Jeśli prowadzisz firmę taką jak restauracja lub mały butik, być może nie musisz tworzyć całego sklepu internetowego.
W niektórych przypadkach możesz po prostu chcieć dać klientom łatwy sposób na zamówienie jedzenia lub ograniczonej liczby fizycznych towarów.
Istnieje naprawdę nieskończona liczba sytuacji, w których prosty formularz zamówienia może być lepszym wyborem.
Zbadaliśmy więc najlepsze opcje formularzy zamówień, aby pomóc Ci stworzyć je samodzielnie.
W ten sposób można łatwo zbierać zamówienia klientów bez konieczności stosowania zbyt skomplikowanego rozwiązania e-handlu.
W tym wpisie pokażemy dwa proste sposoby, aby to zrobić przy użyciu kilku naszych ulubionych narzędzi: WPForms i WP Simple Pay. Zanurzmy się od razu!

Dlaczego warto utworzyć formularz zamówienia online w WordPress?
Czy tworzenie złożonego sklepu internetowego brzmi przytłaczająco? Jeśli tak, to z przyjemnością dowiesz się, że dla wielu małych firm nie jest to konieczne.
Niektóre firmy zakładają sklepy internetowe, aby przyjmować zamówienia, akceptować płatności i zarządzać zapasami. Może się jednak okazać, że nie potrzebujesz złożonej witryny internetowej e-handel z koszykiem zakupów.
Na przykład, jeśli jesteś właścicielem restauracji, nie ma potrzeby tworzenia całego sklepu internetowego. To samo może być prawdą, jeśli sprzedajesz tylko kilka produktów.
W wielu przypadkach wystarczy prosty formularz zamówienia online.
Twój formularz można dostosować tak, aby klienci mogli płacić online, podczas odbioru lub przy dostawie.
Kiedy użytkownicy wypełniają twój formularz online, mogą wprowadzić wszystkie niezbędne szczegóły, takie jak specyfikacje produktów, ilości, informacje o dostawie i opcje płatności.
Zapewnia to otrzymywanie dokładnych informacji, co upraszcza proces zamawiania, zwiększa zaangażowanie klientów, a nawet może pomóc zwiększyć twoje przychody.
Powiedziawszy to, zobaczmy, jak łatwo utworzyć formularz zamówienia online w WordPress. W tym poradniku omówimy dwie metody. Możesz użyć poniższych odnośników, aby przejść do wybranej przez ciebie metody.
Ważna uwaga: Zarówno WPForms, jak i WP Simple Pay oferują obsługę wielu produktów i ustawień subskrypcji.
Z naszego doświadczenia wynika jednak, że WP Simple Pay lepiej sprawdza się w przypadku subskrypcji. Tymczasem zaawansowane ustawienia WPForms dają większą kontrolę nad formularzem zamówienia, więc może to być lepszy wybór, jeśli chcesz oferować wiele własnych produktów w swoim formularzu.
Metoda 1: Tworzenie formularza zamówienia za pomocą WPForms (wiele produktów i ustawienia zaawansowane)
Jeśli chcesz stworzyć zaawansowany formularz zamówienia, który zawiera obrazki przedmiotów, pozwala użytkownikom wybierać wiele przedmiotów jednocześnie i sortuje produkty w grupy, to polecamy WPForms.
Wtyczka umożliwia łatwe tworzenie dowolnego rodzaju formularzy online i dodawanie ich do twojej witryny internetowej (bez konieczności posiadania umiejętności kodowania). Ponadto łatwo integruje się z CRM i platformami e-mail marketingu, co czyni ją idealnym wyborem dla rozwijających się firm.
Wielokrotnie używaliśmy WPForms do tworzenia formularzy dla witryny internetowej WPBeginner i nigdy nas nie zawiódł. Aby dowiedzieć się więcej, zobacz naszą recenzję WPForms.
Zanim zagłębimy się w poradnik, warto zauważyć, że WPForms ma również potężny kreator formularzy AI, który może pomóc w tworzeniu zaawansowanych formularzy WordPress szybciej niż kiedykolwiek.
Nie będziemy go teraz używać, ponieważ chcemy pokazać, jak łatwo jest pracować z gotowym szablonem formularza zamówienia we wtyczce. Pamiętaj jednak, że może być ona naprawdę przydatna, jeśli wiesz, że w przyszłości będziesz musiał utworzyć wiele formularzy.
Teraz, aby rozpocząć, musisz zainstalować i włączyć WPForms. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPForms ma bezpłatny plan. Możesz jednak przejść na plan pro, aby uzyskać więcej szablonów formularzy i odblokować zaawansowane funkcje, takie jak inteligentna logika warunkowa, przesyłanie plików, powiadomienia o formularzach, ochrona przed spamem i wiele innych.
Po włączaniu wtyczki przejdź na stronę WPForms ” Ustawienia z pulpitu WordPress, aby wpisz swój klucz licencyjny. Możesz znaleźć te informacje na swoim koncie w witrynie internetowej WPForms.

Następnie przejdź do strony WPForms ” Utwórz nowy z kokpitu WordPress.
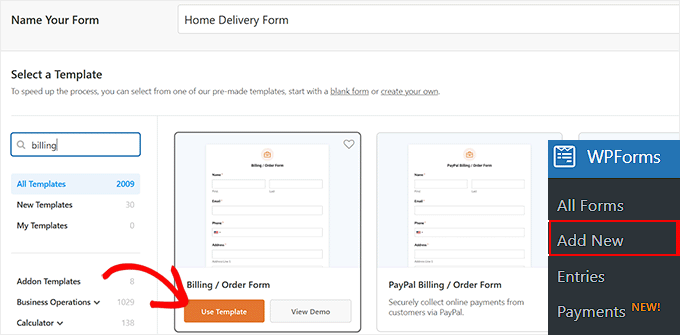
Spowoduje to przejście do strony “Wybierz szablon”, gdzie możesz zacząć od dodania nazwy dla twojego formularza. Następnie należy wybrać szablon formularza. Zalecamy skorzystanie z szablonu “Formularz rozliczeniowy/zamówienia”.
Aby wybrać ten szablon, po prostu najedź na niego kursorem i kliknij przycisk “Użyj szablonu”.

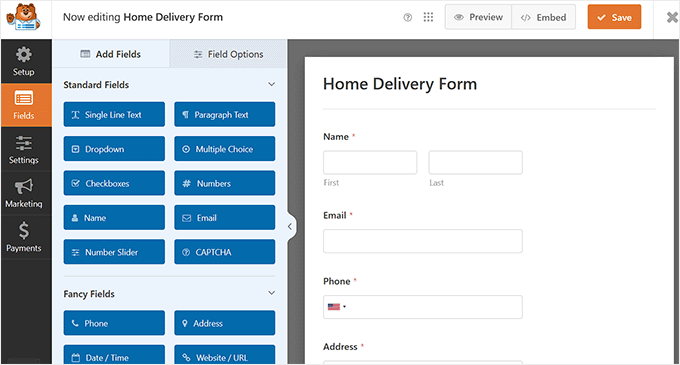
Zostaniesz przeniesiony do edytora WPForms typu “przeciągnij i upuść”. Powiadomienie wyświetli podgląd formularza po prawej stronie z polami formularza w lewej kolumnie ekranu.
Możesz teraz edytować swój formularz zamówienia online w dowolny sposób, przeciągając i upuszczając pola z panelu bocznego.
Domyślny szablon zawiera już pola na większość potrzebnych informacji, takich jak imię i nazwisko, adres i numer telefonu. Będziesz jednak musiał wymienić swoje rzeczywiste produkty.

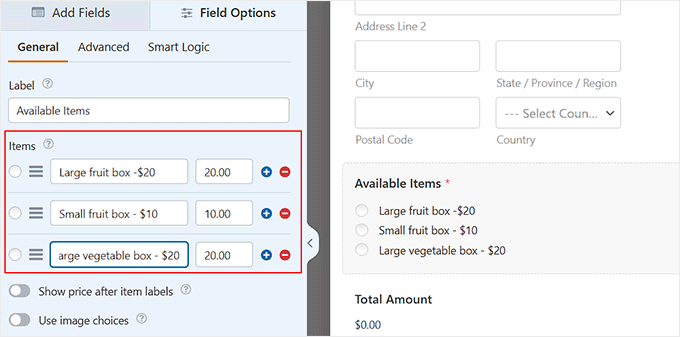
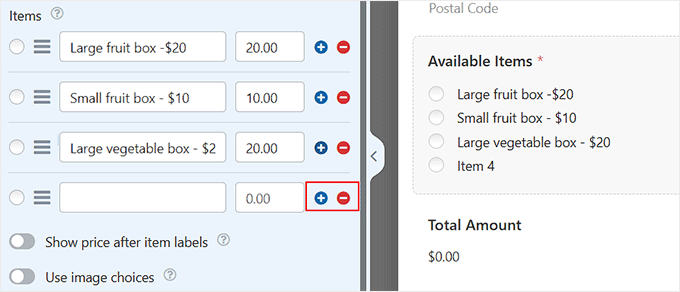
Aby to zrobić, kliknij pole “Dostępne przedmioty”, aby je edytować. Spowoduje to otwarcie jego ustawień w lewej kolumnie, gdzie możesz wpisać nazwę i cenę każdego przedmiotu, który klienci mogą u ciebie zamówić.
Cena nie będzie automatycznie wyświetlana w formularzu, więc warto dodać ją do nazwy przedmiotu.

Aby dodać więcej opcji, wystarczy kliknąć ikonkę (+) w dowolnym miejscu. Można również usuwać elementy, klikając ikonkę (-).
Uwaga: Możesz dodać dowolną liczbę pozycji. Klienci mogą jednak wybrać tylko jedną opcję z tego pola.

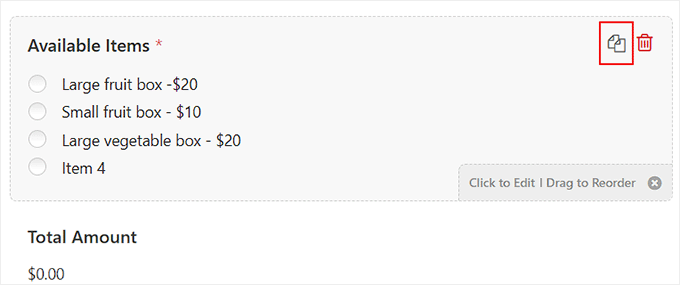
Jeśli masz kilka kategorii opcji, możesz skopiować pole, aby utworzyć grupy.
Pole “Dostępne pozycje” można skopiować, klikając ikonkę “Kopiuj”, która pojawia się po najechaniu na nie kursorem lub po jego zaznaczeniu.

Upewnij się, że zmieniłeś “Etykietę” pól na coś odpowiedniego dla każdej grupy.
Konieczne będzie również użycie innego rodzaju pola, jeśli klienci mają mieć możliwość wyboru dwóch lub więcej opcji w jednym polu.
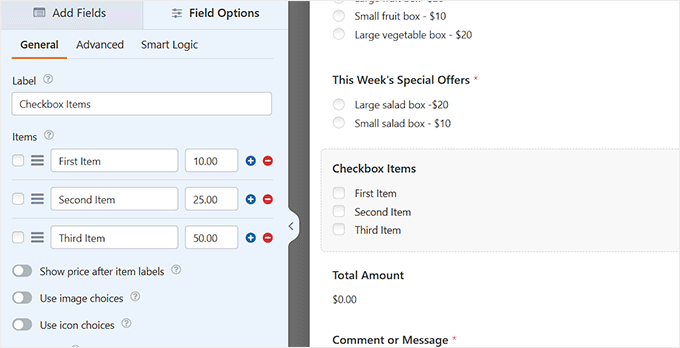
W tym celu przejdź do karty “Dodaj pola” i przewiń w dół do sekcji “Pola płatności”. Następnie wybierz i dodaj do formularza pole “Checkbox Items”.

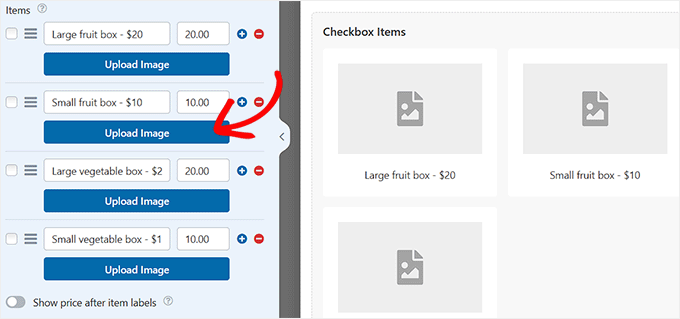
Możesz teraz edytować to pole tak jak poprzednio, wpisz nazwy i ceny twoich przedmiotów. Klienci mogą zaznaczyć tyle pozycji, ile chcą zamówić.
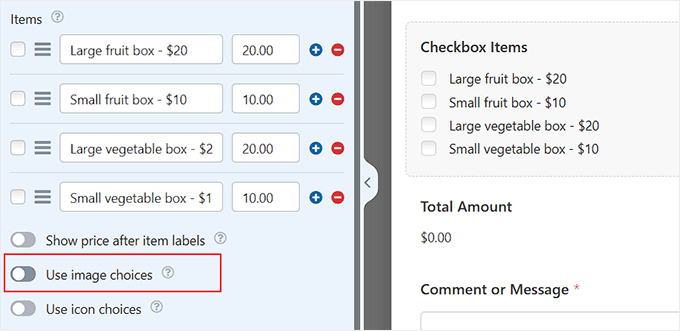
Jeśli chcesz wyświetlać obrazki Twoich produktów, jest to również łatwe. Wystarczy przełączyć przełącznik “Użyj opcji wyboru obrazka”.

Gdy to zrobisz, pod każdą pozycją pojawi się przycisk “Prześlij obrazek”.
Następnie możesz dodać obrazki z twojego komputera lub z biblioteki multimediów WordPress zgodnie z twoimi upodobaniami.

Pamiętaj, że WPForms nie zmieni rozmiaru ani nie skompresuje twoich obrazków, więc ważne jest, aby importować je w odpowiednim rozmiarze. Wszystkie powinny być tego samego rozmiaru i nie większe niż 250×250 pikseli.
Najlepiej byłoby również zoptymalizować twoje obrazki pod kątem sieci.
W podobny sposób możesz teraz dostosować pozostałe pola formularza. Gdy to zrobisz, kliknij przycisk “Zapisz” u góry, aby zapisać twoje ustawienia.
Konfigurowanie powiadomień wysyłanych przez twój formularz zamówienia
Jeśli tworzysz formularz zamówienia, dobrym pomysłem jest skonfigurowanie dla niego powiadomień. W ten sposób natychmiast otrzymasz e-mail z powiadomieniem, gdy ktoś złoży zamówienie na twojej witrynie internetowej.
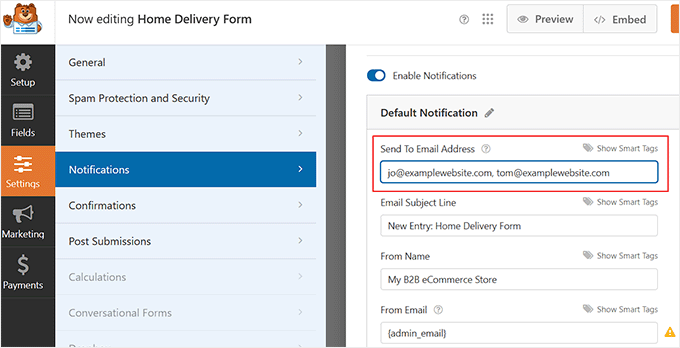
Aby to zrobić, przejdź do sekcji “Ustawienia” w lewej kolumnie i kliknij kartę “Powiadomienia”. Domyślnie wypełnione formularze zamówień będą wysyłane e-mailem na adres administratora twojej witryny WordPress.
Możesz jednak chcieć to zmienić lub skopiować formularze zamówień na więcej niż jeden adres.
Możesz po prostu wpisać adres lub adresy e-mail w polu “Wyślij na adres e-mail”. Jeśli wpiszesz więcej niż jeden adres e-mail, oddziel je przecinkiem.

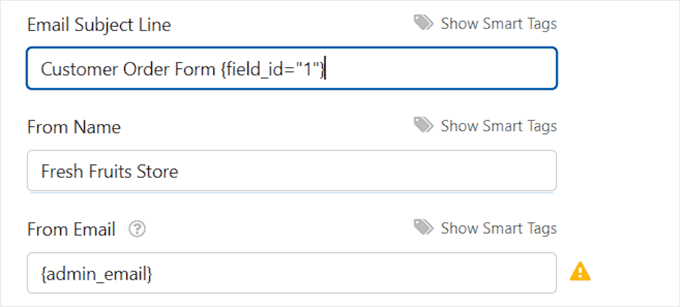
Możesz także zmienić temat wiadomości, aby nie był taki sam dla każdego zamówienia. Może to ułatwić śledzenie zamówień w zatłoczonej skrzynce odbiorczej e-mail.
Tutaj zmieniliśmy temat wiadomości e-mail na “Zamówienie klienta od”, a następnie nazwę klienta. Użyliśmy “Pokaż inteligentne tagi”, aby wstawić pole nazwy w temacie.
Możesz zmienić dowolne inne szczegóły zgodnie z twoimi preferencjami.

Zdecydowanie zalecamy skonfigurowanie powiadomień e-mail dla twoich klientów. Przypomni im to o tym, co zamówili i poinformuje ich o otrzymaniu zamówienia.
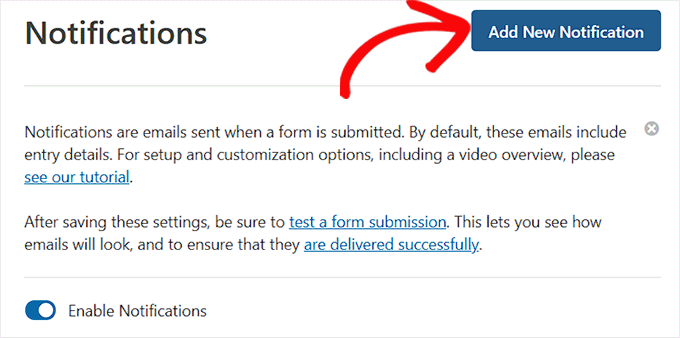
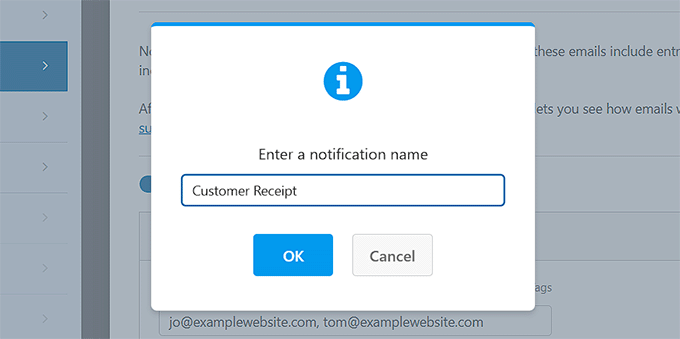
Aby utworzyć nowe powiadomienie e-mail, kliknij przycisk “Dodaj nowe powiadomienie”.

Zostanie wyświetlony monit o rodzaj nazwy nowego powiadomienia.
Możesz nazwać go jak chcesz, ponieważ klienci nie zobaczą tej nazwy. Sugerujemy coś w rodzaju “Pokwitowanie klienta” lub “Potwierdzenie e-mail klienta”.

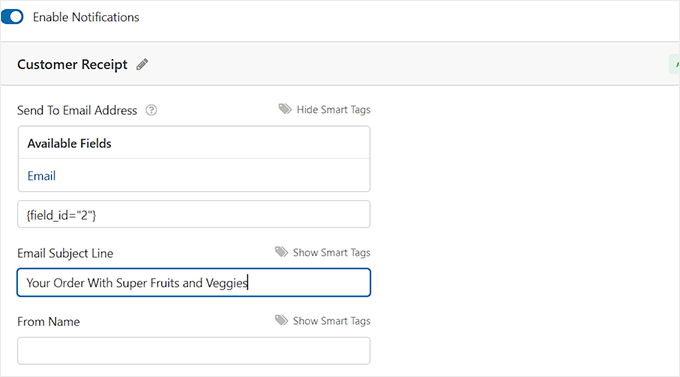
W polu “Wyślij na adres e-mail” należy podać adres e-mail własnego klienta. Oznacza to, że musisz usunąć {admin_email} z tego pola.
Następnie wybierz pole “E-mail”.
Będziesz także chciał wpisz inne szczegóły dotyczące e-maila. Sugerujemy użycie tematu takiego jak “Twoje zamówienie z” i nazwy Twojej firmy.

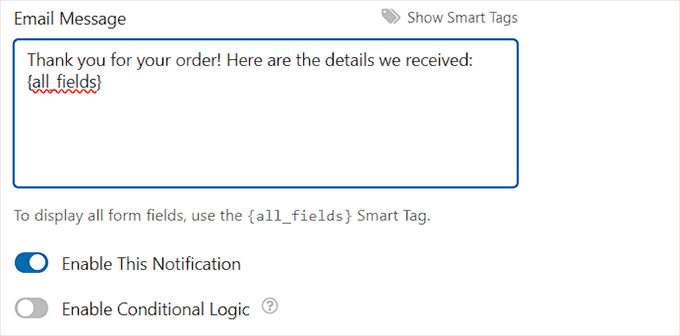
W polu “Wiadomość e-mail” prawdopodobnie będziesz chciał dodać wiadomość do swojego klienta.
Tag {all_fields} przekaże wszystkie informacje, które klient wpiszę w formularzu. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wysyłania e-maila z potwierdzeniem po przesłaniu formularza WordPress.

Ustawienie wiadomości potwierdzającej dla twoich klientów
Oprócz wysłania klientom potwierdzenia e-mailem, możesz także wyświetlić im potwierdzenie na ekranie, aby wiedzieli, że ich zamówienie zostało wysłane.
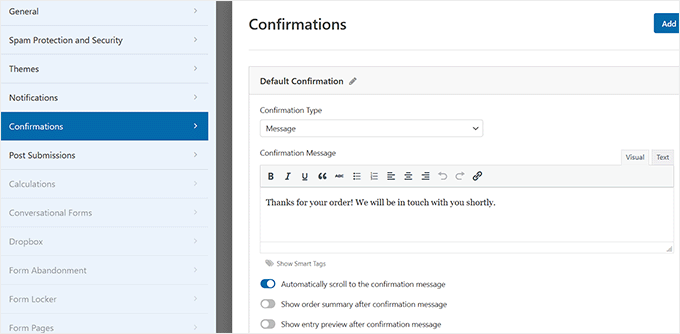
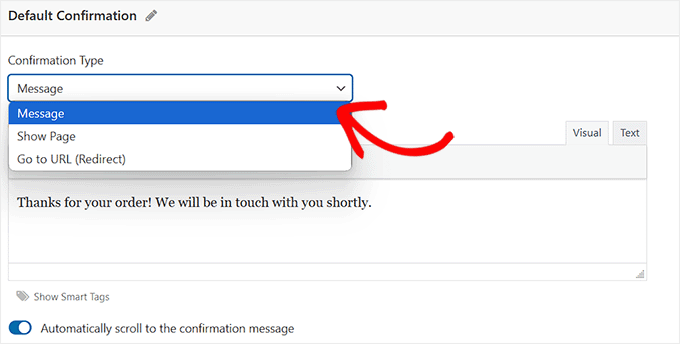
Można to zrobić w zakładce Ustawienia ” Potwierdzenie.
Domyślne potwierdzenie brzmi: “Dziękujemy za kontakt! Wkrótce się z Tobą skontaktujemy”.

Możesz zmienić to na cokolwiek chcesz i użyć edytora wizualnego do sformatowania twojego tekstu.
Alternatywnie, możesz przekierować klientów do strony z podziękowaniem w twojej witrynie internetowej lub nawet do innej witryny.

Po skonfigurowaniu wiadomości potwierdzającej kliknij “Zapisz” u góry ekranu.
Integracja płatności z twoim formularzem zamówienia (opcjonalnie)
Jeśli chcesz przyjmować płatności za pośrednictwem twojego formularza zamówienia, będziesz musiał zintegrować go z procesorem płatności.
WPForms bardzo łatwo integruje się z wieloma popularnymi procesorami płatności, w tym PayPal, Stripe, Square i Authorize.Net. Klienci mogą płacić za pośrednictwem konta PayPal lub wpisz dane swojej karty kredytowej.
Uwaga: Darmowa wersja WPForms umożliwia przyjmowanie płatności za pośrednictwem Stripe. Musisz jednak zapłacić 3% plus opłaty Stripe za płatności dokonane za pośrednictwem twoich formularzy. Aby usuwać dodatkowe opłaty i uzyskać dostęp do większej liczby bramek płatności, możesz uaktualnić do WPForms Pro.
W tym poradniku będziemy korzystać z PayPal, ale proces dla Stripe jest podobny.
Najpierw musisz wyjść z kreatora formularzy. Możesz to zrobić, klikając “X” w prawym górnym rogu. Jeśli masz niezapisane zmiany, zostaniesz poproszony o zapisanie twojego formularza.
Następnie przejdź do strony WPForms ” Addons w twoim kokpicie WordPress. Przewiń w dół do “PayPal Standard Addon” i kliknij przycisk “Zainstaluj dodatek” pod nim.

Dodatek zostanie zainstalowany i włączany automatycznie.
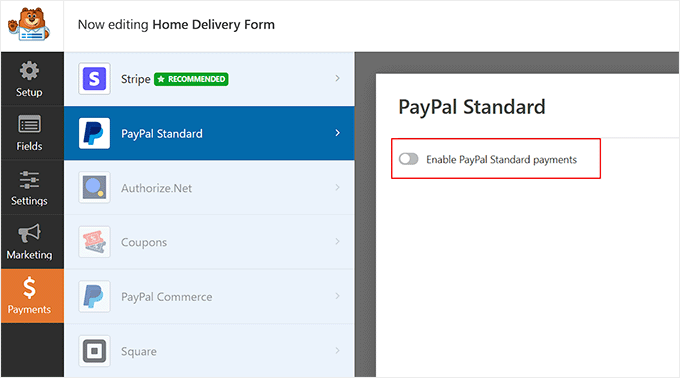
Teraz wróć do swojego formularza, który znajdziesz w zakładce WPForms ” Wszystkie formularze. Po uruchomieniu kreatora formularzy przejdź do karty “Płatności” i kliknij opcję “PayPal Standard”.
Następnie przełącz przełącznik “Włącz płatności PayPal Standard”.

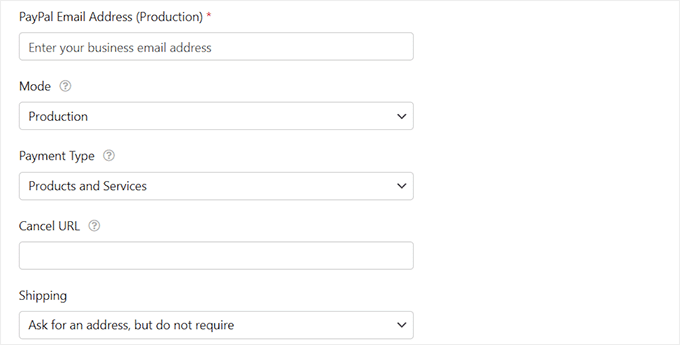
Następnie wypełnij szczegóły formularza. Możesz zacząć od dodania adresu e-mail powiązanego z Twoim kontem PayPal.
Pozostaw menu rozwijane “Tryb” ustawione na “Produkcja” i pozostaw “Rodzaj płatności” ustawiony na “Produkty i usługi”.

Jeśli zbierasz adres dostawy za pośrednictwem formularza zamówienia, możesz zmienić opcję “Wysyłka” na “Nie pytaj o adres”.
Nie musisz wprowadzać adresu URL “Anuluj”, ale możesz utworzyć stronę w Twojej witrynie internetowej, na którą klienci zostaną przekierowani, jeśli nie ukończą procesu płatności.
Po zakończeniu kliknij przycisk “Zapisz”.
Teraz, gdy użytkownik prześle formularz, zostanie automatycznie przekierowany do PayPal w celu dokonania płatności. Nie musisz dodawać żadnych dodatkowych pól do twojego formularza ani robić nic innego.
Więcej informacji można znaleźć w naszym poradniku na temat dodawania formularza płatności PayPal w WordPress.
Dodanie formularza zamówienia do twojej witryny internetowej
Ostatnim krokiem jest dodanie twojego formularza zamówienia do witryny internetowej.
Po prostu wybierz stronę, do której chcesz dodać swój formularz lub utwórz nową stronę w sekcji Strony ” Dodaj nowy.
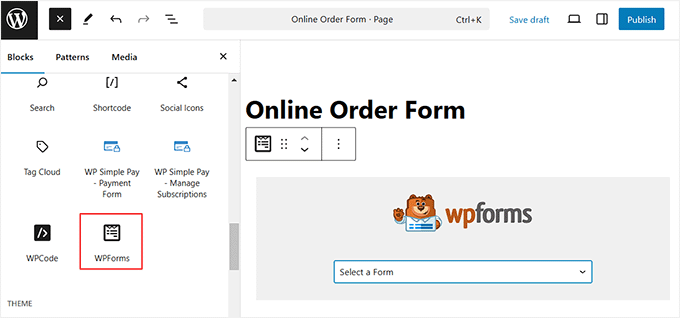
Następnie kliknij przycisk “Dodaj blok” (+), aby utworzyć nowy blok (gdziekolwiek chcesz umieścić swój formularz) i znajdź blok WPForms. Znajduje się on w sekcji bloków “Widżety” lub możesz po prostu wpisać “WPForms” w pasku wyszukiwania, aby go znaleźć.
Zobaczysz blok WPForms. Kliknij menu rozwijane “Wybierz formularz” i wybierz twój formularz.

Następnie zobaczysz podgląd samego formularza w edytorze WordPress.
Gdy będziesz gotowy, zapisz i opublikuj (lub zaktualizuj) twoją stronę. Możesz zobaczyć ją na żywo na swojej witrynie, aby zobaczyć swój formularz w działaniu. Przed udostępnieniem go klientom zalecamy przetestowanie formularza, aby upewnić się, że działa zgodnie z oczekiwaniami.
Więcej szczegółów można znaleźć w naszym przewodniku na temat osadzania formularzy w WordPress.
Dobrym pomysłem jest również sprawdzenie, czy otrzymujesz powiadomienie e-mail po przesłaniu formularza. Jeśli nie, sprawdź nasz wpis o tym, jak poprawić problem z niewysyłaniem e-maili przez WordPress.
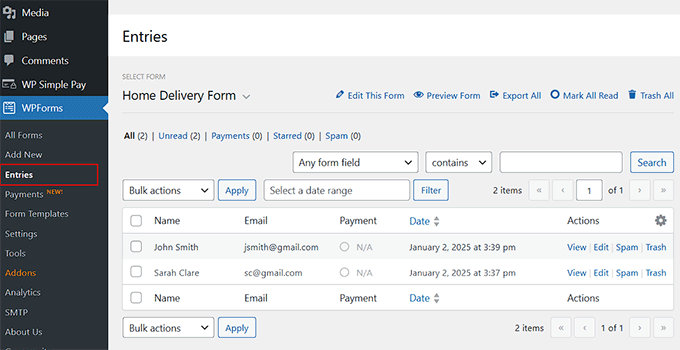
Nawet jeśli przeoczysz e-mail lub przypadkowo go usuniesz, WPForms zapisuje dane formularza w bazie danych WordPress. Możesz znaleźć wszystkie twoje zamówienia, przechodząc do WPForms ” Wpisy w kokpicie WordPress.
Kliknij nazwę twojego formularza, aby wyświetlić listę wpisów. Kliknij “Zobacz” obok dowolnego z nich, aby zobaczyć szczegóły.

Metoda 2: Utwórz formularz zamówienia za pomocą WP Simple Pay (subskrypcje i proste ustawienia)
Jeśli chcesz stworzyć prosty formularz zamówienia połączony ze Stripe, który obsługuje płatności cykliczne lub subskrypcje, to polecamy WP Simple Pay.
Jest to również świetny wybór, jeśli masz ograniczoną liczbę produktów i chcesz ustawić ograniczenia zakupu bez nadmiernego komplikowania rzeczy. Jest to szczególnie przydatne dla firm oferujących niewielką gamę produktów lub usług.
Może integrować się z wieloma opcjami płatności, ma intuicyjny kreator formularzy i oferuje gotowe szablony. Dokładnie przetestowaliśmy to narzędzie pod kątem różnych scenariuszy i naprawdę nam się spodobało. Aby dowiedzieć się więcej, zobacz naszą recenzję WP Simple Pay.
Najpierw należy zainstalować i włączyć wtyczkę WP Simple Pay. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: WP Simple Pay oferuje bezpłatny plan. Jednak aby odblokować większość opcji płatności i funkcji subskrypcji, należy wybrać wersję pro.
Po włączeniu wtyczki na twoim ekranie otworzy się kreator konfiguracji. Kliknij przycisk “Rozpocznijmy”.

Następnie należy dodać klucz licencyjny twojej wtyczki.
Informacje te można znaleźć na Twoim koncie w witrynie internetowej WP Simple Pay.

Następnie zostaniesz poproszony o połączenie twojej wtyczki ze Stripe, abyś mógł łatwo akceptować płatności online.
Należy pamiętać, że ponieważ WP Simple Pay jest wtyczką Stripe, nie będzie ona działać na twojej witrynie internetowej, dopóki nie połączysz jej z nowym lub istniejącym kontem Stripe.
Aby rozpocząć proces, kliknij przycisk “Połącz ze Stripe”.

Aby uzyskać instrukcje krok po kroku, zobacz nasz poradnik, jak akceptować płatności Stripe w WordPress.
Po pomyślnym połączeniu Stripe i WP Simple Pay, kreator konfiguracji poprosi cię o skonfigurowanie twoich e-maili.
W tym miejscu można włączyć opcje otrzymywania powiadomień e-mail o potwierdzeniach płatności, nadchodzących fakturach i powiadomieniach o płatnościach. Należy również wpisz adres e-mail, na który mają być wysyłane te wiadomości.
Następnie kliknij przycisk “Zapisz i kontynuuj” i dokończ pozostałe kroki kreatora konfiguracji zgodnie z twoimi preferencjami.

Teraz przejdź do strony WP Simple Pay ” Formularze płatności w kokpicie WordPress.
Tutaj wystarczy kliknąć przycisk “Utwórz Twój formularz płatności”.

Spowoduje to przejście do ekranu “Wybierz szablon”, na którym zostanie powiadomiona lista gotowych szablonów oferowanych przez wtyczkę.
Możesz przejść do karty “Produkty i usługi”, aby znaleźć szablon formularza zamówienia, który pasuje do twoich potrzeb. Znajdziesz tam szablony formularzy dla takich usług jak sprzątanie, pranie, lekcje sztuk walki, wycieczki piesze, czyszczenie basenu i wiele innych.
Jeśli nie znajdziesz gotowego szablonu, który spełniałby twoje konkretne potrzeby, zalecamy skorzystanie z opcji “Formularz płatności”. Wystarczy kliknąć przycisk “Użyj szablonu” poniżej.

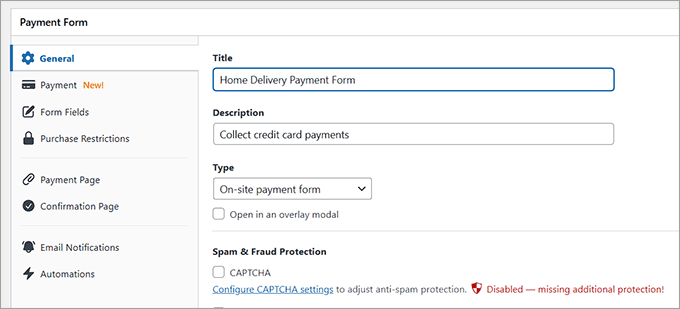
Zostaniesz teraz przeniesiony na stronę “Utwórz nowy formularz płatności”, gdzie możesz zacząć od dodania tytułu i opisu twojego formularza.
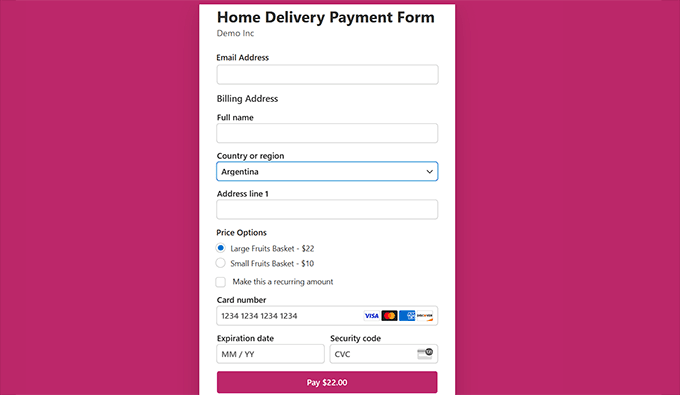
Na przykład, jeśli tworzysz formularz zamówienia, aby dostarczyć kosze owoców na adres użytkownika, możesz nazwać formularz płatności czymś w rodzaju “Formularz płatności za dostawę do domu”.
Następnie wybierz rodzaj twojego formularza jako “Formularz płatności w witrynie”. Możesz również włączyć CAPTCHA, aby zabezpieczyć twój formularz przed spamem.

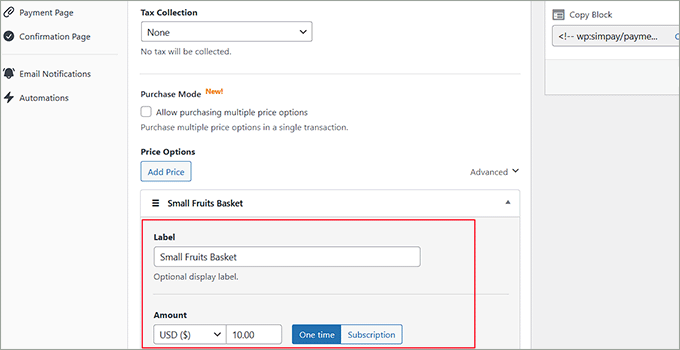
Następnie przejdź do karty “Płatności” z lewej kolumny i wybierz preferowane stawki poboru podatku z rozwijanego menu pod opcją “Pobór podatku”.
Następnie dodaj cenę produktu, który zamierzasz sprzedawać za pomocą formularza.

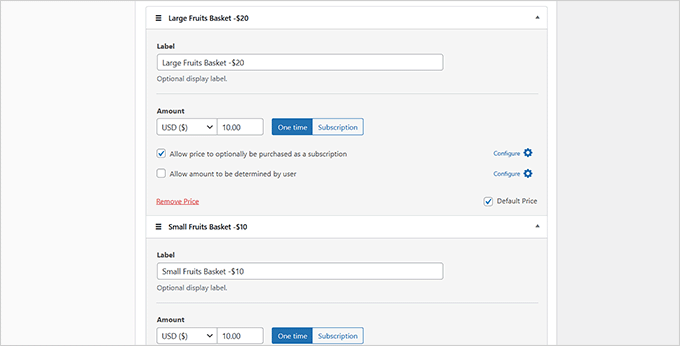
Jeśli chcesz sprzedawać wiele produktów za pomocą twojego formularza zamówienia, po prostu kliknij przycisk “Dodaj cenę”, aby dodać kolejną sekcję. Teraz możesz dodać etykietę dla każdego produktu według twoich upodobań.
Zalecamy również wpisanie ceny produktu w sekcji etykiety, ponieważ WP Simple Pay domyślnie nie pokazuje kwoty.
Wskazówka: WP Simple Pay umożliwia również użytkownikom wybór wielu produktów w formularzu zamówienia. Aby dodać tę funkcję, wystarczy zaznaczyć pole “Tryb zakupu”.
Następnie dodaj cenę twojego produktu i wybierz walutę w sekcji “Kwota”.
Jeśli chcesz również utworzyć formularz zamówienia, w którym użytkownicy mogą wybrać subskrypcję twoich produktów, możesz zaznaczyć opcję “Zezwalaj na opcjonalny zakup ceny w formie subskrypcji”.
Spowoduje to dodanie pola wyboru subskrypcji cyklicznej do twojego formularza płatności. Gdy użytkownicy wybiorą tę opcję, będziesz otrzymywać od nich płatności co miesiąc i będziesz musiał również co miesiąc dostarczać im produkt.

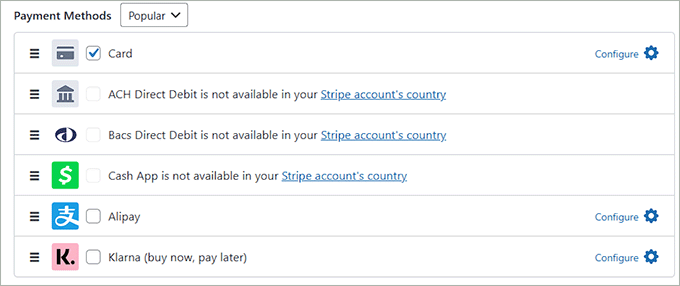
Następnie przewiń w dół do sekcji “Metody płatności” i wybierz opcję “Wszystkie” z menu rozwijanego.
Teraz możesz dodać kartę, polecenie zapłaty ACH, Klarna, Cash App, GrabPay, iDEAL i wiele innych opcji jako metody płatności, zaznaczając pola obok nich.

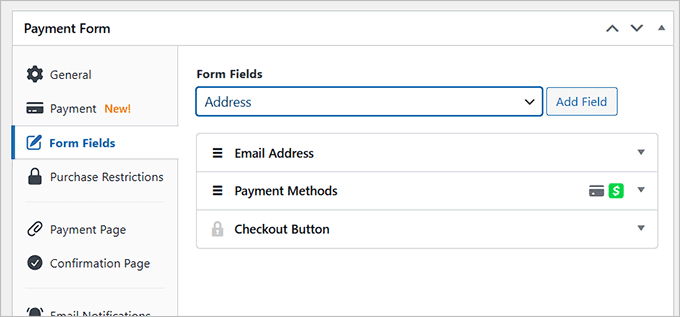
Po wybraniu opcji metody płatności przejdź do karty “Pola formularza”. Możesz teraz dodać pole formularza z rozwijanego menu i skonfigurować jego ustawienia, rozwijając kartę.
Można również zmienić kolejność istniejących pól, przeciągając je i upuszczając.
Możesz na przykład dodać i dostosować pole adresu w twoim formularzu, jeśli planujesz dostarczać fizyczne produkty. W ten sposób klienci będą musieli podać swój adres domowy podczas dokonywania zakupu.

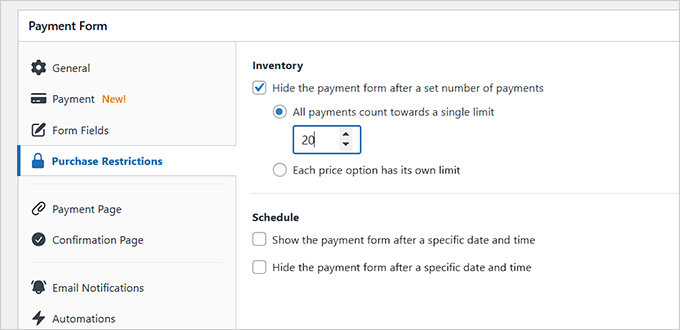
Następnie przejdź do karty “Ograniczenia zakupów”. Tutaj możesz zaznaczyć pole “Ukryj formularz płatności po określonej liczbie płatności” i dodać wartość.
Ta funkcja jest bardzo przydatna, jeśli masz określoną liczbę produktów, które chcesz sprzedać i chcesz zapobiec nadmiernej sprzedaży. Na przykład, jeśli sprzedajesz kosze owoców i masz tylko 20 dostępnych produktów, możesz ustawić ten limit. Po osiągnięciu 20 zamówień formularz automatycznie zniknie z twojej witryny.
Możesz również zaplanować, aby Twój formularz pojawiał się lub znikał po określonej dacie. Jest to szczególnie przydatne w przypadku tworzenia formularza zamówienia dla produktów sezonowych.
Na przykład, jeśli sprzedajesz ciasteczka i planujesz oferować ciasteczka świąteczne tylko w sezonie, możesz ustawić harmonogram dla formularza płatności, aby pojawiał się tylko w tym czasie, gdy jest na nie popyt.

Następnie przejdź do sekcji “Strona potwierdzenia” w lewej kolumnie.
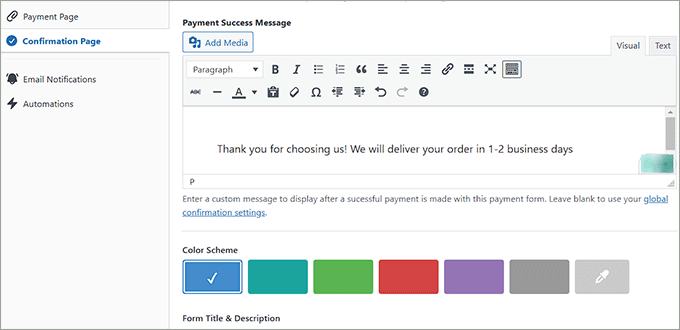
W tym miejscu można wpisać rodzaj wiadomości o sukcesie, którą użytkownicy zobaczą na ekranie po zakończeniu zamówienia. Możesz również dostosować tę wiadomość, wybierając schemat kolorów i dodając obrazek nagłówka.

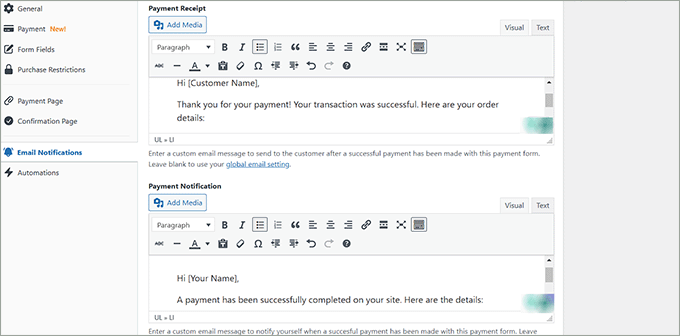
Następnie przejdź do karty “Powiadomienia e-mail”, aby dodać wiadomość, którą użytkownicy otrzymają wraz z potwierdzeniem płatności.
Możesz również dodać własną wiadomość e-mail, aby powiadamiać o pomyślnym dokonaniu płatności za pomocą tego formularza płatności.

Dodanie formularza zamówienia do twojej witryny internetowej
Na koniec przejdź do karty “Strona płatności” i zaznacz pole “Włącz dedykowaną stronę płatności”.
Wtyczka wygeneruje teraz własną stronę dla twojego formularza płatności. Dzięki temu nie trzeba ręcznie tworzyć nowej strony.
Aby dostosować stronę formularza płatności, można dodać bezpośredni odnośnik, schemat kolorów, obrazek i tekst stopki.

Następnie kliknij przycisk “Opublikuj”, aby zapisać twoje ustawienia.
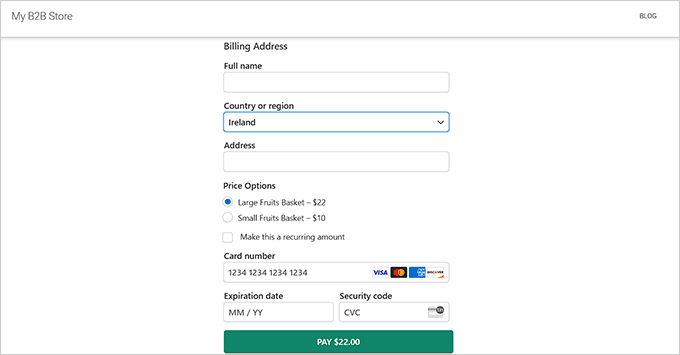
Możesz teraz przejść na witrynę WordPress, aby zobaczyć formularz zamówienia online w działaniu.

Jeśli jednak masz istniejącą stronę, na której chcesz dodać formularz, kliknij przycisk “Opublikuj” po dodaniu własnych wiadomości e-mail.
Następnie zlokalizuj stronę lub wpis, do którego chcesz dodać formularz płatności i otwórz go w edytorze treści WordPress. Następnie kliknij przycisk “Dodaj blok” (+) w lewym górnym rogu, aby otworzyć menu bloków.
W tym miejscu znajdź i dodaj blok WP Simple Pay do strony i wybierz utworzony formularz płatności z menu rozwijanego w bloku.

Następnie kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje zmiany.
Na koniec wystarczy przejść na twoją witrynę WordPress, aby zobaczyć formularz zamówienia.

Bonus: Śledzenie twoich zamówień online
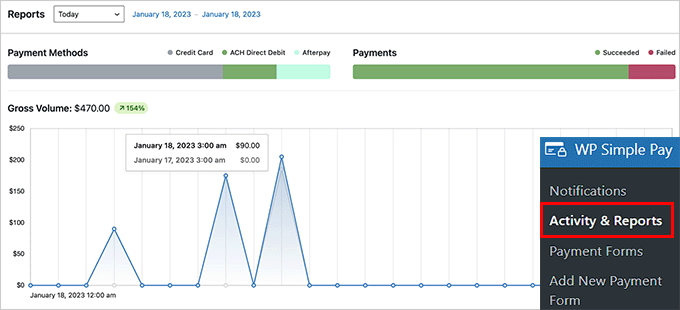
Gdy użytkownicy zaczną składać zamówienia za pomocą twojego formularza zamówienia, możesz przejść do strony WP Simple Pay ” Aktywność i raporty z kokpitu WordPress.
W tym miejscu uzyskasz przegląd ostatnich działań związanych z płatnościami w Twojej witrynie. Możesz zobaczyć szybką migawkę dzisiejszych transakcji i sprawdzić 10 ostatnich.
Ponadto wtyczka umożliwia generowanie raportów dla dowolnego zakresu dat. Po wybraniu daty początkowej i końcowej zobaczysz szczegółowe informacje, w tym podział metod płatności, statusy płatności i udane płatności.
Pomoże Ci to lepiej zarządzać Twoim formularzem zamówienia.

Czy dodanie formularza zamówienia online do twojej witryny brzmi zbyt skomplikowanie? Czy twoja witryna internetowa wymaga odświeżenia? Jeśli odpowiedziałeś twierdząco na oba te pytania, to możesz chcieć sprawdzić usługi projektowania witryn internetowych WordPress firmy WPBeginner.
Nasz zespół ekspertów może przeprojektować twoje rdzeń strony, skonfigurować formularze zamówień i wiele więcej – wszystko za przystępną cenę! Dodatkowo otrzymasz dedykowanego kierownika projektu, który wprowadzi twoje nowe pomysły w życie. Zarezerwuj bezpłatną konsultację już dziś!
Film instruktażowy
Jeśli chcesz postępować zgodnie z instrukcjami filmowymi, po prostu obejrzyj nasz poradnik na YouTube poniżej.
Bonus: Dodaj system rezerwacji restauracji w WordPress
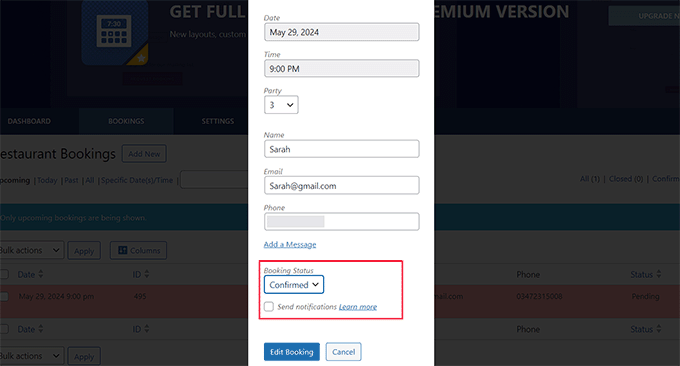
Jeśli posiadasz witrynę internetową restauracji, możesz również dodać do niej system rezerwacji.
Oferowanie wygodnej opcji rezerwacji online może poprawić doświadczenia klientów. Zminimalizuje to potrzebę rezerwacji telefonicznych i skróci czas oczekiwania.

Aby uzyskać instrukcje, jak to zrobić, zobacz nasz poradnik, jak dodać system rezerwacji restauracji w WordPress.
To wszystko! Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć formularz zamówienia online w WordPress. Być może spodoba ci się również nasz przewodnik po konfiguracji WordPress e-handel i nasze najlepsze wtyczki do WordPress z kodami kuponów.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.