Wszyscy tam byliśmy – uruchamiając witryny internetowe WordPress wczytywane przez wtyczki, tylko po to, aby odkryć, że spowalniają one nasze mobilne doświadczenia. Widzieliśmy, że ten problem ma wpływ na niezliczonych właścicieli witryn internetowych, którzy nie zdają sobie sprawy, że ich wtyczki zabijają ich wydajność mobilną.
Odkryliśmy, że selektywne wyłączanie niektórych wtyczek dla użytkowników mobilnych może znacznie poprawić wydajność witryny. W rzeczywistości zaobserwowaliśmy, że czasy wczytywania stron mobilnych poprawiły się nawet o 40% dzięki wdrożeniu tej prostej techniki.
W tym przewodniku pokażemy ci dokładnie, jak wyłączyć określone wtyczki WordPress dla użytkowników mobilnych – bez wpływu na twoich użytkowników komputerów stacjonarnych. Przetestowaliśmy wiele metod i zidentyfikowaliśmy najbardziej niezawodne podejścia, które nie zepsują twojej witryny.

Dlaczego warto wyłączyć określone wtyczki WordPress dla użytkowników mobilnych?
Ponad 50% odwiedzających Twoją witrynę internetową WordPress będzie korzystać z telefonu komórkowego. Prawie 20% będzie korzystać z tabletu.
Posiadanie witryny, która szybko wczytuje się na urządzeniach mobilnych jest bardzo ważne. Wtyczki mogą jednak spowalniać mobilną wersję twojej witryny.
Gdy ktoś przejdzie na twoją witrynę internetową, WordPress wczyta wszystkie aktywne wtyczki wraz z wymaganymi skryptami i arkuszami stylów. Nie wczytuje żadnych nieaktywnych wtyczek.
Aby dowiedzieć się więcej, możesz zobaczyć naszą infografikę na temat tego, jak faktycznie działa WordPress, aby zobaczyć, jak wtyczki są wczytywane.
Wszystkie dobre wtyczki WordPress powinny wczytywać się tylko wtedy, gdy są potrzebne. Czasami jednak autorom wtyczek trudno jest odgadnąć, czy wtyczka będzie potrzebna, czy nie. W takich sytuacjach decydują się oni wczytywać wymagane pliki na wszelki wypadek.
Użytkownicy, którzy starają się uzyskać idealny wynik szybkości i wydajności, często chcą wyłączyć określone wtyczki dla urządzeń mobilnych. Właśnie w tym może pomóc ten artykuł.
Przyjrzyjmy się, jak łatwo wyłączyć poszczególne wtyczki WordPress dla mobilnej wersji twojej witryny internetowej.
Konfiguracja wtyczki WordPress Plugin Organizer
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Plugin Organizer. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Ważne: Plugin Organizer jest bardzo potężny. Wyłączenie wtyczek może spowodować nieoczekiwane konflikty i zachowanie, a nawet może sprawić, że twoja witryna będzie niedostępna. Zalecamy utworzenie pełnej kopii zapasowej WordPress przed wyłączeniem jakichkolwiek wtyczek.
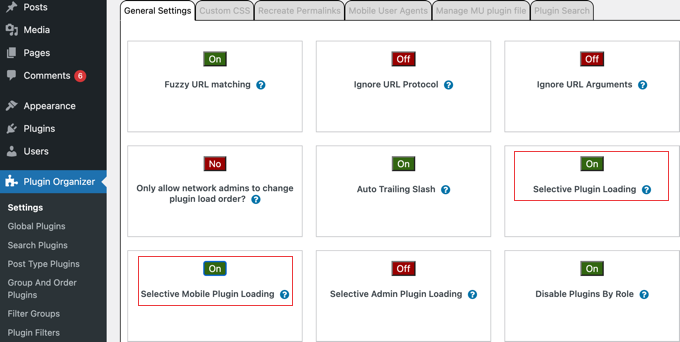
Po włączaniu należy przejść na stronę Organizer wtyczek ” Ustawienia, aby skonfigurować wtyczkę.
Oprócz opcji domyślnych, wystarczy włączyć następujące opcje:
- Selektywne wczytywanie wtyczek
- Selektywne wczytywanie wtyczek mobilnych

Nie zapomnij kliknąć przycisku “Zapisz ustawienia” u dołu strony, aby zapisać twoje zmiany.
Tworzenie obowiązkowej wtyczki dla Organizatora Wtyczek
Plugin Organizer potrzebuje wtyczki (MU) do prawidłowego działania. Automatycznie spróbuje ją dla ciebie utworzyć, ale jeśli to się nie powiedzie, będziesz musiał utworzyć ją samodzielnie.
Sprawdzanie, czy wtyczka Must-Use została utworzona automatycznie
Zacznijmy od sprawdzenia, czy wtyczka była w stanie automatycznie utworzyć wtyczkę MU.
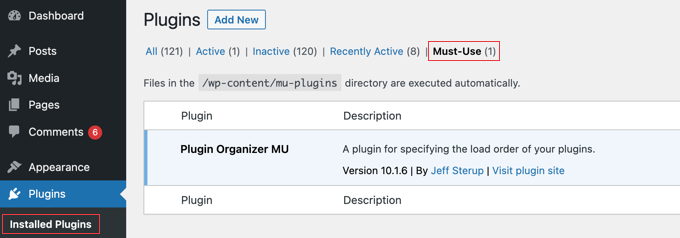
Możesz to zrobić, przechodząc do strony Wtyczki ” Zainstalowane wtyczki. Zobaczysz nowy odnośnik oznaczony “Must-Use”, a kliknięcie go pokaże zainstalowane wtyczki MU na twojej witrynie.

Jeśli nie widzisz wtyczki “Plugin Organizer MU” lub odnośnika “Must-Use”, oznacza to, że organizator wtyczek nie utworzył pliku i będziesz musiał zrobić to ręcznie.
Tworzenie wtyczki, która musi być używana w razie potrzeby
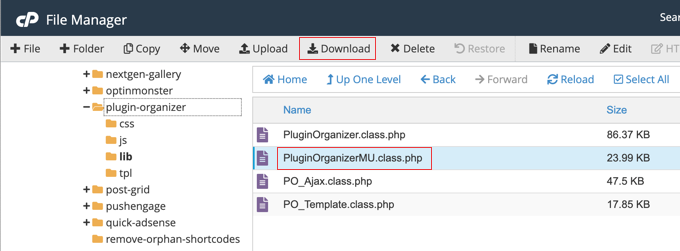
Najpierw musisz połączyć się z twoją witryną internetową za pomocą klienta FTP lub aplikacji File Manager w cPanel. Następnie należy przejść do katalogu /wp-content/plugins/plugin-organizer/lib/.
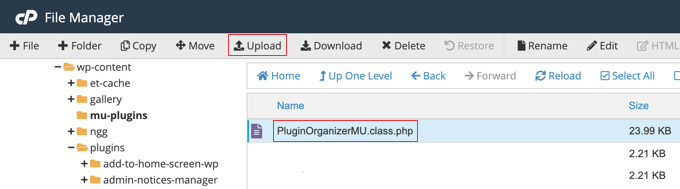
Teraz powinieneś pobrać plik o nazwie PluginOrganizerMU.class.php na twój komputer.

Następnie należy przejść do katalogu /wp-content/mu-plugins/. Jeśli nie masz katalogu mu-plugins w twoim katalogu /wp-content/, musisz go utworzyć.
Teraz powinieneś przesłać plik PluginOrganizerMU.class. php z twojego komputera.

Organizator wtyczek może teraz używać tego pliku do prawidłowego zarządzania twoimi wtyczkami zarówno na urządzeniach mobilnych, jak i stacjonarnych.
Wyłącz określone wtyczki WordPress w wersji mobilnej
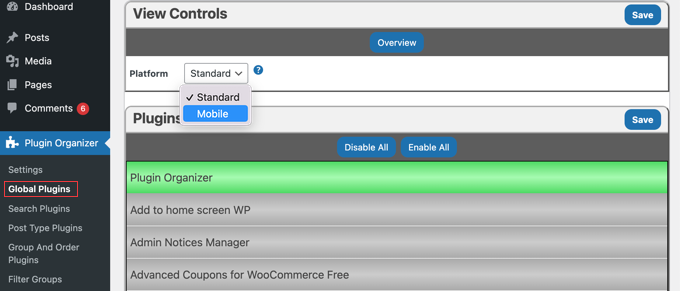
Plugin Organizer bardzo ułatwia wyłączanie wtyczek WordPress na urządzeniach mobilnych. Wystarczy przejść do strony Organizatora wtyczek ” Wtyczki globalne.
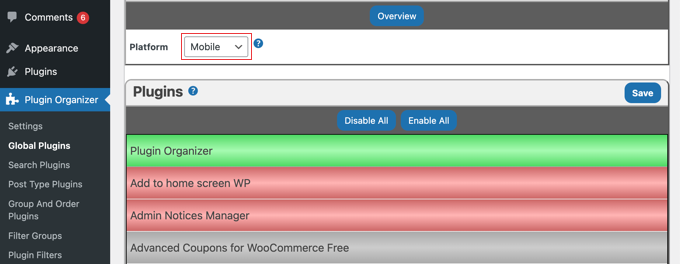
Na ekranie pojawi się lista wtyczek oznaczonych kolorami. Wtyczki podświetlone na zielono są włączone i aktywne, natomiast wtyczki podświetlone na szaro są włączone i nieaktywne. Po wyłączaniu wtyczek zostaną one podświetlone na czerwono.

Powyżej listy znajduje się menu rozwijane z etykietą “Platforma”. Musisz wybrać opcję “Mobile”. Umożliwi to wyłączenie wtyczek na urządzeniach mobilnych.
Po prostu kliknij wtyczki, które chcesz wyłączyć na urządzeniach mobilnych, aby zmieniły kolor na czerwony. Jeśli się pomylisz, po prostu kliknij wtyczkę kilka razy, aż uzyska właściwy kolor.

Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany. Organizator wtyczek wyłączy teraz te wtyczki na twojej witrynie mobilnej.
Plugin Organizer ułatwia również wyłączanie poszczególnych wtyczek WordPress dla określonych wpisów, stron, ról użytkowników i innych parametrów. Aby dowiedzieć się, jak to zrobić, zapoznaj się z naszym przewodnikiem na temat korzystania z Organizatora wtyczek w celu przyspieszenia działania WordPressa.
Przewodniki ekspertów dotyczące optymalizacji WordPress pod kątem urządzeń mobilnych
Mamy nadzieję, że ten przewodnik pomógł ci dowiedzieć się, jak łatwo wyłączyć określone wtyczki WordPress dla użytkowników mobilnych. Możesz również zapoznać się z innymi przewodnikami dotyczącymi optymalizacji WordPressa pod kątem urządzeń mobilnych:
- Sposoby na stworzenie witryny WordPress przyjaznej dla urządzeń mobilnych (porady ekspertów)
- Jak ukryć widżet WordPress na telefonie komórkowym (łatwe dla początkujących)
- Jak stworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych?
- Jak dodać pełnoekranowe menu responsywne w WordPress?
- Jak łatwo stworzyć responsywny pokaz slajdów w WordPressie?
- Jak tworzyć mobilne wyskakujące okienka, które konwertują (bez szkody dla SEO)?
- Jak zmienić kolor paska adresu w przeglądarce mobilnej, aby pasował do twojej witryny WordPress?
- Jak dodać przycisk Click-to-Call w WordPress (krok po kroku)
- Najlepsze responsywne motywy WordPress
- Jak zobaczyć mobilną wersję witryn WordPress z komputerów stacjonarnych?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is a great tutorial. I have several plugins that display e.g. social icons on the desktop version and so on. They are not used at all on the mobile version of the site and I turn them off with CSS – so they still run in the background, they are just not visible. This will be a much more elegant solution and the website will be a bit faster. Thanks a lot for the detailed instructions.