Jeśli prowadzisz bloga od kilku lat, lista opublikowanych postów może być zbyt długa, aby zmieścić się na pasku bocznym WordPress. Zagracony pasek boczny może również nie robić najlepszego wrażenia na czytelnikach.
Kompaktowe archiwa to doskonały sposób na usprawnienie nawigacji w witrynie i poprawę komfortu użytkowania. Prezentując swoje archiwa w czystszym, bardziej zwięzłym formacie, możesz ułatwić odwiedzającym przeglądanie treści bez poczucia przytłoczenia.
W tym artykule pokażemy ci, jak krok po kroku łatwo tworzyć kompaktowe archiwa na twojej witrynie internetowej WordPress.

Dlaczego potrzebujesz kompaktowych archiwów w WordPress?
Dodanie archiwum na twojej witrynie WordPress pozwala na łatwe wyświetlanie wcześniej opublikowanych treści, zwiększając zaangażowanie i czas spędzony na twojej witrynie internetowej.
Domyślnie WordPress oferuje blok Archiwum, który można dodać do panelu bocznego twojego bloga WordPress.
Blok ten umożliwia jednak tylko wyświetlanie twojego archiwum jako długiej listy lub rozwijanego menu.
Lista sprawi, że twoja witryna będzie wyglądać na zagraconą, podczas gdy rozwijane menu może być łatwo przeoczone przez użytkowników, ponieważ nie jest powiadomienie.

Tworząc kompaktowe archiwa, możesz łatwo wyświetlać swoje archiwa w panelu bocznym WordPressa, nie zajmując dużo miejsca. Możesz również pokazać je na swojej stronie Informacje lub nawet utworzyć dedykowaną sekcję archiwum.
Kompaktowe archiwa ułatwią użytkownikom poruszanie się po twojej witrynie i znajdowanie odpowiednich treści, zwiększając komfort użytkowania.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać kompaktowe archiwa w WordPress, krok po kroku:
Jak dodać kompaktowe archiwum w WordPress
Najpierw należy zainstalować i włączyć wtyczkę Compact Archives. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Teraz wtyczka oferuje trzy style wyświetlania kompaktowych archiwów na twojej witrynie internetowej.
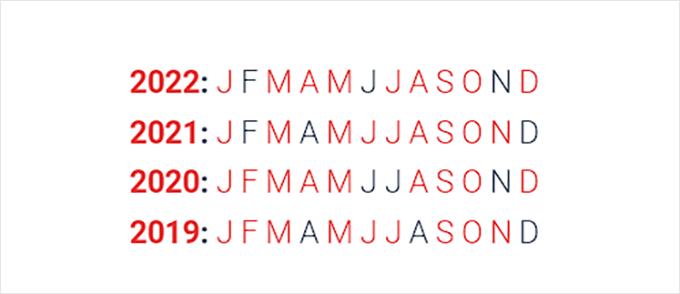
Styl 1: Zrelaksowane trzyliterowe inicjały miesiąca

Styl 2: Kompaktowe inicjały miesięczne

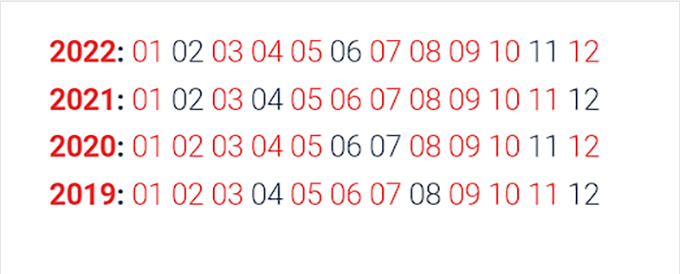
Styl 3. Blok numeryczny

Istnieje wiele sposobów na łatwe wyświetlanie kompaktowych archiwów.
W tym poradniku pokażemy wszystkie cztery metody, a ty możesz wybrać tę, która najbardziej ci się podoba.
Metoda 1: Dodawanie kompaktowych archiwów we wpisach lub na stronach WordPressa
Jeśli chcesz dodać kompaktowe archiwa do twoich wpisów lub stron WordPress, to ta metoda jest dla ciebie.
Dodawanie kompaktowych archiwów jest bardzo łatwe, ponieważ wtyczka zawiera łatwy w użyciu blok, który można dodać do twojego wpisu lub strony.
Najpierw należy otworzyć istniejący lub nowy wpis/stronę w edytorze bloków z panelu bocznego administratora WordPress.
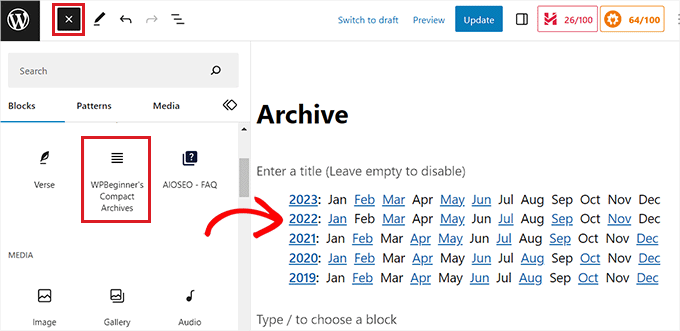
Gdy już się tam znajdziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Stąd znajdź i dodaj blok Kompaktowe archiwa WPBeginnera do twojego wpisu lub strony WordPress.

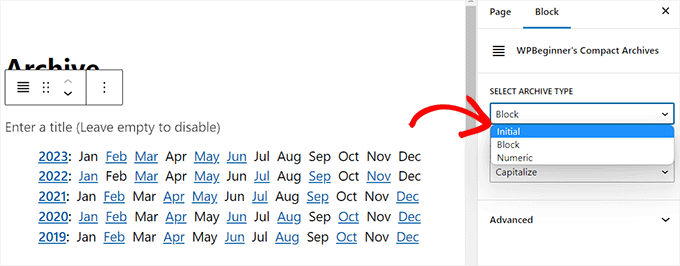
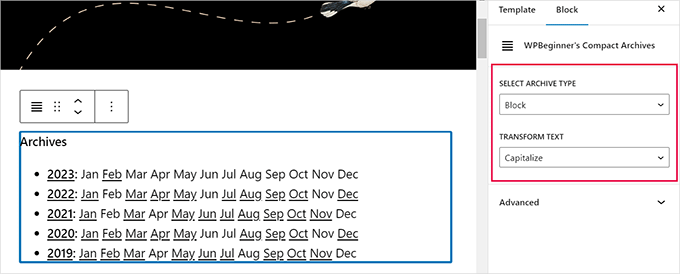
Następnie możesz wybrać styl dla twojego archiwum z panelu bloków w prawym rogu ekranu.
Wystarczy wybrać twój styl z rozwijanego menu pod opcją “Wybierz rodzaj archiwum”.

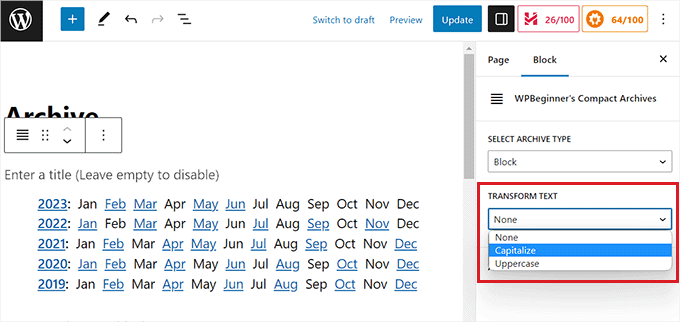
Możesz również wybrać, czy chcesz, aby twój tekst w archiwum był pisany wielkimi literami, czy wielkimi literami.
Aby to zrobić, otwórz menu rozwijane pod opcją “Przekształć tekst” i wybierz styl tekstu.

Gdy twój wybór będzie satysfakcjonujący, po prostu kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać ustawienia.
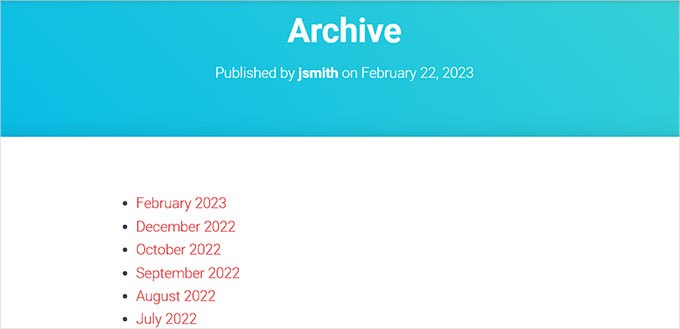
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć stronę archiwum.

Metoda 2: Dodaj Compact Archives jako widżet
Jeśli chcesz dodać kompaktowe archiwa jako widżet, ta metoda jest dla Ciebie.
Dodawanie bloku archiwum kompaktowego w pełnym edytorze witryny
Jeśli korzystasz w swojej witrynie internetowej z motywu opartego na blokach, będziesz musiał dodać blok Kompaktowe archiwa WPBeginner za pomocą pełnego edytora witryny.
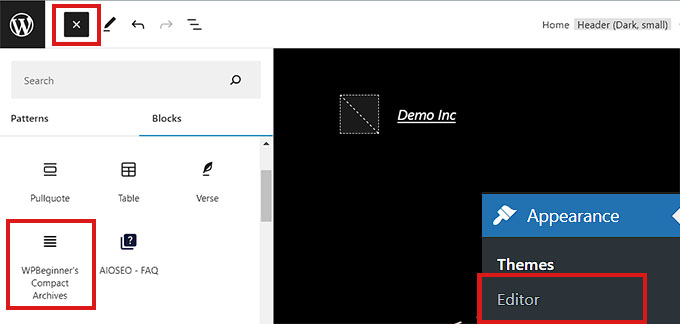
Najpierw należy przejść na stronę Wygląd ” Edytor z panelu bocznego administratora WordPress, aby uruchomić pełny edytor witryny.
Następnie kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Następnie wystarczy zlokalizować i dodać blok WPBeginner’s Compact Archives do twojego preferowanego miejsca na witrynie internetowej.

Po dodaniu bloku można skonfigurować jego styl i ustawienia tekstu w panelu bloku po prawej stronie.
Na koniec nie zapomnij kliknąć przycisku “Zapisz” u góry, aby zapisać twoje ustawienia.

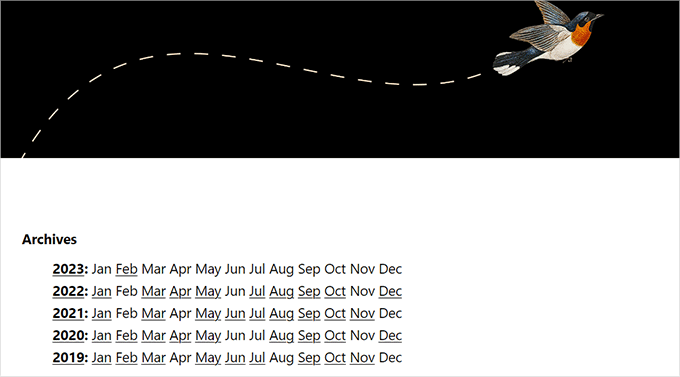
Teraz przejdź na twoją witrynę internetową, aby zobaczyć twoje kompaktowe archiwa.
Tak to wyglądało na naszej witrynie demonstracyjnej.

Dodawanie bloku Compact Archives za pomocą widżetów
Jeśli korzystasz z klasycznego motywu WordPress, ta metoda jest dla Ciebie.
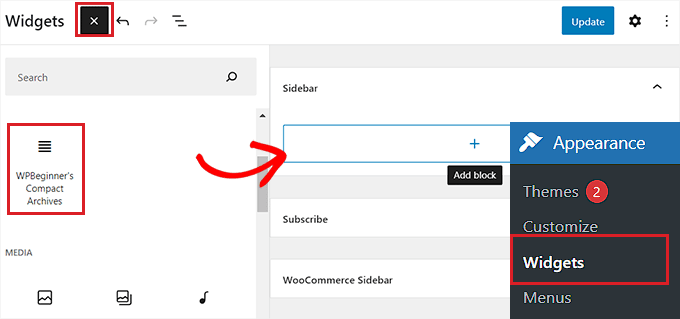
Najpierw należy przejść na stronę Wygląd ” Widżety z kokpitu WordPress.
Gdy już się tam znajdziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu, aby otworzyć menu bloków.
Z tego miejsca zlokalizuj i dodaj blok Kompaktowe archiwa WPBeginnera do karty panelu bocznego.

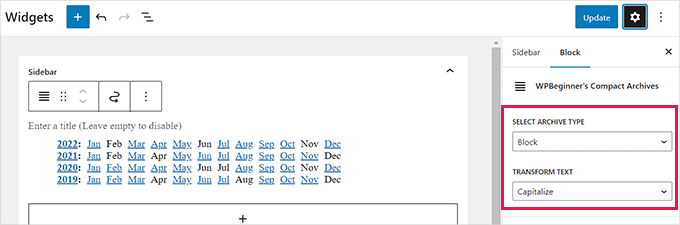
Po dodaniu bloku Archiwum kompaktowe możesz zmienić styl i tekst twojego archiwum, konfigurując ustawienia bloku w panelu po prawej stronie.
Na koniec nie zapomnij kliknąć przycisku “Aktualizuj” u góry, aby zapisać twoje zmiany.

Następnie użytkownik może przejść na twoją witrynę internetową, aby zobaczyć kompaktowe archiwa w panelu bocznym.
Tak to wyglądało na naszej witrynie demonstracyjnej.

Metoda 3: Wyświetlanie kompaktowych archiwów w plikach szablonów
Jeśli tworzysz własny motyw WordPress lub chcesz wyświetlać archiwa w pliku szablonu motywu, Compact Archives zawiera przydatne tagi szablonów, których możesz użyć.
Wystarczy dodać następujący tag szablonu do twojego kodu:
1 | <ul> <?php compact_archive(); ?> </ul> |
Po dodaniu tagu, kompaktowe archiwa zostaną dodane do twojej strony WordPress.
Jeśli jednak chcesz dodać styl do twojego archiwum, możesz to zrobić dodając następujący tag szablonu w twoim kodzie:
1 2 3 | <ul><?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?></ul> |
Na przykład, $style == ‘ initial' wyświetli tylko inicjały nazwy miesiąca i powinien zmieścić się w panelu bocznym. Użycie $style== ‘block’ zmieści się w głównej kolumnie strony. Użycie $style == ‘ numeric ‘ wyświetli miesiące numeryczne.
Metoda 4: Dodaj kompaktowe archiwa do twojej mapy witryny HTML
Jeśli chcesz utworzyć stronę mapy witryny HTML w WordPressie i wyświetlać na niej twoje kompaktowe archiwa, to ta metoda jest dla ciebie.
All in One SEO to najlepsza wtyczka WordPress SEO na rynku, która pozwala łatwo zoptymalizować twoją witrynę internetową pod kątem wyszukiwarek i zwiększyć rankingi.
Pozwala nawet łatwo dodać mapę witryny HTML do twojej witryny WordPress.

Najpierw należy zainstalować i włączyć wtyczkę All in One SEO for WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: AIOSEO ma również darmową wersję, której można użyć do utworzenia mapy witryny HTML. Będziemy jednak korzystać z planu premium, aby uzyskać więcej funkcji.
Po włączaniu wtyczka uruchomi kreator konfiguracji. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować wtyczkę lub zapoznać się z naszym przewodnikiem na temat prawidłowej konfiguracji All in One SEO dla WordPress.
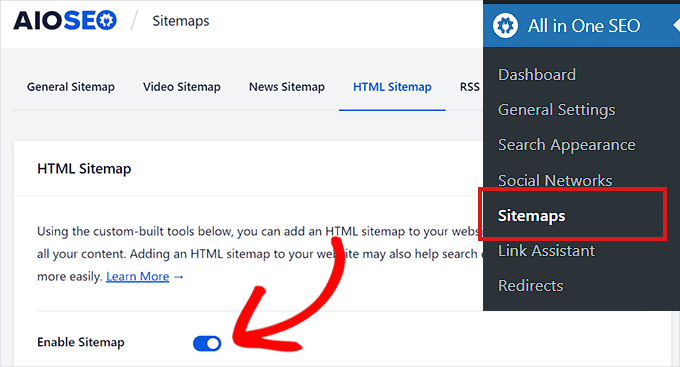
Gdy już to zrobisz, przejdź do strony All in One SEO ” Sitemaps z panelu bocznego administratora WordPress.
W tym miejscu przełącz się na kartę “Mapa witryny HTML” u góry i upewnij się, że przełącznik “Włącz mapę witryny” jest włączony.

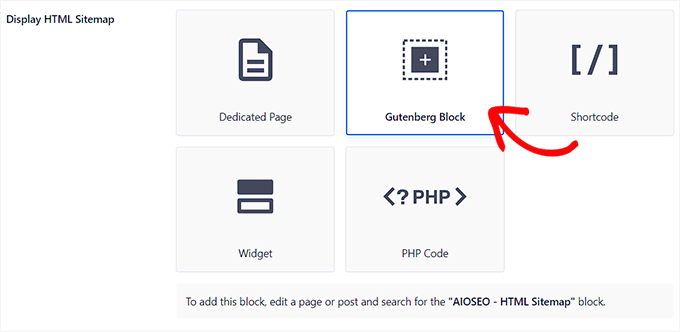
Następnie należy wybrać sposób wyświetlania twojej mapy witryny HTML. Możesz wyświetlić twoją mapę witryny za pomocą krótkiego kodu, kodu PHP, bloku lub jako widżet.
Na potrzeby tego poradnika wybierzemy opcję “Gutenberg Block”.
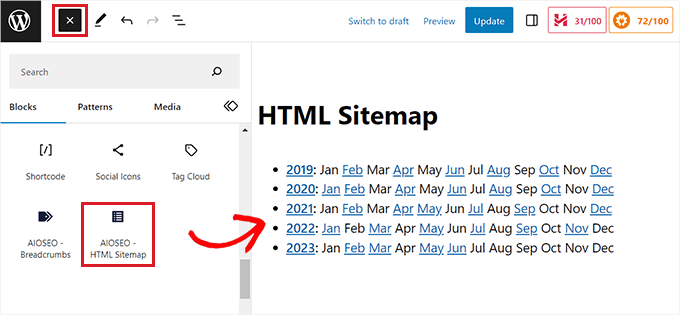
Jeśli wybierzesz tę metodę, będziesz musiał dodać blok AIOSEO – HTML Sitemap do strony, na której chcesz wyświetlić mapę witryny.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat dodawania strony mapy witryny HTML w WordPress.

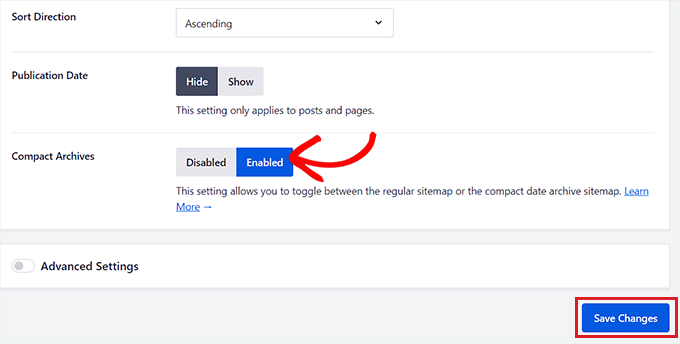
Następnie należy przewinąć w dół do opcji “Kompaktowe archiwa” w sekcji “Ustawienia mapy witryny HTML”.
W tym miejscu przełącz przełącznik “Compact Archives” na “Enabled”.
Pamiętaj, że nie musisz instalować wtyczki Compact Archives, aby ta funkcja działała.
Teraz twoja mapa witryny HTML będzie wyświetlana w kompaktowym formacie archiwum dat.

Na koniec nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Następnie otwórz istniejącą lub nową stronę, na której chcesz wyświetlić mapę witryny z panelu bocznego administratora.
W tym miejscu wystarczy kliknąć przycisk “Dodaj blok” (+) u góry i dodać blok mapy witryny AIOSEO-HTML do twojej strony.

Na koniec nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj”, aby zapisać twoje zmiany.
Twoja mapa witryny HTML archiwum kompaktowego będzie wyglądać następująco.

Bonus: Stwórz własną stronę archiwum w WordPressie
Oprócz dodania bloku archiwum do istniejącej strony, możesz także utworzyć własną stronę archiwum na twojej witrynie WordPress za pomocą SeedProd.
Jest to najlepszy kreator stron WordPress na rynku, który zawiera kreator typu “przeciągnij i upuść”, gotowe szablony i blok “Wpisy”, który pozwala na atrakcyjne wyświetlanie twoich wpisów na blogu.

Najpierw należy zainstalować i włączyć SeedProd. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączeniu przejdź na sekcję SeedProd ” Landing Pages z kokpitu WordPress i kliknij przycisk “Utwórz nową stronę docelową”.

Spowoduje to przejście do ekranu “Wybierz nowy szablon strony”, na którym zostaniesz powiadomiony o wielu gotowych szablonach oferowanych przez SeedProd, które możesz wykorzystać na swojej witrynie.
Po wybraniu szablonu zostanie on uruchomiony w kreatorze SeedProd typu “przeciągnij i upuść”, gdzie można go dostosować za pomocą bloków z lewej kolumny.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat tworzenia strony docelowej w WordPressie.

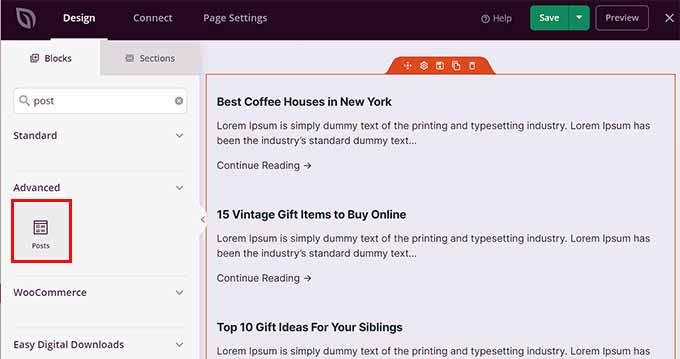
Teraz, aby wyświetlić twoje wpisy na stronie Archiwum, wystarczy zlokalizować i dodać blok “Wpisy” z lewej kolumny.
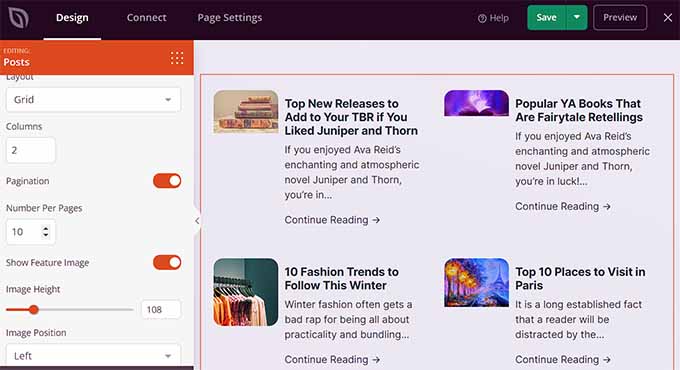
Następnie można wybrać układ bloku, wybrać kolejność, skonfigurować paginację, użyć kolumn i nie tylko.
Gdy będziesz zadowolony, nie zapomnij kliknąć przycisku “Zapisz” i “Opublikuj” u góry, aby zapisać twoje ustawienia.
Aby uzyskać więcej informacji, warto zapoznać się z naszym poradnikiem na temat tworzenia własnej strony archiwum w WordPress.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo tworzyć kompaktowe archiwa w WordPress. Możesz również zapoznać się z naszym poradnikiem krok po kroku, jak tworzyć niestandardowe taksonomie w WordPressie i naszym przewodnikiem na temat kategorii vs tagów – najlepszych strategii SEO do sortowania treści.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Janice Daniels
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Amy Sue
The “By Date” portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the “trial and error and error and error” method so I probably messed something up…
Hariharakumar
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support
We tested the plugin with WordPress 4.3. It is working fine on our end.
Admin
Dan
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support
Yes. The plugin is now updated and tested with the latest version of WordPress.
Admin
Ameya
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Admin