Jako doświadczony marketer lub bloger, już wiesz, jak pierwsze kilka linii artykułu może natychmiast przyciągnąć czytelników. Ale jak zapewnić, że Twoja witryna WordPress wyświetla najciekawsze fragmenty na całej stronie?
Skróty WordPress działają jako podsumowania Twoich postów, pojawiając się na stronie głównej, archiwach i wynikach wyszukiwania. Dają czytelnikom wgląd w to, o czym jest Twoja treść, pomagając im zdecydować, czy kliknąć.
W tym przewodniku pokażemy Ci, jak dostosować fragmenty WordPress bez pisania kodu. Dowiesz się, jak sprawić, by Twoje fragmenty działały wydajniej w zaledwie kilku krokach.

Kiedy i dlaczego powinieneś używać fragmentów w WordPressie
Zauważyliśmy, że używanie fragmentów może mieć duży wpływ na wydajność Twojej witryny WordPress. Jest to prosty sposób na przyspieszenie witryny i uniknięcie problemów z duplikacją treści.
Domyślnie WordPress wyświetla pełne posty na stronie głównej, stronie bloga i archiwach. Chociaż może się to wydawać wygodne, może spowolnić Twoją witrynę i stworzyć zduplikowane treści, których wyszukiwarki nie lubią.
Przełączenie na fragmenty oznacza, że strony będą ładować się szybciej, ponieważ ładowany jest tylko fragment każdego artykułu. Oto kilka miejsc, w których używanie fragmentów ma sens:
- Twoja strona główna, jeśli prezentuje posty z bloga
- Twoje strony archiwum dla kategorii i tagów
- Twoja strona bloga, zwłaszcza jeśli używasz statycznej strony głównej
Większość motywów WordPress jest już skonfigurowana do używania fragmentów na stronie głównej i stronach archiwum. Jeśli używasz motywu premium, możesz nawet uzyskać opcje przełączania między pełnymi wpisami a fragmentami.
Więcej informacji znajdziesz w naszym przewodniku na temat pełnych wpisów w porównaniu do fragmentów. Wyjaśnia on jeszcze więcej powodów, dla których fragmenty są świetnym wyborem.
Dlaczego możesz chcieć dostosować swoje fragmenty
Jeśli Twój motyw WordPress domyślnie używa fragmentów, WordPress automatycznie wygeneruje dla Ciebie fragment.
Domyślnie WordPress używa pierwszych 55 słów Twojego wpisu, chociaż wiele motywów pokazuje nieco więcej.
Więc co jest z tym nie tak? Czy nie możesz po prostu zaoszczędzić czasu, pozwalając WordPressowi samemu wymyślić fragment?
Z naszego doświadczenia wynika, że nie działa to dobrze dla większości stron internetowych.
Automatycznie generowany fragment rozpocznie się od dowolnego tekstu znajdującego się na początku Twojego wpisu. W niektórych przypadkach może to być dobre, ale nie działa tak dobrze, jeśli masz coś przed rozpoczęciem wstępu do swojego wpisu.
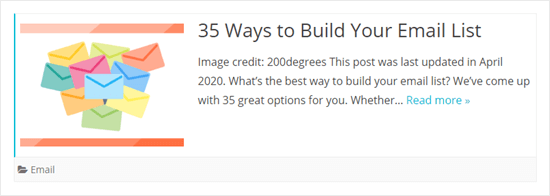
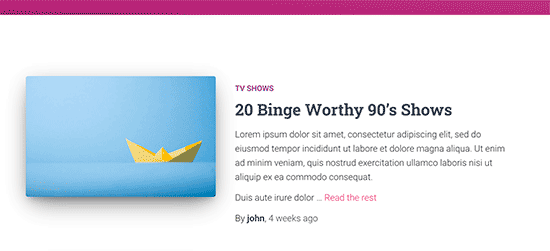
Oto przykład ze strony korzystającej z motywu Ribosome:

Jak widać, fragment pokazuje tekst od samego początku wpisu. Obejmuje to podpis obrazka wyróżniającego oraz informację o ostatniej aktualizacji wpisu. Nie wygląda to zbyt dobrze.
Jeśli Twój motyw nie obsługuje fragmentów zbyt dobrze, możesz chcieć je dostosować, aby były łatwiejsze do odczytania i pomogły Ci uzyskać więcej kliknięć w posty.
Biorąc to pod uwagę, przyjrzyjmy się różnym sposobom dostosowywania fragmentów w WordPressie. Możesz użyć poniższych linków, aby przejść do wybranej metody:
- Jak dodać niestandardowy skrót w WordPress (domyślnie)
- Zmiana długości fragmentu
- Zmiana tekstu „Czytaj więcej” dla fragmentów
- Wyświetlanie fragmentów w Twoim motywie
- Pokazywanie początku Twoich postów za pomocą znacznika Więcej
- Dodawanie niestandardowych fragmentów WordPress za pomocą wtyczki
- Samouczek wideo
- Dodatkowe zasoby
1. Jak dodać niestandardowy fragment w WordPress (domyślnie)
Dodanie niestandardowego fragmentu w WordPress jest dość proste. Najpierw musisz utworzyć nowy wpis lub edytować istniejący.
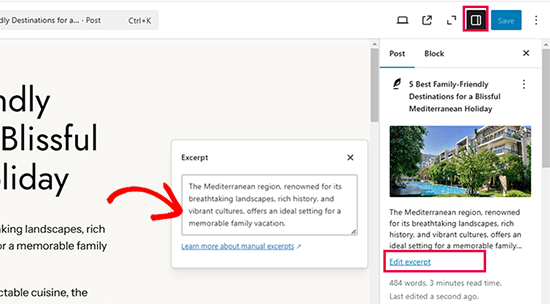
W prawym panelu „Publikacja” edytora treści WordPress, link „Edytuj fragment” powinien być widoczny tuż pod tytułem posta i obrazkiem wyróżniającym.

Kliknięcie go wyświetli pole fragmentu, w którym możesz napisać podsumowanie swojego posta.
Tutaj możesz wpisać swój własny fragment wpisu. Po prostu skopiowaliśmy pierwszy akapit naszego wpisu.
Uwaga: Jeśli nadal korzystasz z klasycznego edytora, musisz kliknąć zakładkę „Opcje ekranu” w prawym górnym rogu. Następnie zaznacz pole „Fragment”. Zobaczysz teraz miejsce na swój fragment poniżej pola, w którym piszesz swój post.
Twój motyw WordPress będzie teraz używał niestandardowego fragmentu dla tego posta.

Jak widać, link „Czytaj dalej” nie jest wyświetlany po skrócie. W zależności od używanego motywu, niestandardowe skróty mogą nie mieć tego linku.
Czytelnik nadal może kliknąć tytuł wpisu lub obraz wyróżniający wpisu, aby przeczytać cały wpis.
2. Zmiana długości fragmentu
Jeśli chcesz zmienić długość fragmentów na swojej stronie, możesz użyć darmowej wtyczki WPCode.
Naszym zdaniem WPCode to najłatwiejszy sposób zarządzania niestandardowym kodem w WordPress. Posiada przydatną bibliotekę kilkudziesięciu powszechnie używanych fragmentów kodu WordPress, które pomagają dostosować WordPress bez instalowania dodatkowych wtyczek.
Więcej szczegółów znajdziesz w naszej pełnej recenzji WPCode.
W tej sekcji użyjemy jednego z wbudowanych fragmentów WPCode.
Aby rozpocząć, musisz zainstalować i aktywować WPCode. Aby uzyskać więcej szczegółów, możesz zapoznać się z naszym przewodnikiem krok po kroku dotyczącym jak zainstalować wtyczkę WordPress.
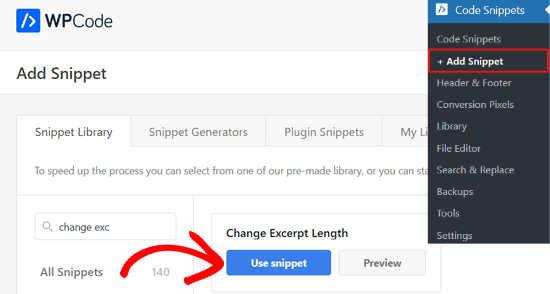
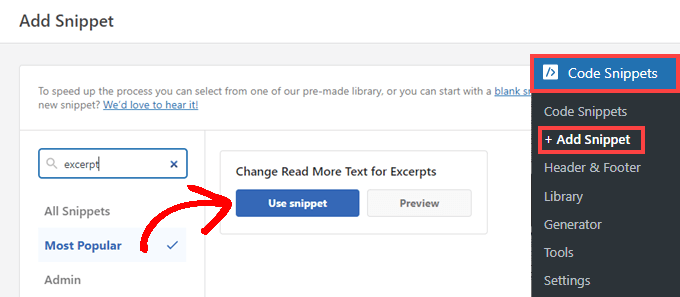
Po aktywacji możesz przejść do Fragmenty kodu » Dodaj fragment w panelu administracyjnym WordPress i wyszukaj „excerpt”.
Najedź kursorem myszy na wynik zatytułowany „Zmień długość skrótu” i kliknij przycisk „Użyj fragmentu”.

Wtyczka wstawi następnie następujący fragment kodu:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
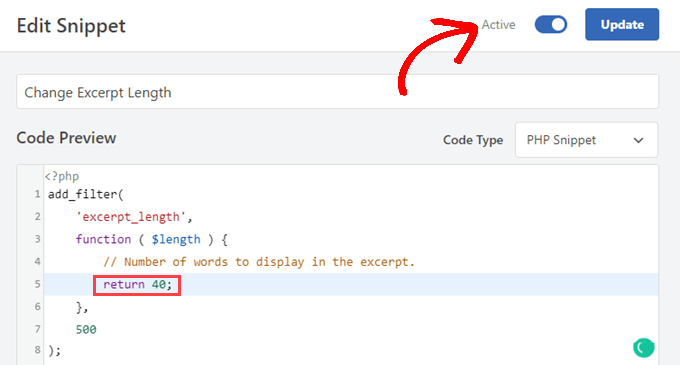
Następnie zobaczysz ekran „Edytuj fragment”. WPCode wstępnie skonfigurował już wszystkie ustawienia za Ciebie.
Domyślnie ten fragment ograniczy tekst do 40 słów. Możesz dostosować liczbę w Linii 5 do tego, co najlepiej pasuje do Twojego bloga WordPress.

Po ustawieniu pożądanej długości fragmentu wystarczy przełączyć przełącznik na „Aktywny” i kliknąć przycisk „Aktualizuj”.
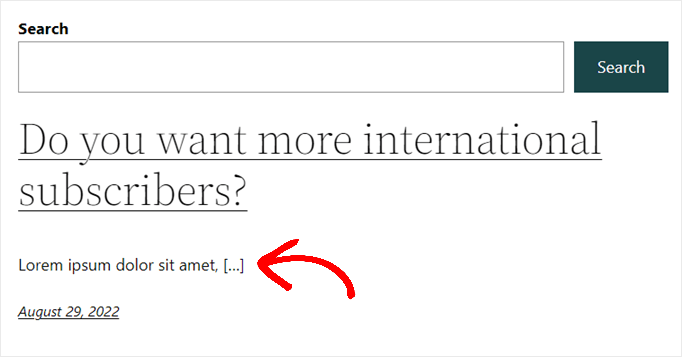
Teraz, gdy odwiedzisz swoją witrynę, skrócone fragmenty pojawią się wszędzie tam, gdzie pokazuje je Twój motyw.
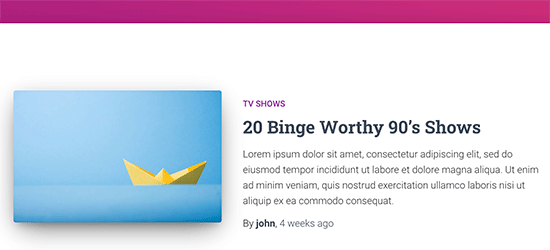
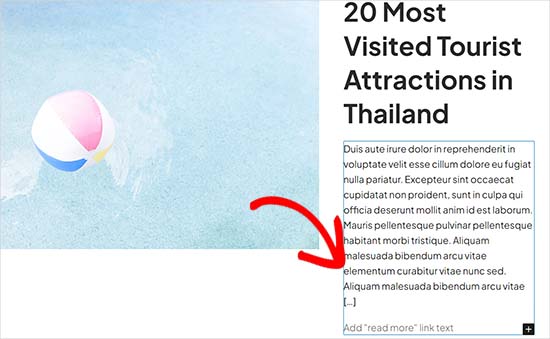
Poniżej znajduje się przykład tego, jak to wyglądałoby przy użyciu motywu Twenty Twenty-Two i ustawieniu fragmentu WPCode na wyświetlanie 5 słów.

Pamiętaj, że fragment z WPCode działa tylko z domyślnymi fragmentami generowanymi przez WordPress.
Zmiana długości niestandardowych fragmentów
Jeśli chcesz zmienić długość niestandardowych fragmentów, będziesz musiał dodać osobny, niestandardowy fragment do WPCode. Bardzo łatwo jest skopiować i wkleić fragmenty kodu do WordPressa, a ponieważ używamy WPCode, wykonanie tego następuje według wielu tych samych kroków, co powyżej.
Najpierw przejdź do Fragmenty kodu » Dodaj fragment. Po prostu najedź kursorem myszy na „Dodaj własny kod (nowy fragment)” i kliknij przycisk „+ Dodaj niestandardowy fragment”.

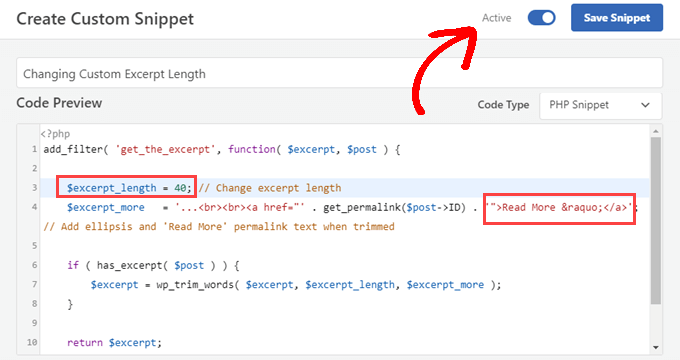
Następnie zobaczysz stronę „Utwórz niestandardowy fragment”.
Teraz musisz nadać swojemu nowemu fragmentowi tytuł, a następnie wkleić poniższy kod w pole „Podgląd kodu”:
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
Możesz zmienić wartość $excerpt_length w wierszu 3, aby wybrać, ile słów będzie zawierał Twój niestandardowy fragment.
Dodatkowo, edycja tekstu podświetlonego poniżej w Linii 4 zmieni tekst kotwicy dla linku Czytaj więcej, gdy fragment zostanie przycięty.

Po dostosowaniu fragmentu do swoich potrzeb upewnij się, że opcja „Typ kodu” jest ustawiona na „Fragment PHP”.
Następnie możesz przełączyć przełącznik na „Aktywny” i kliknąć przycisk „Zapisz fragment”.
Teraz, gdy odwiedzisz swoją witrynę, zobaczysz, że Twoje niestandardowe fragmenty zostały skrócone do długości wybranej w Linii 3.
3. Zmiana tekstu „Czytaj więcej” dla fragmentów
Oprócz powyższego fragmentu, możesz również skorzystać z biblioteki fragmentów WPCode, aby zmienić tekst „Czytaj więcej”, który pojawia się z fragmentami w większości motywów.
Po prostu zainstaluj i aktywuj bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji możesz przejść do Fragmenty kodu » Dodaj fragment w swoim panelu administracyjnym. Stamtąd po prostu wyszukaj „excerpt” i najedź kursorem myszy na wynik zatytułowany „Zmień tekst „Czytaj dalej” dla fragmentów”.

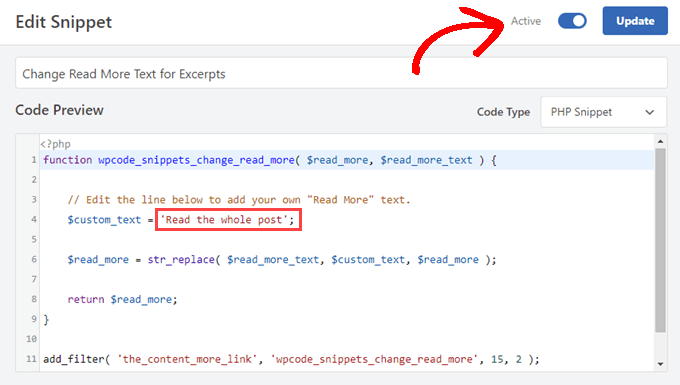
Możesz kliknąć przycisk „Użyj fragmentu”, aby przejść do strony „Edytuj fragment”. WPCode już wstępnie skonfigurował dla Ciebie fragment kodu, a domyślnie ustawiono tekst „Przeczytaj cały post”.
Możesz jednak zastąpić tekst w Linii 4 czymkolwiek chcesz.

Gdy będziesz zadowolony z nowego tekstu, po prostu przełącz przełącznik na „Aktywny” i kliknij przycisk „Aktualizuj”.
4. Wyświetlanie fragmentów w Twoim motywie
Większość popularnych motywów WordPress posiada wbudowane wsparcie do wyświetlania niestandardowych fragmentów na Twoich postach.
Jednak niektóre motywy mogą nie obsługiwać fragmentów. Jeśli tak jest w Twoim przypadku, będziesz musiał ręcznie zmodyfikować szablony motywu.
Dodawanie fragmentów postów w motywach blokowych
Jeśli używasz motywu blokowego, możesz przejść do strony Wygląd » Edytor, aby edytować swój motyw w Edytorze serwisu.
Otworzy to edytor witryny. Kliknij szablon, który chcesz edytować, z lewego paska bocznego lub po prostu wskaż obszar, w którym wyświetlane są Twoje posty.

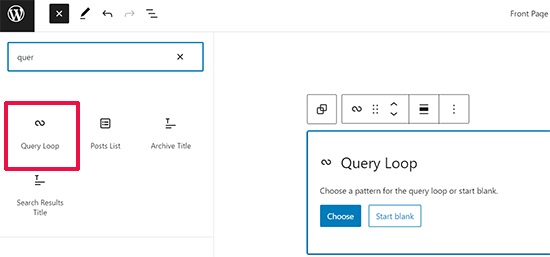
Edytor całego motywu może wyświetlać Twoje najnowsze wpisy za pomocą bloku Query Loop, który jest standardowym sposobem wyświetlania listy wpisów.
Po dodaniu bloku Query loop musisz kliknąć przycisk „Wybierz”, aby wybrać wzorzec.

WordPress zawiera kilka układów jako wzorce dla Pętli zapytań, możesz wybierać spośród siatki, tabeli, listy i innych.
Wygenerowany szablon posta będzie teraz automatycznie wyświetlał fragment Twojego posta.

Jednak jedyną rzeczą, którą możesz tutaj zmienić, jest tekst „czytaj dalej”.
Dodawanie fragmentu wpisu w motywach klasycznych
Jeśli używasz motywu klasycznego, możesz dodać fragment posta, tworząc motyw potomny i dodając trochę kodu.
Dodaje to pewną złożoność do procesu, a jeśli nie czujesz się z tym komfortowo, możesz użyć metody 3 w tym artykule, która nie wymaga dodawania żadnego kodu.
W swoim motywie potomnym będziesz potrzebować szablonu używanego do wyświetlania stron, które chcesz zmodyfikować. Zapoznaj się z naszym przewodnikiem po hierarchii szablonów WordPress, aby dowiedzieć się, który szablon musisz edytować.
Nazwy plików będą się nieznacznie różnić w zależności od motywu, ale prawdopodobnie szukasz home.php, content.php, archive.php i category.php.
W każdym z tych plików musisz znaleźć tę linię:
<?php the_content(); ?>
Następnie musisz zastąpić go tagiem the_excerpt w następujący sposób:
<?php the_excerpt(); ?>
Ważne: Nie zalecamy tej metody dla początkujących. Nawet jeśli masz spore doświadczenie z WordPressem, możesz chcieć uniknąć tworzenia motywu potomnego i edycji plików szablonu.
Dwie kolejne metody są świetnymi alternatywami.
5. Wyświetlanie początku Twoich wpisów za pomocą znacznika More
Innym sposobem na stworzenie krótkiej wersji swojego posta na stronę główną WordPress i strony archiwum jest użycie tagu „Więcej”.
Działa to nieco inaczej niż skrót. Zamiast tworzyć fragment posta składający się tylko z tekstu, tag Więcej pozwala na przerwanie posta w określonym punkcie.
Oznacza to, że tylko pierwsza część Twojego wpisu (do znacznika) będzie widoczna na liście wpisów na stronie głównej, stronie kategorii itp. Zaletą znacznika "Więcej" jest to, że zachowuje całe formatowanie.
W miejscu, w którym umieścisz tag Więcej, WordPress wyświetli link „Czytaj więcej”. Czytelnicy mogą kliknąć go, aby przejść do całego posta. Zostaną również automatycznie przeniesieni do właściwego miejsca w poście.
Aby utworzyć znacznik Więcej, utwórz nowy post lub edytuj istniejący.
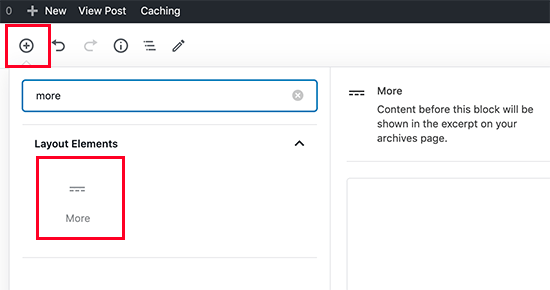
Następnie musisz dodać blok tam, gdzie chcesz umieścić znacznik Więcej. Wybierz blok Więcej z sekcji Opcje układu lub wyszukaj go za pomocą paska wyszukiwania.

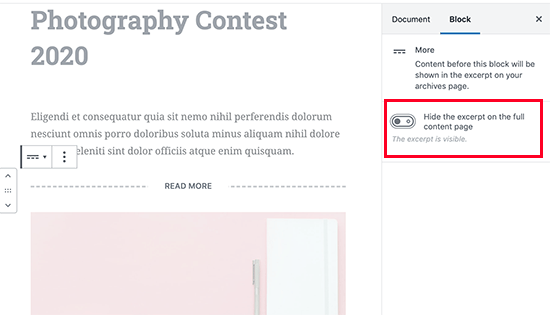
Tak będzie wyglądał znacznik More w edytorze treści.
Opcjonalnie możesz ukryć treść przed tagiem Więcej w faktycznym poście.

Uwaga: Możesz również dodać tag Więcej w starym klasycznym edytorze. Kliknij tam, gdzie chcesz umieścić tag w swoim poście, a następnie kliknij przycisk Więcej na pasku narzędzi wizualnych.
Praktycznie każdy motyw będzie mógł używać tagu Więcej wszędzie tam, gdzie wyświetlane są posty. Pamiętaj, że jeśli Twój motyw wyświetla skróty, będziesz musiał dostosować sam skrót. Nie możesz go zmienić, dodając tag Więcej do postów.
6. Dodawanie niestandardowych fragmentów WordPress za pomocą wtyczki
Co jeśli wbudowana funkcja niestandardowych fragmentów WordPress nie działa tak, jak chcesz... i nie chcesz też używać znacznika More?
Istnieje proste rozwiązanie. Możesz użyć wtyczki do tworzenia i wyświetlania niestandardowych fragmentów.
Najpierw musisz zainstalować i aktywować wtyczkę Advanced Excerpt.
Uwaga: Strona wtyczki może wyświetlać ostrzeżenie o nieprzetestowaniu jej z nowszymi wersjami. Jednak przetestowaliśmy wtyczkę i działała zgodnie z oczekiwaniami. Więcej informacji znajdziesz w naszym wyjaśnieniu na temat instalowania nieprzetestowanych wtyczek WordPress.
Jeśli nigdy wcześniej nie instalowałeś wtyczki, zapoznaj się z naszymi instrukcjami krok po kroku, jak zainstalować wtyczkę WordPress.
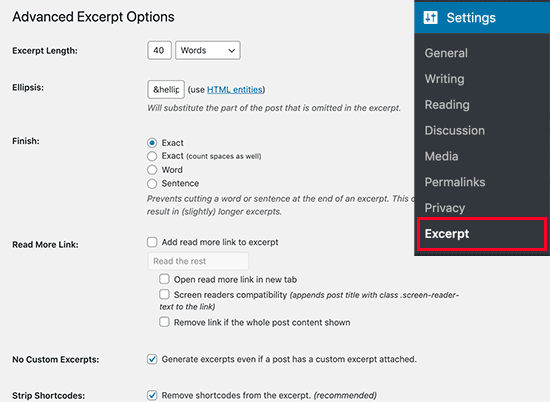
Po jego aktywacji możesz przejść do Ustawienia » Fragment, aby skonfigurować jego działanie.

Tutaj możesz zmienić takie rzeczy, jak liczbę znaków lub słów, które będzie wyświetlał fragment. Możesz również zdecydować, czy fragment ma się obcinać w połowie słowa lub zdania.
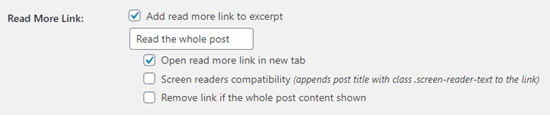
Możesz również przywrócić link „Czytaj dalej”, który normalnie znika z niestandardowego fragmentu. Możesz nawet zmienić go na dowolny tekst i zmienić jego działanie:

Wskazówka: Aby używać niestandardowych fragmentów z tym wtyczką, odznacz pole „Generuj fragmenty, nawet jeśli post ma dołączony niestandardowy fragment”.
Wygląda to tak.

Po wprowadzeniu zmian w ustawieniach Zaawansowanego fragmentu upewnij się, że kliknąłeś przycisk „Zapisz” u dołu ekranu.
Dzięki wtyczce Advanced Excerpt, Twoje fragmenty zachowają formatowanie posta. Oto automatycznie wygenerowany fragment z aktywowaną wtyczką.
Jak widać, łamanie linii i tekst kursywą zostały zachowane.

Domyślnie wtyczka Advanced Excerpt używa fragmentów na Twojej stronie głównej, w kanale RSS i innych stronach archiwum.
Nie wprowadza żadnych zmian w Twojej treści, a jeśli chcesz ją wyłączyć, możesz po prostu dezaktywować wtyczkę.
Samouczek wideo
Dodatkowe zasoby
Poniżej znajdują się przydatne zasoby, które mogą okazać się pomocne w dostosowywaniu WordPressa w celu lepszego zaangażowania użytkowników.
- Jak dodać słowa kluczowe i opisy meta w WordPress
- Najlepsze praktyki dotyczące wezwań do działania (CTA) w celu zagwarantowania konwersji na stronie docelowej
- Jak dodać meta dane Facebook Open Graph w motywach WordPress
- Jak dodać niestandardowe pola meta do niestandardowych taksonomii w WordPressie
Mamy nadzieję, że ten artykuł pomógł Ci łatwo dostosować fragmenty WordPress bez żadnego kodowania. Możesz również polubić naszą listę niezbędnych wtyczek dla każdej witryny biznesowej lub nasz przewodnik po tym, jak wyświetlać metadane wpisów na blogu w motywach WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mrteesurez
Masz absolutną rację co do ograniczeń automatycznie generowanych fragmentów. Napotkałem ten problem kilka razy podczas pracy nad moimi postami na blogu. Automatycznie generowane fragmenty często zawierają tekst, który nie jest wystarczająco istotny lub angażujący, zwłaszcza jeśli na początku posta znajduje się cytat, podpis pod zdjęciem lub inna nieistotna treść. Dlatego dostosowywanie fragmentów jest tak korzystne – daje Ci kontrolę nad stworzeniem przekonującego podsumowania, które dokładnie odzwierciedla treść i przyciąga uwagę czytelnika. Na przykład, kiedy dostosowywałem fragmenty do moich postów, zauważyłem wyższy wskaźnik klikalności, ponieważ byłem w stanie podkreślić kluczowe przesłanie lub haczyk od samego początku. Ta niewielka zmiana może mieć znaczący wpływ na to, jak Twoje treści są postrzegane i z nimi wchodzą w interakcję.
Dom
Czy jest sposób na edycję długości fragmentu na konkretnej stronie? lub konkretnej kategorii?
Wsparcie WPBeginner
Jeśli chciałeś niestandardowej długości dla konkretnego posta lub strony, musiałbyś ręcznie ustawić fragment w samym poście/stronie.
Admin
Marie-Christine
Cześć,
w edytorze kodu, czy jest sposób, aby wyświetlić zakładkę "Excerpt" w głównym oknie zamiast na pasku bocznym?
Wsparcie WPBeginner
Nie mamy obecnie metody, którą moglibyśmy polecić, aby wymusić jej umieszczenie w głównym obszarze edycji.
Admin
Raihan
Mam duży problem. Wyciąg (excerpt) wyświetla się idealnie na komputerach i tabletach w trybie responsywnym na stronie. Ale główny problem polega na tym, że nie wyświetla się w trybie responsywnym na urządzeniach mobilnych. Co mam zrobić...?
Wsparcie WPBeginner
Zależałoby to od konkretnego motywu, którego używasz, ponieważ każdy motyw ma inne style, ale jeśli skontaktujesz się z pomocą techniczną swojego motywu, zazwyczaj mogą oni pomóc w kwestii stylów mobilnych.
Admin
Kristie
Dziękuję bardzo! Próbuję rozwiązać ten problem od kilku tygodni.
Kristie
Edwin
Mam problem, ponieważ wszystko, co piszę w polu fragmentu, NIE wyświetla się dosłownie, a jedynie pierwszych 40 znaków lub coś z podsumowania treści. Co robię źle?
Wsparcie WPBeginner
Powinieneś skontaktować się z pomocą techniczną swojego motywu, ponieważ wygląda to na projekt specyficzny dla Twojego motywu.
Admin
Roni Lion
Mogłem to przeoczyć, ale tego, czego szukałem i nie znalazłem, to jak to wygląda z perspektywy użytkownika. Użytkownik widzi stronę internetową lub post, widzi fragmenty, klika przycisk „więcej” – gdzie i jak się to wyświetla? Byłoby to znaczące, aby uwzględnić w tym poście – chyba że już to zrobiłeś, a ja to przeoczyłem!
Wsparcie WPBeginner
Wyświetlanie będzie w dużej mierze zależeć od Twojego konkretnego motywu, ponieważ każdy jest inny, nie możemy powiedzieć, jak Twój konkretny motyw wyświetli fragmenty.
Admin
Rintesh Roy
Dziękuję za sugestię wtyczki „Ádvanced Excerpt”. Jest całkiem dobra.
Wsparcie WPBeginner
Glad you found our recommendation helpful
Admin
Khubaib
Dziękuję za rozwiązanie dotyczące fragmentów, wy naprawdę pomagacie społeczności.
Wsparcie WPBeginner
You’re welcome, glad you found our guide helpful
Admin
Temitayo
Proszę. zaawansowane skróty nie działają dla motywu Divi
Wsparcie WPBeginner
Jeśli skontaktujesz się ze wsparciem wtyczki, powinni być w stanie pomóc Ci w przypadku takiego konfliktu.
Admin
Márcio
Nowe wersje edytora postów ukrywają przycisk „dodaj więcej tagów”.
Sposobem, który znalazłem na rozwiązanie problemu, było zainstalowanie wtyczki edytora klasycznego.
Wsparcie WPBeginner
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
Admin
Nancy
Zainstalowałem wtyczkę Advanced Excerpt, wybrałem miejsce na moich postach dla przycisku Read More & upewniłem się, że fragment został zaznaczony w moich opcjach ekranu w rozwijanym polu na górze, ale to nie działa. Mam długie posty na mojej stronie głównej, brak przycisku Read More & nie widzę, jak wtyczka w ogóle coś zmienia. Proszę o pomoc. Dzięki.
Leanna
Czy ten artykuł jest pomocny w przypadku wpisów na stronie, ale czy przenosi się on na zautomatyzowane e-maile wysyłane do subskrybentów po dodaniu nowego wpisu? Obecnie e-maile pokazują cały nowy wpis, nie dając im powodu do odwiedzenia strony.
Theresa Fronius
To było BARDZO pomocne. Próbowałem pierwszych dwóch, które nie pomogły. Ale ostatnie, zainstalowanie wtyczki Advanced Excerpt – TO ZADZIAŁAŁO! Szkoda, że nie znalazłem tego wcześniej, zanim zainwestowałem tyle godzin w próbowanie wszystkiego innego pod słońcem. Dziękuję!
Bexster
To był świetny wpis! Szukałem sposobu na usunięcie podpisów obrazków z podsumowania wpisu – to łatwo rozwiązało problem! Rozglądam się też za tym pluginem, ponieważ potrzebuję przycisku "call to action", który obecnie się nie wyświetla. DZIĘKI!!
Michał - Polska
Dziękuję bardzo. Długo się zastanawiałem, jak rozszerzyć „skrót”. Nawet próbowałem znaleźć to gdzieś w kodzie. Jestem bardzo wdzięczny za tę informację.
Jeff Risley
Dzięki! Bardzo pomocne
Jan
Tworzę bloga na darmowym WordPressie z motywem Sapor i utknąłem, ponieważ nie wiem, jak zmienić zdjęcie, które już było na blogu. Nacisnąłem przycisk w prawym górnym rogu i wybrałem obrazek, który pojawił się nad zdjęciem, które już było. Chcę zmienić to jedno, a nie dodać kolejne, więc czy możesz mi powiedzieć, jak to zrobić (robię to z Sapor)?
Z wyrazami szacunku
John
Jules
Dziękuję bardzo, to było tak pomocne i łatwe do zrozumienia..
Nic Mattson
Chcę całkowicie usunąć automatyczne fragmenty z wyświetlania na niektórych modułach wyświetlania postów. Czy ktoś ma jakieś rady?
Roz
Dziękuję bardzo! Jest to dla mnie pomocne
goleń
Dzięki!! Wtyczka Advanced Excerpt pomogła mi w motywie Twenty Seventeen..
Ernie
Czy możesz mi pomóc usunąć „czytaj dalej” ze stron moich postów. Nawet moja strona z polityką prywatności ma ten irytujący przycisk „czytaj dalej”. Zainstalowałem WP i już miałem ten przycisk. Dzięki!!
Great Ravian
Jak mogę pozwolić na tag lub inne tagi HTML w fragmencie posta bez używania wtyczki?
shubham
jak mogę kontynuować dostosowywanie mojej strony internetowej, którą zostawiłem w połowie na wordpressie działającym z wampem.??
Ihsan
Drogi Autorze,
Czy możesz mi pomóc, jak pozwolić na link (tag) w moim fragmencie posta wtyczki Recent Post Extended? Próbowałem kilku rzeczy – dodając tag w polu fragmentu, próbowałem kilku rzeczy, które znalazłem online przez ostatnie 3 godziny, ale bezskutecznie. Proszę o pomoc.
Dziękuję i pozdrawiam,
Ihsan
Hemang Rindani
WordPress to potężna platforma CMS, która może obsługiwać duże ilości danych za pomocą łatwego w użyciu interfejsu. Na stronie głównej ważne jest, aby zaprezentować ofertę, aby przyciągnąć więcej odwiedzających. WordPress zapewnia fragmenty, które pomagają programiście dodać blok podsumowania do strony internetowej. Rozmiar, kształt i kolor tego bloku można dostosować przez użytkownika. Linki do pełnej treści można umieścić w bloku i zarządzać nimi ręcznie z panelu. Używaj tylko uwierzytelnionych wtyczek, takich jak Advanced Excerpt, które nie naruszają bezpieczeństwa strony internetowej.
Ken Schleimer
Wtyczka jest fajnym pomysłem, ale chciałbym użyć obrazka zamiast tekstu dla opcji „Czytaj więcej” i nie znalazłem łatwego sposobu, aby to osiągnąć.
deuns26
witaj,
trona internetowa zawiera dokładnie ten sam artykuł.
Zastanawiam się, kto ma tworzyć oryginalny artykuł.
Często jest to ten sam artykuł, ale w innym języku.
Maxwell Ifeanyi Anozie
Proszę, pomóż mi dostosować moje konto WordPress. To jest moje konto:
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem na temat różnicy między samodzielnie hostowanym WordPress.org a darmowym blogiem WordPress.com.
Admin
Sue Waterworth
Bardzo doceniam Twoje proste odpowiedzi na to, co dla mnie są złożonymi pytaniami. Dziękuję.