Projektowanie własnych niestandardowych układów stron w WordPress może wydawać się ogromnym wyzwaniem. Wiele osób obawia się, że tworzenie unikalnych projektów wymaga umiejętności kodowania. Może to być frustrujące, jeśli chcesz spersonalizować wygląd swojej witryny.
Na szczęście dzięki Elementorowi nie musisz znać żadnego kodu. Elementor to kreator stron WordPress typu “przeciągnij i upuść”, który sprawia, że projektowanie układów jest łatwe i intuicyjne. Nawet początkujący mogą tworzyć wspaniałe strony za pomocą zaledwie kilku kliknięć.
Od lat pomagamy naszym klientom dostosowywać ich strony internetowe za pomocą Elementora. Znamy więc najłatwiejsze i najskuteczniejsze sposoby na sprawienie, by działał on jak najlepiej.
W tym artykule przeprowadzimy cię przez etapy szybkiego i łatwego tworzenia niestandardowych układów WordPress za pomocą Elementora.

Dlaczego i kiedy potrzebujesz własnych układów WordPress?
Wiele darmowych i premium motywów WordPress oferuje wiele układów dla różnych rodzajów stron. Czasami jednak żaden z tych układów nie spełnia twoich wymagań.
Jeśli wiesz, jak kodować w PHP, HTML i CSS, możesz tworzyć własne szablony stron, a nawet tworzyć motywy potomne dla swojej witryny. Jednak większość użytkowników WordPressa nie jest programistami, więc ta opcja nie jest dla nich odpowiednia.
Czy nie byłoby więc wspaniale, gdybyś mógł po prostu projektować układy stron za pomocą interfejsu “przeciągnij i upuść”?
Dokładnie to robi Elementor. Jest to wtyczka do tworzenia stron WordPress typu “przeciągnij i upuść”, która umożliwia łatwe tworzenie własnych niestandardowych układów WordPress bez żadnych umiejętności kodowania.
WordPress + Elementor to potężne połączenie, które oferuje intuicyjny interfejs użytkownika, który pozwala budować własne układy z podglądem na żywo. Zawiera wiele gotowych do użycia modułów do wszelkiego rodzaju elementów projektowania stron internetowych.
Elementor posiada kilka profesjonalnie zaprojektowanych szablonów, które można natychmiast załadować i wykorzystać jako punkt wyjścia. Działa ze wszystkimi standardowymi motywami WordPress i jest kompatybilny ze wszystkimi popularnymi wtyczkami WordPress.
Więcej szczegółów można znaleźć w naszej pełnej recenzji Elementora.
Mając to na uwadze, pokażemy ci, jak tworzyć niestandardowe układy WordPress za pomocą Elementora. Oto krótki przegląd wszystkich kroków, przez które cię przeprowadzimy:
Zaczynajmy!
Pierwsze kroki z Elementorem
Najpierw należy zakupić wtyczkę Elementor Pro. Jest to płatna wersja darmowej wtyczki Elementor i daje dostęp do dodatkowych funkcji oraz rocznej pomocy technicznej.
Następnie należy zainstalować i włączyć wtyczkę Elementor. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść na stronę Elementor ” Ustawienia, aby skonfigurować ustawienia wtyczki.

Tutaj możesz włączyć Elementor dla różnych typów postów. Domyślnie jest on włączony dla postów i stron WordPress.
Jeśli masz niestandardowe typy postów w swojej witrynie, pojawią się one również tutaj i możesz je również włączyć.
Możesz wykluczyć lub włączyć role użytkowników, które mogą korzystać z Elementora podczas pisania wpisów lub stron. Domyślnie kreator stron jest włączony tylko dla administratorów.
Następnie nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać ustawienia.
Tworzenie własnych układów WordPress za pomocą Elementora
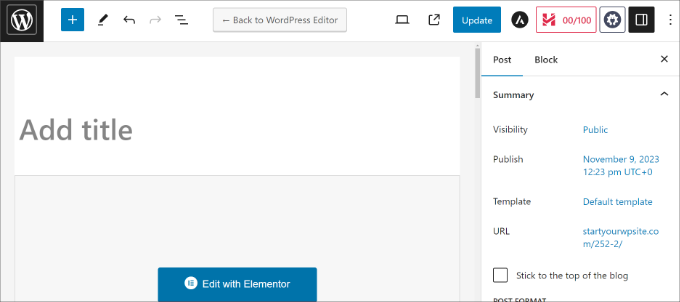
Najpierw należy utworzyć nową stronę lub post w witrynie WordPress. Na ekranie edycji postu zauważysz nowy przycisk “Edytuj za pomocą Elementora”.

Kliknięcie go spowoduje uruchomienie interfejsu użytkownika Elementora, w którym można edytować twoją stronę za pomocą kreatora stron Elementora typu “przeciągnij i upuść”.
Możesz dodać sekcje i zbudować swoją stronę od podstaw lub wybrać szablon.

Szablony zapewniają szybki i łatwy sposób na rozpoczęcie pracy. Elementor zawiera kilka profesjonalnie zaprojektowanych szablonów, które można dowolnie dostosować do własnych potrzeb.
Zacznijmy od szablonu, klikając przycisk “Dodaj szablon”.
Spowoduje to wyświetlenie wyskakującego okienka, w którym można zobaczyć różne dostępne szablony. Powinieneś poszukać szablonu, który jest podobny do tego, który chcesz dla swojego układu strony.
W naszym przykładzie przyglądamy się szablonom stron 404.

Teraz musisz kliknąć, aby wybrać szablon, który ci się podoba, a następnie kliknąć przycisk “Wstaw”, aby dodać go do twojej strony.
Elementor będzie teraz wczytywał szablon.
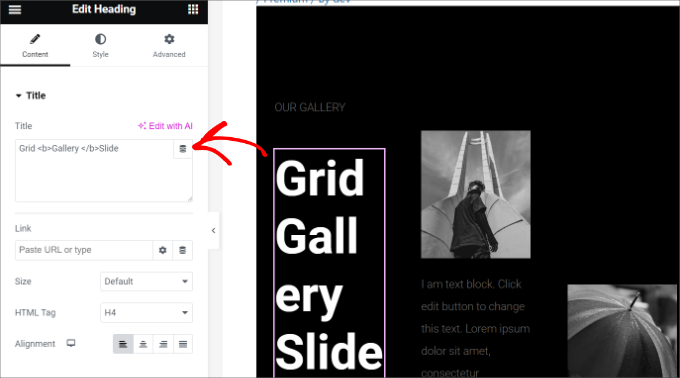
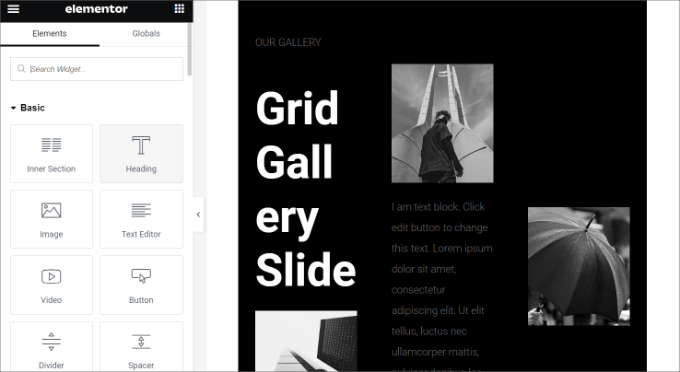
Teraz możesz rozpocząć edycję szablonu, aby dopasować go do twoich potrzeb. Wystarczy wskazać i kliknąć dowolny element, aby go wybrać, a Elementor wyświetli jego ustawienia w lewej kolumnie.

Jak działają układy Elementora
Porozmawiajmy teraz o tym, jak działają układy Elementora.
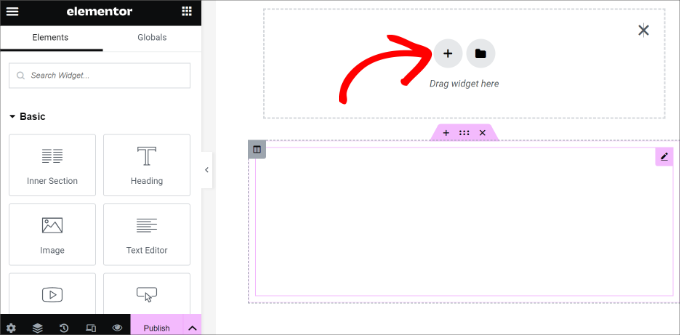
Layouty Elementora są tworzone przy użyciu sekcji, kolumn i widżetów. Sekcje są jak wiersze lub bloki, które umieszcza się na stronie.
Każda sekcja może mieć wiele kolumn, a każda sekcja i kolumna może mieć własne style, kolory, treść itd.
W kolumnach i sekcjach można dodawać dowolne elementy za pomocą widżetów Elementora. Widgety to różnego rodzaju bloki treści, które można umieszczać w sekcjach Elementora.
Dostępny jest obszerny zestaw widżetów, które obejmują wszystkie popularne elementy projektowania stron internetowych, o których możesz pomyśleć. Wystarczy wybrać widżet i upuścić go w sekcji lub kolumnie.

Możesz dodawać obrazki, tekst, nagłówki, galerie obrazów, filmy, mapy, ikonki, referencje, pokazy slajdów, karuzele i wiele więcej.
Możesz również dodać domyślne widżety WordPress, a nawet widżety utworzone przez inne wtyczki WordPress na twojej witrynie. Na przykład, jeśli używasz WPForms do tworzenia różnych formularzy dla twojej witryny, możesz użyć jego widżetu w Elementorze.
Po zakończeniu edycji możesz kliknąć strzałkę obok przycisku “Opublikuj”, aby zobaczyć różne opcje zapisu.

Uwaga: Zapisanie układu strony nie spowoduje opublikowania strony w witrynie WordPress, ale ją zapisze.
Możesz teraz wyświetlić podgląd twojej strony lub przejść do kokpitu WordPress.
Spowoduje to powrót do edytora treści. Możesz teraz zapisać swoją stronę WordPress lub opublikować ją w swojej witrynie.

Tworzenie twoich własnych szablonów w Elementorze
Elementor pozwala zapisywać twoje własne konfiguratory jako szablony. W ten sposób możesz ponownie wykorzystać swoje szablony do tworzenia nowych stron jeszcze szybciej w przyszłości.
Wystarczy edytować stronę, którą chcemy zapisać jako szablon w Elementorze. W interfejsie kreatora Elementor kliknijmy strzałkę obok przycisku “Opublikuj”.
Pojawi się teraz więcej opcji zapisywania postów. Wystarczy kliknąć opcję “Zapisz jako szablon”.

Spowoduje to wyświetlenie wyskakującego okienka, w którym należy podać nazwę twojego szablonu.
Po wprowadzeniu nazwy kliknij przycisk “Zapisz”.

Następnym razem, gdy będziesz tworzyć własny układ strony, będziesz mógł wybrać go z karty “Moje szablony”.
Wszystko, co musisz zrobić, to kliknąć przycisk “Wstaw” dla twojego własnego układu strony.

Możesz również wyeksportować ten szablon i używać go na innych witrynach WordPress za pomocą Elementora.
Wystarczy kliknąć ikonkę z trzema kropkami, a następnie opcję “Eksportuj”.

Stąd możesz pobrać szablon na twój komputer.
Wskazówka bonusowa: Alternatywy Elementora do tworzenia niestandardowych layoutów
Oprócz Elementora, istnieją także inne kreatory landing page’y i stron internetowych, które umożliwiają tworzenie niestandardowych układów dla witryny.
Oto niektóre z najlepszych alternatyw Elementora, z których możesz skorzystać:
- SeedProd to najlepszy kreator witryn internetowych WordPress typu “przeciągnij i upuść”, który pozwala tworzyć własne konfiguratory dla twoich stron docelowych. Do wyboru jest ponad 300 motywów i szablonów stron docelowych. SeedProd oferuje również mnóstwo opcji konfiguratora i bloków do tworzenia oszałamiających stron. Więcej szczegółów można znaleźć w naszej pełnej recenzji SeedProd.
- Divi to wizualny motyw i kreator stron. Istnieje w branży od ponad 14 lat i oferuje różne funkcje tworzenia układów WordPress, w tym bibliotekę układów. W kreatorze wizualnym dostępnych jest wiele opcji dostosowywania i nie trzeba edytować żadnego kodu.
- Thrive Architect to potężny i przyjazny dla początkujących kreator stron, którego można używać do tworzenia 111111 pięknych układów. Zawiera on ponad 352 szablony i wiele opcji konfiguratora. Za pomocą wizualnego kreatora na front-endzie można edytować dowolny element na stronie. Aby uzyskać więcej informacji, zobacz naszą recenzję Thrive Architect.
- BeaverBuilder to kolejny popularny kreator stron typu “przeciągnij i upuść” dla WordPress. Jest łatwy w użyciu i można łatwo skonfigurować układy dla stron i wpisów za pomocą Beaver Builder. Oferuje on również gotowe szablony stron docelowych, ale nie jest ich tak wiele jak w przypadku SeedProd czy Divi.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się tworzyć własne układy WordPress za pomocą Elementora. Zachęcamy również do zapoznania się z naszym eksperckim porównaniem Elementor vs. Divi vs. SeedProd oraz naszym wyborem najlepszego oprogramowania do projektowania stron internetowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot