Dodanie czatu do Twojej witryny internetowej WordPress to świetny sposób na zwiększenie zaangażowania i zbudowanie społeczności wokół Twojej marki.
Niestety, wiele programów do czatowania jest sprzedawanych jako miesięczna usługa, więc musisz zaplanować ten wydatek na czas nieokreślony lub ryzykować utratę wszystkiego, co zbudowałeś.
Niektóre usługi czatu wymagają nawet rejestracji w witrynie internetowej innej firmy, więc nigdy nie masz pełnej kontroli nad twoimi pokojami rozmów. Co gorsza, niektóre poradniki nakazują po prostu przekierować twoich użytkowników do zewnętrznego klienta czatu, takiego jak Slack lub Discord.
W tym artykule pokażemy, jak dodać samodzielnie hostowany czat do twojej witryny internetowej WordPress. Oznacza to, że nie musisz płacić drogich miesięcznych subskrypcji, polegać na usługach stron trzecich ani odciągać odwiedzających od Twojej witryny.

Dlaczego warto dodać pokój czatu w WordPress?
Jeśli prowadzisz witrynę internetową z członkostwem lub forum internetowe, możesz utworzyć czat dla swoich użytkowników.
Niektórzy właściciele witryn internetowych decydują się na korzystanie z usług innych firm, takich jak Slack, WhatsApp, grupy na Facebooku lub Discord. Jednak te metody odciągają ludzi od twojej witryny, więc są złą wiadomością dla twoich odsłon i współczynnika odrzuceń. Ponadto nie masz pełnej kontroli nad doświadczeniem czatu.
Osadzając czat na swojej witrynie internetowej, możesz zatrzymać użytkowników na dłużej i zbudować silniejsze poczucie wspólnoty. Co więcej, tworząc samodzielnie hostowany pokój rozmów, często można uniknąć kosztownych bieżących opłat abonamentowych.
Uwaga: czaty działają najlepiej w przypadku małych społeczności użytkowników. Jeśli chcesz zaoferować klientom pomoc techniczną na żywo, zapoznaj się z naszą listą najlepszych programów do obsługi czatów na żywo.
Przyjrzyjmy się zatem, jak dodać czat do twojego bloga lub witryny internetowej WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1. Korzystanie z Simple Ajax Chat (darmowa wtyczka WordPress)
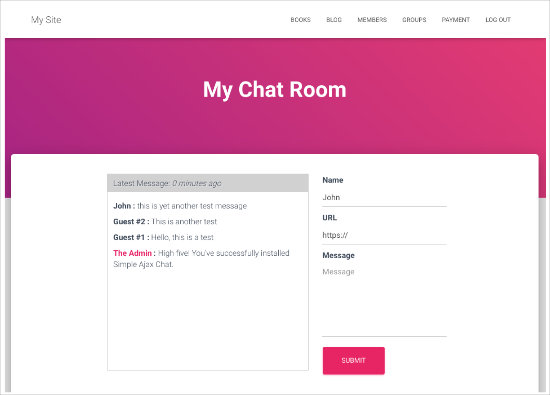
Czy chcesz dodać prosty pokój rozmów do swojej witryny bez konieczności wydawania pieniędzy na wtyczkę premium WordPress lub stałą subskrypcję? Simple Ajax Chat umożliwia dodanie prostego, samodzielnie hostowanego pokoju rozmów do dowolnej strony, wpisu lub obszaru gotowego na widżet bez konieczności płacenia ani centa.
Pozwala również ograniczyć dostęp do zalogowanych użytkowników, a nawet utworzyć pokój czatu, który jest całkowicie otwarty dla publiczności. Więcej szczegółów można znaleźć w naszej recenzji Simple Ajax Chat.

Uwaga: W tym przewodniku używamy darmowej wtyczki Simple Ajax Chat, ponieważ ma ona wszystko, czego potrzebujesz do stworzenia jednego pokoju rozmów. Jeśli jednak chcesz utworzyć wiele różnych pokojów rozmów, musisz zaktualizować wtyczkę Planet Simple Ajax Chat.
Krok 1. Konfiguracja prostego czatu Ajax
Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
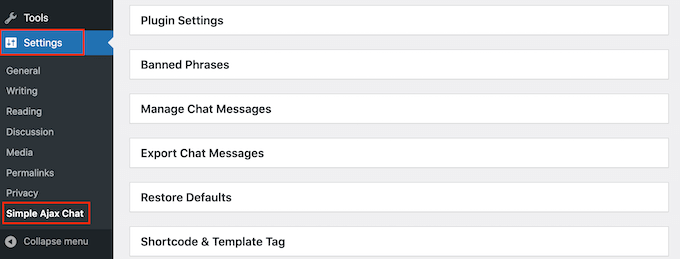
Po włączaniu przejdź do Ustawienia ” Prosty czat Ajax, aby skonfigurować twój pokój rozmów.

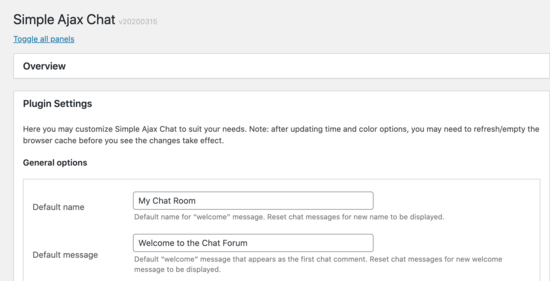
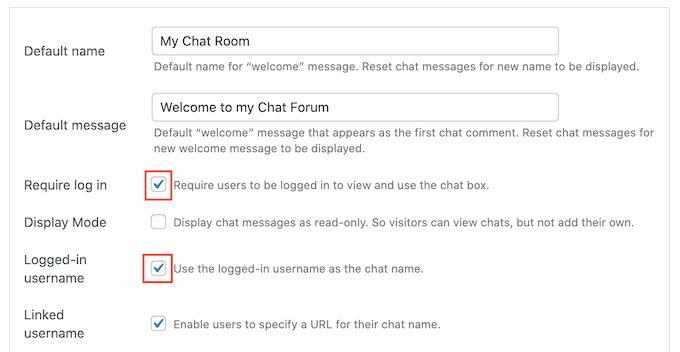
Aby rozpocząć, kliknij, aby rozwinąć sekcję “Ustawienia wtyczki”, a następnie zmień “Domyślną nazwę” na dowolną.
Możesz również wpisać rodzaj “Domyślnej wiadomości”, która pojawi się, gdy ktoś pierwszy raz przejdzie na twój czat.

Następnie możesz zdecydować, czy użytkownicy muszą się logować, aby korzystać z pokoju rozmów. Wymaganie rejestracji użytkowników może pomóc w walce ze spamem i trollami, ale publiczny pokój rozmów może przyciągnąć więcej użytkowników.
Aby podjąć tę decyzję, zaznacz lub odznacz pole obok opcji “Wymagaj, aby użytkownicy logowali się, aby zobaczyć i korzystać z okna czatu”.
Możesz również zaznaczyć pole obok “Nazwa zalogowanego użytkownika”, aby WordPress wyświetlał nazwę użytkownika danej osoby na czacie.

Inną opcją jest zezwolenie niezarejestrowanym użytkownikom na czytanie czatu, ale bez możliwości interakcji. Osoby, którym spodoba się to, co widzą, mogą utworzyć konto, aby dołączyć do rozmowy, więc warto zaznaczyć pole obok opcji “Wyświetlaj wiadomości czatu jako tylko do odczytu”.
Krok 2. Dostosuj swój pokój czatu do własnych potrzeb.
Po wykonaniu tej czynności można dostosować pokój rozmów. Możesz na przykład dodać własne logo, konfigurator kolorów i branding. Jest to duża zaleta wyboru samodzielnie hostowanego rozwiązania, takiego jak Simple Ajax Chat, w porównaniu do oddzielnej platformy, takiej jak Discord.
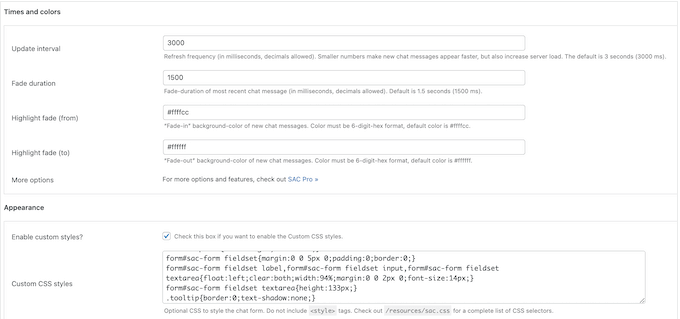
Aby wprowadzić te zmiany, wystarczy użyć ustawień w polach “Czasy i kolory” oraz “Wygląd”.

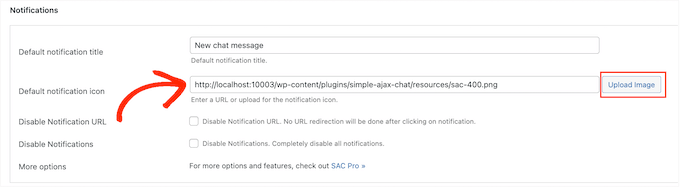
Możesz również zastąpić domyślną ikonkę powiadomienia twoim własnym obrazkiem. Możesz na przykład użyć twojego logo, ikonki lub innego obrazka stworzonego za pomocą oprogramowania do projektowania stron internetowych, takiego jak Canva.
Aby dodać twoją własną grafikę, znajdź pole “Domyślna ikonka powiadomień” i kliknij “Prześlij”.

Możesz teraz wybrać obrazek z biblioteki multimediów WordPress lub przesłać plik z twojego komputera.
Jeśli wprowadzisz jakiekolwiek zmiany w tej sekcji, nie zapomnij kliknąć “Zapisz ustawienia”.
Krok 3. Dodanie funkcji moderacji
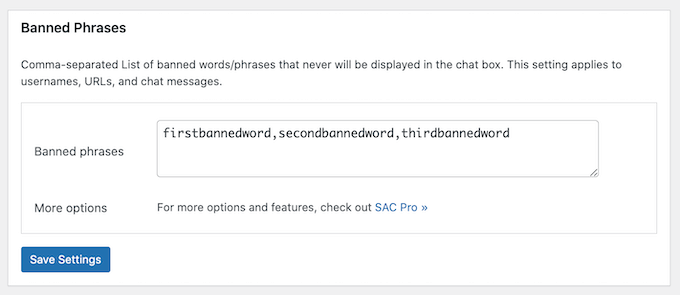
Następnie możesz kliknąć, aby rozwinąć sekcję “Zakazane frazy”, a następnie wpisać wszelkiego rodzaju słowa, które nigdy nie powinny pojawiać się na twoim czacie. Może to być nazwa konkurenta, obraźliwe słowa lub cokolwiek innego, co mogłoby zaszkodzić odwiedzającym i twojej reputacji.
Ponieważ jest to rozwiązanie hostowane samodzielnie, masz pełną kontrolę nad słowami, które chcesz widzieć i słowami, na które nie ma miejsca w Twojej społeczności.
Wystarczy oddzielić każde słowo przecinkiem.

Ponownie, nie zapomnij kliknąć “Zapisz ustawienia”, aby zapisać twoje zmiany.
Istnieje wiele innych ustawień do zbadania, więc warto je przejrzeć i zobaczyć, jakie zmiany można wprowadzić. Jednak to wszystko, czego potrzebujesz, aby stworzyć prosty pokój rozmów, więc zobaczmy, jak możesz dodać go do swojej witryny internetowej WordPress.
Krok 4. Wyświetlanie twojego pokoju rozmów w WordPress
Simple Ajax Chat pozwala dokładnie kontrolować miejsce wyświetlania twojego czatu, dzięki czemu możesz dodać go do dowolnej strony, wpisu lub obszaru gotowego na widżet.
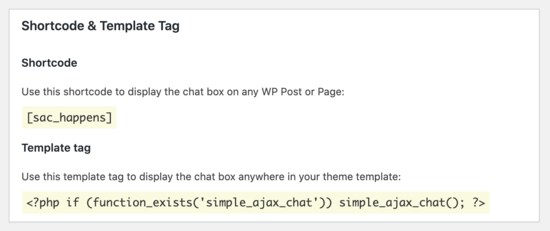
Gdy będziesz zadowolony z konfiguracji czatu, przewiń w dół do obszaru Shortcode & Template Tag i kliknij, aby go otworzyć. Tutaj zobaczysz krótki kod, którego możesz użyć.

Aby dodać czat do strony, wystarczy przejść do Pages ” Add New w kokpicie WordPress.
Możesz teraz wpisać tytuł, przesłać wyróżniający obrazek, dodać kategorie i tagi, a także dowolną inną treść, którą chcesz wyświetlić na stronie.

Możesz nawet pójść o krok dalej i dodać ankietę z uwagami użytkowników, aby uzyskać cenne sugestie i pomysły na ulepszenie twojego pokoju rozmów. Ta elastyczność jest kolejnym powodem, dla którego zawsze zalecamy korzystanie z wtyczki takiej jak Simple Ajax Chat, w porównaniu do sztywnego oprogramowania innych firm.
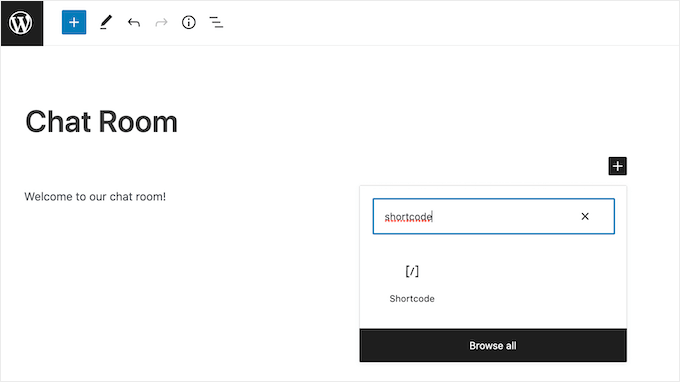
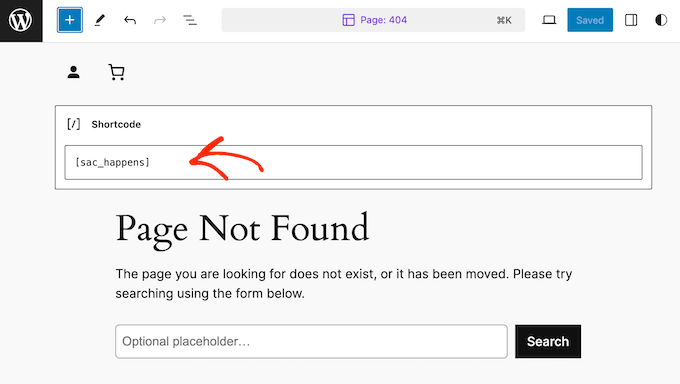
Aby osadzać twój czat, kliknij znak “+”, a następnie wpisz “Krótki kod”. Możesz teraz wybrać odpowiedni blok, gdy się pojawi.

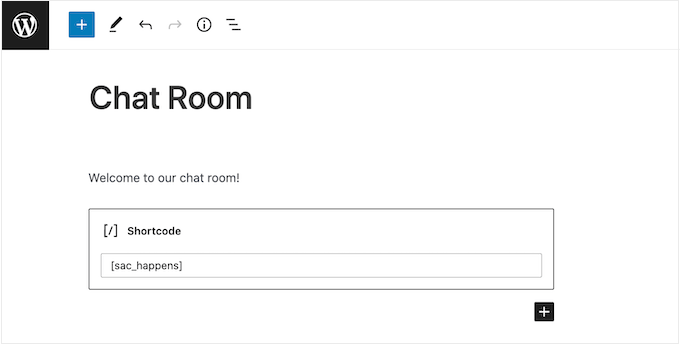
Następnie wystarczy dodać krótki kod [sac_happens] do bloku Shortcode.
Możesz teraz kliknąć “Opublikuj” lub “Aktualizuj”, aby uruchomić pokój rozmów.

Inną opcją jest dodanie pokoju rozmów do obszaru gotowego na widżet. Jest to łatwy sposób na wyświetlenie okna czatu na wielu stronach.
Jeśli korzystasz z jednego z nowszych motywów opartych na blokach, możesz nawet dodać czat do obszarów twojej witryny, których nie możesz edytować za pomocą standardowego edytora treści WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów.

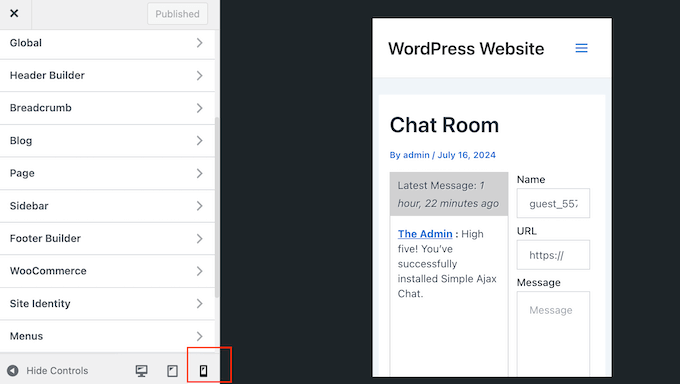
Niezależnie od tego, w jaki sposób dodasz czat do WordPressa, ważne jest, aby sprawdzić, czy wygląda on dobrze i działa poprawnie na wszystkich urządzeniach, testując mobilną wersję twojej witryny internetowej.
Więcej informacji na ten temat można znaleźć w naszych poradach ekspertów dotyczących tworzenia witryny internetowej przyjaznej dla urządzeń mobilnych.

Metoda 2. Korzystanie z BuddyBoss (najlepsze do budowania społeczności online)
Chcesz stworzyć dobrze prosperującą społeczność online, do której ludzie będą wracać po więcej? Czaty to świetny początek, ale to tylko jeden z elementów budowania odnoszącej sukcesy społeczności cyfrowej.
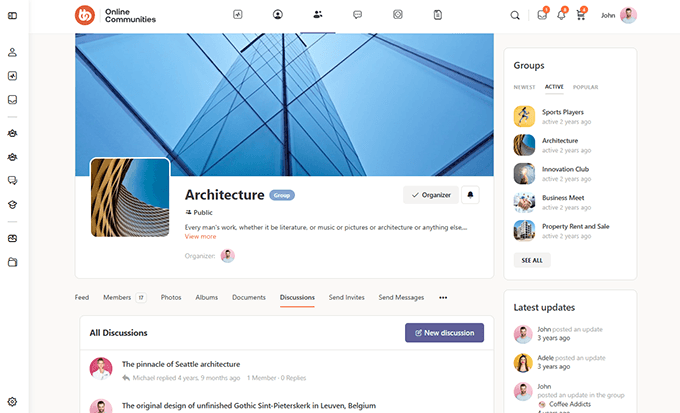
W tym miejscu pojawiają się zaawansowane funkcje, takie jak profile członków, katalogi z możliwością wyszukiwania, fora, grupy społecznościowe i kanały aktywności.
Dobra wiadomość? Nie musisz tworzyć kilku różnych wtyczek, aby zapewnić tego rodzaju wrażenia. BuddyBoss ma wszystkie te funkcje – i nie tylko.

BuddyBoss to najlepsza platforma do budowania społeczności WordPress na rynku. W rzeczywistości mamy nawet pełną recenzję BuddyBoss, która przedstawia wszystkie powody, dla których jest to nasza ulubiona wtyczka społecznościowa.
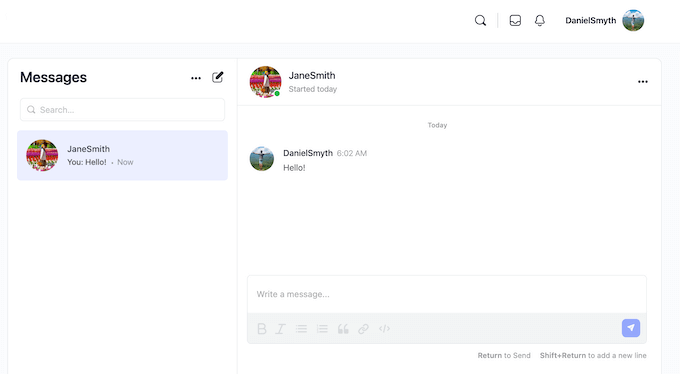
W tym przewodniku pokażemy, jak dodać wiadomości na żywo do twojej witryny za pomocą BuddyBoss. Aby uzyskać więcej informacji na temat korzystania z innych funkcji społecznościowych, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej prywatnej społeczności za pomocą WordPress.

Krok 1. Utwórz konto Pusher
BuddyBoss może dodać wiadomości na żywo do twojej witryny za pomocą Pusher Channels, czyli usługi, która pozwala użytkownikom komunikować się w czasie rzeczywistym.
Zanim zaczniemy korzystać z BuddyBoss, musisz utworzyć konto Pusher. Na szczęście Pusher ma darmowy plan, który pozwala wysyłać do 200 tys. wiadomości dziennie, co powinno wystarczyć dla większości blogów i witryn internetowych WordPress. Jeśli jednak potrzebujesz aktualizacji, możesz wysyłać do 1 miliona wiadomości dziennie za 49 USD miesięcznie.
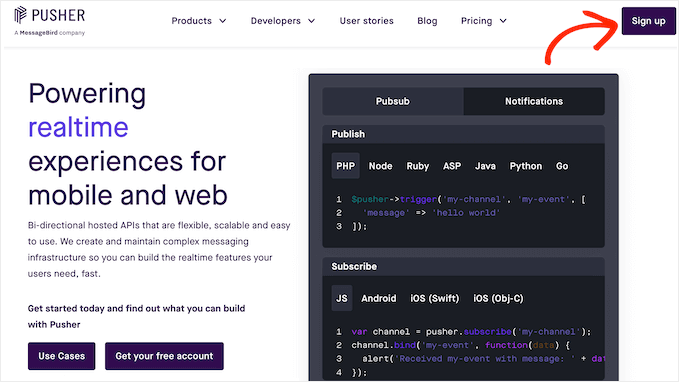
Aby rozpocząć, przejdź do witryny internetowej Pusher i kliknij przycisk “Zarejestruj się”.

Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć twoje bezpłatne konto.
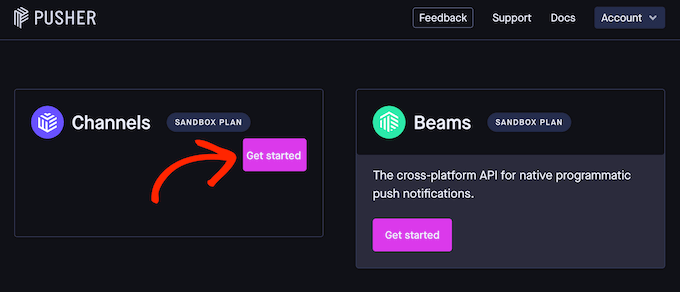
Po wykonaniu tej czynności nastąpi automatyczne przekierowanie do kokpitu Pusher. Na tym ekranie kliknij przycisk “Rozpocznij” w sekcji “Kanały”.

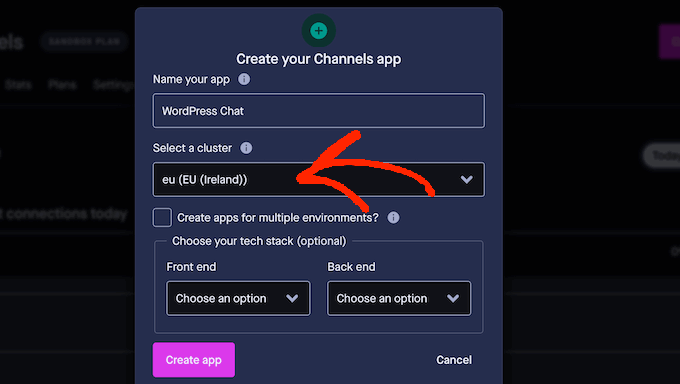
Możesz teraz wpisać rodzaj nazwy dla twojej aplikacji Pusher. Będzie ona reprezentować aplikację w twoim kokpicie Pusher, więc dobrym pomysłem jest użycie czegoś opisowego.
Możesz również wybrać klaster, czyli fizyczną lokalizację serwerów, które będą obsługiwać żądania z twojej aplikacji Pusher. Wybierając lokalizację, należy pamiętać, że europejskie przepisy o ochronie danych stanowią, że dane osobowe użytkowników nie mogą opuszczać granic UE.
Warto również wybrać lokalizację, która znajduje się geograficznie blisko twoich użytkowników lub twoich własnych serwerów. Zmniejszy to opóźnienia, które mogą wystąpić podczas wysyłania i odbierania wiadomości.
Aby wybrać lokalizację, otwórz menu rozwijane “Wybierz klaster” i wybierz opcję z listy.

Po zakończeniu kliknij “Utwórz aplikację”.
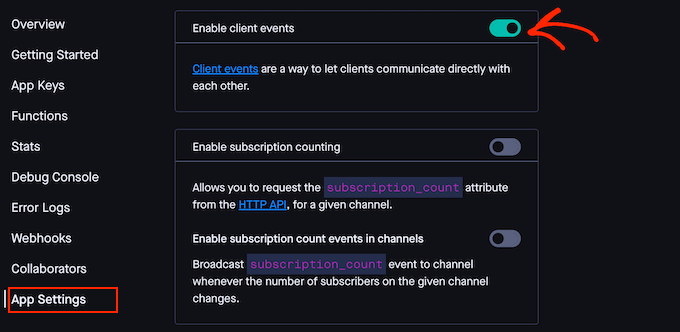
Aby zakończyć konfigurację aplikacji, wybierz “Ustawienia aplikacji” z menu po lewej stronie. Następnie przewiń do sekcji “Enable client events” i kliknij, aby włączyć jej przełącznik.

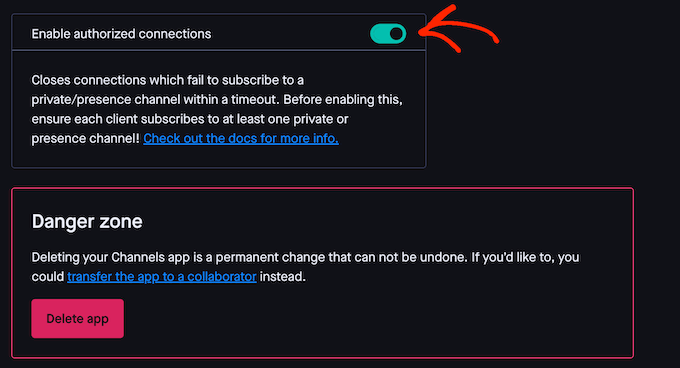
Następnie przewiń do sekcji “Włącz autoryzowane połączenia”.
Ponownie kliknij, aby włączyć ten przełącznik.

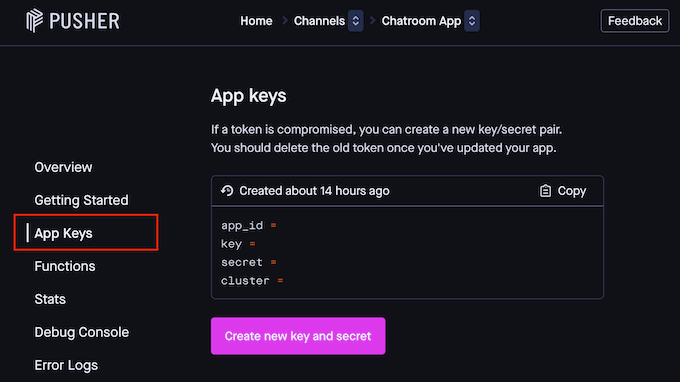
Twoja aplikacja jest już uruchomiona, więc kliknij na “App Keys” w menu po lewej stronie. Znajdują się tam wszystkie informacje, które musisz dodać do twojej wtyczki BuddyBoss.
Mając to na uwadze, pozostaw ten ekran otwarty w osobnej karcie przez kilka następnych kroków.

Krok 2. Instalacja wtyczki i motywu BuddyBoss
Aby skonfigurować wiadomości na żywo, będziesz potrzebować rdzeni wtyczki BuddyBoss, BuddyBoss Platform Pro i motywu BuddyBoss. To powiedziawszy, udaj się na witrynę internetową BuddyBoss i zarejestruj się w pakiecie Web lub Bundle.

Po sfinalizowaniu zakupu będziesz musiał zainstalować wtyczki BuddyBoss i BuddyBoss Platform Pro na twojej witrynie. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
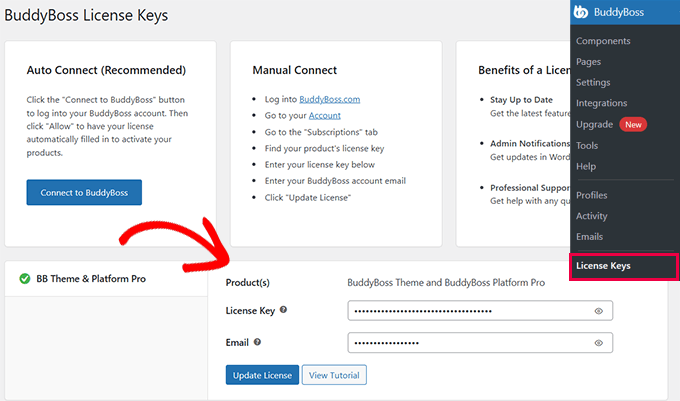
Po wyświetleniu monitu wpisz klucz licencyjny twojego produktu. Informacje te można znaleźć na twoim koncie w witrynie internetowej BuddyBoss.

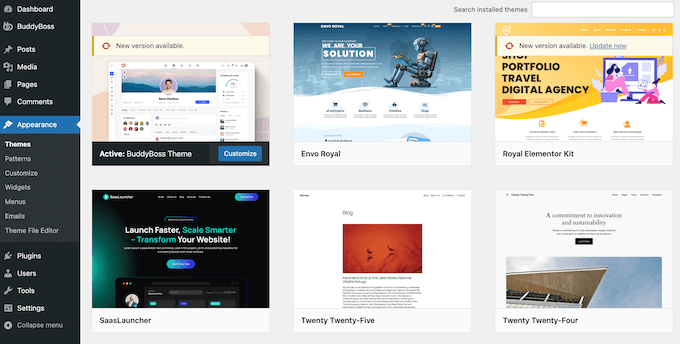
Następnie należy zainstalować motyw BuddyBoss, który jest dołączony do wszystkich pakietów Web i Bundle.
Szczegółowe instrukcje krok po kroku można znaleźć w naszym przewodniku na temat instalacji motywu WordPress.

Krok 3. Włącz prywatne wiadomości
BuddyBoss ma mnóstwo funkcji, więc aby ułatwić pracę, wtyczka dzieli te funkcje na różne komponenty. Możesz włączać lub wyłączać te komponenty, w zależności od potrzebnych funkcji.
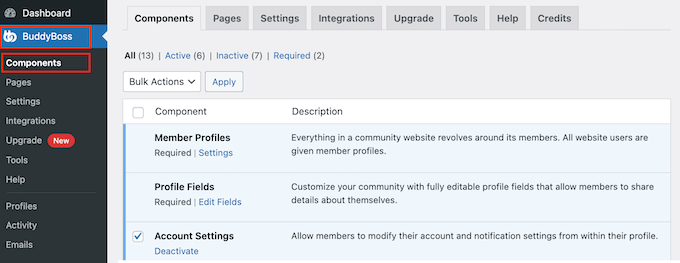
Aby to zrobić, przejdź do strony BuddyBoss ” Komponenty.

Tutaj zobaczysz wszystkie różne komponenty, których możesz użyć.
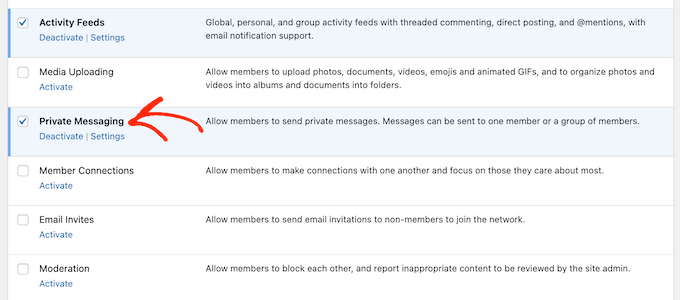
Ponieważ chcemy dodać wiadomości na żywo do WordPressa, znajdź komponent Private Messaging i kliknij jego odnośnik “Włącz”.

Krok 4. Integracja z kanałem Pusher
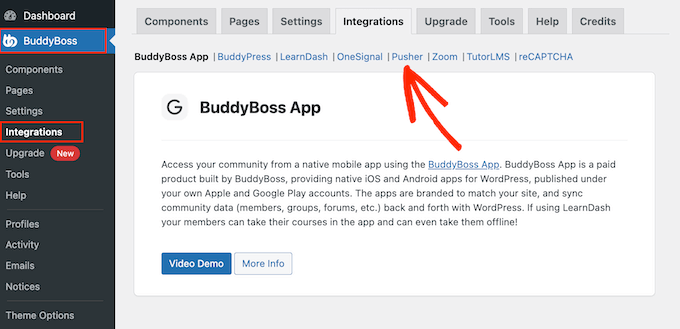
Teraz jesteś gotowy, aby powiązać twoją witrynę internetową WordPress i konto Pusher, przechodząc do BuddyBoss ” Integracje. Tutaj kliknij odnośnik “Pusher”.

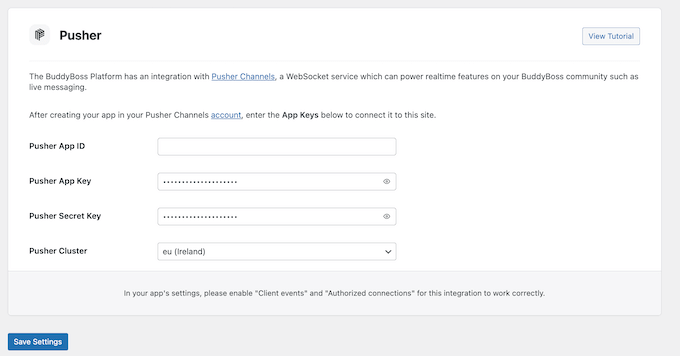
Zobaczysz teraz obszar, w którym możesz dodać twój identyfikator i klucze Pusher.
Wystarczy skopiować każdą informację z twojej karty Pusher i wkleić ją do odpowiedniego pola w kokpicie WordPress.

Konieczna może być również zmiana pola “Pusher Cluster”, tak aby odpowiadało klastrowi wybranemu na twoim koncie Pusher.
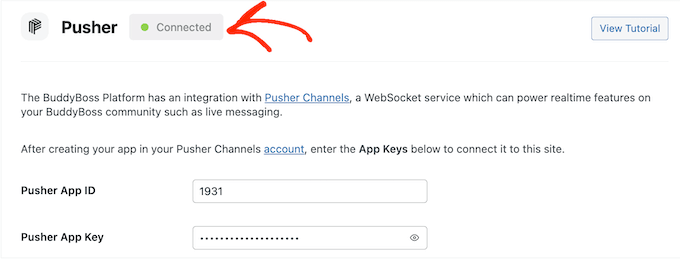
Gdy to zrobisz, kliknij “Zapisz ustawienia” w twoim kokpicie WordPress. Jeśli wszystko działa poprawnie, w górnej części ekranu pojawi się zielony komunikat “Połączono”.

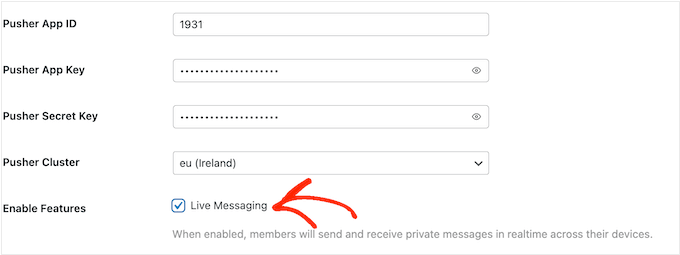
Zobaczysz także nowe pole “Wiadomości na żywo”.
Zaznacz pole obok tej opcji.

Na koniec kliknij “Zapisz ustawienia”, aby zapisać twoje zmiany.
Krok 5. Przetestuj swój czat na żywo
Dobrym pomysłem jest przetestowanie nowej funkcji czatu, aby potwierdzić, że wszystko działa poprawnie. Aby to zrobić, musisz logować się na dwa różne konta członkowskie, korzystając z trybu incognito w twojej przeglądarce.
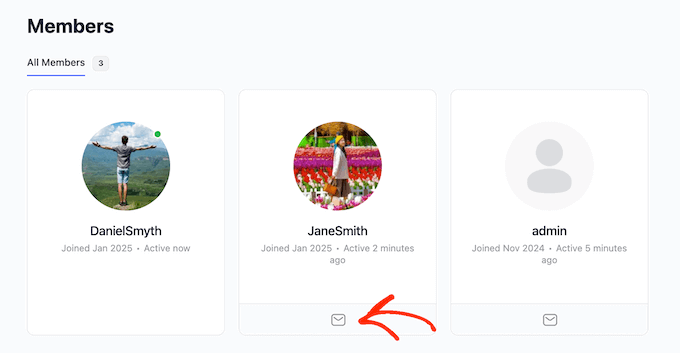
Następnie przejdź do strony “Członkowie”, którą BuddyBoss tworzy automatycznie. Jeśli nie masz pewności, gdzie znaleźć tę stronę, BuddyBoss zazwyczaj tworzy ją pod adresem twoja witryna internetowa/url/czlonkowie.
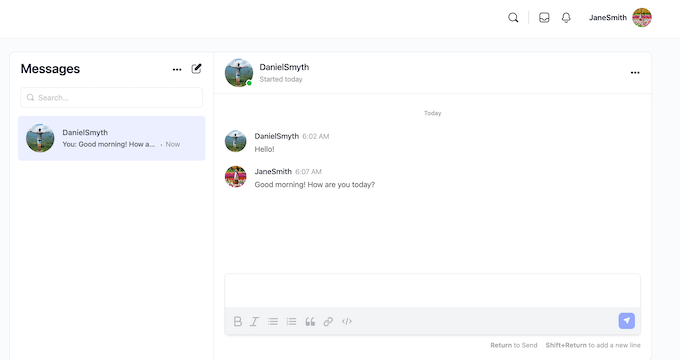
Na tej stronie znajdź drugie konto użytkownika, którego używasz w teście i kliknij przycisk “Wyślij wiadomość”.

Powinna pojawić się zielona ikonka oznaczająca, że dana osoba jest online.
Wpisz rodzaj wiadomości, a następnie kliknij “Wyślij”.

Teraz, jeśli przełączysz się do innego okna przeglądarki, powinieneś natychmiast otrzymać tę wiadomość bez konieczności odświeżania twojej karty.
Przewodniki bonusowe
Teraz, gdy nauczyłeś się już, jak tworzyć czaty na twojej witrynie internetowej, możesz chcieć poznać więcej wskazówek, jak ulepszyć swoją społeczność online i doświadczenia użytkowników:
- Jak oferować kursy online oparte na kohorcie – WordPress Group Learning
- Jak stworzyć twoją prywatną społeczność za pomocą WordPressa?
- Jak śledzić zaangażowanie użytkowników w WordPressie za pomocą Google Analytics?
- Czym jest Google Lighthouse? Jak może poprawić UX twojej witryny?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak tworzyć czaty dla twoich użytkowników WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat dodawania przycisków reakcji w celu zwiększenia zaangażowania i przeprowadzania audytu UX twojej witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aks
Hey, does everyone who wants to partake in the chat require a wordpress account?
WPBeginner Support
The users do not need a WordPress account but you can require an account on your site if you wanted.
Admin
Alexi
Wow, great article!
WPBeginner Support
Thank you
Admin
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginner Support
We will be sure to look into alternatives with that option for future updates
Admin
Ahshan
a how can i delete chatbox pragraph
Tijjani Isah
Really Appreciate It
Ahmed Barwari
I installed and activated the plugin but its not working.
403 Forbidden
The website’s configuration prevents you from accessing this page.
Saminu Eedris
This is great.
I just got a job for an online bar, not really and online bar but there would be a platform where the visitors can interact with some of the brand ambassadors.
I think I will try out this plugin to see how it works.
Thanks,
Saminu!
asad ali
Hi
i have chat room site and i want to use wordpress chat room their is any plugin that i can use on my blog right now i am using someone else chat room scrpit but i want to add mine chat room please suggest if their is any good chat room thanks
anand kjha
how many users can use the facility of chat room at a time?
Giorgios
I used that plugin on my website – it works fine but is too simple. Mainly no file sharing feature so I switched to Chatwee. It suits me better.
HappyMoon
Hello. How do I create something like the top of your site, such as HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS …
Editorial Staff
Its a plugin called Breadcrumb NavXT. You can see more about it on our Blueprint page.
https://www.wpbeginner.com/blueprint/
Admin
HappyMoon
Thank you so much
Khürt L. Williams
I’m always looking for way to increase the use of our organization’s WordPress install. We have a bulletin board running on another system but I want to centralize systems. Perhaps bbpress with this plugin is the way forward.
ivica
Did you see this WP chat plugin? One of the best, if not THE best:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
Ivica
Editorial Staff
Didn’t know about that one. Will have to take a look at it.
Admin
Thomas
Have to agree with this. Looked into both and the one you posted is way better! I’ve been looking for something JUST like this for my site at NE1UP.com so I really appreciate it!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Thanks guys!