Porozmawiajmy o emoji w WordPressie. Używamy ich czasami w tekstach i mediach społecznościowych, ale nie zawsze są one odpowiednie dla każdej witryny internetowej. Stworzyliśmy wiele witryn biznesowych, w których bardziej sensowne było ich całkowite usuwanie.
Jest też coś, o czym większość ludzi nie wie: WordPress wczytuje skrypty emoji na każdej stronie. To dodatkowy kod, którego możesz nawet nie potrzebować! Pomogliśmy tysiącom właścicieli witryn przyspieszyć ich witryny internetowe, a pozbycie się nieużywanych funkcji, takich jak emoji, często przyspiesza działanie.
Pokażemy Ci dzisiaj najprostsze sposoby na wyłączenie emoji w WordPressie. Niezależnie od tego, czy wolisz użyć wtyczki, czy dodać szybki fragment kodu, przetestowaliśmy każdą metodę, abyś nie musiał tego robić.

Dlaczego warto wyłączyć emotikony w WordPress?
Chociaż emoji są popularne w dodawaniu ekspresji do treści, często mogą wyglądać nieprofesjonalnie na witrynach biznesowych. Co więcej, wiążą się one z kosztami wydajności na twojej witrynie WordPress.
Za każdym razem, gdy ktoś przechodzi na twoją witrynę, WordPress wczytuje dodatkowe pliki JavaScript i CSS tylko po to, by obsłużyć pomoc techniczną emoji. Funkcja ta została dodana w WordPress 4.2 głównie w celu pomocy technicznej dla chińskich, japońskich i koreańskich zestawów znaków.
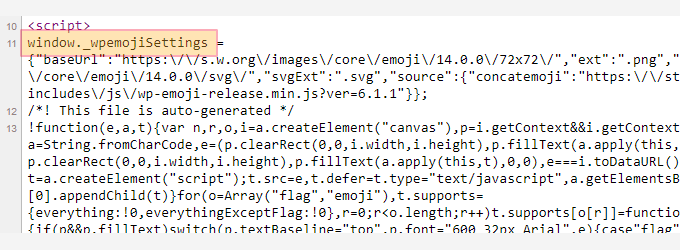
Możesz wykryć te dodatkowe zasoby, zobacząc kod źródłowy twojej witryny internetowej lub korzystając z narzędzia Inspect:

Wyłączając te dodatkowe zasoby, możesz zachować bardziej profesjonalny wygląd i pomóc poprawić szybkość i wydajność twojej witryny WordPress.
Uwaga: Wyłączenie pomocy technicznej emoji w WordPress usuwa tylko dodatkowe skrypty – nie uniemożliwia korzystania z emoji. Przeglądarki obsługujące emoji będą nadal wyświetlać je poprawnie na twojej witrynie.
Powiedziawszy to, przyjrzyjmy się, jak łatwo wyłączyć pomoc techniczną emoji w WordPress.
Metoda 1. Wyłączanie emotikonów w WordPress przy użyciu kodu
W przypadku tej metody użyjemy własnego fragmentu kodu, aby wyłączyć pomoc techniczną emoji w WordPress.
Możesz dodać ten fragment kodu do pliku functions. php twojego motywu WordPress lub wtyczki specyficznej dla witryny. Jednak drobny błąd w kodzie może łatwo zepsuć twoją witrynę internetową i uczynić ją niedostępną.
Aby tego uniknąć, zalecamy korzystanie z WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku, która oferuje najbezpieczniejszy sposób dodawania własnego kodu do twojej witryny bez jej niszczenia.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź na stronę Fragmenty kodu ” + Dodaj fragment z kokpitu administratora WordPress. Stąd przejdź do opcji “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Snippet”.

Spowoduje to przejście do strony “Utwórz własny fragment kodu”.
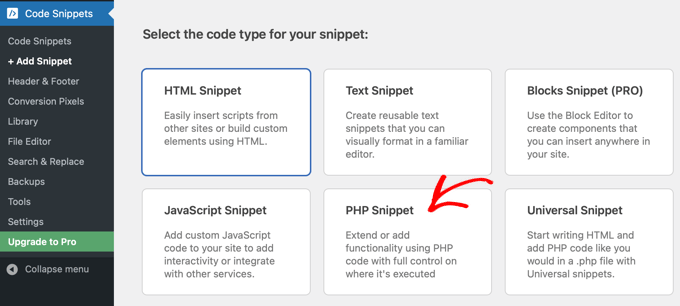
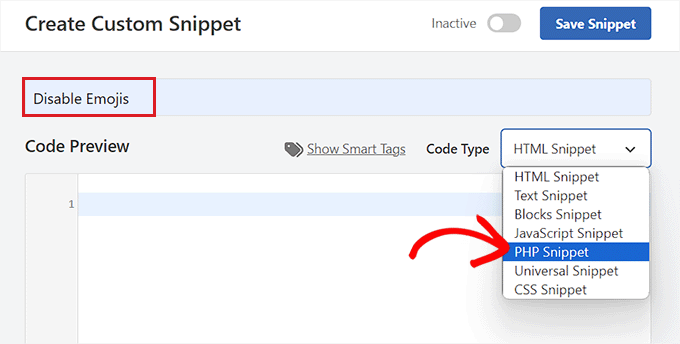
Tutaj wybierz “Fragment kodu PHP” jako twój rodzaj kodu.

Następnie możesz zacząć od wpisania nazwy twojego fragmentu kodu.
Może to być cokolwiek zechcesz.

Teraz wystarczy skopiować i wkleić poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Kod będzie teraz automatycznie wykonywany na twojej witrynie po włączaniu.

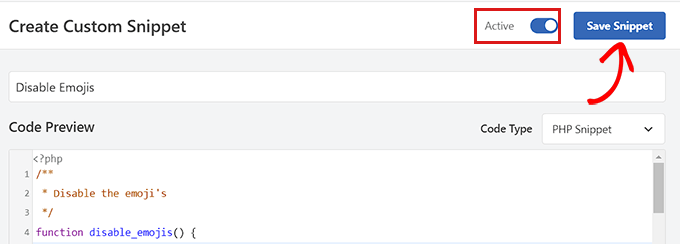
Następnie wróć na górę i przełącz przełącznik po prawej stronie z “Nieaktywny” na “Aktywny”.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje zmiany.

To wszystko, pomyślnie wyłączyłeś emoji w WordPress.
Metoda 2. Wyłączenie emotikonów w WordPressie za pomocą wtyczki
Jeśli nie chcesz dodawać kodu do twojej witryny internetowej, to ta metoda jest dla ciebie.
Najpierw należy zainstalować i włączyć wtyczkę Disable Emojis. Więcej instrukcji można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress .
Wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
Po włączaniu automatycznie wyłączy obsługę emoji z twojej witryny WordPress, co poprawi szybkość wczytywania strony.
Wskazówka bonusowa: Dodaj przyciski reakcji do twoich wpisów na WordPressie
Nawet po wyłączeniu obsługi emoji, możesz chcieć umożliwić użytkownikom reagowanie na twoje wpisy i dzielenie się swoimi opiniami za pomocą przycisków reakcji.
Przyciski te mogą zwiększyć zaangażowanie na twoim blogu WordPress i zwiększyć interakcję z użytkownikami.
Aby to zrobić, należy zainstalować i włączać wtyczkę Da Reactions. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź na stronę Reactions ” Reactions manager z twojego kokpitu WordPress. Tutaj znajdziesz 6 domyślnych emotikonów reakcji z ich konfigurowalnymi etykietami.

Można teraz zmieniać kolejność przycisków, przypisywać im etykiety, zmieniać kolor emoji, usunąć emoji i nie tylko.
Możesz nawet dodać inne emoji, które wybierzesz, klikając przycisk “Utwórz nowe” na końcu. Wtyczka doda wtedy losową ikonkę reakcji do listy.
Następnie kliknij tę ikonkę, aby otworzyć panel opcji. Z tego miejsca możesz teraz wybrać nowe emoji według twoich upodobań.

Po zakończeniu kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz przejdź na twoją witrynę WordPress, aby zobaczyć przyciski reakcji w działaniu. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat dodawania przycisków reakcji WordPress w celu zwiększenia zaangażowania.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyłączyć emotikony na twojej witrynie WordPress. Możesz również zapoznać się z naszym przewodnikiem krok po kroku , jak dodać efekt paralaksy do dowolnego motywu WordPress i naszymi najlepszymi wtyczkami do konfiguratora stron, aby dostosować twoją witrynę.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin