Chcesz wyświetlać twoje zdjęcia z Instagrama w panelu bocznym WordPressa?
Wpisy na Instagramie mogą stanowić świetną treść dla twojej witryny internetowej. Tworząc kanał na Instagramie, możesz utrzymać witrynę świeżą i interesującą, jednocześnie promując swoje konto na Instagramie.
W tym artykule pokażemy, jak wyświetlać twoje zdjęcia i filmy z Instagrama w panelu bocznym WordPress.

Dlaczego warto dodać kanał Instagramu do twojej witryny WordPress?
Według naszych badań statystyk marketingowych, Instagram ma ponad 2 miliardy włączanych użytkowników miesięcznie. Oznacza to, że jest to świetne miejsce do promowania twoich produktów, usług i wpisów na blogu.
W zależności od twojej branży, Instagram może być nawet najlepszym miejscem do promowania witryny internetowej. Na przykład Instagram jest szczególnie popularny wśród najlepszych blogów modowych, kulinarnych, lifestylowych i witryn internetowych poświęconych fotografii.
Jednak ludzie nie zobaczą twoich wpisów na Instagramie, jeśli przejdą tylko na twoją witrynę internetową WordPress. Może to utrudnić zwiększenie liczby obserwujących na Instagramie i zaangażowanie w twoje zdjęcia i filmy.
Mając to na uwadze, dobrym pomysłem jest dodanie kanału Instagramu do twojej witryny internetowej WordPress. Zwiększy to ruch na twojej stronie na Instagramie i zachęci odwiedzających do interakcji z twoimi wpisami poprzez pozostawianie komentarzy, klikanie przycisku “Udostępnij” i nie tylko.
W związku z tym przyjrzyjmy się, jak łatwo wyświetlać zdjęcia z Instagrama w panelu bocznym WordPress.
Jak zainstalować wtyczkę Instagram Photos?
Najlepszym sposobem na wyświetlanie zdjęć z Instagramu w panelu bocznym WordPressa lub podobnym widżecie jest użycie Smash Balloon Social Photo Feed. Ta darmowa wtyczka pozwala wyświetlać zdjęcia z jednego lub kilku kont na Instagramie w pełni konfigurowalnym kanale.
Po utworzeniu kanału można dodać go do panelu bocznego za pomocą krótkiego kodu lub bloku.

Po umieszczeniu kanału na twojej witrynie internetowej, będzie on aktualizowany automatycznie za każdym razem, gdy opublikujesz nowy wpis na Instagramie. W ten sposób twoja witryna będzie świeża i interesująca bez konieczności ręcznej aktualizacji.
W tym przewodniku będziemy korzystać z darmowej wersji Smash Balloon, ponieważ ma ona wszystko, czego potrzebujesz, aby osadzać kanał Instagramu. Dostępna jest jednak również wersja Pro, która umożliwia wyświetlanie kanałów z możliwością zakupu za pomocą hashtagiem, dodawanie obrazków z Instagramu w WordPressie i nie tylko.
Zanim zaczniesz, musisz połączyć swoje konto na Instagramie ze stroną na Facebooku. Jeśli masz osobiste konto na Instagramie, możesz również przekształcić je w konto firmowe, ponieważ pozwoli to Smash Balloon automatycznie wyświetlać Twój biogram i nagłówek na Instagramie.
Aby uzyskać instrukcje krok po kroku, jak zrobić obie te rzeczy, sprawdź naszą sekcję FAQ na końcu wpisu.
Gdy będziesz gotowy, zainstaluj i włącz wtyczkę Smash Balloon Social Photo Feed. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Jak połączyć konto na Instagramie z WordPressem
Po włączaniu wtyczki nadszedł czas, aby połączyć twoje konto na Instagramie z WordPressem. Wystarczy przejść do kanału Instagramu ” Ustawienia, a następnie kliknąć “Utwórz nowy”.

Dzięki Smash Balloon Pro możesz tworzyć kanały z otagowaniem wpisów i hashtagiem, a nawet stworzyć ścianę społecznościową, łącząc treści z wielu różnych witryn internetowych.
Możesz na przykład wyświetlać najnowsze filmy ze swojego kanału na YouTube, ostatnie tweety, kanał grupy na Facebooku i inne.
Ponieważ korzystamy z darmowej wtyczki Smash Balloon, wystarczy wybrać “Oś czasu użytkownika”, a następnie kliknąć “Dalej”.

Następnie należy wybrać konto Instagram, które zostanie użyte do utworzenia własnego kanału zdjęć Instagramu w WordPress.
Aby rozpocząć, kliknij “Dodaj źródło”.

Na następnym ekranie wybierz, czy chcesz wyświetlać zdjęcia z osobistego czy firmowego konta na Instagramie.
Jeśli zaznaczysz pole obok “Osobiste”, Smash Balloon domyślnie nie umieści awatara i biogramu z Instagrama w twoim nagłówku. Zawsze możesz jednak dodać awatar i biogram ręcznie w ustawieniach wtyczki.

Po wybraniu opcji “Personal” lub “Business”, kliknij “Login with Facebook”.
Możesz teraz zaznaczyć konto na Instagramie, którego chcesz użyć i kliknąć “Dalej”.

Następnie zaznacz pole obok strony na Facebooku, która jest odnośnikiem do twojego konta na Instagramie.
Po wykonaniu tej czynności kliknij przycisk “Dalej”.

Smash Balloon wyświetli teraz wyskakujące okienko z listą wszystkich informacji, do których będzie miał dostęp i działań, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do twojego konta na Instagramie, kliknij dowolny przełącznik, aby zmienić go z “Tak” na “Nie”. Pamiętaj tylko, że może to mieć wpływ na zdjęcia i filmy, które możesz osadzać na swoim blogu lub witrynie internetowej WordPress.
W związku z tym zalecamy pozostawienie wszystkich przełączników włączonych.
Gdy będziesz gotowy, kliknij “Gotowe”.

Zobaczysz teraz wyskakujące okienko z kontem na Instagramie, które właśnie powiązałeś z WordPressem.
Wystarczy zaznaczyć pole obok konta, a następnie kliknąć “Dodaj”.

Smash Balloon automatycznie przeniesie Cię z powrotem do kanału Instagram Feed ” Wszystkie kanały.
Aby utworzyć kanał w mediach społecznościowych, po prostu zaznacz pole obok swojego konta na Instagramie. Następnie kliknij “Dalej”.

Wtyczka utworzy teraz kanał zdjęć Instagramu dla twojej witryny internetowej i otworzy go w edytorze Smash Balloon.
Jak dostosować Twój kanał zdjęć na Instagramie?
Możesz użyć edytora, aby dopracować wygląd zdjęć z Instagrama na twojej witrynie internetowej.
Po prawej stronie zobaczysz podgląd twojego kanału zdjęć na Instagramie. Po lewej stronie znajdują się wszystkie ustawienia, których można użyć, aby dostosować kanał zdjęć.

Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy kilka kluczowych obszarów.
Na początek możesz zmienić układ kanału i dodać dopełnienie, wybierając “Układ kanału” z menu po lewej stronie. W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co najlepiej pasuje do Twojego kanału zdjęć na Instagramie.

Domyślnie Smash Balloon wyświetla taką samą liczbę wpisów na komputerach stacjonarnych i urządzeniach mobilnych.
Możesz podglądać, jak kanał Instagramu będzie wyglądał na komputerach stacjonarnych, tabletach i smartfonach, korzystając z rzędu przycisków w prawym górnym rogu. Testując różne układy, możesz stworzyć kanał Instagramu, który będzie wyglądał świetnie, bez względu na to, z jakiego urządzenia korzysta odwiedzający.

Smartfony i tablety mają zazwyczaj mniejsze ekrany i mniejszą moc obliczeniową, dlatego warto wyświetlać mniej zdjęć i filmów na urządzeniach mobilnych.
Aby to zrobić, wystarczy wpisać inną liczbę w polu “Mobile” pod wpisem “Liczba wpisów”.

Domyślnie kanał Facebook Feed wyświetla mniej kolumn na smartfonach i tabletach niż na komputerach stacjonarnych. Dzięki temu twoje zdjęcia i filmy wygodnie mieszczą się na mniejszych ekranach.
Po przetestowaniu mobilnej wersji twojej witryny internetowej WordPress możesz być niezadowolony z wyglądu kolumn na smartfonach i tabletach. W takim przypadku możesz wyświetlić mniej kolumn, zmieniając liczby w sekcji “Kolumny”.

Gdy będziesz zadowolony z wprowadzonych zmian, kliknij odnośnik “Dostosuj”.
Spowoduje to powrót do głównego edytora Smash Balloon, gdzie można przejść do następnego ekranu ustawień, czyli “Schemat kolorów”.

Domyślnie Smash Balloon używa schematu kolorów odziedziczonego z twojego motywu WordPress, ale ma również motywy “Light” i “Dark”, których możesz użyć.
Inną opcją jest stworzenie własnego schematu kolorów poprzez wybranie opcji “Dostosuj”, a następnie użycie elementów sterujących do zmiany koloru tła, koloru przycisku, zmiany koloru tekstu i innych.

Domyślnie Smash Balloon dodaje nagłówek do kanału Instagramu, który jest Twoim zdjęciem profilowym na Instagramie i nazwą Twojej strony. Może to dodać dodatkowy kontekst, zamiast po prostu osadzać Instagram w WordPressie bez wyjaśnienia.
Aby zmienić wygląd tej sekcji, kliknij “Nagłówek” w menu po lewej stronie.
Na tym ekranie możesz zmienić rozmiar i kolor nagłówka oraz pokazać lub ukryć swój biogram na Instagramie.

Czasami możesz chcieć pokazać inne zdjęcie profilowe. Na przykład, twój awatar na Instagramie może kolidować z twoim motywem WordPress.
Aby to zrobić, wystarczy kliknąć “Dodaj obrazek” w sekcji “Pokaż własny awatar”.
Następnie możesz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowe zdjęcie z twojego komputera.

Podobnie możesz pokazać inny biogram. Na przykład możesz chcieć przedstawić swój kanał na Instagramie lub zachęcić ludzi do śledzenia Cię, aby uzyskać więcej świetnych treści.
Aby zastąpić biogram na Instagramie, wystarczy wpisać go w polu “Dodaj własny biogram”.

Smash Balloon automatycznie analizuje twoje zdjęcia z Instagrama i wyświetla je w najlepszej rozdzielczości. Domyślne ustawienia powinny być odpowiednie dla większości witryn internetowych, ale możliwe jest powiększenie lub zmniejszenie obrazków.
Aby zmienić rozmiar obrazka, kliknij “Wpisy” w menu po lewej stronie. Następnie wybierz opcję “Obrazki i filmy”.

Możesz teraz wybierać między miniaturką, średnim i pełnym rozmiarem za pomocą rozwijanego menu. Więcej informacji na ten temat można znaleźć w naszym przewodniku dla początkujących na temat rozmiarów obrazków WordPress.
Jeśli nie jesteś zadowolony z wyników, możesz powrócić do tego ekranu w dowolnym momencie i wybrać opcję “Automatyczne wykrywanie (zalecane)” z menu rozwijanego.

Domyślnie Smash Balloon dodaje przycisk “Wczytywanie więcej” na dole twojego kanału na Instagramie, który pozwala odwiedzającym przewijać więcej twoich zdjęć i filmów.
Ponieważ jest to tak ważny przycisk, możesz go dostosować, wybierając opcję “Wczytywanie przycisku” z menu po lewej stronie.

Tutaj możesz pomóc “Wczytywać więcej” wyróżnić się, zmieniając kolor tła, kolor tekstu i stan najechania kursorem.
Można również zmienić etykietę przycisku, wpisując jej rodzaj w polu “Tekst”.

Inną opcją jest całkowite usuwanie przycisku poprzez kliknięcie przełącznika “Włącz”. W ten sposób możesz zachęcić ludzi do przejścia na Twój Instagram, ograniczając liczbę wpisów, które mogą zobaczyć na Twojej witrynie internetowej.
Jeśli odwiedzającym spodoba się to, co widzą, mogą zdecydować się na obserwowanie cię na Instagramie za pomocą przycisku “Obserwuj na Instagramie”, który Smash Balloon dodaje automatycznie.
Mając to na uwadze, warto pomóc przyciskowi wyróżnić się, wybierając opcję “Follow Button” w menu po lewej stronie.
Tutaj można zmienić kolor tła przycisku, stan najechania kursorem i kolor tekstu.

Domyślnie przycisk ma ogólną etykietę “Obserwuj na Instagramie”.
Możesz je zastąpić twoimi własnymi wiadomościami, wpisując je w polu “Tekst”.

Gdy będziesz zadowolony z wyglądu kanału Instagramu, nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany. Jesteś teraz gotowy, aby dodać kanał Instagramu do twojego panelu bocznego WordPress.
Jak dodać twoje zdjęcia z Instagrama w widżecie panelu bocznego WordPressa?
Możesz teraz dodać kanał Instagramu do panelu bocznego lub podobnej sekcji za pomocą bloku Instagram Feed.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Smash Balloon, musisz znać kod kanału.
Wystarczy przejść do zakładki Instagram ” Wszystkie kanały, a następnie skopiować wartość w kolumnie “Krótki kod”. Na poniższym obrazku będziemy musieli użyć instagram-feed feed=1.

Po wykonaniu tej czynności przejdź do Wygląd ” Widżety w kokpicie WordPress.
Następnie kliknij niebieski przycisk “+”.

W pasku wyszukiwania wpisz “Kanał Instagramu” i wybierz odpowiedni widżet, gdy się pojawi.
WordPress ma wbudowany widżet Instagrama, więc upewnij się, że wybrałeś ten, który pokazuje oficjalne logo Instagrama.

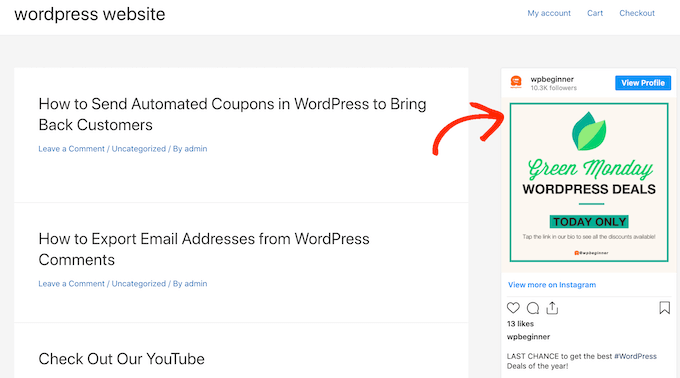
Następnie wystarczy przeciągnąć widżet na obszar, w którym chcesz wyświetlać kanał Instagramu, taki jak panel boczny lub podobna sekcja.
Widżet automatycznie wyświetli jeden z kanałów utworzonych za pomocą Smash Balloon.
Aby zamiast tego wyświetlić inny kanał, wystarczy wpisać krótki kod kanału w polu “Ustawienia krótkiego kodu”, a następnie kliknąć “Zastosuj zmiany”.

Możesz teraz kliknąć przycisk “Aktualizuj”, aby widżet stał się aktywny. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania i używania widżetów w WordPress.
Jeśli korzystasz z motywu z włączonymi blokami, możesz dodać kanał Instagramu do panelu bocznego za pomocą edytora na całej witrynie. Aby rozpocząć, wystarczy przejść do sekcji Wygląd “ Edytor.

W edytorze wystarczy kliknąć, aby wybrać sekcję panelu bocznego, a następnie kliknąć przycisk “+”.
Następnie możesz zacząć wpisywać “kanał Instagramu” i wybrać odpowiedni blok, gdy się pojawi.

Domyślnie edytor całej witryny pokaże jeden z kanałów Instagramu utworzonych za pomocą Smash Balloon. Aby wyświetlić inny kanał, wystarczy dodać krótki kod zgodnie z tym samym procesem opisanym powyżej.
Gdy będziesz zadowolony z wyglądu kanału Instagramu, kliknij “Zapisz”.
Jak wyświetlić określone zdjęcie z Instagrama w WordPress
Czasami możesz chcieć pokazać konkretny wpis na Instagramie na swojej witrynie internetowej. Może to być twoje najpopularniejsze zdjęcie, wiecznie żywy wpis lub nawet konkurs w mediach społecznościowych, który aktualnie prowadzisz.

W przeszłości można było łatwo osadzać wpisy z Instagrama w WordPressie za pomocą protokołu znanego jako oEmbed. Jednak Facebook zmienił sposób działania oEmbed, więc nie można już łatwo osadzać zdjęć z Instagrama w WordPress.
Dobrą wiadomością jest to, że Smash Balloon może poprawić problem oEmbed na Facebooku i Instagramie. Umożliwia to łatwe osadzanie określonego wpisu na Instagramie na dowolnej stronie, wpisie lub w obszarze gotowym na widżet, takim jak panel boczny. Możesz także łatwo utworzyć własny kanał Facebooka w WordPress.
Aby włączyć tę funkcję, wystarczy przejść do kanału Instagramu ” oEmbeds. Następnie możesz kliknąć przycisk “Włącz” obok “Instagram”.

Następnie przejdź do Wygląd ” Widżety i kliknij niebieski przycisk “+”.
W pasku wyszukiwania wpisz “Osadzanie”, aby znaleźć odpowiedni blok.

Gdy pojawi się blok “Osadzanie”, przeciągnij go na obszar, w którym chcesz wyświetlić zdjęcie.
W polu “Osadzanie” po prostu wklej adres URL wpisu na Instagramie, który chcesz wyświetlić na swojej witrynie internetowej. Następnie kliknij przycisk “Osadzaj”.

WordPress wyświetli teraz konkretny wpis na Instagramie.
Jeśli jesteś zadowolony z jego wyglądu, kliknij “Aktualizuj”, aby go uruchomić.

Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy wpis na Instagramie na żywo.
Jeśli korzystasz z motywu z włączonymi blokami, będziesz musiał dodać określone wpisy na Instagramie za pomocą edytora na całej witrynie.
Aby to zrobić, wystarczy włączyć funkcję oEmbed Smash Balloon i uzyskać adres URL wpisu na Instagramie, wykonując ten sam proces opisany powyżej.
Następnie otwórz edytor całej witryny, przechodząc do Wygląd “ Edytor w kokpicie WordPress. Gdy znajdziesz się w edytorze witryny, kliknij przycisk “+” w panelu bocznym, a następnie wpisz “Osadzanie”.

Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do panelu bocznego.
Następnie możesz dodać adres URL wpisu, który chcesz osadzać i kliknąć przycisk “Osadź”.

Edytor na całej witrynie wyświetli teraz wpis na Instagramie.
Jeśli jesteś zadowolony z jego wyglądu, kliknij przycisk “Zapisz”, aby opublikować to zdjęcie lub film na panelu bocznym z włączonym blokiem.

Najczęściej zadawane pytania dotyczące wyświetlania wpisów z Instagrama w WordPressie
Smash Balloon ułatwia tworzenie własnego kanału Instagramu, a nawet wyświetlanie określonych wpisów z Instagrama na twojej witrynie internetowej WordPress.
To powiedziawszy, oto niektóre z najczęściej zadawanych pytań dotyczących wyświetlania wpisów z Instagrama na WordPressie.
Jak założyć konto biznesowe na Instagramie?
Smash Balloon może wyświetlać zdjęcia z osobistego lub firmowego konta Instagram.
Smash Balloon nie może jednak automatycznie pobrać awatara i biogramu z osobistego konta na Instagramie. Zamiast tego należy ręcznie dodać awatar i biogram w ustawieniach wtyczki.
Mając to na uwadze, warto sprawdzić, czy posiadasz konto osobiste czy firmowe, a następnie w razie potrzeby przełączyć się na konto firmowe.
Aby to zrobić, wystarczy przejść na twoje konto na Instagramie i kliknąć ikonkę w bocznym menu.

Następnie kliknij “Ustawienia”.
Jeśli nie masz konta biznesowego, w menu po lewej stronie pojawi się opcja “Przełącz na konto profesjonalne”.

Jeśli posiadasz obecne, aktualne konto osobiste i chcesz przejść na konto biznesowe, to po prostu kliknij w ten odnośnik.
Jak połączyć stronę na Facebooku z kontem na Instagramie?
Zanim będziesz mógł wyświetlać zdjęcia z Instagrama w WordPressie, musisz najpierw połączyć swoje konto na Instagramie ze stroną na Facebooku.
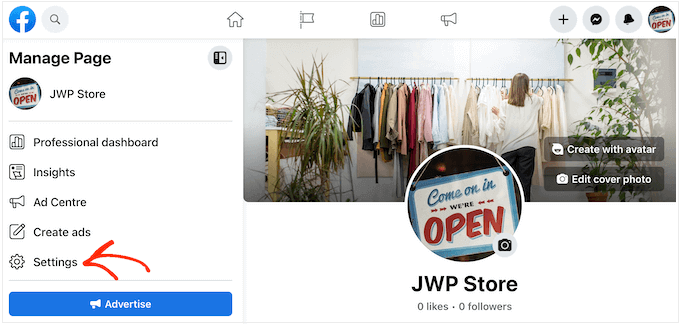
Aby to zrobić, przejdź do strony na Facebooku, której chcesz użyć, a następnie kliknij “Ustawienia” w menu po lewej stronie.

Gdy już to zrobisz, kliknij “Konta powiązane”.
Możesz teraz wybrać “Instagram” i kliknąć przycisk “Połącz”.

Facebook pokaże teraz wszystkie działania, które może wykonać i informacje, do których może uzyskać dostęp.
Jeśli nie masz zastrzeżeń, kliknij przycisk “Połącz”.

Pamiętaj tylko, że osoby zarządzające twoją stroną na Facebooku mogą widzieć twoje wiadomości na Instagramie i odpowiadać na nie. Jeśli chcesz zachować prywatność twoich wiadomości, kliknij, aby wyłączyć przełącznik.
Gdy będziesz gotowy do przejścia do następnego ekranu, kliknij “Potwierdź”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać swoją nazwę użytkownika lub adres e-mail i hasło.
Następnie kliknij przycisk “Zaloguj się”.

Po kilku chwilach zobaczysz komunikat informujący, że twoje konta na Instagramie i Facebooku są teraz połączone.
Jak wyświetlać obrazki z Instagrama na WordPressie?
W przeszłości można było łatwo osadzać obrazki z Instagrama w WordPressie za pomocą protokołu znanego jako oEmbed.
Facebook zmienił jednak sposób działania oEmbed, więc nie można już łatwo osadzać obrazków z Instagrama w WordPressie.
Zamiast tego musisz teraz zarejestrować aplikację i użyć tokena klienta, aby uzyskać dane z interfejsu API Facebook Graph, zanim będziesz mógł osadzać treści z Instagrama w WordPress.
Na szczęście można łatwo rozwiązać problem oEmbed Instagrama w WordPressie za pomocą wtyczki Smash Balloon Social Photo Feed. Dzięki temu możesz osadzać określone zdjęcia z Instagrama na swojej witrynie internetowej.
Możesz nawet dodawać zdjęcia z Instagrama do obszarów gotowych na widżety, takich jak stopka na twojej witrynie WordPress, nagłówek, panel boczny i inne. Pozwala to na łatwe wyświetlanie tego samego obrazka w całej Twojej witrynie internetowej.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać zdjęcia z Instagrama w panelu bocznym WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak osadzać filmy z Facebooka w WordPress ie lub naszymi typami ekspertów dla najlepszych wtyczek Social Proof dla WordPressa i WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Admin
Jiří Vaněk
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support
You’re welcome, glad you’ve been enjoying our content
Admin
jessie
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia
This is really nice i goona try this.. thanx mate