następnie kliknij przycisk “+ Wygeneruj fragment kodu”.

Następnie pojawi się pole tekstowe, w którym możesz opisać, co ma robić twój fragment kodu. Postaraj się być konkretny w tym, czego chcesz, ale nie rób tego zbyt długo, zawsze możesz użyć funkcji AI Improve, aby później wprowadzić dodatkowe zmiany.
Po wpisaniu twojego rodzaju wniosku kliknij przycisk “Generuj”.

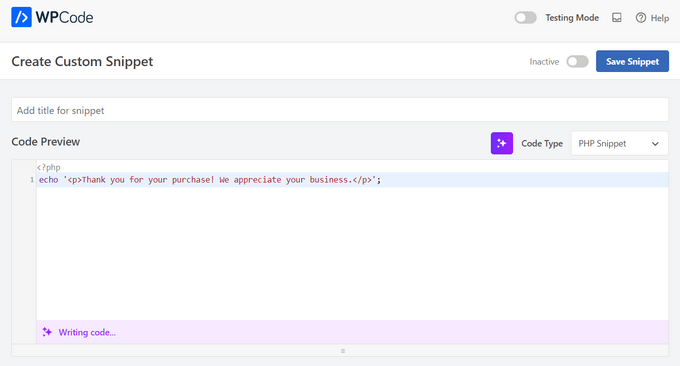
Sztuczna inteligencja napisze teraz twój nowy fragment kodu, a także wybierze lokalizację automatycznego wstawienia i ustawi logikę warunkową, jeśli zajdzie taka potrzeba.

Jeśli chcesz dostosować twój nowy fragment kodu, możesz kliknąć przycisk “AI Improve”, który pozwoli ci opisać zmiany, które chcesz wprowadzić.

Możesz także użyć funkcji AI Improve, aby ulepszyć twój istniejący fragment kodu.
Film instruktażowy
Jeśli nie lubisz pisemnych instrukcji, możesz skorzystać z naszego poradnika wideo, jak łatwo dodać własny kod w WordPress:
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać własny kod w WordPress. Chcesz poeksperymentować z fragmentami kodu na twojej witrynie internetowej? Sprawdź naszą listę niezwykle przydatnych sztuczek dla pliku funkcji WordPress i nie zapomnij zapoznać się z naszym przewodnikiem po przyspieszaniu twojej witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.