Czy chcesz wyświetlać własne taksonomie klientów na panelu bocznym WordPress?
Własne taksonomie pozwalają pogrupować twoją treść poza kategoriami i tagami, na przykład organizując recenzje książek według beletrystyki i literatury faktu. Wyświetlanie używanych przez ciebie taksonomii może pomóc odwiedzającym znaleźć treść, której szukają.
W tym artykule pokażemy, jak wyświetlać własne taksonomie w widżetach panelu bocznego WordPress.

Dlaczego warto wyświetlać własne taksonomie w WordPress?
Kiedy po raz pierwszy konfigurujesz swoją witrynę internetową WordPress, możesz użyć kategorii i tagów, aby uporządkować swoje wpisy. Te dwie taksonomie to wszystko, czego potrzebuje wiele witryn internetowych.
Niektóre witryny internetowe mogą jednak korzystać z niestandardowych taksonomii jako dodatkowego sposobu na organizowanie grup wpisów i niestandardowych typów treści.
Na przykład, jeśli utworzysz niestandardowy typ treści o nazwie “Książki”, możesz posortować go za pomocą niestandardowej taksonomii o nazwie “Tematy”, która zawiera takie rodzaje jak Przygoda, Romans i Horror.
Następnie możesz pomóc swoim czytelnikom w łatwym sortowaniu książek według każdego tematu, wyświetlając te taksonomie w panelu bocznym WordPress.
Mając to na uwadze, przyjrzyjmy się, jak wyświetlać własne taksonomie w widżetach panelu bocznego WordPress. Omówimy dwie metody, z których pierwsza jest zalecana dla większości użytkowników.
- Wyświetlanie własnych terminów taksonomii w widżecie za pomocą wtyczki
- Wyświetlanie własnych terminów taksonomii w widżecie przy użyciu kodu
Wyświetlanie własnych terminów taksonomii w widżecie za pomocą wtyczki
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie TaxoPress to wtyczki WordPress Tag, Category, and Taxonomy Manager. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Tworzenie listy własnych taksonomii
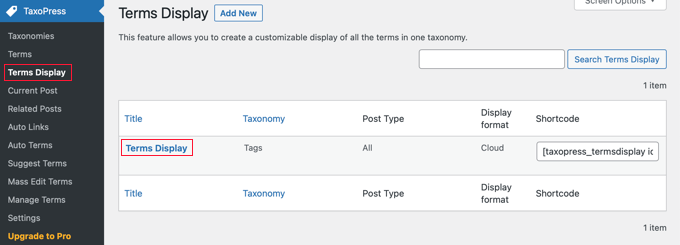
Po włączaniu należy przejść do strony TaxoPress ” Wyświetlanie tak sonomii w obszarze administracyjnym WordPress. Tutaj możesz skonfigurować, które własne taksonomie i taksonomie chcesz wyświetlać na swojej witrynie internetowej.

Powiadomienie: jeden element “Wyświetlanie taksonomii” został już utworzony dla ciebie i możesz go edytować, aby wyświetlić taksonomię, którą chcesz wyświetlić na swojej witrynie. Jeśli jednak chcesz wyświetlać więcej niż jedną listę taksonomii, musisz przejść na wersję Pro.
Możesz kliknąć “Wyświetlanie taksonomii”, aby skonfigurować ten element. Spowoduje to wyświetlenie ekranu “Edytuj wyświetlanie taksonomii”, na którym można wybrać, które elementy taksonomii mają być wyświetlane.

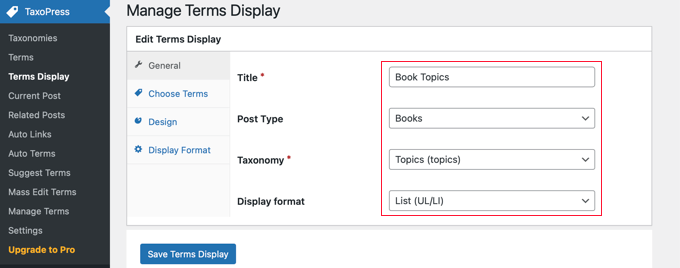
Musisz nadać liście taksonomii tytuł. Na potrzeby tego poradnika nazwiemy ją “Tematy książek”.
Następnie musisz wyświetlić typ treści i taksonomię, które chcesz wyświetlić na panelu bocznym. Na naszej stronie demonstracyjnej mamy własny typ treści o nazwie “Książki” i własną taksonomię o nazwie “Tematy”, więc wybierzemy je.
Jeśli potrzebujesz pomocy w skonfigurowaniu własnej taksonomii na twojej witrynie internetowej, zapoznaj się z naszym przewodnikiem na temat tworzenia własnych taksonomii w WordPress.
Na koniec należy wybrać format wyświetlania. Do wyboru są opcje “Cloud” i “List”. W tym poradniku wybierzemy opcję “Lista”.
W przypadku wielu witryn internetowych są to jedyne opcje, które musisz skonfigurować, więc możesz kliknąć przycisk “Zapisz wyświetlanie taksonomii”, aby zapisać twoje ustawienia.
Istnieją jednak dodatkowe opcje dostępne na innych kartach na stronie Edytuj wyświetlanie taksonomii i przyjrzymy się im pokrótce.
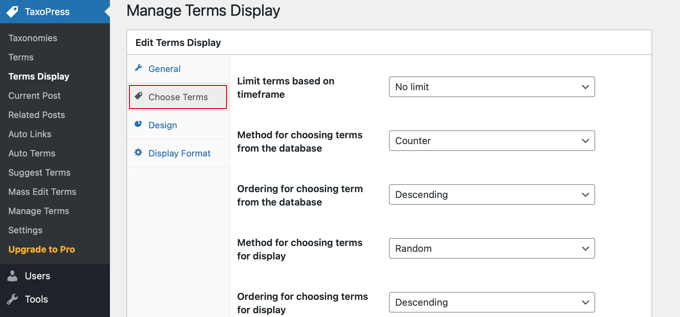
Domyślnie wyświetlane są wszystkie taksonomie w wybranej taksonomii, ale karta “Wybierz taksonomie” pozwala ograniczyć taksonomie tylko do tych, które były ostatnio używane, na przykład w ciągu ostatniego miesiąca lub roku. Można również wybrać kolejność sortowania taksonomii i inne powiązane ustawienia.

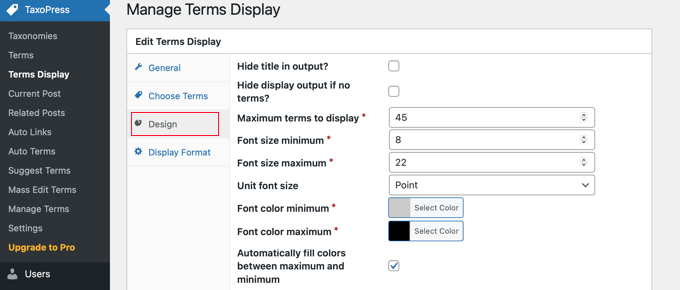
Karta Projekt zawiera ustawienia określające wygląd twojej listy taksonomii.
Można na przykład wybrać, ile taksonomii ma być wyświetlanych, wybrać wielkość i kolor czcionki i nie tylko.

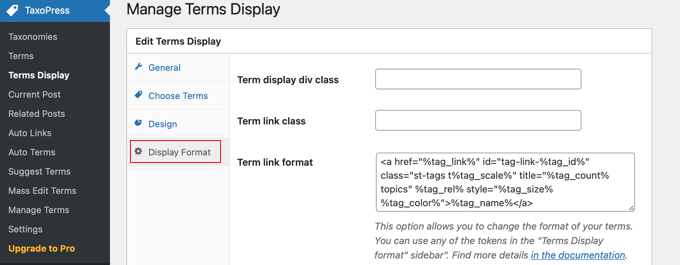
Karta Format wyświetlania jest bardziej techniczna i umożliwia zmianę formatu twojej taksonomii.
Aby dowiedzieć się, co należy wpisz w poszczególne pola, należy skorzystać z odnośnika do dostarczonej dokumentacji.

Jeśli zmieniłeś którekolwiek z tych dodatkowych ustawień, upewnij się, że kliknąłeś przycisk “Zapisz wyświetlanie taksonomii” u dołu strony, aby je zapisać.
Wyświetlanie listy własnych taksonomii
Teraz musisz dodać listę taksonomii do panelu bocznego WordPress. Można to zrobić za pomocą krótkiego kodu lub widżetu. W tym poradniku użyjemy widżetu.
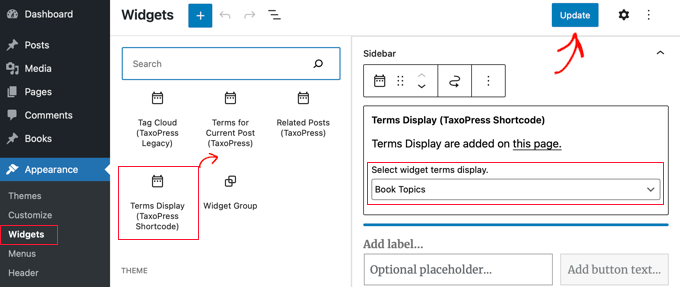
Najpierw musisz przejść do strony Wygląd ” Widżety, a następnie kliknąć przycisk “+ Toggle block inserter” u góry strony. Następnie musisz zlokalizować widżet “Wyświetlanie taksonomii (krótki kod TaxoPress)”, a następnie przeciągnąć go na twój panel boczny.

Teraz musisz wybrać listę taksonomii, którą chcesz wyświetlić z rozwijanego menu. W tym poradniku wybierzemy listę “Tematy książek”, którą właśnie utworzyliśmy.
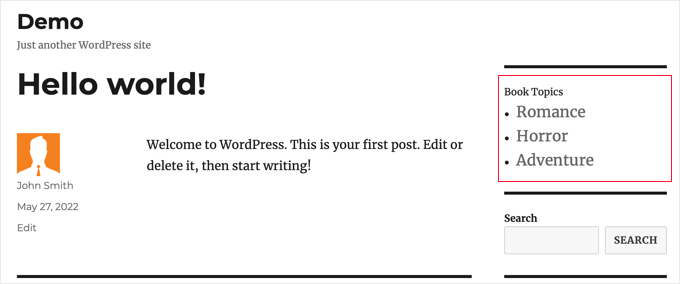
Możesz teraz kliknąć przycisk “Aktualizuj” u góry strony, aby zapisać nowy widżet, a następnie przejść na twoją witrynę internetową, aby zobaczyć go w działaniu. Tak to wygląda na naszej demonstracyjnej witrynie internetowej.

Wyświetlanie własnych taksonomii w widżecie za pomocą kodu
Ta metoda jest bardziej zaawansowana i jest zalecana dla tych, którzy są zaznajomieni z pracą z fragmentami kodu i lubią wiedzieć, jak wszystko działa. Ta metoda daje również większą kontrolę nad tym, jak własne terminy taksonomii pojawiają się w twoich widżetach.
Po pierwsze, musisz dodać ten kod w pliku functions. php twojego motywu lub we wtyczce specyficznej dla witryny.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( 'custom_taxonomy' => '', ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ''); // We wrap it in unordered list echo '<ul>'; echo wp_list_categories($args);echo '</ul>';} // Add a shortcode that executes our functionadd_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' ); //Allow Text widgets to execute shortcodes add_filter('widget_text', 'do_shortcode'); |
Kod tworzy krótki kod ct_terms, który wymaga jednego parametru custom_taxonomy.
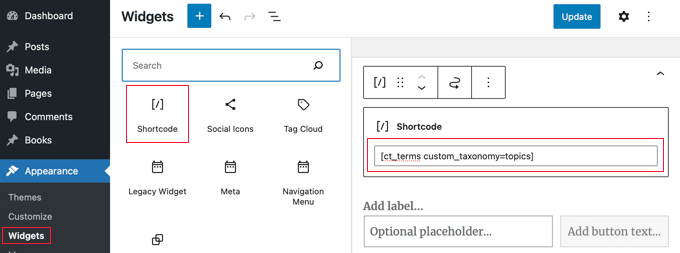
Aby użyć tego krótkiego kodu, należy przejść na stronę Wygląd ” Widżety i przeciągnąć widżet skrótu na twój panel boczny. Następnie należy dodać następujący krótki kod do widżetu, a następnie kliknąć przycisk “Aktualizuj” u góry strony Widżety.
1 | [ct_terms custom_taxonomy=customtaxonomyname] |
Upewnij się, że zastąpiłeś customtaxonomyname nazwą taksonomii, którą chcesz wyświetlić. W tym poradniku użyjemy taksonomii “topics”.

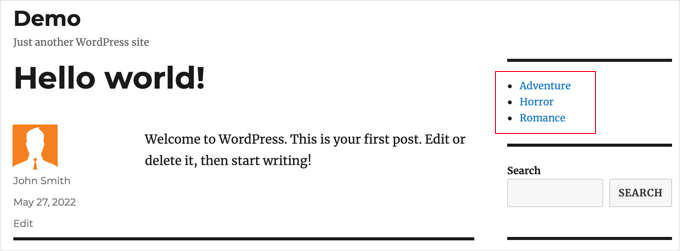
Po zaktualizowaniu widżetów Twoja lista dostosowanych taksonomii będzie wyświetlana na panelu bocznym WordPress.
Oto jak to wygląda na naszej demonstracyjnej witrynie internetowej. Możesz również dodać tytuł widżetu, aby opisać listę taksonomii.

Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyświetlać własne taksonomie w panelach bocznych WordPress. Możesz również dowiedzieć się, jak śledzić odwiedzających twoją witrynę WordPress lub zapoznać się z naszą listą najlepszych wtyczek formularzy kontaktowych dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amina
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva
Hi Team
Which php file, i want save code. please tell me
Chris
Thank you!
Saved me loads of time…..
Julie
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.