Podświetlenie najczęściej komentowanych postów na Twojej stronie WordPress może pomóc odwiedzającym znaleźć najlepsze treści i zwiększyć liczbę wyświetleń stron. Może również zachęcić do dalszej dyskusji wśród Twoich czytelników.
Na blogu WPBeginner wyświetliliśmy posty z największą liczbą komentarzy i zauważyliśmy znaczący wzrost ruchu na naszych kluczowych artykułach. Takie podejście zachęca odwiedzających do dłuższego pozostawania na stronie i angażowania się poprzez pozostawianie komentarzy.
W tym artykule pokażemy Ci, jak łatwo wyświetlić najczęściej komentowane posty w WordPressie, krok po kroku.

Dlaczego wyświetlać najczęściej komentowane posty w WordPress?
Twoje najczęściej komentowane posty mają bardzo wysoki poziom zaangażowania użytkowników. Prezentując swoje popularne posty, zachęcasz nowych czytelników do dołączenia do dyskusji i spędzenia więcej czasu na swojej stronie WordPress.
Wszystko to razem stanowi duży zastrzyk dowodu społecznościowego dla Twojej witryny.
Kiedy Twoi odwiedzający zostają dłużej na Twojej stronie, możesz przekonać ich do przeczytania innego posta, dołączenia do Twojej listy e-mailowej lub dokonania zakupu.
Ponadto, gdy nowi odwiedzający zostawią komentarz, stają się częścią społeczności. Może to pomóc w budowaniu zaufania wśród czytelników w dłuższej perspektywie.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo wyświetlić najczęściej komentowane posty w WordPressie za pomocą 2 metod. Możesz kliknąć poniższe linki, aby przejść do wybranej sekcji:
- Metoda 1: Wyświetlanie najczęściej komentowanych postów za pomocą wtyczki w WordPressie (zalecane)
- Metoda 2: Wyświetlanie najczęściej komentowanych postów za pomocą kodu
- Bonus: Wyświetlaj popularne posty według wyświetleń w WordPressie
Metoda 1: Wyświetlanie najczęściej komentowanych postów za pomocą wtyczki w WordPressie (zalecane)
Istnieje wiele różnych wtyczek popularnych postów WordPress, których możesz użyć do wyświetlania swoich popularnych artykułów, ale najprostsza w użyciu to MonsterInsights.
To najlepsze rozwiązanie analityczne dla WordPressa, używane przez ponad 3 miliony stron internetowych. Dzięki temu wtyczce możesz łatwo wyświetlać swoje najczęściej komentowane posty w dowolnym miejscu na swojej stronie internetowej.
Najpierw musisz zainstalować, aktywować i skonfigurować MonsterInsights. Więcej szczegółów znajdziesz w naszym przewodniku dla początkujących, jak zainstalować Google Analytics w WordPressie.
Uwaga: MonsterInsights ma darmową wersję, ale w tym samouczku używamy wersji pro, ponieważ zawiera ona funkcję popularnych postów.
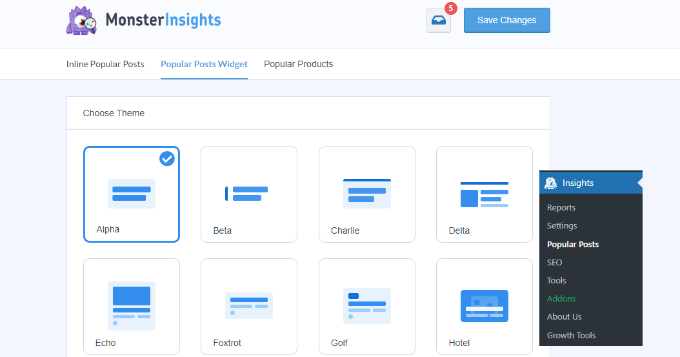
Po aktywacji przejdź do strony Insights » Popular Posts, a następnie kliknij zakładkę „Popular Posts Widget” w menu.

Na tym ekranie będziesz kontrolować wygląd swoich najczęściej komentowanych postów.
Po prostu wybierz motyw, którego chcesz użyć dla swoich postów. Motyw działa podobnie do motywu WordPress i będzie kontrolować ogólny wygląd widżetu najczęściej komentowanych postów.
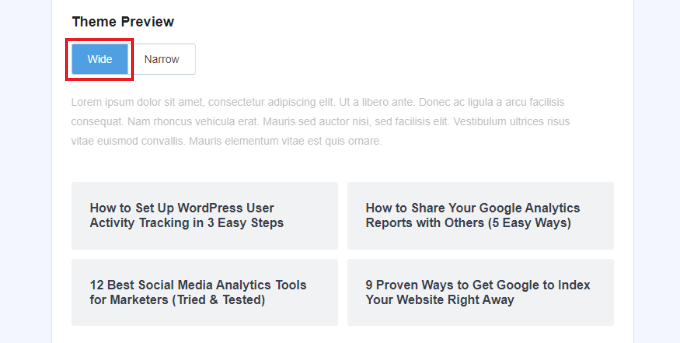
Na tym ekranie dostępnych jest również wiele innych opcji dostosowywania.
Na przykład w polu meta „Podgląd motywu” możesz wyświetlić swoje najczęściej komentowane posty w formacie „Szeroki” poniżej treści lub w formacie „Wąski” po prawej stronie treści.

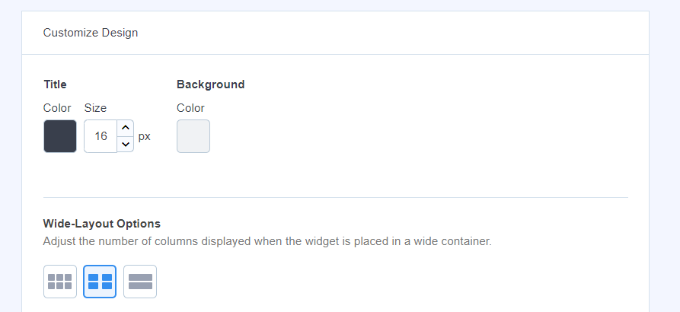
Następnie masz więcej opcji dostosowywania projektu.
Na przykład możesz zmienić rozmiar i kolor tytułu, ikony i tła.

MonsterInsights automatycznie zapisze wszelkie zmiany, które wprowadzisz w ustawieniach wyświetlania najczęściej komentowanych postów.
Po zakończeniu dostosowywania wyglądu najczęściej komentowanych postów, czas na wyświetlenie popularnych postów według liczby komentarzy.
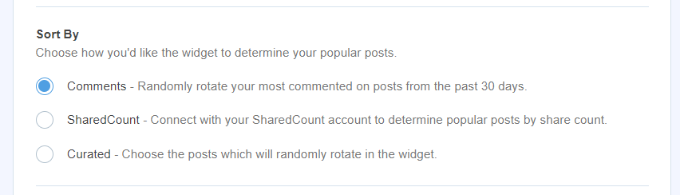
W polu „Sortuj według” po prostu wybierz opcję „Komentarze”.

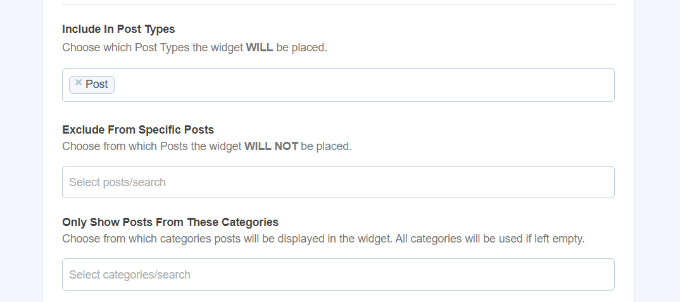
Następnie przewiń w dół i zobacz więcej opcji, aby uwzględnić i wykluczyć posty.
Istnieje również opcja uwzględnienia postów z określonych kategorii w widżecie najpopularniejszych postów.

MonsterInsights automatycznie wyświetli Twoje najczęściej komentowane posty.
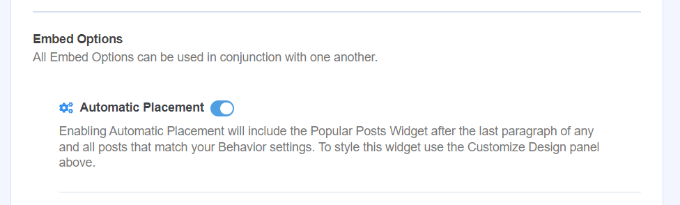
Masz kilka różnych opcji dodawania najpopularniejszych postów do WordPress. Możesz wybrać ręczne lub automatyczne umieszczenie.
Jeśli wybierzesz umiejscowienie „Automatyczne”, wtyczka doda Twoje najczęściej komentowane posty WordPress bezpośrednio po ostatnim akapicie Twoich postów na blogu.

Inną opcją jest ręczne wyświetlanie najczęściej komentowanych postów. Jeśli wybierzesz opcję „Manual”, możesz dodać widżet najpopularniejszych postów za pomocą bloku Gutenberga lub krótkiego kodu.
Aby to zrobić, otwórz stronę lub wpis, na którym chcesz wyświetlić swoje najczęściej komentowane posty.
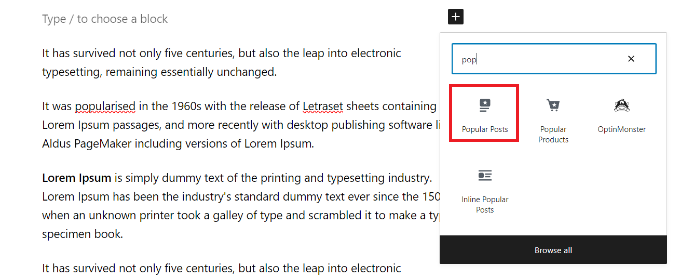
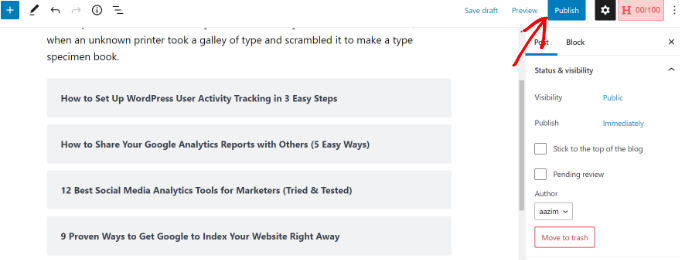
Po wejściu do edytora treści, kliknij ikonę „+” i wybierz blok „Najpopularniejsze posty”.

Spowoduje to automatyczne dodanie Twoich najczęściej komentowanych postów do Twojej strony.
Upewnij się, że klikniesz przycisk „Zaktualizuj” lub „Opublikuj”, aby Twoje zmiany były widoczne na żywo.

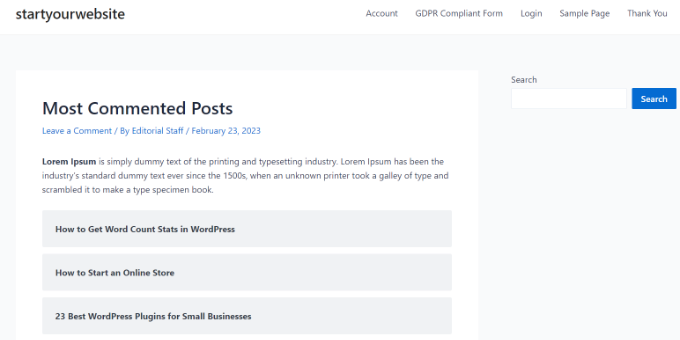
Teraz, gdy Twoi użytkownicy odwiedzą stronę, zobaczą wyświetlone Twoje najczęściej komentowane posty.
Możesz odwiedzić stronę internetową, aby zobaczyć najpopularniejsze posty z komentarzami w akcji.

Metoda 2: Wyświetlanie najczęściej komentowanych postów za pomocą kodu
Druga metoda polega na dodaniu kodu do plików WordPress.
Jednakże, używanie tej metody ma pewne wady. Po pierwsze, wymaga dodawania kodu do WordPressa, więc nie jest to przyjazne dla początkujących. Nawet niewielki błąd może spowodować poważne problemy, dlatego zalecamy edycję plików rdzeniowych WordPressa dla zaawansowanych użytkowników.
Po drugie, kod nie jest tak zoptymalizowany pod kątem wydajności jak wtyczka MonterInsights. Zwiększa to obciążenie serwera i może spowolnić Twoją witrynę.
Biorąc to pod uwagę, przyjrzyjmy się, jak możesz wyświetlić najczęściej komentowane posty w WordPress bez wtyczki.
Dodawanie fragmentu kodu do pliku functions.php
Będziesz chciał dodać poniższy kod do swojego pliku functions.php. Zalecamy zrobienie tego za pomocą wtyczki WPCode. Jest to najbezpieczniejszy i najlepszy sposób na dodanie niestandardowego kodu do Twojego bloga WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
Uwaga: Możesz również użyć darmowej wtyczki WPCode, która zawiera wszystkie funkcje potrzebne do dodania tego kodu.
Po aktywacji możesz przejść do strony Fragmenty kodu » + Dodaj fragment z panelu administratora WordPress i wybrać opcję „Dodaj własny kod (nowy fragment)”.

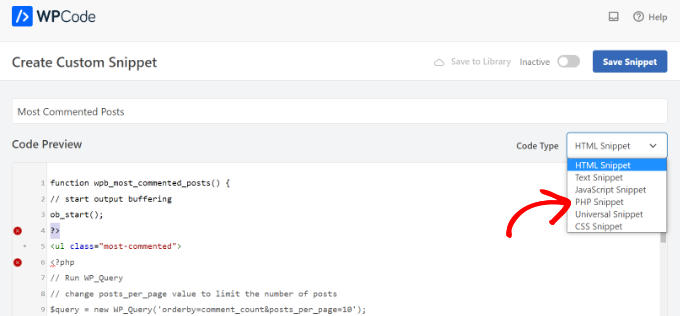
Następnie możesz dodać nazwę dla swojego fragmentu kodu na górze strony. Po tym wybierz „PHP Snippet” jako typ kodu z menu rozwijanego po prawej stronie.
Teraz po prostu skopiuj i wklej ten kod do pola „Podgląd kodu”:
function wpb_most_commented_posts() {
// start output buffering
ob_start();
?>
<ul class="most-commented">
<?php
// Run WP_Query
// change posts_per_page value to limit the number of posts
$query = new WP_Query('orderby=comment_count&posts_per_page=10');
//begin loop
while ($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile;
// end loop
?>
</ul>
<?php
// Turn off output buffering
$output = ob_get_clean();
//Return output
return $output;
}
// Create shortcode
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
//Enable shortcode execution in text widgets
add_filter('widget_text', 'do_shortcode');

Po zakończeniu po prostu kliknij przełącznik, aby ustawić kod jako „Aktywny”, a następnie naciśnij przycisk „Zapisz fragment” u góry.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym wklejania fragmentów z sieci do WordPressa.
Kod wykona zapytanie do bazy danych i pobierze 10 postów posortowanych według najwyższej liczby komentarzy. Następnie użyje buforowania wyjścia do utworzenia shortcode'u, którego można użyć do wyświetlenia postów.
Ostatnia linia kodu tworzy skrócony kod, którego możesz używać w swoich postach, stronach i obszarach widżetu.
Aby wyświetlić swoje popularne posty, wystarczy dodać następujący krótki kod do swojej witryny WordPress.
[wpb_most_commented]
Więcej szczegółów znajdziesz w naszym przewodniku dla początkujących na temat jak dodać krótki kod w WordPressie.
Jeśli chcesz dodać miniatury obok tytułów postów, dodaj następującą linię kodu bezpośrednio po tagu <li> w powyższym kodzie.
<?php the_post_thumbnail(array(40,40)); ?>
Ten kod zdefiniuje niestandardowy rozmiar dla miniatur postów. Możesz dostosować rozmiar do swoich potrzeb.
Stylizuj swoje posty z największą liczbą komentarzy za pomocą CSS
Po wykonaniu tej czynności możesz dostosować sposób wyświetlania najczęściej komentowanych postów.
Aby to zrobić, możesz zmodyfikować klasy CSS .most-commented i .wpb-comment-count w arkuszu stylów motywu WordPress.
Możesz użyć poniższego kodu CSS, aby zacząć:
.most-commented li {
border-bottom:1px solid #eee;
padding-bottom:3px;
}
.most-commented li :after {
clear:both;
}
.most-commented img {
padding:3px;
margin:3px;
float:left;
}
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover {
color:#FFF;
}
Aby dodać CSS do arkusza stylów motywu Twojej witryny, możesz użyć WPCode.
Po prostu przejdź do Fragmenty kodu » + Dodaj fragment z panelu administracyjnego WordPress i wybierz opcję „Dodaj własny kod (nowy fragment)”.

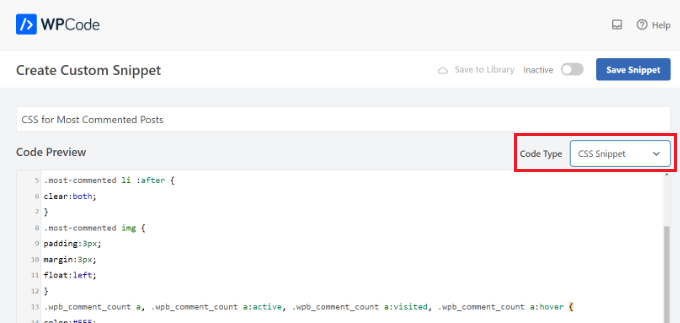
Następnie wprowadź kod CSS w obszarze Podgląd kodu i dodaj tytuł dla swojego fragmentu.
Następnie upewnij się, że klikniesz menu rozwijane Typ kodu i wybierzesz opcję „Fragment CSS”.

Po zakończeniu nie zapomnij przełączyć przełącznika na „Aktywny”, a następnie kliknąć przycisk „Zapisz fragment” na górze.
Więcej szczegółów znajdziesz w naszym przewodniku jak łatwo dodać niestandardowy CSS do swojej witryny WordPress.
Bonus: Wyświetlaj popularne posty według wyświetleń w WordPressie
Jeśli nie chcesz wyświetlać postów z największą liczbą komentarzy, możesz wyświetlić artykuły, które są popularne i mają najwięcej wyświetleń na Twojej stronie.
Zrobienie tego może zwiększyć konwersje i pomóc odwiedzającym odkryć treści, które najbardziej lubią ich czytelnicy.

Aby wyświetlać najpopularniejsze posty według wyświetleń, możesz użyć MonsterInsights i jego dodatku Dimensions. Więcej informacji znajdziesz w naszej recenzji MonsterInsights.
Po aktywacji przejdź do strony Insights » Ustawienia z panelu WordPress i przejdź do zakładki „Konwersje”. Tutaj kliknij przycisk „Dodaj nowy wymiar niestandardowy”.
Spowoduje to otwarcie menu rozwijanego, z którego musisz wybrać „Typ posta”. Teraz MonsterInsights zacznie śledzić wydajność Twoich postów na blogu.

Następnie odwiedź stronę Insights » Popular Posts z panelu WordPress i przejdź do zakładki „Popular Posts Widget”.
Tutaj możesz skonfigurować styl układu, kolor tła i kolor tekstu dla swojego widżetu. Po wykonaniu tej czynności przewiń w dół do sekcji „Sortuj według” i wybierz opcję „Wybrane”.
Następnie poniżej włącz opcję „Dodaj 5 najpopularniejszych wpisów z Google Analytics”.

Możesz teraz osadzić blok „Popularne posty” na stronie lub wpisie, gdzie chcesz wyświetlić najpopularniejsze posty według liczby wyświetleń. Szczegółowe informacje znajdziesz w naszym poradniku jak wyświetlać popularne posty według liczby wyświetleń w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci wyświetlić najczęściej komentowane posty w WordPressie. Możesz również zapoznać się z naszym poradnikiem na temat jak wyłączyć powiadomienia o komentarzach w WordPressie oraz naszym wyborem najlepszych wtyczek do powiązanych postów dla WordPressa.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Ralph
Ten artykuł to klejnot dla blogerów, którzy chcą zwiększyć zaangażowanie na swojej stronie! Wyświetlanie najczęściej komentowanych postów to genialna strategia zwiększania ogólnej liczby wyświetleń stron.
Kiedyś wyświetlałem 5 najpopularniejszych postów pod względem wyświetleń, ale to nie zdało egzaminu.
Najpopularniejsze nie jest tak interesujące jak post z licznikiem komentarzy pokazującym 100+ komentarzy.
Najpopularniejsze może być nijakie, ale te z największą liczbą komentarzy? Ludzie są ciekawi, co inni mają do powiedzenia.
Dziękuję za 2 sposoby na zrobienie tego. Próbowałem z kodem, ale to nie zadziałało, więc spróbuję z wtyczką. Widzę, że oferuje znacznie więcej rzeczy.
Jiří Vaněk
Dziękuję za fragment. Chciałbym podobną funkcjonalność na stronie mojego przyjaciela, ale nie chciałem dodawać kolejnego wtyczki, która zużywałaby pamięć. Używam WPCode do fragmentów, więc ten fragment będzie bardzo pomocny.
Nishant Nanda
Podobał mi się ten post i mam jedno pytanie: czy musimy dodać kod CSS po zakomentowanym kodzie w functions.php?
Wsparcie WPBeginner
Nie dodasz CSS w swoim functions.php, powinieneś postępować zgodnie z naszym przewodnikiem dodawania CSS poniżej:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Rohit Palit
Great post. It was much needed. Love your simplistic style of explanation.