Wielu użytkowników WordPressa chce wyłączyć niechciane widżety w swoim kokpicie WordPress. Gdy używasz wielu wtyczek, które dodają widżety do kokpitu administratora, widżety te mogą tworzyć dużo bałaganu i utrudniać skupienie się na ważnych zadaniach podczas zarządzania twoją witryną internetową.
Szukaliśmy sposobów na rozwiązanie tego problemu i znaleźliśmy kilka wtyczek, które mogą usuwać widżety kokpitu, ale wiele z nich oferuje tę funkcję za opłatą. Uważamy, że nie powinieneś płacić za coś tak prostego.
Dobra wiadomość jest taka, że znaleźliśmy łatwy i darmowy sposób na usuwanie niechcianych widżetów z twojego kokpitu administracyjnego WordPress. Ten przewodnik pokaże ci, jak to zrobić bez wydawania pieniędzy lub powodowania problemów na twojej witrynie.

Dlaczego warto wyłączyć niechciane widżety w twoim kokpicie?
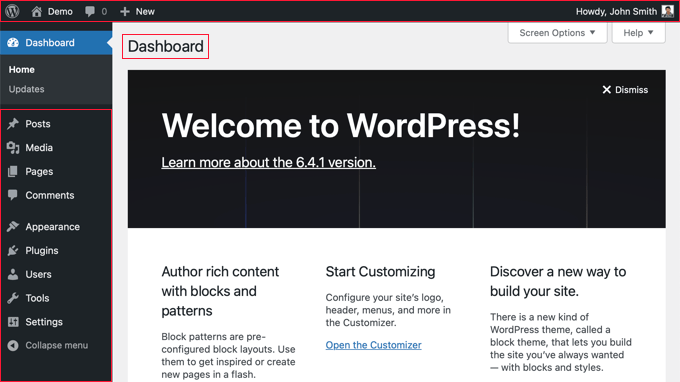
Gdy logujesz się do swojej witryny WordPress, zobaczysz ekran zwany kokpitem. Jest to część obszaru administracyjnego, w którym zarządzasz twoją witryną internetową. Kokpit zawiera kilka małych pól, zwanych widżetami, które wyświetlają różne informacje i narzędzia.

Niektóre z tych widżetów pochodzą z WordPressa, podczas gdy inne są dodawane przez zainstalowane wtyczki i motywy. Zazwyczaj im więcej wtyczek używasz, tym więcej widżetów zobaczysz na kokpicie.
Chociaż widżety te mogą być przydatne, mogą również powodować bałagan. Mogą wyświetlać informacje, których nie potrzebujesz lub spowalniać wczytywanie twojej strony. Dlatego niektórzy właściciele witryn internetowych decydują się na wyłączenie niechcianych widżetów.
Usuwając niepotrzebne widżety, możesz sprawić, że twój kokpit będzie czystszy i łatwiejszy w użyciu. To jak sprzątanie twojego biurka – gdy usuwasz elementy, których nie używasz, możesz lepiej skupić się na tym, co ważne.
Wyłączenie widżetów może również sprawić, że twój kokpit będzie reagował szybciej. Jest to pomocne, jeśli spędzasz dużo czasu na zarządzaniu twoją witryną. Podobnie jak niektórzy użytkownicy wyłączają pasek administratora WordPressa, aby uprościć swój widok, usuwanie niepotrzebnych widżetów może sprawić, że twoja praca będzie łatwiejsza i bardziej wydajna.
Mając to wszystko na uwadze, przyjrzyjmy się, jak wyłączyć niechciane widżety w WordPress. Możesz użyć szybkich odnośników poniżej, aby przejść do twojej preferowanej metody:
Pro Tip: Czy zamiast tego chcesz usuwać niektóre elementy menu z twojego obszaru administracyjnego WordPress? W takim razie zapoznaj się z naszym przewodnikiem krok po kroku, jak ukryć niepotrzebne elementy menu w panelu administratora WordPress.
Jak usuwać określone widżety z kokpitu WordPressa?
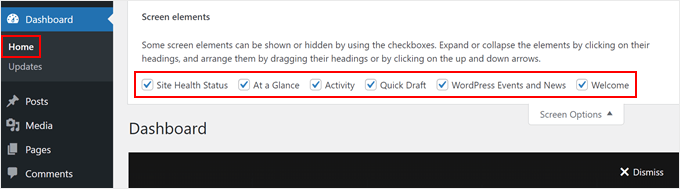
Możesz łatwo uporządkować swój kokpit, przechodząc do Pulpit nawigacyjny ” Strona główna, klikając przycisk“Opcje ekranu” i odznaczając widżety, których nie chcesz widzieć. Jest to najszybsze i najprostsze podejście.

Jednak ta metoda pozwala tobie i innym użytkownikom na łatwe ponowne wyświetlanie tych widżetów poprzez dostęp do menu “Opcje ekranu” i ponowne ich włączenie.
Bardziej trwałym rozwiązaniem jest dodanie własnego kodu do pliku functions.php twojego motywu . Nie martw się, jeśli brzmi to skomplikowanie – zrobimy to bezpiecznie za pomocą wtyczki WPCode.
WPCode to wtyczka fragmentu kodu, która pozwala dostosować twoją witrynę poza to, na co zwykle pozwalają wtyczki lub motywy. Działa jako pośrednik, włączając możliwość dodawania własnego kodu bez bezpośredniej edycji plików twojej witryny internetowej. WPCode może również wyłączyć twój kod, jeśli napotka błędy.
Chociaż do tego poradnika można użyć darmowej wersji WPCode, my użyjemy wersji premium, ponieważ zawiera ona generator kodu AI, który może być pomocny w dalszej części tego przewodnika.
Możesz dowiedzieć się więcej o wtyczce w naszej recenzji WPCode.
Aby użyć WPCode, zainstaluj wtyczkę WordPress w twoim obszarze administracyjnym. Następnie przejdź do Fragmenty kodu “ + Dodaj fragment.
Następnie wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Snippet”.

Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

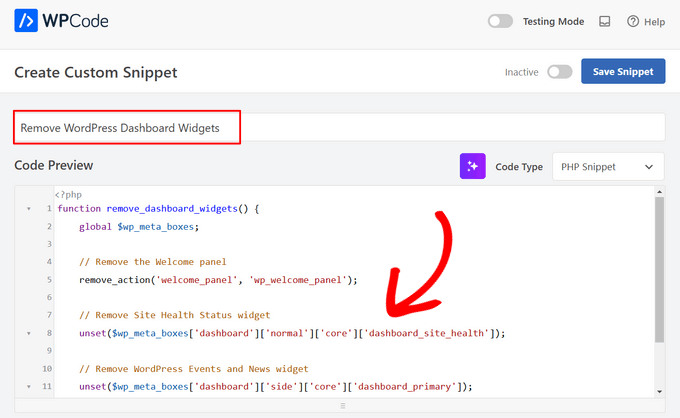
Teraz nadaj twojemu własnemu kodowi prostą nazwę, taką jak “Usuwanie widżetów pulpitu WordPress”, aby później łatwo go zidentyfikować.

Następnie wklej poniższy fragment kodu w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
Ten kod usuwa panel powitalny, widżet stanu witryny i widżet wydarzeń i wiadomości WordPress z twojego kokpitu.
Możesz zmodyfikować kod, aby usuwać również inne widżety. Jeśli nie masz pewności, jak to zrobić, możesz skorzystać z funkcji AI w WPCode.
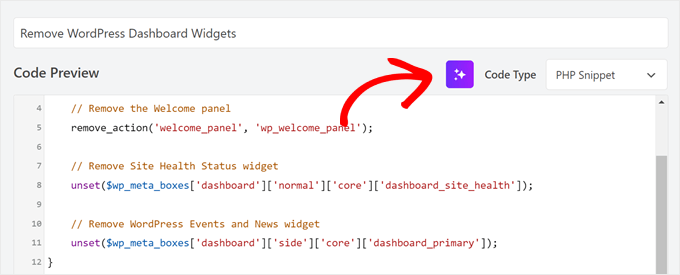
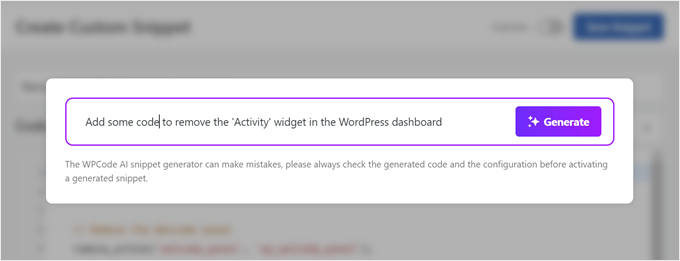
Wystarczy kliknąć przycisk AI obok rozwijanego menu “Rodzaj kodu”.

Następnie wpisz monit z prośbą do WPCode o dodanie linii kodu w celu usuwania innego widżetu. Na przykład poprosiliśmy o usuwanie widżetu Włączanie.
Następnie wystarczy kliknąć “Generuj”.

SI utworzy nową linię, usuwając wskazany widżet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
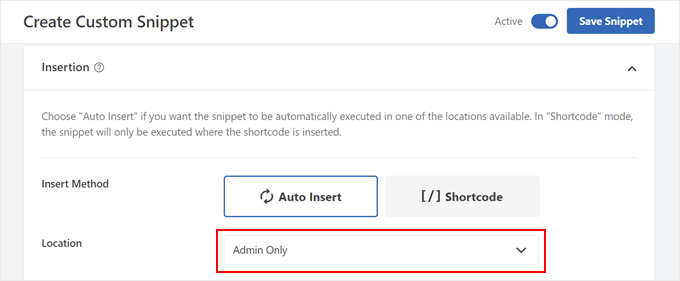
Po wykonaniu tej czynności przewiń w dół do sekcji “Wybierak”. Upewnij się, że “Metoda wstawienia” jest ustawiona na “Automatyczne wstawienie”, a lokalizacja to “Tylko administrator”.
Następnie wystarczy włączyć przycisk “Nieaktywny”, aby stał się “Aktywny” i kliknąć przycisk “Zapisz fragment kodu”.

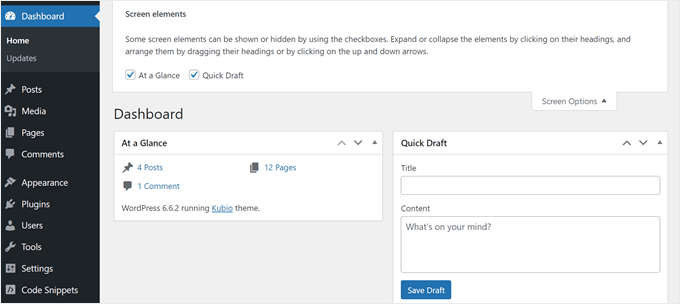
Po powrocie do kokpitu “ Strona główna zobaczysz tylko domyślne widżety, których nie wyłączyłeś.
W naszym przykładzie widżety “At a Glance” i “Quick Draft” pozostaną widoczne.

Jak całkowicie opróżnić twój kokpit administratora WordPressa?
Jeśli w ogóle nie korzystasz z kokpitu i chcesz całkowicie opróżnić go z widżetów, to WPCode oferuje do tego celu szablon fragmentu kodu.
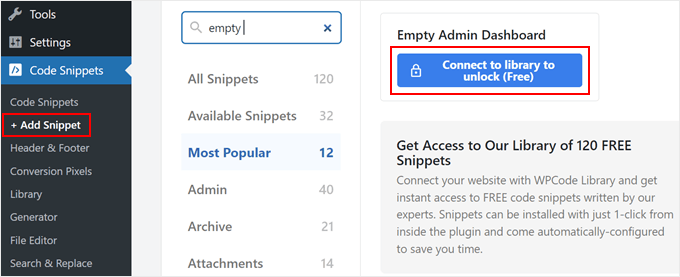
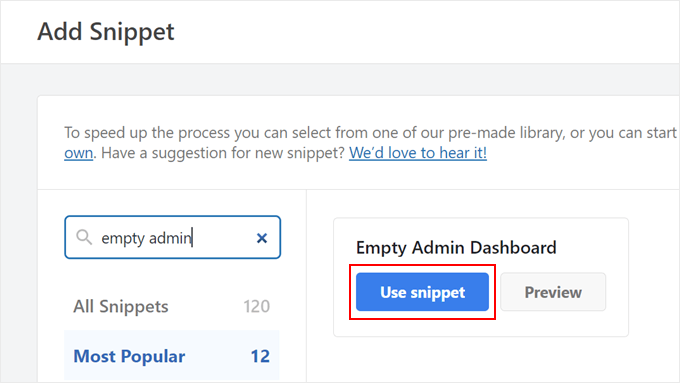
Aby go użyć, przejdź do Code Snippets “ + Add Snippet. Następnie znajdź kod “Empty Admin Dashboard” za pomocą paska wyszukiwania i kliknij przycisk “Connect to library to unlock (Free)”.

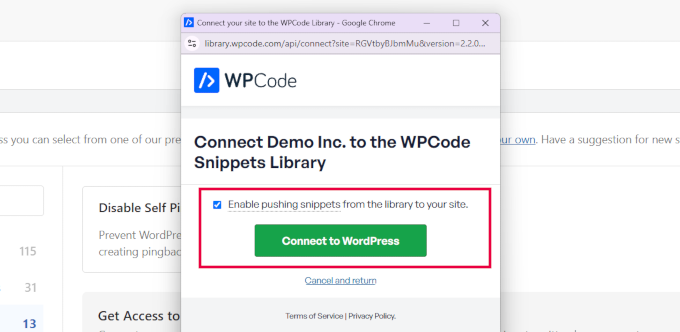
Teraz pojawi się wyskakujące okno z prośbą o utworzenie konta WPCode lub logowanie się do twojego istniejącego konta.
Po zalogowaniu się, zaznacz pole “Włącz wypychanie fragmentów kodu z biblioteki na twoją witrynę” i kliknij przycisk “Połącz z WordPress”.

Okno zostanie zamknięte, a użytkownik powróci do poprzedniej strony WPCode.
Teraz przycisk pod opcją “Opróżnij kokpit administratora” zmieni się na “Użyj fragmentu kodu”. Śmiało i kliknij go.

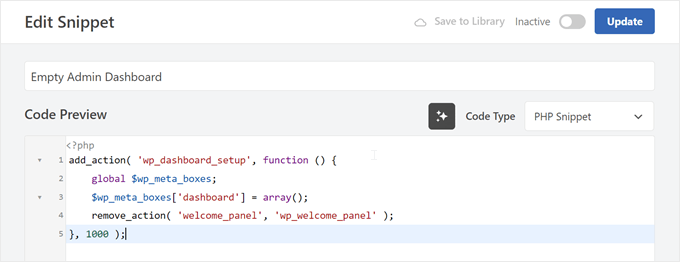
Na tym etapie WPCode skonfiguruje kod za Ciebie.
Twój ekran powinien teraz wyświetlać przygotowany fragment kodu w następujący sposób:

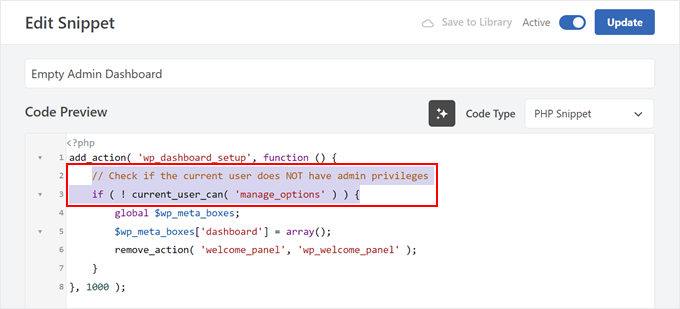
Możesz włączać ten kod i aktualizować go tak, jak jest. Alternatywnie możesz dodać dodatkową linię kodu, aby fragment kodu działał tylko dla użytkowników niebędących administratorami.
Oto pełny fragment kodu własnego, jeśli zdecydujesz się dodać tę dodatkową linię:
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
Po wprowadzeniu zmian, włącz fragment kodu i kliknij przycisk “Aktualizuj” powyżej.

Po wykonaniu tej czynności wszystkie widżety kokpitu WordPress zostaną wyłączone, albo dla wszystkich użytkowników, albo tylko dla użytkowników niebędących administratorami, w zależności od użytej wersji kodu.
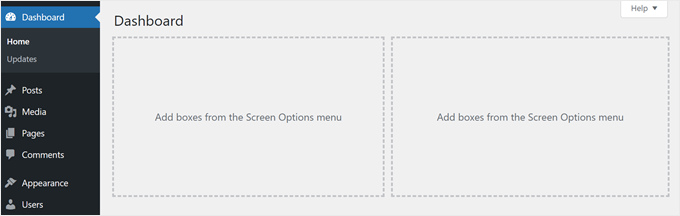
Oto jak powinno to wyglądać:

Odkryj więcej wskazówek i trików, aby dostosować WordPress Admin
Teraz, gdy już wiesz, jak zarządzać widżetami pulpitu WordPress, możesz chcieć poznać więcej sposobów na dostosowanie obszaru administracyjnego. Oto kilka pomocnych artykułów, które sprawią, że twój WordPress będzie jeszcze lepszy:
- Zmiana schematu kolorów administratora w WordPress – Dowiedz się, jak sprawić, by twój obszar administracyjny wyglądał ładniej dzięki własnym kolorom.
- Ważne wskazówki dotyczące ochrony obszaru administracyjnego WordPress – Dowiedz się, jak zabezpieczyć backend twojej witryny internetowej przed hakerami.
- Dodawanie własnych powiadomień administratora w WordPress – Dowiedz się, jak tworzyć własne powiadomienia dla użytkowników w obszarze administracyjnym.
- Dodaj tryb ciemny do pulpitu administratora WordPress – Zobacz, jak sprawić, by twój kokpit był łatwiejszy dla oczu podczas pracy w nocy.
- Ograniczanie dostępu do kokpitu w WordPress – Dowiedz się, jak kontrolować, co różni użytkownicy mogą zobaczyć i zrobić w kokpicie.
- Dodaj lub zmień ikony administratora WordPress – Dowiedz się, jak zastąpić domyślne ikony administratora WordPress unikatowymi ikonami własnymi.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyłączyć niechciane widżety w panelu administracyjnym WordPress. Warto również zapoznać się z naszym przewodnikiem po najlepszych wtyczkach do śledzenia aktywności w WordPressie oraz naszym przewodnikiem krok po kroku, jak wyłączać wtyczki, gdy nie masz dostępu do wp-admin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I tested the snippet using WP-Code and it works great. What I needed to hide on the board really disappeared. The big advantage is that I don’t have to use any other plugin to achieve this result. I love your tutorials that can be solved by simply using a snippet. It really saved me a lot of space for unnecessary plugins.
WPBeginner Support
Glad to hear the snippet was helpful
Admin
Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin