Z naszego doświadczenia wynika, że formularze, które wydają się bardziej osobiste i łatwe w użyciu, mogą zwiększyć współczynnik ukończenia Twojej witryny WordPress.
Jednak tradycyjne formularze kontaktowe, w których wszystkie pytania pojawiają się jednocześnie, mogą czasami wydawać się przytłaczające.
W tym miejscu pojawiają się formy konwersacyjne.
Formularze konwersacyjne zadają jedno pytanie na raz, dzięki czemu doświadczenie bardziej przypomina prawdziwą rozmowę. Dzięki temu wypełnianie formularzy jest łatwiejsze i bardziej angażujące. 🚀
W tym przewodniku pokażemy ci, jak tworzyć formularze konwersacyjne w WordPressie – od wyboru odpowiedniej wtyczki po dostosowanie jej do projektu twojej witryny internetowej.

Najlepsza wtyczka do formularzy konwersacyjnych dla WordPress (alternatywa dla Typeform)
Wcześniej trudno było tworzyć formularze konwersacyjne na witrynie internetowej WordPress, ponieważ nie było dobrego rozwiązania skoncentrowanego na WordPressie.
Kilka aplikacji SaaS oferowało tę funkcję, a najpopularniejszą z nich była Typeform. Miała ona jednak i nadal ma kilka wad:
- Typeform to narzędzie typu SAAS (oprogramowanie jako usługa), które przechowuje dane twojego formularza na swoich serwerach. Oznacza to, że ufasz komuś innemu w kwestii zabezpieczenia twoich danych.
- Typeform jest drogi dla małych firm. Plany premium zaczynają się od 25 USD/użytkownika/miesiąc, a jeśli potrzebujesz więcej funkcji, zapłacisz do 83 USD/miesiąc.
Dodatkowo, podczas gdy Typeform oferuje darmowy plan, jest on zbyt ograniczony. Dlatego poprosiliśmy nasz zespół w WPForms o stworzenie alternatywy Type form dla WordPress.
Conversational Forms by WPForms pozwala tworzyć interaktywne formularze WordPress bez wysokich kosztów Typeform.

Dzięki temu dodatkowi możesz przekształcić dowolny formularz w formularz konwersacyjny w mniej niż 90 sekund. W przeciwieństwie do Typeform, WPForms jest wtyczką WordPress o otwartym kodzie źródłowym, co oznacza, że wszystkie dane formularza są przechowywane na twojej witrynie internetowej, a nie w aplikacji innej firmy.
Ponadto WPForms jest bardziej opłacalny niż Typeform. Roczny plan kosztuje 199,50 USD i obejmuje nieograniczoną liczbę formularzy, ankiet i mnóstwo innych zaawansowanych funkcji, w tym Conversational Forms Addon.
ℹ️ Ujawnienie: WPForms jest tworzony przez ten sam zespół, który stoi za WPBeginner. Jest to jedna z naszych wtyczek premium do WordPressa.
Przyjrzyjmy się, jak łatwo utworzyć formularz konwersacyjny na twojej witrynie internetowej WordPress.
Tworzenie formularzy konwersacyjnych w WordPress
Pierwszą rzeczą, którą należy zrobić, jest zainstalowanie i włączanie wtyczki WPForms.
WPForms to najlepsza wtyczka do formularzy WordPress, z której korzysta ponad 6 milionów witryn internetowych. Jest to również najbardziej przyjazny dla użytkownika kreator formularzy na rynku, dzięki opartemu na sztucznej inteligencji kreatorowi formularzy, edytorowi typu “przeciągnij i upuść” oraz ogromnej bibliotece ponad 2000 szablonów formularzy.
W WPBeginner używamy WPForms do wyświetlania naszego formularza kontaktowego, formularza prośby o migrację, corocznych ankiet użytkowników i nie tylko! Dowiedz się więcej o tym, dlaczego go uwielbiamy w naszej recenzji WPForms.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Aby uzyskać dostęp do dodatku Conversational Forms Addon, wymagany jest co najmniej plan “Pro”. Jako czytelnik WPBeginner możesz uzyskać 50% ZNIŻKI na wszystkie licencje WPForms, korzystając z naszego kuponu WPForms.
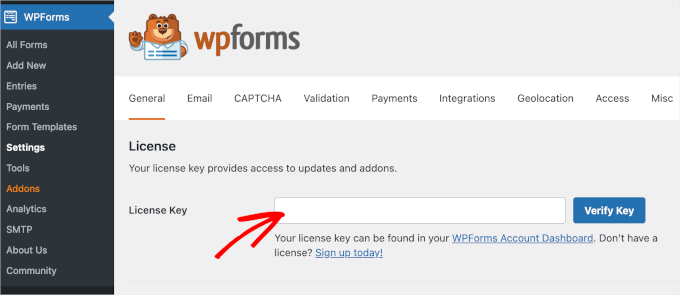
Po włączaniu należy przejść na stronę WPForms ” Ustawienia, aby zweryfikować klucz licencyjny. Informacje te można znaleźć w obszarze Twojego konta w witrynie internetowej WPForms.

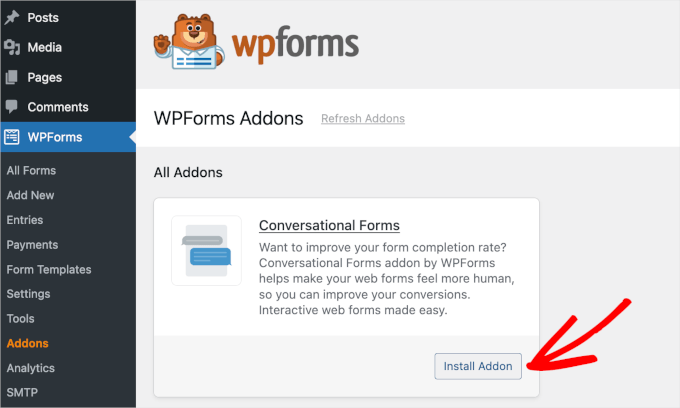
Następnie przejdź do WPForms ” Addons i znajdź dodatek Conversational Forms.
Formularze konwersacyjne są przydatne w ograniczaniu porzucania formularzy. Interaktywność i rozmowa twarzą w twarz prowadzi do wyższego wskaźnika wypełnienia formularza.
Jest to wysoce skuteczne w następujących rodzajach form:
- Formularze ankiet
- Formularze uwag dla klientów
- Formularze rejestracji na wydarzenie
- Formularze darowizn
- Formularze rejestracji użytkowników
Formularze te są zazwyczaj dłuższe i zawierają więcej pól. Jeśli wyświetlisz wszystkie te pytania naraz, użytkownicy mogą poczuć się przytłoczeni i porzucić formularz.
Formularze konwersacyjne poprawiają ten stan rzeczy, prosząc użytkowników o udzielenie odpowiedzi na jedno pytanie na raz. Zamiast żmudnego długiego formularza, są one bardziej interaktywne i utrzymują zaangażowanie użytkowników.
Aby zainstalować ten dodatek, przejdź na stronę “Dodatki” i znajdź go lub skorzystaj z paska wyszukiwania, aby szybko go znaleźć. Po jego znalezieniu wystarczy kliknąć przycisk “Zainstaluj dodatek”.

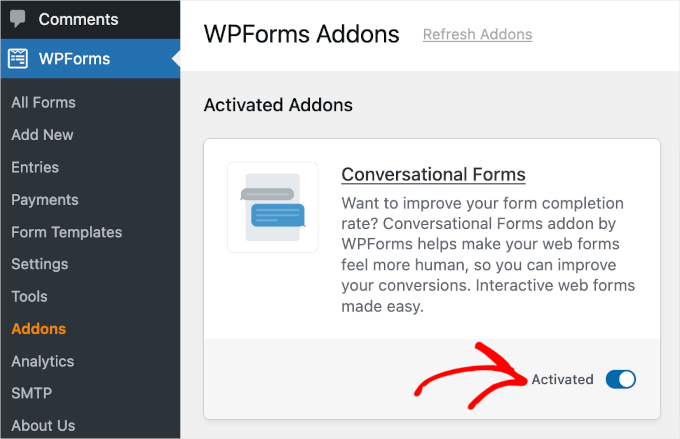
WPForms zainstaluje i włączy dodatek Conversational Form w ciągu kilku sekund.
Gdy zobaczysz status dodatku jako “Aktywny”, możesz zacząć go używać. Możesz włączać formularze konwersacyjne dla dowolnych nowych lub istniejących formularzy utworzonych za pomocą WPForms.

W tym przykładzie pokażemy, jak utworzyć formularz ankiety konwersacyjnej.
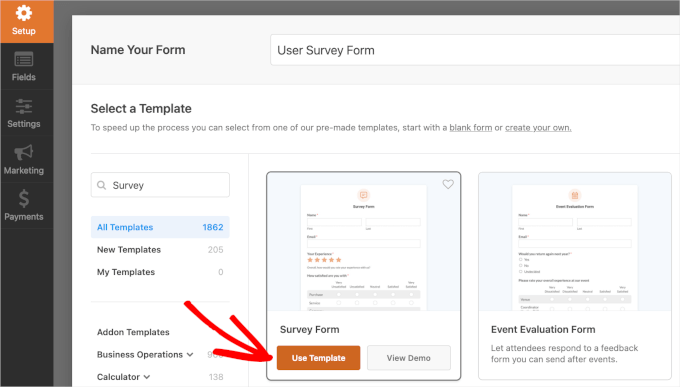
Najpierw utwórzmy zwykły formularz ankiety. Możesz to zrobić, klikając WPForms ” Dodaj nowy z twojego obszaru administracyjnego WordPress. Następnie możesz wybrać szablon z dostępnych opcji.
Aby uzyskać więcej informacji, zapraszamy do zapoznania się z naszym przewodnikiem krok po kroku na temat tworzenia ankiet w WordPress.

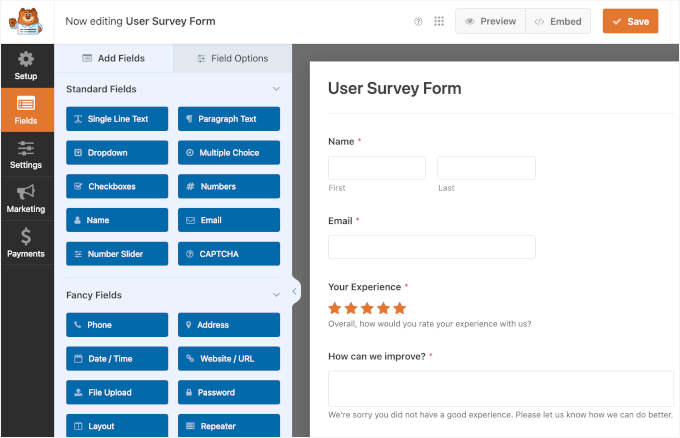
Tworzenie formularza za pomocą WPForms jest łatwe dzięki prostemu interfejsowi “przeciągnij i upuść”. Możesz przeciągnąć pola formularza po lewej stronie do edytora formularzy po prawej stronie.
Oto jak wygląda przykładowy formularz ankiety WPForms:

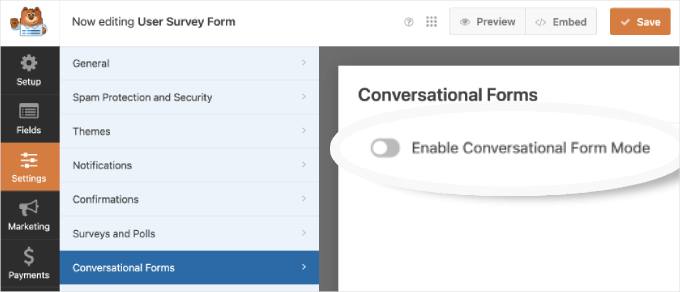
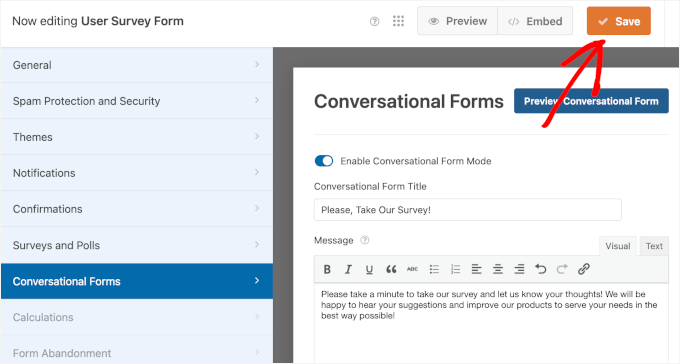
Po dodaniu twoich pytań ankietowych możesz przejść do karty Ustawienia ” Formularze konwersacyjne w lewym panelu.
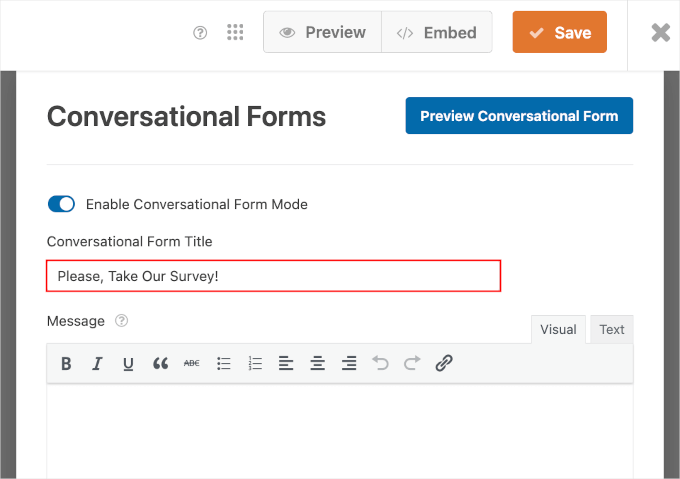
Aby włączyć tę funkcję, wystarczy włączyć przełącznik “Enable Conversational Form Mode”.

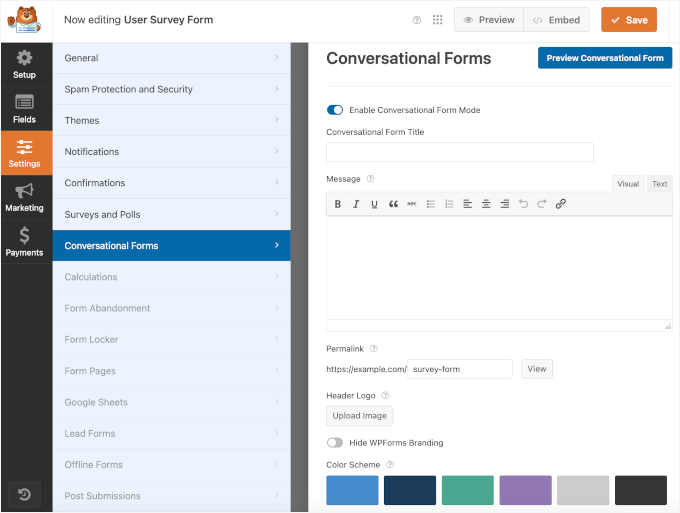
Następnie zobaczysz ustawienia formularza konwersacyjnego i opcje konfiguratora.
Opcje te pozwalają zaprojektować atrakcyjną stronę docelową formularza konwersacyjnego z twoją własną wiadomością, logo, schematem kolorów i paskiem postępu.

Teraz spróbujmy dostosować addon do własnych potrzeb.
Na samej górze zobaczysz pole “Tytuł formularza konwersacyjnego”. Możesz tam wpisz krótki opisowy tytuł twojego formularza.
Na przykład: “Weź udział w naszej ankiecie!”.

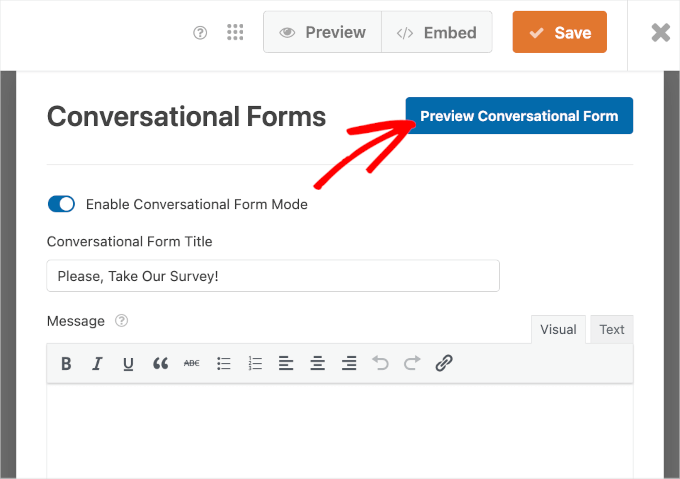
Jeśli po wprowadzeniu zmian chcesz wyświetlić podgląd twojego formularza, możesz to łatwo zrobić.
Wystarczy kliknąć niebieski przycisk “Podgląd formularza konwersacyjnego” po prawej stronie formularzy konwersacyjnych.

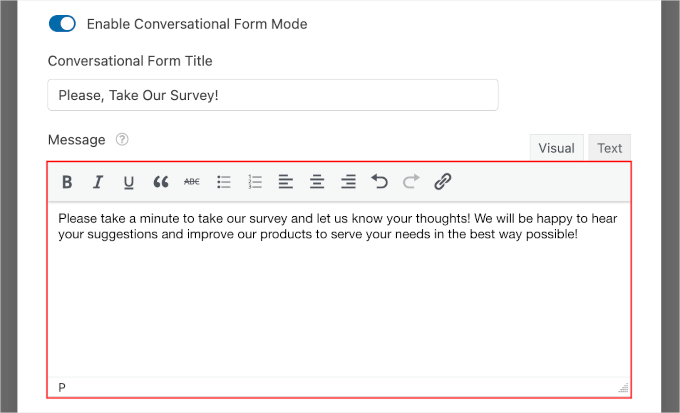
Następnie możesz przewinąć w dół do pola “Wiadomość”.
W tym miejscu możesz dodać krótką wiadomość zachęcającą twojego użytkownika do wypełnienia formularza.

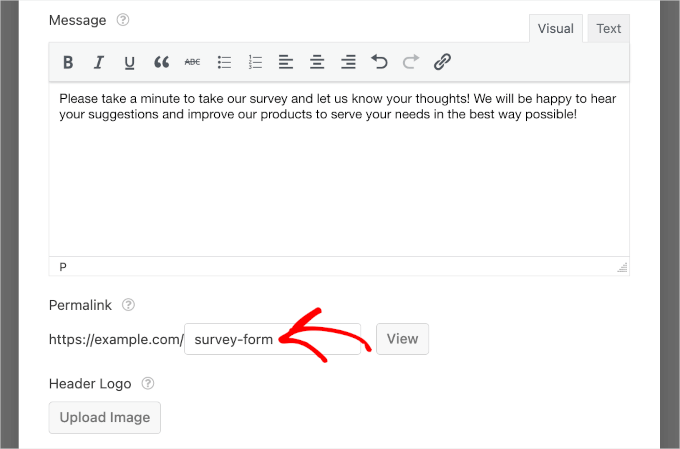
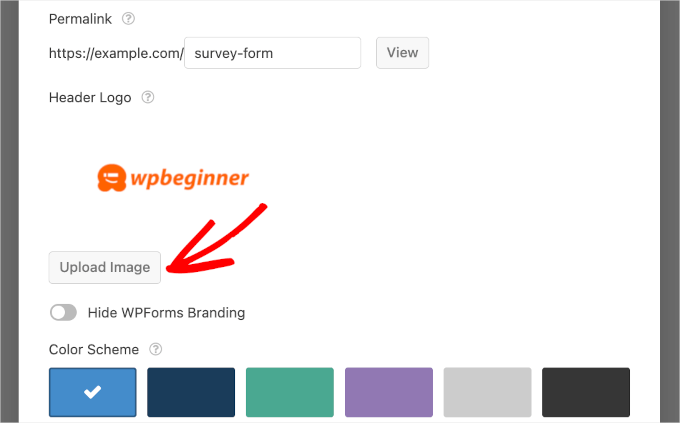
Przewijając edytor w dół, zobaczysz pole “Permalink”.
Bezpośredni odnośnik to unikatowy adres URL Twojej strony docelowej formularza konwersacyjnego. Wtyczka automatycznie tworzy go dla każdego formularza konwersacyjnego przy użyciu twojego tytułu. Jeśli jednak chcesz, możesz go zmienić.

Ustawiając bezpośredni odnośnik, upewnij się, że jest on krótki i prosty. Możesz użyć tego adresu URL w swoich kampaniach e-mail lub wpisach w mediach społecznościowych.
Kolejnym krokiem w dostosowywaniu twojej strony formularza konwersacyjnego jest dodanie logo nagłówka. Aby to zrobić, wystarczy kliknąć przycisk “Prześlij obrazek” i wybrać obrazek do przesłania.

Poniżej zobaczysz opcję pola wyboru, aby ukryć branding WPForms na twoim formularzu WordPress.
Śmiało zaznacz pole obok opcji “Ukryj branding WPForms”, jeśli nie chcesz wyświetlać komunikatu “powered by WPForms” na twojej stronie docelowej formularza.
Jeśli chcesz, możesz również wyświetlić podgląd brandingu, klikając niebieski przycisk “Podgląd formularza konwersacji” w prawym górnym rogu. Następnie możesz zdecydować, czy chcesz go uwzględnić, czy nie.

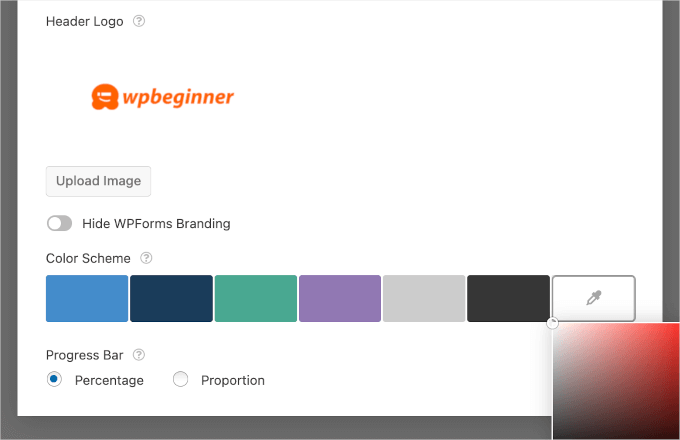
Następnie dostępna jest opcja “Schemat kolorów”, która umożliwia dostosowanie przycisku “Prześlij” i tła strony twojego formularza.
Możesz użyć jednego z gotowych kolorów lub wybrać nowy kolor za pomocą próbnika kolorów.

Na koniec dostępna jest opcja “Pasek postępu”. Do wyboru są 2 style: “Procent” i “Proporcja”.
Jeśli chcesz zobaczyć, jak wygląda każdy styl paska postępu, możesz wybrać style jeden po drugim i wyświetlić podgląd formularza.
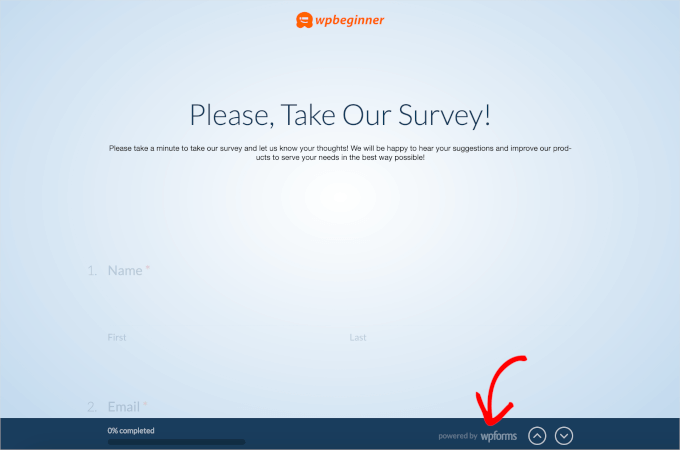
Na przykład, oto jak może wyglądać procentowy pasek postępu:

