Czy kiedykolwiek przeszedłeś na dużą, złożoną witrynę internetową i czułeś się zagubiony, próbując znaleźć to, czego potrzebujesz? Zauważyliśmy ten problem na kilku dużych witrynach, takich jak publikacje informacyjne lub sklepy internetowe, nawet jeśli mają już wygodne menu nawigacyjne 😅
Dobrą wiadomością jest to, że odkryliśmy proste rozwiązanie tego problemu: wizualną mapę witryny z wiadomościami. Jest to przyjazny dla użytkownika przewodnik, który pomaga odwiedzającym poruszać się po strukturze witryny.
W tym wpisie pokażemy, jak stworzyć wizualną mapę strony w WordPressie za pomocą łatwej w użyciu wtyczki.

Czy moja witryna internetowa naprawdę potrzebuje wizualnej mapy witryny?
Mapa witryny jest jak mapa drogowa dla twojej witryny internetowej, pokazująca wszystkie ważne strony i sposób ich połączenia.
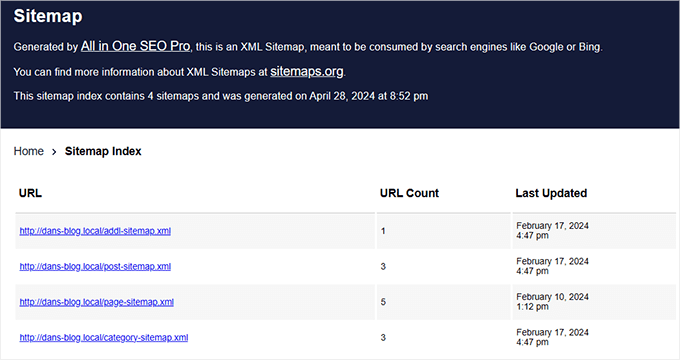
Jeśli jesteś zaznajomiony z zasadami SEO WordPressa, to prawdopodobnie znasz już taksonomie XML. Są one przeznaczone dla wyszukiwarek, pomagając im znaleźć i zrozumieć twoją treść.

Z drugiej strony istnieje również mapa witryny HTML.
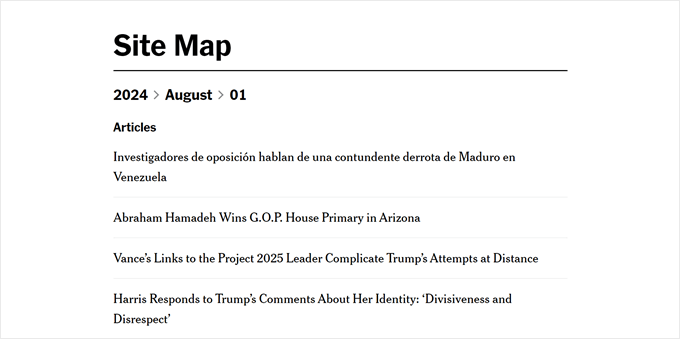
W tym wpisie skupimy się na wizualnych mapach witryn, które są rodzajem map witryn HTML, które wyświetlają strukturę twojej witryny w bardziej atrakcyjnym wizualnie i łatwiejszym do zrozumienia formacie niż mapa witryny XML.
Jeśli posiadasz witrynę internetową, która jest przeznaczona dla różnego rodzaju użytkowników, wizualna mapa witryny może pomóc w poprowadzeniu każdego odwiedzającego do strony lub wpisu najbardziej związanego z jego zainteresowaniami. To jak posiadanie przyjaznego przewodnika, który pokazuje każdemu, dokąd się udać.

Wizualne mapy witryn mogą być również świetnym rozwiązaniem dla witryn internetowych o charakterze edukacyjnym lub kursów online. Mogą pokazać ścieżkę nauki i pomóc uczniom zrozumieć, w jaki sposób różne tematy są ze sobą powiązane.
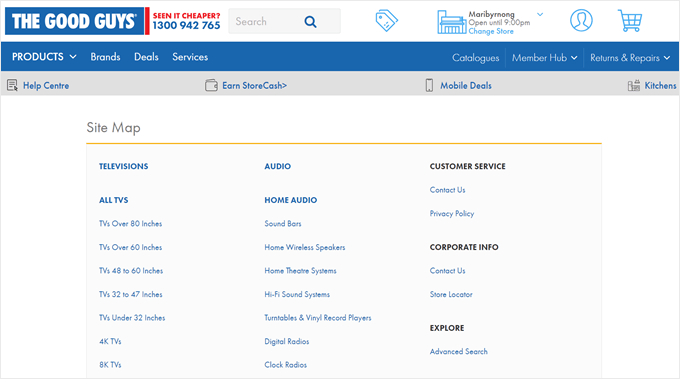
W przypadku sklepów internetowych z wieloma kategoriami produktów, wizualna mapa witryny może pomóc kupującym zrozumieć twój asortyment na pierwszy rzut oka i łatwiej znaleźć kategorie, którymi są zainteresowani. Oto świetny przykład, który znaleźliśmy na witrynie internetowej The Good Guys:

Mając to na uwadze, przyjrzyjmy się, jak utworzyć wizualną mapę witryny w WordPress.
Jak utworzyć wizualną mapę witryny w WordPress bez kodu (dla początkujących) 🗺️
Kiedyś sugerowaliśmy wtyczkę Slick Sitemap do tworzenia wizualnych map witryn, ale od dawna nie była ona aktualizowana. A kiedy niedawno ją przetestowaliśmy, okazało się, że nie działa tak dobrze, jak kiedyś.
Próbowaliśmy również użyć Gutenberga i własnego CSS do stworzenia mapy witryny. Na początku to działało, ale gdy dodaliśmy więcej stron do naszej witryny, mapa witryny zaczęła wyglądać dziwnie, ponieważ CSS nie nadążał za zmianami.
W WPBeginner lubimy znajdować proste rozwiązania, które oszczędzają czas i nie komplikują sprawy. Na szczęście znaleźliśmy świetną wtyczkę o nazwie Simple Sitemap, która dobrze spełnia swoje zadanie.
Aby rozpocząć, musisz zainstalować i włączyć wtyczkę WordPress na swojej witrynie internetowej. Gdy to zrobisz, możesz utworzyć nowy wpis lub stronę dla twojej mapy witryny. Możesz też otworzyć istniejącą, korzystając z edytora bloków Gutenberg.
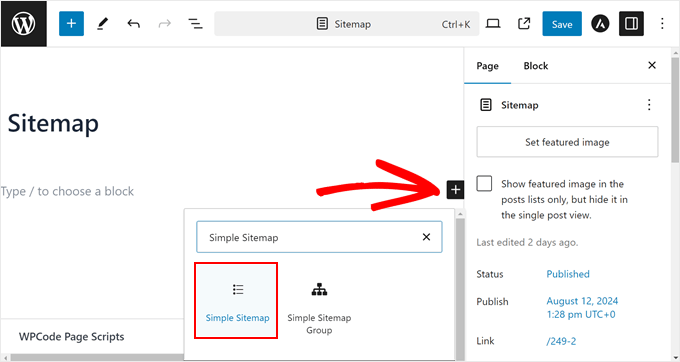
W naszym przypadku zdecydowaliśmy się utworzyć nową stronę o nazwie “Sitemap”.
Po otwarciu edytora bloków kliknij przycisk “+” w dowolnym miejscu na stronie i wybierz blok “Prosta mapa witryny”.

Domyślnie wtyczka tworzy mapę witryny twoich stron i ich podstron, ale nie wpisów.
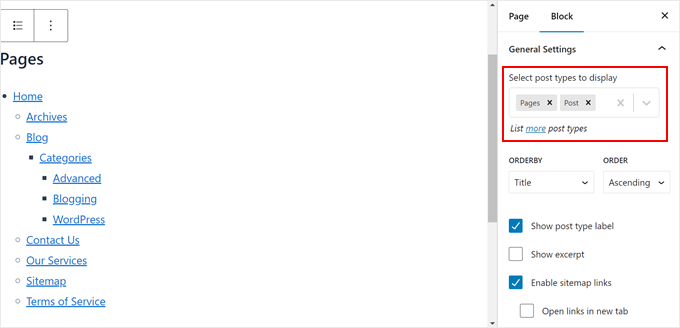
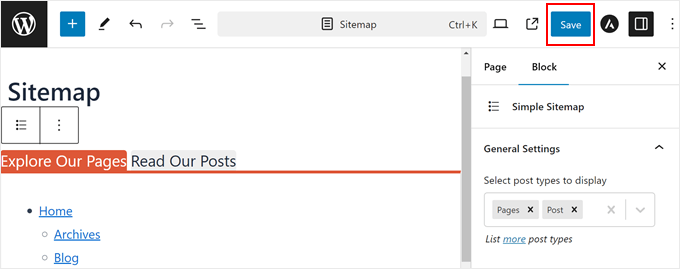
Jeśli chcesz dodać wpisy do mapy witryny, możesz przejść do “Ustawień ogólnych” w twojej karcie “Blokuj”. Tutaj wpisz “Wpis” w polu “Wybierz typy wpisów do wyświetlenia”.

Gdy to zrobisz, wszystkie twoje wpisy będą wyświetlane poniżej sekcji stron w mapie witryny.
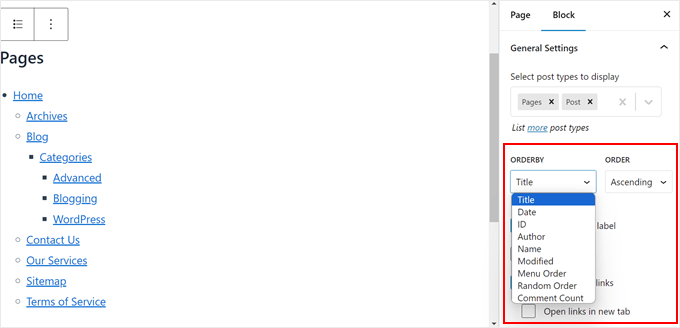
Następnie dostosujmy kolejność wyświetlania stron i wpisów. Można wybrać tytuł, datę, identyfikator, autora, nazwę, zmodyfikowane, kolejność menu, kolejność losową lub liczbę komentarzy. Możesz także wybrać kolejność rosnącą lub malejącą.

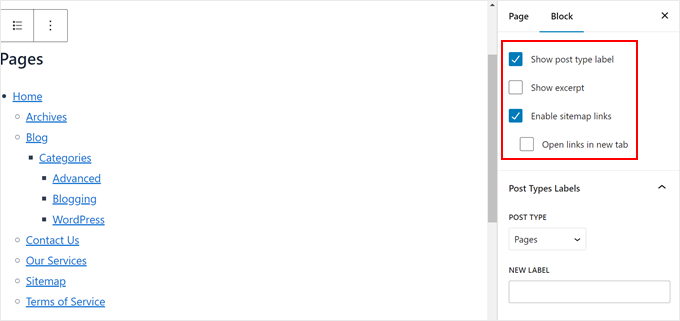
Przewijając w dół, możesz wybrać:
- Pokaż etykietę typu treści, aby wyraźnie rozróżnić strony i wpisy w mapie witryny.
- Pokaż zajawki wpisów i stron. Zdecydowaliśmy się wyłączyć tę opcję, ponieważ może ona sprawić, że mapa witryny będzie zbyt długa.
- Włącz odnośniki mapy witryny. Jeśli wyłączysz tę opcję, użytkownicy nie będą mogli klikać odnośników w mapie witryny.
- Niech każdy odnośnik otwiera się w nowej karcie za każdym razem, gdy zostanie kliknięty, aby użytkownicy nie opuszczali strony z mapą witryny.
To, które ustawienie wybierzesz, zależy od twoich preferencji i potrzeb witryny internetowej, więc pamiętaj, aby dokładnie przemyśleć te opcje. Ponadto zawsze możesz włączyć lub wyłączyć te ustawienia, jeśli kiedykolwiek zmienisz zdanie.

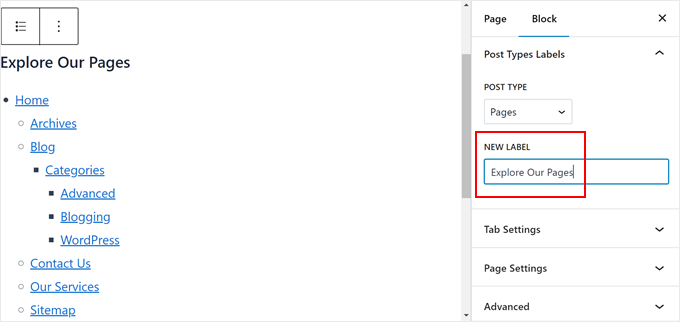
Poniżej tej sekcji znajdują się “Etykiety typów treści”. W tym miejscu można zastąpić domyślną etykietę typu treści innym tekstem.
W naszym przykładzie zdecydowaliśmy się zastąpić etykietę “Strony” etykietą “Poznaj nasze strony” jako wezwanie do działania.

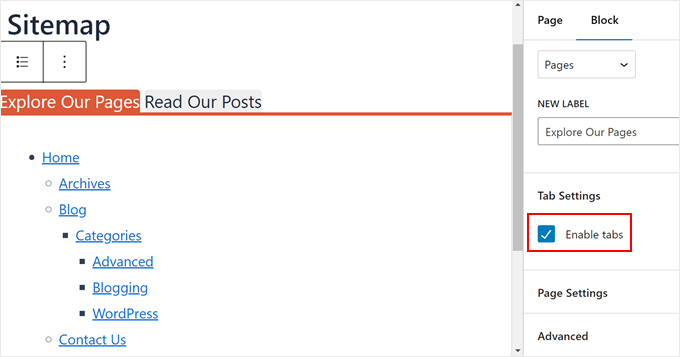
Na koniec możesz otworzyć “Ustawienia karty”.
W tym miejscu możesz włączyć karty do wyświetlania twoich odnośników do mapy witryny. Domyślnie twoje odnośniki do mapy witryny zostaną podzielone na podstawie typu treści. Może to być świetna opcja, jeśli nie chcesz, aby twoja strona mapy witryny była zbyt długa.

Gdy będziesz zadowolony z wyglądu strony z mapą witryny, możesz kontynuować konfigurowanie strony według własnych upodobań. Jeśli potrzebujesz pomocy, oto kilka przewodników, które pomogą Ci zacząć:
- Jak edytować witrynę internetową WordPress (najlepszy przewodnik)
- Jak dodać własne czcionki w WordPressie?
- Jak dodać własny pasek przewijania do dowolnego elementu w WordPress (jeśli blok mapy witryny jest nieco długi)?
Gdy wszystko będzie gotowe, wystarczy kliknąć przycisk Zapisz, Aktualizuj lub Opublikuj.

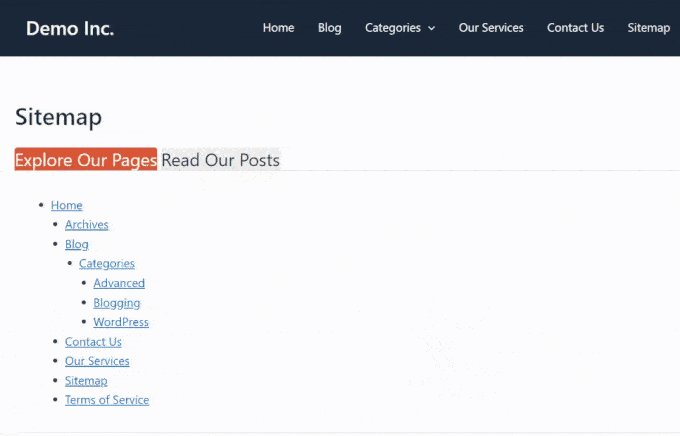
Upewnij się, że zobaczyłeś swoją nową stronę na telefonie komórkowym, komputerze stacjonarnym i tablecie, aby sprawdzić, czy wygląda dobrze na wszystkich urządzeniach, czy nie.
Oto jak wygląda nasza wizualna mapa witryny:

Dodatkowe wskazówki usprawniające nawigację na twojej witrynie internetowej
Chcesz, aby twoja witryna internetowa była jeszcze bardziej przyjazna dla użytkownika? Sprawdź poniższe przewodniki:
- Jak dodać pełnoekranowe menu responsywne w WordPress – Naucz się tworzyć menu, które wygląda świetnie na wszystkich urządzeniach.
- Jak wyświetlić odnośniki nawigacyjne Breadcrumb w WordPress – Pomóż odwiedzającym zrozumieć, gdzie znajdują się na twojej witrynie.
- Jak dodać nawigację za pomocą klawiszy strzałek w WordPress – Uczyń swoją witrynę bardziej dostępną dla użytkowników klawiatury.
- Jak stworzyć katalog pracowników w WordPress (z profilami pracowników) – Zorganizuj skutecznie informacje o twoim zespole.
- WordPress Sidebar Tricks to Get Maximum Results – Zoptymalizuj swój panel boczny, aby uzyskać lepszą nawigację i zaangażowanie.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć wizualną mapę strony w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych kreatorów stron WordPress typu “przeciągnij i upuść ” oraz z naszymi najlepszymi elementami graficznymi WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,