Wyświetlanie formularza w jednej linii to świetny sposób na oszczędność miejsca, jednocześnie nadając Twojej witrynie schludny wygląd.
Działa to szczególnie dobrze w nagłówkach, stopkach lub paskach bocznych, pozwalając umieścić formularze w obszarach o dużym natężeniu ruchu i zwiększyć konwersje.
W WPBeginner przetestowaliśmy różne umiejscowienia formularzy kontaktowych, aby zoptymalizować nasz proces przechwytywania potencjalnych klientów. Dzięki temu doświadczeniu stwierdziliśmy, że proste formularze często prowadzą do wyższych wskaźników ukończenia.
W tym artykule pokażemy Ci krok po kroku, jak łatwo wyświetlić formularz w jednej linii w WordPress.

Dlaczego wyświetlać formularze jednoliniowe w WordPress?
Formularze jednoliniowe dają większą elastyczność w wyborze miejsca umieszczenia formularzy. Ponieważ ten styl formularza jest tylko jednoliniowy, nie zajmuje dużo miejsca i można go łatwo zintegrować z istniejącą treścią na blogu WordPress.
Na przykład formularze zapisu do newslettera e-mail są często wyświetlane w jednej linii nad lub pod treścią wpisu na blogu. Tego typu formularze dobrze sprawdzają się również na stronach docelowych, stronach kontaktowych i innych ważnych stronach Twojej witryny.
Oprócz generowania większej liczby subskrybentów i potencjalnych klientów, możesz przekształcić dowolny rodzaj formularza w formularz jednoliniowy.
Na przykład, może mieć sens wyświetlenie formularza kontaktowego w jednej linii, aby zaoszczędzić miejsce na stronie WordPress i sprawić, że formularz będzie bardziej responsywny mobilnie.
Mając to na uwadze, pokażemy Ci, jak wyświetlić formularz jednoliniowy na Twojej stronie WordPress.
Jak utworzyć formularz jednoliniowy w WordPress
W tym samouczku użyjemy wtyczki WPForms. Posiada ona kreator typu „przeciągnij i upuść”, który pozwala szybko tworzyć dowolne formularze WordPress. Ponadto integruje się z popularnymi narzędziami do e-mail marketingu, dzięki czemu możesz łatwo powiększyć swoją listę e-mailową.
W WPBeginner używamy tego narzędzia do tworzenia formularzy kontaktowych i corocznych ankiet, i uzyskaliśmy świetne wyniki. Więcej informacji można znaleźć w naszej kompletnej recenzji WPForms.

Uwaga: WPForms posiada również wersję premium, do której można zaktualizować. Jednak w tym samouczku użyjemy WPForms Lite, ponieważ pozwala ona na stworzenie prostego formularza kontaktowego i połączenie go z Constant Contact w celu generowania leadów.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Więcej szczegółów znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
Po aktywacji przejdź do strony WPForms » Dodaj nowy w bocznym menu administracyjnym WordPress i nadaj swojemu formularzowi nazwę. Następnie musisz wybrać szablon formularza.
Wybierzemy szablon „Formularz zapisu”. Po prostu najedź na szablon i kliknij przycisk „Użyj szablonu”.

Spowoduje to uruchomienie kreatora formularzy metodą przeciągnij i upuść WPForms na ekranie.
Zobaczysz, że wybrany przez nas szablon automatycznie zawiera pola imienia i adresu e-mail oraz przycisk wysyłania.

Każde pole można edytować, klikając na nie i wprowadzając zmiany w lewej kolumnie.
Możesz również przeciągać i upuszczać pola, aby zmienić ich kolejność.

Po zakończeniu dostosowywania pól możesz wyświetlić swój formularz w jednej linii.
Aby to zrobić, przełącz się na zakładkę Ustawienia » Ogólne w kreatorze formularzy, a następnie kliknij menu rozwijane „Zaawansowane”.

Następnie wpisz „inline-fields” w polu „Klasa CSS formularza” (bez cudzysłowów).
Zastosuje to tę klasę CSS do formularza. Ponieważ WPForms zawiera style dla klasy „inline-fields”, automatycznie zmieni układ całego formularza i ładnie wyświetli go w jednej linii.

Następnie możesz jeszcze bardziej zmniejszyć formularz, ukrywając etykiety pól.
Aby to zrobić, po prostu kliknij pole w formularzu, aby otworzyć jego ustawienia w lewej kolumnie.
Po wykonaniu tej czynności wybierz opcję menu „Zaawansowane” i kliknij przełącznik „Ukryj etykietę”, aby go włączyć.

Następnie musisz zrobić to samo dla wszystkich etykiet pól formularza.
Następnie, w tej samej sekcji „Zaawansowane”, możesz wprowadzić tekst w polu „Placeholder” (Tekst zastępczy).
To mówi użytkownikom, do czego służy każde pole formularza.

Po zakończeniu dostosowywania formularza, upewnij się, że klikniesz przycisk „Zapisz”, aby przechowywać swoje ustawienia.
Jeśli używasz formularza do generowania leadów, możesz połączyć go ze swoim dostawcą usług e-mail marketingu. Więcej szczegółów znajdziesz w naszym przewodniku na temat tworzenia newslettera e-mailowego we właściwy sposób.
Dodawanie formularza jednowierszowego do Twojej witryny WordPress
Teraz czas dodać formularz w jednej linii do swojej witryny WordPress. Możesz dodać go do dowolnej strony, wpisu lub obszaru widżetu.
Dodamy go do istniejącej strony, ale proces będzie podobny, jeśli dodajesz go do innego obszaru swojego bloga WordPress.
Po prostu otwórz stronę, na której chcesz umieścić formularz w jednej linii, i kliknij przycisk „Dodaj blok” (+) , aby otworzyć menu bloków.

Następnie kliknij blok „WPForms”, aby dodać go do swojej witryny.
Następnie wybierz utworzony wcześniej formularz jednoliniowy z menu rozwijanego w samym bloku.

Po wybraniu formularza wtyczka załaduje podgląd formularza w edytorze treści. Następnie kliknij przycisk „Zaktualizuj” lub „Opublikuj”, aby opublikować nowy formularz.
Teraz możesz odwiedzić swoją stronę internetową, aby zobaczyć swój nowy formularz w akcji.

Bonus: Użyj OptinMonster do tworzenia wyskakujących okienek i banerów
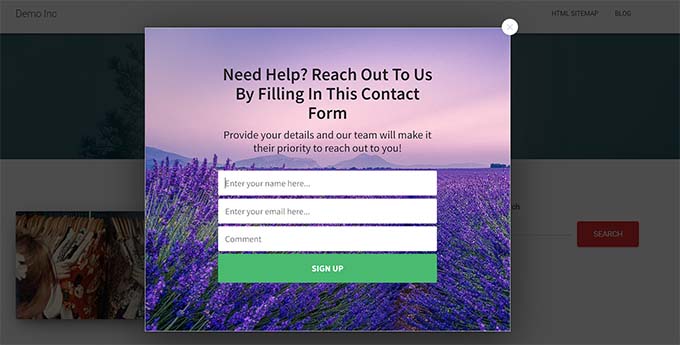
Oprócz tworzenia formularzy jednoliniowych, możesz również tworzyć pływające formularze kontaktowe, wyskakujące okienka zapisu i banery na swojej stronie internetowej, aby przechwytywać leady e-mailowe.
Aby to zrobić, możesz użyć OptinMonster, które jest najlepszym narzędziem do optymalizacji konwersji WordPress na rynku.
Konsekwentnie używamy go w WPBeginner do tworzenia wyskakujących okienek i banerów promujących nasze usługi pro i newsletter, i bardzo nam się podoba. Aby dowiedzieć się więcej, zapoznaj się z naszą pełną recenzją OptinMonster.
Narzędzie pozwala tworzyć piękne formularze zapisu, które wyświetlają spersonalizowane i trafne informacje na podstawie zainteresowań użytkownika, i ułatwia przechwytywanie potencjalnych klientów.
Szczegółowe instrukcje znajdziesz w naszym poradniku jak utworzyć formularz kontaktowy w formie wyskakującego okienka w WordPress.

Poza tym możesz również tworzyć atrakcyjne banery dla swojej strony internetowej, prosząc użytkowników o zapisanie się i dołączenie do Twojego newslettera.
W ten sposób możesz przechwytywać dane użytkowników, nie zajmując dużo miejsca na stronie internetowej ani nie irytując ich.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących na temat jak zbudować listę e-mailową za pomocą OptinMonster.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlić formularz w jednym wierszu w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia bardziej interaktywnych formularzy lub naszym wyborem najlepszych alternatyw dla Typeform.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Arkady
Bardzo pomocny artykuł!
Czy można przesunąć przycisk "Wyślij" na lewy koniec linii?
Z góry dziękuję!
Wsparcie WPBeginner
For that, you would place the button on the top instead of the bottom of the form
Admin