Czy kiedykolwiek wysłałeś “ekskluzywny” kod kuponu tylko po to, aby następnego dnia wpisać go w całym Internecie? 😨
Uwielbiamy wykorzystywać kody kuponów do sezonowych wyprzedaży i kampanii doceniania klientów, ale nauczyliśmy się, że standardowe kupony mogą szybko rozprzestrzenić się poza twoją docelową grupę odbiorców.
Dobra wiadomość jest taka, że tworzenie jednorazowych spersonalizowanych kodów jest prostsze niż mogłoby się wydawać.
W tym łatwym do wykonania przewodniku pokażemy ci dokładnie, jak skonfigurować unikatowe kody kuponów w WooCommerce, które działają idealnie dla indywidualnych klientów i specjalnych promocji.

Dlaczego Twój sklep potrzebuje jednorazowych kuponów WooCommerce 🎯
Chcesz, aby Twój sklep internetowy odniósł większy sukces? Jednorazowe kupony to świetny sposób na zwiększenie sprzedaży i zatrzymanie własnych klientów w twoim sklepie internetowym. Pomagają one zapobiegać pozostawianiu przez kupujących produktów w koszykach i porzucaniu zakupów.
Właśnie wtedy przydają się te specjalne kupony:
- Udzielanie nowym klientom specjalnej zniżki na pierwszy zakup
- Wysyłanie klientom prezentów urodzinowych, które pokochają
- Podziękowanie, gdy ktoś zostawi pomocną recenzję
- Tworzenie specjalnych kodów dla promocji w mediach społecznościowych
- Sprawianie, by klienci czuli się wyjątkowo dzięki ekskluzywnym ofertom
A co najlepsze? Kupony te można wykorzystać tylko raz, więc nie musisz się martwić, że ten sam kod zostanie udostępniony w całym Internecie. Oznacza to, że możesz być bardziej hojny ze swoimi rabatami, zachowując wyjątkowe promocje i zdrowe zyski.
Chcesz zacząć tworzyć inteligentne kupony do jednorazowego użytku? Pokażemy Ci dokładnie, jak je skonfigurować, aby uzyskać większą sprzedaż i zadowolonych klientów.
Jak tworzyć inteligentne kupony dla WooCommerce (jednorazowe użycie)
Po przetestowaniu dziesiątek wtyczek kuponowych stwierdziliśmy, że Advanced Coupons wyróżnia się jako najlepsza wtyczka do kodów kuponów WooCommerce. Pokażemy ci, jak korzystać z darmowej wersji, chociaż Advanced Coupons Premium oferuje zgrabne dodatki, takie jak automatyczne liczniki czasu resetowania kuponów.
Możesz sprawdzić naszą recenzję Advanced Coupons, aby uzyskać więcej informacji.
Zacznijmy od podstaw. Po pierwsze, musisz zainstalować i włączyć wtyczkę Advanced Coupons for WooCommerce. Nie wiesz jak to zrobić? Sprawdź nasz prosty przewodnik po instalacji wtyczek WordPress.
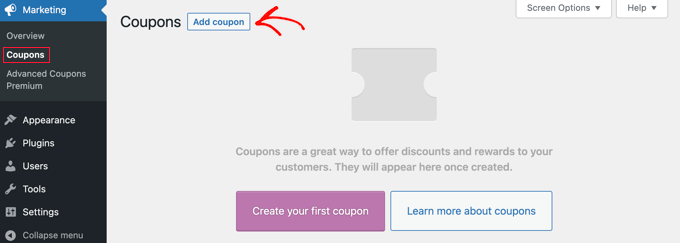
Po jej zainstalowaniu wystarczy przejść do sekcji Marketing ” Kupony w twoim kokpicie i kliknąć “Dodaj kupon”, aby rozpocząć.

Szybka wskazówka: Używasz starszej wersji WooCommerce? Zamiast tego kupony można znaleźć w sekcji WooCommerce ” Kupony.
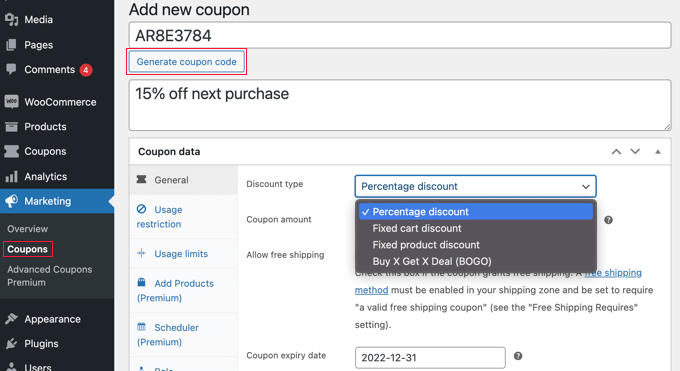
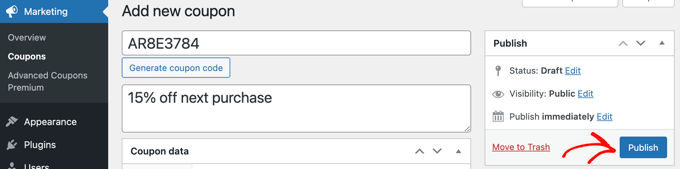
Następnie musisz utworzyć twój kupon w WooCommerce. Możesz wpisać go samodzielnie lub pozwolić systemowi wygenerować go za Ciebie, klikając przycisk “Wygeneruj kod kuponu”.

Nie zapomnij dodać jasnego opisu. Pomoże ci to przypomnieć sobie, do czego służył kupon, gdy spojrzysz na niego później.
Teraz nadchodzi najciekawsza część: ustawienie szczegółów wykorzystania twojego kuponu. Możesz wybrać jedną z poniższych metod:
Opcja 1: Tworzenie kuponu jednorazowego lub ograniczonego użycia
Ta metoda jest najlepszym sposobem na ograniczenie kuponu do jednego użycia przez odwiedzającego lub do ograniczonej liczby użyć.
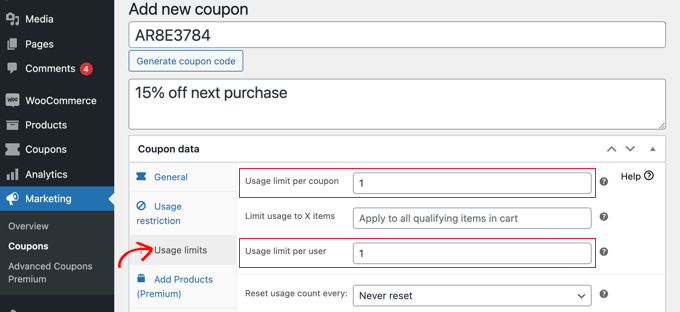
Pozostając na stronie “Utwórz nowy kupon”, należy zajrzeć do sekcji “Dane kuponu”, a następnie kliknąć kartę “Limity użytkowania”.

W tym miejscu należy teraz wpisz liczbę 1 w polu “Limit użycia na użytkownika”. Dzięki temu każdy klient, który otrzyma kod kuponu, będzie mógł wykorzystać go tylko raz.
Alternatywnie, możesz zamiast tego wpisz liczbę w polu “Limit użycia na kupon”. Spowoduje to ograniczenie liczby użyć kodu przez wszystkich użytkowników.
Możesz nawet wpisz liczbę w obu polach. Powiedzmy, że wpiszesz 100 w polu “Limit użycia na kupon” i 1 w polu “Limit użycia na użytkownika”. Wówczas pierwszych 100 klientów będzie mogło wykorzystać kod jednorazowo.
Użytkownicy Premium mogą również zresetować kod, aby działał ponownie po pewnym czasie, na przykład co miesiąc lub co rok.
Opcja 2: Tworzenie spersonalizowanego kuponu
Ta metoda pozwala dostosować kupon tak, aby był dostępny tylko dla określonych klientów.
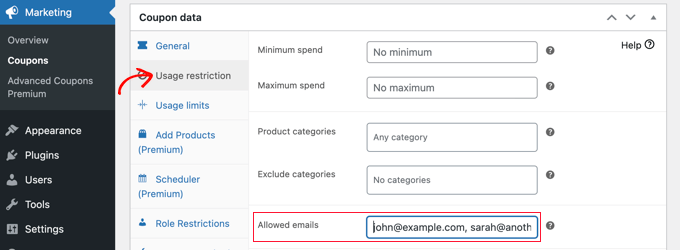
Powinieneś nadal znajdować się na stronie “Utwórz nowy kupon”. W sekcji “Dane kuponu” wystarczy przejść do karty “Ograniczenia użytkowania”. Teraz należy przewinąć w dół do pola “Dozwolone e-maile”.

Tutaj możesz wpisz pojedynczy adres e-mail lub wiele adresów e-mail oddzielonych przecinkami. Tylko ci klienci będą mogli skorzystać z kuponu.
Możesz dopasować wiele adresów e-mail, używając gwiazdki jako symbolu wieloznacznego. Na przykład, jeśli wpiszesz *@gmail.com, każdy posiadacz adresu Gmail będzie mógł skorzystać z kuponu.
Użytkownicy ci będą jednak mogli wykorzystać kupon więcej niż jeden raz. Jeśli chcesz stworzyć kupon, który jest zarówno jednorazowy, jak i spersonalizowany, możesz połączyć metody 1 i 2.
Najpierw musisz wpisz liczbę 1 w polu “Limit użycia na użytkownika”, które omówiliśmy w Metodzie 1. Następnie wpisz adresy e-mail dozwolonych użytkowników, jak opisano w Metodzie 2.
Teraz tylko użytkownicy, których wymieniłeś, będą mogli skorzystać z kuponu.
Opcja 3: Tworzenie kuponu z ograniczeniem ról
Ta metoda ogranicza korzystanie z kuponu do klientów z określoną rolą użytkownika WordPress. W niektórych przypadkach może to być prostsze niż wpisywanie długiej listy mailingowej, jak w metodzie 2.
Pro Tip: Tę metodę można również połączyć z metodą 1, aby upewnić się, że każdy klient z tą rolą użytkownika może wykorzystać kupon tylko raz.
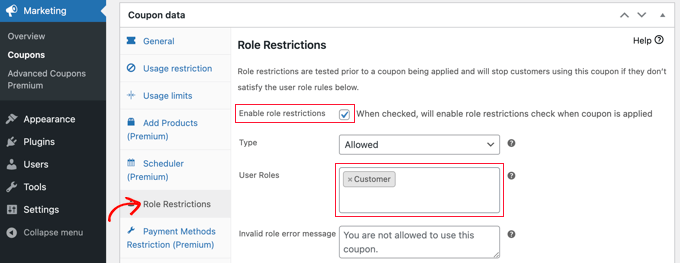
Będąc na stronie “Utwórz nowy kupon”, spójrz na sekcję “Dane kuponu”, a następnie kliknij kartę “Ograniczenia ról”.
Możesz teraz zaznaczyć pole “Włącz ograniczenia ról”. Następnie wybierz jedną lub więcej ról użytkownika. Lista ról pojawi się po kliknięciu pola “Role użytkowników”.

Zalecamy dostosowanie komunikatu o błędzie “Nieprawidłowa rola”, aby wyjaśnić, dlaczego klienci z innymi rolami nie mogą uzyskać dostępu do promocji.
Istnieje kilka sposobów wykorzystania tej metody. Na przykład, możesz po prostu ustawić rolę użytkownika na “Klient”, aby twój użytkownik musiał logować się przed użyciem kodu. Pozwoli to lepiej śledzić twoich klientów.
Innym pomysłem jest przypisanie twoim najbardziej lojalnym klientom specjalnej roli WordPress, abyś mógł oferować im ekskluzywne kody kuponów.
Możesz również użyć tej metody do tworzenia kuponów tylko dla członków twojej witryny członkowskiej.
Jak opublikować twój jednorazowy spersonalizowany kupon?
Niezależnie od wybranej metody, po zakończeniu konfiguracji kuponu należy kliknąć przycisk “Opublikuj” w prawym górnym rogu strony.
Twój kupon jest teraz gotowy do użycia i możesz zacząć informować o nim swoich klientów. Sposób, w jaki to zrobisz, zależy od rodzaju utworzonego kuponu i tego, kto ma z niego skorzystać.

Możesz na przykład zaoferować kupon nowym użytkownikom w powitalnym e-mailu lub nagrodzić klientów, którzy zostawią recenzję produktu. Możesz utworzyć wyskakujące okienko z kuponem w twoim sklepie internetowym lub dołączyć specjalną ofertę do biuletynu e-mail.
Ponadto możesz udostępnić kupon za pośrednictwem adresu URL kuponu, aby Twoi klienci mogli po prostu kliknąć raz, aby zastosować zniżkę. Koniec z kopiowaniem i wklejaniem kodów. Dowiedz się więcej z naszego przewodnika na temat automatycznego stosowania kuponów w WooCommerce.
Wskazówka bonusowa: Dodaj pola kuponów w formularzach WordPress
Jeśli nie masz sklepu WooCommerce, ale nadal chcesz oferować kupony rabatowe użytkownikom, możesz dodać pola kuponów do swoich formularzy WordPress za pomocą WPForms.
Jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku, która zawiera ponad 2000 gotowych szablonów, kreator typu “przeciągnij i upuść” oraz pełną ochronę przed spamem.

Po włączeniu wtyczki wystarczy zainstalować i włączyć dodatek Coupons.
Aby to zrobić, należy przejść na stronę WPForms ” Addons z kokpitu WordPress.

Gdy to zrobisz, przejdź do strony WPForms ” Płatności i przełącz się na kartę “Kupony”. Następnie kliknij przycisk “+ Dodaj kupon”, aby kontynuować.
Spowoduje to otwarcie nowego ekranu, na którym można utworzyć nazwę, kwotę rabatu oraz datę rozpoczęcia i wygaśnięcia twojego kodu kuponu. Następnie możesz przewinąć ekran w dół i wybrać formularze, w których chcesz dodać pola kuponów w twojej witrynie internetowej.
Na koniec nie zapomnij kliknąć przycisku “Zapisz kupon”, aby zapisać twoje ustawienia.

Teraz musisz przejść do kreatora przeciągnij i upuść WPForms, aby dodać pole kuponu z lewej kolumny do wybranego przez ciebie podglądu formularza. Następnie nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany.
Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik, jak łatwo dodać pole kodu kuponu do twoich formularzy WordPress.

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się tworzyć jednorazowe spersonalizowane kody kuponów w WooCommerce. Możesz również dowiedzieć się, jak udzielić rabatu na pierwszy zakup w WooCommerce lub sprawdzić naszą listę najlepszych wtyczek WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Personalized coupon comes handy when you want specific user to benefits a discount in your store. It can also be used to to award users after a contest or competition whereby only winners will be allowed to benefits the discount.
Thanks for sharing this.