Zauważyłem, że czytelnicy znacznie chętniej zostają, gdy wiedzą dokładnie, ile czasu zajmuje przeczytanie artykułu. Bez tej informacji odwiedzający często odchodzą natychmiast, ponieważ obawiają się, że treść jest zbyt długa lub przytłaczająca.
Wyświetlanie szacowanego czasu czytania natychmiast rozwiązuje ten problem i pokazuje, że szanujesz harmonogram swojego gościa.
W tym przewodniku pokażę, jak łatwo dodać szacowany czas czytania do swoich postów w WordPressie.

Dlaczego dodawać szacowany czas czytania postów w WordPressie?
Po pierwsze, wyświetlanie szacowanego czasu czytania posta ustala jasne oczekiwania. Kiedy czytelnicy widzą „5-minutowy odczyt”, mogą zdecydować, czy mają teraz czas, czy powinni dodać go do zakładek na później. Zmniejsza to współczynnik odrzuceń, ponieważ ludzie nie są zaskoczeni dłuższym niż oczekiwano treścią.
Po drugie, buduje to zaufanie i przejrzystość. Tak jak Netflix pokazuje długość odcinków, wyświetlanie czasu czytania pokazuje, że szanujesz czas swoich czytelników. Ten mały gest może znacząco poprawić doświadczenie użytkownika i zachęcić do ponownych odwiedzin.
Po trzecie, może faktycznie zwiększyć wskaźnik ukończenia. Kiedy ludzie widzą zarządzalny czas czytania, taki jak „3 minuty”, są bardziej skłonni zaangażować się i ukończyć cały artykuł. Zwiększa to czas spędzony na stronie, wysyłając pozytywne sygnały do wyszukiwarek, co może pomóc w poprawie Twoich rankingów SEO.
Odkryliśmy również, że szacunki czasu czytania działają szczególnie dobrze w połączeniu z innymi funkcjami zaangażowania, takimi jak paski postępu czytania. Razem tworzą przyjazne dla czytelnika doświadczenie, które zatrzymuje ludzi na Twojej stronie dłużej.
Oto dwie sprawdzone metody, które pomogą Ci dodać tę funkcję do Twojej witryny WordPress. Możesz wybrać tę, która odpowiada Twojemu poziomowi komfortu technicznego:
- Wyświetlanie szacowanego czasu czytania w Twoich postach WordPress za pomocą fragmentu kodu (zalecane)
- Wyświetlanie szacowanego czasu czytania w Twoich postach WordPress za pomocą wtyczki
- Często zadawane pytania dotyczące szacowanego czasu czytania w WordPressie
- Dodatkowe zasoby dotyczące poprawy doświadczenia czytania w WordPressie
Metoda 1: Wyświetlanie szacowanego czasu czytania w Twoich postach WordPress za pomocą fragmentu kodu (zalecane)
Możesz szybko wyświetlić szacowany czas czytania w swoich postach WordPress za pomocą WPCode, darmowego wtyczki do fragmentów kodu.
WPCode pozwala na dodawanie własnego kodu w WordPress bez modyfikowania pliku functions.php motywu, co czyni personalizację strony bezpieczniejszą i łatwiejszą.

Jest wyposażona w wbudowaną bibliotekę przydatnych fragmentów kodu dla popularnych żądań funkcji, takich jak wyświetlanie czasu czytania, dodawanie odznaki „nowy” dla ostatnich postów, wyłączanie avatarów Gravatar, wyświetlanie paska postępu i nie tylko. Eliminuje to potrzebę instalowania wielu wtyczek jednorazowego użytku.
Aby rozpocząć, musisz zainstalować i aktywować wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem jak zainstalować wtyczkę WordPress.
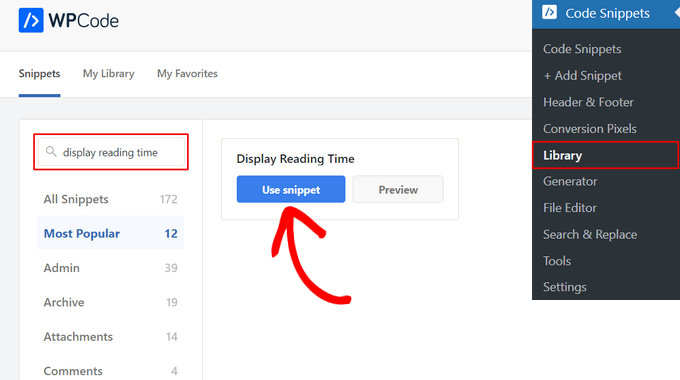
Po aktywacji wtyczki przejdź do Fragmenty kodu » Biblioteka z panelu administracyjnego WordPress.
Ze strony Biblioteki Fragmentów wyszukaj fragment „Wyświetl czas czytania”. Gdy go znajdziesz, najedź na niego kursorem i kliknij przycisk „Użyj fragmentu”.

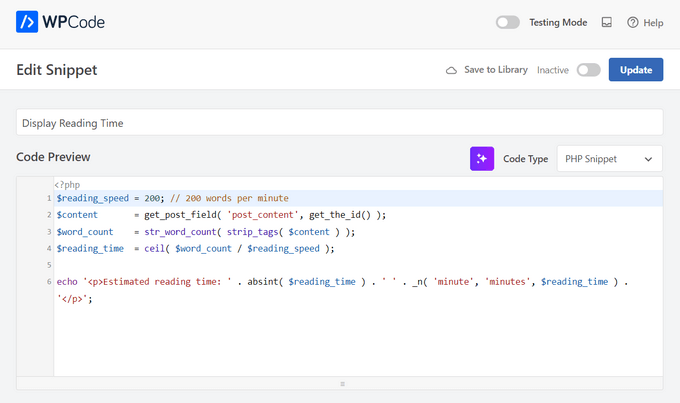
Na następnej stronie zobaczysz, że WPCode automatycznie dodał kod.
WPCode zazwyczaj automatycznie konfiguruje ustawienia. Powinieneś jednak przewinąć w dół do sekcji „Wstawianie”, aby sprawdzić, czy Lokalizacja jest ustawiona na „Wstaw przed treścią”.

Teraz wystarczy przełączyć przełącznik z „Nieaktywny” na „Aktywny”, a następnie kliknąć przycisk „Aktualizuj”.

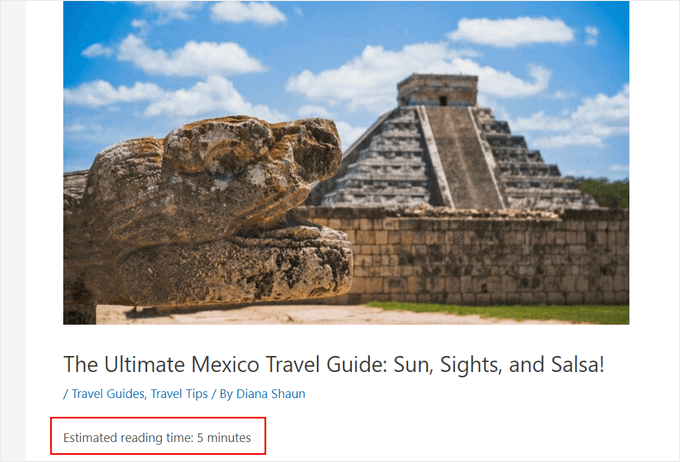
To wszystko. Możesz teraz odwiedzić swoją witrynę, aby zobaczyć szacowany czas czytania na swoich postach. Należy pamiętać, że ten fragment używa standardowej średniej prędkości czytania, która dobrze sprawdza się w większości witryn.

Metoda 2: Wyświetlanie szacowanego czasu czytania w Twoich postach WordPress za pomocą wtyczki
Jeśli preferujesz metodę, która oferuje więcej opcji wizualnej personalizacji bez edycji kodu, możesz użyć wtyczki Read Meter.
Read Meter to darmowa wtyczka WordPress, która pomaga wyświetlać czas czytania i pasek postępu na Twojej stronie internetowej. Posiada również wbudowane ustawienia, których możesz użyć do edycji wyglądu powiadomienia o czasie czytania bez dotykania żadnego kodu.
Najpierw musisz zainstalować i aktywować wtyczkę Read Meter. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji musisz odwiedzić stronę Ustawienia » Read Meter z panelu administratora WordPress, aby skonfigurować ustawienia wtyczki.

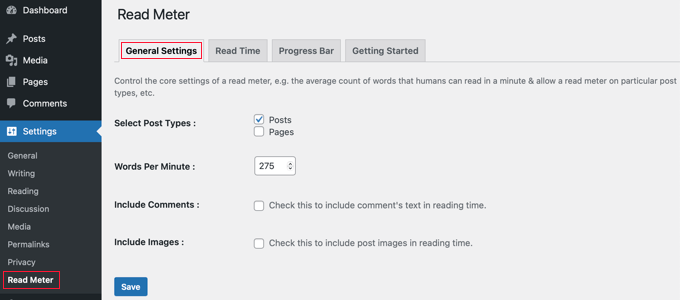
W zakładce „Ustawienia ogólne” możesz wybrać typy postów, na których ma być wyświetlany czas czytania.
Na przykład wtyczka pozwala wyświetlać czas czytania na Twoich postach i stronach blogowych. Jeśli masz sklep internetowy, pojawi się również opcja zrobienia tego na stronach Twoich produktów.
Możesz również dostosować średnią prędkość czytania. Domyślnie wtyczka szacuje 275 słów na minutę. Ponieważ średnia prędkość czytania wynosi zazwyczaj około 200-250 słów na minutę, możesz obniżyć tę liczbę, aby dopasować ją do szerszej grupy odbiorców.
Istnieje również opcja uwzględnienia komentarzy i obrazów podczas szacowania czasu potrzebnego na przeczytanie posta.
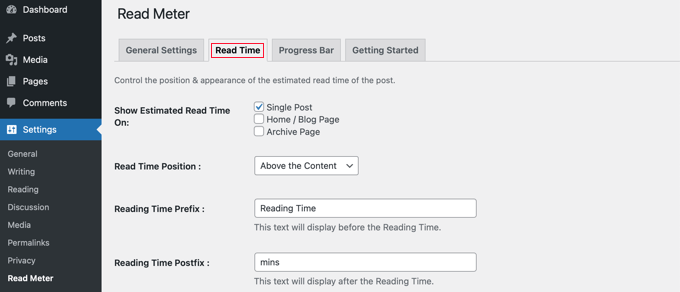
Następnie możesz przejść do zakładki „Czas czytania”, aby dostosować dokładny tekst, który będzie wyświetlany.
Na górze możesz wybrać, gdzie dokładnie pojawia się czas czytania. Na przykład, możesz wybrać wyświetlanie go w pojedynczym poście, a także na stronie głównej i stronach archiwum.

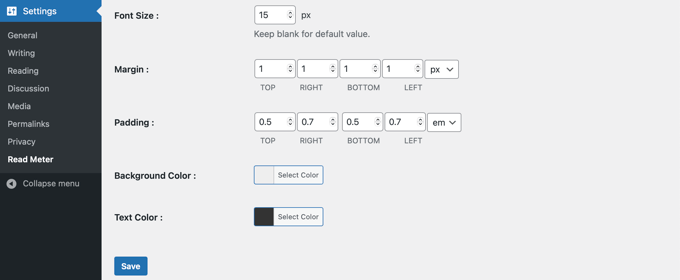
Poza tym możesz zmienić wygląd powiadomienia o czasie czytania.
Dostępne są ustawienia dotyczące rozmiaru czcionki, pozycji czasu czytania, koloru tła, koloru tekstu i wielu innych.

Po wprowadzeniu zmian nie zapomnij kliknąć przycisku „Zapisz”.
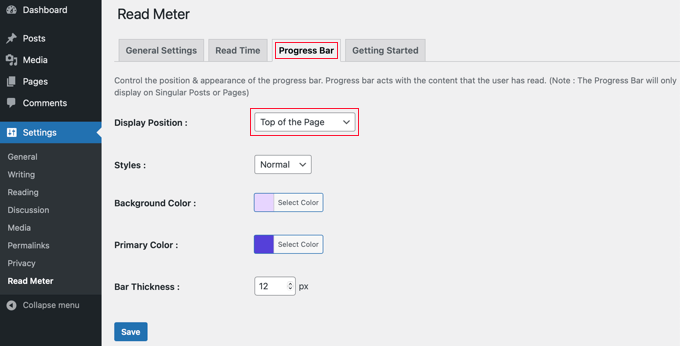
Po tym możesz przejść do zakładki „Pasek postępu” i edytować ustawienia. Zobaczysz opcje wyboru pozycji paska (góra lub dół strony) lub całkowitego wyłączenia go z Twojej witryny WordPress.
Możesz również zmienić jego styl, kolor tła, kolor główny i grubość paska.

Po edycji ustawień paska postępu kliknij przycisk „Zapisz”. Teraz Twoi czytelnicy będą widzieć szacowany czas czytania każdego posta.
Możesz teraz odwiedzić swoją stronę internetową WordPress, aby zobaczyć czas czytania i pasek postępu w akcji.

Często zadawane pytania dotyczące szacowanego czasu czytania w WordPressie
Oto odpowiedzi na najczęściej zadawane pytania dotyczące wyświetlania szacowanego czasu czytania na Twojej stronie internetowej.
1. Jak obliczany jest szacowany czas czytania?
Większość narzędzi oblicza to, dzieląc całkowitą liczbę słów przez średnią prędkość czytania. Jest ona zazwyczaj ustawiona na około 200 do 250 słów na minutę.
2. Czy mogę dostosować prędkość czytania?
Tak. Jeśli korzystasz z wtyczki Read Meter, istnieje specjalne ustawienie do zmiany liczby słów na minutę. Pozwala to dopasować prędkość do Twojej konkretnej grupy odbiorców.
3. Czy szacowany czas obejmuje obrazy?
Proste fragmenty kodu zazwyczaj liczą tylko tekst. Jednak wtyczki takie jak Read Meter często mają opcje dodawania dodatkowego czasu na przeglądanie obrazów i innych multimediów.
4. Czy mogę wyświetlać czas czytania na stronach?
Tak. Możesz łatwo włączyć czas czytania dla stron WordPress i niestandardowych typów postów w ustawieniach wtyczki.
Dodatkowe zasoby dotyczące poprawy doświadczenia czytania w WordPressie
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać szacowany czas czytania posta w swoich postach WordPress. Możesz również zapoznać się z innymi poradnikami dotyczącymi poprawy doświadczenia czytania w WordPress:
- Jak dodać pasek postępu czytania do wpisów WordPress
- Jak dodać i poprawić wynik czytelności w postach WordPress
- Jak dodać zamianę tekstu na mowę w WordPress (Krok po kroku)
- Jak śledzić zaangażowanie użytkowników w WordPress za pomocą Google Analytics
- Jak dodać przyciski reakcji WordPress, aby zwiększyć zaangażowanie
- Jak napisać świetny wpis na blogu (struktura + przykłady)
- Jak wyświetlać spersonalizowane treści różnym użytkownikom w WordPress
- Jak zrozumieć intencje odwiedzających stronę WordPress
- Czy blogowanie umarło? (Nasza opinia ekspertów)
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Wyświetlanie czasu czytania jest fantastyczne
W przypadku blogów technologicznych i SaaS faktycznie używam 200 słów na minutę zamiast zwykłych 275. Treści techniczne wymagają dłuższego trawienia, a ta korekta daje czytelnikom bardziej realistyczne oszacowanie.
Jiří Vaněk
To ciekawy pomysł, aby zatrzymać czytelników na stronie, pokazując im, że tekst nie musi być tak czasochłonny, jak mogłoby się wydawać. Świetnie! Zastanawiam się również nad tekstem na mowę, dodając funkcję odtwarzania do strony internetowej. Użytkownicy nie musieliby sami czytać artykułu, ale mogliby go słuchać. W ten sposób nie opuszczaliby strony, potencjalnie zmniejszając współczynnik odrzuceń. Muszę tylko dowiedzieć się, czy istnieje już darmowe rozwiązanie w ramach limitu słów.
Ralph
Myślę, że czas czytania posta + pasek postępu czytania to naprawdę dobre rzeczy z perspektywy odwiedzającego. Jedno to świetna informacja początkowa, a drugie pokazuje Twój aktualny postęp. Dobrze wiedzieć, że można modyfikować szacowaną liczbę słów na minutę.
Curtis Townsend
Czy wiesz, czy to rozwiązanie ma możliwość wyświetlania czasu czytania obok liczby komentarzy na liście blogów. Chcę, aby wyglądało podobnie do postów WSJ.
Wsparcie WPBeginner
Musiałbyś edytować szablon swojego motywu, ale wtyczka oferuje skrócony kod, który można umieścić w dowolnym miejscu, aby wyświetlić czas czytania.
Admin
Tom Lemanski
Dzięki za rekomendację. Używałem innej wtyczki do czasu czytania bez ustawień formatowania, więc czas czytania był wciśnięty w treść posta. Problem został natychmiast rozwiązany po instalacji.
Wsparcie WPBeginner
Cieszymy się, że nasza rekomendacja mogła pomóc!
Admin
Leinad Harpep
Dzięki za tę świetną informację. Naprawdę mi pomogła.
Wsparcie WPBeginner
Glad it was helpful
Admin
jeje
czy jest sposób, aby wyświetlać czas czytania również podczas udostępniania na Facebooku
Wsparcie WPBeginner
Obecnie nie mamy zalecanej metody, która gwarantowałaby, że zostanie ona uwzględniona.
Admin
Leonardo Martins
Czy jest jakiś sposób, aby uniknąć wyświetlania czasu czytania na stronie głównej? Chcę go wyświetlać tylko po kliknięciu na każdy post.
Wsparcie WPBeginner
Aby dostosować wyświetlanie w ten sposób, musisz skontaktować się z pomocą techniczną wtyczki.
Admin
suvita
czy możemy dodać szacowany czas czytania bez wtyczki?
Wsparcie WPBeginner
Nadal potrzebowałbyś czegoś, co dawałoby oszacowanie czasu czytania, co byłoby realizowane albo przez wtyczkę wbudowaną w motyw, albo podobnie.
Admin
Vlad
Czy można zignorować niektóre strony?
Dzięki!
Wagoner
Byłoby świetnie, gdyby można było to zaktualizować za pomocą podobnego wtyczki, która działa bez edytora treści, na przykład dla niestandardowych pól CPT, używając ACF lub Toolset.
Dzięki!
Nis
Czy ta wtyczka obsługuje Visual Composer. Problem, który mam w tej chwili, polega na tym, że nie pojawia się w widżecie.
Sander Feinberg
Lubię Twojego bloga i często znajduję przydatne wskazówki. Jestem jednak zaskoczony, że opublikowałeś ponownie post z linkami do dwóch wtyczek, które nie były aktualizowane od 2 lub 3 lat. Ponieważ prawdopodobnie masz czytelników, którzy są początkujący, mogą tego nawet nie zauważyć.
Wsparcie WPBeginner
Cześć Sander,
Przepraszamy za niedogodności. Wygląda na to, że po wejściu na ten adres URL została Ci wyświetlona stara, buforowana wersja artykułu, o której wspomniałeś. Mamy nadzieję, że jeśli odwiedzisz ją ponownie teraz, zobaczysz nową wersję.
Admin
Sander Feinberg
Dzięki za aktualizację!