Dodanie wyskakującego okienka logowania WordPress do twojej witryny może sprawić, że logowanie się będzie płynniejsze dla użytkowników. Pozwala odwiedzającym zalogować się bez opuszczania obecnej, aktualnej strony, co zwiększa ich ogólne wrażenia.
Widzieliśmy kilka udanych witryn internetowych korzystających z tej funkcji, aby utrzymać zaangażowanie użytkowników i poprawić interakcję z witryną. Jest to prosty, ale skuteczny sposób na usprawnienie procesu logowania.
W tym artykule przeprowadzimy Cię przez kroki tworzenia modalnego wyskakującego okienka logowania WordPress.

Dlaczego warto utworzyć wyskakujące okienko logowania WordPress?
Jeśli prowadzisz sklep internetowy, sprzedajesz kursy online lub masz witrynę członkowską, prawdopodobnie pozwalasz użytkownikom rejestrować się i logować na twojej stronie internetowej.
Zazwyczaj po kliknięciu odnośnika logowania klienci są przenoszeni na domyślną stronę logowania WordPress lub inną własną stronę logowania w Twojej witrynie internetowej. Po zalogowaniu się użytkownicy są ponownie przekierowywani na inną stronę.
Niestety, może to być niewygodne dla użytkowników.
Modalne okienko logowania pozwala wyświetlić formularz bez przekierowywania użytkowników na inną stronę. Po zalogowaniu się można przekierować użytkowników na dowolną stronę. Ponieważ proces jest szybszy i bardziej dopracowany, może pomóc poprawić wrażenia użytkownika i zwiększyć twoją konwersję.
Mając to na uwadze, pokażemy ci, jak łatwo stworzyć modalne okienko logowania w WordPressie za pomocą darmowej wtyczki i wtyczek premium. Możesz po prostu kliknąć poniższe odnośniki, aby przejść do twojej preferowanej metody:
Gotowy? Zanurzmy się od razu!
Metoda 1: Utwórz modalne wyskakujące okienko logowania za pomocą wyskakującego okienka logowania/rejestracji
Zastrzeżenie: Używamy klasycznego motywu WordPress z wtyczką Login/Signup Popup. Jeśli używasz motywu blokowego, kroki mogą się różnić. Alternatywnie możesz przejść do metody 2.
W przypadku pierwszej metody użyjemy wtyczki Login/Signup Popup, darmowej wtyczki, która pozwala twoim użytkownikom łatwo logować się lub rejestrować na twojej witrynie.
Najpierw musisz zainstalować i włączyć wtyczkę Login/Signup Popup. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
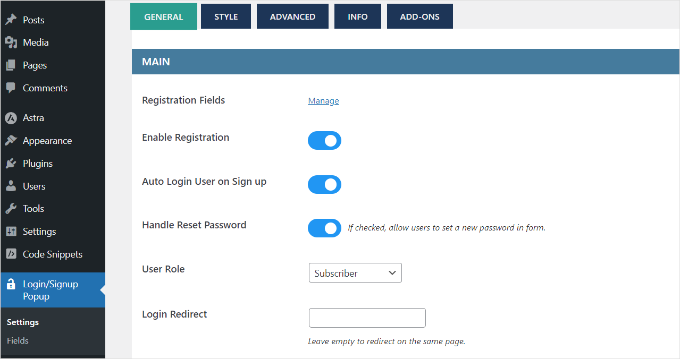
Po włączaniu można przejść do Login/Signup Popup ” Settings z panelu administracyjnego WordPress.

W ustawieniach “Ogólne” można włączyć rejestrację, automatyczne logowanie użytkownika lub rejestrację oraz obsługę resetowania hasła.
Poza tym wtyczka pozwala również wybrać rolę użytkownika WordPress, która zostanie przypisana nowo zarejestrowanym użytkownikom. Domyślnie przypisywana jest rola “Subskrybent”.
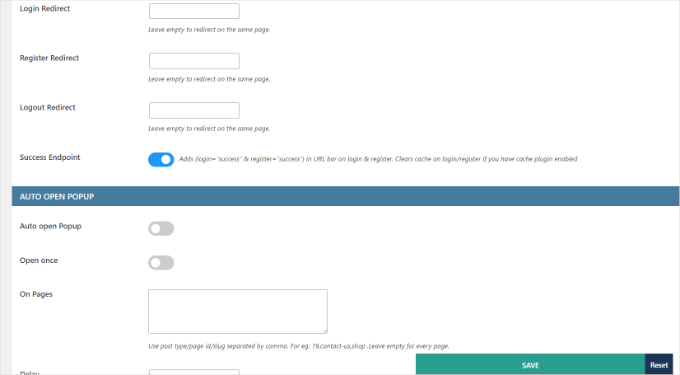
Jeśli przewiniesz w dół, zobaczysz więcej ustawień. Możesz na przykład dodać adres URL przekierowania, gdy użytkownik loguje się lub rejestruje.

Nie zapomnij kliknąć przycisku “Zapisz”, jeśli wprowadziłeś jakiekolwiek zmiany.
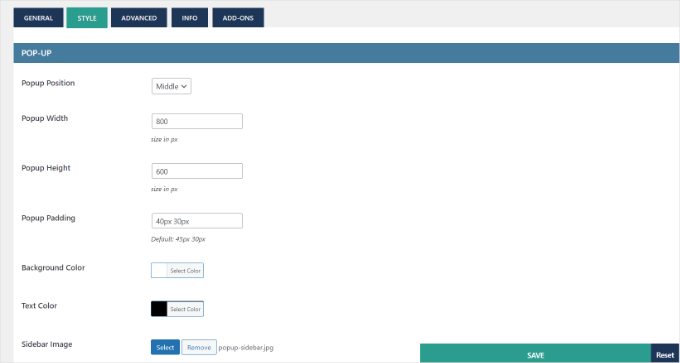
Następnie możesz przejść do karty “Styl” i edytować twój modal logowania/signup popup. Wtyczka pozwala zmienić pozycję popup, szerokość, wysokość, kolor tła, kolor tekstu i wiele więcej.

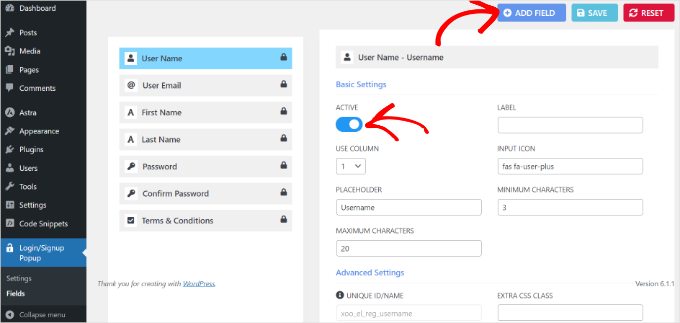
Następnie można również dostosować pola formularza w modalu popup.
Po prostu przejdź do Login/Signup Popup ” Fields z twojego kokpitu WordPress. Tutaj możesz włączać różne pola formularzy, edytować ich etykiety, ustawiać je jako pola wymagane i nie tylko.

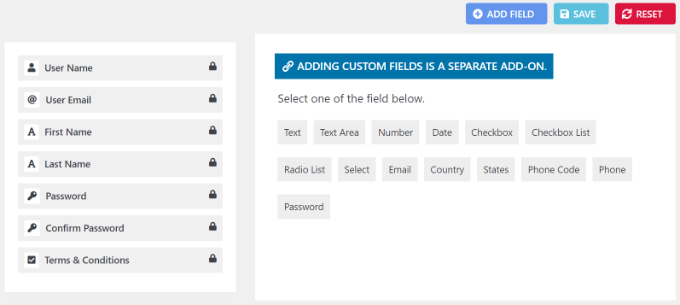
Poza tym istnieje również opcja dodania większej liczby pól do twojego wyskakującego okienka logowania / rejestracji.
Wystarczy kliknąć przycisk “+ Dodaj pole” u góry i wybrać dodatkowe pola formularza, aby dodać je do twojego wyskakującego okienka logowania.

Po dostosowaniu pól formularza, możesz teraz dodać modalne wyskakujące okienko logowania do twojej witryny internetowej. Wtyczka oferuje różne sposoby dodawania wyskakującego okienka do twojej witryny.
1. Dodaj wyskakujące okienko logowania do menu
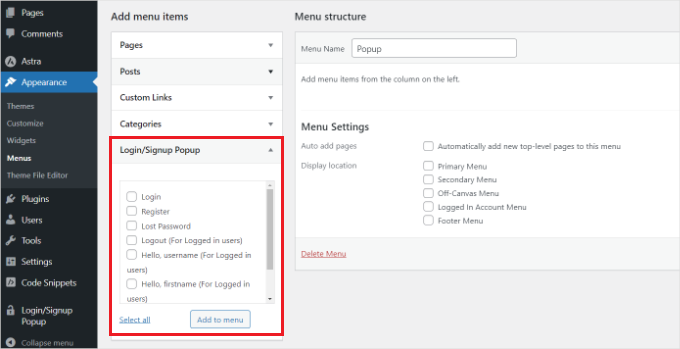
Po pierwsze, możesz udać się do Wygląd ” Menu z twojego kokpitu WordPress.
Następnie możesz zobaczyć elementy menu “Login/Signup Popup”. Po prostu wybierz elementy, które chcesz wyświetlić i kliknij przycisk “Dodaj do menu”.

Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania menu nawigacyjnego w WordPress.
2. Dodaj Login Popup Modal jako odnośnik kotwicy
Następnie możesz dodać #login lub #register na końcu adresu URL twojej witryny internetowej i umieścić wyskakujące okienko logowania jako odnośnik wewnętrzny.
Przykładowo, twój adres URL może wyglądać następująco:
1 | <a href="www.mywebsite.com#login">Login</a> |
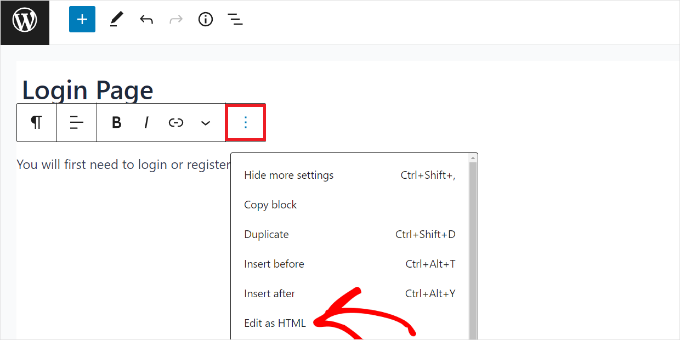
W tym celu można edytować wpis lub stronę.
Gdy znajdziesz się w edytorze treści, kliknij 3 kropki i wybierz opcję “Edytuj jako HTML”.

Następnie można dodać odnośnik wewnętrzny do tekstu kotwicy logowania.
Możesz dowiedzieć się więcej, korzystając z naszego przewodnika na temat dodawania odnośników kotwicy w WordPressie.
3. Użyj krótkich kodów, aby dodać wyskakujące okienko logowania Modal
Innym sposobem dodania wyskakującego okienka logowania/signup jest użycie krótkich kodów.
Możesz po prostu wpisz krótki kod [xoo_el_action] w dowolnym miejscu na twojej witrynie, aby utworzyć odnośnik / przycisk otwierający wyskakujące okienko.
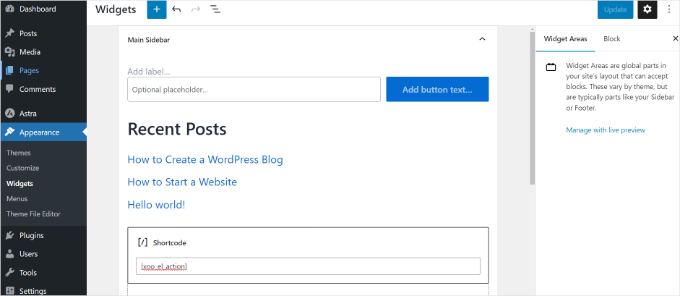
Możesz na przykład przejść do sekcji Wygląd ” Widżety i dodać blok widżetów z krótkim kodem, aby wyświetlać wyskakujące okienko logowania na panelu bocznym twojej witryny internetowej.

Po zakończeniu kliknij przycisk “Aktualizuj”.
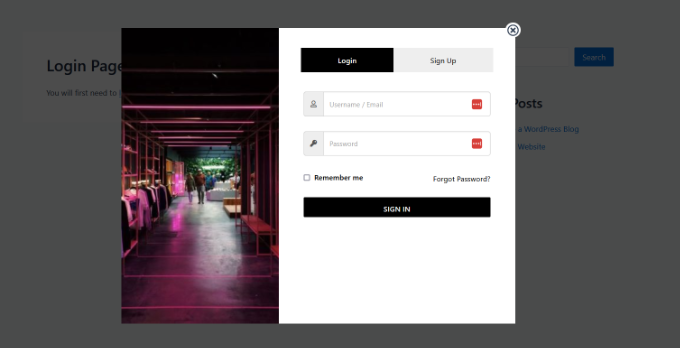
Teraz możesz przejść na twoją witrynę internetową, aby zobaczyć wyskakujące okienko logowania w działaniu.

Metoda 2: Tworzenie modalnego okna logowania przy użyciu WPForms i OptinMonster
Do tej metody potrzebne będą wtyczki WPForms i OptinMonster.
WPForms to najlepsza wtyczka do formularzy kontaktowych WordPress i będziesz potrzebować co najmniej planu Pro, aby uzyskać dostęp do dodatku “Rejestracja użytkownika”.
OptinMonster to najlepsza wyskakująca wtyczka WordPress na rynku. Pomaga przekształcić odwiedzających witrynę internetową w subskrybentów i klientów.
W WPBeginner używaliśmy go kilka razy do tworzenia interaktywnych popupów i mieliśmy doskonałe doświadczenia. Aby uzyskać więcej informacji, zobacz naszą pełną recenzję OptinMonster.
Pamiętaj, że będziesz potrzebować co najmniej planu Pro, aby uzyskać dostęp do funkcji MonsterLinks narzędzia, którą pokazujemy w tym artykule.
Użycie WPForms do stworzenia formularza logowania użytkownika
Najpierw zainstalujmy i włączmy wtyczkę WPForms. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
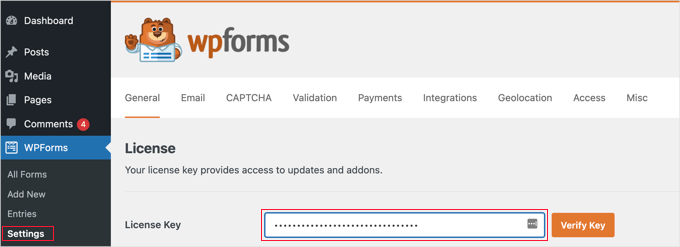
Po włączaniu, musisz udać się do WPForms ” Ustawienia z twojego kokpitu WordPress i wpisz licencję.

Klucz można znaleźć w obszarze twojego konta WPForms.
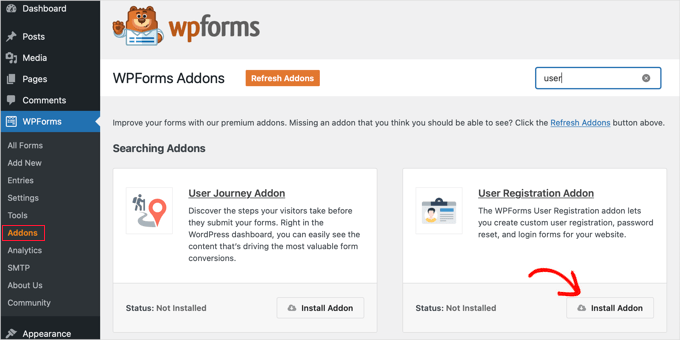
Następnie przejdźmy do WPForms ” Addons, aby zainstalować i włączyć “User Registration Addon”.

Po włączaniu dodatku, należy przejść do WPForms ” Add New i utworzyć nowy formularz.
Na następnym ekranie musisz najpierw nadać nazwę twojemu formularzowi.
Następnie należy wybrać gotowy szablon formularza z galerii szablonów. Możesz użyć paska wyszukiwania, aby łatwo znaleźć szablon “Formularz logowania użytkownika”.
Po jego znalezieniu możesz kliknąć przycisk “Użyj szablonu”.

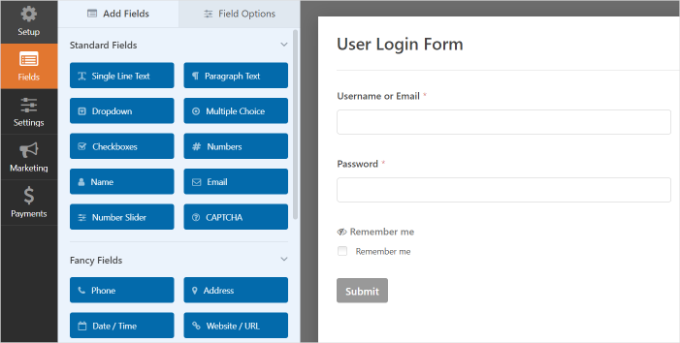
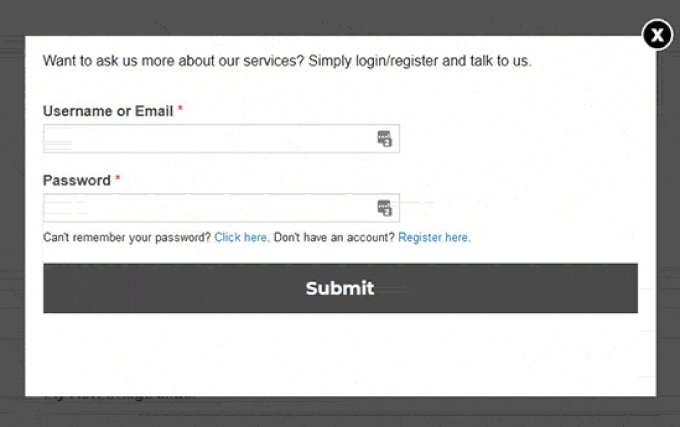
Ten szablon formularza logowania ma pola e-mail i hasła, które będą działać podobnie do domyślnego formularza logowania WordPress.
W razie potrzeby można przeciągać i upuszczać dodatkowe pola z lewej strony ekranu.

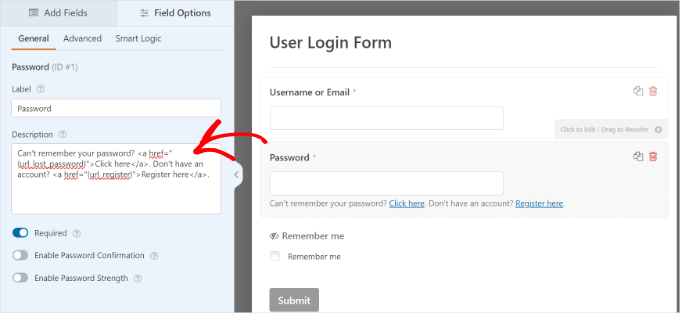
Następnie możesz kliknąć pole “Hasło”, co spowoduje wyświetlenie opcji pola po lewej stronie.
Możesz dodać poniższy kod do pola opisu pola “Hasło”, aby wyświetlić opcje takie jak “zapomnij hasła” i “rejestracja użytkownika”.
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Następnie musisz kliknąć przycisk “Zapisz”, aby zapisać twoje zmiany i jesteś gotowy do opublikowania formularza.
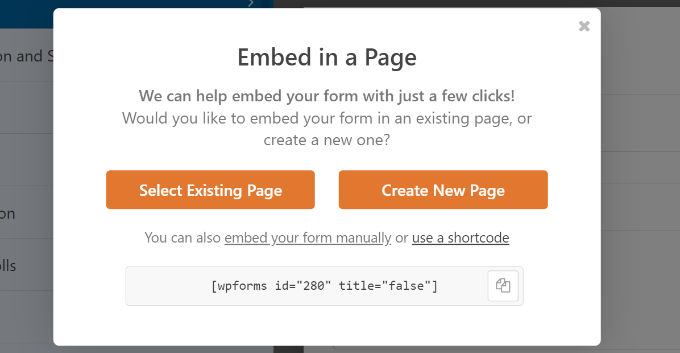
Aby rozpocząć, wystarczy kliknąć przycisk “Osadzanie”.

Otworzy się wyskakujące okno z opcjami dodania twojego formularza logowania.
Przejdź dalej i wybierz opcję “użyj krótkiego kodu”. Pojawi się on jako odnośnik w oknie, a nie przycisk.

Powinieneś teraz zobaczyć kod osadzania dla twojego formularza.
W tym miejscu należy skopiować krótki kod i zapisać go do późniejszego wykorzystania.

Korzystanie z OptinMonster do tworzenia modalnych okienek popup
W tym momencie twój formularz logowania jest gotowy. Następnym krokiem jest stworzenie modalnego popupu za pomocą OptinMonster.
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto.

Następnie należy zainstalować i włączyć wtyczkę OptinMonster. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Wtyczka działa jako łącznik między twoją witryną WordPress a OptinMonster.
Po włączaniu powinieneś zobaczyć ekran powitalny. Kliknij przycisk “Połącz Twoje istniejące konto”.

Otworzy się nowe okno.
Wystarczy kliknąć przycisk “Połącz z WordPress”.

Po nawiązaniu połączenia możesz utworzyć twój modalny popup.
Wystarczy przejść do OptinMonster w obszarze administracyjnym WordPress i kliknąć przycisk “Utwórz swoją pierwszą kampanię”.

Na następnym ekranie wybierzesz kampanię i szablon.
Ponieważ tworzymy wyskakujący modal, wybierzmy “Popup” jako rodzaj kampanii.
Jeśli chodzi o szablon, OptinMonster oferuje wiele gotowych szablonów, dzięki czemu można szybko dostosować jeden z nich w razie potrzeby.

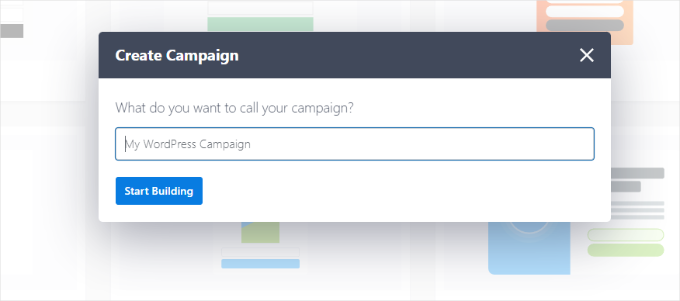
Po wybraniu szablonu otworzy się wyskakujące okienko. Zostaniesz poproszony o dodanie nazwy do twojej kampanii.
Po wpiszeniu nazwy możesz kliknąć przycisk “Rozpocznij budowanie”.

Po wykonaniu tej czynności zostaniesz przekierowany do kreatora kampanii OptinMonster.
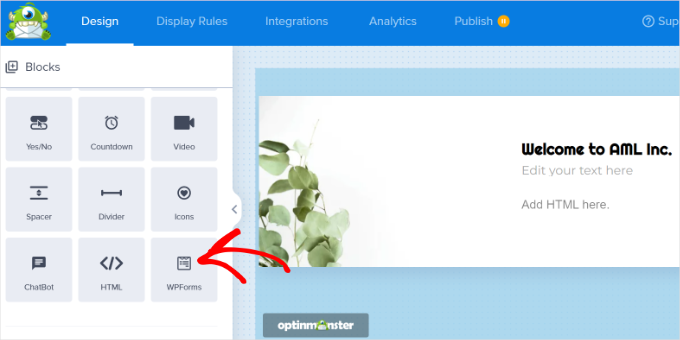
Możesz dodawać różne bloki do twojego szablonu z menu po lewej stronie. Dodaj blok WPForms.

Następnie powinieneś zobaczyć opcje bloku WPForms w menu po twojej lewej stronie.
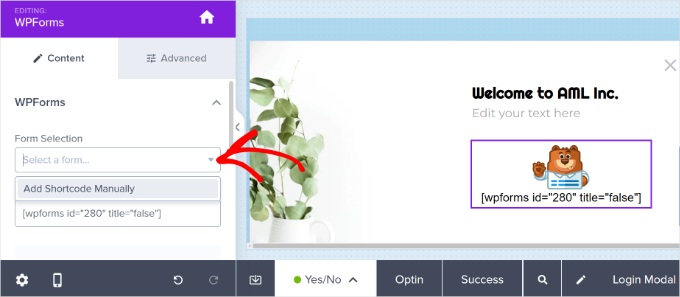
Możesz wybrać formularz logowania, który właśnie utworzyłeś z menu rozwijanego “Wybór formularza”.
Jeśli nie widzisz swojego formularza, po prostu wybierz opcję “Dodaj krótki kod ręcznie” i wpisz krótki kod, który skopiowałeś wcześniej podczas tworzenia formularza w WPForms.

Nie martw się, jeśli nie możesz wyświetlić podglądu twojego formularza w kreatorze kampanii; formularz pojawi się po opublikowaniu kampanii.
Następnie możesz przejść do karty “Reguły wyświetlania”. OptinMonster oferuje potężne opcje targetowania.
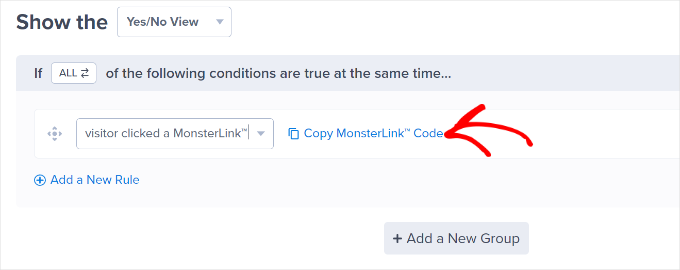
W tym miejscu należy wybrać regułę wyświetlania “MonsterLink™” (po kliknięciu).

Po wybraniu opcji powinieneś zobaczyć MonsterLink jako regułę wyświetlania.
Kliknij przycisk “Kopiuj kod MonsterLink”, a następnie zachowaj odnośnik w bezpiecznym miejscu. Będzie on potrzebny później.

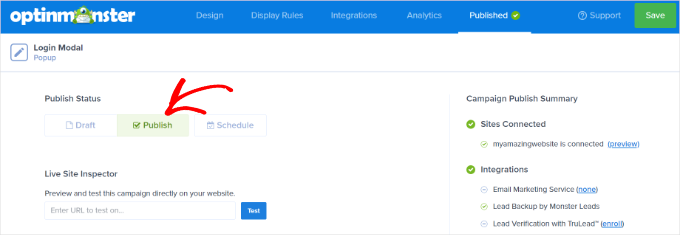
Teraz możesz przejść do karty “Opublikuj” u góry.
Wystarczy zmienić “Status publikacji” z “Wersja robocza” na “Opublikuj”.

Nie zapomnij kliknąć przycisku “Zapisz” u góry i wyjść z kreatora kampanii.
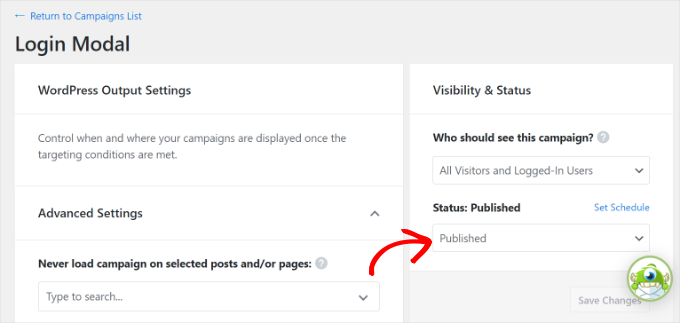
Następnie upewnij się, że “Status” jest ustawiony na “Opublikowany” w sekcji “Widoczność i status”.

Aby włączyć status, należy kliknąć przycisk “Zapisz” w prawym górnym rogu i przejść do sekcji “Opublikuj”.
Dodawanie logowania modalnego w WordPress
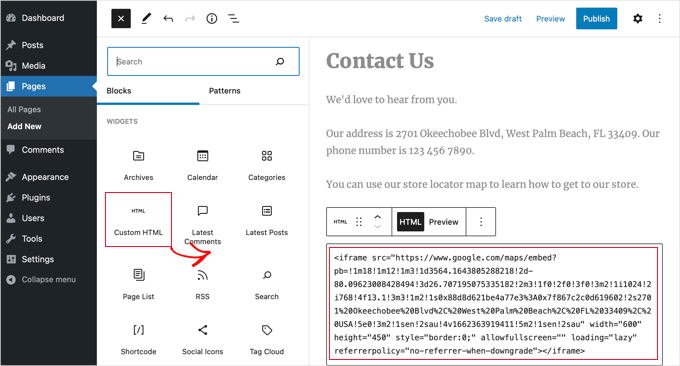
Teraz możesz utworzyć nową stronę WordPress lub edytować istniejącą.
Po przejściu do edytora treści można kliknąć przycisk “+” i dodać blok “Własny HTML”.

Następnie należy wkleić MonsterLink do własnego bloku HTML. Powinien on wyglądać mniej więcej tak:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Ponieważ jest to formularz logowania, a nie e-mail optin, będziesz chciał zmienić tekst odnośnika w kodzie, który mówi “Subskrybuj teraz” na cokolwiek chcesz. W tym poradniku zmieniliśmy go na “zaloguj się lub zarejestruj”, jak widać w powyższym fragmencie kodu.
Możesz również dodać powyższy kod do menu WordPress, panelu bocznego lub dowolnego innego obszaru na twojej witrynie.
Wystarczy zapisać zmiany na stronie WordPress i przejść na twoją witrynę, aby zobaczyć modalne logowanie w działaniu.

Wskazówka bonusowa: Śledzenie podróży użytkownika w formularzach WordPress Lead Forms
Teraz, gdy nauczyłeś się już, jak utworzyć wyskakujące okienko logowania w WordPress, dowiedzmy się, jak śledzić podróże użytkowników dla twoich formularzy WordPress.
Śledzenie ścieżki użytkownika może pomóc zrozumieć, dlaczego niektórzy użytkownicy wypełniają formularze, a inni nie. Ujawnia kroki podejmowane przez użytkowników na twojej witrynie przed przesłaniem formularza, dając ci wgląd w ich zachowanie i aktywność.
Wiedza o tym, co zachęca użytkowników do wypełniania formularzy, pozwala odtworzyć ten proces, aby uzyskać więcej potencjalnych klientów i rozwinąć twój biznes. Podczas gdy Google Analytics może pokazać pewne włączanie użytkowników, nie odnośnik zachowania bezpośrednio do konkretnego użytkownika, który przesłał formularz.
W tym miejscu z pomocą przychodzi WPForms. Jest to popularna wtyczka do tworzenia formularzy, która zawiera dodatek “User Journey”, pozwalający zobaczyć, skąd pochodzą użytkownicy, jaką ścieżkę obrali i ile czasu spędzili na każdej stronie przed wysłaniem formularza.

Uwaga: W WPBeginner jesteśmy wielkimi fanami WPForms. W rzeczywistości używamy go do tworzenia formularzy kontaktowych, formularzy generowania leadów i ankiet dla czytelników. Aby uzyskać więcej informacji na temat wtyczki, zapoznaj się z naszą pełną recenzją WPForms.
Jeśli chcesz dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat śledzenia podróży użytkownika w formularzach leadowych WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć wyskakujące okienko logowania w WordPress. Możesz również zapoznać się z naszą pełną listą najlepszych wtyczek do tworzenia stron logowania w WordPressie i naszym przewodnikiem na temat przekierowywania użytkowników po pomyślnym zalogowaniu w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This looks great. It usually annoys me on the web if I have to log in and the original page I was on disappears. This is a very elegant solution to prevent this. I have both Optin Monster and WP Forms and I’m definitely going to try this process. Thank you for the very detailed instructions.
Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.