Prowadząc witrynę internetową, ważne jest, aby twój odbiorca był zaangażowany i na bieżąco informowany. Jednym ze sposobów na to jest wyświetlanie aktualnych ogłoszeń w górnej lub dolnej części witryny internetowej.
Dodawanie ogłoszeń to skuteczny sposób na skierowanie uwagi użytkowników i zwiększenie konwersji. Mogą być one wykorzystywane do przekazywania ważnych wiadomości, przekierowywania użytkowników do popularnych treści, promowania ofert specjalnych i nie tylko.
W WPBeginner i innych naszych markach stale wyświetlamy ogłoszenia, aby informować użytkowników o nowych funkcjach, ofertach rabatowych i innych ważnych informacjach.
W tym artykule pokażemy, jak łatwo wyświetlać ogłoszenia w WordPress.

Dlaczego warto dodawać ogłoszenia w WordPress?
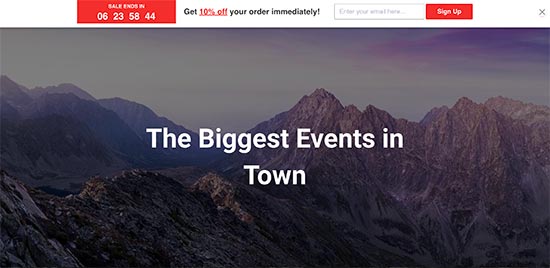
Wiele popularnych witryn internetowych wyświetla specjalne ogłoszenia jako pływający pasek na górze lub na dole. Te paski ogłoszeń są bardzo skuteczne, dlatego można je zobaczyć na coraz większej liczbie witryn.
Powiadomienia są natychmiast zauważalne na każdej witrynie internetowej WordPress ze względu na ich umiejscowienie. Zazwyczaj jest to pasek o pełnej szerokości na górze lub na dole strony.

Można go używać do oferowania specjalnych zniżek, prowadzenia kampanii marketingowych z określonym czasem, proszenia użytkowników o udział w ankietach, zapoznania się z nowym wpisem na blogu i nie tylko.
Możesz również dodać efekty wizualne, liczniki czasu i formularze e-mail do twojego paska ogłoszeń.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodawać ogłoszenia w WordPress. Podzielimy się 2 metodami, więc możesz kliknąć odnośnik poniżej, aby przejść do dowolnej sekcji:
Metoda 1: Wyświetlanie ogłoszeń w WordPress przy użyciu OptinMonster
W tej metodzie będziemy używać OptinMonster. Jest to najpopularniejsze na rynku oprogramowanie do generowania leadów i optymalizacji konwersji.
OptinMonster pomaga przekształcić odwiedzających witrynę w subskrybentów i płacących klientów. Zawiera wiele rodzajów kampanii, w tym paski ogłoszeń, które mogą być wyświetlane na górze lub na dole twojej witryny internetowej.
Co najważniejsze, jest wyposażony w potężne reguły wyświetlania, które pozwalają wyświetlać różne treści różnym importerom. Możesz również wybrać, gdzie i kiedy mają być wyświetlane Twoje ogłoszenia.
Ujawnienie: OptinMonster jest jednym z naszych produktów premium. Użytkownicy WPBeginner mogą wypróbować darmową wersję, instalując naszą wtyczkę OptinMonster i rejestrując się na darmowe konto za pośrednictwem wtyczki. Darmowa wersja nie jest widoczna na głównej witrynie internetowej OptinMonster.

Najpierw należy zainstalować i włączyć wtyczkę OptinMonster. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka działa jako łącznik między twoją witryną internetową WordPress a kontem OptinMonster.
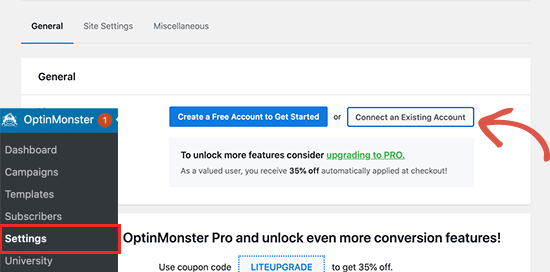
Po włączaniu należy przejść na stronę OptinMonster ” Settings i kliknąć przycisk “Connect an Existing Account” lub “Create a Free Account”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym można logować się i połączyć twoją witrynę internetową WordPress z kontem OptinMonster.
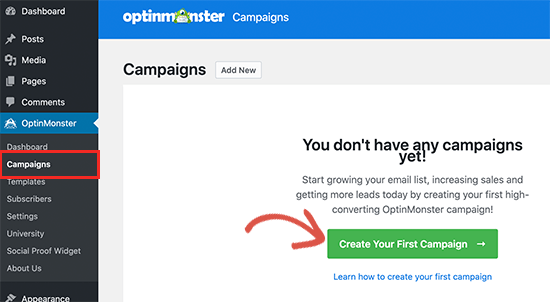
Teraz, gdy twoja witryna WordPress jest już połączona, możesz utworzyć swoją pierwszą kampanię geotargetowaną. Przejdź do strony OptinMonster ” Kampanie i kliknij przycisk “Utwórz nową”.

Najpierw musisz wybrać twój rodzaj kampanii. OptinMonster obsługuje wyskakujące okienka lightbox, pływające paski, optiny inline, kampanie w trybie pełnoekranowym, slide-in i gamified.
Na potrzeby tego poradnika wybierzemy kampanię Floating bar, która umożliwia wyświetlanie pływającego paska na górze lub na dole twojej witryny internetowej.

Poniżej można wybrać szablon kampanii, klikając go.
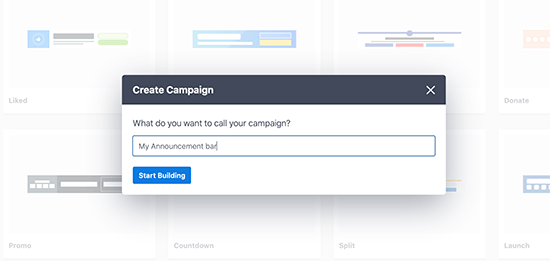
Następnie wpisz nazwę twojej kampanii. Możesz tu wpisz dowolną nazwę, a następnie kliknij przycisk “Rozpocznij tworzenie”.

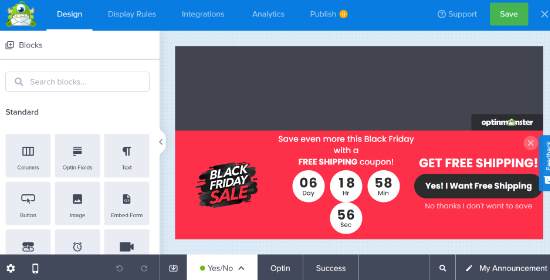
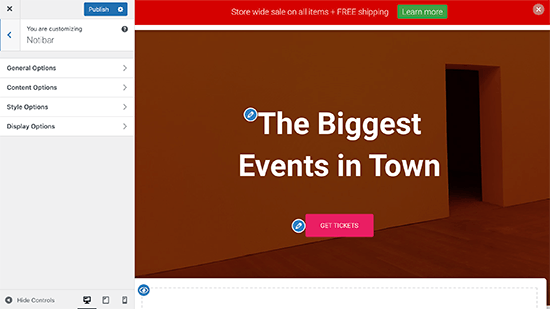
Spowoduje to uruchomienie interfejsu kreatora kampanii OptinMonster z podglądem twojej kampanii na żywo w prawym panelu.
Możesz po prostu wskazać i kliknąć dowolny element na podglądzie, aby go edytować, przenieść lub usunąć. Można również utworzyć nowe elementy, przeciągając i upuszczając bloki na szablon.

W tym przykładzie używamy paska ogłoszeń promującego specjalną ofertę z licznikiem czasu, aby stworzyć efekt FOMO.
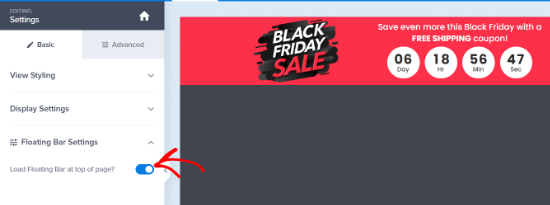
Jeśli chcesz wyświetlić pasek powiadomień u góry, po prostu kliknij “Ustawienia pływającego paska” w lewej kolumnie, a następnie zaznacz przełącznik, aby przenieść go na górę.

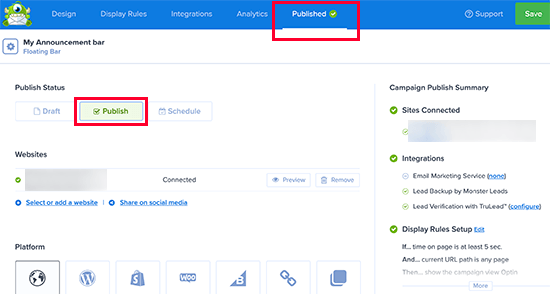
Po zakończeniu projektowania kampanii i jej treści przejdź do karty “Opublikuj”.
W tym miejscu można zmienić status kampanii na “Opublikuj”.

Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia i zamknąć kreator kampanii.
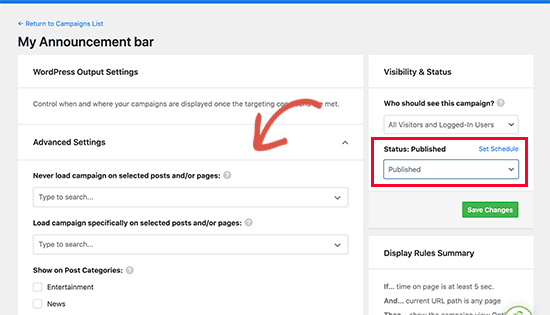
OptinMonster przeniesie Cię teraz na stronę ustawień wyjściowych. Z tego miejsca możesz wybrać, gdzie chcesz wyświetlać swoją kampanię.

Następnie zmień status widoczności na “Opublikowane” i kliknij przycisk “Zapisz”, aby Twoja kampania stała się aktywna.
Możesz teraz przejść na Twój blog WordPress, aby zobaczyć pasek ogłoszeń w działaniu.

Pro Tip: Szukasz alternatywy dla OptinMonster? Thrive Leads umożliwia tworzenie pasków powiadomień, które zbierają adresy e-mail od twoich użytkowników w celu powiększenia twojej listy mailingowej. Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia paska powiadomień w WordPress.
Metoda 2: Wyświetlanie banera ogłoszeń WordPress za pomocą Notibar
OptinMonster to potężne narzędzie z mnóstwem opcji, takich jak integracja formularzy e-mail, liczniki czasu, nieograniczona liczba kolorów i wzorów oraz potężne kontrolki kierowania.
Jeśli jednak chcesz po prostu szybko wyświetlić komunikat bez korzystania z zaawansowanych funkcji, możesz skorzystać z tej metody.
Najpierw należy zainstalować i włączyć wtyczkę Notibar. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy odwiedzić stronę Ustawienia ” Notibar, aby skonfigurować ustawienia wtyczki, które zostaną uruchomione w konfiguratorze motywu z podglądem na żywo.

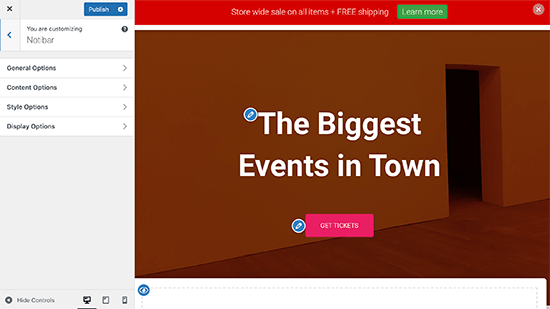
Możesz zacząć od przejścia do karty “Opcje ogólne”.
Tutaj możesz wybrać pozycję, szerokość i rodzaj przycisku dla twojego paska powiadomień.

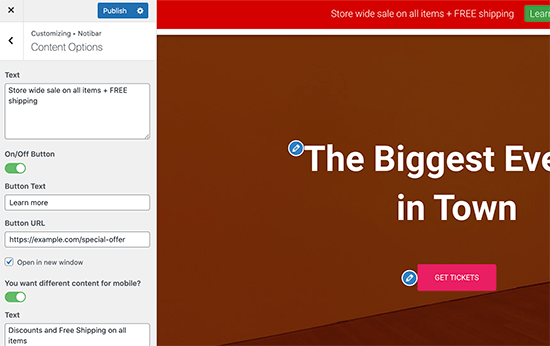
Następnie wróć i przejdź do karty “Opcje treści”.
W tym miejscu możesz wpisz treść, którą chcesz wyświetlić dla twojego ogłoszenia.

Wtyczka umożliwia dodawanie różnych treści dla urządzeń mobilnych.
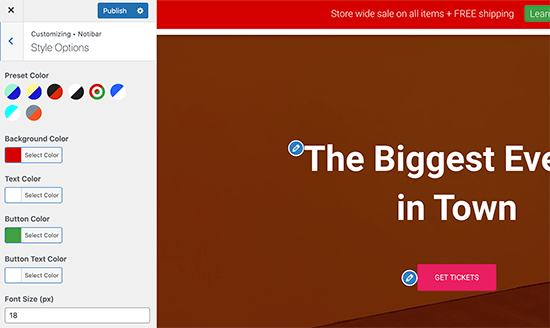
Następnie wróć i przejdź do “Opcji stylu”. Tutaj możesz wybrać kolory i wielkość pisma dla twojego paska ogłoszeń.

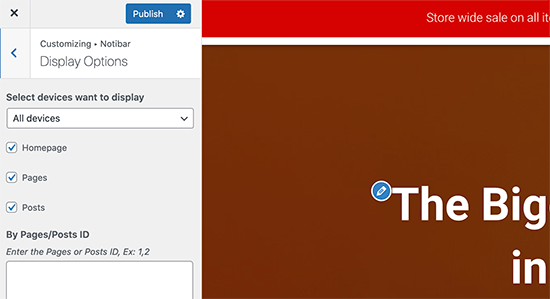
Na koniec przejdź do karty “Opcje wyświetlania”.
Teraz wybierz miejsce, w którym chcesz pokazać/ukryć treść twojego paska ogłoszeń.

Wtyczka pozwala ukryć go dla urządzeń, stron głównych, stron lub wpisów lub wpisz konkretny identyfikator postu / strony, w której nie chcesz wyświetlać paska powiadomień.
Gdy skończysz, po prostu kliknij przycisk “Opublikuj” u góry, aby zapisać zmiany i uruchomić twój pasek ogłoszeń.
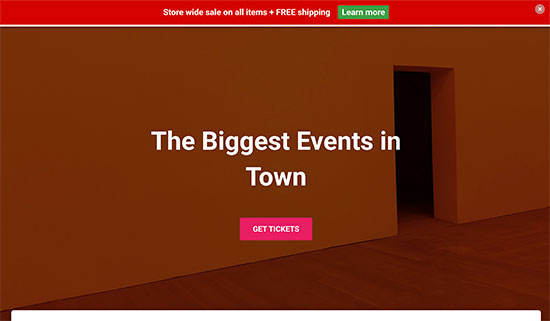
Możesz teraz przejść na Twój blog WordPress, aby zobaczyć swoje ogłoszenie w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo wyświetlać ogłoszenia na twoim blogu WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tworzenia bramy powitalnej w WordPress i najlepszych wtyczek kuponowych WooCommerce spin-a-wheel.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.