Szukasz sposobu na tworzenie własnych układów w WordPressie bez zagłębiania się w kod? Rozumiemy to. Większość przewodników sprawia wrażenie czytania powieści lub zakłada, że jesteś ekspertem w dziedzinie kodowania.
Zauważyliśmy, że niektórzy doświadczeni użytkownicy WordPressa unikają kreatorów stron, takich jak Beaver Builder, obawiając się, że stworzą one niezgrabne projekty lub spowolnią ich witryny.
Ale oto, czego nauczyliśmy się, pomagając tysiącom początkujących: odpowiedni kreator stron może znacznie uprościć tworzenie witryn internetowych, zapewniając jednocześnie profesjonalne rezultaty.
W tym przewodniku krok po kroku pokażemy ci, jak tworzyć własne układy WordPress za pomocą Beaver Builder. Niezależnie od tego, czy zaczynasz od zera, czy korzystasz z gotowych szablonów, dowiesz się, jak zbudować dokładnie to, czego chcesz, bez konieczności kodowania.

Dlaczego warto używać Beaver Builder do tworzenia własnych układów WordPress 👀?
Wiele motywów WordPress premium posiada gotowe układy stron dla różnych sekcji witryny internetowej. Czasami jednak wbudowany układ może nie pasować do twoich potrzeb.
Możesz tworzyć własne szablony stron w WordPressie, tworząc motyw potomny, a następnie dodając własne szablony stron. Będziesz jednak potrzebował pewnej wiedzy na temat PHP, HTML i CSS, aby to zadziałało.
Tutaj z pomocą przychodzą narzędzia takie jak Beaver Builder. Jest to wtyczka do tworzenia stron typu “przeciągnij i upuść” dla WordPressa. Pomaga ona tworzyć własne, dostosowane układy stron bez pisania jakiegokolwiek kodu.
Beaver Builder jest bardzo łatwy w użyciu i przyjazny dla początkujących. Jednocześnie jest wczytywany z niesamowitymi funkcjami do tworzenia profesjonalnie wyglądających stron.
Działa ze wszystkimi motywami WordPress i ma mnóstwo modułów, które można po prostu przeciągnąć i upuścić na twoją stronę. Możesz stworzyć dowolny układ i skonfigurować go tak, jak sobie wyobrażałeś.
W tym poradniku Beaver Builder pokażemy ci, jak używać Beaver Builder do tworzenia własnych układów stron w WordPress. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym artykule:
Chcesz pominąć majsterkowanie? Nasi eksperci z WPBeginner Pro Services pomogą Ci szybko uruchomić profesjonalną witrynę internetową i zaoszczędzić czas. Zajmiemy się wszystkim, od projektu po rozwój, abyś mógł skupić się na swojej działalności.
Krok 1: Konfiguracja wtyczki Beaver Builder
Najpierw należy zakupić wtyczkę Beaver Builder. Jest to płatna wtyczka, której ceny zaczynają się od 99 USD za nieograniczoną liczbę witryn.
Następnie należy zainstalować i włączyć wtyczkę Beaver Builder. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
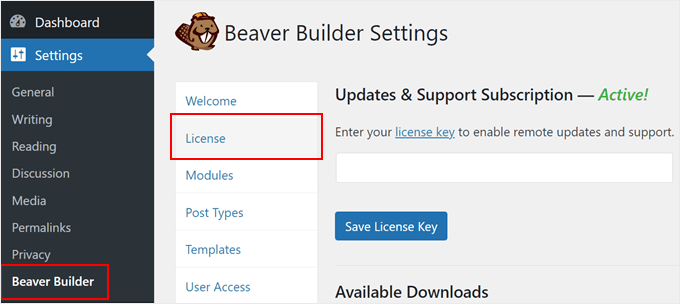
Po włączaniu należy przejść na stronę Ustawienia ” Beaver Builder, aby wpisz klucz licencyjny.

Po wpiszeniu twojego klucza licencyjnego, jesteś teraz gotowy do tworzenia pięknych układów stron.
Krok 2: Stwórz pierwszy własny układ strony za pomocą Beaver Builder
Po pierwsze, wystarczy utworzyć nową stronę w WordPressie, przechodząc na Pages ” Add New Page.

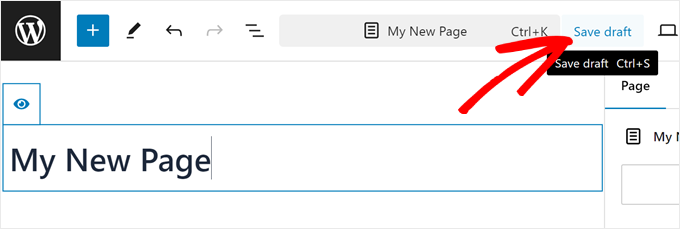
Zanim otworzymy Beaver Builder, nadaj swojej nowej stronie tytuł i zapisz ją jako wersję roboczą.
Z naszego doświadczenia wynika, że kreator stron nie otworzy się, jeśli nie zrobimy tego wcześniej.

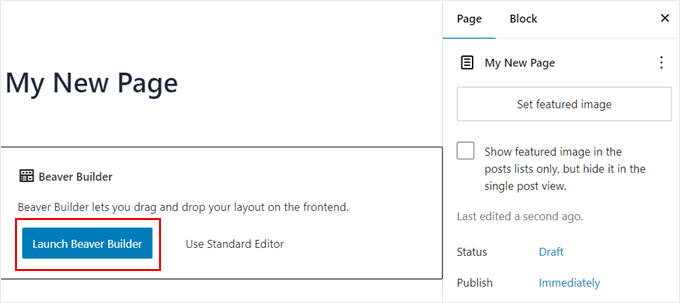
Gdy to zrobisz, naciśnij przycisk “Launch Beaver Builder”, aby rozpocząć.
Spowoduje to otwarcie strony głównej w interfejsie Beaver Builder.

Jeśli korzystasz z Beaver Builder po raz pierwszy, zobaczysz powitalne okienko z przewodnikiem.
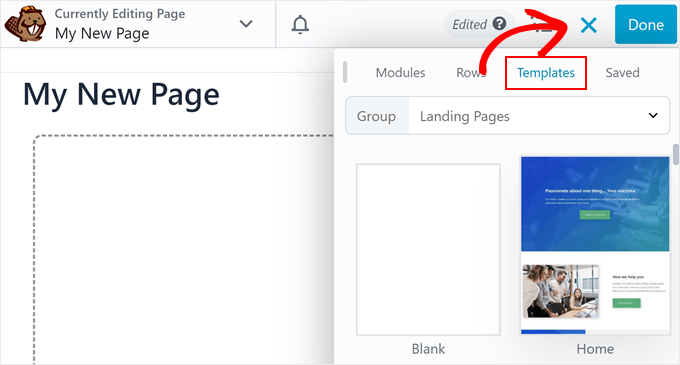
Następnie należy kliknąć przycisk “+” w górnym menu. Przycisk ten zmieni się w ikonkę “x”. Następnie należy przejść do karty “Szablony”.

Beaver Builder zawiera kilka profesjonalnie zaprojektowanych szablonów, dzięki którym możesz od razu rozpocząć pracę.
Bez obaw, szablon można dowolnie dostosowywać do własnych potrzeb. To tylko szybki sposób na rozpoczęcie pracy z układem.
Po wybraniu układu, Beaver Builder wczyta go w oknie podglądu. Przesuń twój kursor myszy na element, a Beaver Builder podświetli go.
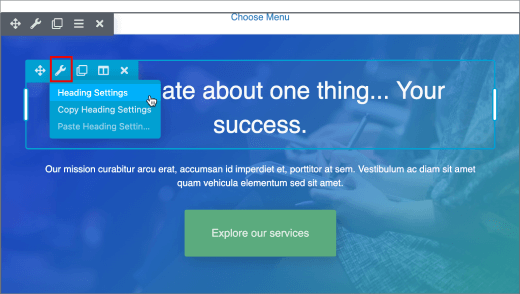
Wystarczy kliknąć ikonkę klucza na dowolnym podświetlonym elemencie, aby go edytować.

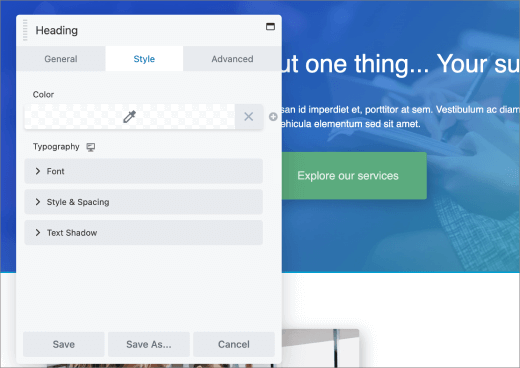
Beaver Builder wyświetli wyskakujące okienko z różnymi ustawieniami, które można edytować.
Można zmienić krój pisma, kolor, tło, czcionkę, dopełnienie, margines i inne.

Układy Beaver Builder są oparte na wierszach. Możesz przeciągać i upuszczać, aby zmieniać kolejność wierszy. Można również usuwać lub utwórz nowy wiersz.
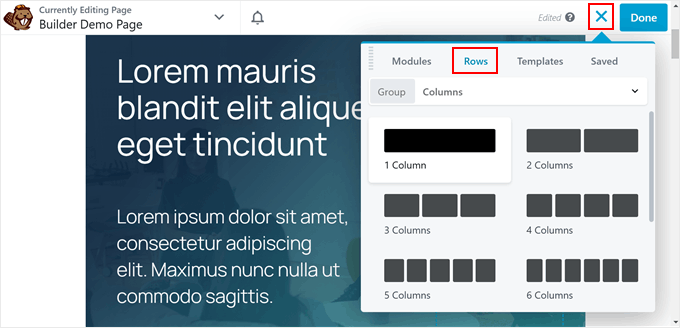
Wystarczy kliknąć ten sam przycisk “+” co wcześniej i przejść do sekcji “Wiersze”. W tym miejscu można wybrać dowolny z przedstawionych wierszy i kolumn.

Beaver Builder doda wiersz do podglądu na żywo na twojej witrynie.
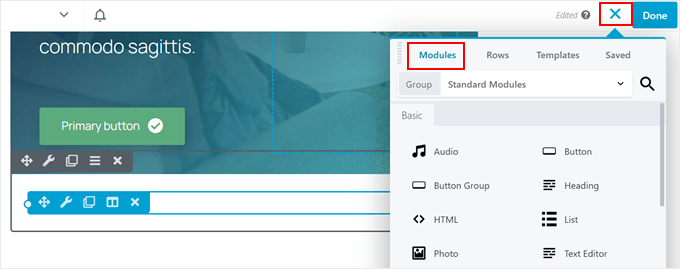
Możesz dodawać elementy do twojego wiersza za pomocą podstawowych lub zaawansowanych modułów i widżetów. Moduły te umożliwiają dodawanie najczęściej używanych elementów, takich jak przyciski, nagłówki, tekst, obrazki, pokazy slajdów, audio, filmy itp.
Wystarczy kliknąć przycisk “+” i przejść do sekcji “Moduły”. Następnie przeciągnij element do właśnie dodanego wiersza.

Kliknij element projektu WordPress, aby edytować jego właściwości.
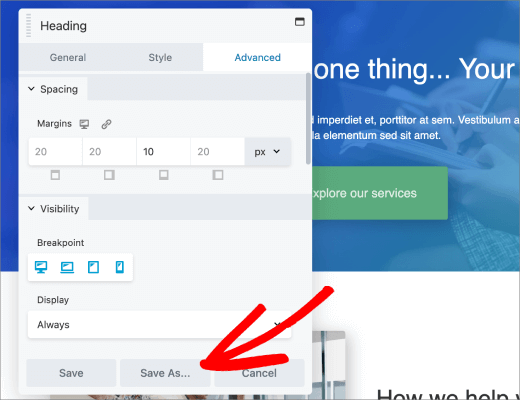
Możesz również zapisać wiersz lub moduł, aby użyć go później na innych stronach. Kliknij przycisk “Zapisz jako” podczas edycji wiersza lub modułu.

Po zakończeniu edycji twojej strony kliknij przycisk “Gotowe” w prawym górnym rogu.
Beaver Builder wyświetli serię przycisków umożliwiających opublikowanie lub zapisanie twojej strony jako wersji roboczej.
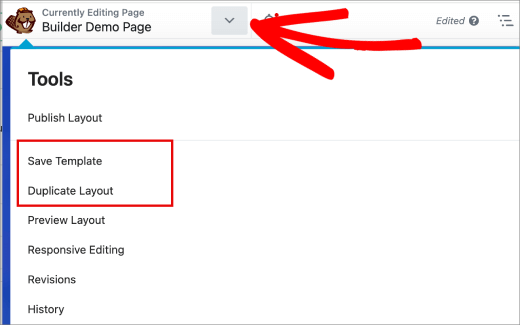
Możesz również ponownie wykorzystać cały układ strony dla innych stron w twojej witrynie WordPress. Wystarczy otworzyć stronę za pomocą Page Builder, a następnie kliknąć przycisk strzałki w dół, aby uzyskać dostęp do “Narzędzi” na górnym pasku.
Beaver Builder wyświetli wyskakujące okienko. Możesz zapisać stronę jako szablon lub szybko utworzyć duplikat strony z tym samym układem.

Jak zarządzać szablonami układów stron w Beaver Builder?
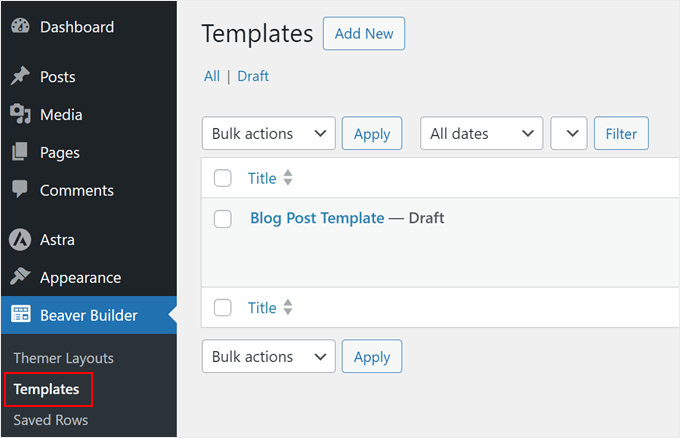
Możesz sprawdzić wszystkie utworzone szablony w Beaver Builder “ Szablony. Tutaj możesz zarządzać, podglądać i edytować twoje istniejące szablony.

Wspaniałą rzeczą w szablonach Beaver Builder jest to, że są one własnymi typami treści. Oznacza to, że możesz łatwo wyeksportować swoje szablony Beaver Builder za pomocą wbudowanej funkcji eksportu w WordPress.
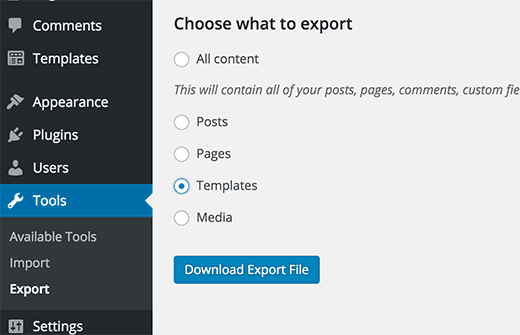
Przejdź na stronę Narzędzia ” Eksportuj i wybierz Szablony. Kliknij przycisk “Pobierz plik eksportu”, a WordPress wyśle Ci plik XML do pobrania.

Teraz zaloguj się do witryny WordPress, do której chcesz importować szablony. Przejdź na stronę Ustawienia ” Importuj i kliknij WordPress.
Zostaniesz poproszony o pobranie i zainstalowanie wtyczki WordPress importer. Następnie będziesz mógł po prostu przesłać plik XML twojego szablonu i importować go.
Alternatywa: Użyj SeedProd do stworzenia własnego motywu
Chociaż Beaver Builder jest świetny, może nie być idealnym rozwiązaniem dla każdego. Nic nie szkodzi! Istnieją inne doskonałe opcje, takie jak SeedProd.
SeedProd to kolejny przyjazny dla użytkownika kreator stron, który często polecamy. Nie służy on tylko do tworzenia stron docelowych. Można go nawet używać do tworzenia całych motywów WordPress. Wykorzystaliśmy go w wielu projektach, w tym w tworzeniu stron docelowych dla OptinMonster.

To, co wyróżnia SeedProd, to rozbudowane opcje konfiguratora. Pozwalają one łatwo dodawać fajne funkcje do twoich stron, takie jak obracające się referencje, przyciągające wzrok animacje, profesjonalne tabele cenowe, pola funkcji i wiele innych.
Ponadto SeedProd posiada narzędzia AI, które mogą szybko wygenerować dobrej jakości tekst i obrazki dla twojej witryny. Może to być prawdziwa oszczędność czasu podczas tworzenia twoich stron.
Chcesz dowiedzieć się więcej? Sprawdź te recenzje, aby zobaczyć, jak SeedProd wypada na tle innych popularnych kreatorów stron:
- Elementor vs Divi vs SeedProd (porównanie) – który jest najlepszy?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Mamy nadzieję, że ten artykuł pomógł ci w tworzeniu własnych układów stron w WordPress przy użyciu Beaver Builder. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia witryn WordPress przyjaznych dla urządzeń mobilnych oraz z naszą listą najlepszych kreatorów motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin