Obrazki mogą uatrakcyjnić wizualnie twoją witrynę internetową, czyniąc ją bardziej atrakcyjną niż ściana tekstu. Ale bądźmy szczerzy, czasami obrazki same w sobie są po prostu ładne, ale pasywne.
A co, jeśli musisz poprowadzić uwagę twoich widzów do kluczowych szczegółów lub wezwań do działania? Tutaj z pomocą przychodzą interaktywne obrazki. Przetestowaliśmy różne wtyczki i cieszymy się, że możemy podzielić się najprostszym sposobem na dodanie tego dynamicznego elementu do twojej witryny WordPress.
W tym wpisie pokażemy ci, jak za pomocą prostej wtyczki przekształcić twoje statyczne obrazki w interaktywne dla odwiedzających.

Czym jest interaktywny obrazek?
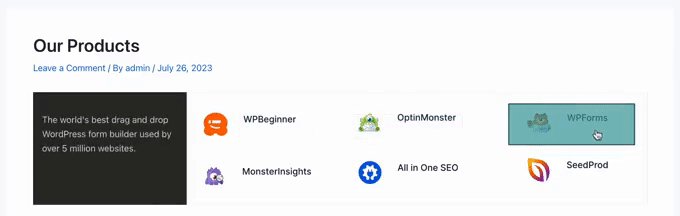
Interaktywny obraz może mieć obszary hotspotów, podświetlenia, linki, klikalne przyciski, kolory, treści audiowizualne i inne.
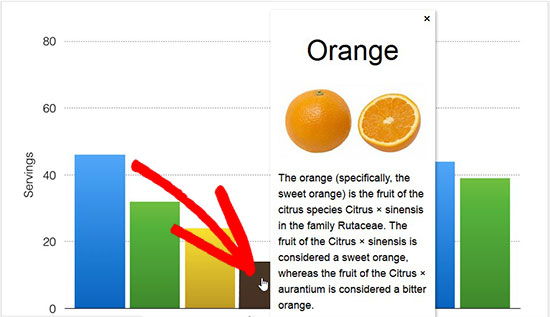
Od razu widać, że jest to o wiele bardziej angażujące niż zwykły, standardowy obraz, który wgrywasz na swoją stronę WordPress.
Interaktywne obrazki mogą zwrócić uwagę odwiedzającego na konkretne funkcje i treści, a następnie wyświetlić dodatkowe informacje.
Na przykład, możesz wyświetlić wyskakujące okienko, gdy odwiedzający najedzie kursorem na konkretny słupek na wykresie.

Ta interakcja może zachęcić odwiedzających do bardziej szczegółowego zapoznania się z twoimi obrazkami, co zatrzyma ich na stronie na dłużej. Może również stworzyć bardziej interaktywne i interesujące doświadczenie, które może zwiększyć twoją liczbę odsłon i zmniejszyć współczynnik odrzuceń w WordPress.
Interaktywne obrazki mogą również pokazywać odwiedzającym kroki, które powinni podjąć w następnej kolejności. Możesz na przykład dodać odnośniki do innych części twojej witryny lub wyświetlić przycisk wezwania do działania.
Mając to na uwadze, zobaczmy, jak możesz tworzyć interaktywne obrazki dla twojej witryny WordPress.
Uwaga: Jeśli zamiast tego chcesz dodać animowane obrazki do swojej witryny internetowej, postępuj zgodnie z naszym przewodnikiem krok po kroku, jak dodać animowane pliki GIF w WordPress.
Jak dodać interaktywne obrazki do twojej treści na WordPressie?
Najprostszym i najbardziej przyjaznym dla początkujących sposobem na dodanie klikalnych obszarów lub interaktywnych hotspotów jest użycie Draw Attention. Wtyczka ta umożliwia wyświetlenie wyskakującego okienka “więcej informacji” lub otwarcie nowego adresu URL, gdy użytkownik wejdzie w interakcję z obrazkiem.

Uwaga: W tym przewodniku będziemy używać darmowej wersji wtyczki. Zachęcamy jednak do pobrania wersji pro WP Draw Attention, ponieważ umożliwia ona tworzenie wielu interaktywnych map obrazków, korzystanie z etykietek i efektów lightbox i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Draw Attention. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
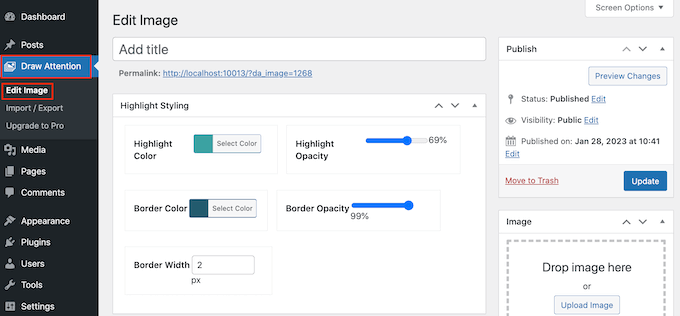
Po włączaniu, przejdź do Draw Attention “ Edit Image w kokpicie WordPress. Spowoduje to przejście do ekranu, na którym można tworzyć różne interakcje, a następnie dodawać je do obrazka jako klikalne obszary.

Na początek wpisz tytuł interaktywnego obrazka.
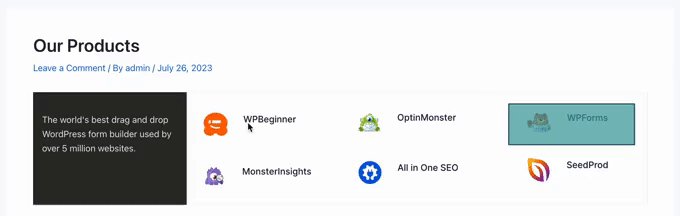
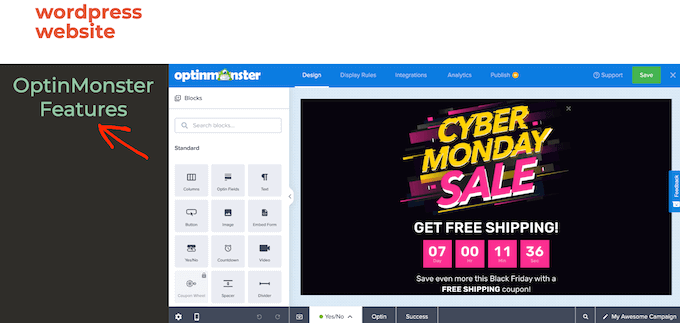
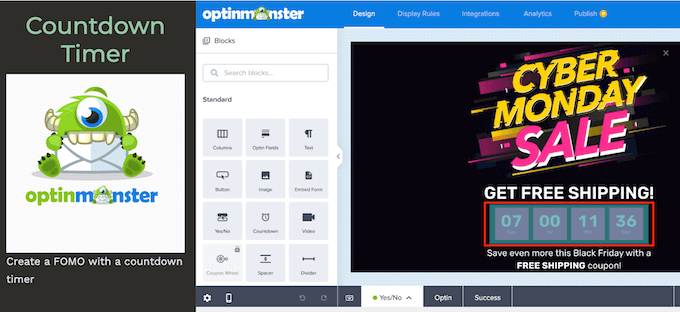
Pojawi się on obok obrazka na twojej witrynie internetowej WordPress. Na przykład na poniższym obrazku. używamy tytułu “Funkcje OptinMonster”.

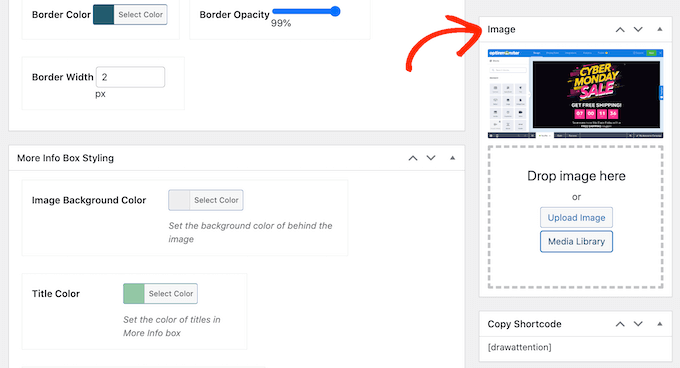
Po wpisaniu tytułu przewiń do sekcji “Image” i wybierz obrazek, którego chcesz użyć.
Możesz wybrać obrazek z biblioteki multimediów lub przesłać nowy obrazek.

Po wybraniu obrazka można dodać kolory i odnośniki, utworzyć klikalne obszary i nie tylko, przewijając w dół do sekcji “Hotspot Areas”.
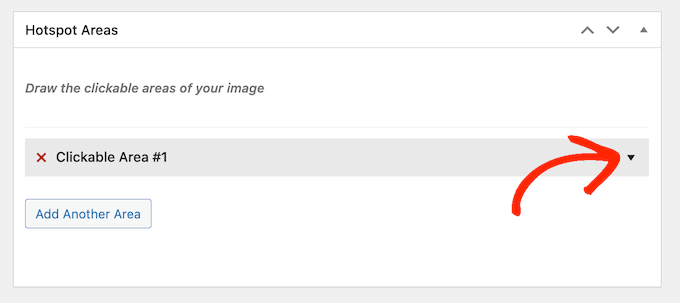
Wtyczka domyślnie tworzy klikalny obszar 1, więc kliknij, aby rozwinąć tę sekcję.

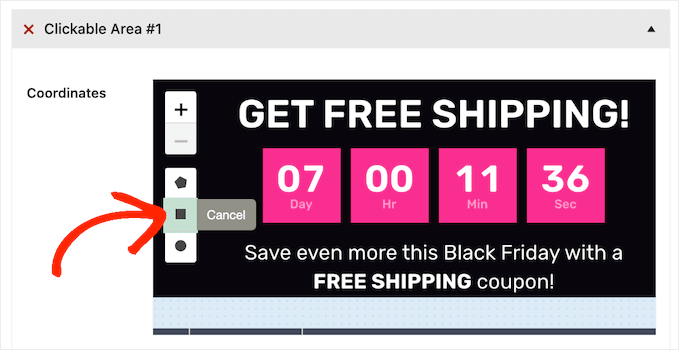
Na początek należy zaznaczyć obszar, który ma być interaktywny.
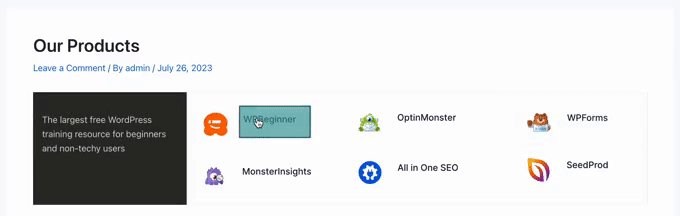
Draw Attention ma kilka różnych kształtów, których można użyć do podświetlenia, więc po prostu kliknij kształt, którego chcesz użyć. Na poniższym obrazku wybraliśmy prostokąt.

Teraz wystarczy kliknąć i przeciągnąć, aby zaznaczyć obszar, który ma zostać użyty jako hotspot obrazka.
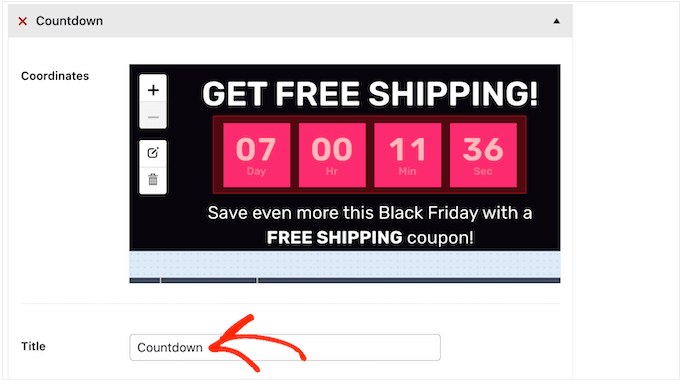
Draw Attention pokaże teraz nowe ustawienia dla tego klikalnego obszaru. Aby rozpocząć, wpisz nazwę w polu “Tytuł”.

Pojawi się ona jako etykietka, gdy odwiedzający najedzie kursorem myszy na hotspot, więc dobrym pomysłem jest użycie czegoś opisowego.
Na poniższym obrazku zamieniliśmy obszar odliczania w hotspot i dodaliśmy tytuł obrazka “Countdown Timer”.

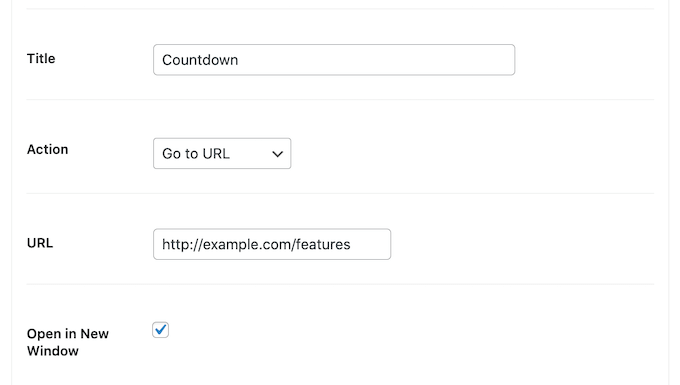
Gdy to zrobisz, otwórz menu rozwijane “Działanie” i wybierz, co się stanie, gdy odwiedzający kliknie ten obszar. Draw Attention może otworzyć odnośnik lub wyświetlić pole “więcej informacji”.
Zobaczysz różne ustawienia w zależności od wybranych opcji. Na przykład, jeśli wybierzesz opcję “Przejdź do adresu URL”, będziesz musiał dodać odnośnik i określić, czy ma się on otwierać w nowej karcie.

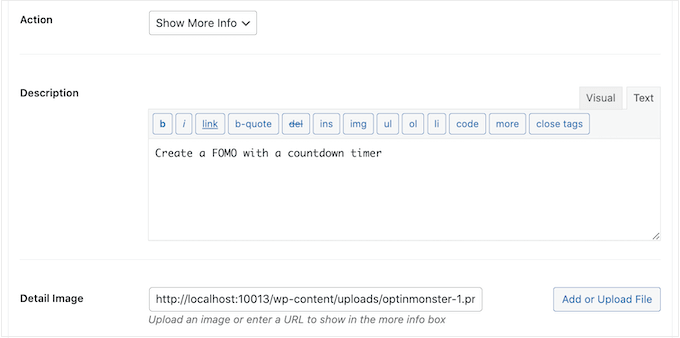
Jeśli wybierzesz opcję “Pokaż więcej informacji”, będziesz musiał wpisać rodzaj informacji, które pojawią się, gdy odwiedzający kliknie hotspot.
Można również dodać opcjonalny szczegółowy obrazek lub adres URL, który zostanie umieszczony w polu informacyjnym.

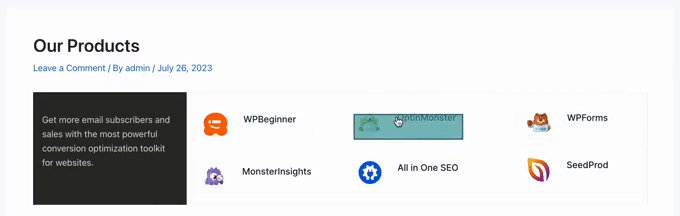
Na poniższym obrazku dodaliśmy tekst do pola więcej informacji.
Dodaliśmy również logo OptinMonster jako obrazek szczegółowy.

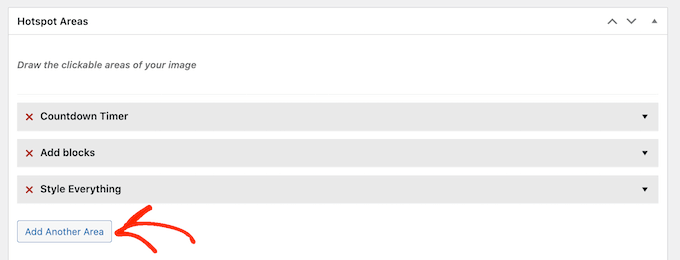
Gdy będziesz zadowolony z wyglądu hotspotu, kliknij przycisk “Dodaj kolejny obszar”.
Możesz teraz skonfigurować klikalny obszar, postępując zgodnie z tym samym procesem opisanym powyżej.

Wystarczy powtórzyć te kroki, aby dodać wszystkie klikalne obszary do obrazka.
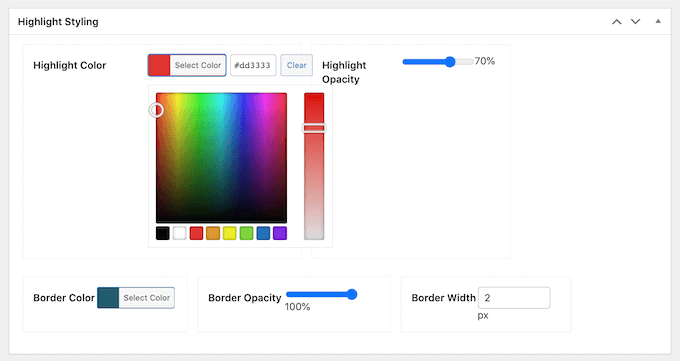
Po wykonaniu tej czynności możesz dostosować wygląd wyróżnień i pola dodatkowych informacji. Na przykład, możesz zmienić kolor, który Draw Attention pokazuje, gdy odwiedzający najadą kursorem na klikalny obszar, korzystając z ustawień “Highlight Color”.

Możesz także zmienić krycie podświetlenia i szerokość obramowania, dodać obramowanie i nie tylko, korzystając z ustawień w sekcji “Stylizacja podświetlenia”.
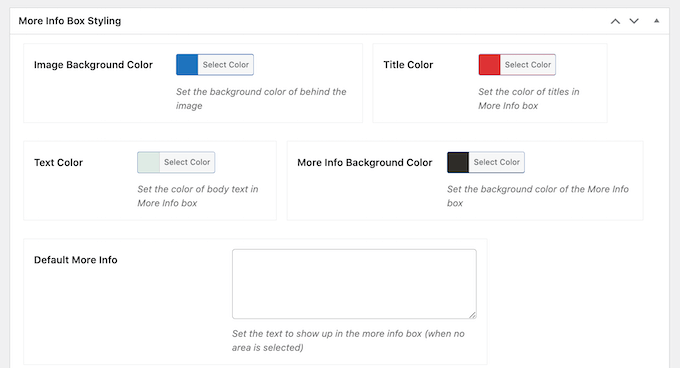
Następnie możesz przewinąć do opcji “Więcej stylizacji pola informacyjnego” i dostosować wygląd pola. Możesz na przykład zmienić kolor tła, kolor tekstu i nie tylko.

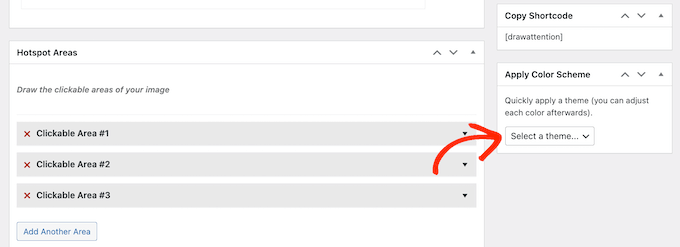
Draw Attention oferuje również różne motywy, które można zastosować do twojego interaktywnego obrazka.
Aby przyjrzeć się tym motywom, wystarczy przewinąć do pola “Zastosuj schemat kolorów” i otworzyć menu rozwijane. Do wyboru są kolory Jasny, Ciemny i Przyciągnij uwagę.

Wszystkie te opcje są dość proste, więc warto wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej na twojej witrynie internetowej.
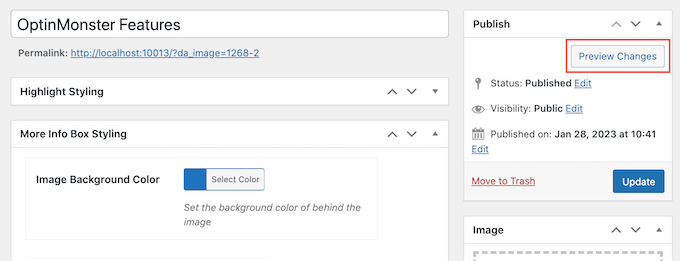
Podczas wypróbowywania różnych opcji możesz podejrzeć, jak będą one wyglądać na twojej witrynie internetowej WordPress, klikając “Podgląd zmian”.

Gdy będziesz zadowolony z wyglądu i działania interaktywnego obrazka, kliknij przycisk “Aktualizuj”, aby zapisać wprowadzone zmiany.
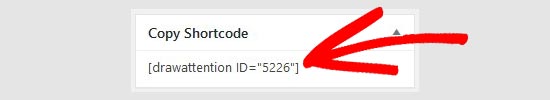
Możesz teraz dodać interaktywny obrazek do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu w bloku “Kopiuj krótki kod”.

Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Jak importować/eksportować interaktywne obrazki do innych witryn WordPress?
Czasami warto ponownie wykorzystać ten sam interaktywny obrazek na wielu witrynach internetowych.
Na przykład, jeśli jesteś marketingowcem afiliacyjnym, możesz stworzyć interaktywny obrazek promujący jeden z twoich produktów. Następnie możesz użyć tego samego interaktywnego obrazka we wszystkich twoich sklepach partnerskich Amazon i innych witrynach marketingu afiliacyjnego.
Przesłanie tego samego obrazka, a następnie ręczne odtworzenie wszystkich interakcji może zająć dużo czasu i wysiłku.
Zamiast tego zalecamy jednorazowe utworzenie interaktywnego obrazka, a następnie skorzystanie z funkcji importowania/eksportowania Draw Attention. Pozwala to na ponowne wykorzystanie tego samego obrazka na niezliczonych witrynach internetowych lub sklepach internetowych.
Aby to zrobić, musisz zainstalować wtyczkę Draw Attention na oryginalnej witrynie, na której znajduje się interaktywny obrazek i na wszystkich innych witrynach internetowych, na których chcesz użyć tego obrazka.
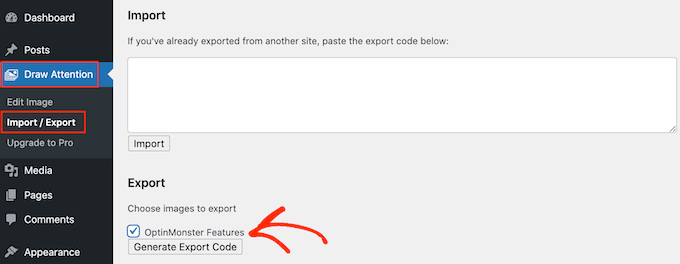
Na twojej oryginalnej witrynie przejdź do Draw Attention ” Import / Export i zaznacz pole obok każdego obrazka, który chcesz wyeksportować.

Następnie kliknij przycisk “Generuj kod eksportu”. Po kilku chwilach Draw Attention wygeneruje kod.
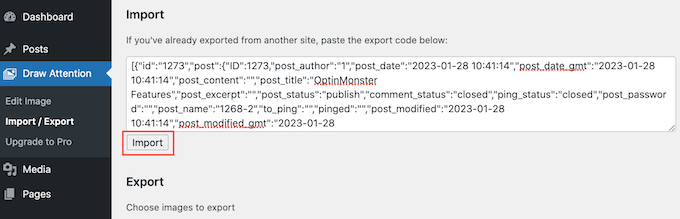
W innej karcie zaloguj się do twojego innego bloga WordPress lub witryny internetowej i przejdź do Draw Attention ” Import / Export.
W tym miejscu należy skopiować kod eksportu do pola “Importuj” i kliknąć przycisk “Importuj”.

Draw Attention będzie teraz importować obrazek i wszystkie jego interakcje, gotowe do użycia.
Po prostu powtórz te kroki na wszystkich witrynach internetowych, na których chcesz używać interaktywnego obrazka.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się tworzyć interaktywne obrazki w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia nakładek i najechań na obrazki w WordPressie oraz z naszą listą najlepszych wtyczek do WordPressa do tworzenia pokazów slajdów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea