Po wielu latach prowadzenia witryn WordPress nauczyliśmy się, że małe zmiany mogą mieć duże znaczenie. Jednym z tych małych, ale ważnych szczegółów jest sposób wyświetlania daty w twoich wpisach.
Większość blogów zazwyczaj pokazuje dokładną datę publikacji wpisu. Jednak używanie dat względnych, takich jak “2 dni temu” lub “wczoraj”, może być lepsze dla czytelników. Daty te szybko informują ludzi, jak nowe i istotne są twoje treści, co może sprawić, że będą bardziej skłonni je przeczytać.
W tym przewodniku pokażemy 3 proste sposoby wyświetlania dat względnych w witrynie WordPress: za pomocą bloku daty, wtyczki i prostego kodu.

Dlaczego warto wyświetlać daty względne zamiast dat bezwzględnych/dokładnych?
Czy zauważyłeś kiedyś, jak platformy mediów społecznościowych, takie jak Facebook czy Twitter, wyświetlają daty wpisów jako “2 godziny temu” lub “3 dni temu” zamiast dokładnych dat? Nazywa się to względnym formatem daty.
W przeciwieństwie do dat bezwzględnych (takich jak “21 sierpnia 2024 r.”), daty względne w WordPress dają czytelnikom szybkie poczucie, jak świeża jest twoja treść.
Spójrzmy na przykład. Gdy odwiedzający widzą wpis datowany “2 dni temu”, a nie konkretną datę, od razu wiedzą, że jest to najnowsza treść. W ten sposób czytelnicy mogą szybko stwierdzić , które wpisy są nowe i warte sprawdzenia, bez konieczności zastanawiania się nad dzisiejszą datą lub wykonywania jakichkolwiek obliczeń matematycznych.
Warto jednak zauważyć, że daty względne nie są odpowiednie dla każdego rodzaju witryny internetowej.
Na przykład, jeśli prowadzisz bloga historycznego lub witrynę, w której kluczowe znaczenie mają dokładne daty, lepszym rozwiązaniem może być trzymanie się dat bezwzględnych. Kluczem jest rozważenie twojego rodzaju treści i preferencji odbiorców przy podejmowaniu decyzji o dodaniu względnych dat do witryny WordPress.
Mając to wszystko na uwadze, przyjrzyjmy się 3 sposobom dodawania dat względnych w WordPress. Od wersji WordPress 6.7 można teraz używać dat względnych w bloku WordPress Date, ale ta opcja nie jest najbardziej konfigurowalna.
Znaleźliśmy również wtyczkę, która ułatwia ten proces i opracowaliśmy metodę kodu, która zapewnia większą kontrolę. Możesz skorzystać z poniższych szybkich linków, aby przejść do preferowanej metody:
Metoda 1: Korzystanie z WordPress Date Block (szybko i za darmo)
Czy wiesz, że blok daty WordPress można skonfigurować tak, aby używał dat względnych? Jest to najprostszy sposób wyświetlania dat względnych bez instalowania wtyczki lub dodawania niestandardowego kodu do witryny WordPress.
Zauważyliśmy jednak dwie wady tej metody. Po pierwsze, nie pozwala ona na tak wiele dostosowań. Na przykład nie można wyświetlać dat jako “Dzisiaj” lub “Wczoraj” zamiast “X minut temu” lub “X godzin temu”.
Po drugie, blok WordPress Date jest użyteczny w szablonach blokowych motywów WordPress, ale nie w szablonach klasycznych motywów. Jeśli używasz klasycznego motywu, sugerujemy zastosowanie metody 2 lub metody 3.
W tym poradniku pokażemy, jak dostosować blok WordPress Date w części szablonu “Post Meta ” motywu blokowego, aby wyświetlał daty względne. Wykorzystamy do tego edytor całej strony.
Ten fragment szablonu jest odpowiedzialny za wyświetlanie informacji o twoich wpisach na blogu, takich jak autor, kategoria i data publikacji.
To powiedziawszy, blok daty będzie również działał, jeśli dodasz go do dowolnego postu lub strony w edytorze bloków.
Pro Tip: Jeśli nie widzisz menu dostosowywania motywu w panelu administracyjnym WordPress, oznacza to, że prawdopodobnie używasz motywu blokowego.
Najpierw przejdź do Wygląd ” Edytor , aby otworzyć pełny edytor witryny.

Zobaczysz teraz kilka opcji dostosowania motywu WordPress.
Tutaj kliknij “Wzorce”.

Na następnej stronie zobaczysz wszystkie wzorce i fragmenty szablonu, które posiada twój motyw.
Wystarczy wybrać opcję “Meta wpisu”.

Powinieneś teraz zobaczyć fragment szablonu Post Meta.
Tutaj kliknij blok z napisem “Post Date”, który jest blokiem WordPress Date. Kliknięcie go otworzy pasek boczny ustawień bloku po prawej stronie.
To, co chcesz zrobić, to wyłączyć ustawienie “Domyślny format” i wybrać format “3 miesiące temu”.
Ustawienie “Link do posta” może pozostać włączone, aby blok daty zawierał link do posta na blogu, w którym jest wyróżniony, lub można je wyłączyć. Możesz także aktywować opcję “Wyświetlaj datę ostatniej modyfikacji”, jeśli chcesz wyświetlać ostatnią aktualizację postu, a nie datę jego pierwszej publikacji.

Po zakończeniu kliknij “Zapisz”.
Wszystkie instancje szablonu “Post Meta” w witrynie powinny być teraz wyświetlane z datami względnymi.

Metoda 2: Korzystanie z wtyczki Meks Time Ago (bezpłatnej i konfigurowalnej)
Jeśli szukasz prostej wtyczki do wyświetlania względnych czasów i dat w WordPressie, to mamy dla ciebie świetny wybór. Spośród wszystkich wypróbowanych przez nas wtyczek do wyświetlania dat względnych, Meks Time Ago jest jedną z najprostszych dla początkujących. Ponadto jest darmowa i działa zarówno z klasycznymi, jak i blokowymi motywami.
To powiedziawszy, ta metoda nie działa również, jeśli chcesz ustawić daty jako “Dzisiaj” lub “Wczoraj” zamiast “X sekund temu” lub “X dni temu”. Możesz jednak dostosować rzeczy, takie jak posty, do których chcesz dodać względne daty, a nawet zastąpić słowo “temu”.
Aby korzystać z Meks Time Ago, wystarczy zainstalować i włączyć wtyczkę WordPress w twoim obszarze administracyjnym.
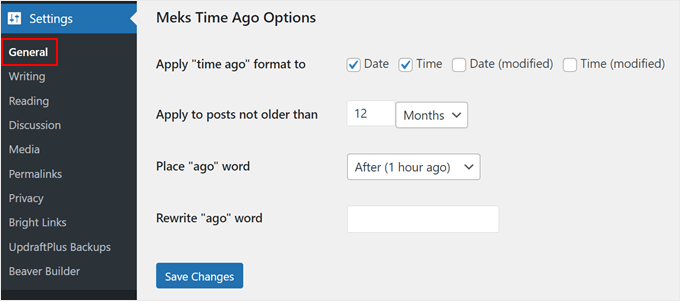
Następnie przejdź do Ustawienia ” Ogólne w twoim kokpicie. Przewiń w dół, a znajdziesz ustawienia wtyczki Meks Time Ago.

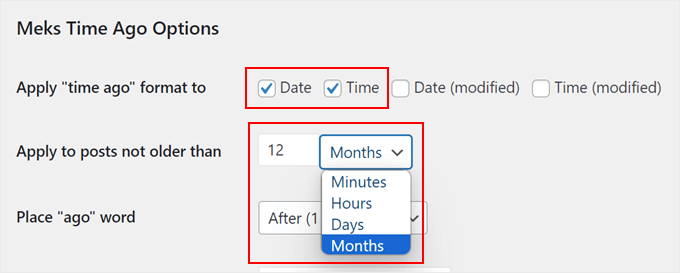
Pierwszym ustawieniem, które należy włączyć, jest miejsce zastosowania formatu “czas temu”. Tutaj musisz wybrać “Datę” i “Czas”, aby wyświetlić względną datę pierwszej publikacji posta.
Alternatywnie możesz wybrać opcję “Data (modyfikacji)” lub “Godzina (modyfikacji)”, jeśli chcesz wyświetlić ostatnią aktualizację postu, a nie datę jego pierwszej publikacji.
Możesz również wybrać, czy ten format daty ma być stosowany do wpisów, które nie są starsze niż określona liczba minut, godzin, dni i miesięcy.
Zdecydowaliśmy się na 12 miesięcy.

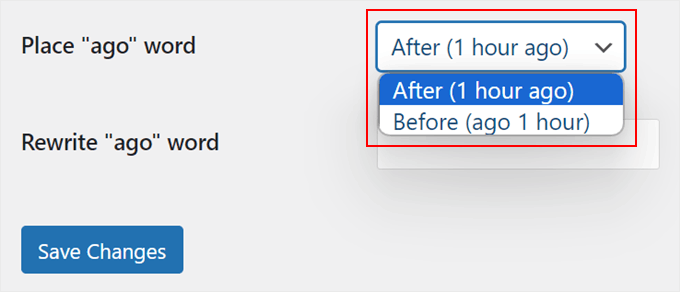
Następnie możesz zmienić miejsce umieszczenia słowa “ago” w formacie daty.
Zdecydowaliśmy się zachować ją po dacie względnej, ponieważ większość ludzi zna to sformułowanie.

Wreszcie, w razie potrzeby można zastąpić słowo “ago” innym taksonomią. Można też pozostawić to pole puste.
Gdy to zrobisz, po prostu kliknij “Zapisz zmiany”.

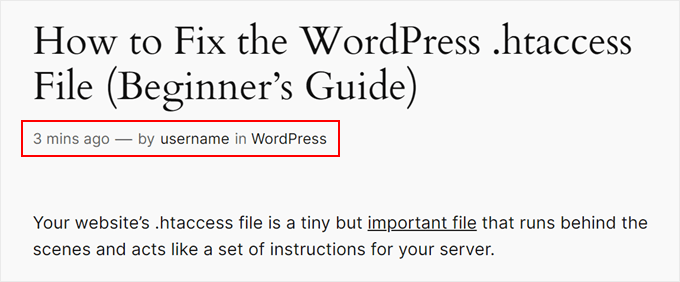
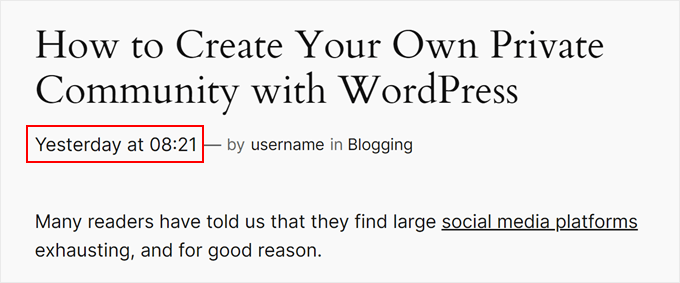
To wszystko! Teraz wszystkie twoje wpisy będą miały daty względne. Możesz zobaczyć swoje zmiany na telefonie, komputerze i tablecie, aby sprawdzić, czy wszystko wygląda poprawnie.
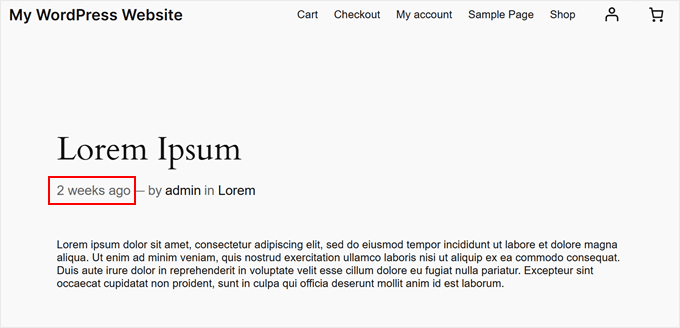
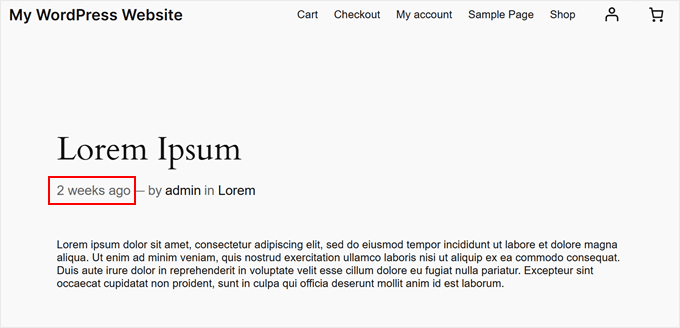
Oto przykład:

Metoda 3: Korzystanie z niestandardowego kodu (zaawansowane, ale bardziej konfigurowalne)
Ta metoda bierze udział w konfiguratorze i jak wyjaśniliśmy wcześniej, jest lepszym wyborem, jeśli chcesz wyświetlać daty jako “Dzisiaj” lub “Wczoraj” zamiast “X minut temu” lub “X godzin temu”.
Ale nie daj się zastraszyć! Przeprowadzimy Cię przez ten proces krok po kroku. Co więcej, użyjemy wtyczki do fragmentów kodu o nazwie WPCode, która umożliwia bezpieczne i łatwe dodawanie własnego kodu bez niszczenia twojej witryny internetowej.
Możesz dowiedzieć się więcej o wtyczce w naszej recenzji WPCode.
Najpierw zainstaluj i włącz wtyczkę WordPress w twoim obszarze administracyjnym.
Następnie należy przejść do sekcji Fragmenty kodu ” + Dodaj fragment. Następnie należy wybrać opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “+ Add Custom Snippet”.

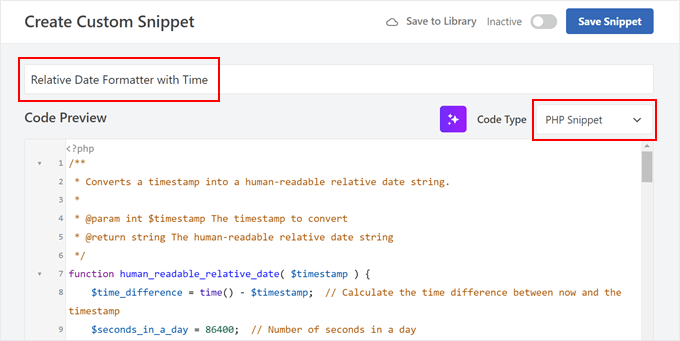
Teraz nadaj twojemu nowemu własnemu kodowi nazwę. Może to być coś prostego, na przykład “Relative Date Formatted with Time”.
Zmień również rodzaj kodu na “Fragment kodu PHP”.

Gdy to zrobisz, po prostu skopiuj i wklej poniższy fragment kodu do pola podglądu kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
Pierwsza funkcja, human_readable_relative_date, pobiera datę i zmienia ją na format przyjazny dla użytkownika.
Na przykład może pokazywać “Dzisiaj o 14:30” lub “3 dni temu o 10:15”. Ułatwia to czytelnikom zrozumienie, jak stary jest twój wpis.
Druga funkcja, relative_date_shortcode, tworzy krótki kod, którego można używać w WordPress. Ten krótki kod pozwala łatwo dodawać względne daty do twojej treści bez zmiany plików motywu.
Używając tego kodu, możesz sprawić, że daty twoich wpisów będą bardziej przyjazne dla użytkownika. Czytelnicy szybko zobaczą, jak aktualne są twoje treści, co może sprawić, że twoja witryna będzie bardziej aktualna i wciągająca.
Następnie przewiń w dół do sekcji “Wstaw”. Następnie wybierz “Auto Insert” dla metody wstawiania i “Frontend Only” dla lokalizacji.

W prawym górnym rogu zmień przełącznik “Nieaktywny” na “Aktywny” i kliknij przycisk “Zapisz fragment kodu”.
Po włączeniu twojego kodu zobaczmy, jak możesz włączyć daty względne na swoim blogu WordPress. Proces będzie się różnić w zależności od rodzaju używanego motywu.
Jak dodać względny format daty w motywach blokowych
Jeśli korzystasz z motywu blokowego, możesz po prostu zastąpić blok WordPress Date krótkim kodem utworzonym w części szablonu Post Meta.
Najpierw przejdź do Wygląd ” Edytor.

Zobaczysz teraz menu główne edytora całej witryny.
Śmiało i kliknij “Wzorce”.

Powinieneś teraz zobaczyć wszystkie szablony i części szablonów oferowane przez Twój motyw blokowy.
Tutaj wybierz opcję “Post Meta”.

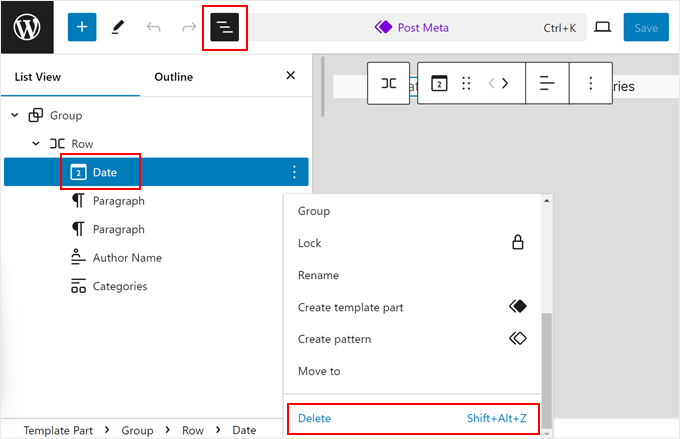
Najpierw należy usunąć istniejący blok Date, abyśmy mogli zastąpić go naszym krótkim kodem.
Aby to zrobić, możesz kliknąć blok Data.
Jeśli trudno jest go kliknąć, możesz po prostu kliknąć przycisk “Widok listy” u góry i wybrać blok “Data”. Następnie kliknij menu z trzema kropkami i wybierz “Usuń”.

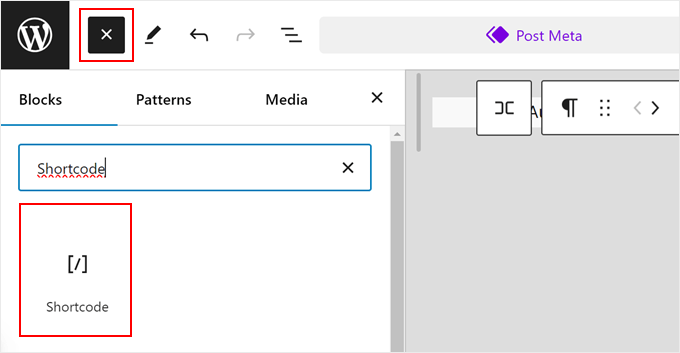
Po usunięciu bloku daty, dodaj blok “Krótki kod” do meta twojego wpisu.
Można to zrobić, klikając przycisk “+” w dowolnym miejscu na stronie, a następnie przeciągając i upuszczając tam blok krótkiego kodu.

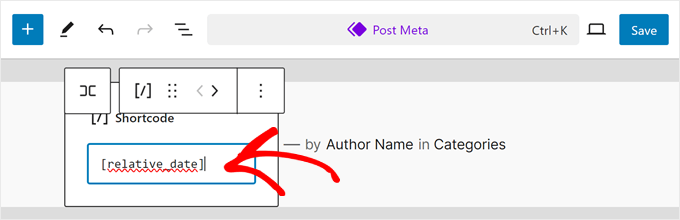
Następnie wpisz następujący krótki kod do bloku:
[relative_date] |
Po zakończeniu kliknij “Zapisz”.

Teraz twój szablon pojedynczego wpisu będzie używał dat względnych.
Oto jak to wygląda na naszej witrynie demonstracyjnej:

Jak dodać względny format daty w klasycznych motywach
Proces dodawania dat względnych w klasycznych motywach WordPress jest nieco inny i bardziej techniczny. Dzieje się tak, ponieważ każdy klasyczny motyw ma inną konfigurację.
Ale bądź z nami. Podamy ci przykład, abyś mógł łatwo zrozumieć, jak to zrobić samodzielnie, niezależnie od tego, czy używasz darmowego, czy premium motywu WordPress.
Jeśli po raz pierwszy konfigurujesz pliki klasycznego motywu, zalecamy zrobienie tego na witrynie przejściowej lub lokalnej wersji twojej witryny WordPress. W ten sposób wszelkie nieoczekiwane błędy spowodowane edycją kodu nie będą miały wpływu na twoją witrynę internetową.
Pierwszym krokiem, który należy wykonać, jest znalezienie pliku motywu odpowiedzialnego za wyświetlanie metadanych postów. Może to być:
- Twój plik pojedynczego wpisu (zwykle o nazwie single.php)
- Fragment szablonu, który wyświetla treść twojego wpisu (coś jak content.php).
- Twój plik tagów szablonu, który zawiera funkcje do wyświetlania informacji o wpisach (powszechnie nazywany template-tags.php).
Z reguły należy szukać linii kodu, które wyświetlają datę wpisu. Linie te zazwyczaj wywołują funkcje WordPress, takie jak the_date(), the_time(), get_the_date ( ), get_the_time(), get_the_modified_date() lub get_the_modified_time().
Jeśli potrzebujesz pomocy, mamy przewodnik krok po kroku , jak znaleźć pliki motywu WordPress do edycji za pomocą prostej wtyczki. Alternatywnie, możesz skontaktować się z twórcą twojego motywu WordPress lub sprawdzić jego dokumentację, aby uzyskać więcej pomocy.
W naszym przypadku plikiem odpowiedzialnym za wyświetlanie daty wpisu jest template-tags.php. Oto pełny oryginalny kod, którego motyw używał do wyświetlania dokładnej daty publikacji:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
Aby edytować sam plik, możesz otworzyć go za pomocą FTP lub menedżera plików twojego dostawcy hostingu WordPress.
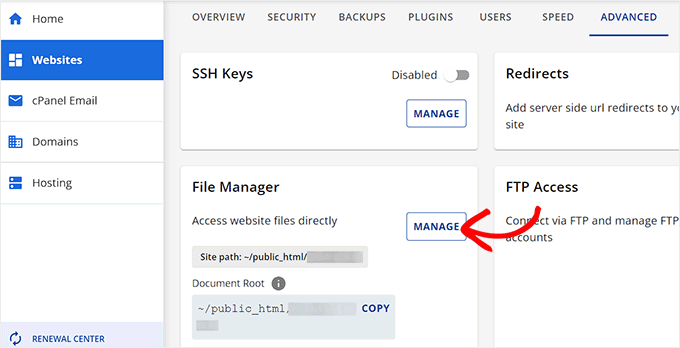
Jeśli jesteś użytkownikiem Bluehost, możesz skorzystać z menedżera plików, logując się na swoje konto hostingowe. Następnie na kokpicie kliknij kartę “Witryny” i wybierz “Ustawienia” dla witryny, którą chcesz dostosować.

Spowoduje to otwarcie strony ustawień twojej witryny.
Przejdź do karty “Zaawansowane” i kliknij przycisk “Zarządzaj” w sekcji Menedżer plików.

Powinieneś być teraz w menedżerze plików Bluehost.
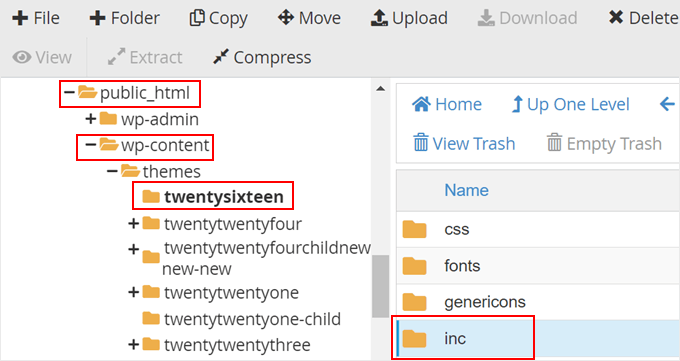
Ponieważ nasz plik nazywa się template-tags.php, musieliśmy przejść do public_html ” wp-content ” theme-name ” inc.

Zobaczysz teraz kilka plików do wyboru.
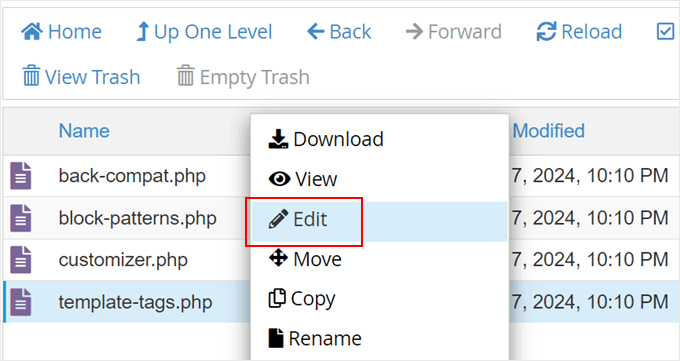
Tutaj wybierz plik template-tags.php. Kliknij plik prawym przyciskiem myszy i wybierz “Edytuj”.

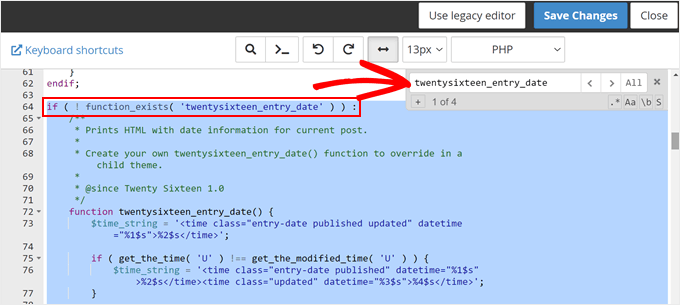
Teraz zlokalizuj kod odpowiedzialny za wyświetlanie daty publikacji.
W tym celu można użyć klawiszy CTRL / Command i F.

Teraz będziesz musiał edytować ten konkretny kod, aby wywoływał funkcję human_readable_relative_date, którą dodaliśmy wcześniej za pomocą WPCode.
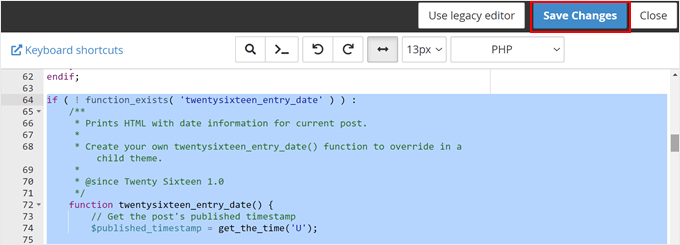
Oto jak zastąpiliśmy oryginalny kod z if ( ! function_exists( 'twentysixteen_entry_date' ) : na endif;:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
Po zmodyfikowaniu kodu kliknij przycisk “Zapisz zmiany”.

Jeśli twój kod nie działa, a jesteś początkujący, sugerujemy skorzystanie z narzędzia AI, takiego jak ChatGPT OpenAI, aby dowiedzieć się, co jest nie tak z twoim kodem.
Możesz zadać proste pytanie typu: “Cześć, próbuję zrobić X używając poniższego kodu [wklej tutaj swój kod], ale to nie działa. Czy możesz mi pomóc dowiedzieć się, co jest z tym nie tak?”.
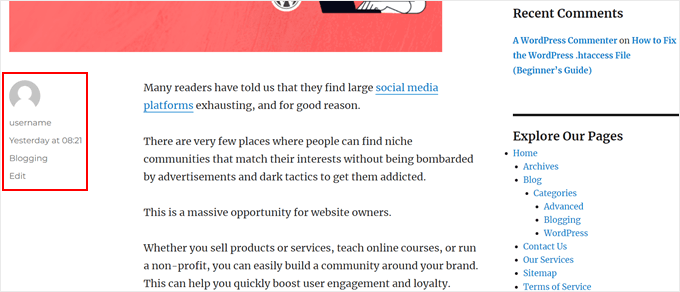
Biorąc to pod uwagę, jeśli twój kod działa, to właśnie to powinieneś zobaczyć w szablonie pojedynczego wpisu:

Bonusowe porady dotyczące dostosowania twojego bloga WordPress do własnych potrzeb
Poza dodawaniem dat względnych do wpisów w WordPressie, istnieje wiele innych sposobów na dostosowanie twojego bloga. Oto kilka pomysłów:
- Jak nadać styl poszczególnym kategoriom w WordPress?
- Jak dodać pasek postępu do twoich wpisów na WordPressie?
- Jak ustawić domyślny obrazek zastępczy dla miniaturek wpisów w WordPressie?
- Jak stylizować każdy wpis WordPress w inny sposób?
- Jak dodać pasek postępu czytania we wpisach WordPressa?
- Jak wyróżnić nowe wpisy dla powracających użytkowników WordPressa?
- Jak wyświetlić okruszki odnośników nawigacyjnych w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać daty względne w WordPress. Zachęcamy również do zapoznania się z naszym wyborem najlepszych kreatorów stron typu “przeciągnij i upuść” dla WordPressa oraz naszym przewodnikiem na temat edycji witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.