Czy jesteś sfrustrowany niskim wskaźnikiem wypełniania formularzy? Jeśli tak, to nie jesteś sam. 🙌
Wielu właścicieli witryn internetowych zmaga się z gromadzeniem informacji o użytkownikach, ponieważ długie formularze odstraszają ich odwiedzających.
To właśnie tam pola rozwijane mogą przyjść na ratunek!
Pola rozwijane upraszczają twoje formularze, prezentując użytkownikom jasne, łatwe do wyboru opcje. Zamiast wpisywać rodzaj odpowiedzi, użytkownicy mogą szybko wybierać z listy.
Ta prosta zmiana może sprawić, że cały proces będzie szybszy i bardziej przyjazny dla użytkownika. W rezultacie możesz znacznie zwiększyć swoją ocenę wypełniania formularzy. 📈
W tym artykule pokażemy dokładnie, jak tworzyć formularze WordPress z polami rozwijanymi.

Czym są pola rozwijane i dlaczego warto z nich korzystać?
Pole rozwijane pozwala użytkownikom wybrać jedną opcję z listy różnych wariantów. Użytkownicy mogą po prostu kliknąć pole, aby zobaczyć wszystkie rozwijane opcje.
Jako właściciel witryny internetowej możesz używać rozwijanych pól do tworzenia formularzy internetowych, takich jak zapisy do newslettera e-mail, formularze kontaktowe, formularze rejestracji na wydarzenia lub formularze zamówień produktów.
Pola rozwijane mogą poprawić skuteczność twojego formularza. Oto kilka ich zalet:
- Spójność. Ustawiona lista opcji zapewnia spójność zebranych danych i zapobiega wprowadzaniu nieprawidłowych wpisów. Dzięki temu analiza danych jest dokładniejsza.
- Pola dynamiczne. Pola rozwijane ułatwiają ustawianie logiki warunkowej. Ustawiona lista opcji pozwala wyświetlać dodatkowe pola na podstawie wyboru użytkownika bez zbędnych przeszkód.
- Zmniejszona długość formularza. Połączenie wielu opcji w kompaktowe menu rozwijane sprawia, że twój formularz wygląda mniej onieśmielająco. Może to skutkować lepszym doświadczeniem użytkownika.
Biorąc to pod uwagę, przyjrzyjmy się, jak tworzyć formularze z polami rozwijanymi w WordPress. Oto krótki przegląd kroków, które omówimy w tym poradniku:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Zaczynajmy!
Krok 1: Instalacja najlepszej wtyczki formularza kontaktowego
WPForms to najlepsza wtyczka do formularzy kontaktowych dla WordPress. Posiada ponad 2000 szablonów, które pomagają tworzyć formularze za pomocą zaledwie kilku kliknięć.
W WPBeginner używamy WPForms do tworzenia naszych formularzy kontaktowych, corocznych ankiet użytkowników i wniosków o migrację i nie moglibyśmy być bardziej zadowoleni!
Zamierzasz poznać wszystkie jego funkcje w naszej pełnej recenzji WPForms.

Uwagi: WPForms Lite posiada funkcję rozwijanego pola. Zalecamy jednak zakup wersji premium wtyczki, abyś mógł ustawić logikę warunkową i poprawić komfort użytkowania twojego formularza.
Dobra wiadomość jest taka, że czytelnicy WPBeginner otrzymują specjalne 50% zniżki, korzystając z kuponu WPForms: SAVE50.
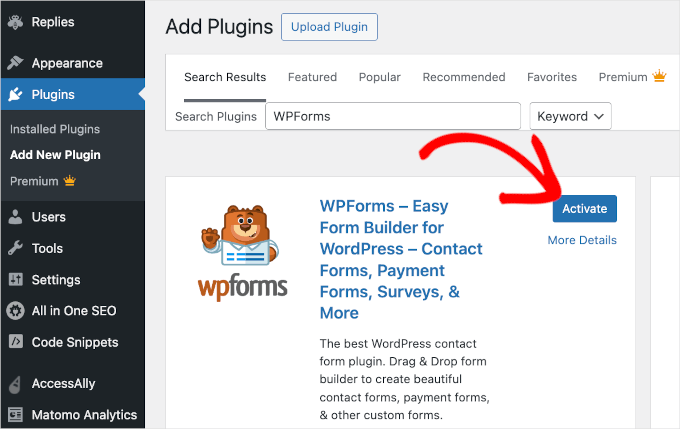
Zainstalujmy więc i włączmy wtyczkę WPForms. Możesz udać się do Wtyczki ” Utwórz nową wtyczkę z twojego kokpitu WordPress.
Na następnym ekranie można użyć przycisku wyszukiwania, aby znaleźć wtyczkę WPForms. Po jej znalezieniu można kliknąć “Zainstaluj wtyczkę”, a następnie “Włącz”.

Aby uzyskać szczegółowe instrukcje, możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress.
Krok 2: Tworzenie nowego formularza przy użyciu WPForms
Po włączaniu, powinieneś zobaczyć menu WPForms w twoim obszarze administracyjnym WordPress, jak poniżej:

Teraz będziesz mógł uzyskać dostęp do interfejsu kreatora WPForms i tworzyć formularze z polami rozwijanymi.
Aby rozpocząć tworzenie nowego formularza, można przejść do WPForms “ Add New.

Teraz zobaczysz panel “Konfiguracja” w kreatorze formularzy WPForms. W tym panelu pierwszą rzeczą, którą musisz zrobić, jest nadanie nazwy twojemu formularzowi.
Na przykład, możesz wpisać “Simple Contact Form” lub po prostu “Contact Form” w polu “Name Your Form”.

Gdy to zrobisz, nadszedł czas, aby wybrać szablon.
Aby użyć szablonu formularza, wystarczy najechać kursorem na wybrany szablon i kliknąć “Użyj szablonu”. W tym przykładzie użyjemy “Prostego formularza kontaktowego”.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym szczegółowym przewodnikiem na temat tworzenia formularza kontaktowego w WordPress.
Krok 3: Dodanie pola rozwijanego do twojego formularza
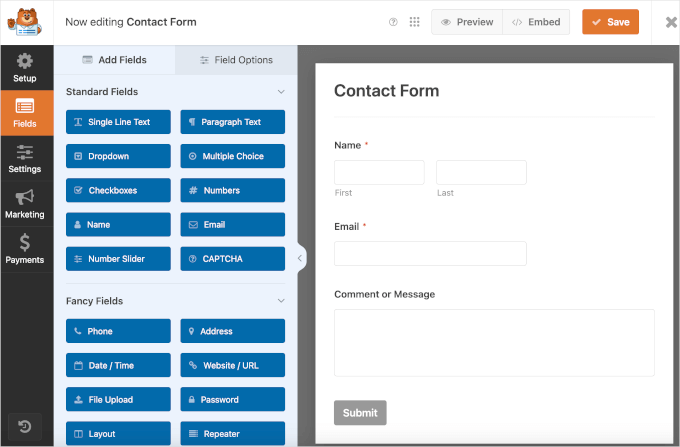
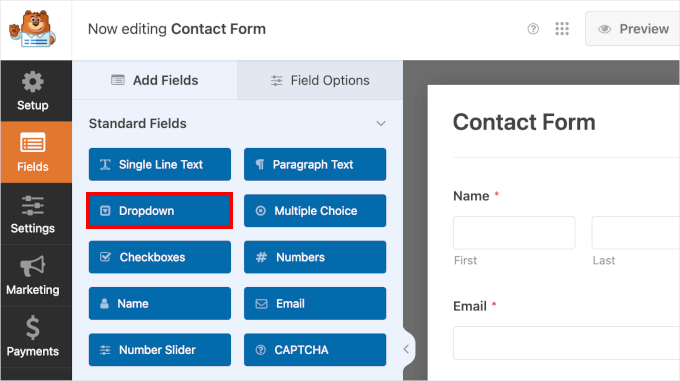
Po zakończeniu procesu konfiguracji zostaniesz przekierowany do kreatora formularzy, gdzie po lewej stronie znajduje się lista pól, a po prawej podgląd na żywo.

Teraz chcemy dodać rozwijane pole do naszego formularza kontaktowego.
Wystarczy przeciągnąć “Dropdown” i upuścić go po prawej stronie formularza.

Uwagi: Wszystkie pola z kategorii “Pola standardowe” są dostępne w WPForms Lite. Możesz więc bezpłatnie tworzyć formularze z polami wielokrotnego wyboru lub dodawać CAPTCHA do formularzy logowania i rejestracji.
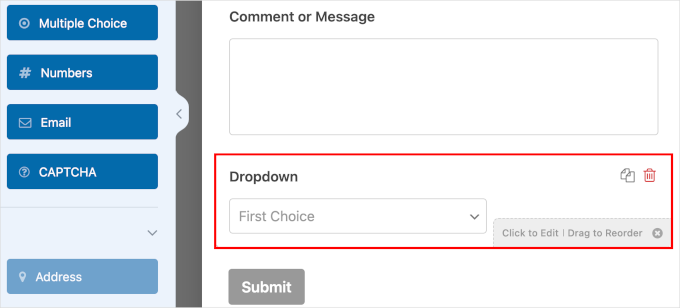
Po prawej stronie panelu zobaczysz rozwijane pole twojego formularza kontaktowego. Możesz najechać kursorem na pole, aby uzyskać dostęp do jego ustawień, które obejmują:
- Przycisk kopiowania
- Przycisk usunięcia
- Instrukcja “Kliknij, aby edytować
- Instrukcja “Przeciągnij, aby zmienić kolejność

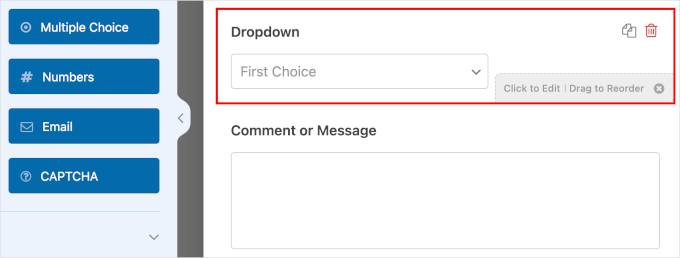
Korzystając z funkcji przeciągnij i upuść, przenieśmy pole rozwijane nad “Komentarz lub wiadomość”.
Umieszczając pole akapitu “Komentarz lub wiadomość” tuż przed przyciskiem przesyłania, zapewniasz lepszy przepływ procesu wypełniania formularza. Sprawia to również, że twoje rozwijane pole jest bardziej widoczne, dzięki czemu użytkownicy go nie przeoczą.

Krok 4: Konfigurowanie menu rozwijanych z opcjami i logiką warunkową
W tym kroku ustawisz etykietę, opcje i opis twojego pola rozwijanego. Twoja lista opcji powinna być zgodna z rodzajem formularza. Ponieważ tworzymy formularz kontaktowy, zaoferujmy opcję subskrypcji newslettera.
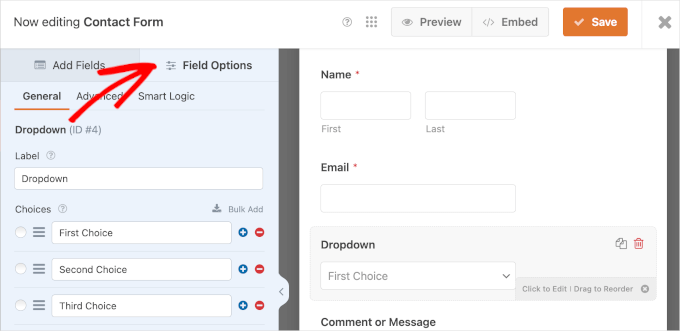
Kliknij twoje rozwijane pole, a następnie przejdź do “Opcji pola”.

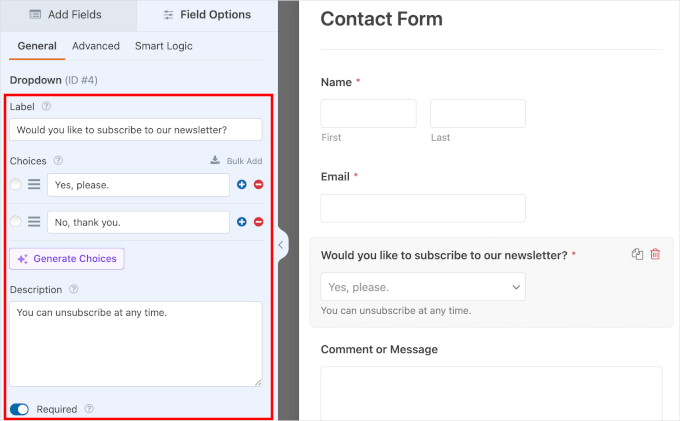
Na karcie “Ogólne” wypełnij niezbędne dane:
- Etykieta. W polach rozwijanych etykiety są zazwyczaj pytaniami. Jako przykładu użyjemy “Czy chcesz zapisać się do naszego newslettera?”.
- Wybory. Dodajmy “Tak, proszę” i “Nie, dziękuję”.
- Opis. W tym polu można pozostawić opcję “Możesz zrezygnować z subskrypcji w dowolnym momencie”.
- Wymagane. Przełącz tę opcję, aby wymagać od odwiedzających wypełnienia tego pola.

Następnie ustawmy logikę warunkową.
Logika warunkowa oznacza podejmowanie decyzji za pomocą instrukcji “if” i “then”. Gdy jest używana w formularzach, decyduje, co stanie się dalej na podstawie odpowiedzi udzielonej przez użytkownika.
Konfigurowanie logiki warunkowej ułatwia wypełnianie formularzy. Pokazując tylko odpowiednie opcje w oparciu o poprzednie wybory, twój formularz nie przytłacza użytkowników niepotrzebnymi wyborami.
W tym przykładzie wyświetlimy dodatkowe pole, jeśli użytkownicy wybiorą opcję “Tak, proszę”. Pozwolimy subskrybentom wybrać, jak często chcieliby otrzymywać e-maile promocyjne.
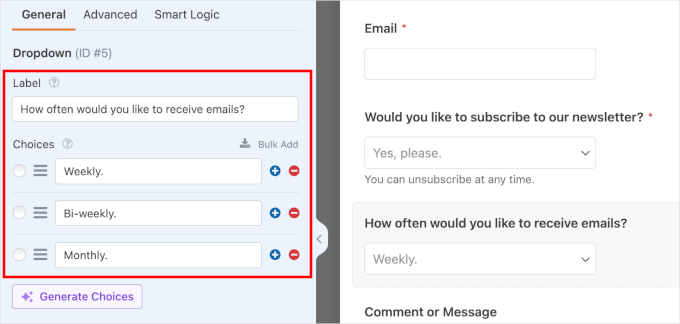
Wcześniej musisz przygotować nowe pole. Wróć do karty “Add Fields” i kliknij “Dropdown” lub inny rodzaj pola. Następnie uzupełnij szczegóły nowego pola.
Oto przykład:

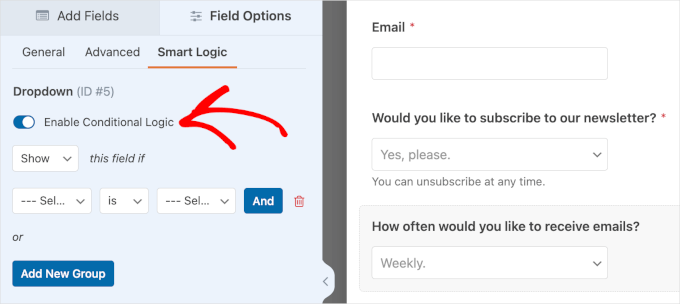
Teraz, gdy nowe pole jest gotowe, kliknij je i przejdź do karty “Smart Logic”.
W tym miejscu można włączyć logikę warunkową, przełączając opcję “Włącz logikę warunkową”.

Po włączaniu możesz skonfigurować logikę warunkową dla twojego nowego pola.
Zacznij od wybrania opcji “Pokaż” lub “Ukryj” nowe pole. Następnie wybierz istniejące pole i dane wejściowe użytkownika.
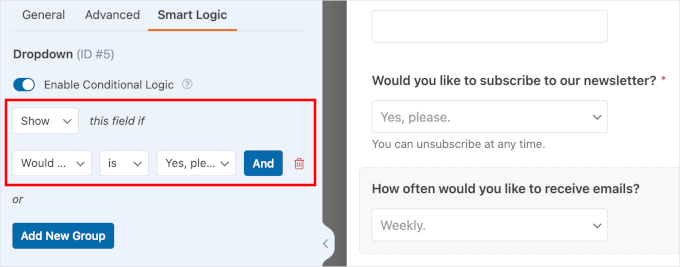
Oto nasza konfiguracja: “Pokaż” to pole, jeśli “Czy chcesz zapisać się do naszego newslettera” ma wartość “Tak, proszę”.

Porada eksperta: Chcesz dodać użytkowników bezpośrednio do twojej listy mailingowej? Zapoznaj się z naszym poradnikiem na temat tworzenia listy mailingowej w WordPress.
Krok 5: Personalizacja twoich powiadomień o formularzach i potwierdzeń
Czas spersonalizować twój nowy formularz.
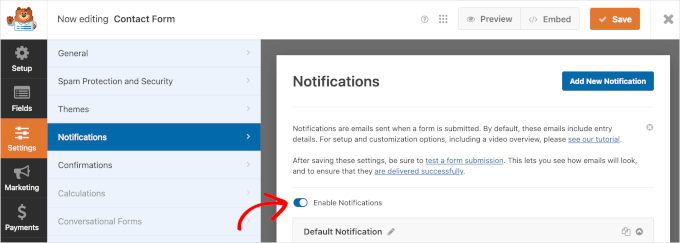
Możesz zacząć od ustawienia powiadomień e-mail za każdym razem, gdy nowy użytkownik prześle formularz. Przejdź do Ustawienia ” Powiadomienia i włącz opcję “Włącz powiadomienia”.

Następnie przejdź przez domyślne szczegóły powiadomień twojego formularza poniżej przełącznika.
Niektóre wpisy w polu “Domyślne powiadomienie” mają “Inteligentny tag”. Tag ten zakłada między innymi, gdzie mają być wysyłane powiadomienia o przesłaniu formularza. To powiedziawszy, możesz dostosować ustawienia w zależności od twoich potrzeb.
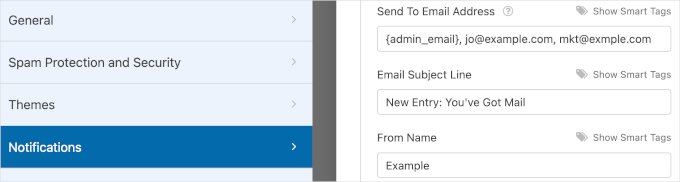
Na przykład pole “Adres e-mail wysłany do” ma “inteligentny tag” {admin_email}. Domyślnie będzie to e-mail administratora twojej witryny WordPress. Tak więc wszelkie powiadomienia o przesłaniu formularza trafią do skrzynki odbiorczej e-mail administratora.
Możesz dodać więcej odbiorców, takich jak Twój specjalista ds. e-mail marketingu. Pamiętaj tylko, aby oddzielić każdy e-mail przecinkiem.
Jeśli chcesz dowiedzieć się, jak wysłać twój e-mail z formularzem do wielu osób lub różnych działów, przeczytaj nasz przewodnik na temat tworzenia formularza kontaktowego z wieloma odbiorcami.
Następnie, domyślna kopia “Linii tematu e-maila” to “Nowy wpis: Twój formularz”. Możesz jednak zmienić wiersz tematu według twoich upodobań, o ile jest on łatwy do zidentyfikowania.
Użytkownicy, którzy prześlą formularz, powinni otrzymać powiadomienie w swoim e-mailu. Pole “From Name” pozwala użytkownikom dowiedzieć się, kto wysyła e-mail z powiadomieniem.

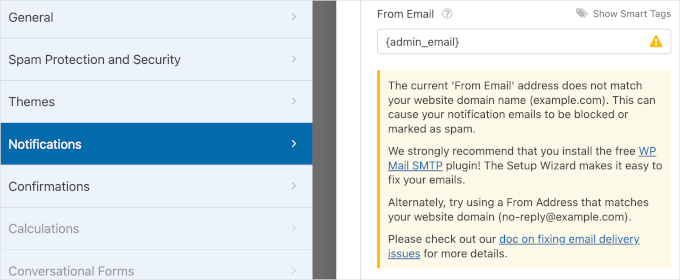
Kolejnym polem jest “Od e-mail”, a “tag inteligentny” dla tego pola to {admin_email}.
Przy tym domyślnym ustawieniu użytkownicy będą otrzymywać powiadomienia e-mail z adresu e-mail administratora twojej witryny.
Podświetlona część informuje, że adres e-mail administratora twojej witryny znajduje się w innej domenie, na przykład @gmail.com. Może to prowadzić do problemów z dostarczalnością, takich jak wiadomości e-mail trafiające do skrzynki “Spam”.
Możesz przeczytać nasz przewodnik na temat konfiguracji WP Mail SMTP, aby upewnić się, że twoje e-maile trafią do skrzynek odbiorczych czytelników.

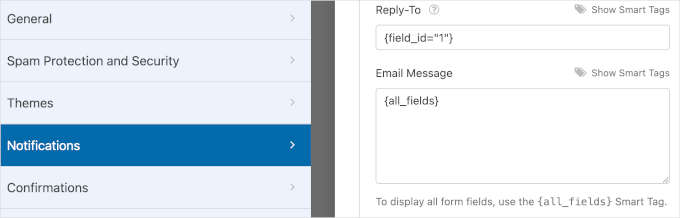
W przypadku każdego wysłanego e-maila z powiadomieniem odbiorca ma również możliwość udzielenia na niego odpowiedzi.
W polu “Reply-To” można ustawić, który adres e-mail będzie otrzymywał odpowiedzi użytkowników. Inteligentny tag tego pola to {field_id=”1″}. Oznacza to, że odpowiedzi użytkowników będą trafiać na ten sam adres e-mail, który znajduje się w polu “From Email”.
Wreszcie, pole “Wiadomość e-mail” ma tag {all_fields} “Smart Tag”. Twoja wiadomość e-mail będzie więc zawierać pola formularza wraz z odpowiedziami użytkowników.

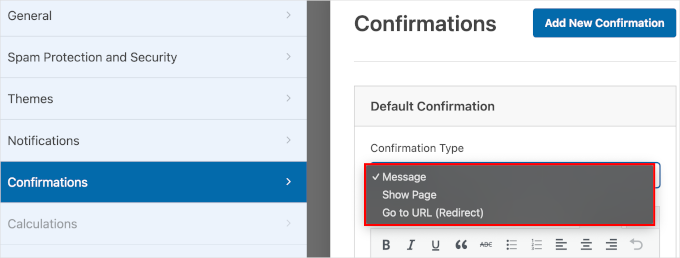
Po zakończeniu konfigurowania własnych powiadomień przejdź do sekcji “Potwierdzenia”. W tej sekcji skonfigurujesz sposób wyświetlania potwierdzenia po przesłaniu formularza.
Po pierwsze, możesz wybrać “Wiadomości”, “Pokaż stronę” lub “Przejdź do adresu URL (przekierowanie)” jako twój rodzaj potwierdzenia.

Jeśli jako rodzaj potwierdzenia wybierzesz “Wiadomość”, wyświetlony zostanie komunikat potwierdzający, aby poinformować użytkowników o otrzymaniu przesłanych przez nich formularzy.
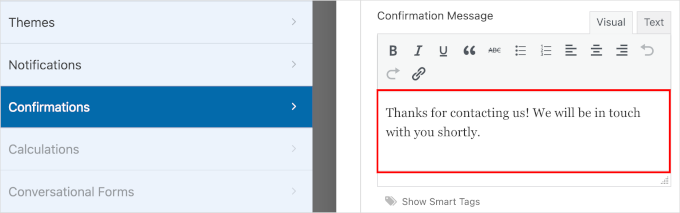
W przypadku tego rodzaju potwierdzenia możesz edytować domyślną wiadomość, aby pasowała do twojej marki. Przejdź do pola “Wiadomość potwierdzająca” i wpisz własną wiadomość w polu tekstowym.

Jeśli wybierzesz opcję “Pokaż stronę”, będziesz musiał wybrać istniejącą stronę w twojej witrynie internetowej WordPress. Jeśli wybierzesz opcję “Przejdź do adresu URL (przekieruj)”, wstawisz adres URL strony.
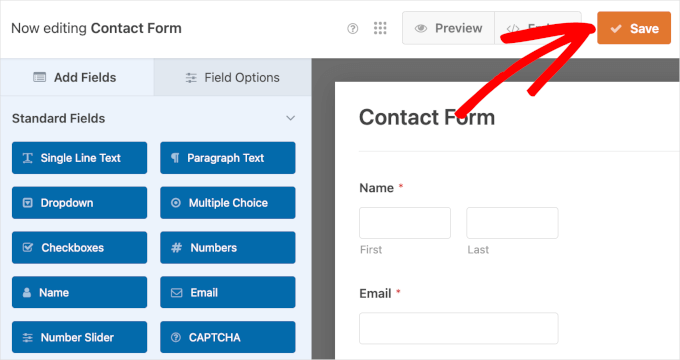
Zanim przejdziesz do następnego kroku, kliknij “Zapisz”, aby nie utracić twoich postępów.

Po wykonaniu tej czynności jesteś gotowy do wyświetlenia twojego nowego formularza na witrynie WordPress.
Krok 6: Osadzanie twojego formularza w WordPressie
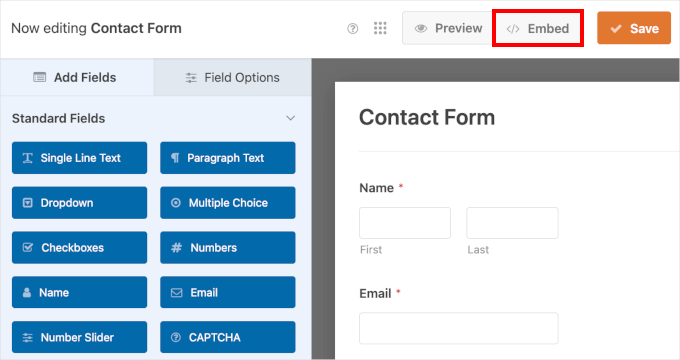
Aby wyświetlić twój nowy formularz na witrynie WordPress, możesz użyć kreatora “Osadzanie” w kreatorze formularzy WPForms.

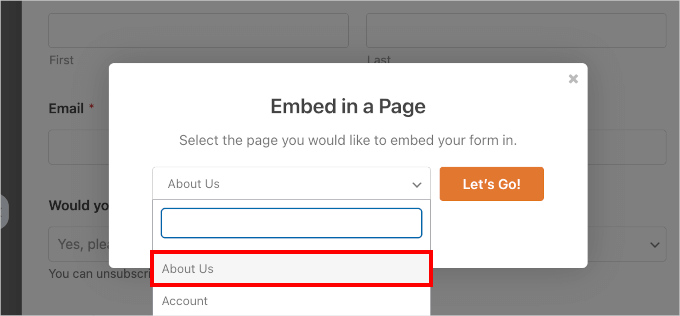
Spowoduje to wyświetlenie wyskakującego okna “Osadzanie na stronie”. Możesz w nim wybrać opcję “Wybierz istniejącą stronę” lub “Utwórz nową stronę”, w zależności od tego, która opcja jest dla Ciebie odpowiednia.
W tym przykładzie wybierzmy “Wybór istniejącej strony”.

Następnym krokiem jest wybranie strony, na której chcesz wyświetlić twój nowy formularz.
Wystarczy kliknąć listę rozwijaną i wybrać istniejącą stronę internetową. Gdy to zrobisz, kliknij “Let’s Go!”.

Spowoduje to przekierowanie do edytora bloków WordPress.
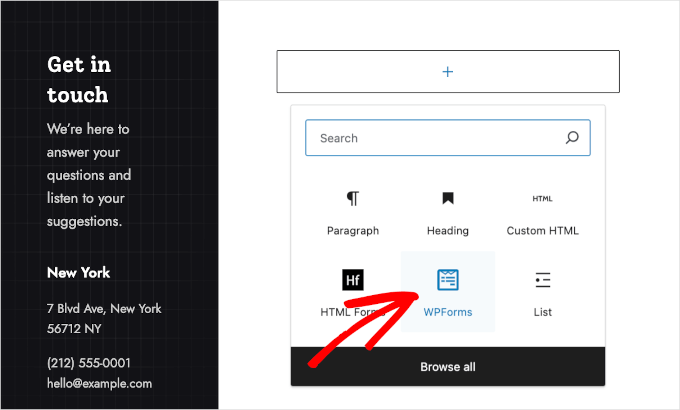
W tym miejscu należy kliknąć przycisk “+”, aby dodać blok WPForms.
Możesz wpisać “WPForms” w pasku wyszukiwania i powinieneś zobaczyć blok WPForms w wynikach wyszukiwania.
Kliknij, aby ją dodać.

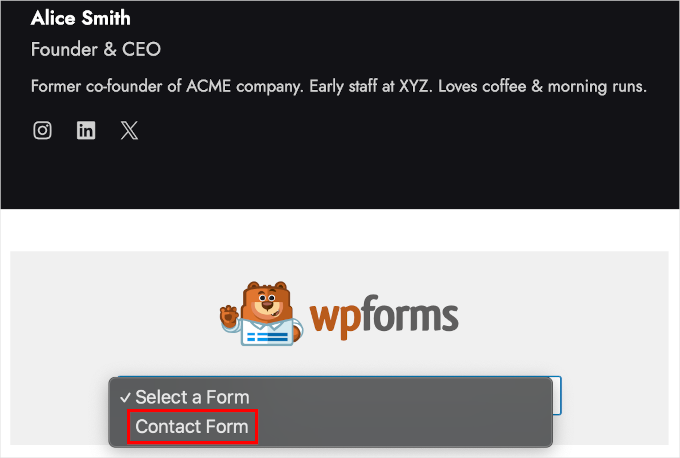
Po dodaniu bloku WPForms, na twojej stronie pojawi się rozwijane menu.
Wystarczy kliknąć menu rozwijane i wybrać formularz z listy. Wybierzmy “Formularz kontaktowy”, ponieważ jest to formularz, który właśnie utworzyliśmy.

Krok 7: Opublikowanie nowego formularza na twojej witrynie WordPress
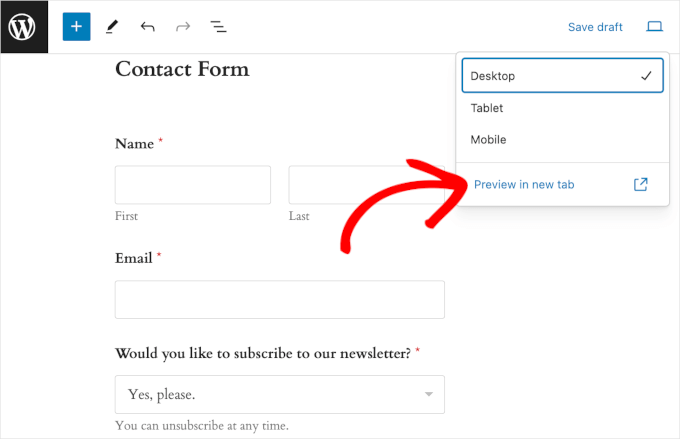
Na tym ostatnim etapie podglądnijmy formularz przed opublikowaniem, aby upewnić się, że wszystko wygląda idealnie. W edytorze bloków WordPress kliknij Zobacz ” Podgląd w nowej karcie.

Jeśli chcesz, możesz również wyświetlić podgląd formularza na tablecie i urządzeniu mobilnym. Wystarczy kliknąć Zobacz ” Tablet lub Mobile ” Podgląd w nowej karcie.
Wreszcie, jeśli nie są potrzebne żadne dalsze korekty, możesz przejść dalej i nacisnąć “Aktualizuj”.
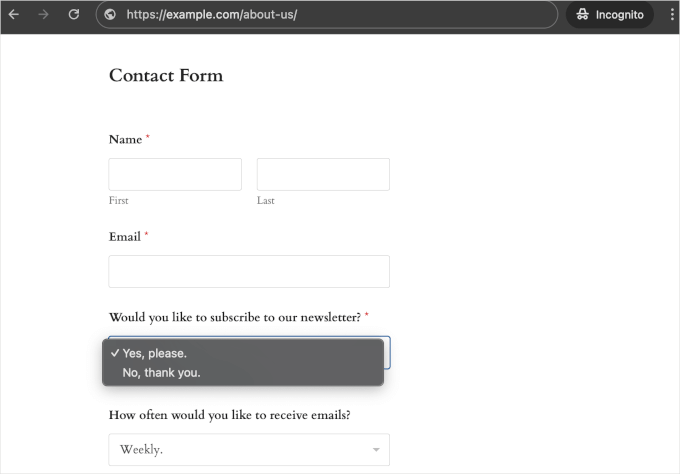
Gratulacje! Udało ci się utworzyć nowy formularz kontaktowy z rozwijanymi polami na twojej witrynie internetowej WordPress.
Oto jak to wyglądało na naszej demonstracyjnej witrynie internetowej:

Dodatkowa wskazówka: Kreatywne sposoby wykorzystania pól rozwijanych
Wiesz, co jest niesamowitego w polach rozwijanych? Są one o wiele bardziej wszechstronne, niż większość ludzi sądzi!
Po latach budowania witryn internetowych odkryliśmy kilka naprawdę sprytnych sposobów korzystania z rozwijanych menu, które wykraczają poza zwykłe formularze kontaktowe. Oto niektóre z naszych ulubionych kreatywnych przypadków użycia, z których można czerpać inspirację:
🛍️ Konfiguratory produktów – pozwala klientom dostosować własne produkty, takie jak “Wybierz twój kolor”, “Wybierz rozmiar” lub “Wybierz wykończenie”. Jest to idealne rozwiązanie dla stron produktów WooCommerce lub własnych formularzy zamówień.
📅 Planowanie spotkań – małe firmy lub witryny internetowe z usługami mogą korzystać z kaskadowych menu rozwijanych dla dat i przedziałów czasowych. Jest to szczególnie przydatne w przypadku systemów rezerwacji lub zapytań o konsultacje.
🗺️ Usługi oparte na lokalizacji – Możesz dodać rozwijane listy wyboru kraju, stanu i miasta, osadzając mapy w twoich formularzach. Może to być bardzo przydatne w przypadku usług dostawczych lub katalogów lokalnych firm.
✏️ Quiz Forms – Dropdowns są również idealne do pytań wielokrotnego wyboru. Jeśli prowadzisz kurs online, możesz użyć tych pól, aby wszystko było uporządkowane i zorganizowane!
Przede wszystkim zawsze możesz jeszcze bardziej dostosować i stylizować swoje formularze WordPress, tak aby komponowały się z projektem twojej witryny internetowej.
Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się tworzyć formularze WordPress z polami rozwijanymi. Następnie możesz chcieć dowiedzieć się, jak używać formularza kontaktowego do rozwijania twojej listy mailingowej i naszego ostatecznego przewodnika po korzystaniu z formularzy WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.