Tworzenie słupków, wykresów i wykresów kołowych w witrynie WordPress może poprawić zawartość, czyniąc dane bardziej dostępnymi. Pomaga to prezentować informacje w sposób atrakcyjny wizualnie i łatwy do zrozumienia dla użytkowników.
Dobra wiadomość jest taka, że nie potrzeba do tego żadnego doświadczenia technicznego. Możesz użyć wtyczki takiej jak Visualizer. Sami przetestowaliśmy to narzędzie i bardzo spodobało nam się to, jak prosty był to proces.
Dzięki Visualizer możesz tworzyć wspaniałe, niestandardowe słupki i wykresy, z łatwością pobierając dane z różnych źródeł. W ten sposób możesz poprawić swoją zawartość i ogólne wrażenia użytkownika.
W tym artykule pokażemy, jak tworzyć słupki i wykresy w WordPressie za pomocą Visualizera.

Problem ze słupkami i wykresami w WordPress
Istnieje wiele wtyczek umożliwiających dodawanie słupków, wykresów i grafów do twojej treści. Jednak najczęstszą skargą, jaką słyszeliśmy od naszych użytkowników, jest to, że te wtyczki są zwykle zbyt skomplikowane w użyciu.
Niektóre z tych wtyczek oczekują nawet od użytkowników dodawania danych wewnątrz krótkiego kodu w niezwykle skomplikowanych formatach.
Zamiast korzystać z tych wtyczek, wielu użytkowników tworzy wykresy w swoich aplikacjach biurowych i konwertuje je na obraz dla swoich witryn WordPress.
Może to zadziałać, jeśli planujesz nigdy go nie zmieniać. Jednak obraz nie zastąpi interaktywnego wykresu, w którym pomocne dane pojawiają się, gdy użytkownik kliknie określoną sekcję.
Idealne rozwiązanie do tworzenia wykresów i grafów pozwala na:
- Dodaj dane ze źródła danych na twoim komputerze lub z Internetu.
- Wypełniaj wykresy, placki, grafy i słupki twoimi danymi.
- Twórz piękne, interaktywne, kolorowe i przyjazne dla urządzeń mobilnych wykresy.
- Co najważniejsze, powinien on umożliwiać aktualizację danych w dowolnym momencie.
Dodanie wykresu za pomocą Wizualizatora pomoże zwiększyć zaangażowanie użytkowników, a nawet sprawi, że twoje dane będą łatwe do zrozumienia.
Powiedziawszy to, zobaczmy, jak łatwo dodać słupki i wykresy do twojej witryny WordPress.
Jak tworzyć słupki i wykresy w WordPress za pomocą Visualizera?
Możesz łatwo tworzyć słupki i wykresy w WordPressie za pomocą wtyczki Visualizer. Jest to najlepsza na rynku wtyczka do wizualizacji danych WordPress, która pozwala tworzyć interaktywne wizualizacje danych dla twojej witryny.
Ma nawet darmowy plan, którego można używać do tworzenia słupków i wykresów.
Najpierw należy zainstalować i włączać Visualizer: Tables and Charts Manager for WordPress wtyczkę. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: W tym poradniku wykorzystana zostanie darmowa wersja wtyczki. Jeśli chcesz odblokować funkcje pro, możesz kupić płatny plan.
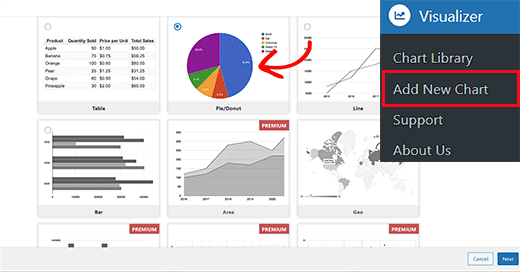
Po włączaniu należy przejść na stronę Visualizer ” Add New Chart z kokpitu WordPress.
Następnie wybierz rodzaj wykresu, który chcesz utworzyć, np. wykres tabelaryczny, kołowy, liniowy lub słupkowy. Następnie kliknij przycisk “Dalej”.

Spowoduje to przejście do następnego kroku, w którym należy kliknąć przycisk “Wybierz plik”, aby importować twoje dane z arkusza kalkulacyjnego Excel z komputera.
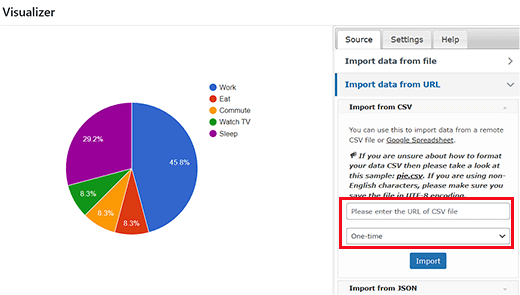
Jeśli zapisałeś swój arkusz kalkulacyjny Excel lub Google jako plik CSV, możesz go importować, rozwijając kartę “Importuj dane z adresu URL”.
Gdy to zrobisz, kliknij przycisk “Importuj z CSV”. Następnie wpisz adres URL twojego pliku CSV, aby go osadzać.

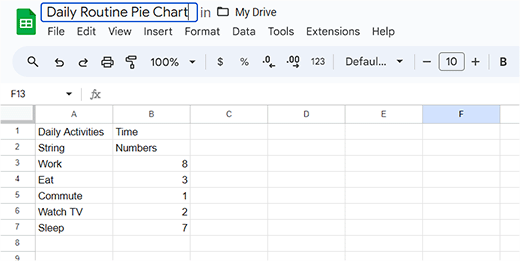
Pamiętaj, że twój plik CSV musi mieć nazwy kolumn w pierwszym wierszu i rodzaje danych w drugim wierszu. Wtyczka obsługuje następujące rodzaje danych: ciąg znaków, liczba, wartość logiczna, data, godzina i pora dnia.
Zapraszamy do zapoznania się z przykładowym plikiem, który stworzyliśmy w Google Sheets.

Jeśli tworzysz plik CSV za pomocą edytora tekstu, spójrz na ten przykładowy plik CSV:
Codzienne włączanie,czas
ciąg,liczby
Praca,8
Sen,7
Jedzenie,3
Oglądanie telewizji,2
Dojazdy,1
Jeśli jednak twoje dane wykresu są zapisane jako arkusz kalkulacyjny na Dysku Google, możesz dodać je do wykresu bez konieczności ich eksportowania.
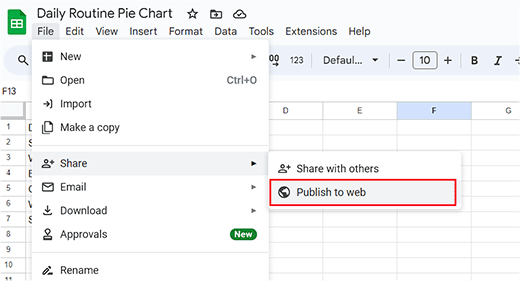
Najpierw otwórz twój plik danych w Google Spreadsheets, a następnie kliknij odnośnik Plik ” Udostępnij ” Opublikuj w sieci.

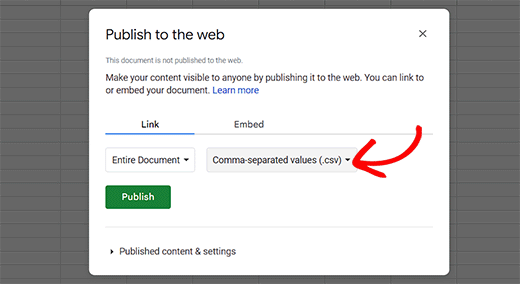
Spowoduje to wyświetlenie wyskakującego okienka, w którym należy wybrać sposób opublikowania tego dokumentu.
Wystarczy wybrać opcję Comma Separated Values (.csv) z rozwijanego menu i kliknąć przycisk “Publish”.

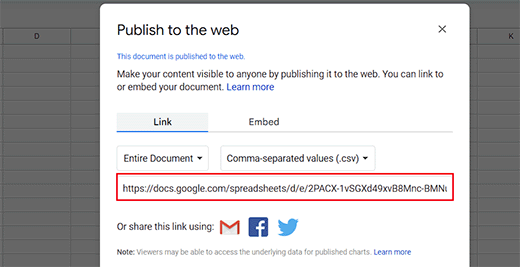
Zobaczysz teraz publicznie dostępny adres URL twojego arkusza w postaci pliku CSV. Skopiuj ten adres URL i wróć do wykresu Visualizer.
Adres URL należy dodać w polu “Importuj z CSV”.

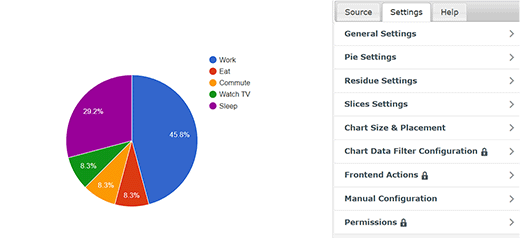
Gdy wpiszesz adres URL, wtyczka pobierze twój plik CSV i wyświetli podgląd wykresu na żywo.
Teraz możesz przejść do karty “Ustawienia” u góry, aby skonfigurować ogólne ustawienia, takie jak style pisma, format liczb, rozmiar i rozmieszczenie, ustawienia rozmiaru i wiele innych.
Po zakończeniu kliknij przycisk “Utwórz” w dolnej części monitu.

Dodawanie wykresów w wpisach/stronach WordPressa
Dodanie wykresu lub wykresu do twoich wpisów i stron WordPress jest tak proste, jak dodanie obrazków.
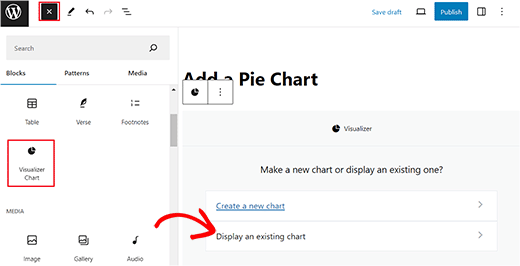
Najpierw otwórz nową lub starą stronę/wpis, do którego chcesz dodać wykres kołowy. Gdy już tam będziesz, kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu.
Spowoduje to otwarcie menu bloków, w którym należy znaleźć i dodać blok Visualizer Chart.
Gdy to zrobisz, kliknij przycisk “Wyświetl istniejący wykres” w samym bloku.

Spowoduje to otwarcie nowego monitu w bloku, w którym należy wybrać właśnie utworzony wykres kołowy.
Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia.
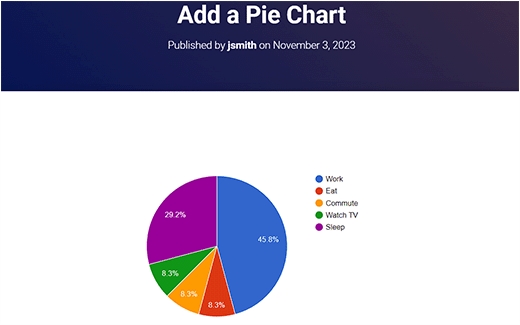
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć wykres kołowy w działaniu.

Edycja twoich wykresów wizualizatora w WordPress
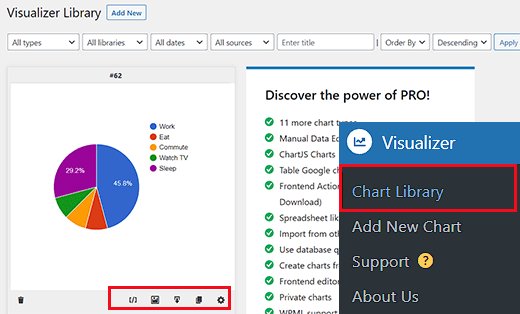
Możesz edytować i zmieniać swoje wykresy w dowolnym momencie. Wystarczy przejść na stronę Visualizer ” Chart Library z kokpitu WordPress.
Z tego miejsca można sklonować wykres, usunąć go lub edytować jego ustawienia wizualne za pomocą ikonek pod nazwą wykresu.

Aktualizacja danych dla istniejącego wykresu bez zmiany wykresu jest również dość łatwa dzięki Visualizer.
Jeśli dodałeś dane z arkusza kalkulacyjnego Google, wystarczy zaktualizować dane w arkuszu kalkulacyjnym, przejść do opcji Plik ” Udostępnij ” Opublikuj w sieci i ponownie opublikować arkusz kalkulacyjny.
Twoje zmiany zostaną automatycznie odzwierciedlone na wykresie.
Z drugiej strony, jeśli przesłałeś plik CSV, musisz zaktualizować plik CSV na twoim komputerze. Po zakończeniu wybierz wykres, który chcesz zaktualizować i kliknij odnośnik edycji znajdujący się pod wykresem.
W sekcji “Importuj plik CSV” wystarczy zaimportować twój nowy plik CSV. Zmiany w danych automatycznie będą miały wpływ na wpisy lub strony, na których wstawiłeś ten wykres.
Bonus: Stwórz schemat organizacyjny firmy w WordPress
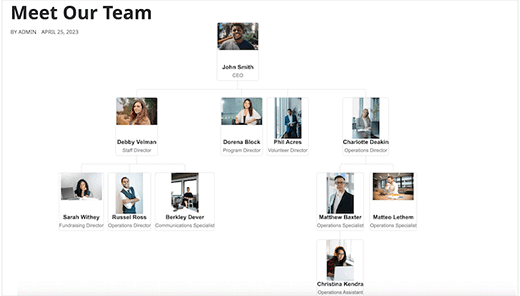
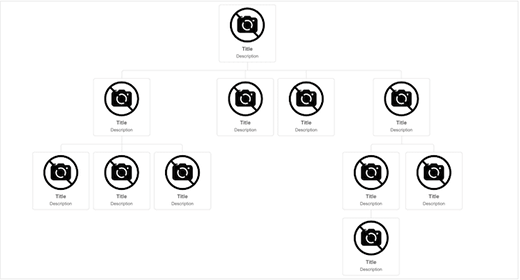
Jeśli masz witrynę małej firmy, możesz również dodać schemat organizacyjny firmy w WordPress. Schemat ten pokaże strukturę firmy, od dyrektora generalnego po różne zespoły i poszczególnych pracowników w każdym zespole.
Schemat organizacyjny pomaga potencjalnym klientom dowiedzieć się więcej o twojej firmie i ułatwia zespołom komunikację między sobą.

Aby utworzyć wykres, wystarczy zainstalować i włączyć wtyczkę Organization Chart. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Po włączaniu, przejdź na stronę Wpdevart Chart ” Charts i kliknij przycisk “Utwórz nowy”. Spowoduje to przejście do nowego ekranu, na którym można utworzyć nazwę wykresu.
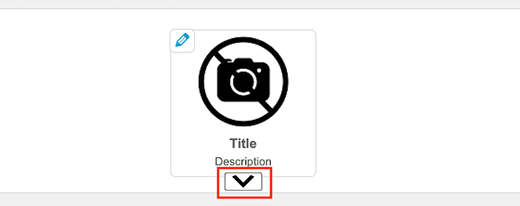
Następnie dodaj obrazek i tytuł dla CEO twojej firmy w elemencie na ekranie. Następnie kliknij ikonkę strzałki.

Spowoduje to dodanie kolejnego elementu, w którym można dodać tytuł i obrazek dla osoby następującej po dyrektorze generalnym. Następnie kliknij element ponownie, aby zobaczyć wiele ikonek strzałek w różnych kierunkach.
Pomoże to stworzyć strukturę firmy z wieloma oddziałami lub zespołami.

Po zakończeniu kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
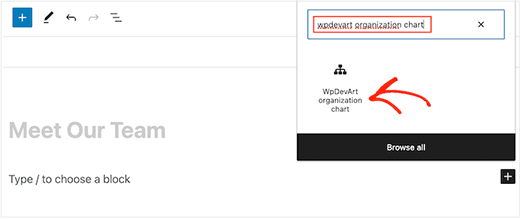
Teraz otwórz stronę, na której chcesz dodać schemat organizacyjny i dodaj blok “Schemat organizacyjny WpDevArt”. Następnie wybierz utworzony wykres z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje ustawienia. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia schematu organizacyjnego Twojej firmy w WordPress.

Mamy nadzieję, że ten artykuł pomógł Ci dodać słupki i wykresy do Twojej witryny WordPress. Warto również zapoznać się z naszym przewodnikiem dla początkujących na temat dostosowywania kolorów w witrynie WordPress i naszymi typami ekspertów dla najlepszych zabawnych wtyczek WordPress, których brakuje.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Adam
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi
thxs dude it help a lot
Judith Hollies
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff
How do you make the bars thicker?
Editorial Staff
You have to tweak the CSS.
Admin
Franco Castillo
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel
thanks a lot
Ted
Really helpful.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?