Właśnie zorganizowałeś niesamowity kalendarz wydarzeń na Facebooku, ale odwiedzający twoją witrynę WordPress są pomijani. Frustrujące, prawda?
Na szczęście integracja twoich wydarzeń na Facebooku bezpośrednio z witryną WordPress jest łatwiejsza niż myślisz. Jest to klucz do utrzymania zaangażowania odbiorców bez podwajania twojego nakładu pracy.
W tym przewodniku pokażemy, jak bezproblemowo osadzać twój kalendarz wydarzeń na Facebooku w witrynie WordPress.

Dlaczego warto dodać kalendarz wydarzeń na Facebooku na twojej witrynie internetowej?
Kalendarz ułatwia ludziom dowiedzenie się o nadchodzących wydarzeniach, webinarach, wirtualnych rekolekcjach, kazaniach online, rozmowach coachingowych i nie tylko.
Facebook ma wbudowany kalendarz wydarzeń, którego możesz używać do promowania zarówno osobistych, jak i internetowych wydarzeń wśród Twoich obserwatorów w mediach społecznościowych. Jednak ludzie nie zobaczą tego harmonogramu, jeśli tylko przejdą na twoją witrynę internetową WordPress.
Mając to na uwadze, dobrym pomysłem jest dodanie kalendarza Facebooka do WordPressa, aby więcej osób mogło zobaczyć nadchodzące wydarzenia. Osoby te mogą nawet odwiedzić Twoją stronę na Facebooku i oznaczyć się jako zainteresowane wydarzeniem lub zacząć śledzić Cię na Facebooku.
Możesz dodawać wydarzenia do swojej witryny internetowej za pomocą wtyczki kalendarza WordPress. Jednak ręczne dodawanie każdego wydarzenia może zająć dużo czasu.
Jeśli korzystasz już z kalendarza wydarzeń na Facebooku, znacznie łatwiej jest dodać kanał mediów społecznościowych do Twojej witryny internetowej WordPress.
Ten kanał automatycznie pobierze wydarzenia z Facebooka, oszczędzając mnóstwo czasu i wysiłku. Oznacza to również, że odwiedzający zawsze zobaczą Twoje najnowsze wydarzenia, dzięki czemu Twoja witryna internetowa będzie świeża i interesująca.
Mając to na uwadze, zobaczmy, jak dodać kalendarz wydarzeń na Facebooku w WordPress. Możesz użyć tych szybkich odnośników, aby przejść przez kolejne kroki:
Krok 1: Dodaj wtyczkę Facebook Event do WordPressa
Najprostszym sposobem na osadzanie kalendarza wydarzeń Facebooka w WordPressie jest użycie wtyczki Custom Facebook Feed Pro.
Smash Balloon to najlepsza wtyczka do mediów społecznościowych na rynku. Umożliwia ona łatwe wyświetlanie recenzji, albumów, filmów i innych materiałów z Twojej strony na Facebooku w witrynie internetowej WordPress.

Uwaga: Mimo że istnieje darmowa wersja Smash Balloon, będziemy korzystać z wersji Pro, ponieważ pozwala ona osadzać wydarzenia na Facebooku, a nie tylko wpisy o statusie.
Najpierw należy zainstalować i włączyć wtyczkę Custom Facebook Feed Pro. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
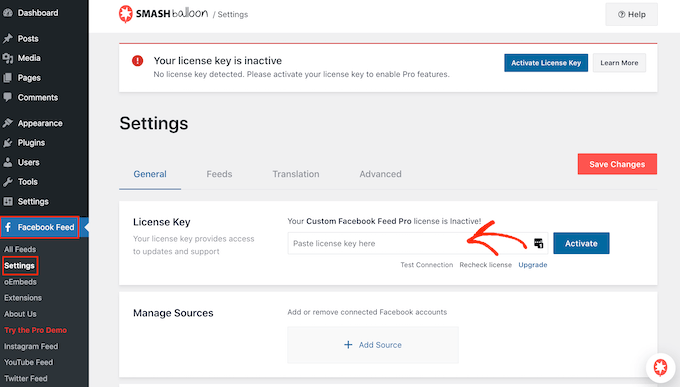
Po włączaniu przejdź do Facebook Feed ” Ustawienia i wpisz swój klucz licencyjny w polu “Klucz licencyjny”.

Informacje te znajdziesz na swoim koncie w witrynie internetowej Smash Balloon.
Po wpiszeniu klucza wystarczy kliknąć “Włącz”.
Krok 2: Połączenie Facebooka z WordPressem i utworzenie tokenu dostępu do wydarzeń
Smash Balloon Facebook Feed umożliwia osadzanie wydarzeń z Twojej strony na Facebooku. Możesz nawet wyświetlać wydarzenia w wyskakującym okienku (okno) lightbox, aby odwiedzający mogli przewijać cały twój harmonogram.
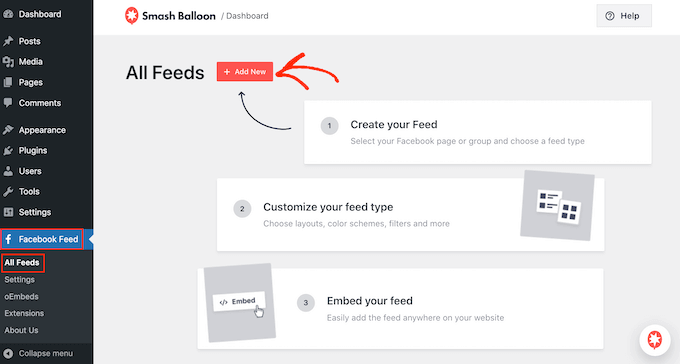
Pierwszym krokiem jest połączenie twojej strony na Facebooku z WordPressem, więc przejdź do Facebook Feed ” All Feeds, a następnie kliknij przycisk “Add New”.

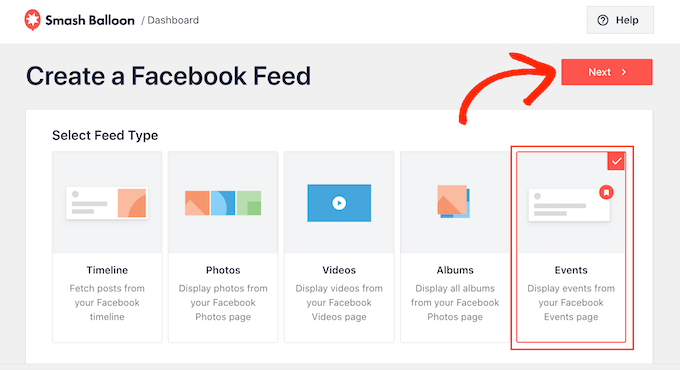
Na następnym ekranie widać, że Smash Balloon pozwala osadzać filmy z Facebooka w WordPressie, wyświetlać statusy, wpisy społecznościowe i nie tylko.
Aby dodać kalendarz wydarzeń na Facebooku w WordPress, wybierz “Wydarzenia”, a następnie kliknij “Dalej”.

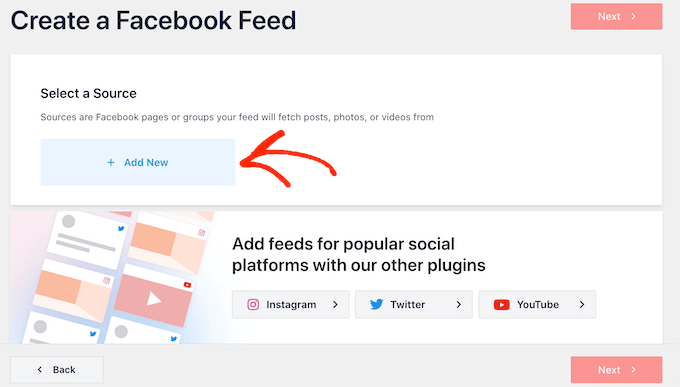
Teraz należy wybrać stronę na Facebooku, z której będzie pobierany kalendarz wydarzeń.
Aby to zrobić, kliknij przycisk “Utwórz nowy”.

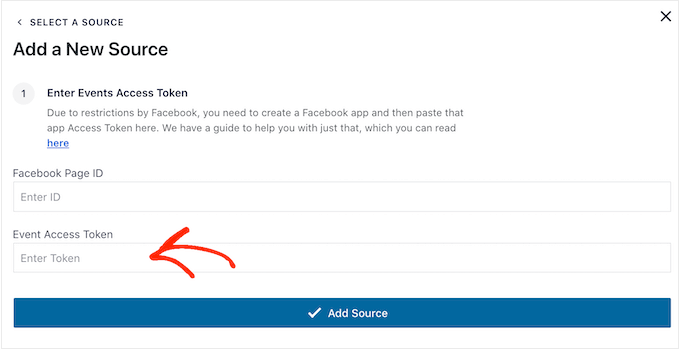
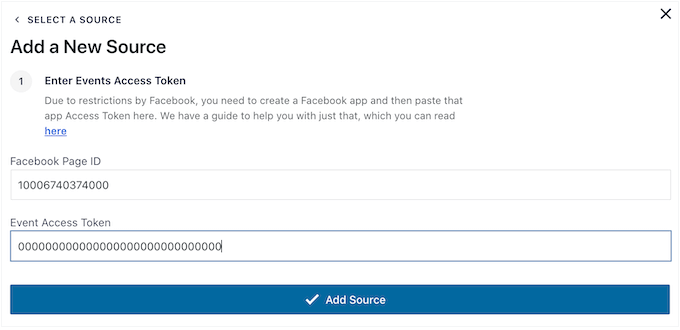
Ze względu na konfigurację Facebooka zobaczysz wyskakujące okienko z prośbą o utworzenie aplikacji, a następnie wpisz identyfikator strony i token dostępu do wydarzenia. Zróbmy to teraz.
W nowej karcie przejdź na stronę Facebook Developers.
Na pasku narzędzi kliknij “Loguj się”, a następnie wpisz nazwę użytkownika i hasło do twojego osobistego konta na Facebooku.
Jeśli po raz pierwszy logujesz się na witrynie Facebook Developer, kliknij “Rozpocznij”, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć bezpłatne konto.
Po zalogowaniu się do kokpitu Facebook Developers, kliknij przycisk “Create App”.

Na następnym ekranie będziesz musiał wybrać główny przypadek użycia twojej aplikacji.
“Skonfiguruj logowanie do Facebooka” jest przydatne, jeśli chcesz dodać loginy społecznościowe do WordPress. Ponieważ jednak dodajesz kalendarz wydarzeń do WordPressa, musisz wybrać opcję “Inne”, a następnie kliknąć przycisk “Dalej”.

Teraz zobaczysz wszystkie różne aplikacje, które możesz utworzyć dla twojej strony na Facebooku.
Aby osadzać wydarzenia na Facebooku, należy wybrać “Biznes”, a następnie kliknąć “Dalej”.

Na następnym ekranie nadaj swojej aplikacji nazwę. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Tutaj możesz również wpisać swój adres e-mail i dodać opcjonalne konto biznesowe. Gdy będziesz zadowolony z informacji, które wpiszesz, po prostu kliknij “Utwórz aplikację”.

Po kilku chwilach zobaczysz kokpit twojej nowej aplikacji na Facebooku.
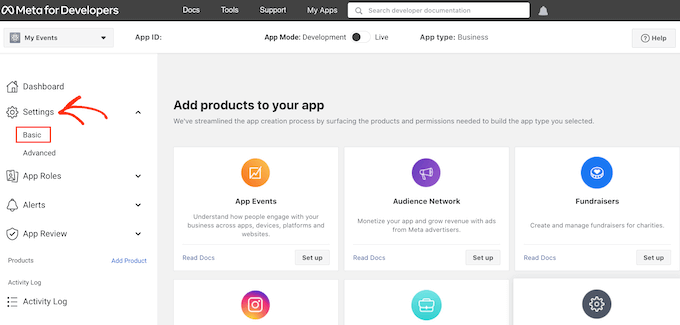
W menu po lewej stronie kliknij “Ustawienia”, a następnie wybierz “Podstawowe”.

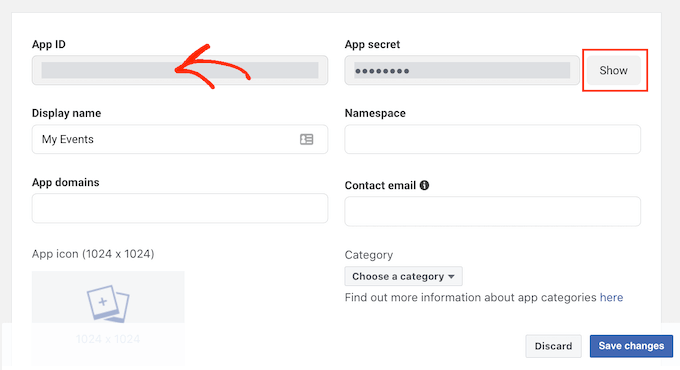
Kokpit domyślnie pokazuje identyfikator aplikacji.
Aby zobaczyć sekret aplikacji, kliknij przycisk “Pokaż”.

W nowej karcie przejdź do oficjalnej dokumentacji Smash Balloon.
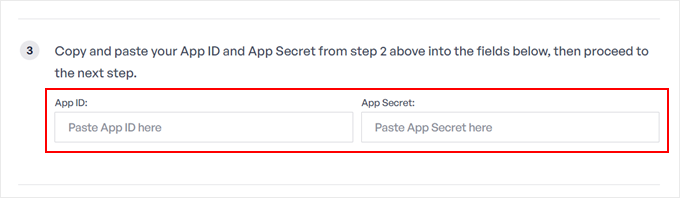
Teraz znajdź krok 3 i skopiuj identyfikator App ID i App Secret do pól.

W nowej karcie przejdź do Facebook Graph API Explorer.
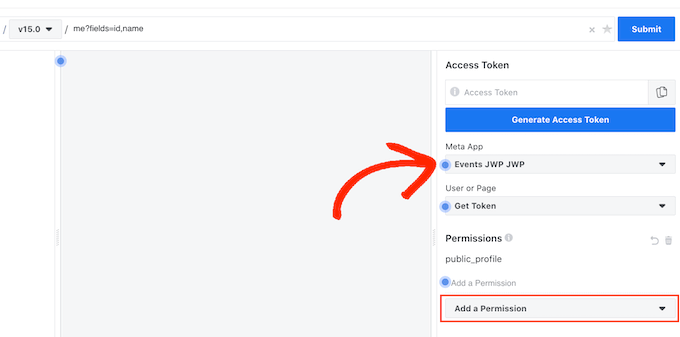
Z listy rozwijanej “Meta App” wybierz utworzoną wcześniej aplikację Facebooka, a następnie kliknij “Add a Permission”.

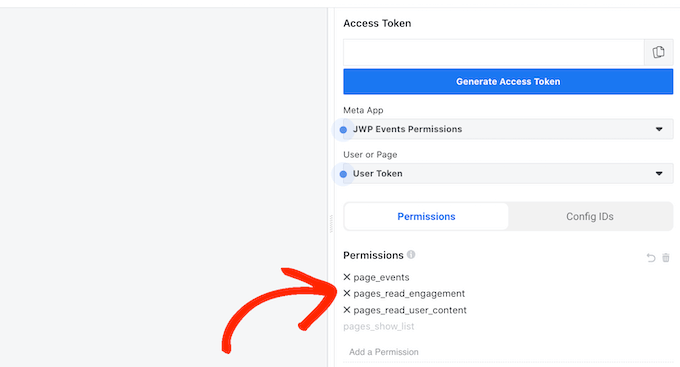
W menu rozwijanym, które się pojawi, należy kliknąć “Strony grup wydarzeń”. Następnie wybierz wszystkie następujące uprawnienia: page_events, pages_read_engagement, pages_read_user_content.
Po dodaniu tych uprawnień kliknij “Generuj token dostępu”.

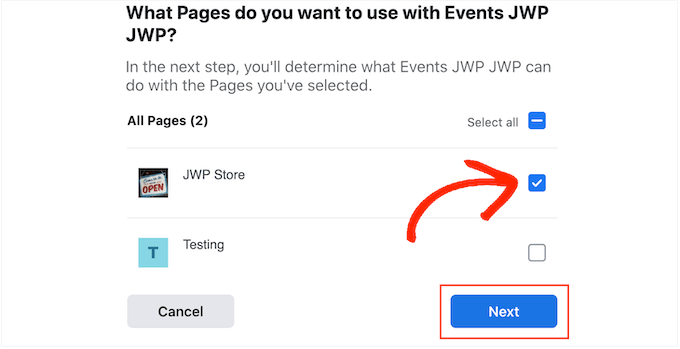
W wyświetlonym oknie zaznacz pole obok strony na Facebooku, z której chcesz otrzymywać wydarzenia.
Następnie kliknij przycisk “Dalej”.

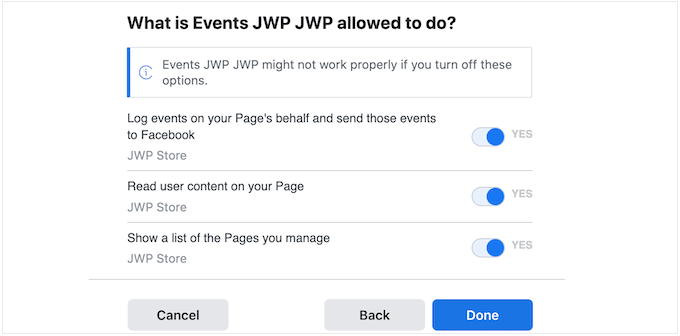
Teraz Facebook pokaże wszystkie informacje, do których Smash Balloon będzie miał dostęp i działania, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do twojej strony na Facebooku, po prostu kliknij, aby wyłączyć którykolwiek z przełączników. Pamiętaj jednak, że może to mieć wpływ na wydarzenia, które możesz osadzać na swoim blogu lub witrynie internetowej WordPress, dlatego zalecamy pozostawienie wszystkich przełączników włączonych.

Gdy będziesz zadowolony z konfiguracji uprawnień, kliknij “Gotowe”.
Po kilku chwilach powinieneś zobaczyć komunikat potwierdzający, że połączyłeś swoją witrynę internetową WordPress z Facebookiem. Po wykonaniu tej czynności możesz kliknąć “OK”.

Z powrotem w kokpicie Graph API Explorer zobaczysz tymczasowy token dostępu, który jest ważny przez około 1 godzinę.
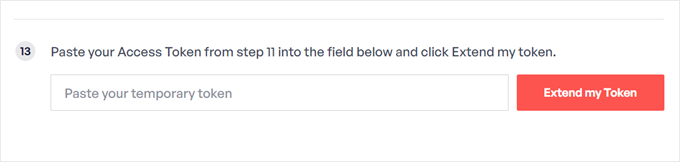
Aby przekształcić go w trwały token dostępu, wróć do dokumentacji Smash Balloon i przewiń do kroku 13. Możesz teraz wkleić tymczasowy token do tego pola i kliknąć “Rozszerz mój token”.

Smash Balloon utworzy teraz trwały token dostępu do strony.
Skopiuj tę wartość i wróć do twojego kokpitu WordPress. Możesz teraz wkleić token do pola “Event Access Token”.

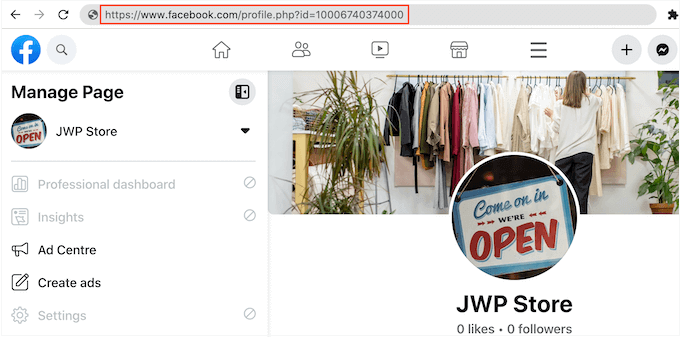
Na koniec potrzebujemy identyfikatora twojej strony na Facebooku.
Możesz po prostu przejść na twoją stronę w nowej karcie i spojrzeć na pasek adresu. Identyfikator strony to wartość po id=. Na przykład na poniższym obrazku identyfikator strony to 10006740374000.

Skopiuj tę wartość, a następnie przełącz się z powrotem do kokpitu WordPress.
Możesz teraz wkleić identyfikator w polu “Identyfikator strony na Facebooku”, a następnie kliknąć “Dodaj źródło”.

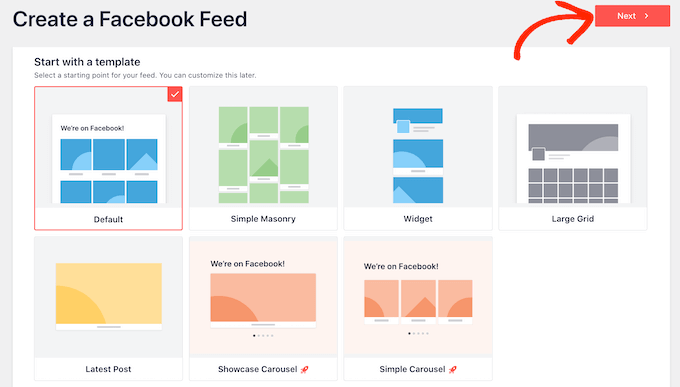
Na następnym ekranie wybierz szablon, którego chcesz użyć dla kalendarza wydarzeń.
Wszystkie szablony Smash Balloon są w pełni konfigurowalne, więc możesz dostosować projekt w zależności od tego, jak chcesz wyświetlać swój własny kanał na Facebooku w WordPress.
Używamy szablonu “Default”, ale możesz użyć dowolnego szablonu. Po dokonaniu twojego wyboru, kliknij “Dalej”.

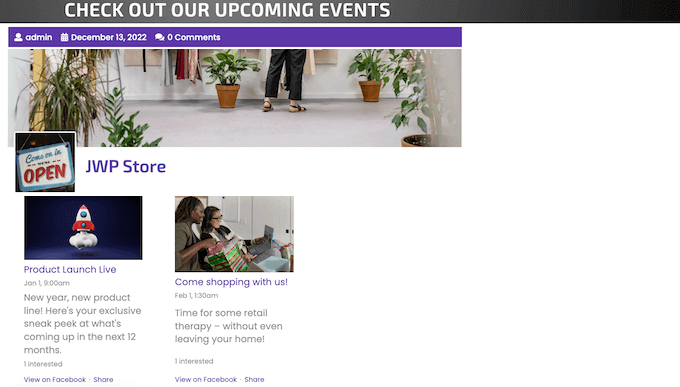
Smash Balloon utworzy teraz kanał na podstawie twojej strony i szablonu na Facebooku. To dobry początek, ale możesz chcieć dopracować sposób wyświetlania wydarzeń na twojej witrynie.
Krok 3: Dostosuj własny kalendarz wydarzeń na Facebooku.
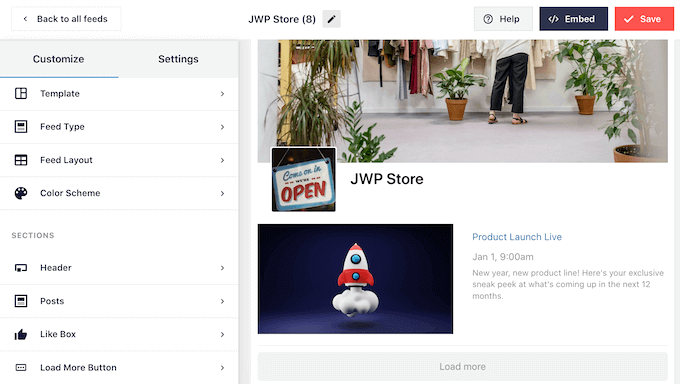
Po utworzeniu twojego kanału zostaniesz automatycznie przeniesiony do edytora Smash Balloon.
Po prawej stronie zobaczysz podgląd twojego kalendarza wydarzeń na Facebooku. Po lewej stronie zobaczysz wszystkie różne ustawienia, których możesz użyć, aby dostosować sposób wyświetlania wydarzeń na twojej witrynie.

Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy kilka kluczowych obszarów.
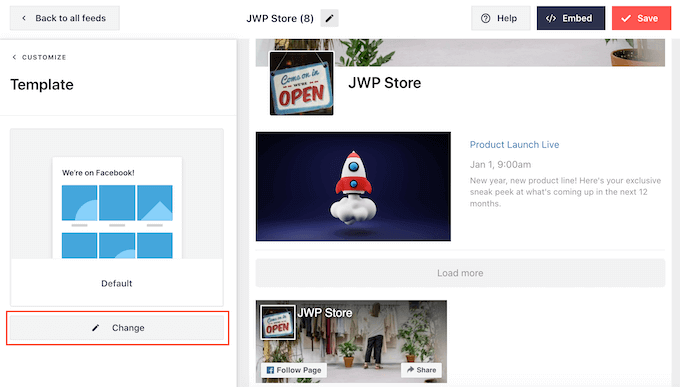
Jeśli chcesz zmienić używany szablon, po prostu kliknij “Szablon”. Następnie naciśnij przycisk “Zmień”, aby wybrać nowy szablon.

Po zakończeniu tych ustawień możesz kliknąć odnośnik “Dostosuj”, aby powrócić do głównego edytora Smash Balloon.
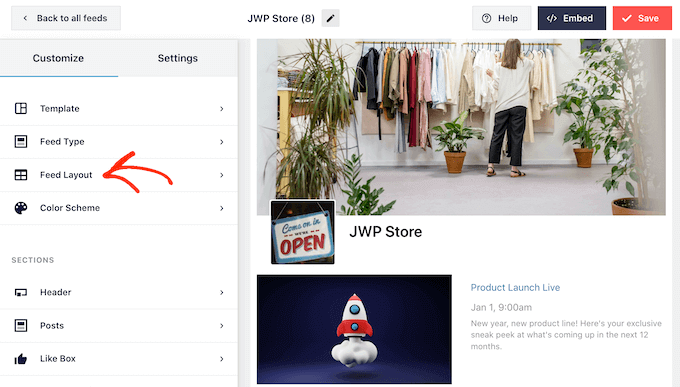
Następnie chcemy przyjrzeć się ustawieniom “Układu kanałów”.

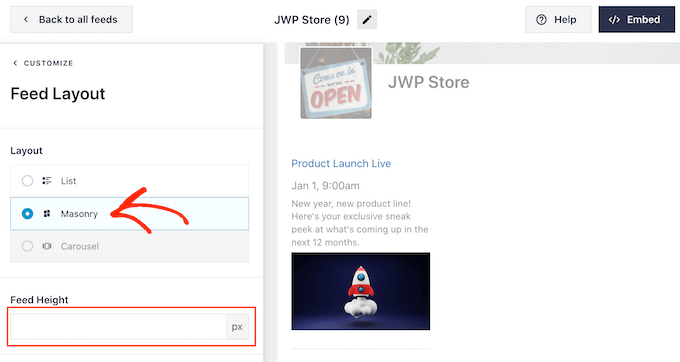
Na tym ekranie można przełączać się między układem murowanym i listą oraz zmieniać wysokość kanału.
W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aż będziesz zadowolony z wyglądu kalendarza wydarzeń na Facebooku.

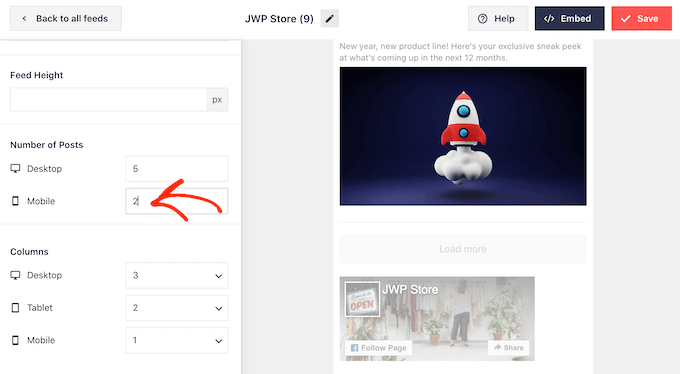
Domyślnie Smash Balloon wyświetla inną liczbę wydarzeń na Facebooku na komputerach stacjonarnych i urządzeniach mobilnych.
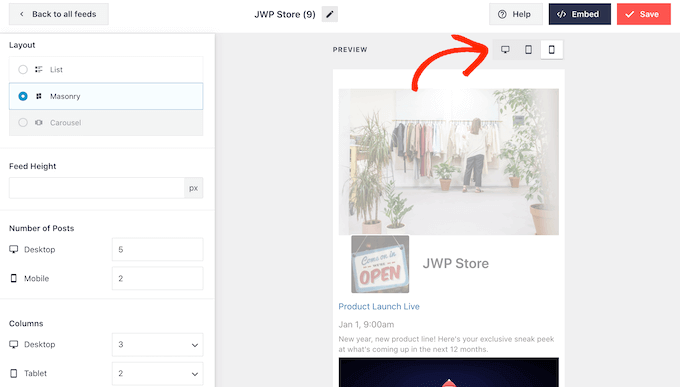
Możesz podejrzeć, jak twój kalendarz wydarzeń będzie wyglądał na komputerach stacjonarnych, tabletach i smartfonach, korzystając z rzędu przycisków w prawym górnym rogu.

Po przetestowaniu mobilnej wersji twojej witryny internetowej, być może będziesz chciał zmienić liczbę wydarzeń wyświetlanych na smartfonach i tabletach, tak aby cała treść mieściła się wygodnie na ekranie.
Aby dokonać tej zmiany, wystarczy znaleźć sekcję “Liczba wpisów” i wpisać inną liczbę w polu “Mobile”.

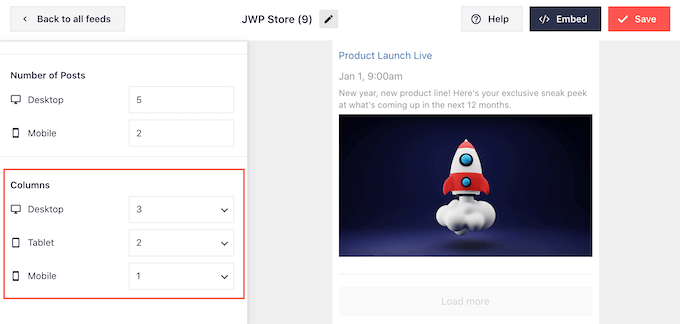
Inną opcją jest wyświetlanie mniejszej liczby kolumn na smartfonach i tabletach poprzez zmianę ustawień “Kolumny”.
Na przykład wyświetlamy 3 kolumny na komputerach stacjonarnych, 2 kolumny na tabletach i 1 kolumnę na urządzeniach mobilnych.

Gdy będziesz zadowolony z wyglądu kalendarza na wszystkich urządzeniach, kliknij “Dostosuj”, aby powrócić do głównego ekranu edytora.
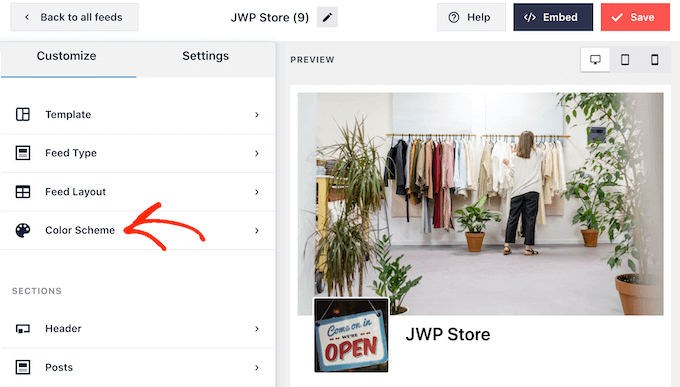
Tutaj kliknij następną opcję ustawień, czyli “Schemat kolorów”.

Domyślnie Smash Balloon używa tego samego schematu kolorów, co twój motyw WordPress dla kalendarza wydarzeń.
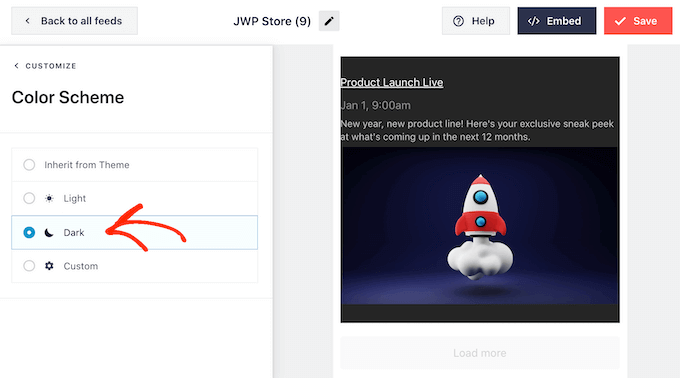
Jeśli nie podoba ci się ten wygląd, możesz przełączyć się na schemat kolorów “Jasny” lub “Ciemny”.

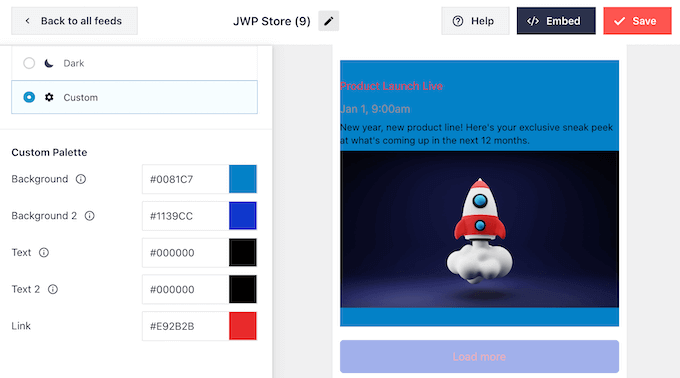
Inną opcją jest zaprojektowanie własnego schematu kolorów poprzez wybranie opcji “Dostosuj”.
Za pomocą kontrolek można zmienić kolor odnośnika, kolor tła i zmienić kolor tekstu w WordPressie i nie tylko.

Domyślnie Smash Balloon dodaje nagłówek nad twoim kalendarzem wydarzeń. Dzięki temu odwiedzający wiedzą, że wydarzenia są powiązane z twoją stroną lub firmą na Facebooku, a także zachęcają ich do przejścia na twoją stronę na Facebooku.
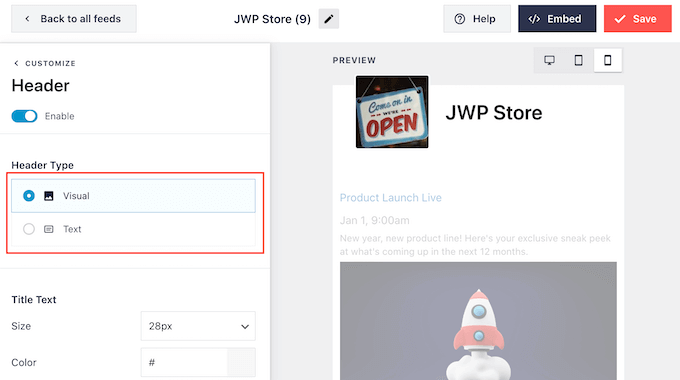
Aby dostosować sekcję nagłówka, kliknij “Nagłówek” w menu po lewej stronie. Na początek możesz przełączać się między wizualnymi i tekstowymi stylami nagłówków.

Jeśli używasz stylu “Visual”, możesz również użyć elementów sterujących, aby zmienić rozmiar nagłówka, ukryć zdjęcie na okładkę, zmienić kolor tła i nie tylko.
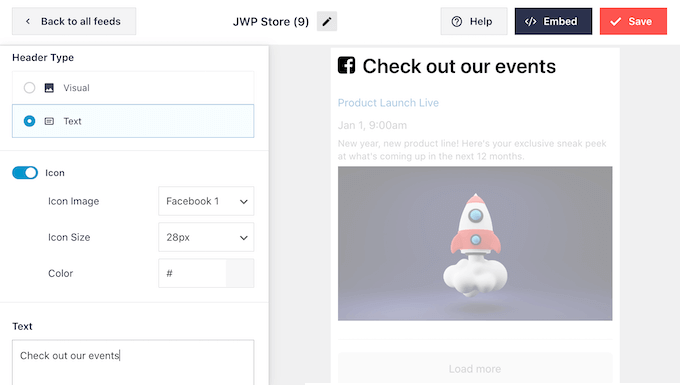
Jeśli używasz stylu “Tekst”, możesz dostosować tekst wyświetlany w nagłówku.

Można również zmienić wielkość i kolor czcionki.
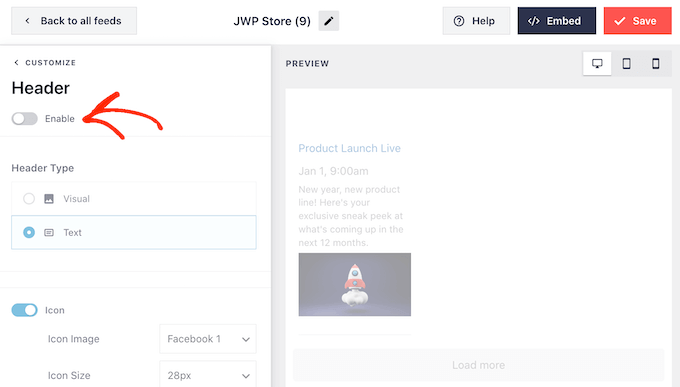
Jeśli chcesz utworzyć prostszy kalendarz wydarzeń, zawsze możesz usuwać nagłówek, klikając, aby wyłączyć przełącznik “Włącz”.

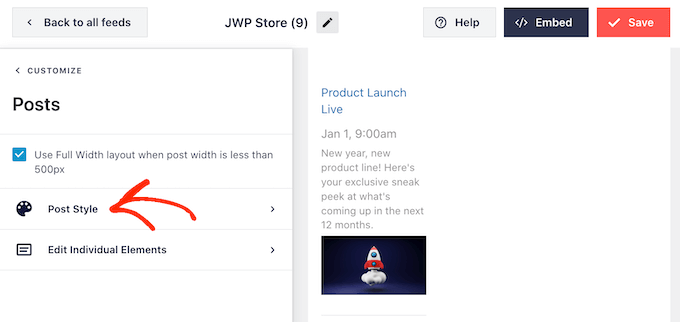
Gdy już to zrobisz, możesz zmienić wygląd poszczególnych wydarzeń w twoim kalendarzu, wybierając “Styl wpisu” z menu po lewej stronie.
Następnie ponownie kliknij “Styl wpisu”.

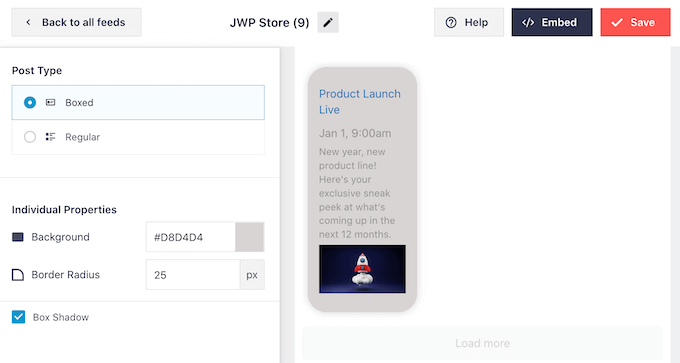
Na tym ekranie można wybrać zwykły lub pudełkowy układ twojego kalendarza.
Jeśli wybierzesz opcję “Boxed”, możesz utworzyć kolorowe tło dla każdego wydarzenia. Możesz także zwiększyć promień obramowania, aby utworzyć zakrzywione rogi i dodać cień ramki.

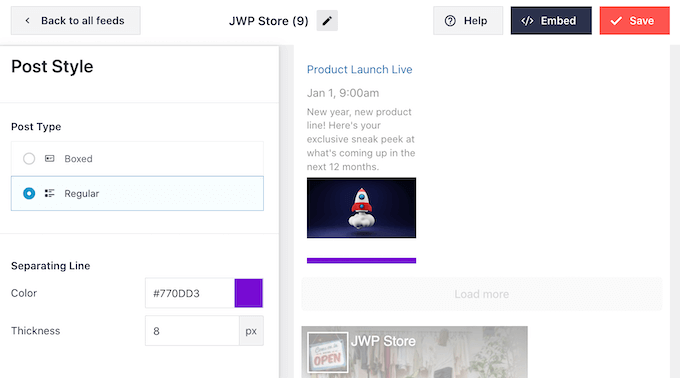
Jeśli wybierzesz opcję “Regular”, możesz zmienić grubość i kolor linii oddzielającej twoje poszczególne wydarzenia.
Na poniższym obrazku dodaliśmy grubszą linię do kalendarza i zmieniliśmy jej kolor.

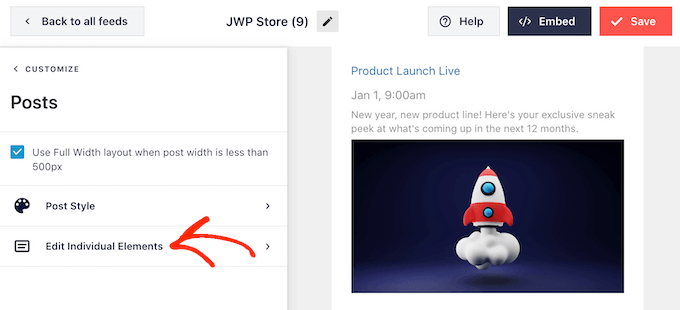
Możesz również dostosować poszczególne części w ramach każdego wydarzenia, wracając do głównego ekranu ustawień.
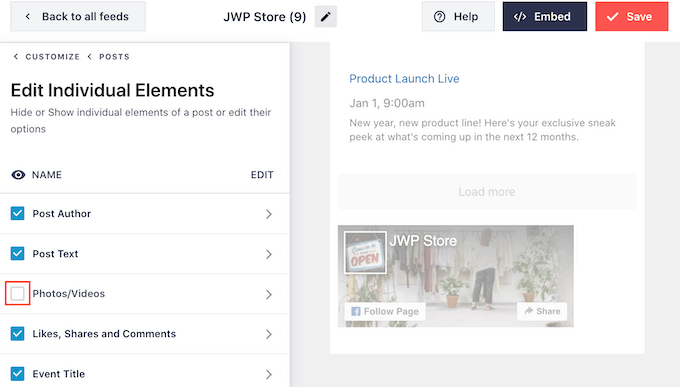
Ponownie wybierz “Styl wpisu”, ale tym razem wybierz “Edytuj poszczególne elementy”.

Zobaczysz teraz różne treści wyświetlane przez Smash Balloon dla każdego wydarzenia, takie jak jego tytuł, data i szczegóły wydarzenia.
Aby ukryć treść, wystarczy kliknąć, aby odznaczyć jej pole.

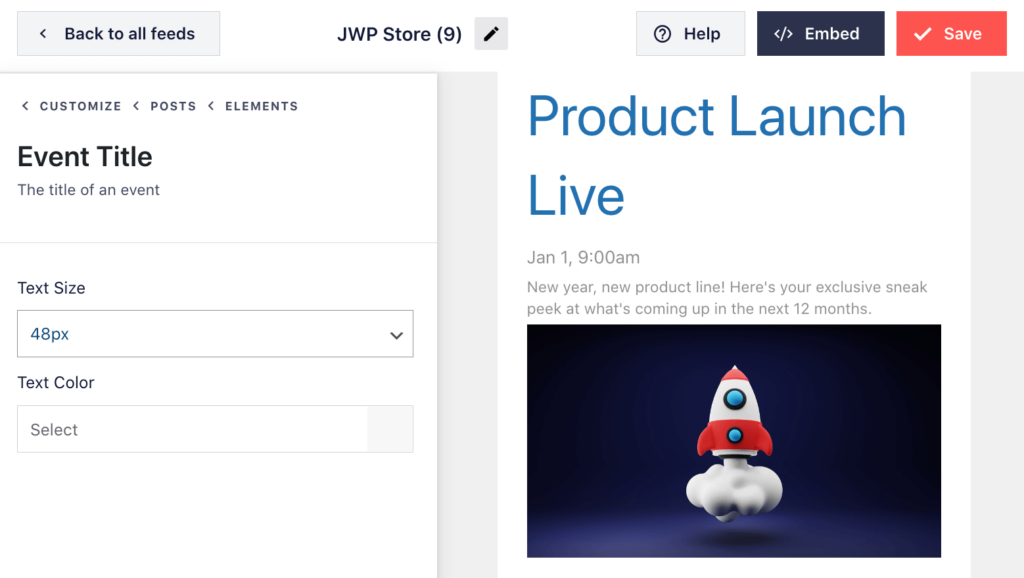
Możesz także zmienić wygląd elementu, klikając jego nazwę.
Opcje widoczne na następnym ekranie będą się różnić. Zazwyczaj można jednak zmienić rozmiar tekstu i jego kolor.

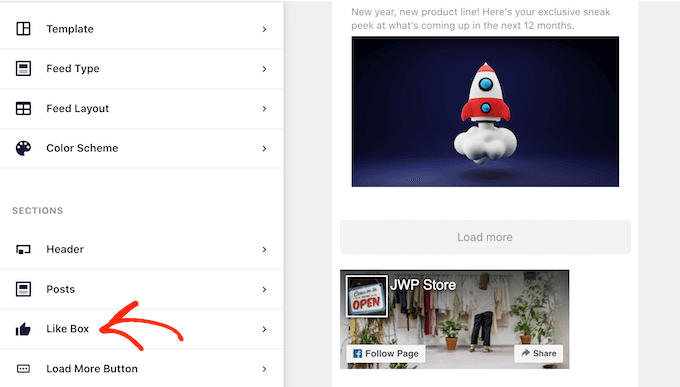
Domyślnie Smash Balloon dodaje przycisk Lubię to na Facebooku pod twoim kalendarzem wydarzeń, który pozwala odwiedzającym śledzić twoją stronę na Facebooku lub udostępniać ją innym osobom.
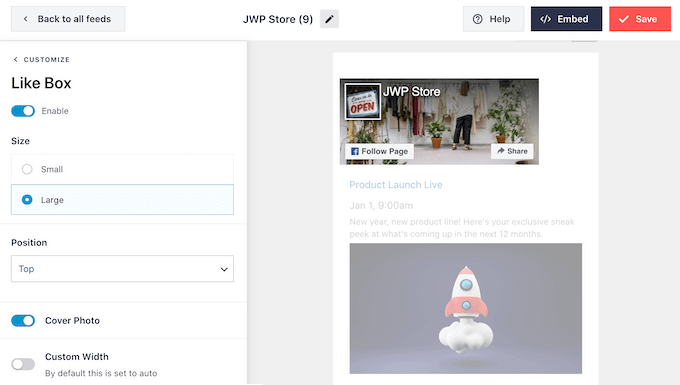
Ta funkcja może zwiększyć liczbę obserwujących i udostępnień w mediach społecznościowych, więc warto kliknąć “Like Box”, aby zobaczyć, jakie zmiany można wprowadzić.

Na początek możesz zmienić, czy pole będzie wyświetlane powyżej, czy poniżej twojego kalendarza wydarzeń, korzystając z listy rozwijanej “Pozycja”.
Możesz także zmienić rozmiar lub szerokość ramki lub dodać zdjęcie na okładkę twojej strony.

Duża liczba obserwujących to świetny dowód społeczny, który zachęci więcej osób do śledzenia cię w mediach społecznościowych i uczestniczenia w twoich wydarzeniach. Mając to na uwadze, warto kliknąć, aby włączyć przełącznik “Pokaż fanów”.
Jeśli wolisz usuwać pole “Lubię to”, po prostu kliknij przełącznik “Włącz”, aby zmienić jego kolor z niebieskiego na szary.
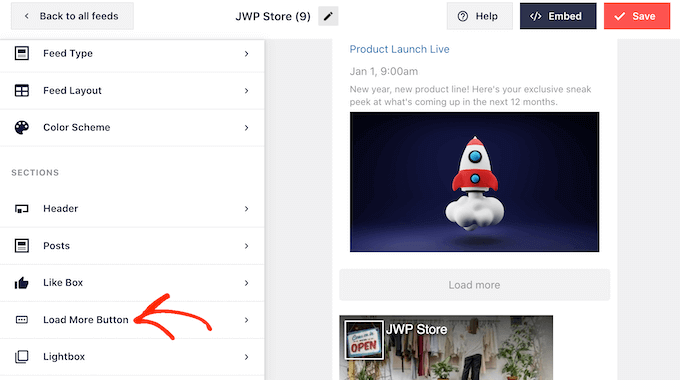
Gdy jesteś zadowolony z konfiguracji przycisku “Lubię to”, możesz przejść do ustawień przycisku “Wczytuj więcej”.

Przycisk “Wczytuj więcej” daje odwiedzającym łatwy sposób na przewijanie wszystkich twoich wydarzeń. Mając to na uwadze, warto wyróżnić ten przycisk na tle reszty twojej witryny, zmieniając jego kolor tła, stan najechania kursorem i kolor tekstu.
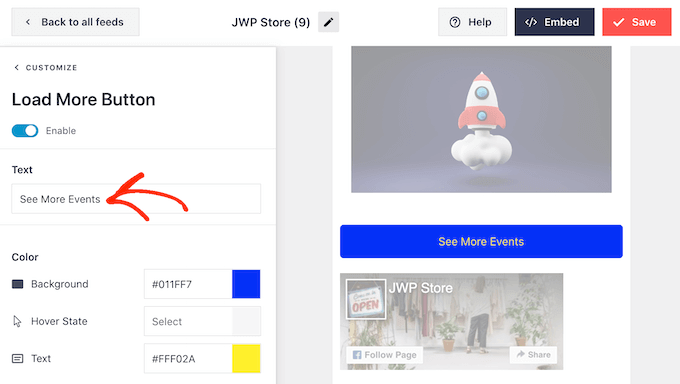
Przycisk domyślnie pokazuje “Wczytywanie więcej”, ale można go zastąpić twoim własnym komunikatem, wpisując go w polu “Tekst”.
Na przykład, możesz użyć czegoś takiego jak “Zobacz więcej wydarzeń” lub “Poznaj nasz kalendarz”.

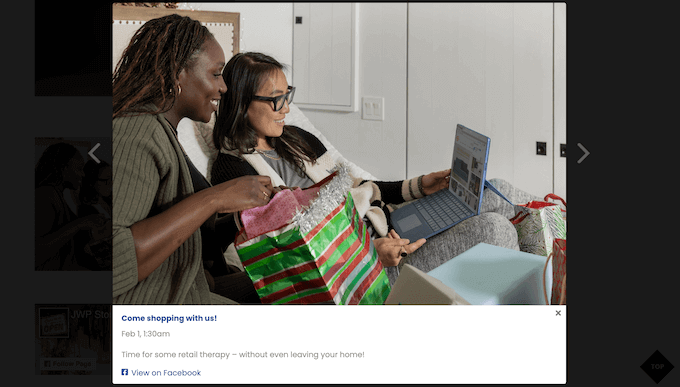
Smash Balloon ma funkcję lightbox, która pozwala odwiedzającym zobaczyć twoje wydarzenia w wyskakującym okienku.
Odwiedzający mogą po prostu kliknąć obrazek wydarzenia, aby otworzyć wyskakujące okienko (okno) lightbox.

Odwiedzający mogą następnie przewijać wszystkie twoje wydarzenia za pomocą strzałek, podobnie jak osadzając album na Facebooku w WordPress.
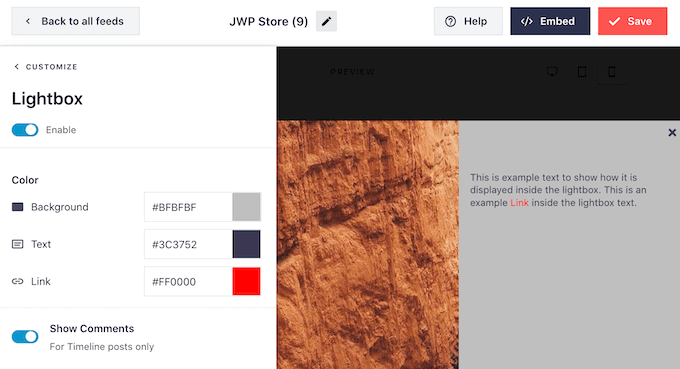
Aby dostosować domyślny lightbox, wystarczy wybrać “Lightbox” z menu po lewej stronie.

Tutaj można zmienić kolor tekstu (okna) lightbox, odnośników i tła.
Wyskakujące okienko (okno) lightbox ułatwia odwiedzającym przeglądanie twojego kalendarza, ale także pozwala ludziom przewijać wszystkie wydarzenia bez konieczności odwiedzania twojej grupy na Facebooku.
Jeśli chcesz zachęcić ludzi do przejścia na twoją stronę na Facebooku, możesz wyłączyć funkcję lightbox, klikając przełącznik “Włącz”, aby zmienił kolor z niebieskiego na szary.

Jeśli wyłączysz funkcję lightbox, kliknięcie wydarzenia otworzy twoją stronę na Facebooku w nowej karcie.
Kiedy będziesz zadowolony z wyglądu kalendarza wydarzeń na Facebooku, nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany. Jesteś teraz gotowy, aby dodać ten kanał na swoją witrynę internetową WordPress.
Krok 4: Osadzanie twojego kalendarza wydarzeń na Facebooku w WordPressie
Aby osadzać kalendarz wydarzeń na Facebooku, należy kliknąć przycisk “Osadzaj” w górnej części ekranu.

Kalendarz wydarzeń Facebooka można dodać w WordPressie za pomocą krótkiego kodu, bloku lub widżetu.
Z naszego doświadczenia wynika, że łatwiej jest osadzać kanał Facebooka za pomocą bloku lub widżetu, więc najpierw pokażemy te metody.
Dodawanie kalendarza wydarzeń na Facebooku do strony
Najpierw możesz kliknąć “Dodaj do strony”. Następnie wybierz stronę, do której chcesz dodać kalendarz wydarzeń i kliknij “Dodaj”.

Nastąpi przekierowanie do edytora bloków.
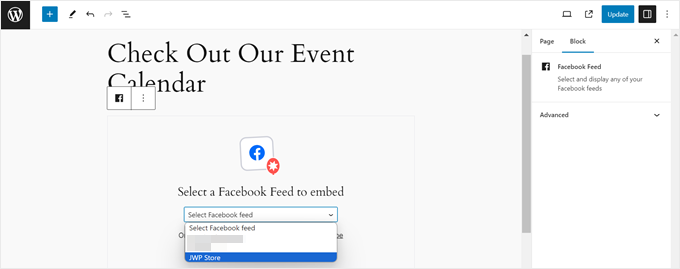
Tutaj kliknij przycisk “+ Dodaj blok” i znajdź blok “Facebook Feed”.

Gdy to zrobisz, możesz wybrać Facebook Feed z kalendarzem wydarzeń, który utworzyłeś wcześniej.
Blok Gutenberg zostanie automatycznie zmieniony na kalendarz wydarzeń.

Jeśli korzystasz z motywu blokowego i chcesz dodać ten blok do fragmentu szablonu lub wzorca, możesz to również zrobić, wykonując te same kroki, ale w pełnym edytorze witryny.
Aby uzyskać więcej informacji na temat tego, jak to zrobić, przeczytaj nasz przewodnik na temat pełnej edycji witryny WordPress.
Dodawanie kalendarza wydarzeń Facebooka do obszaru gotowego na widżet
Innym miejscem, w którym można wyświetlić kalendarz wydarzeń, jest obszar przystosowany do widżetów, taki jak panel boczny. W ten sposób możesz nadal pokazywać nadchodzące wydarzenia na Facebooku bez odwracania uwagi użytkowników od głównej treści.
To, co musisz zrobić, to kliknąć“Dodaj do widżetu” w wyskakującym okienku osadzania kanału. Zostaniesz przekierowany na stronę edytora widżetów WordPress.
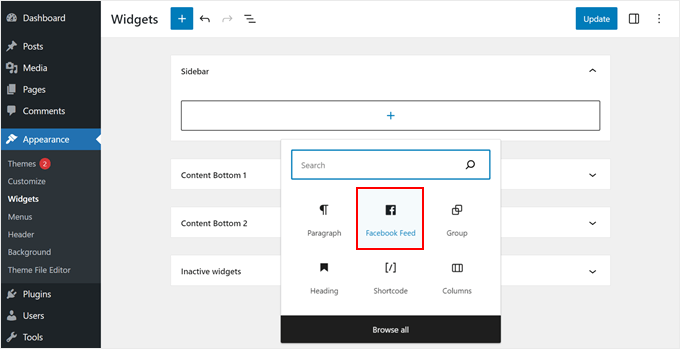
Teraz kliknij przycisk “+ Dodaj blok” w twoim obszarze gotowym na widżet i wybierz blok “Facebook Feed”.

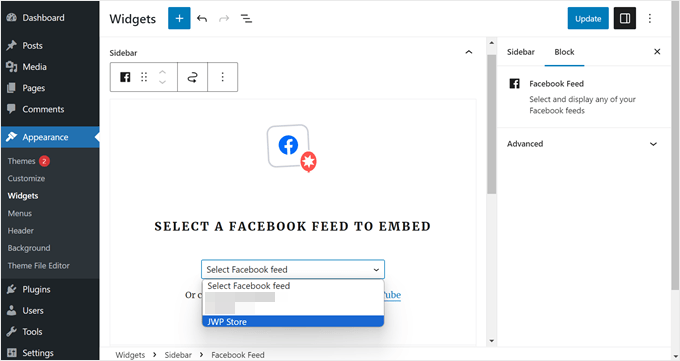
Tak jak poprzednio, wystarczy wybrać utworzony wcześniej kanał kalendarza wydarzeń.
Po zakończeniu wystarczy kliknąć przycisk “Aktualizuj” w prawym górnym rogu.

Dodawanie kalendarza wydarzeń na Facebooku za pomocą krótkiego kodu WordPress
Jeśli metody bloku lub widżetu nie działają, możesz spróbować dodać kalendarz wydarzeń na Facebooku za pomocą krótkiego kodu.
Wystarczy skopiować kod dostępny w wyskakującym okienku Osadzanie kanału i wkleić go do bloku krótkiego kodu w edytorze bloków lub widżetów.

Aby uzyskać więcej informacji na temat shortcodes, możesz przeczytać nasz artykuł na temat dodawania shortcodes w WordPress.
Bonus: Wzmocnij swoją integrację WordPress-Facebook
Chcesz przenieść swoją integrację WordPressa i Facebooka na wyższy poziom? Sprawdź te dodatkowe przewodniki:
- How to Add a Facebook Giveaway in WordPress to Boost Engagement – Naucz się prowadzić angażujące rozdania, które zwiększą twoją liczbę obserwujących na Facebooku.
- Jakautomatycznie publikować wpisy na Facebooku z WordPressa – Usprawnij swoją strategię w mediach społecznościowych, automatyzując wpisy na Facebooku.
- Jak rozwiązać problem niepoprawnej miniaturki na Facebooku w WordPress – Upewnij się, że twoja udostępniona treść zawsze wygląda świetnie na Facebooku.
- Jak Poprawiono Problem z Osadzaniem na Facebooku i Instagramie w WordPress – Rozwiąż typowe problemy z osadzaniem, aby uzyskać płynne wyświetlanie mediów społecznościowych.
- How to Display Your Facebook Timeline in WordPress – Zaprezentuj swoje włączanie na Facebooku bezpośrednio na witrynie WordPress.
- Quick Ways to Get More Facebook Likes Using WordPress – Rozwijaj swoją publiczność na Facebooku dzięki tym skutecznym strategiom.
- How to Add Facebook Like Reactions to Your WordPress Posts – Zwiększ zaangażowanie poprzez dodanie popularnej funkcji reakcji Facebooka do twoich treści.
- How to Add a Facebook Like Box / Fan Box in WordPress – Zachęć do większej liczby polubień i obserwujących dzięki osadzanemu polu like box.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać kalendarz wydarzeń na Facebooku w WordPress. Możesz również zapoznać się z naszymi typami najlepszych wtyczek do Facebooka dla twojego bloga lub dowiedzieć się, jak zaplanować wpisy WordPress w mediach społecznościowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support
You’re welcome
Admin
Lilja Níelsdóttir
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain
Thanks for wordpress information helpful for me learn wordprss.
Awontis
Everything can be solved with plugins!