Utworzenie formularza WordPress z opcjami płatności to sprytny sposób na akceptowanie płatności bez konieczności konfigurowania pełnego sklepu internetowego. Jest to idealne rozwiązanie dla właścicieli małych firm, freelancerów lub każdego, kto szuka prostego i skutecznego rozwiązania.
Jednak pierwsze kroki mogą wydawać się przytłaczające, zwłaszcza jeśli nie masz pewności, od czego zacząć. Widzieliśmy, jak właściciele witryn internetowych utknęli, zastanawiając się, jak obsługiwać takie rzeczy, jak dostosowane kwoty płatności, płatności cykliczne, a nawet zbieranie odpowiednich danych od klientów.
Podczas naszego ponad 16-letniego doświadczenia natknęliśmy się na niezawodne narzędzia, które ułatwiają ten proces: WPForms i WP Simple Pay. W tym artykule poprowadzimy Cię krok po kroku, jak łatwo stworzyć formularz WordPress z opcjami płatności.

Dlaczego warto tworzyć formularze WordPress z opcjami płatności?
Jeśli chcesz stworzyć prosty formularz z własnymi opcjami płatności, nie musisz tworzyć pełnego sklepu internetowego. Wtyczki e-handlu, takie jak Easy Digital Downloads i WooCommerce, mogą być zbyt wszechstronne, jeśli sprzedajesz tylko kilka przedmiotów lub musisz akceptować niestandardowe kwoty od każdego klienta.
W niektórych przypadkach stworzenie prostego formularza płatności jest znacznie lepszym rozwiązaniem niż korzystanie z dedykowanej wtyczki e-handel.
Na przykład, na witrynie internetowej organizacji non-profit, możesz dać odwiedzającym możliwość przekazania darowizny podczas wypełniania formularza zgłoszeniowego wolontariusza.
Niektórzy właściciele witryn internetowych lubią przyjmować opcjonalne wskazówki od odwiedzających, którzy zwracają się do nich o pomoc.
Możesz też zaoferować cyfrowe pobieranie z systemem “płać ile chcesz”, w którym odwiedzający wybierają, ile chcą zapłacić za produkt lub usługę.
Widzieliśmy również witryny internetowe WordPress oferujące produkty do bezpłatnego pobrania, jednocześnie dając odwiedzającym opcję zapłaty za aktualizację premium lub dodatkową treść.
Uwaga: Będziesz musiał włączyć HTTPS/SSL na swojej witrynie internetowej, aby móc bezpiecznie akceptować płatności. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika na temat tego, jak uzyskać bezpłatny certyfikat SSL dla twojej witryny WordPress.
Mając to na uwadze, pokażemy Ci, jak możesz tworzyć opcjonalne formularze płatności. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Zaczynajmy.
Metoda 1. Korzystanie z WP Simple Pay (najlepsza darmowa opcja)
Najprostszym sposobem na stworzenie prostego formularza płatności WordPress jest użycie WP Simple Pay.
WP Simple Pay to najlepsza wtyczka płatności Stripe dla WordPress, która pozwala akceptować płatności kartą kredytową, Apple Pay, Google Pay i nie tylko, bez konieczności instalowania specjalnych wtyczek e-handlu.
Szczegółowe informacje na temat wtyczki można znaleźć w naszej recenzji WP Simple Pay.

Ta darmowa wtyczka jest idealna dla organizacji non-profit, małych firm, wolontariuszy i każdego, kto chce zbierać płatności bez konieczności inwestowania w zaawansowane wtyczki e-handlu.
W tym przewodniku będziemy korzystać z bezpłatnej wersji WP Simple Pay, ponieważ ma ona wszystko, czego potrzebujesz, aby zacząć akceptować płatności online. Dostępna jest również wersja Pro, która umożliwia akceptowanie płatności za pomocą polecenia zapłaty ACH, konfigurowanie cyklicznego planu płatności, dodawanie planu “kup teraz, zapłać później” do WordPressa i wiele więcej.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczka automatycznie uruchomi kreator konfiguracji. Kliknij przycisk “Rozpocznijmy”.

W następnym kroku należy połączyć konto Stripe z WP Simple Pay. Stripe to przyjazny dla początkujących procesor płatności dla właścicieli witryn internetowych.
Aby włączyć procesor płatności, należy kliknąć przycisk “Połącz ze Stripe”.

Następnie możesz zalogować się na istniejące konto Stripe lub utworzyć nowe.
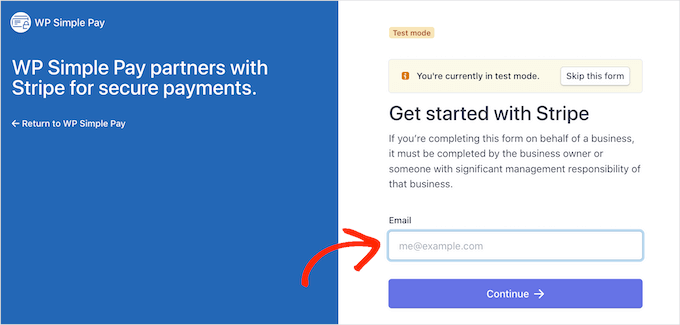
Jeśli już zarejestrowałeś się w Stripe, wystarczy wpisać rodzaj adresu e-mail i hasło do tego konta.

WP Simple Pay pokaże ci teraz, jak połączyć twoje konto Stripe z WordPressem.
Jeśli nie jesteś jeszcze zarejestrowany w Stripe, wpisz swój adres e-mail i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć bezpłatne konto Stripe.
Po zalogowaniu się na konto Stripe, kliknij “Utwórz formularz płatności”.
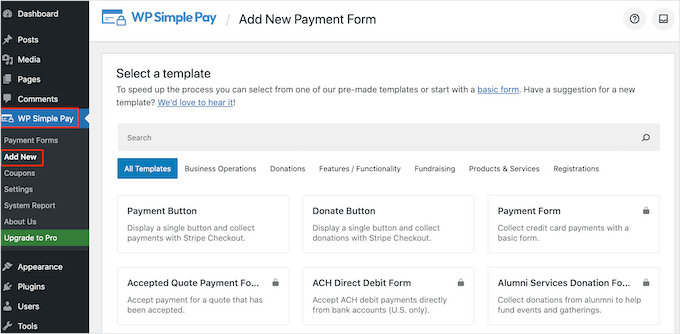
Jeśli przypadkowo kliknąłeś poza tym ekranem, nie martw się. Możesz dotrzeć do tego samego ekranu, przechodząc do WP Simple Pay ” Utwórz nowy w kokpicie WordPress.

Darmowa wtyczka WP Simple Pay ma kilka różnych szablonów płatności, które mogą pomóc w tworzeniu różnego rodzaju formularzy płatności w ciągu kilku minut. Możesz odblokować dodatkowe szablony poprzez aktualizację do WP Simple Pay Pro, w tym szablon, który dodaje przycisk darowizny Stripe w WordPress.
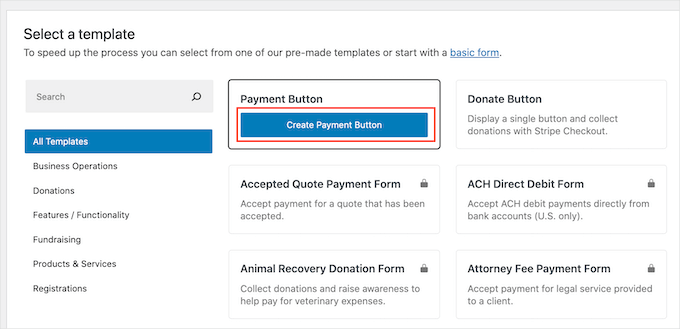
Ponieważ chcemy utworzyć prosty formularz płatności WordPress, najedź kursorem na szablon “Payment Button”, a następnie kliknij “Create Payment Button”, gdy się pojawi.

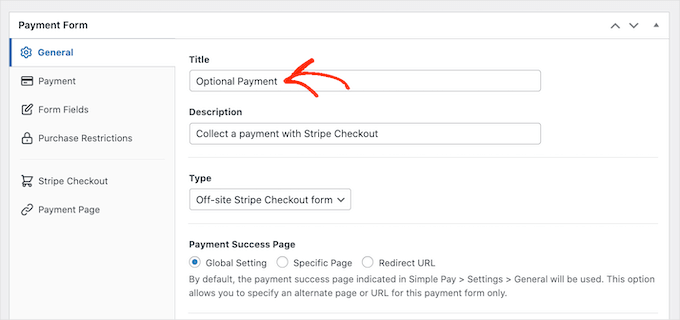
W polu “Tytuł” wpisz rodzaj nazwy dla twojego formularza płatności.
Ten tytuł jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.

Możesz również użyć pola “Opis”, aby dodać informacje o twoim formularzu płatności. Ponownie, WordPress nie pokaże tego odwiedzającym twoją witrynę, ale może to być przydatne dla ciebie lub dla każdego, kto udostępnia twój kokpit WordPress.
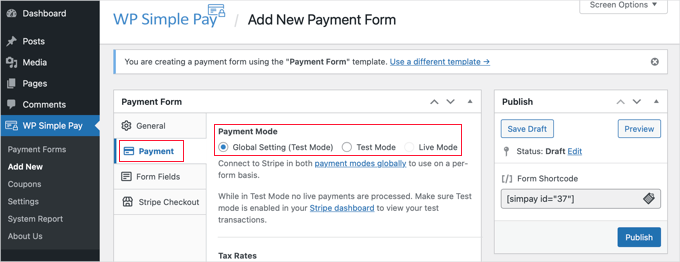
Następnie kliknij kartę “Płatność”.
Domyślnie WP Simple Pay utworzy twój formularz płatności w trybie testowym, co oznacza, że nie możesz akceptować płatności od odwiedzających.
Zalecamy pozostawienie przycisku opcji “Ustawienia globalne (tryb testowy)”, aby można było przetestować działanie formularza przed rozpoczęciem przyjmowania płatności od odwiedzających.

Jeśli jednak chcesz od razu zacząć akceptować prawdziwe płatności, możesz zamiast tego wybrać przycisk “Tryb na żywo”.
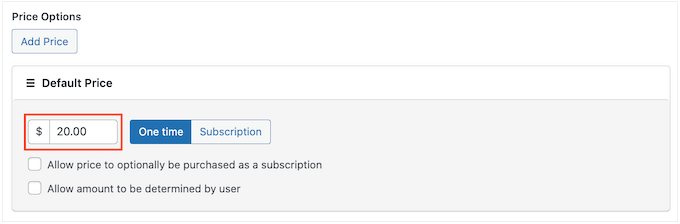
Następnie możesz zdecydować, jaką kwotą obciążysz odwiedzających, wpisując rodzaj w polu “Jednorazowa kwota”.

Uwaga: Domyślnie WP Simple Pay używa waluty dolara. Jeśli chcesz akceptować płatności w innej walucie, po prostu przejdź do WP Simple Pay ” Ustawienia. Następnie możesz wybrać kartę “Waluta” i wybrać nową walutę.
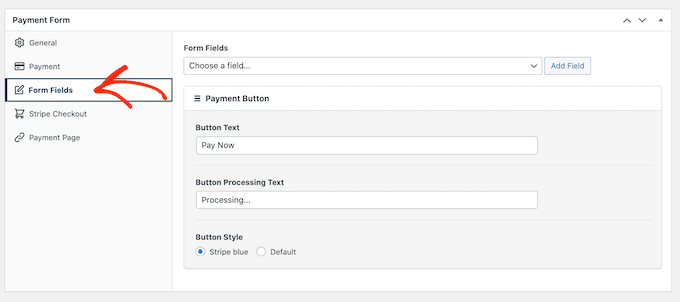
Po wykonaniu tej czynności należy przejść do karty “Pola formularza”.

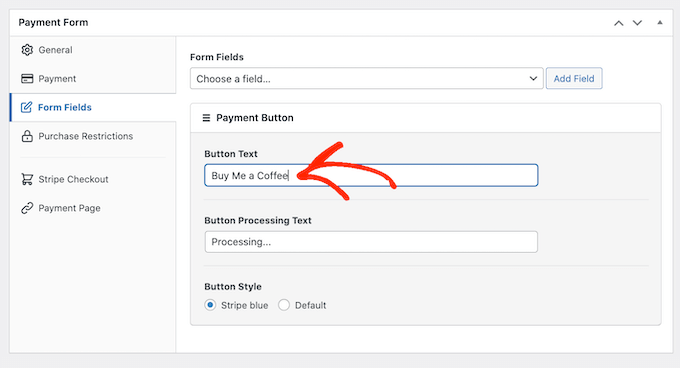
Twój przycisk będzie domyślnie oznaczony jako “Zapłać teraz”, ale możesz go zmienić na dowolny rodzaj, wpisując go w polu “Tekst przycisku”.
Ponieważ tworzymy opcjonalny formularz płatności, możesz użyć czegoś w rodzaju “Wyślij nam napiwek” lub “Kup mi kawę”.

Można również zmienić “Tekst przetwarzania przycisku”, czyli komunikat, który WP Simple Pay pokaże kupującym podczas przetwarzania ich płatności.
Ponownie, ponieważ jest to opcjonalny formularz płatności, możesz użyć czegoś, co ma na to wpływ, na przykład “Przetwarzamy twoją darowiznę”.
Domyślnie WP Simple Pay będzie używać tego samego stylu przycisku, co twój motyw WordPress. Ma również styl “Stripe blue”, którego można użyć, jak widać na poniższym obrazku.

Jeśli chcesz użyć tego stylu przycisku, po prostu wybierz przycisk opcji “Niebieski Stripe” w sekcji “Przycisk płatności”.
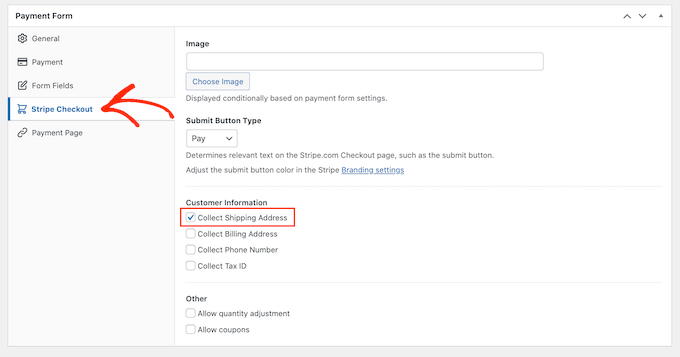
Następnie wybierz kartę “Stripe Checkout” i wybierz informacje, które WP Simple Pay będzie zbierać od odwiedzających przy kasie.
Na przykład, jeśli sprzedajesz produkt fizyczny, będziesz chciał zaznaczyć pole “Zbierz adres wysyłki”.

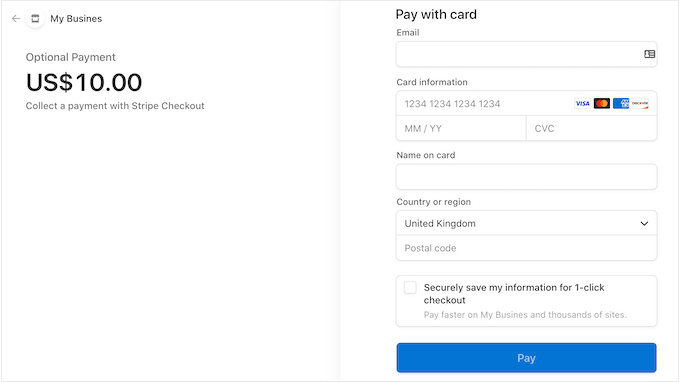
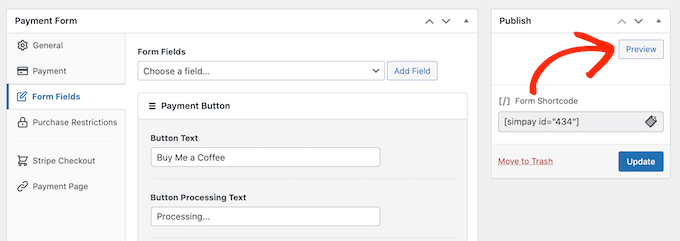
Podczas pracy nad formularzem płatności można w dowolnym momencie wyświetlić podgląd jego wyglądu, klikając przycisk “Podgląd”.
Spowoduje to otwarcie formularza płatności w nowej karcie w dokładnie taki sam sposób, jak podgląd wpisów i stron w standardowym edytorze WordPress.

Gdy będziesz zadowolony z wyglądu formularza płatności, kliknij przycisk “Opublikuj”, aby go uruchomić.
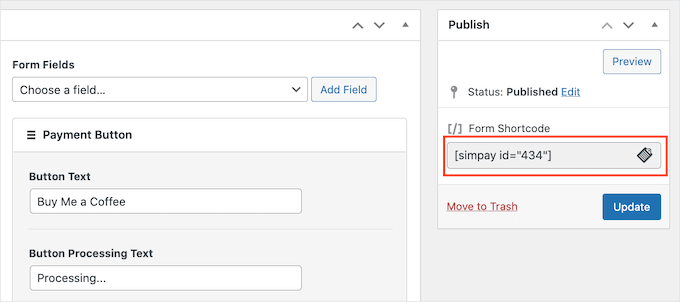
Możesz teraz dodać formularz płatności do dowolnej strony, wpisu lub obszaru gotowego na widżet, używając wartości w “Form Shortcode”.

Więcej szczegółów na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Jeśli opublikowałeś formularz w trybie testowym, kokpit Stripe nie pokaże żadnych płatności otrzymanych w tym czasie. Utrudnia to testowanie twojego opcjonalnego formularza płatności.
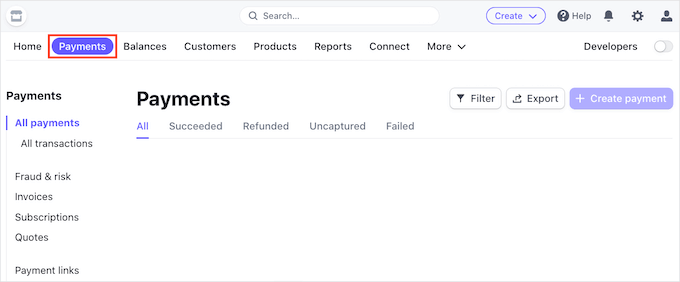
Aby zobaczyć swoje transakcje, musisz włączyć tryb testowy w Stripe, logując się do kokpitu Stripe, a następnie wybierając kartę “Płatności”.

Następnie kliknij przełącznik “Deweloperzy” w prawym górnym rogu.
Gdy to zrobisz, wszystkie twoje płatności testowe pojawią się w kokpicie Stripe, dzięki czemu będziesz mógł sprawdzić, czy formularz działa poprawnie.
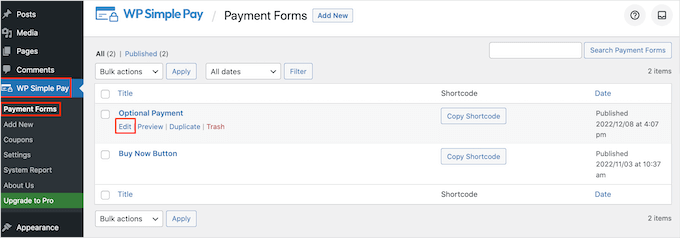
Gdy będziesz zadowolony z konfiguracji formularza, możesz zacząć akceptować prawdziwe płatności, przechodząc do WP Simple Pay ” Formularze płatności w kokpicie WordPress.
W tym miejscu wystarczy najechać kursorem myszy na opcjonalny formularz płatności i kliknąć odnośnik “Edytuj”.

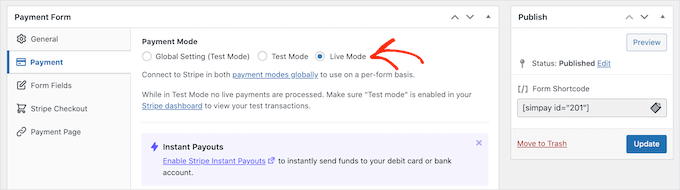
Możesz teraz przejść dalej i wybrać kartę “Płatność”.
Następnie kliknij przycisk opcji obok opcji “Tryb na żywo”.

Wreszcie nadszedł czas, aby kliknąć “Aktualizuj”.
Gratulacje! Twój formularz płatności jest już aktywny i możesz zacząć przyjmować pieniądze od swoich odbiorców.
Metoda 2. Korzystanie z WPForms (najlepsze dla elastycznych i opcjonalnych płatności)
Czasami możesz pozwolić klientom wybrać, ile pieniędzy wysłać w ramach płatności lub darowizny.
Można na przykład stworzyć model “płać ile chcesz”. Innym razem możesz chcieć zebrać dodatkowe dane w ramach formularza lub nawet pozwolić użytkownikom na przesyłanie płatnych treści na twój blog lub witrynę internetową.
Jeśli chcesz stworzyć elastyczny formularz płatności, będziesz potrzebować zaawansowanej wtyczki do tworzenia formularzy.
WPForms to najlepsza wtyczka do tworzenia formularzy dla WordPress. Można jej używać do szybkiego tworzenia wielu różnych formularzy, w tym formularzy kontaktowych, formularzy rezerwacji i innych.
Ponad 6 milionów właścicieli witryn internetowych korzysta z WPForms, w tym nasza. Używamy go do wyświetlania formularzy kontaktowych, rocznych ankiet i formularzy migracji witryny. Aby dowiedzieć się więcej o wtyczce, sprawdź naszą obszerną recenzję WPForms.
Za pomocą tej wtyczki można utworzyć formularz, który wyświetla różne pola w zależności od tego, czy klient chce wysłać płatność, czy nie.
W tym przewodniku będziemy używać WPForms Pro, ponieważ zawiera dodatki, które ułatwiają zbieranie płatności za pomocą popularnych bramek płatniczych, takich jak Stripe i PayPal. Ponadto nie ma żadnych dodatkowych opłat transakcyjnych.
Istnieje również wersja WPForms Lite, która jest w 100% darmowa. Pozwala ona akceptować płatności Stripe, ale za płatności dokonywane za pośrednictwem twoich formularzy pobierana jest dodatkowa opłata w wysokości 3%.
Najpierw musisz zainstalować i włączyć WPForms Pro. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
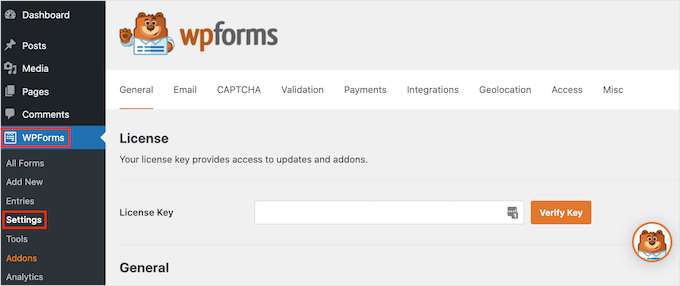
Po włączaniu, przejdź do WPForms ” Ustawienia w twoim kokpicie WordPress.

W tym miejscu pierwszą rzeczą, którą musisz zrobić, jest wpisz swój klucz licencyjny w polu “Klucz licencyjny”. Informacje te można znaleźć na twoim koncie WPForms.
Po włączaniu wtyczki WPForms należy zainstalować co najmniej jeden dodatek do płatności.
Aby zachęcić odwiedzających do płacenia za twój produkt lub usługę, możesz skonfigurować wiele dodatków, aby odwiedzający mogli płacić za pomocą swojej ulubionej metody.
Aby zainstalować jeden lub więcej dodatków do płatności, wystarczy przejść do WPForms ” Addons. Na następnym ekranie będziesz mógł znaleźć dodatek do płatności, którego chcesz użyć.
WPForms pozwala akceptować płatności za pomocą Stripe, Square, PayPal i Authorize.Net. Aby rozpocząć przyjmowanie płatności, wystarczy kliknąć przycisk “Zainstaluj dodatek” dla twojego preferowanego dodatku do płatności.
Na przykład, chcesz akceptować płatności za pomocą PayPal. Następnie możesz kliknąć przycisk “Zainstaluj dodatek” dodatku PayPal Standard Addon.

Po włączaniu jednego lub więcej dodatków do płatności, następnym krokiem jest połączenie WPForms z powiązanym kontem płatności. Jeśli więc zainstalowałeś dodatek Square, musisz połączyć WPForms z twoim kontem Square.
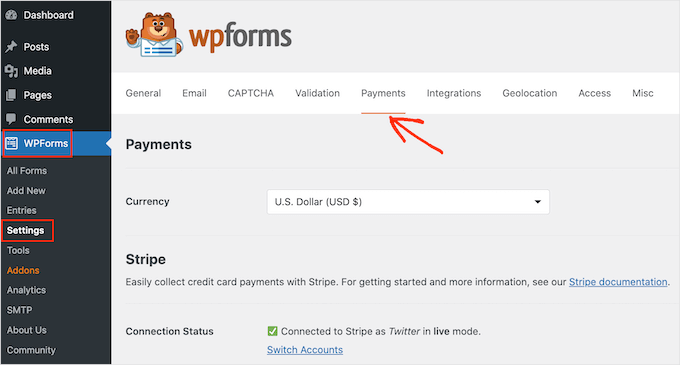
Aby wykonać to połączenie, przejdź do WPForms ” Ustawienia. Następnie możesz kliknąć “Płatności”.

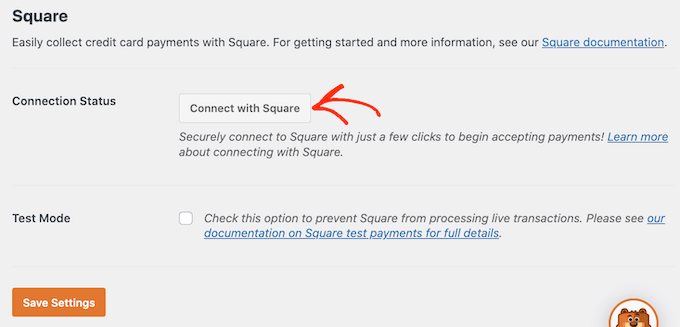
Na tym ekranie zobaczysz przycisk “Połącz z…” dla każdego zainstalowanego dodatku do płatności.
Tutaj wystarczy kliknąć przycisk “Połącz z…”. Spowoduje to uruchomienie kreatora konfiguracji, który poprowadzi Cię przez proces łączenia WPForms z Twoim kontem płatniczym.

Po prostu powtórz te kroki dla każdego dodatku do płatności, którego chcesz użyć.
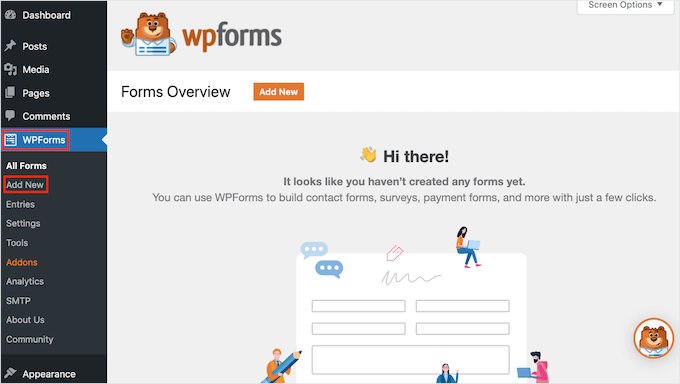
Jak tylko to zrobisz, kliknij przycisk “Zapisz ustawienia” u dołu ekranu. Następnie przejdź do WPForms ” Utwórz nowy.

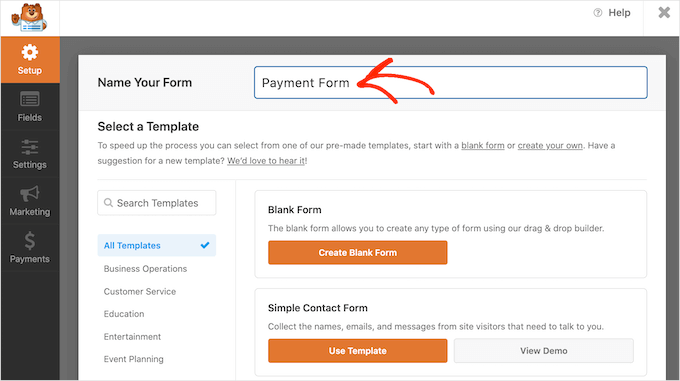
W tym miejscu wpisz nazwę twojego formularza w polu “Name Your Form”.
Odwiedzający twoją witrynę nie zobaczą tej nazwy, więc jest ona tylko w celach informacyjnych.

WPForms ma ponad 2000 różnych szablonów, dzięki czemu można szybko rozpocząć pracę i tworzyć wszelkiego rodzaju formularze.
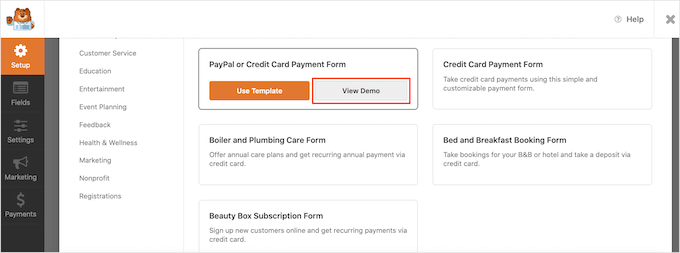
Aby dokładniej przyjrzeć się szablonowi, najedź na niego swoim kursorem myszy. Następnie kliknij przycisk “Zobacz demo”.

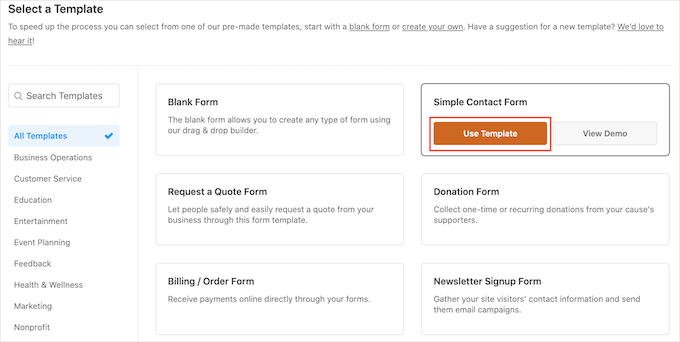
W tym przewodniku będziemy używać szablonu “Prosty formularz kontaktowy”, ale pole płatności można dodać do dowolnego szablonu WPForms.
Gdy znajdziesz szablon, którego chcesz użyć, po prostu kliknij przycisk “Użyj szablonu”. Spowoduje to uruchomienie kreatora formularzy WPForms typu “przeciągnij i upuść”.

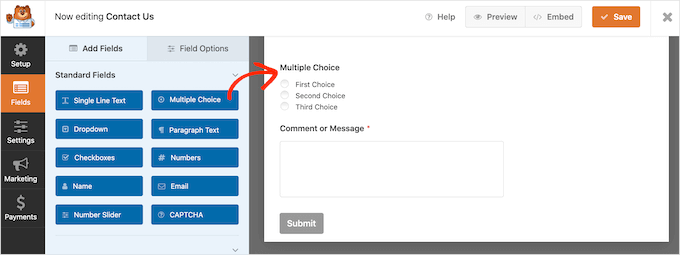
Szablon “Prosty formularz kontaktowy” ma już pola, w których klienci mogą wpisać swoje imię i nazwisko, adres e-mail i wiadomość.
Następnie musimy dodać pole, w którym odwiedzający mogą zdecydować, czy wysłać płatność. Najprostszym sposobem na to jest użycie pola wielokrotnego wyboru.
W menu po lewej stronie znajdź pole “Wielokrotnego wyboru”, a następnie dodaj je do twojego formularza metodą “przeciągnij i upuść”.

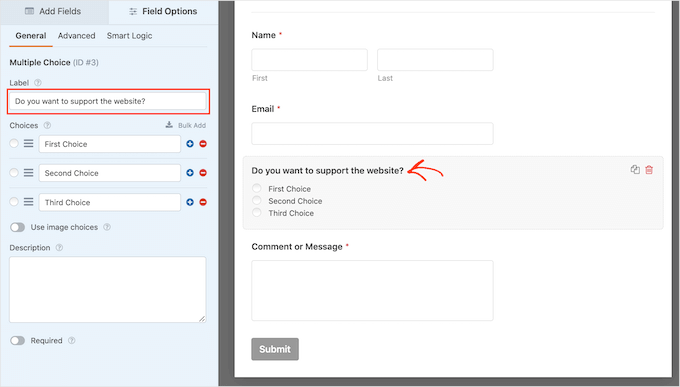
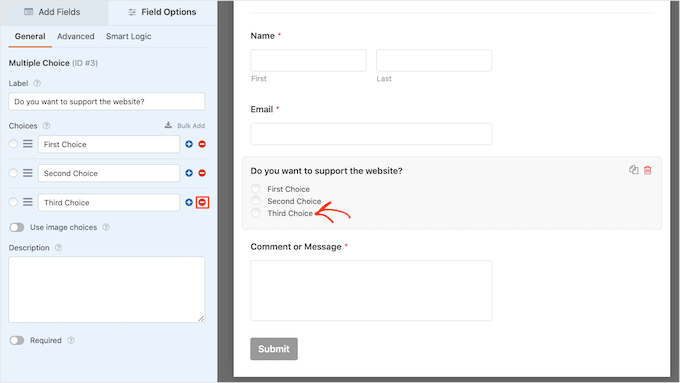
Następnie musimy zmienić etykietę, którą WPForms pokazuje u góry sekcji “Wielokrotny wybór”.
Jest to idealne miejsce, aby zapytać odwiedzających, czy chcą wysłać Ci płatność. Na przykład, możesz użyć “Czy chciałbyś przesłać nam darowiznę?” lub “Czy chcesz udzielić pomocy technicznej tej witrynie internetowej?”.
Aby zmienić domyślną etykietę, po prostu kliknij, aby wybrać sekcję “Wielokrotnego wyboru” w twoim formularzu. Menu po lewej stronie pokaże teraz wszystkie ustawienia, których można użyć, aby dostosować tę sekcję.
W menu po lewej stronie usuń tekst zastępczy “Wybór wielokrotny” w polu “Etykieta”. Następnie możesz wpisać nowy rodzaj tekstu.

Domyślnie sekcja “Wielokrotny wybór” zawiera trzy opcje, ale my potrzebujemy tylko dwóch.
Aby usunąć jedną z tych opcji, kliknij przycisk “-” obok niej.

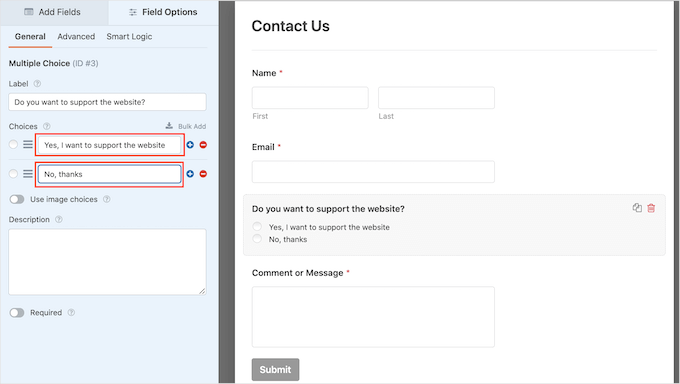
Następnym krokiem jest dostosowanie tekstu dla “Pierwszego wyboru” i “Drugiego wyboru”.
W menu po lewej stronie po prostu usuń tekst zastępczy i wpisz rodzaj tekstu, którego chcesz użyć zamiast niego. Na przykład, możesz wpisać “Tak, chcę wesprzeć witrynę internetową” i “Nie, dziękuję”.

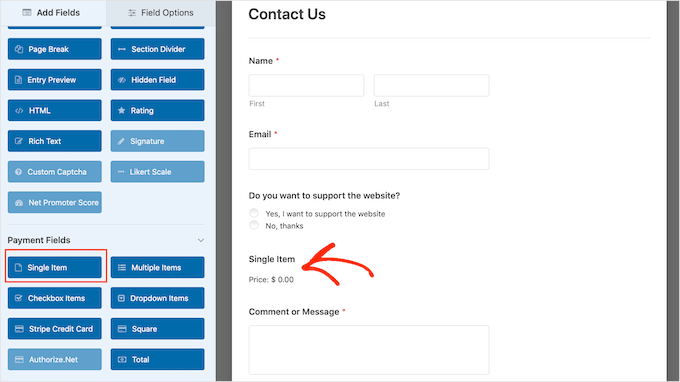
Tworząc formularze WordPress z opcją płatności, możesz pozwolić odwiedzającym zdecydować, ile pieniędzy chcesz wysłać.
Aby to zrobić, wystarczy kliknąć kartę “Dodaj pola” w menu po lewej stronie. Następnie przeciągnij i upuść pole “Single Item” na twój formularz.

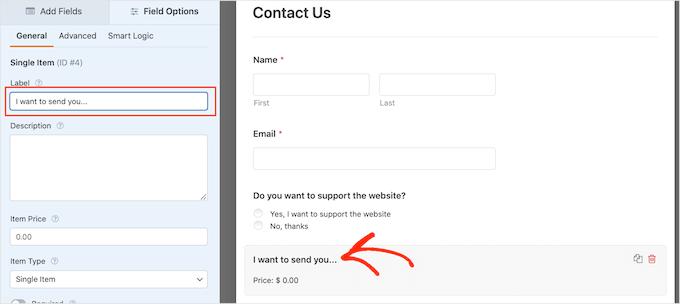
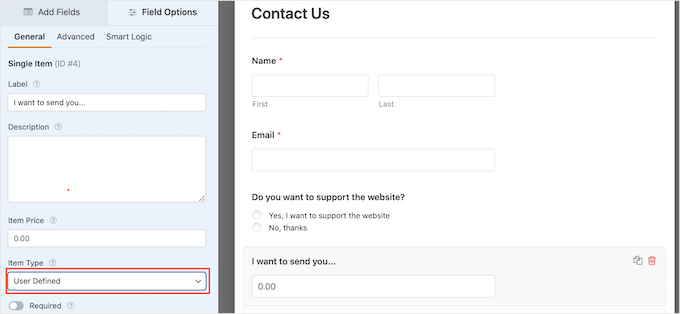
Aby dostosować to pole do własnych potrzeb, wystarczy je kliknąć.
Domyślnie w polu wyświetlana jest etykieta “Pojedyncza pozycja”. Etykietę tę można zastąpić twoim własnym tekstem, wpisując go w polu “Etykieta” w menu po lewej stronie.
Możesz na przykład wpisać tekst w rodzaju “Chcę wysłać Ci…” lub “Kwota darowizny”.

Następnie otwórz menu rozwijane “Rodzaj elementu” i kliknij “Zdefiniowany przez użytkownika”.
Odwiedzający będą mogli teraz wpisać w to pole dowolny rodzaj wartości i wysłać Ci tę kwotę.

Możesz również zasugerować kwotę pieniędzy, którą chciałbyś otrzymać. Może to ułatwić odwiedzającym wypełnienie twojego formularza, ponieważ mogą kliknąć, aby wybrać kwotę, zamiast podejmować tę decyzję samodzielnie.
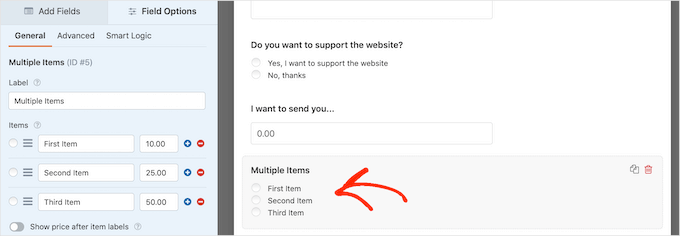
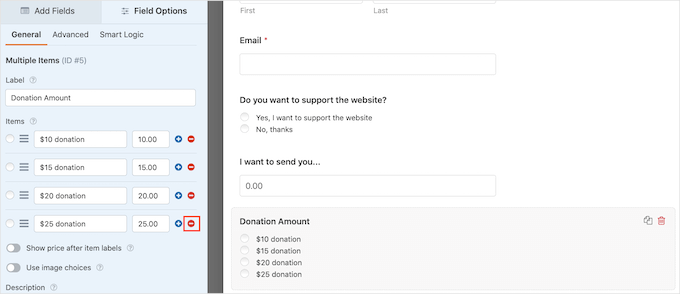
Aby dodać sugestie do twojego formularza, po prostu przeciągnij i upuść pole “Wiele elementów” na formularz WordPress.

Następnie przejdź dalej i dostosuj etykietę sekcji i tekst opcji, wykonując ten sam proces opisany powyżej.
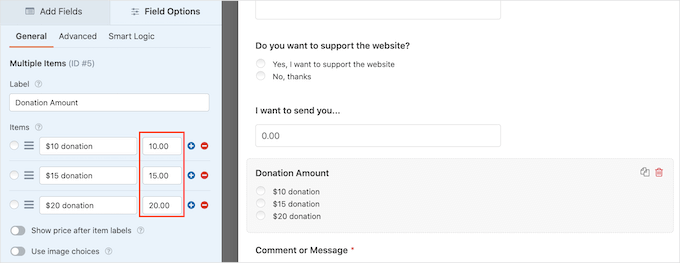
Gdy już to zrobisz, musisz ustawić cenę dla każdej opcji, wpisując jej rodzaj w polu obok.

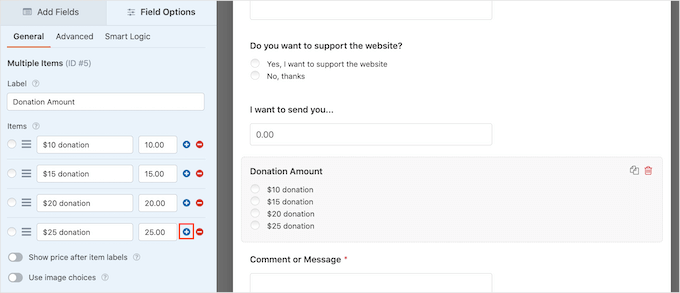
Domyślnie sekcja “Wiele pozycji” zawiera trzy opcje. Aby dodać więcej opcji, wystarczy kliknąć ikonkę “+”.
Następnie można dostosować tekst nowej opcji i wpisać rodzaj wartości, postępując w ten sam sposób, jak opisano powyżej.

Chcesz usunąć opcję z sekcji Wiele przedmiotów?
Aby to zrobić, wystarczy kliknąć przycisk “-“.

Po dodaniu niektórych pól możesz zmienić kolejność ich wyświetlania w twoim formularzu, przeciągając je i upuszczając.
Gdy już to wszystko zrobisz, musisz dodać co najmniej jedną opcję płatności do twojego formularza.
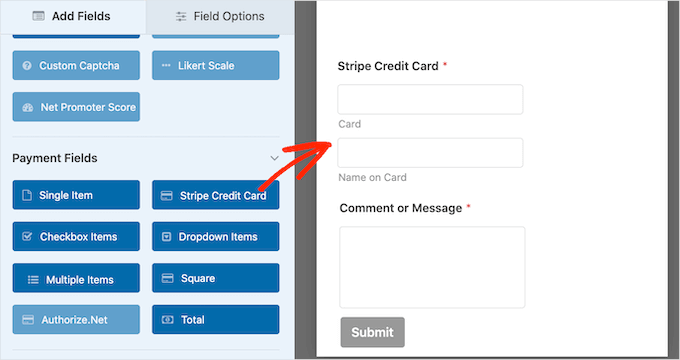
W menu po lewej stronie należy przewinąć panel w dół, aby znaleźć sekcję “Pola płatności”.
Tutaj znajdziesz pola dla wszystkich zainstalowanych dodatków do płatności. Aby dodać opcję płatności do twojego formularza, możesz po prostu kliknąć preferowaną opcję. Pole pojawi się w podglądzie na żywo.
Na przykład tutaj dodaliśmy pole “Karta kredytowa Stripe” do naszego formularza.

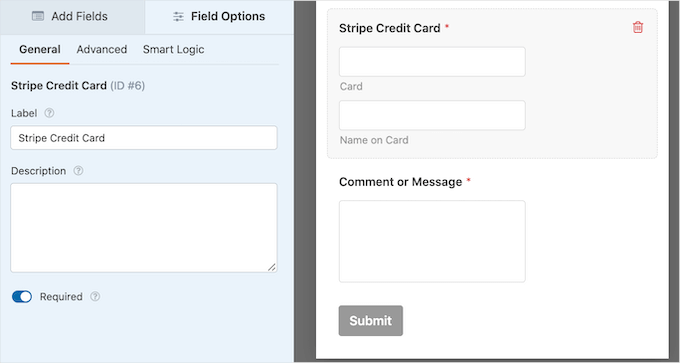
Po dodaniu pola opcji płatności nadszedł czas, aby je dostosować. Wystarczy kliknąć pole płatności, a WPForms pokaże wszystkie ustawienia, których można użyć do skonfigurowania tego pola.
Na przykład, jeśli klikniesz pole “Karta kredytowa Stripe”, będziesz mógł edytować etykietę, dodać opis i włączyć przycisk “Wymagane”.

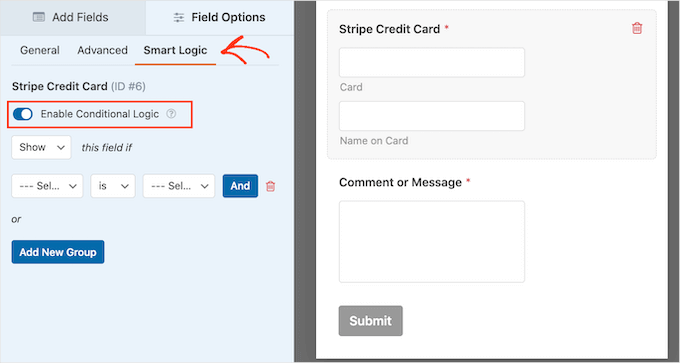
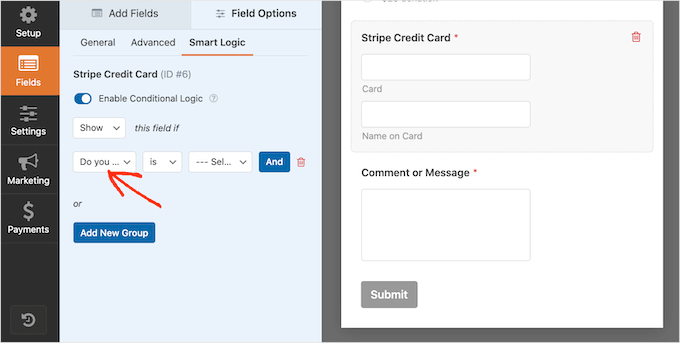
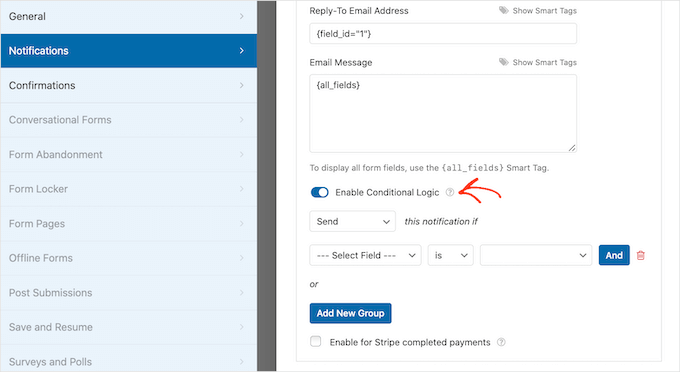
Teraz chcemy wyświetlać pole płatności tylko tym odwiedzającym, którzy zdecydują się wysłać płatność. Aby to zrobić, musisz włączyć logikę warunkową dla twojego pola płatności.
Najpierw możesz wybrać pole płatności w twoim formularzu. Następnie wystarczy kliknąć kartę “Smart Logic” w menu po lewej stronie.
Gdy już to zrobisz, kliknij suwak “Włącz logikę warunkową”, aby zmienić jego kolor z szarego (nieaktywny) na niebieski (włączony).

Następnie musimy powiedzieć WPForms, aby wyświetlał pole płatności tylko wtedy, gdy odwiedzający wybierze twoją opcję “Tak, chcę wesprzeć witrynę internetową”.
Aby to zrobić, upewnij się, że menu rozwijane “to pole, jeśli” jest ustawione na “Pokaż”.
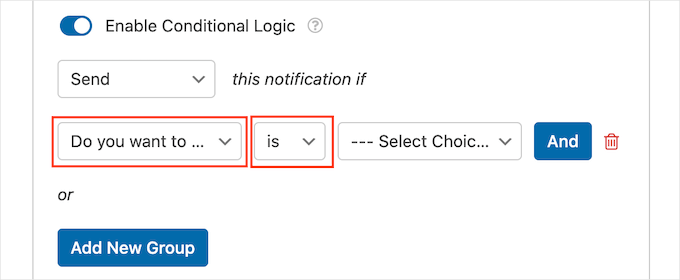
Następnie należy kliknąć “Wybierz pole” i wybrać “Czy chcesz udzielić pomocy technicznej witrynie internetowej?”.

W następnej liście rozwijanej możesz kliknąć “jest”.
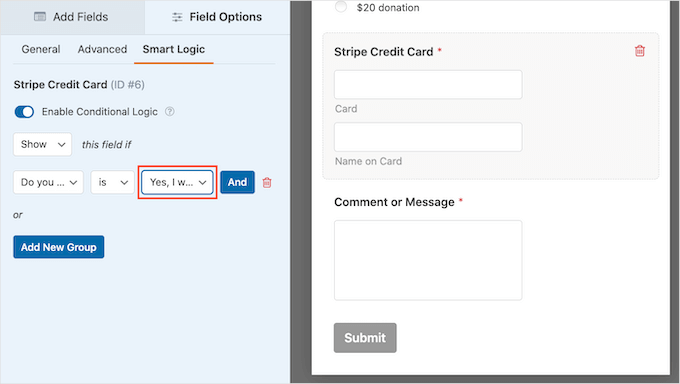
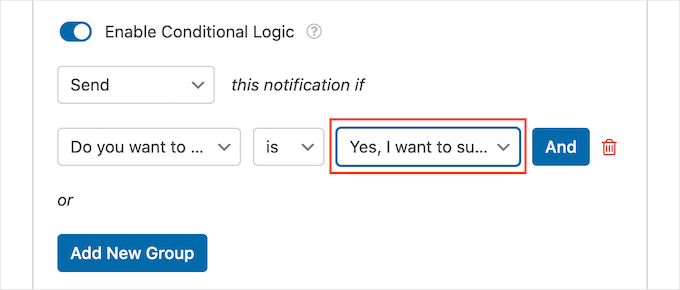
Na koniec otwórz listę rozwijaną “Wybierz wybór” i wybierz pole “Tak, chcę wesprzeć witrynę internetową”.

Na powyższym obrazku mówimy WPForms, aby wyświetlał pole płatności tylko wtedy, gdy odwiedzający potwierdzi, że chce udzielić pomocy technicznej witrynie internetowej.
Dodawanie metod płatności do WPForms
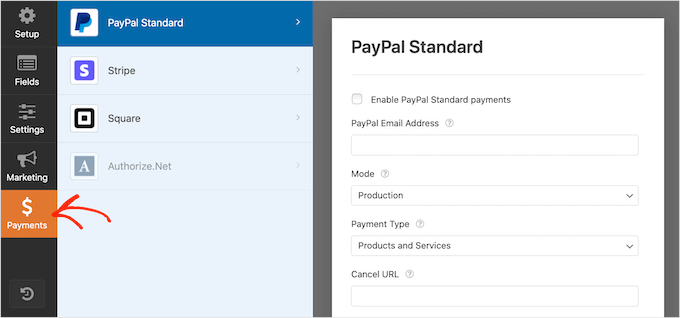
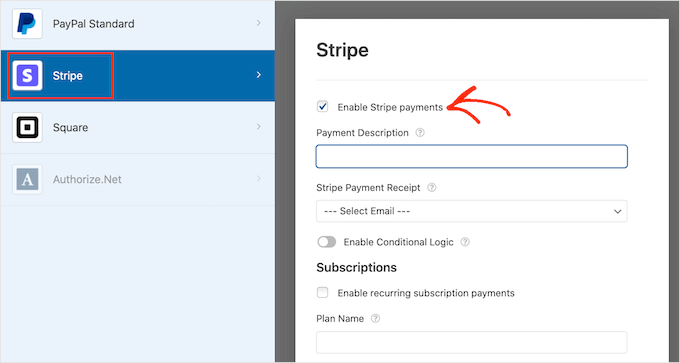
Następnym krokiem jest włączenie płatności dla formularza. Aby to zrobić, należy kliknąć kartę “Płatności” w menu po lewej stronie.
Zobaczysz teraz wszystkie różne opcje płatności, które możesz włączyć dla formularza.

Aby rozpocząć, wystarczy kliknąć opcję płatności, którą chcesz skonfigurować.
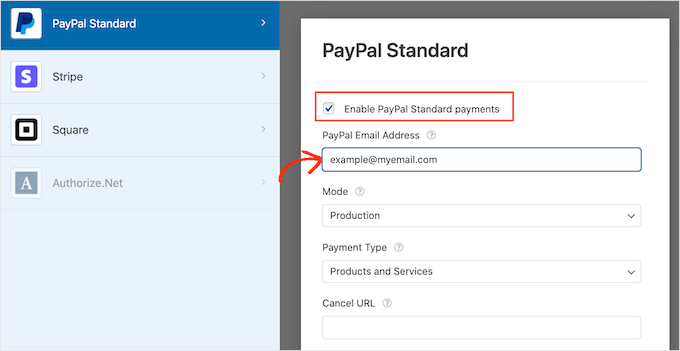
Następnie wystarczy zaznaczyć pole obok “Włącz….
W zależności od opcji płatności może być konieczne skonfigurowanie dodatkowych ustawień. Na przykład, jeśli włączasz PayPal, będziesz musiał wpisać rodzaj adresu e-mail, na który chcesz otrzymywać płatności.

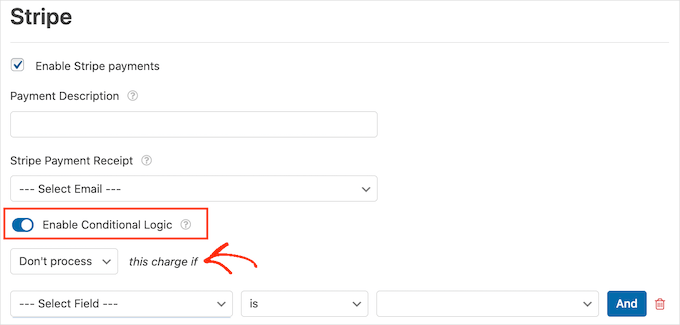
Będziesz także chciał użyć reguł logiki warunkowej z twoimi ustawieniami płatności.
Aby użyć logiki warunkowej, kliknij na pokaz slajdów “Włącz logikę warunkową”. Następnie otwórz listę rozwijaną “To obciążenie, jeśli” i wybierz opcję “Nie przetwarzaj”.

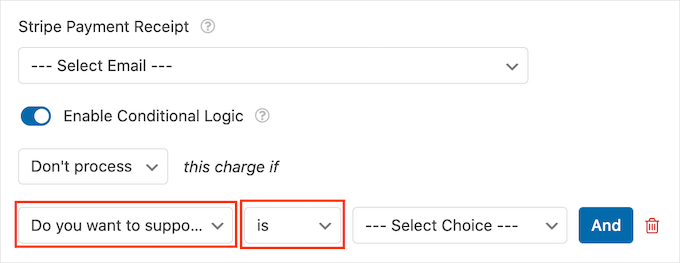
Gdy to zrobisz, otwórz listę rozwijaną, która domyślnie pokazuje “Wybierz pole”. Możesz teraz wybrać twoje pole “Czy chcesz wesprzeć tę witrynę internetową?” lub podobne.
Następnie upewnij się, że następne menu rozwijane jest ustawione na “jest”.

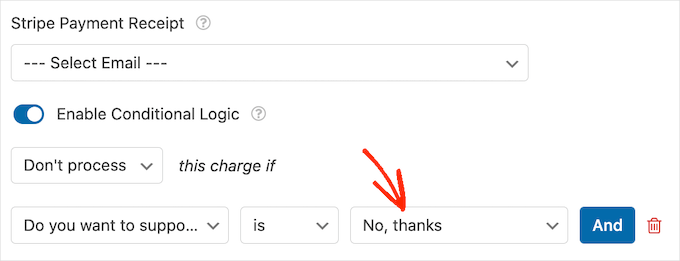
Po wykonaniu tej czynności możesz otworzyć menu rozwijane “Wybierz wybór” i kliknąć pole “Nie, dziękuję” lub podobne.
Teraz twoja witryna odmówi przetwarzania jakichkolwiek płatności, jeśli odwiedzający wybierze opcję “Nie, dziękuję”, bez względu na rodzaj danych wpisanych w pozostałej części formularza.

Jeśli oferujesz wybór opcji płatności, po prostu powtórz powyższy proces, zaznaczając pole “Włącz”, a następnie konfigurując wszelkie dodatkowe ustawienia. Możesz również włączyć logikę warunkową.
Na poniższym zrzucie ekranu widać, że Stripe ma inne ustawienia niż PayPal, więc zawsze warto dokładnie sprawdzić te dodatkowe ustawienia.

Gdy już to zrobisz, dobrym pomysłem jest włączenie przesyłania formularzy AJAX. Umożliwi to użytkownikom przesłanie formularza płatności bez przeładowywania całej strony.
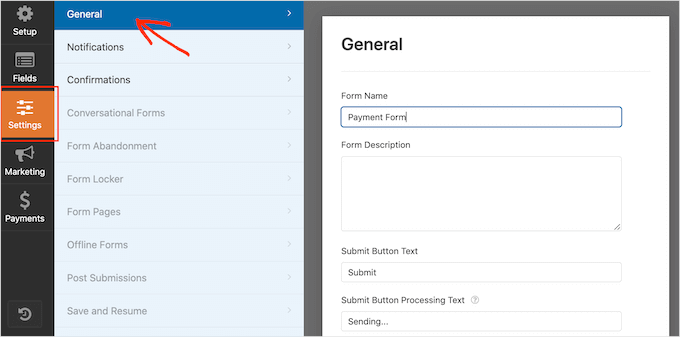
Aby włączyć przesyłanie AJAX, wystarczy przejść do Ustawienia ” Ogólne.

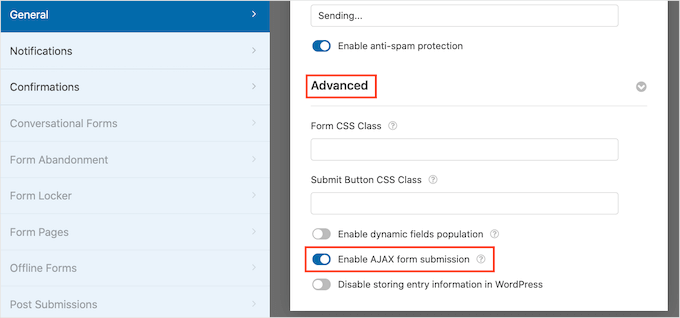
Następnie kliknij, aby rozwinąć sekcję “Zaawansowane”.
Następnie możesz przejść dalej i zaznaczyć pole “Włącz przesyłanie formularzy AJAX”.

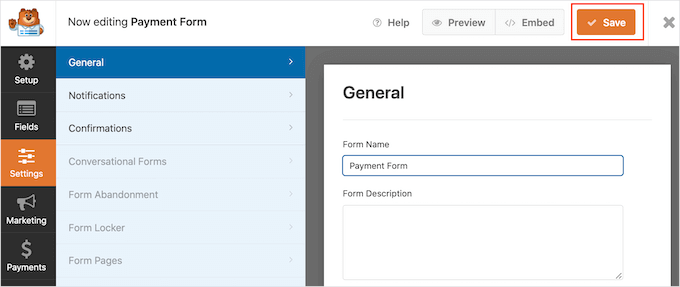
Kiedy będziesz zadowolony z wyglądu twojego formularza WordPress, zapisz zmiany.
Aby to zrobić, wystarczy kliknąć przycisk “Zapisz” u góry ekranu.

Domyślnie WPForms wyśle e-mail do twojego administratora WordPress za każdym razem, gdy ktoś prześle ten formularz. Możesz jednak chcieć otrzymywać powiadomienie tylko wtedy, gdy ktoś zdecyduje się wysłać Ci płatność.
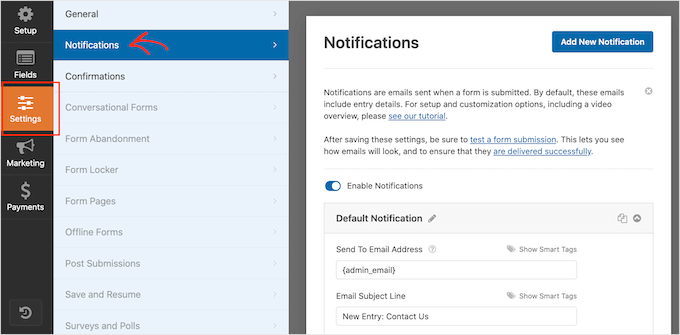
Aby zmienić domyślne ustawienia e-mail WPForms, kliknij kartę “Ustawienia”. Następnie kliknij “Powiadomienia” w menu po lewej stronie.

Teraz przewiń do dołu ekranu i kliknij na pokaz slajdów “Włącz logikę warunkową”.
Jak tylko włączysz pokaz slajdów, WPForms pokaże kilka dodatkowych ustawień.

Następnie upewnij się, że menu rozwijane “to powiadomienie, jeśli” jest ustawione na “Wyślij”.
Po wykonaniu tej czynności otwórz listę rozwijaną, która domyślnie pokazuje “Wybierz pole” i kliknij “Czy chcesz udzielić pomocy technicznej witrynie internetowej?” lub podobne pole.
Następnie upewnij się, że rozwijana lista jest ustawiona na “jest”.

Teraz możesz otworzyć listę rozwijaną, która domyślnie pokazuje “Wybierz wybór”.
Ostatnim krokiem jest wybranie pola “Tak, chcę udzielić pomocy technicznej witrynie internetowej” lub podobnego.

Gdy będziesz zadowolony z tych zmian, nie zapomnij kliknąć przycisku “Zapisz”.
Masz również możliwość wysyłania tych wiadomości na dowolny inny adres e-mail lub nawet na wiele adresów. Tak więc, po włączeniu tych ustawień, WPForms będzie wysyłać wszystkie wiadomości e-mail na adres e-mail administratora WordPress, wraz z innymi zarejestrowanymi e-mailami.
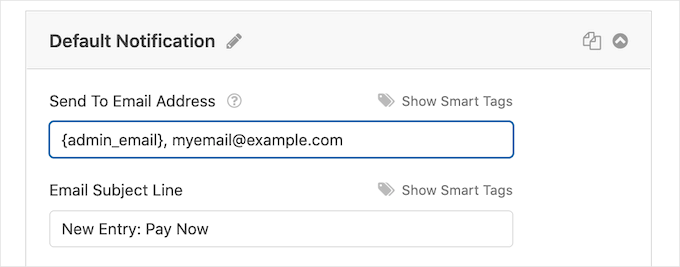
Aby zmienić ustawienia domyślne, znajdź pole “Wyślij na adres e-mail”. Domyślnie jest ono ustawione na {admin_email}. Jest to wartość dynamiczna, która mówi WordPressowi, aby wysyłał swoje e-maile do twojego administratora WordPressa.
Ten dynamiczny tekst można zastąpić dowolnym innym adresem e-mail, wpisując nowy rodzaj adresu w polu “Wyślij na adres e-mail”.
Jeśli chcesz wysłać e-mail do wielu osób, po prostu oddziel każdy adres przecinkiem, jak widać na poniższym zrzucie ekranu.

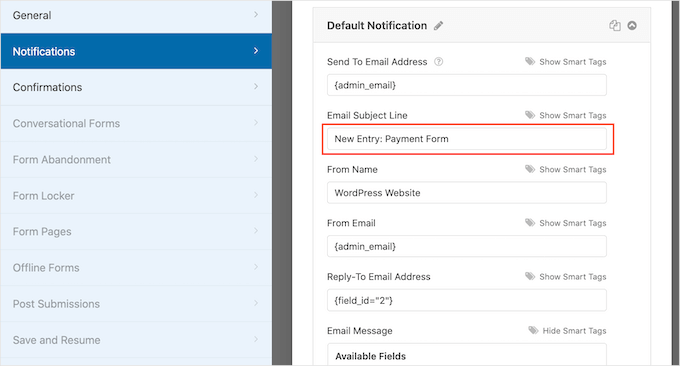
Domyślnie WPForms używa “Nowy wpis” i nazwy twojego formularza jako tematu e-maila.
Jeśli chcesz użyć czegoś innego, po prostu wpisz nowy tekst w polu “Temat e-maila”.

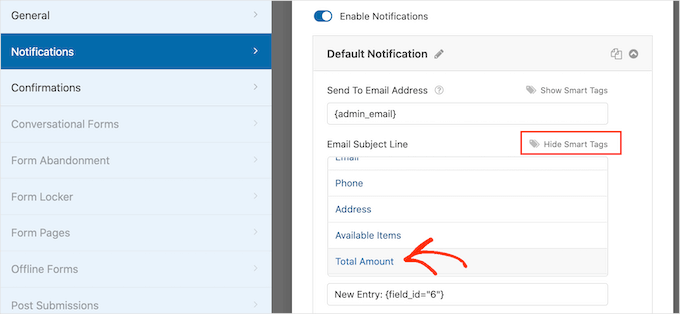
Inną opcją jest użycie dynamicznego tekstu w twoim temacie e-maila. Aby to zrobić, kliknij odnośnik “Pokaż inteligentne tagi”, a następnie wybierz tagi z listy “Dostępne pola”.
Teraz, gdy WPForms tworzy swoje e-maile, automatycznie zastępuje inteligentne tagi wartościami pobranymi z przesłanego formularza. Na przykład, jeśli użytkownik kliknie “Łączna kwota”, WPForms wyświetli łączną kwotę płatności w temacie e-maila.

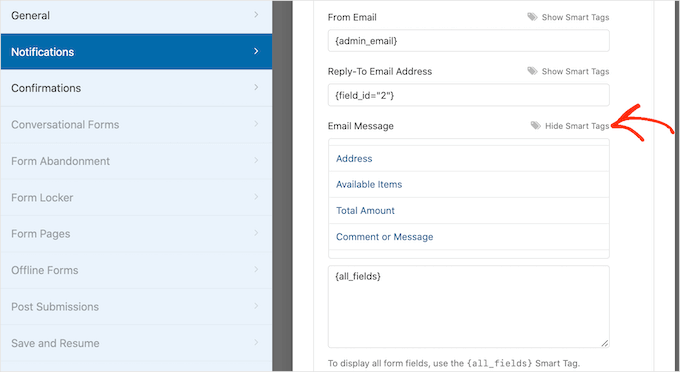
Można również zmienić tekst zawarty w treści e-maila.
Po raz kolejny masz możliwość użycia inteligentnych tagów, aby stworzyć bardziej informacyjny e-mail.

Po utworzeniu własnych powiadomień e-mail należy upewnić się, że są one wysyłane do skrzynki odbiorczej e-mail klienta, a nie do katalogu spamu.
Najlepszym sposobem na to jest skorzystanie z dostawcy usług SMTP wraz z WP Mail SMTP w celu poprawy dostarczalności e-maili.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić problem z niewysyłaniem e-maili przez WordPress.
Możesz również wyświetlić klientom wiadomość z potwierdzeniem.
Możesz na przykład potwierdzić, że bezpiecznie otrzymałeś formularz lub wyświetlić spersonalizowaną wiadomość z podziękowaniem. WPForms wyświetli tę wiadomość automatycznie za każdym razem, gdy klient prześle formularz WordPress.
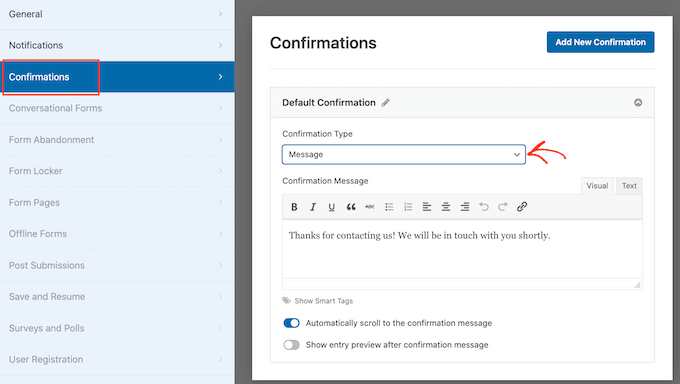
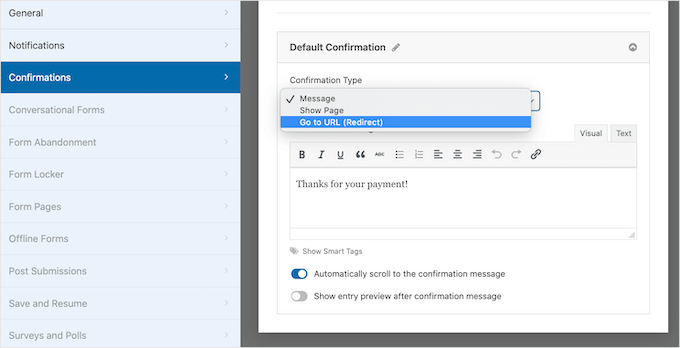
Aby skonfigurować tę wiadomość, kliknij kartę “Potwierdzenia”. Następnie otwórz listę rozwijaną “Rodzaj potwierdzenia” i wybierz “Wiadomość”.

Jeśli chcesz wyświetlać ten sam tekst wszystkim odwiedzającym, możesz po prostu wpisać twój rodzaj tekstu w polu “Wiadomość potwierdzająca”.
Inną opcją jest utworzenie spersonalizowanej wiadomości poprzez dodanie inteligentnych tagów, postępując zgodnie z tym samym procesem opisanym powyżej.
Zamiast wyświetlać wiadomość, możesz wyświetlić konkretną stronę lub przekierować odwiedzających pod inny adres URL. Aby to zrobić, wystarczy otworzyć menu rozwijane “Rodzaj potwierdzenia”.
Możesz teraz wybrać opcję “Pokaż stronę” lub “Przejdź do adresu URL”.

Następnie można użyć ustawień, aby skonfigurować stronę lub adres URL, który WPForms pokaże po przesłaniu formularza przez klienta.
Kiedy będziesz zadowolony z tych ustawień, nie zapomnij zapisać swoich zmian, klikając przycisk “Zapisz”.
Gdy to zrobisz, jesteś gotowy, aby dodać ten formularz do twojej witryny internetowej.
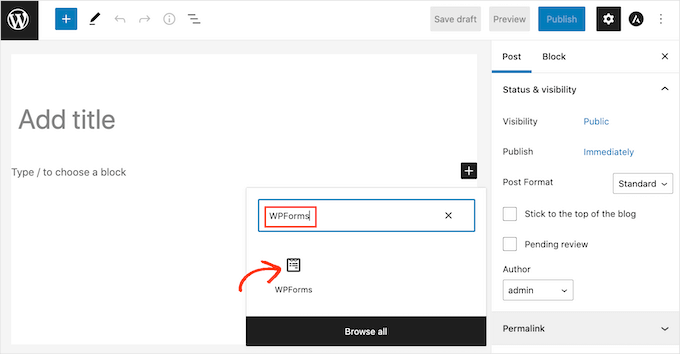
Aby opublikować twój formularz, po prostu otwórz stronę lub wpis, w którym chcesz wyświetlić formularz. Następnie kliknij ikonkę plusa “+”.
W wyskakującym okienku, które się pojawi, wpisz “WPForms”, aby znaleźć odpowiedni blok. Jak tylko klikniesz na blok WPForms, zostanie on dodany do twojej strony.

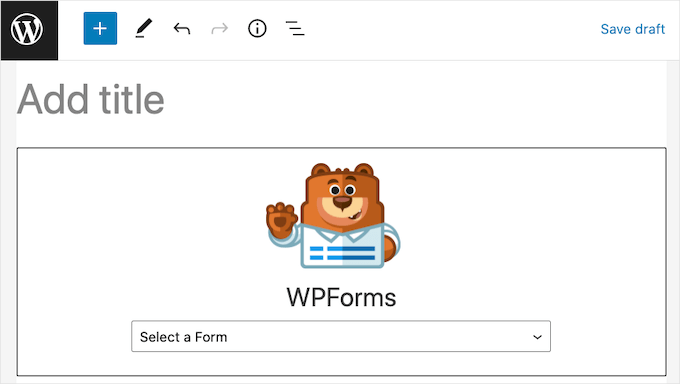
W twoim nowym bloku kliknij, aby otworzyć menu rozwijane.
Zobaczysz teraz listę wszystkich formularzy, które utworzyłeś za pomocą WPForms. Wystarczy kliknąć, aby wybrać formularz WordPress z opcją płatności.

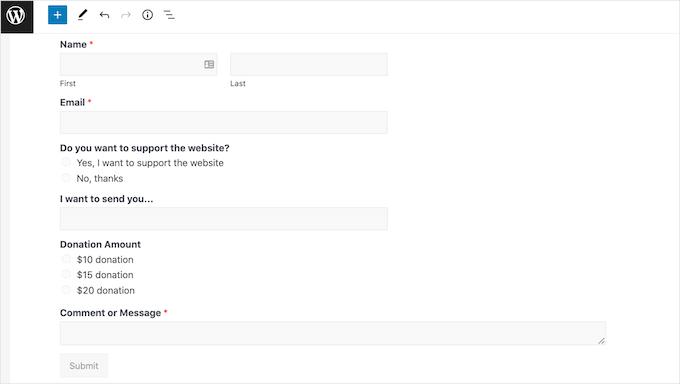
WPForms pokaże teraz podgląd tego, jak twój formularz będzie wyglądał bezpośrednio w edytorze WordPress.
Można również wyświetlić podgląd całej strony, klikając przycisk “Podgląd” na pasku narzędzi.

Kiedy będziesz zadowolony z wyglądu twojego formularza, możesz opublikować lub zaktualizować tę stronę w normalny sposób.
Teraz, jeśli przejdziesz na tę stronę lub wpis, zobaczysz opcjonalny formularz płatności na żywo na twojej witrynie internetowej WordPress.
Alternatywa: Jeśli wolisz dodać wiele opcji płatności, możesz przejść do naszego przewodnika na temat tego , jak umożliwić użytkownikom wybór metody płatności w formularzach WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak tworzyć formularze WordPress z opcją płatności. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia cyklicznych formularzy darowizn oraz dostosowywania i stylizowania twojego formularza WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin