WordPress czasami przycina miniaturki wpisów w sposób, który nie wygląda najlepiej. Automatyczne kadrowanie może odciąć ważne części obrazka. Ręczne przycinanie i edytowanie miniaturek pozwala tworzyć lepsze efekty wizualne.
W tym przewodniku pokażemy, jak przycinać i edytować miniaturki wpisów WordPress. Te wskazówki pomogą zapewnić, że twoje obrazki będą wyglądać idealnie na twojej witrynie.
Ręczna edycja pozwala kontrolować ostrość i kompozycję twojej miniaturki. Dzięki temu twoja treść zawsze wygląda najlepiej.

Dlaczego warto przycinać i edytować miniaturki wpisów WordPress lub wyróżniające się obrazki?
Dodanie miniaturki lub obrazka wyróżniającego to najprostszy sposób na uatrakcyjnienie nowego wpisu na blogu. Z naszego doświadczenia wynika, że dobrze przycięta i odpowiednio edytowana miniaturka ma ogromny wpływ na zaangażowanie użytkowników.
Większość motywów WordPress obsługuje obrazki wyróżniające i wyświetla je w piękny sposób na twojej witrynie. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem eksperta na temat dodawania wyróżniających się obrazków lub miniaturek wpisów w WordPress.
W zależności od motywu, WordPress może automatycznie przyciąć twoją miniaturkę wpisu, czasami odcinając istotne części i pozostawiając słabe wrażenie. Bazując na naszym bogatym doświadczeniu, zalecamy ręczne przycinanie, aby zapewnić najlepsze rezultaty.
Przyjrzyjmy się, jak ręcznie przyciąć miniaturki twojego wpisu WordPress. Podzielimy się również zaawansowanymi wskazówkami dotyczącymi efektywnej edycji miniaturek.
Kadrowanie i edycja miniaturek wpisów z WordPressa
Czy wiesz, że możesz dokonać podstawowej edycji obrazków w WordPressie? Funkcja WordPress “edytuj obrazek” umożliwia przycinanie, obracanie, przerzucanie i skalowanie obrazków.
Jest to przydatne do szybkiej edycji, zwłaszcza gdy nie masz dostępu do bardziej zaawansowanego oprogramowania do edycji obrazków na twoim głównym komputerze.
Aby rozpocząć, otwórz wpis z miniaturką, którą chcesz edytować. Po prawej stronie przewiń w dół do panelu Wyróżniający się obrazek i kliknij obrazek.

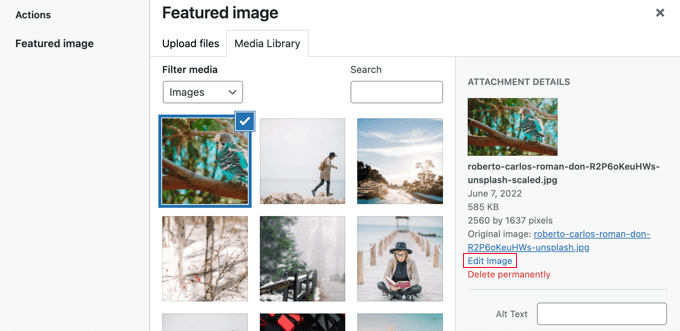
Spowoduje to otwarcie biblioteki multimediów WordPress z wybranym wyróżniającym się obrazkiem. Po prawej stronie znajduje się obszar, w którym można dodać tekst alternatywny, tytuł, podpis i opis twojego obrazka.
U góry, w sekcji “Szczegóły załącznika”, znajduje się odnośnik “Edytuj obrazek”.

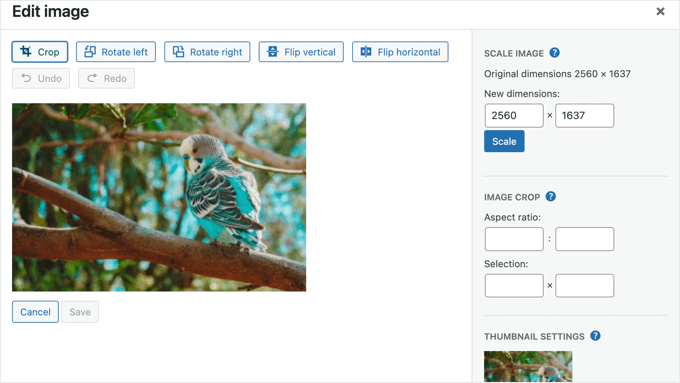
Po kliknięciu odnośnika zostaniesz przeniesiony na stronę “Edytuj obrazek”.
Znajdziesz tu podgląd obrazka, przyciski do kadrowania i edytowania go na różne sposoby, a także kilka innych przydatnych opcji skalowania lub przycinania obrazka.

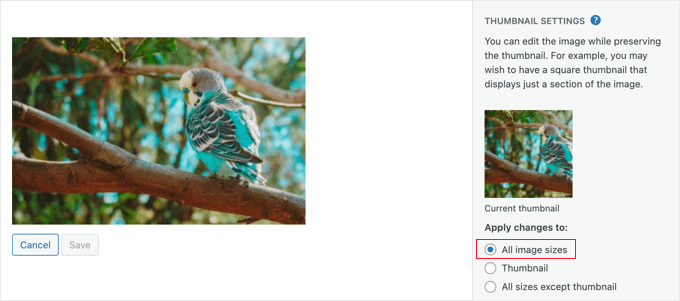
Najpierw należy zapoznać się z sekcją “Ustawienia miniaturek”. Tutaj możesz wybrać, czy chcesz zastosować twoje zmiany do wszystkich rozmiarów obrazków, tylko do miniaturki, czy do wszystkich rozmiarów z wyjątkiem miniaturki.
Pamiętaj, że to ustawienie miniaturki dotyczy najmniejszego rozmiaru obrazu utworzonego przez WordPress dla tego obrazka, na przykład podczas korzystania z bloku “Najnowsze wpisy”. To nie to samo, co wyróżniający się obrazek lub miniaturka wpisu.

Ustawienia te umożliwiają utworzenie jednej wersji obrazka dla twojego obrazka wyróżniającego lub miniaturki wpisu, a drugiej dla małej miniaturki.
W tym poradniku pozostaniemy przy domyślnej opcji “Wszystkie rozmiary obrazków”.
Kadrowanie miniaturek wpisów w WordPressie
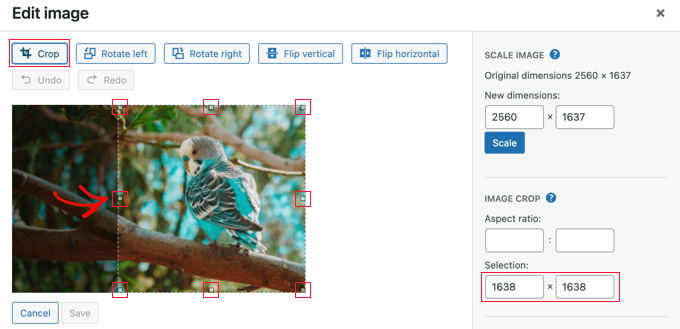
Aby przyciąć obrazek, należy kliknąć przycisk “Przytnij” w górnej części ekranu.
Na każdym rogu i krawędzi obrazka widoczne będą teraz uchwyty. Możesz przeciągnąć te uchwyty, aby wybrać część obrazka, która ma pozostać po przycięciu.

Podczas przeciągania uchwytów można obserwować pola “Wybór” po prawej stronie pod “Kadrowanie obrazka”, aby monitorować wymiary, do których obrazek zostanie przycięty.
Po zakończeniu wystarczy ponownie kliknąć przycisk “Przytnij”, aby przyciąć obrazek.

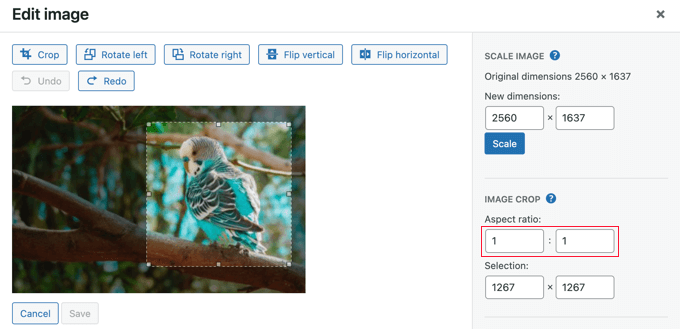
Częstym powodem przycinania miniaturki wpisu w WordPressie jest upewnienie się, że ma ona prawidłowe proporcje dla twojego motywu, takie jak 1:1 (Square) lub 16:9. Możesz użyć ustawień “Współczynnik proporcji”, aby ułatwić wybór obszaru o prawidłowych proporcjach.
Po prostu wpisz proporcje obrazu, których potrzebujesz, a twój wybór zostanie zachowany w tych proporcjach.
Na przykład, wpiszemy współczynnik proporcji 1:1, aby zapewnić kwadratowy obrazek. Po przeciągnięciu myszą nad obrazkiem, jego kształt zawsze będzie kwadratowy.

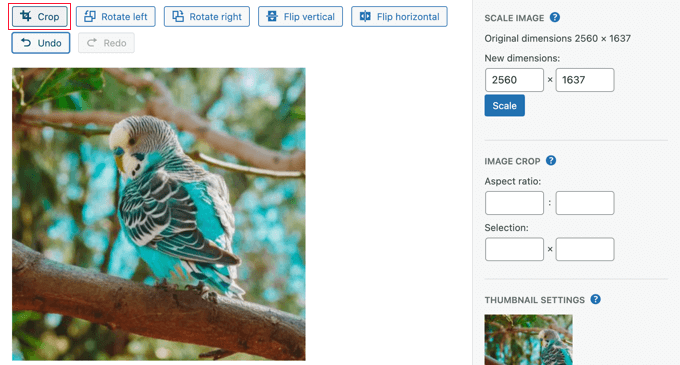
Gdy wybór będzie zadowalający, ponownie kliknij przycisk “Przytnij”.
Następnie należy kliknąć przycisk “Zapisz”, aby zapisać zmieniony obrazek.
Skalowanie miniaturek wpisów w WordPressie
Ważne jest, aby nie używać zbyt dużych obrazków, ponieważ może to mieć wpływ na wydajność twojej witryny internetowej. Możesz dowiedzieć się więcej z naszego przewodnika na temat optymalizacji obrazków pod kątem wydajności strony internetowej.
Gdy importujesz zdjęcie z telefonu lub aparatu cyfrowego, będzie ono miało bardzo wysoką rozdzielczość. Zmniejszenie wymiarów zdjęcia do bardziej rozsądnych sprawi, że będzie się ono szybciej wczytywało.
Nasz obrazek ma rozdzielczość 2560×1637 pikseli, czyli większą niż potrzebujemy do miniaturki wpisu. Jednak wpisując w pierwszym polu “Scale Image” możemy zmniejszyć go do szerokości 1200 pikseli.

Powiadomienie o automatycznej zmianie wysokości obrazka w celu zachowania jego proporcji.
Następnie kliknij przycisk “Skaluj”, aby zmienić rozdzielczość obrazka. Następnie pamiętaj, aby kliknąć przycisk “Zapisz”, aby zapisać twoje zmiany.
Należy pamiętać, że w WordPressie można skalować obrazek tylko w dół. Nie można powiększyć obrazu poprzez zwiększenie jego wymiarów.
Można jednak użyć innego oprogramowania do edycji obrazu, aby powiększyć obrazek bez utraty jakości.
Obracające się miniaturki wpisów WordPress
Jeśli twoja miniaturka wpisu wygląda źle, ponieważ jest obrócona na bok, możesz to poprawić za pomocą edytora obrazków WordPress.
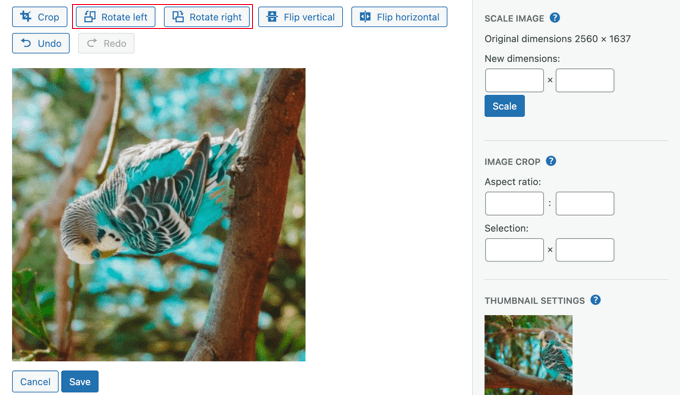
Znajdziesz tu dwa przyciski do obracania twojego obrazka. “Obróć w lewo” obróci go w kierunku przeciwnym do ruchu wskazówek zegara, a “Obróć w prawo” obróci go w kierunku zgodnym z ruchem wskazówek zegara.

Upewnij się, że kliknąłeś przycisk “Zapisz”, aby zapisać twoje zmiany.
Przerzucanie miniaturek wpisów w WordPressie
Twój obrazek można również odwrócić. Jest to przydatne na przykład wtedy, gdy na obrazku znajduje się napis, który wygląda na odwrócony.
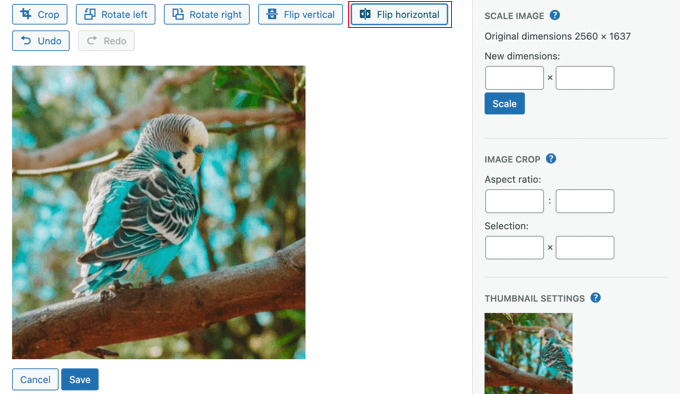
Kliknięcie przycisku “Odwróć w poziomie” spowoduje natychmiastowe utworzenie lustrzanego obrazka.

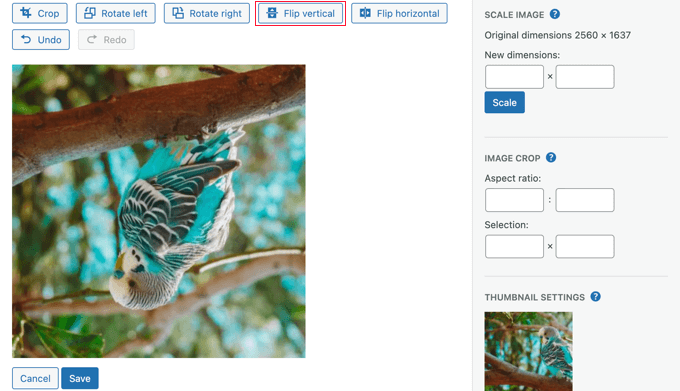
Kliknięcie przycisku “Odwróć w pionie” spowoduje odwrócenie obrazka do góry nogami.
Po zakończeniu możesz zapisać twoje zmiany, klikając przycisk “Zapisz”.

Przywracanie miniaturek wpisów w WordPressie
WordPress zachowuje kopię oryginalnego obrazka podczas zapisywania zmian w obrazku. Możesz przywrócić ten obrazek w dowolnym momencie.
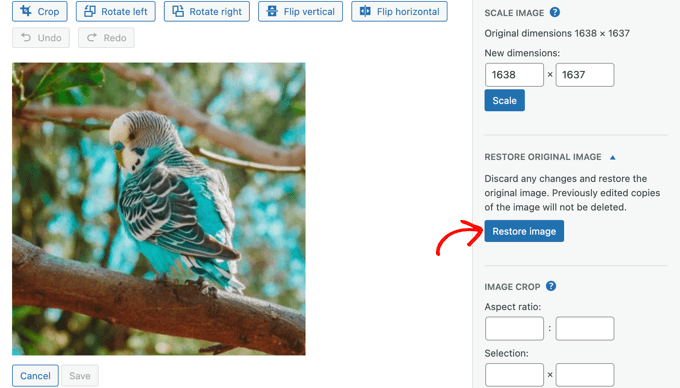
Po prostu wróć do ekranu “Edycja obrazka” WordPressa, a zobaczysz nowy panel oznaczony jako “Przywróć oryginalny obrazek”.

Aby rozwinąć tę sekcję, należy kliknąć przycisk strzałki w dół. Zobaczysz teraz przycisk “Przywróć obrazek”.
Po kliknięciu tego przycisku wszystkie twoje zmiany zostaną usunięte, a oryginalny obrazek zostanie przywrócony.

W tym przypadku nie musisz zapisywać swoich zmian, ponieważ obrazek został już przywrócony.
Kadrowanie i edycja miniaturek WordPress na twoim komputerze
Chociaż edytor obrazków WordPress jest przydatny, zwykle łatwiej jest przycinać i edytować je za pomocą oprogramowania do edycji obrazków innych firm na twoim komputerze.
Adobe Photoshop to najwyższej klasy aplikacja do tworzenia i edycji obrazków.
To więcej niż potrzeba do edycji miniaturki wpisu, ale jest to dobra opcja, jeśli jesteś z nią zaznajomiony i jest już zainstalowana na twoim komputerze.
Alternatywnie, można również skorzystać z jednej z wielu niedrogich alternatyw Photoshopa. Affinity Photo, Pixelmator Pro i GIMP oferują wszechstronne narzędzia do kadrowania i edycji obrazków.
Trzecią opcją jest skorzystanie z przeglądarki zdjęć. Aplikacje te są łatwe w użyciu i często posiadają podstawowe funkcje kadrowania i edycji. Kilka dobrych darmowych opcji to:
- Irfanview dla Windows (bezpłatny)
- AplikacjaZdjęcia jest wbudowana w system operacyjny Windows (bezpłatna).
- Zdjęcia Apple dla komputerów Mac (bezpłatne w systemie macOS)
Chociaż narzędzia te są podobne, działają na różne sposoby. Po wybraniu aplikacji należy zapoznać się z jej narzędziami.
Dla przykładu, oto zrzut ekranu z narzędzia kadrowania Affinity Paint.

Tworzenie miniaturek wpisów na blogu i obrazków wyróżniających od podstaw
Wielu początkujących ma trudności ze znalezieniem obrazków, które mogliby wykorzystać na swoich blogach.
Nie można po prostu pobierać obrazków z wyszukiwarki Google, ponieważ mogą one być chronione prawami autorskimi, a użytkownik może naruszać prawa ich twórców.
Na szczęście istnieje kilka miejsc, w których można znaleźć obrazki wolne od praw autorskich.
Po znalezieniu obrazka można go edytować na komputerze, aby dopasować go do rozmiarów obrazków wyróżniających twojego motywu.
Alternatywnie, możesz także użyć narzędzi AI do generowania obrazków dla twoich wpisów na blogu i wyróżniających się obrazków.
Aby uzyskać więcej informacji, zapoznaj się z naszym wyborem najlepszych narzędzi do tworzenia lepszych obrazków do twoich wpisów na blogu (wiele z nich jest darmowych).
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się przycinać i edytować miniaturki wpisów WordPress. Możesz również dowiedzieć się, jak utworzyć formularz kontaktowy w WordPress lub sprawdzić naszą listę najlepszych wtyczek do mediów społecznościowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Javier
It is possible to do this without a plugin?
WPBeginner Support
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Admin
NIcole
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb
I downloaded, but when I crop, I’m only seeing a “crop” button; not a “crop and save” … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan
Is there any way to modify the default image size options on the plugin?
Umer
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..