Dodając pole kodu kuponu do twoich formularzy WordPress, możesz oferować klientom zniżki, promować specjalne oferty i zwiększać sprzedaż w wolnych okresach.
Przez lata z powodzeniem dodawaliśmy pola kuponów w wielu sklepach e-handlu, obserwując z pierwszej ręki ich wpływ na generowanie leadów i sprzedaż.
Niezależnie od tego, czy prowadzisz sklep internetowy, oferujesz usługi czy organizujesz wydarzenia, dodanie pola z kodem kuponu może usprawnić twoje działania marketingowe i zwiększyć liczbę konwersji.
W tym artykule pokażemy ci, jak łatwo dodać pole kodu kuponu w twoich formularzach WordPress.

Dlaczego warto dodawać kupony do twoich formularzy WordPress?
Dodanie pola z kodem kuponu do formularzy na twojej witrynie internetowej WordPress może zachęcić użytkowników do zakupów.
Na przykład, jeśli masz formularz zamówienia dla twojej restauracji, to dodanie kodu kuponu rabatowego może pomóc przyciągnąć nowych klientów i zachęcić do ponownych zakupów.
Kupony można również wykorzystać do promowania wyprzedaży lub nowych produktów w twoim sklepie internetowym, świętowania wydarzeń lub nagradzania lojalnych klientów.
Dodatkowo, możesz wykorzystać pole kodu kuponu do budowania listy mailingowej, oferując kody rabatowe klientom, którzy zarejestrują się jako subskrybenci.
Biorąc to pod uwagę, zobaczmy, jak łatwo dodać pole kodu kuponu w formularzach WordPress.
Jak dodać pole kodu kuponu w formularzach WordPress
Możesz łatwo dodać pole kodu kuponu w formularzach WordPress za pomocą WPForms.
Jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku, która jest wyposażona w kreator typu “przeciągnij i upuść” i sprawia, że bardzo łatwo jest stworzyć dowolny rodzaj formularza.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPForms ma również darmową wersję. Będziesz jednak potrzebował planu pro, aby odblokować dodatek Coupons.
Po włączaniu, udaj się na stronę WPForms ” Ustawienia z panelu bocznego administratora WordPress i wpisz swój klucz licencyjny.
Informacje te można uzyskać na Twoim koncie w witrynie internetowej WPForms.

Następnie przejdź na stronę WPForms ” Addons z kokpitu WordPress i wyszukaj dodatek Coupons.
Gdy już to zrobisz, po prostu kliknij przycisk “Zainstaluj dodatek”, aby pobrać i włączać go na twojej witrynie internetowej.

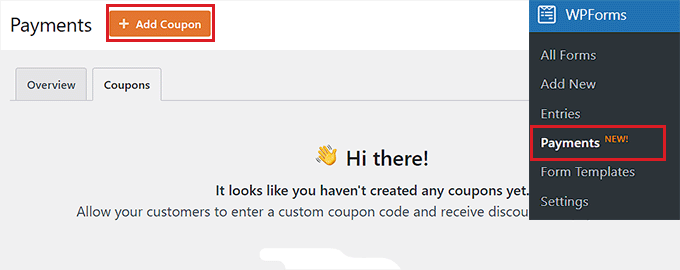
Po włączaniu dodatku, przejdź do strony WPForms ” Płatności z obszaru administracyjnego i przełącz się na kartę “Kupony”.
Następnie kliknij przycisk “+ Dodaj kupon”, aby kontynuować.

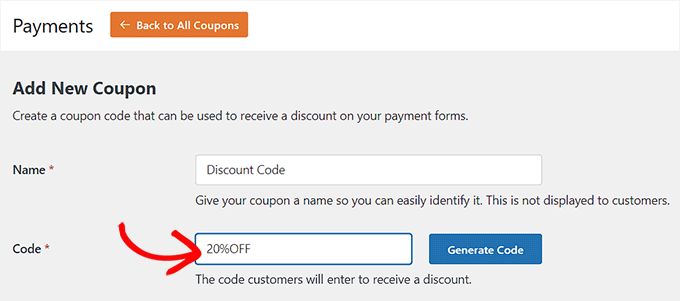
Spowoduje to przejście do strony “Utwórz nowy kupon”, na której możesz zacząć od wpisania rodzaju nazwy twojego kuponu. Pamiętaj, że nazwa ta nie będzie wyświetlana twoim użytkownikom i służy jedynie jako punkt odniesienia.
Następnie należy wpisać rodzaj kodu, którego odwiedzający będą używać, aby uzyskać zniżkę na twojej witrynie internetowej.
Jeśli nie chcesz tworzyć własnego kodu, po prostu kliknij przycisk “Generuj kod”, aby WPForms wygenerował kod za Ciebie.

Następnie w polu “Kwota” należy dodać kwotę lub procent zniżki, która zostanie udzielona klientom po skorzystaniu z kuponu.
Gdy już to zrobisz, możesz również dodać datę początkową i końcową dla kodu kuponu. Na przykład, jeśli chcesz utworzyć kupon, który będzie ważny tylko przez tydzień, możesz dodać tę datę jako datę wygaśnięcia w polu.
Następnie należy dodać maksymalną liczbę użyć kodu kuponu przez jednego użytkownika w polu “Max Uses”.

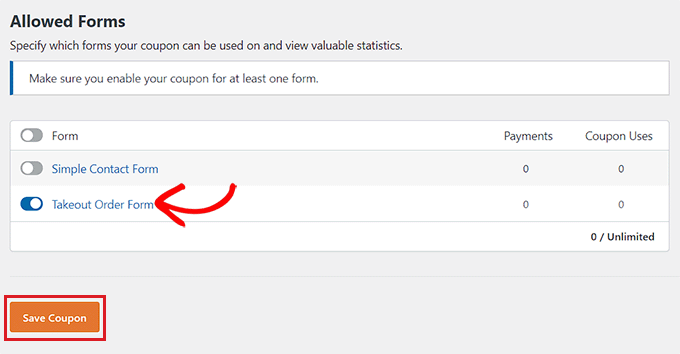
Teraz przewiń stronę w dół do sekcji “Dozwolone formularze”. W tym miejscu przełącz przełącznik obok formularza, w którym chcesz włączyć kod kuponu.
Na koniec kliknij przycisk “Zapisz kupon”, aby zapisać twoje ustawienia.

Dodaj kod kuponu do formularza WordPress
Następnie musisz otworzyć formularz, w którym chcesz dodać pole kodu kuponu.
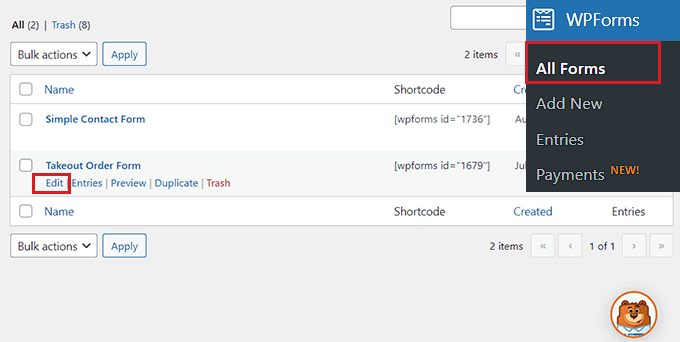
Aby to zrobić, przejdź na stronę WPForms ” Wszystkie formularze z kokpitu WordPress i kliknij odnośnik “Edytuj” pod formularzem, w którym chcesz dodać pole kuponu.

Spowoduje to uruchomienie formularza w kreatorze formularzy. W tym poradniku dodamy pole kodu kuponu do formularza zamówienia na wynos.
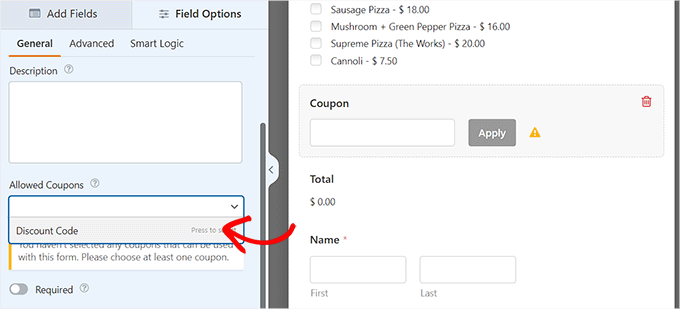
W tym miejscu można powiadomić o dostępnych polach formularza w lewej kolumnie i podglądzie formularza po prawej stronie ekranu. Wystarczy przeciągnąć i upuścić pole “Kupon” do formularza.

Gdy to zrobisz, kliknij pole, aby otworzyć jego ustawienia w lewej kolumnie.
Następnie wybierz utworzony wcześniej kupon z menu rozwijanego “Dozwolone kupony”.

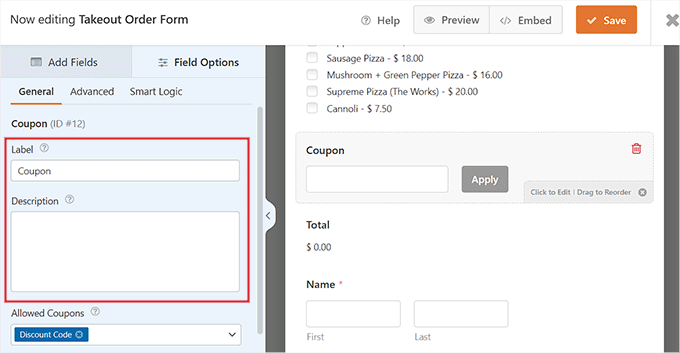
Następnie możesz dodać etykietę lub opis pola kuponu, a także włączyć przełącznik “Wymagane”.
Jeśli to zrobisz, użytkownicy nie będą mogli przesłać formularza bez wypełnienia kodu kuponu.

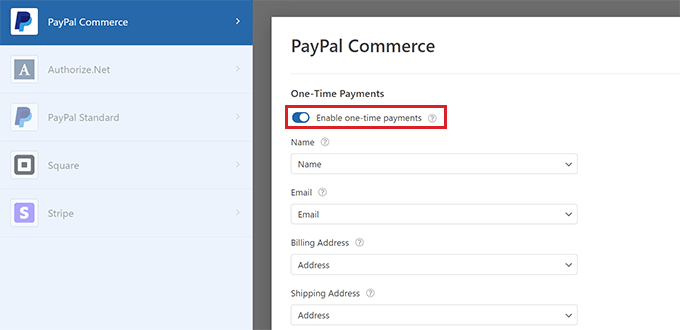
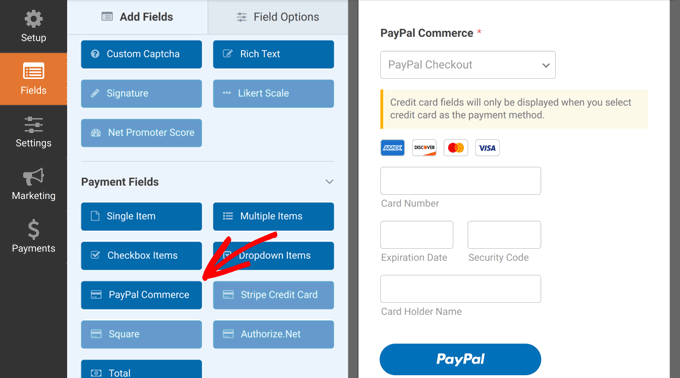
Następnie przejdź do karty “Płatności”, aby skonfigurować ustawienia. Dzięki WPForms możesz łatwo akceptować płatności z popularnych bramek, takich jak Stripe, PayPal, Authorize.Net i innych.
Wszystko, co musisz zrobić, to włączyć dodatek dla wybranej przez ciebie bramki, a następnie przełączyć przełącznik, aby włączyć go z poziomu kreatora formularzy.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat tworzenia formularza WordPress z opcjami płatności.

Następnie wróć do karty “Pola” i przeciągnij i upuść pole dla wybranej przez ciebie bramki płatności do formularza.
Teraz będziesz mógł akceptować płatności bezpośrednio z WPForms po zastosowaniu przez użytkownika kodu kuponu rabatowego.

Po zakończeniu kliknij przycisk “Zapisz” u góry, aby zapisać twoje ustawienia.
Dodanie formularza WordPress do strony/wpisu
Teraz nadszedł czas, aby dodać formularz Takeout z kodem kuponu do strony lub wpisu WordPress. Pamiętaj, że jeśli formularz, w którym dodałeś pole z kodem kuponu, jest już opublikowany na stronie/w wpisie twojej witryny internetowej, to zostanie on automatycznie zaktualizowany.
Jeśli jednak nie dodałeś jeszcze formularza, otwórz istniejącą lub nową stronę / wpis z kokpitu WordPress.
W tym miejscu kliknij przycisk “+”, aby otworzyć menu bloków i dodać blok WPForms.
Następnie należy wybrać formularz z polem kodu kuponu z menu rozwijanego wewnątrz bloku.

Następnie kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
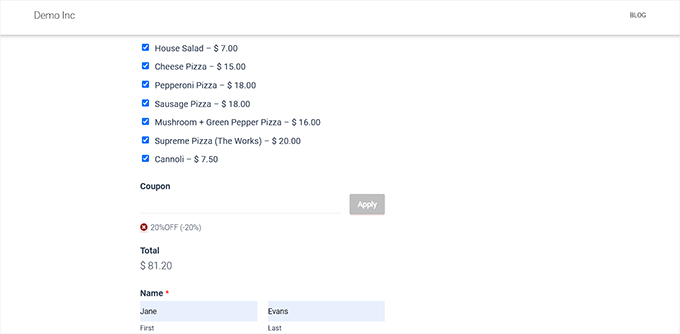
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć formularz z polem kuponu w działaniu.

Dodaj wiadomość dla błędów kuponu
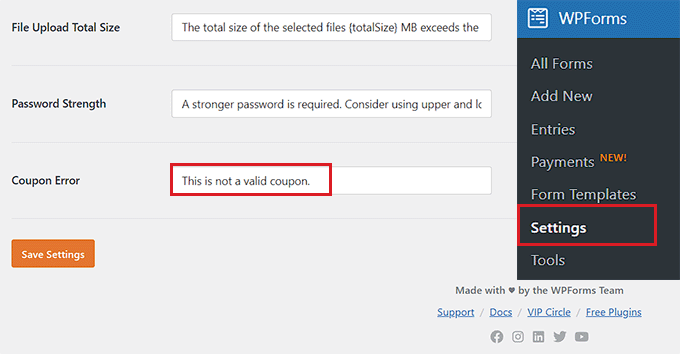
Jeśli chcesz również wyświetlić komunikat użytkownikom, którzy wpiszą nieprawidłowy kod kuponu, musisz przejść na stronę WPForms ” Ustawienia z kokpitu WordPress.
Następnie przejdź do karty “Walidacja” i przewiń w dół do opcji “Błąd kuponu”. Następnie wpisz rodzaj zdania, które będzie wyświetlane użytkownikom po wpiszeniu nieprawidłowego kodu.

Po zakończeniu kliknij przycisk “Zapisz ustawienia”, aby zapisać twoje zmiany.
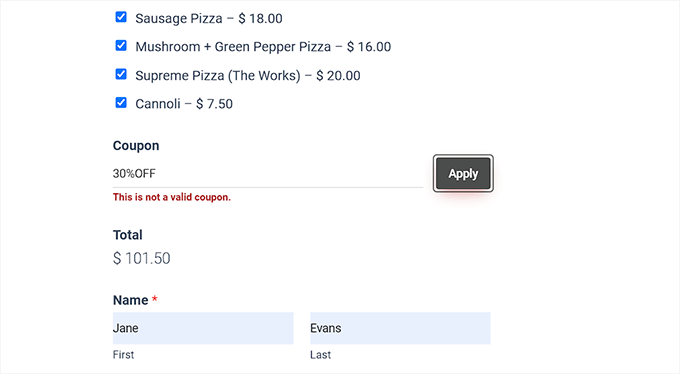
Teraz, jeśli użytkownicy wpiszą nieprawidłowy kod kuponu, zobaczą twój komunikat o błędzie.

Śledzenie wykorzystania kuponów za pomocą WPForms
Dzięki WPForms możesz również śledzić, ile razy twój kupon został wykorzystany, aby uzyskać zniżkę. Pomoże ci to sprawdzić, czy twoje kody kuponów i rabaty są skuteczne w zwiększaniu sprzedaży, czy nie.
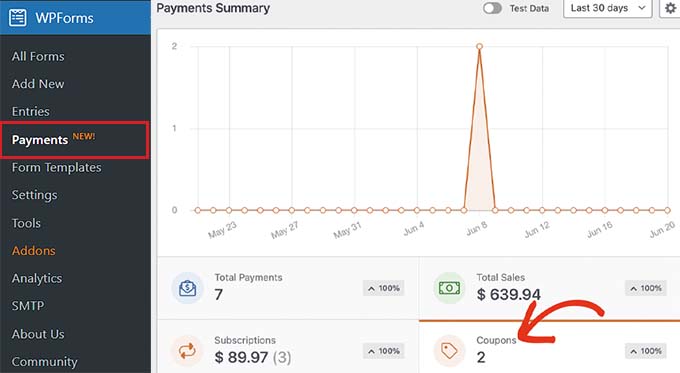
Aby zobaczyć wykorzystanie twojego kuponu, wystarczy przejść na stronę WPForms ” Płatności z panelu bocznego administratora WordPress.

W karcie “Przegląd” zobaczysz podsumowanie wykorzystania kuponów na twojej witrynie WordPress.
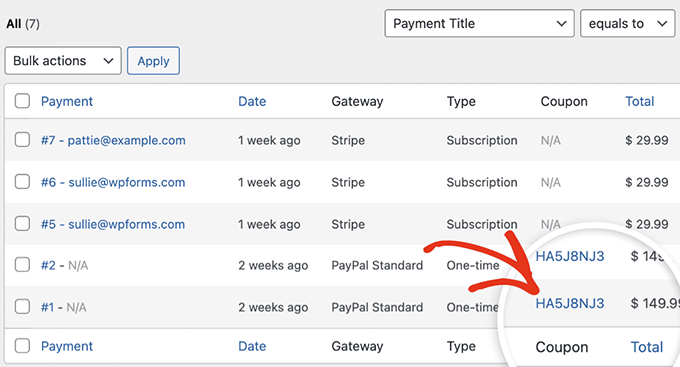
Z tego miejsca możesz również kliknąć kartę “Łączne płatności”, aby zobaczyć poszczególne płatności i zobaczyć, którzy klienci wykorzystali kod kuponu na twojej witrynie.

Pomoże ci to zdecydować, czy dodanie pola kodu kuponu pomogło ci wygenerować większe przychody i czy była to udana kampania, czy nie.
Bonus: Więcej wskazówek dotyczących korzystania z kuponów w WordPress
Marketing kuponowy to jeden z najskuteczniejszych sposobów na zwiększenie sprzedaży i lojalności klientów. Oprócz dodawania pól kuponów do twoich formularzy WordPress, możesz również używać kuponów do promowania nowego produktu, wyprzedaży, wydarzeń specjalnych lub innych.
Aby to zrobić, możesz użyć wtyczki Advanced Coupons, która jest najlepszą wtyczką do kodów kuponów WordPress. Pozwala ona na tworzenie szerokiej gamy ofert w twoim sklepie internetowym.
Łatwo integruje się z WooCommerce i oferuje funkcje takie jak adresy URL kuponów, zaplanowane kupony, automatyczne stosowanie kuponów, kupony wysyłkowe i kupony zbiorcze.

Dodatkowo możesz tworzyć wyskakujące okienka z kuponami, aby przekształcić odwiedzających twoją witrynę w klientów za pomocą OptinMonster.
Jest to najlepsze narzędzie do generowania leadów i optymalizacji konwersji, które umożliwia projektowanie atrakcyjnych wyskakujących okienek z kodami kuponów rabatowych.

Strategia ta może pomóc odzyskać wskaźniki porzuconych koszyków, zwiększyć świadomość marki i poprawić konwersje. Aby uzyskać więcej instrukcji, zapoznaj się z naszym poradnikiem na temat tworzenia wyskakujących okienek z kuponami w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać pole kodu kuponu w formularzach WordPress. Możesz być także zainteresowany naszym przewodnikiem po formularzach WordPress i naszymi typami ekspertów dla najlepszych wtyczek kuponowych WooCommerce spin-a-wheel.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’m considering offering paid tutorials on the website. I want to avoid other platforms. Since I have WP FORM in the PRO version, it’s a good idea to provide tutorials for specific users on the website while also having the option to offer them a discount to entice them with a lower price.