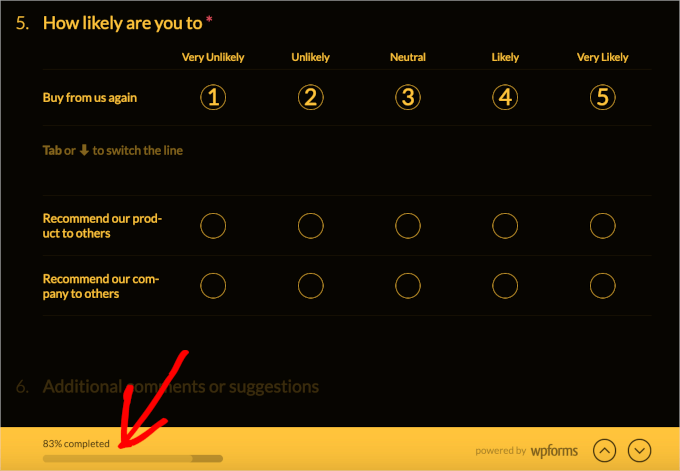
Przełączmy się teraz na styl “Proporcje”.
Oto jak może to wyglądać w twojej formie konwersacyjnej:

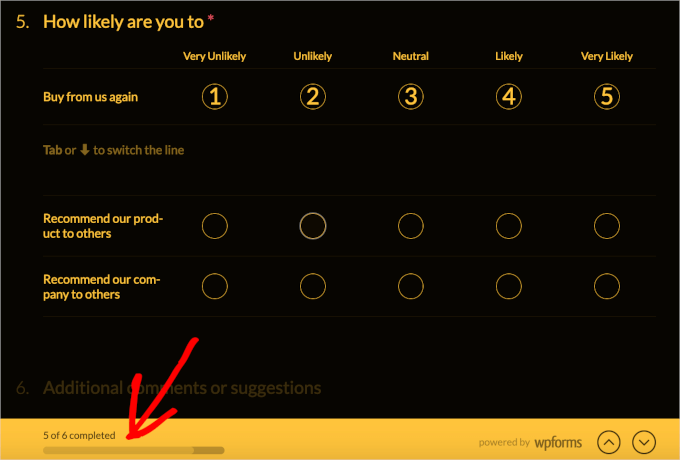
Po skonfigurowaniu wszystkich ustawień Twojego formularza konwersacyjnego, możesz wyświetlić jego podgląd, aby zobaczyć, jak wygląda na żywej witrynie.
Jeśli wszystko wygląda dobrze, kliknij przycisk “Zapisz” u góry, aby zapisać twój postęp.

To wszystko!
Teraz, jeśli otworzysz swój formularz konwersacyjny w przeglądarce, zobaczysz go w działaniu.
Oto jak wyglądała nasza strona z formularzem ankiety konwersacyjnej:

Teraz, gdy Twoja strona docelowa z formularzem konwersacyjnym jest gotowa, możesz dodać odnośnik do menu nawigacyjnego WordPress i używać go w kampaniach e-mail, aktualizacjach w mediach społecznościowych lub wpisach na blogu.
Film instruktażowy
Szukasz poradnika filmowego na temat tworzenia formularzy konwersacyjnych w WordPress? Sprawdź to tutaj!
Wskazówka bonusowa: Uczyń twoje formularze WordPress bardziej interaktywnymi
Chcesz, aby twoje formularze były bardziej angażujące?
Spróbuj dodać obrazki i ikonki, aby uczynić je bardziej atrakcyjnymi wizualnie. Możesz na przykład użyć ikonek w pytaniach wielokrotnego wyboru lub dodać obrazki produktów w formularzach zamówień, aby pomóc użytkownikom w szybszym podejmowaniu decyzji.
Inną świetną opcją jest logika warunkowa, która pozwala wyświetlać lub ukrywać pytania na podstawie poprzednich odpowiedzi użytkownika. Dzięki temu twoje formularze są krótkie i istotne, co sprawia, że doświadczenie jest bardziej spersonalizowane i mniej przytłaczające.
Te drobne modyfikacje mogą mieć duży wpływ na doświadczenie użytkownika. Aby uzyskać więcej inspiracji, sprawdź nasze porady ekspertów dotyczące tworzenia bardziej interaktywnych formularzy w WordPress i zwiększania konwersji. 🚀
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo tworzyć formularze konwersacyjne w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak stylizować twoje formularze WordPress i jak śledzić konwersje formularzy w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin