Widżety pozwalają dodawać dynamiczne treści do obszarów, których nie można edytować za pomocą standardowego edytora treści WordPress. Ludzie często dodają widżety do paska bocznego, ale można je wyświetlać w innych obszarach w wielu kolumnach.
To podejście pozwala na bardziej efektywne organizowanie i prezentowanie treści, dzięki czemu Twoja strona internetowa jest atrakcyjna wizualnie i łatwiejsza w nawigacji.
W WPBeginner wykorzystaliśmy stopkę naszej strony internetowej do poprawy doświadczenia użytkownika i zwiększenia zaangażowania. Starannie rozmieszczając wiele widżetów w kolumnach, możemy prezentować nasze marki, zapewniać łatwy dostęp do bezpłatnych narzędzi, udostępniać linki do ważnych zasobów i zachęcać do dalszego przeglądania naszej strony internetowej.
W tym artykule pokażemy Ci, jak łatwo wyświetlać widżety WordPress w kolumnach.

Dlaczego wyświetlać widżety WordPress w kolumnach?
Widżety to świetny sposób na dodawanie galerii obrazów, kanałów mediów społecznościowych, kalendarzy, losowych cytatów, popularnych postów i innych dynamicznych treści do Twojej witryny WordPress.
Jednakże, jeśli dodasz dużo widżetów, może to zacząć wyglądać myląco i nieuporządkowanie.
Jeśli tak się stanie, zalecamy zorganizowanie widżetów w kolumny. Pozwala to na wyświetlanie dużej ilości treści w uporządkowany sposób. Możesz nawet dodawać podtytuły do kolumn, aby pomóc odwiedzającym szybciej znaleźć to, czego szukają.
Mając to na uwadze, zobaczmy, jak możesz wyświetlać widżety w kolumnach. Po prostu użyj poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1: Sprawdź, czy Twój motyw WordPress ma stopkę gotową na widżety
- Metoda 2: Użyj edytora stron i wpisów (działa ze wszystkimi motywami)
- Metoda 3: Utwórz niestandardowy motyw WordPress (w pełni konfigurowalny)
- Metoda 4: Użyj edytora pełnej witryny (tylko motywy oparte na blokach)
- Bonus: Wyświetlanie zdjęć WordPress w kolumnach
Metoda 1: Sprawdź, czy Twój motyw WordPress ma stopkę gotową na widżety
Niektóre motywy WordPress mają wiele obszarów gotowych na widżety w stopce. W takim przypadku każdy obszar będzie wyświetlany jako osobna kolumna.
Jest to idealne rozwiązanie, jeśli chcesz umieścić informacje lub linki w stopce swojej witryny. Na przykład możesz wyświetlić dane kontaktowe, listę wszystkich produktów w swoim sklepie WooCommerce lub najważniejsze linki do swojej witryny.

Aby uzyskać więcej pomysłów, zapoznaj się z naszą listą kontrolną rzeczy do dodania do obszaru stopki WordPress.
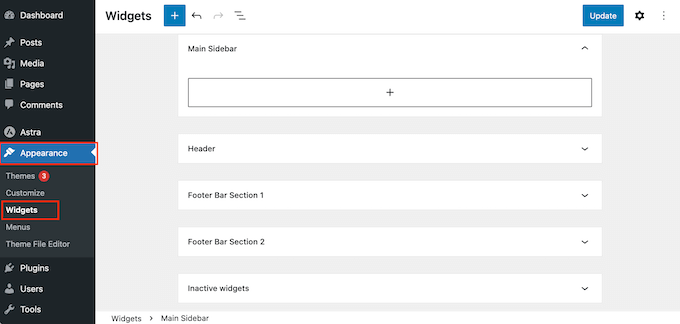
Aby sprawdzić, czy Twój motyw ma wiele obszarów gotowych na widżety w stopce, przejdź do sekcji Wygląd » Widżety w panelu administracyjnym WordPress.
Tutaj poszukaj obszarów oznaczonych jako „Stopka” lub podobnie.

Powyższy motyw ma dwa obszary gotowe na widżety, dzięki czemu możemy ich użyć do wyświetlania widżetów w kolumnach.
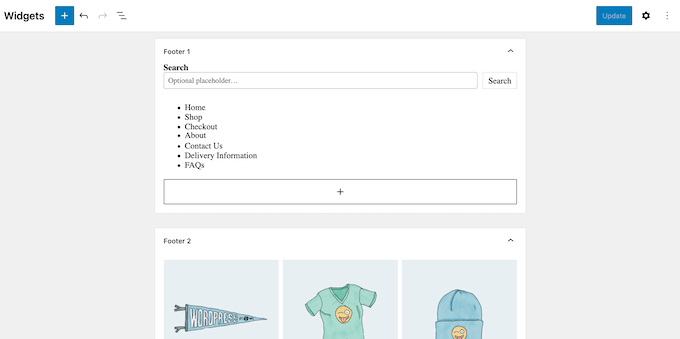
Po prostu kliknij, aby rozwinąć dowolny z tych obszarów i zacznij dodawać widżety, które chcesz wyświetlić. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat jak dodawać i używać widżetów w WordPress.

Po wykonaniu tej czynności kliknij, aby rozwinąć następny obszar stopki gotowy na widżety, a następnie dodaj widżety, które chcesz wyświetlić w tej kolumnie.
Po prostu powtórz te kroki dla każdego obszaru stopki.
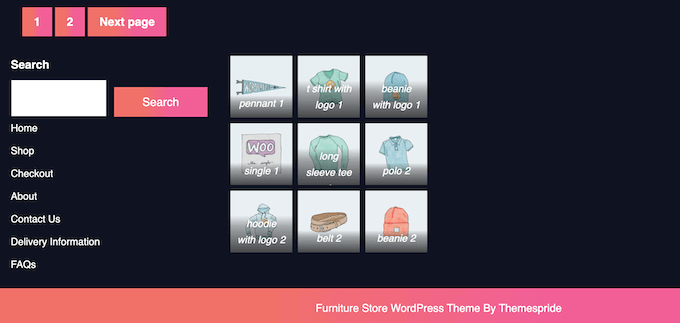
Po dodaniu widżetów nie zapomnij kliknąć przycisku „Zaktualizuj”, aby zapisać zmiany. Możesz teraz odwiedzić swoją stronę WordPress i przewinąć do stopki, aby zobaczyć swoje widżety uporządkowane w kolumnach.

Metoda 2: Użyj edytora stron i wpisów (działa ze wszystkimi motywami)
Inną opcją jest użycie domyślnego edytora bloków WordPress do dodawania kolumn do stron i wpisów. Pozwala to na dokładne kontrolowanie, gdzie widżety pojawiają się w witrynie, w tym w treści wpisu.
Jest to również dobra opcja, jeśli chcesz wyświetlać unikalne widżety na każdej stronie.
Jednakże, będziesz musiał ręcznie dodać widżety do każdej strony i wpisu. Mimo to, ta metoda może zająć dużo czasu, zwłaszcza jeśli chcesz wyświetlać te same widżety na każdej stronie.
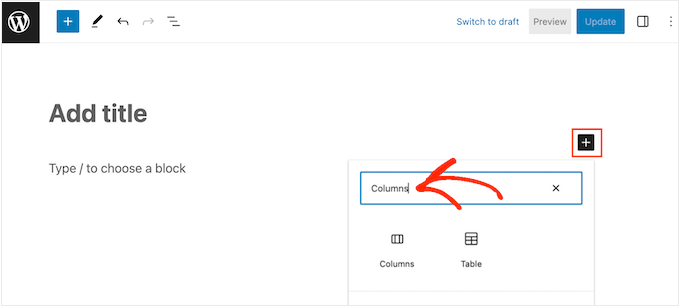
Aby skorzystać z tej metody, otwórz stronę lub wpis, na którym chcesz dodać widżety w kolumnach. Następnie kliknij przycisk „+” i wpisz „Kolumny”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść w swoim układzie.
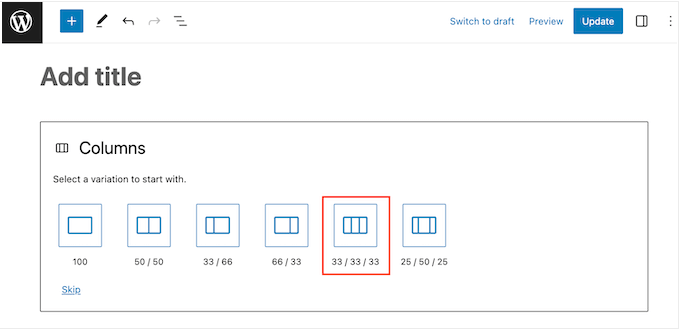
Możesz teraz wybrać liczbę kolumn, które chcesz wyświetlić, i ile miejsca powinna zajmować każda kolumna.
Na przykład, na poniższym obrazku tworzymy trzy kolumny, z których każda zajmuje 33% dostępnej przestrzeni.

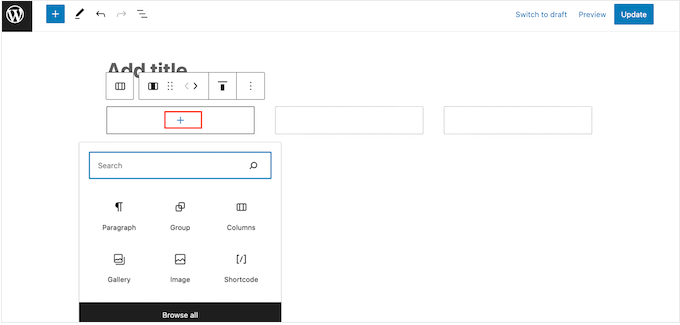
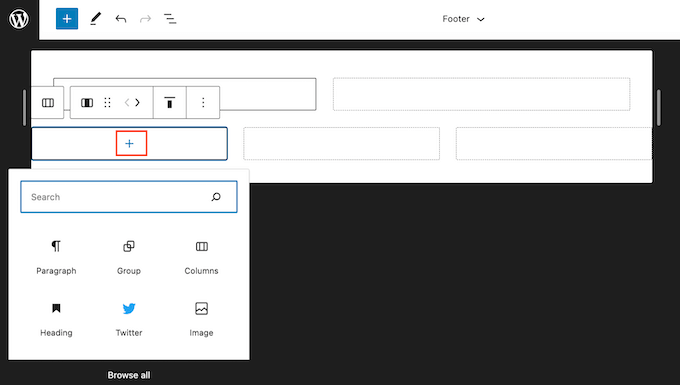
Po wykonaniu tej czynności kliknij ikonę „+” w pierwszej kolumnie.
W wyświetlonym oknie podręcznym wybierz widżet, który chcesz dodać do tej kolumny.

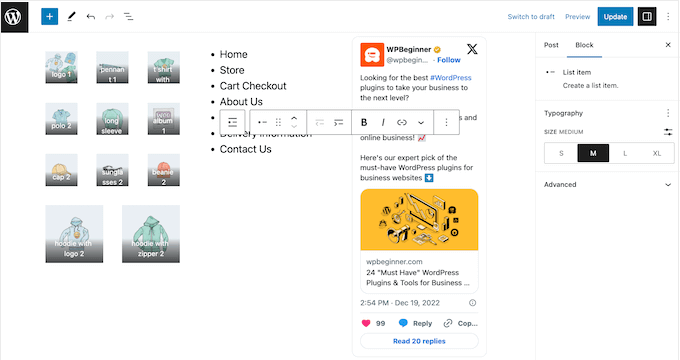
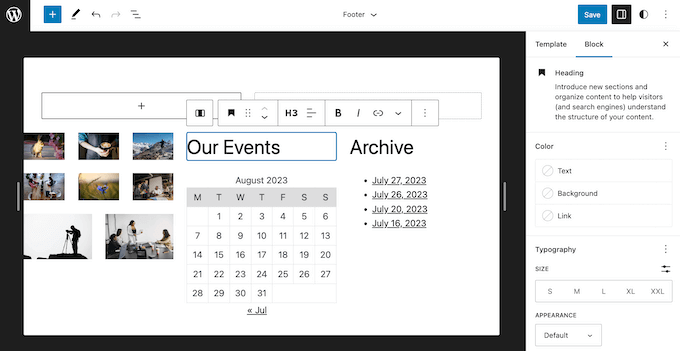
Możesz dostosować widżet, korzystając z ustawień w menu po prawej stronie. Na przykład, możesz zmienić kolor tła, dodać linki lub zmienić rozmiar czcionki.
Możesz również używać bloków do tworzenia podtytułów, list i innych treści. Może to dodać dodatkową strukturę i kontekst do Twoich widżetów.

Po prostu powtórz te kroki, aby dodać więcej widżetów do kolumn.
Gdy będziesz zadowolony z ustawienia kolumn, kliknij „Zaktualizuj” lub „Opublikuj”, aby kolumny i widżety stały się aktywne.
Metoda 3: Utwórz niestandardowy motyw WordPress (w pełni konfigurowalny)
Chociaż możliwe jest organizowanie i wyświetlanie widżetów w wielu kolumnach za pomocą wbudowanych narzędzi WordPress, czasami możesz potrzebować większej kontroli nad układem.
Możesz również dodać kolumny do pięknych stron docelowych lub stron sprzedażowych, które mają całkowicie niestandardowy projekt.
W takim przypadku zalecamy użycie SeedProd.
SeedProd to najlepszy na rynku plugin do tworzenia stron WordPress, który pozwala projektować motywy bez pisania ani jednej linijki kodu. Oznacza to, że możesz dodawać dowolną liczbę kolumn i widżetów do dowolnego obszaru swojej witryny.

SeedProd posiada również rosnącą bibliotekę profesjonalnych zestawów szablonów witryn, które można dodać do swojej witryny jednym kliknięciem.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, która pozwala tworzyć niestandardowe strony, w tym strony konserwacji i strony "wkrótce", niezależnie od budżetu. Jednak w tym przewodniku będziemy korzystać z wersji premium, ponieważ zawiera ona kreator motywów. Pamiętaj tylko, że będziesz potrzebować planu SeedProd Pro lub wyższego, aby korzystać z kreatora motywów.
Po aktywacji przejdź do SeedProd » Ustawienia i wprowadź swój klucz licencyjny.

Te informacje znajdziesz na swoim koncie na stronie SeedProd. Następnie kliknij przycisk „Zweryfikuj klucz”.
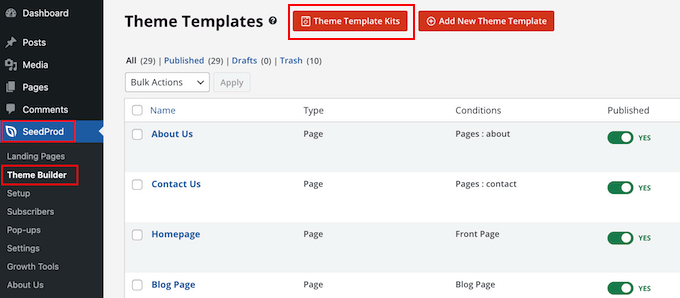
Po wykonaniu tej czynności przejdź do strony SeedProd » Kreator motywów i kliknij przycisk „Zestawy szablonów motywów”.

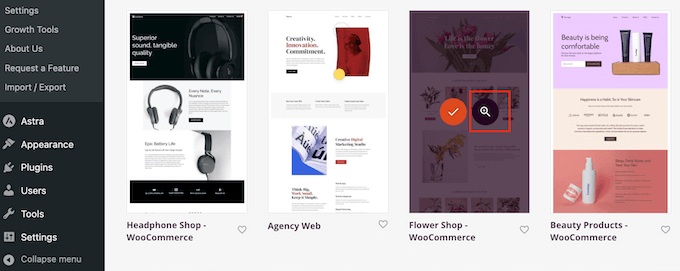
Zobaczysz teraz bibliotekę zestawów stron SeedProd.
Aby przyjrzeć się bliżej dowolnemu szablonowi, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonę lupy, gdy się pojawi.

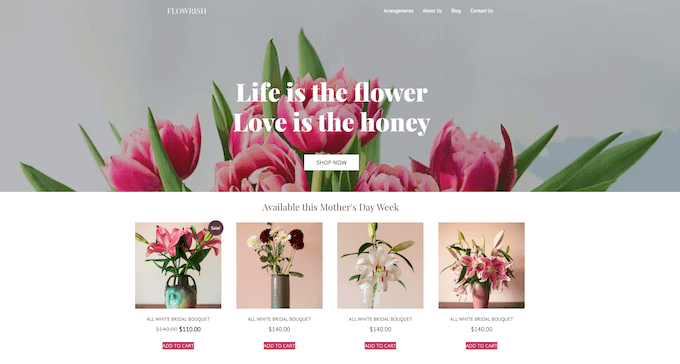
Otwiera to zestaw szablonów w nowej karcie.
Ponieważ jest to kompletny zestaw stron internetowych, możesz zobaczyć więcej stron i projektów, klikając różne linki, przyciski i elementy menu.

SeedProd posiada zestawy szablonów dla różnych branż i nisz, takich jak strony restauracji, blogi podróżnicze, firmy konsultingowe marketingowe i inne.
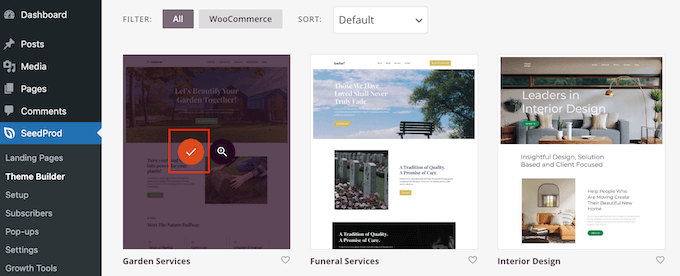
Kiedy znajdziesz zestaw szablonów, którego chcesz użyć, po prostu najedź na niego kursorem, a następnie kliknij ikonę zaznaczenia, gdy się pojawi.

SeedProd doda teraz wszystkie różne szablony do panelu administracyjnego WordPress.
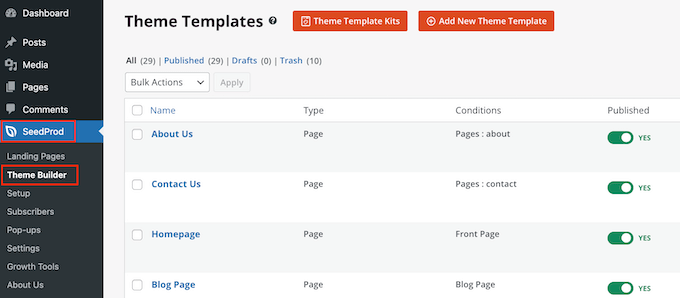
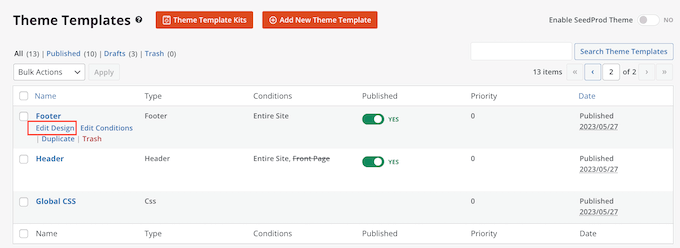
Aby przyjrzeć się bliżej, przejdź do SeedProd » Theme Builder. Możesz zobaczyć nieco inne opcje w zależności od używanego zestawu.

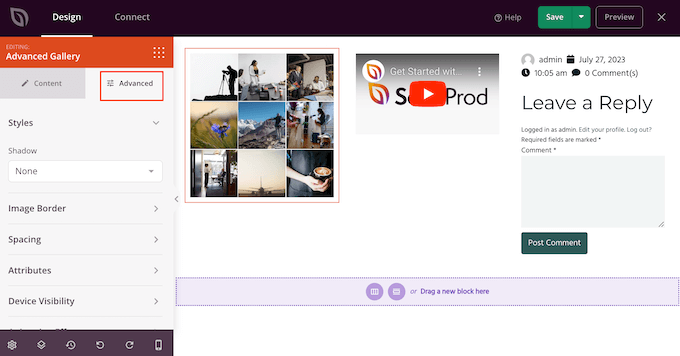
Po prostu najedź kursorem na szablon, do którego chcesz dodać kolumny widżetów, a następnie kliknij link „Edytuj projekt”.
Na przykład, jeśli chcesz wyświetlić kolumny widżetów w obszarze stopki, musisz edytować szablon stopki.

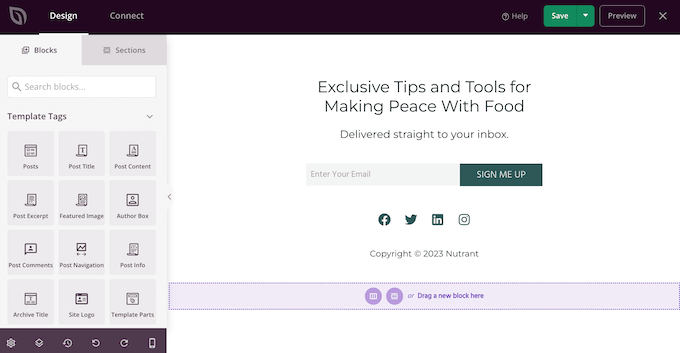
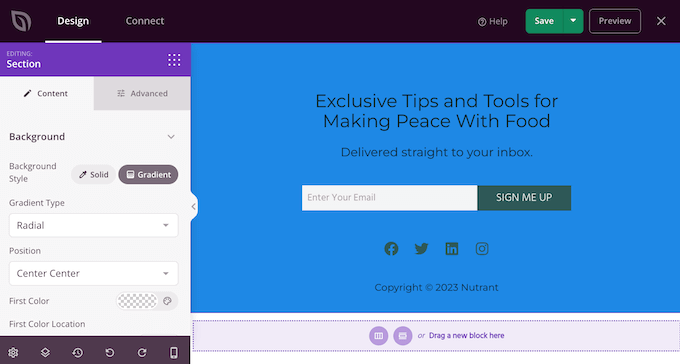
To ładuje edytor SeedProd z szablonem po prawej stronie ekranu.
Po lewej stronie zobaczysz menu z różnymi opcjami.

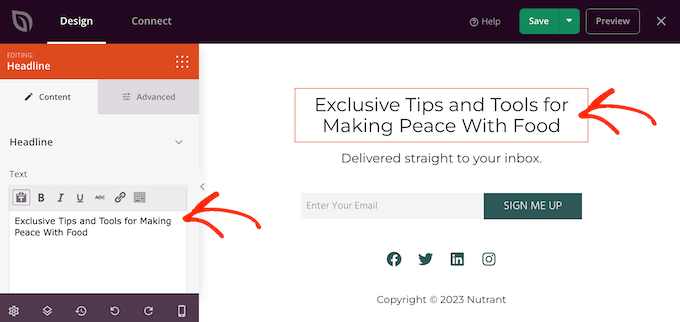
Większość zestawów zawiera już wbudowane bloki. Aby dostosować blok, wystarczy kliknąć, aby go wybrać w podglądzie strony, a następnie wprowadzić wszelkie zmiany w menu po lewej stronie.
Na przykład, jeśli chcesz zastąpić jakiś symbol zastępczy, musisz wybrać blok Tekst lub Nagłówek, a następnie wpisać tekst w małym edytorze tekstu.

Możesz również całkowicie zmienić wygląd zestawu, korzystając z ustawień w menu po lewej stronie, w tym zmienić schemat kolorów, wybór czcionki, kolor linków, przyciski i inne.
Większość tych ustawień jest dość jasna, dlatego warto wybrać różne bloki w układzie, a następnie przejrzeć ustawienia.

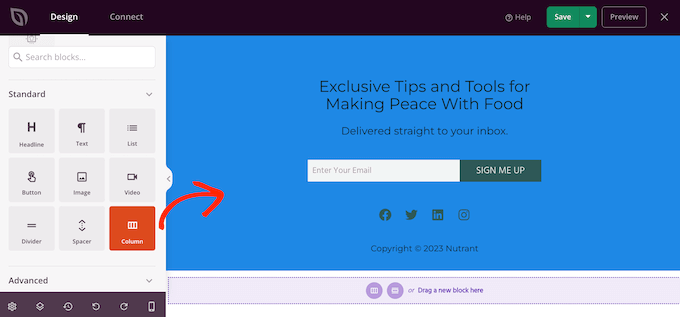
Aby utworzyć kolumny, przewiń do sekcji „Standardowe” w menu po lewej stronie.
Tutaj znajdź blok „Kolumna” i przeciągnij go na obszar, w którym chcesz ułożyć widżety w kolumnach.

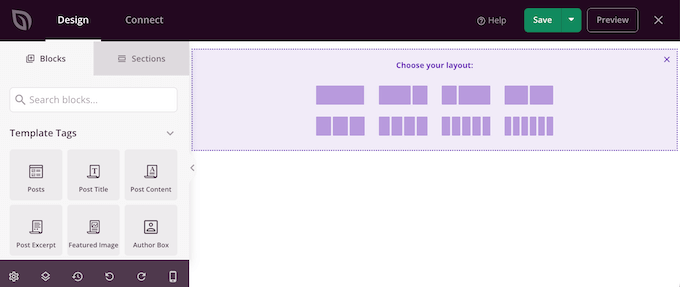
Możesz teraz wybrać, ile kolumn chcesz utworzyć i ile miejsca powinna zajmować każda kolumna.
Aby to zrobić, po prostu kliknij układ, którego chcesz użyć.

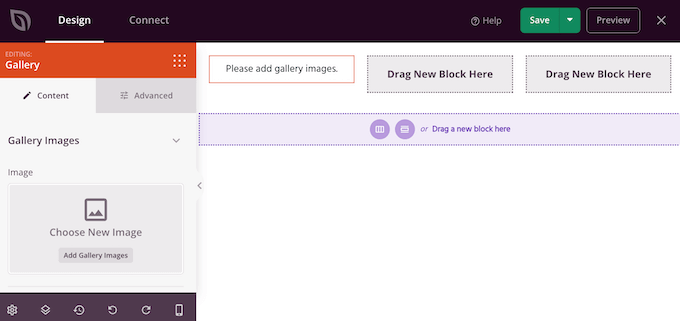
Możesz teraz zacząć dodawać widżety do swoich kolumn.
W menu po lewej stronie znajdź każdy widżet, a następnie przeciągnij go do kolumny, w której chcesz go wyświetlić.

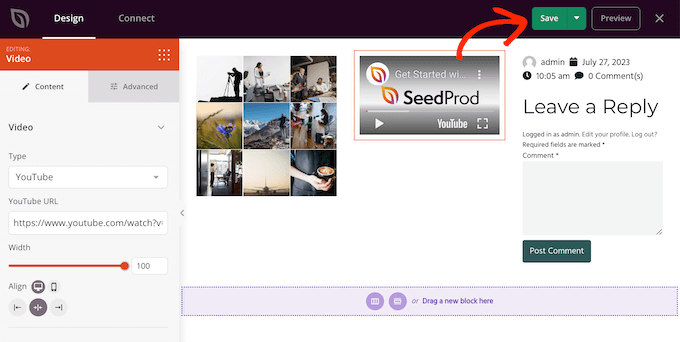
Po dodaniu widżetu kliknij, aby go zaznaczyć w podglądzie na żywo.
Następnie możesz użyć ustawień w menu po lewej stronie, aby dostosować ten widżet. Aby zobaczyć jeszcze więcej ustawień dostosowywania, kliknij kartę „Zaawansowane”.

Tutaj możesz dodać animacje CSS, zmienić odstępy, dodać obramowanie i inne.
Po prostu powtórz te kroki, aby dodać więcej widżetów do swoich kolumn. Kiedy będziesz zadowolony z wyglądu strony, kliknij przycisk „Zapisz”, aby zachować zmiany.

Możesz teraz kontynuować edycję pozostałej części swojego motywu WordPress. Aby uzyskać więcej szczegółów, zapoznaj się z naszym kompletnym przewodnikiem jak stworzyć niestandardowy motyw WordPress dla początkujących.
Kiedy będziesz zadowolony z konfiguracji szablonów, nadszedł czas, aby udostępnić zestaw.
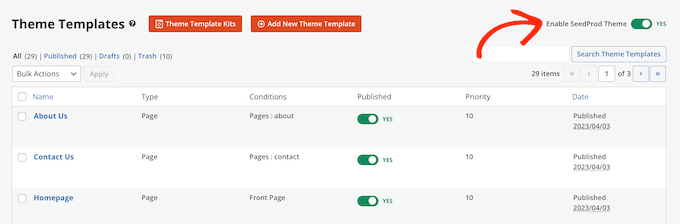
W panelu administracyjnym WordPress przejdź do SeedProd » Theme Builder i kliknij przełącznik „Włącz motyw SeedProd”, aby pojawiło się „Tak”.

Możesz teraz odwiedzić swojego bloga WordPress lub stronę internetową, aby zobaczyć nowy, niestandardowy motyw w akcji.
Metoda 4: Użyj edytora pełnej witryny (tylko motywy oparte na blokach)
Jeśli używasz motywu WordPress z obsługą bloków, możesz dodawać kolumny do dowolnego obszaru swojej witryny za pomocą edytora całej witryny.
Możesz nawet edytować obszary, których nie można zmienić za pomocą standardowego edytora treści WordPress. Na przykład możesz dodawać widżety i kolumny do szablonu strony 404 swojej witryny.
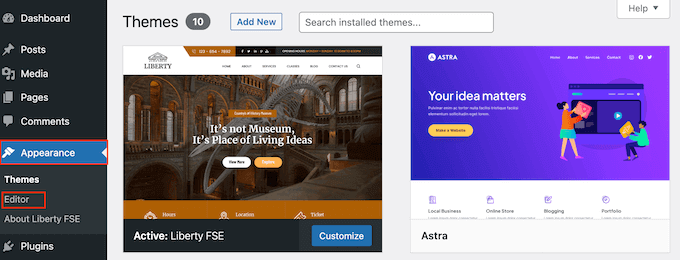
Aby rozpocząć, przejdź do Wygląd » Edytor w panelu administracyjnym WordPress.

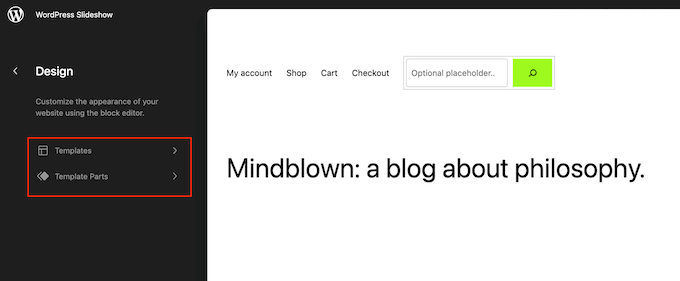
Domyślnie pełny edytor witryny wyświetla szablon strony głównej Twojego motywu, ale możesz dodawać kolumny i widżety do dowolnego obszaru.
Aby zobaczyć wszystkie dostępne opcje, po prostu wybierz „Szablony” lub „Części szablonu”.

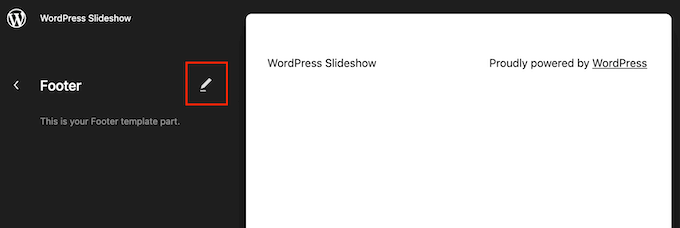
Teraz możesz kliknąć na szablon lub jego część, którą chcesz edytować.
WordPress wyświetli teraz podgląd projektu. Aby przejść do edycji tego szablonu, kliknij małą ikonę ołówka.

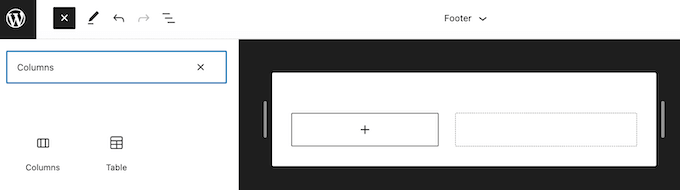
Po wykonaniu tej czynności kliknij niebieską ikonę „+” i wpisz „Kolumny”.
Gdy pojawi się odpowiedni blok, przeciągnij i upuść go na projekt swojej strony.

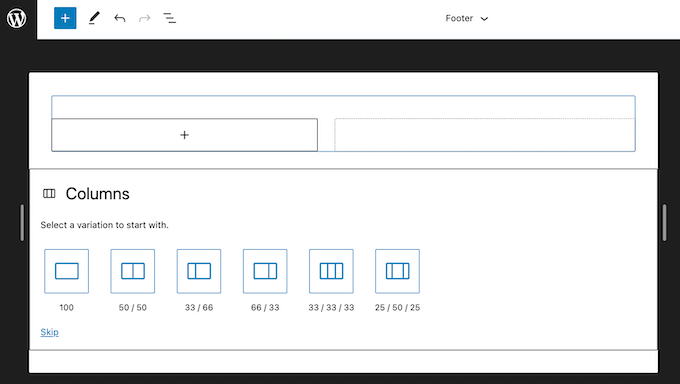
Możesz teraz wybrać układ, którego chcesz użyć.
Na przykład, na naszych obrazkach używamy układu 33/33/33, który tworzy trzy kolumny, z których każda zajmuje 33% dostępnej szerokości.

Po wykonaniu tej czynności kliknij niebieską ikonę „+”, a następnie znajdź pierwszy widżet, którego chcesz użyć.
Następnie możesz po prostu przeciągnąć i upuścić ten widżet do kolumny, w której chcesz go wyświetlić.

Jeśli zajdzie taka potrzeba, możesz dopracować każdy blok za pomocą ustawień w menu po prawej stronie.
Po prostu powtórz te kroki, aby dodać więcej widżetów do swoich kolumn.

Gdy będziesz zadowolony ze zmian, kliknij „Zapisz”, aby je opublikować. Teraz, odwiedzając swoją stronę WordPress, zobaczysz nowe widżety i kolumny w akcji.
Bonus: Wyświetlanie zdjęć WordPress w kolumnach
Jeśli masz stronę o tematyce fotograficznej, możesz również chcieć wyświetlić wszystkie swoje fotografie w schludnych kolumnach i wierszach.
Aby to zrobić, możesz użyć Envira Gallery, która jest najlepszą wtyczką galerii WordPress na rynku. Pozwala ona na stworzenie atrakcyjnej galerii, w której wszystkie obrazy są ułożone w wierszach i kolumnach, aby wyglądały atrakcyjnie wizualnie.

Ponadto oferuje inne funkcje, takie jak wyskakujące okienka lightbox, znaki wodne, tekst alternatywny obrazu i inne.
Po aktywacji wtyczki po prostu odwiedź stronę Envira Gallery » Dodaj nową i kliknij przycisk „Wybierz pliki z innych źródeł”, aby przesłać wszystkie swoje obrazy z biblioteki multimediów.

Po wykonaniu tej czynności przewiń w dół do sekcji „Obecnie w Twojej Galerii” i przejdź do zakładki „Konfiguracja”.
Tutaj możesz wybrać różne układy i liczbę kolumn dla obrazów galerii według własnego uznania.

Po zakończeniu kliknij przycisk „Opublikuj” u góry, aby zapisać ustawienia. Następnie musisz otworzyć wpis, w którym chcesz dodać obrazy w wierszach i kolumnach, i kliknąć przycisk „Dodaj blok” (+).
Spowoduje to otwarcie menu bloków. Teraz po prostu przeciągnij i upuść blok Envira Gallery, a następnie wybierz utworzoną galerię obrazów z menu rozwijanego wewnątrz bloku.

Na koniec kliknij przycisk „Zaktualizuj” lub „Opublikuj”, aby zapisać swoje ustawienia. Możesz teraz odwiedzić swoją witrynę WordPress, aby zobaczyć obrazy w wierszach i kolumnach.
Więcej informacji można znaleźć w naszym poradniku na temat wyświetlania zdjęć WordPress w kolumnach i wierszach.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać widżety WordPress w kolumnach. Możesz również zapoznać się z naszym przewodnikiem na temat wyświetlania najczęściej komentujących w pasku bocznym WordPress lub naszymi ekskluzywnymi wyborami najlepszych motywów przyjaznych Gutenbergowi dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Atiqullah Sadeqi
Cześć,
Potrzebuję widżetu, który będzie mógł akceptować inne widżety wewnątrz siebie. Tak jak tworzenie wiersza, a wewnątrz wiersza powinniśmy umieścić inne widżety. Czy to jest możliwe?
Wsparcie WPBeginner
Zależałoby to od twoich konkretnych widżetów, ale wygląda na to, że chcesz użyć widżetu tekstowego.
Admin
Nauman Khan
Zalecany plugin nie był aktualizowany od 5 lat, czy są jakieś dobre alternatywy?
Wsparcie WPBeginner
Na razie nie, z pewnością będziemy wypatrywać alternatyw.
Admin
andrew
WordPress wyświetla teraz następujące ostrzeżenie: „Ta wtyczka nie była aktualizowana od ponad 2 lat. Może nie być już rozwijana ani wspierana i może mieć problemy z kompatybilnością przy użyciu z nowszymi wersjami WordPress.”
Jakieś alternatywy?
Raymond
Cześć… Ten plugin jest naprawdę niesamowity. Jednak… zastanawiam się, czy jest sposób, aby ten plugin był responsywny, ponieważ jeśli zmniejszę przeglądarkę do rozmiaru iPhone'a, kolumny nie przestawią się, aby dopasować się do małego ekranu
Zespół WPBeginner
To zależy od Ciebie i od tego, jak uważasz, że sprawdzi się to w układzie Twojej witryny.
Robert Andrews
Czy można je umieścić na dole kolumny posta, czy muszą pozostać w bocznym pasku?