Tworzenie galerii produktów WooCommerce to fantastyczny sposób na wyświetlanie twoich produktów poza typowymi stronami sklepu, pomagając zaangażować więcej potencjalnych klientów i zwiększyć współczynniki konwersji poprzez prezentowanie produktów we wpisach na blogu i innych stronach internetowych.
Z naszego doświadczenia w prowadzeniu wielu sklepów internetowych wynika, że galerie produktów umożliwiają wizualną funkcję produktów tam, gdzie mogą one wywrzeć największy wpływ. Uważamy, że poprawiają one komfort użytkowania i zwiększają sprzedaż poprzez strategiczne umieszczanie obrazków produktów w miejscach, w których odwiedzający najprawdopodobniej je powiadomią.
W tym artykule pokażemy, jak łatwo stworzyć galerię obrazków produktów WooCommerce. Dzięki naszym instrukcjom krok po kroku będziesz w stanie pięknie wyświetlać swoje produkty i zoptymalizować witrynę pod kątem większego zaangażowania i sprzedaży.

Dlaczego warto tworzyć galerie produktów WooCommerce?
WooCommerce to najpopularniejsza wtyczka WordPress e-handel na rynku. Umożliwia ona sprzedaż produktów poprzez stworzenie sklepu internetowego.
Większość motywów WordPress dla WooCommerce zawiera domyślne szablony stron sklepu i kategorii sklepu. Strony te po prostu wyświetlają listę twoich produktów przy użyciu stylu motywu.
Co by było, gdybyś chciał stworzyć galerię produktów i wyświetlić ją we wpisie na blogu lub na innej stronie twojej witryny? Wyświetlając twoje produkty w popularnych wpisach i stronach na blogu, możesz zwiększyć sprzedaż i konwersje.
Przyjrzyjmy się, jak łatwo tworzyć galerie obrazków produktów WooCommerce. Podzielimy się dwiema różnymi metodami, a Ty możesz skorzystać z poniższych szybkich odnośników, aby przejść do opcji, która Ci odpowiada:
Metoda 1: Tworzenie galerii produktów WooCommerce za pomocą SeedProd (zalecane)
Najlepszym sposobem na stworzenie galerii obrazków produktów WooCommerce jest użycie SeedProd. Jest to najlepszy na rynku kreator stron WordPress typu “przeciągnij i upuść “.
SeedProd umożliwia łatwe tworzenie własnych motywów WordPress i stron docelowych, bez konieczności kodowania. Ponadto zawiera wbudowane bloki WooCommerce i integrację, które ułatwiają dodawanie galerii obrazów produktów do dowolnej strony lub wpisu w WordPress.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę SeedProd. Jeśli potrzebujesz pomocy, możesz skorzystać z tego przewodnika na temat instalacji wtyczki WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, którą można wypróbować, ale aby uzyskać dostęp do bloków WooCommerce, potrzebny jest plan Elite SeedProd.
Po włączaniu wtyczki, przejdź do SeedProd ” Ustawienia z kokpitu WordPress i wpisz swój klucz licencyjny.

Twój klucz licencyjny znajduje się na Twoim koncie w witrynie internetowej SeedProd. Po wpiszeniu twojego klucza licencyjnego, kliknij przycisk “Zweryfikuj klucz”, aby kontynuować.
Wybór zestawu szablonów WooCommerce
Następnie musisz wybrać zestaw szablonów WooCommerce do wykorzystania w twoim sklepie internetowym. Zastąpi on twój istniejący motyw WordPress nowym, dostosowanym projektem.
Wystarczy przejść do SeedProd ” Theme Builder, a następnie kliknąć przycisk “Theme Template Kits”.

Spowoduje to przejście do biblioteki zestawów witryny internetowej SeedProd.
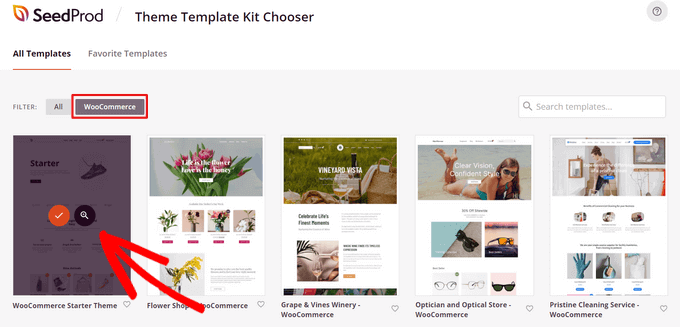
Z tego miejsca można kliknąć kartę “WooCommerce”, aby zobaczyć wszystkie zestawy szablonów stworzone specjalnie dla sklepów internetowych.

Możesz najechać kursorem na dowolny zestaw szablonów i kliknąć lupę, aby wyświetlić podgląd projektu. Gdy znajdziesz zestaw szablonów, który Ci się podoba, po prostu kliknij znacznik wyboru, aby go użyć.
W tym poradniku użyjemy motywu WooCommerce Starter, ale możesz użyć dowolnego zestawu szablonów.
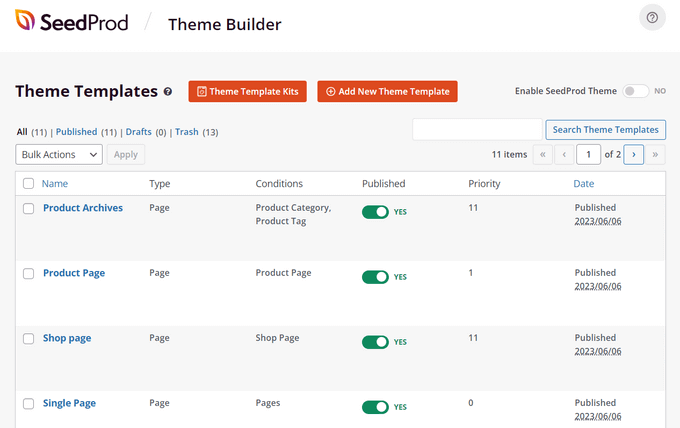
Po wybraniu zestawu szablonów, SeedProd zaimportuje go, a lista wszystkich fragmentów szablonu będzie widoczna na kokpicie motywu.

Możesz dostosować każdą część szablonu, w tym strony produktów, stronę sklepu, stronę kasy i inne, za pomocą łatwego kreatora przeciągnij i upuść SeedProd. W ten sposób dodamy galerię obrazków produktów WooCommerce.
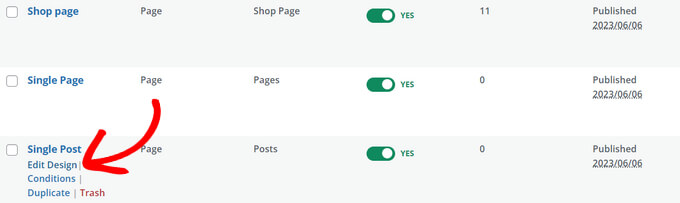
Najpierw znajdź fragment szablonu, który chcesz dostosować. W tym poradniku wybierzemy część “Pojedynczy wpis”. Jest to szablon, który określa wygląd wszystkich twoich wpisów na blogu.
Wystarczy najechać na niego kursorem i kliknąć odnośnik “Edytuj projekt”.

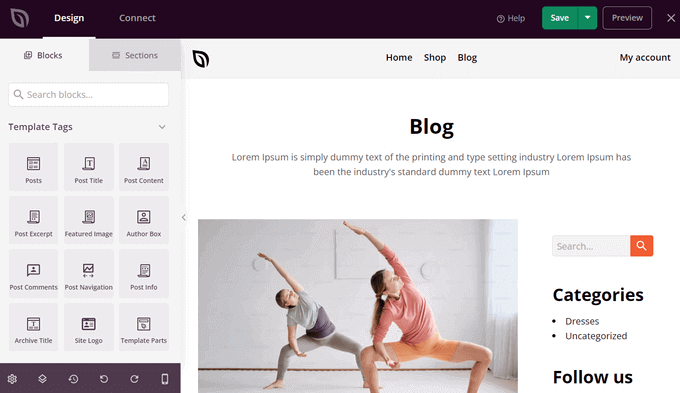
Spowoduje to otwarcie wizualnego kreatora stron SeedProd.
Z tego miejsca możesz przeciągać i upuszczać gotowe bloki na swoją stronę, klikać dowolny element, aby go dostosować, i zobaczyć podgląd wyglądu twojego projektu w czasie rzeczywistym.

Przejdź dalej i wprowadź własne konfiguratory, a w następnym kroku dodamy galerię obrazków produktów.
Dodawanie pokazu slajdów galerii produktów WooCommerce w WordPressie
Teraz, gdy masz już własny projekt motywu WooCommerce, jesteś gotowy, aby dodać piękną galerię obrazków produktów.
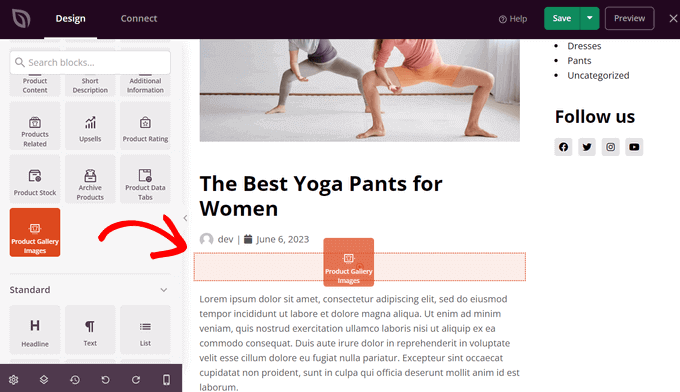
Aby to zrobić, kliknij blok tagów szablonu WooCommerce “Product Gallery Images” w lewym panelu i przeciągnij go w dowolne miejsce na twój obszar podglądu strony.
Spowoduje to pobranie informacji o twoim produkcie i obrazków bezpośrednio z WooCommerce.

Następnie możesz kliknąć blok, aby dostosować konfigurator dla twojej galerii obrazków produktów.
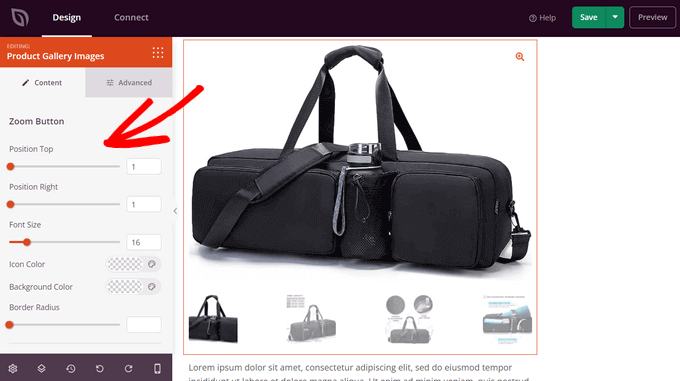
Po pierwsze, zobaczysz opcję powiększenia obrazka. Umożliwia ona odwiedzającym najechanie kursorem na obrazek, aby zobaczyć produkt w powiększeniu.

Możesz przeciągać poziome suwaki, aby kontrolować pozycję przycisku powiększenia. Można również zmienić wielkość litery, kolor ikonki, promień obramowania i kolor tła.
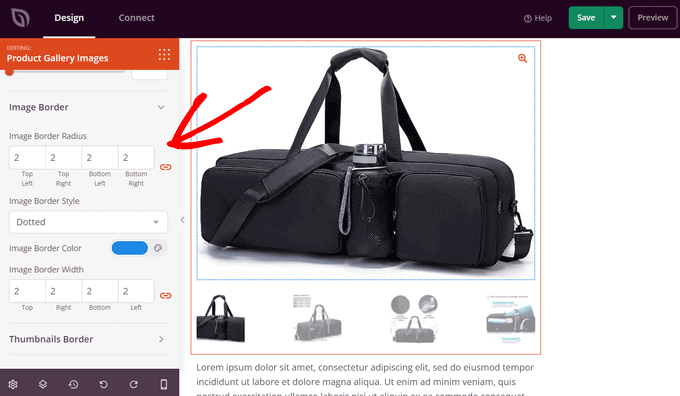
Jeśli przewiniesz w dół, możesz również dostosować granice obrazka i miniaturki. Można ustawić promień, styl, kolor i szerokość obramowania.

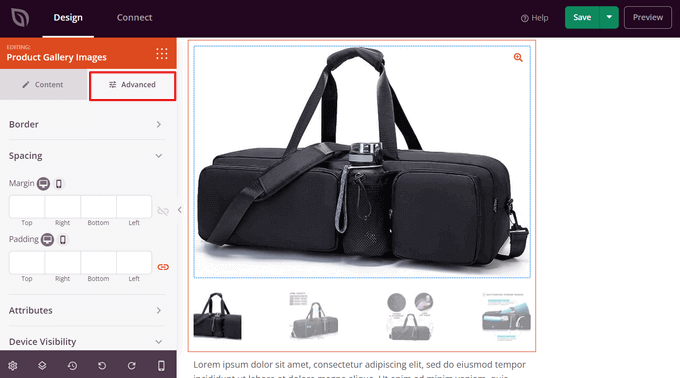
Dostępna jest również karta “Zaawansowane”, którą można kliknąć, aby zobaczyć więcej opcji konfiguratora.
Obejmują one odstępy, identyfikator i klasę CSS, widoczność urządzenia, efekty animacji i inne.

Po zakończeniu konfiguratora twojej galerii obrazków produktów, nie zapomnij nacisnąć przycisku “Zapisz”.
Publikowanie twojej galerii obrazków produktów WooCommerce
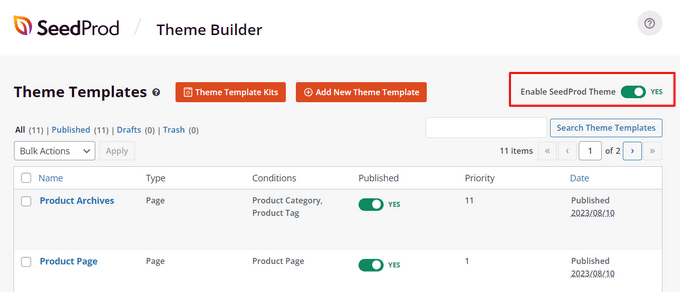
Na koniec musisz uruchomić galerię obrazków produktów na swojej witrynie internetowej. Aby to zrobić, wyjdź z kreatora wizualnego i wróć do kokpitu “Kreator motywów”.
Następnie wystarczy przełączyć przełącznik “Włącz motyw SeedProd” do pozycji “Tak”.

To wszystko!
Możesz przejść na swoją witrynę internetową i zobaczyć galerię obrazków produktów WooCommerce na żywo w działaniu.

Teraz odwiedzający twoją stronę mogą klikać obrazy produktów w galerii jak w pokazie slajdów i powiększać szczegóły produktu.
Metoda 2: Tworzenie galerii produktów WooCommerce za pomocą Envira Gallery
Envira Gallery to najlepsza wtyczka do galerii zdjęć WordPress, która ułatwia wyświetlanie produktów w dowolnym miejscu na twojej witrynie. Jest to szybki sposób na stworzenie galerii produktów WooCommerce w WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Envira Gallery. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść do strony Envira Gallery ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć na twoim koncie w witrynie internetowej Envira Gallery.

Po zweryfikowaniu klucza licencyjnego, można przejść do Envira Gallery ” Addons, aby zainstalować i włączać dodatek ‘Featured Content’.
Ten dodatek pozwoli ci wyświetlać twoje produkty WooCommerce w galeriach Envira Gallery. Śmiało i kliknij przycisk “Zainstaluj” pod dodatkiem funkcji Treść.

Następnie należy przejść do strony Envira Gallery ” Add New, aby utworzyć twoją nową galerię produktów.
W tym miejscu możesz zacząć od dodania tytułu nowej galerii.

Po tytule należy przejść do karty “Galeria zewnętrzna” i kliknąć opcję “Treści w funkcji”.
Następnie przewiń w dół do karty “Obrazki”. W polu “Select Your Post Type(s)” należy wybrać opcję “Product”, która jest konfiguratorem typu treści dla produktów WooCommerce.

Jeśli masz setki produktów, możesz utworzyć wiele galerii.
Listę galerii można zawęzić, wybierając taksonomie dla określonych tagów lub kategorii produktów.

Wystarczy powtórzyć ten proces z różnymi tagami i kategoriami produktów za każdym razem, gdy tworzysz nową galerię produktów. Typem treści będzie zawsze “Produkt” we wszystkich twoich galeriach produktów WooCommerce.
Możesz także wybrać relację taksonomii terminów, aby wybrać i wyświetlić określone produkty w twoich galeriach.

Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem na temat tworzenia galerii obrazków w WordPress.
Gdy skończysz, możesz opublikować swoją galerię produktów, dzięki czemu będzie ona dostępna do dodania w dowolnym miejscu na twojej witrynie WordPress.

Dodawanie galerii produktów WooCommerce w WordPress
Następnie możesz utworzyć nowy wpis lub stronę lub edytować istniejącą, aby wyświetlić galerię produktów WooCommerce.
Gdy znajdziesz się w edytorze treści, po prostu kliknij przycisk “+” i dodaj blok Envira Gallery.

Następnie możesz wybrać twoją galerię obrazków produktów w bloku Envira Gallery.
Wystarczy kliknąć menu rozwijane i wybrać utworzoną wcześniej galerię.

Teraz zobaczysz podgląd twojej galerii w edytorze bloków. Jeśli się nie wczytuje, nie martw się. Możesz po prostu wyświetlić podgląd twojego wpisu lub strony na blogu, aby sprawdzić, czy działa poprawnie.
Następnie możesz zapisać i opublikować twój wpis. Następnie przejdź na twoją witrynę internetową, aby zobaczyć galerię produktów w działaniu.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć galerię obrazków produktów WooCommerce. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat odsprzedaży produktów w WooCommerce i wyborem najlepszych wtyczek WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.