Chcesz wiedzieć, co twoi klienci naprawdę myślą o twojej witrynie WordPress lub usługach? Uwagi klientów były sekretnym źródłem rozwoju WPBeginner. Wcześnie nauczyliśmy się, że najlepszym sposobem na poprawę jest po prostu zapytać.
Oczywiście uzyskanie szczerych uwag nie zawsze jest łatwe – potrzebne są do tego odpowiednie narzędzia.
Właśnie dlatego przygotowaliśmy ten przewodnik, aby pokazać ci dokładnie, jak dodać formularz uwag klientów do twojej witryny WordPress.
W tym przewodniku dowiesz się, jak używać WPForms do przeprowadzania dogłębnych ankiet i UserFeedback do szybkich spostrzeżeń – tych samych narzędzi, które pomogły nam zbudować kwitnącą społeczność milionów użytkowników WordPressa. 🌟

Dlaczego potrzebujesz formularza uwag dla klienta?
Formularz opinii klienta to formularz kontaktowy, za pomocą którego klienci mogą przekazać bezpośrednie uwagi na temat twojego produktu lub usługi.
Zasadniczo pomaga to uzyskać wgląd w to, jak klienci oceniają twoje procesy, usługi, produkty i markę. Następnie możesz wykorzystać te uwagi, aby wprowadzić ulepszenia w swoim biznesie i zdobyć jeszcze więcej klientów.
Formularz uwagi klienta różni się od ankiet Net Promoter Score® (NPS), które są popularne do pomiaru lojalności klientów.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać formularz uwag klientów w WordPress:
Metoda 1: Tworzenie formularza uwag dla klientów WordPress za pomocą WPForms (zalecane)
Najprostszym sposobem na dodanie formularza z uwagami klientów w WordPress jest użycie WPForms. Jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku, z której korzysta ponad 6 milionów profesjonalistów.
W WPBeginner używamy WPForms do przeprowadzania corocznych ankiet wśród czytelników i zarządzania nimi. Pomogło nam to lepiej zrozumieć, czego naprawdę oczekują nasi czytelnicy od naszych treści i zasobów.
Aby dowiedzieć się więcej o wtyczce, zapraszamy do zapoznania się z naszą szczegółową recenzją WPForms.

Kreator formularzy WPForms typu “przeciągnij i upuść” ułatwia każdemu tworzenie formularzy online. Dodatkowo otrzymujesz wiele gotowych szablonów i opcji konfiguratora.
W tym poradniku użyjemy wersji WPForms Pro, ponieważ zawiera ona szablon formularza sugestii i różne pola formularza. Istnieje również wersja WPForms Lite, której można używać za darmo.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść do WPForms ” Ustawienia z twojego kokpitu WordPress i wpisz klucz licencyjny.

Klucz licencyjny można łatwo znaleźć w obszarze Twojego konta WPForms.
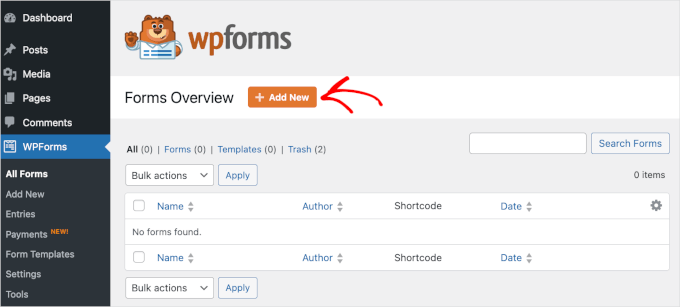
Następnie możesz przejść na stronę WPForms ” Utwórz nowy, aby utworzyć twój formularz uwag.

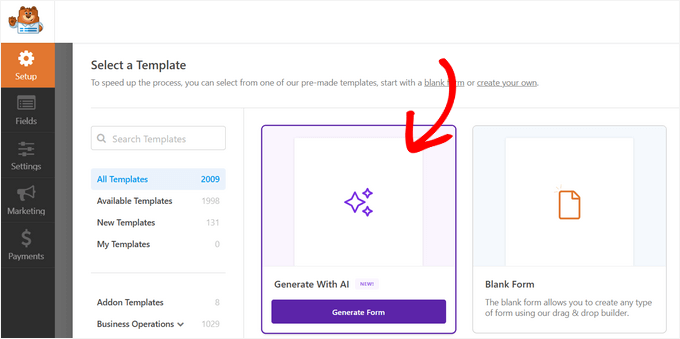
Następnie zobaczysz stronę “Konfiguracja” WPForms.
Tutaj możesz stworzyć swój formularz od podstaw, korzystając z opcji “Pusty formularz” lub WPForms AI.
Aby skorzystać z narzędzia AI, wystarczy kliknąć “Generuj formularz”, napisać prosty monit i poczekać kilka sekund, aż narzędzie wygeneruje formularz.

Możesz również skorzystać z gotowego szablonu formularza. Z ponad 2000 szablonów, jest duża szansa, że któryś będzie pasował do twoich potrzeb.
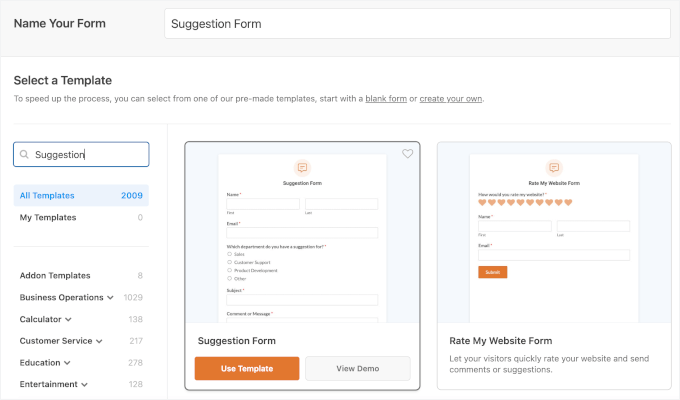
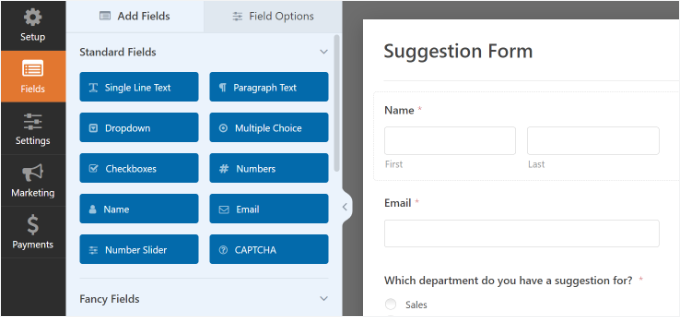
Zacznij od dodania nazwy twojego formularza uwag, a następnie wybierz szablon “Formularz sugestii”. Możesz wyszukać szablon w pasku wyszukiwania po lewej stronie, a następnie kliknąć przycisk “Użyj szablonu”.

WPForms będzie teraz wczytywać szablon formularza z już dodanymi podstawowymi polami formularza uwag. Możesz kliknąć dowolne pole, aby je edytować lub przeciągnąć i upuścić, aby zmienić kolejność.
Jeśli chcesz utworzyć nowe pole, możesz po prostu wybrać je z lewej strony ekranu i przeciągnąć na szablon.

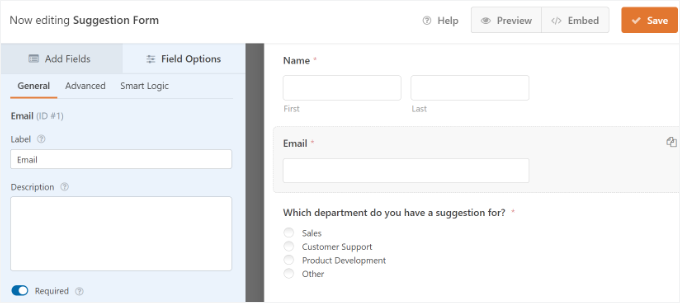
Można również dodatkowo dostosować istniejące pola formularza w szablonie.
Wystarczy kliknąć dowolny element, aby zobaczyć więcej opcji do zmiany. Możesz na przykład edytować etykietę pola, dodać opis, skonfigurować inteligentną logikę warunkową i nie tylko.

Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać te ustawienia.
Konfigurowanie powiadomień i potwierdzeń formularzy
Po utworzeniu formularza uwag w WordPress, następnym krokiem jest skonfigurowanie powiadomień i potwierdzeń formularza.
Podczas gdy potwierdzenie jest dla użytkownika, powiadomienia o formularzach będą dla Ciebie. Otrzymasz e-mail, gdy klient prześle formularz z uwagami na Twojej witrynie internetowej WordPress.
WPForms umożliwia zarządzanie obydwoma ustawieniami i dostosowanie ich do własnych potrzeb z karty “Ustawienia” w kreatorze WPForms.
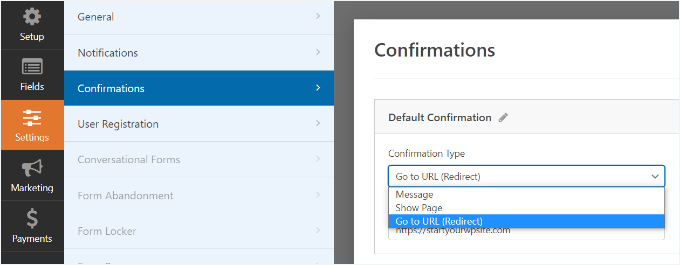
Po pierwsze, możesz edytować ustawienia potwierdzenia formularza. Wystarczy przejść do karty “Potwierdzenie” i wybrać rodzaj potwierdzenia z listy rozwijanej, aby zmienić ustawienia.

Jeśli zdecydujesz się wyświetlić wiadomość z podziękowaniem, poniżej sekcji rodzaju potwierdzenia znajduje się wstępnie utworzona wiadomość. Możesz zmienić tę wiadomość i dodać twoją własną.
Możesz również przekierować użytkowników na osobną stronę z podziękowaniem lub inny adres URL z listy rozwijanej rodzaju potwierdzenia.
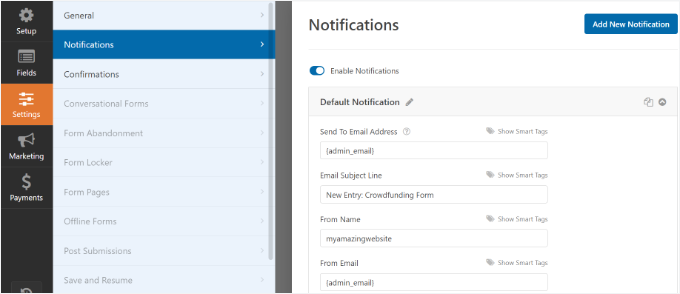
Następnie wystarczy przejść do karty “Powiadomienia”. Ma ona domyślne ustawienia, które są idealne dla formularza uwag i mogą nie wymagać żadnych zmian.

Domyślnie wszystkie powiadomienia z formularzy uwag będą wysyłane na e-mail administratora twojej witryny internetowej WordPress.
Jeśli chcesz wysyłać powiadomienia na inny adres e-mail, możesz po prostu dodać go do ustawień powiadomień. Możesz również dodać oddzielone przecinkami wiadomości e-mail, aby wysyłać powiadomienia na wiele adresów e-mail.
Dodanie formularza uwag klienta do twojej witryny internetowej
Teraz możesz dodać formularz do twojej witryny WordPress.
W kreatorze formularzy WPForms możesz kliknąć przycisk “Osadzaj” u góry, a następnie wybrać istniejącą stronę lub utwórz nową stronę, aby osadzać Twój formularz uwag.

Na potrzeby tego poradnika wybierzmy opcję “Utwórz nową stronę”.
Następnie wpisz nazwę twojej nowej strony. Będzie to również adres URL strony. Następnie kliknij przycisk “Let’s Go”.

Alternatywnie, możesz użyć bloku WPForms, aby dodać twój formularz uwag klienta.
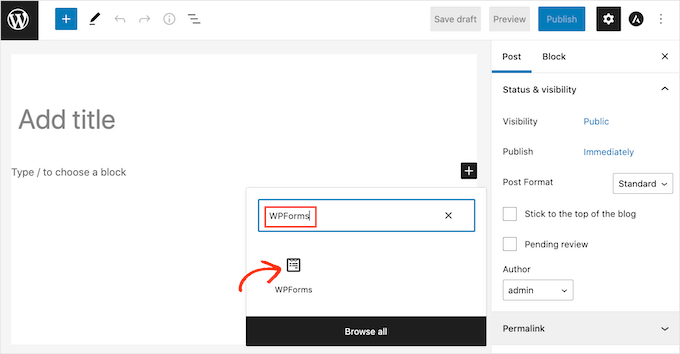
Wystarczy edytować wpis WordPress lub stronę, na której chcesz dodać formularz. Następnie kliknij przycisk “+” i dodaj blok WPForms.

W bloku WPForms możesz kliknąć menu rozwijane i wybrać twój formularz. Możesz przejść dalej i zapisać lub opublikować twój wpis/stronę.
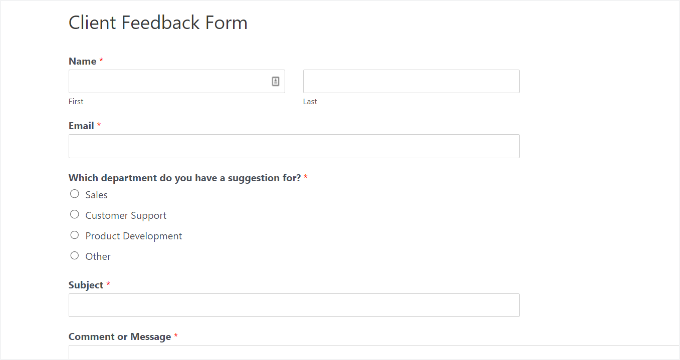
Następnie możesz przejść na twoją witrynę internetową, aby zobaczyć formularz uwag klienta w działaniu. Oto przykład formularza uwag:

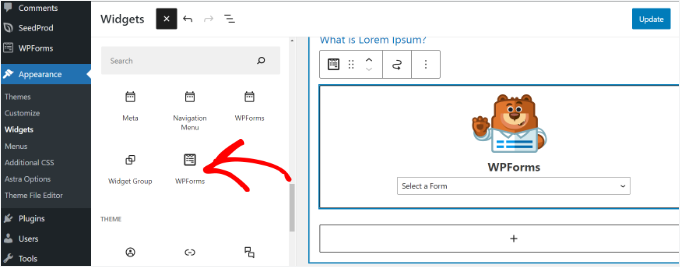
WPForms jest dostarczany z widżetem, którego można użyć do dodania twojego formularza uwagi klienta na panelu bocznym lub w dowolnym innym obszarze widżetów w WordPress.
Najpierw musisz przejść do strony Wygląd ” Widżety w twoim obszarze administracyjnym WordPress. Na tej stronie można dodać widżet WPForms w obszarze widżetów panelu bocznego.

Następnie wybierz twój formularz z rozwijanego menu w widżecie WPForms, aby wyświetlić go na panelu bocznym.
Po zakończeniu upewnij się, że kliknąłeś przycisk “Aktualizuj”.
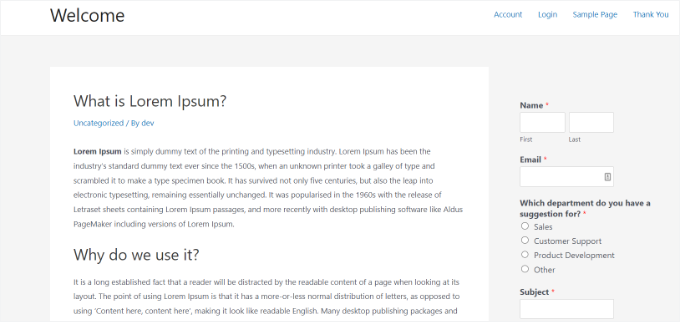
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć formularz uwag klientów wyświetlany w panelu bocznym.

Metoda 2: Tworzenie formularza uwag dla klientów WordPress za pomocą UserFeedback
UserFeedback to jedna z najlepszych wtyczek do zbierania opinii użytkowników dla WordPress. Umożliwia ona tworzenie natychmiastowych formularzy ankietowych na miejscu w celu zbierania wnikliwych opinii od odwiedzających witrynę.
Dzięki naszemu własnemu doświadczeniu w korzystaniu z UserFeedback, byliśmy w stanie stworzyć interaktywne ankiety, które pomogły nam lepiej zrozumieć potrzeby naszych klientów zajmujących się projektowaniem stron internetowych.
Ponadto wtyczka jest bardzo łatwa w użyciu i zawiera ponad 20 gotowych szablonów, takich jak uwagi dotyczące witryny internetowej, ankieta NPS, ankieta satysfakcji B2B, recenzja po zakupie i wiele innych.
Aby uzyskać więcej informacji na temat funkcji wtyczki, zapoznaj się z naszą pełną recenzją UserFeedback.

W tym poradniku użyjemy wersji UserFeedback Pro, ponieważ oferuje ona więcej szablonów i zaawansowanych funkcji. Istnieje jednak darmowa wersja UserFeedback, z której można korzystać.
Najpierw należy zainstalować i włączyć wtyczkę UserFeedback. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczki automatycznie uruchomi się kreator konfiguracji UserFeedback. Wystarczy kliknąć przycisk “Start”, aby rozpocząć proces konfiguracji.

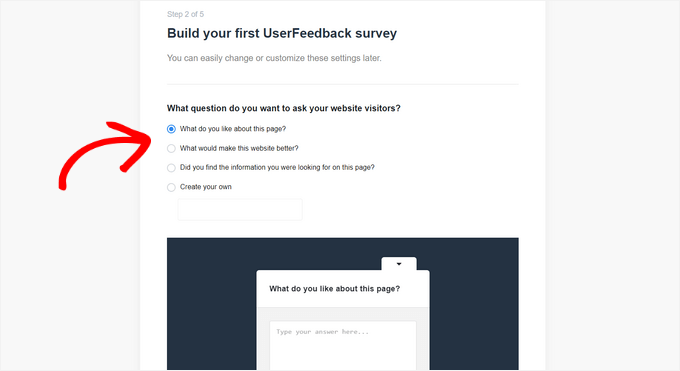
Następnie możesz wybrać rodzaj pytania, które chcesz zadać swoim klientom.
Możesz wybrać gotowe pytanie z listy lub stworzyć twoje własne.

Nie martw się, będziesz mógł później zmienić twoje pytanie.
Po wybraniu pytania kliknij przycisk “Następny krok”, aby kontynuować.

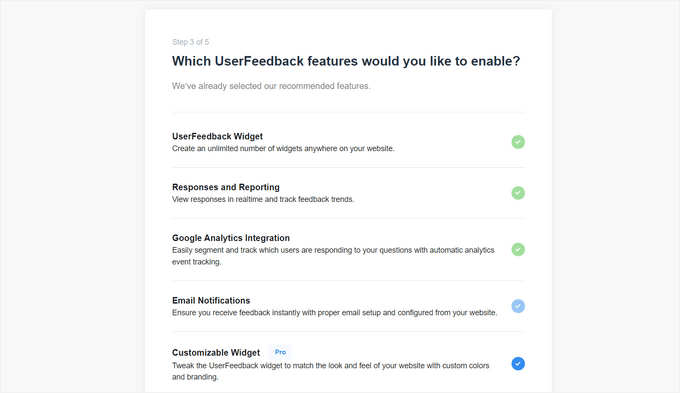
Na następnej stronie można włączać określone funkcje UserFeedback. Wybierz funkcje, które chcesz lub na które pozwala twój poziom licencji.
Następnie kliknij przycisk “Następny krok” u dołu strony.

Teraz możesz wpisz adres e-mail, na który mają być wysyłane uwagi klientów.
Po wpiszeniu twojego adresu e-mail kliknij przycisk “Następny krok”, aby kontynuować.

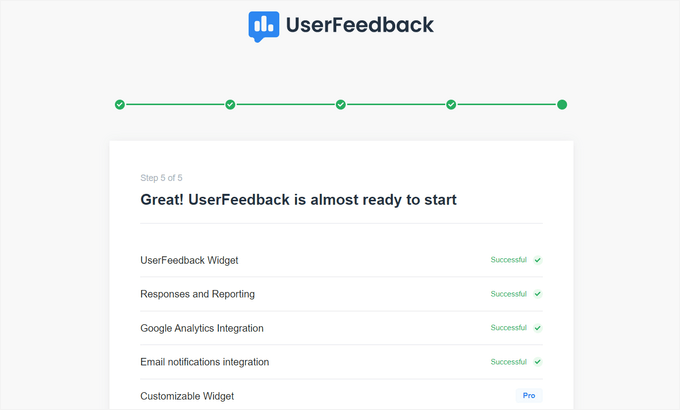
W ostatnim kroku kreatora konfiguracji zostaną zainstalowane funkcje, które zostały włączone.
Powinieneś zobaczyć następujące komunikaty o powodzeniu:

Możesz teraz kliknąć przycisk “Wyjdź do kokpitu” na dole strony.
Mając to za sobą, jesteś gotowy, aby dostosować swój formularz UserFeedback do uwag klientów.

Edycja twojego formularzauwag dla klienta
Z kokpitu UserFeedback możesz teraz edytować twój formularz ankiety i zmieniać ustawienia ankiety.
Aby to zrobić, najedź kursorem na twoją pierwszą ankietę i kliknij odnośnik “Edytuj”.
Teraz możesz zmienić rodzaj pytania z rozwijanego menu i edytować tytuł pytania, wpisując go w polu.
Aby dodać dodatkowe pytania, wystarczy kliknąć przycisk “Dodaj pytanie”.

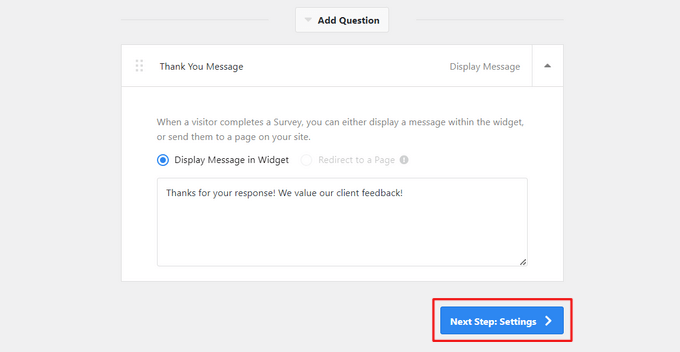
Możesz także utworzyć własną wiadomość z podziękowaniem i przekierować klientów na określoną stronę po przesłaniu przez nich uwag.
Gdy skończysz edytować swoje pytania, kliknij przycisk “Następny krok”.

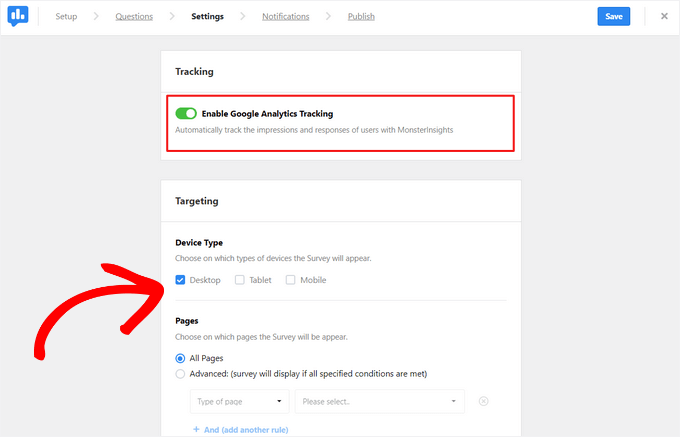
Na stronie Ustawienia można włączyć lub wyłączyć śledzenie Google Analytics za pomocą MonsterInsights.
Następnie, w sekcji Targetowanie, możesz wybrać rodzaje urządzeń i stron, na których pojawi się ankieta.

Następnie możesz przewinąć w dół do sekcji Zachowanie, aby skonfigurować:
- Czas wyświetlania – Wybierz, jak szybko ankieta pojawi się po wejściu użytkownika na twoją witrynę.
- Długość wyświetlania – Ustaw, jak długo ankieta pozostaje widoczna na ekranie.
- Czas działania ankiety – Zdecyduj, przez ile dni lub tygodni ankieta powinna być włączona na twojej witrynie.

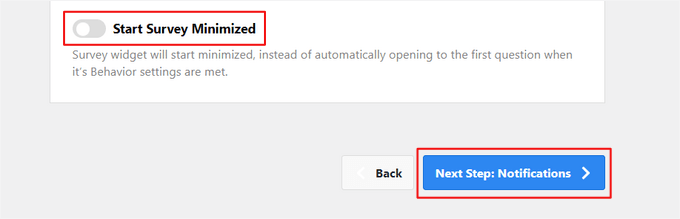
W dolnej części strony można włączyć lub wyłączyć opcję “Uruchom ankietę zminimalizowaną”.
Spowoduje to wyświetlenie mniej widocznej wersji twojego formularza ankiety dla odwiedzających witrynę internetową, zamiast automatycznego otwierania pierwszego pytania.

Kliknij przycisk “Następny krok”, aby kontynuować.
Następnie na stronie “Powiadomienia” można skonfigurować ustawienia powiadomień e-mail. Obejmują one włączanie logiki warunkowej, aby wysyłać powiadomienia e-mail tylko wtedy, gdy odwiedzający zareagują w określony sposób.

Następnie kliknij przycisk “Następny krok”.
Publikacja twojego formularza uwag dla klienta
Wreszcie, masz możliwość zaplanowania wyświetlenia formularza uwag klienta w późniejszym terminie.
Jeśli chcesz już opublikować twój formularz, po prostu kliknij przycisk “Zapisz i opublikuj”.

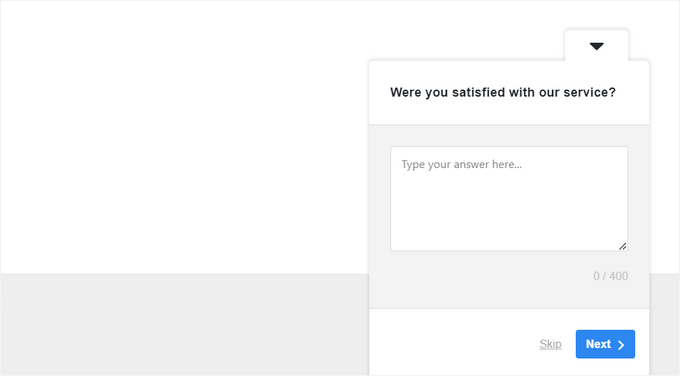
To wszystko! Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć Twój formularz uwag klientów w działaniu.
Oto jak to wyglądało na naszej witrynie demonstracyjnej:

Zasoby bonusowe 🔗: Więcej sposobów na poprawę UX dzięki uwagom
Chcesz poznać więcej sposobów zbierania uwag i ulepszania twojej witryny WordPress? Oto kilka pomocnych poradników, które pomogą utrzymać tempo:
- Jak uzyskać szybkie uwagi na temat twoich artykułów na WordPress – Dowiedz się, jak dodać proste opcje opinii, aby czytelnicy mogli szybko podzielić się tym, co myślą o twoich treściach. Najlepsze dla blogerów i twórców treści.
- Jak uzyskać uwagi na temat projektu witryny w WordPress – Dowiedz się, jak zebrać przydatne informacje na temat układu, kolorów i ogólnego projektu Twojej witryny od prawdziwych użytkowników. Idealny dla projektantów stron internetowych, freelancerów i witryn internetowych agencji.
- User Experience Feedback Questions to Ask Website Visitors – Uzyskaj listę inteligentnych, ukierunkowanych na UX pytań, których możesz użyć, aby dowiedzieć się, co działa na twojej witrynie. Przydatne dla właścicieli witryn biznesowych, marketerów i każdego, kto poprawia użyteczność witryny.
- Jak dodać przyciski reakcji WordPress, aby zwiększyć zaangażowanie – pozwól odwiedzającym reagować na wpisy za pomocą emotikonów lub przycisków, aby zwiększyć interakcję bez konieczności długich odpowiedzi. Świetne rozwiązanie dla blogów, magazynów online i witryn osobistych.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać formularz uwagi klienta w WordPress. Możesz również zapoznać się z naszym artykułem o tym, jak utworzyć formularz zamówienia online dla WordPressa i naszym ostatecznym przewodnikiem po korzystaniu z formularzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When using WPForms, following your guide, it’s possible to set up so that each department has a designated email where the form will be sent. So, if a user selects the business department, the email will be sent there, and if they choose the technical department, it will be sent to a different email. Is this possible?
WPBeginner Support
Yes, WPForms will allow you to decide where the email goes based on the department selected.
Admin
Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.