Jeśli chcesz, aby odwiedzający zrobili coś konkretnego w Twojej witrynie, ważne jest, aby Twój cel był jak najbardziej widoczny. W tym miejscu przydatny staje się pływający widget na pasku bocznym. Może on zapewnić, że kluczowe elementy, takie jak przyciski wezwania do działania, pozostaną na widoku, gdy odwiedzający będą przewijać strony.
W WPBeginner wolimy używać lepkiego paska stopki, ponieważ lepiej pasuje on do projektu naszej strony. Może się jednak okazać, że lepki pasek boczny będzie bardziej odpowiedni dla Twojej witryny. Takie podejście świetnie nadaje się do prezentowania takich rzeczy, jak linki do udostępniania w mediach społecznościowych, najpopularniejsze posty, formularze zgody na e-mail i inne.
Mogłoby się wydawać, że stworzenie poprawionego paska bocznego wymaga skomplikowanego kodu CSS, ale w rzeczywistości jest to całkiem proste. W tym artykule pokażemy dwa proste sposoby na dodanie przyklejonego paska bocznego do WordPressa: za pomocą kreatora stron lub wtyczki przyklejonego widżetu.

Co to jest przyklejony pasek boczny?
Przyklejony pasek boczny to element witryny, który pozostaje widoczny, gdy odwiedzający przewijają stronę w dół. Jest on zwykle używany do wyświetlania ważnych informacji, linków nawigacyjnych lub wezwań do działania, które mają być łatwo dostępne.
Osobiście nie używamy lepkich pasków bocznych w naszych witrynach, ponieważ wolimy lepkie paski stopki i banery internetowe, które pojawiają się nad nagłówkiem.
Zauważyliśmy jednak, że wiele witryn skutecznie wykorzystuje lepkie paski boczne do prezentowania linków do mediów społecznościowych, najnowszych postów, spisów treści lub formularzy rejestracji do newslettera. Jest to sprytna strategia, która pozwala zachować widoczność ważnych treści, zachęcając odwiedzających do pozostania na stronie lub zapoznania się z ofertami.

Technicznie rzecz biorąc, widżet na pasku bocznym można przykleić bez wtyczki w WordPress, ale ta metoda wymaga dodania odrobiny kodu CSS do motywu. Chociaż nie jest to tak skomplikowane, jak niektóre inne dostosowania, nadal wymaga pewnej wiedzy technicznej.
Na szczęście dla tych, którzy wolą prostsze rozwiązanie, można użyć kreatora stron lub dedykowanej wtyczki sticky sidebar, aby osiągnąć ten sam rezultat przy mniejszym wysiłku.
Potrzebujesz pomocy przy projektowaniu witryny WordPress? WPBeginner Pro Services oferuje kompleksowe rozwiązania w zakresie projektowania WordPress, obejmujące wszystko, od zaprojektowania witryny i poprawiania jej, aż będziesz zadowolony, po optymalizację pod kątem SEO. Pozwól nam zająć się technicznymi aspektami Twojej witryny, abyś mógł skupić się na rozwoju swojej firmy.
Zarezerwuj bezpłatne spotkanie z naszymi ekspertami już dziś!
W tym artykule omówimy różne metody tworzenia przyklejonego pływającego widżetu paska bocznego dla witryny WordPress. Możesz użyć szybkich linków poniżej, aby przejść do sekcji, która najbardziej Cię interesuje:
Metoda 1: Użyj Thrive Architect do stworzenia widgetu Sticky Sidebar (bardziej konfigurowalny)
Jednym ze skutecznych sposobów na dodanie pływającego widżetu paska bocznego jest użycie motywu lub kreatora stron z tą konkretną funkcją. Thrive Architect, część pakietu Thrive Themes, oferuje taką funkcjonalność.
Tę metodę polecamy najbardziej, ponieważ wymaga ona użycia motywu dostarczonego przez kreator motywów Thrive. Zapewnia to płynną integrację pływającego paska bocznego z resztą projektu witryny.
Należy pamiętać, że ta metoda importuje zmianę motywu. Jeśli jesteś zadowolony z obecnego motywu i nie chcesz go zmieniać, możesz zamiast tego przejść do metody 2.
Poza lepkim paskiem bocznym, Thrive Architect posiada szablony motywów do różnych celów, od sklepów internetowych i portfolio po blogi. Dodatkowo, łączy się on z innymi wtyczkami Thrive zaprojektowanymi do przekształcania odwiedzających w klientów, takimi jak Thrive Ultimatum i Thrive Optimize.
Aby uzyskać bardziej szczegółowe spojrzenie na to, co oferuje ta platforma, sprawdź naszą recenzję Thrive Architect.
Chociaż Thrive Themes nie oferuje darmowej wersji, możesz skorzystać z naszego ekskluzywnego kodu kuponu Thrive Themes, aby uzyskać do 50% zniżki na pierwszy zakup.
Krok 1: Zainstaluj Thrive Architect
Aby utworzyć lepki pływający widget paska bocznego, zaczniemy od skonfigurowania Thrive Architect.
Najpierw zaloguj się na swoje konto Thrive Themes i pobierz wtyczkę Thrive Product Manager. Zainstaluj ją i aktywuj na swojej witrynie WordPress. Jeśli potrzebujesz pomocy, sprawdź nasz przewodnik na temat instalacji wtyczki WordPress.

Po aktywowaniu wtyczki znajdź “Menedżera produktów” w obszarze administracyjnym WordPress i kliknij go.
Następnie połącz swoją witrynę WordPress z kontem Thrive Themes, klikając “Zaloguj się do mojego konta”.

Zobaczysz teraz listę produktów Thrive.
Tutaj wystarczy wyszukać “Thrive Architect” i zaznaczyć pole “Zainstaluj produkt”.

Przewiń również w dół do “Thrive Theme Builder” i zaznacz to pole. Pozwala to na użycie motywu z pakietu Thrive.
Kliknij “Zainstaluj wybrane produkty” i poczekaj na zakończenie procesu.

Powinieneś teraz zobaczyć, że menedżer produktu Thrive konfiguruje Thrive Architect i Thrive Theme Builder.
Następnie naciśnij “Przejdź do kokpitu Theme Builder”.

Teraz wybierz motyw WordPress, który odpowiada Twoim potrzebom.
Możesz sprawdzić motywy przed podjęciem decyzji, klikając przycisk “Podgląd”. Po wybraniu jednego z nich kliknij przycisk “Wybierz”.

Wyświetli się kreator Theme Builder.
To przydatne narzędzie pomaga skonfigurować logo, kolory marki i strukturę motywu. Możesz poświęcić trochę czasu na ukończenie tego kreatora przed przejściem do następnego kroku.

Krok 2: Dodaj pasek boczny do szablonu strony
Teraz, gdy motyw jest już skonfigurowany, nadszedł czas, aby dodać lepki pływający widget paska bocznego do jednej ze stron internetowych. Niektóre szablony domyślnie zawierają paski boczne, ale na wszelki wypadek pokażemy, jak dodać je do stron, które ich nie zawierają.
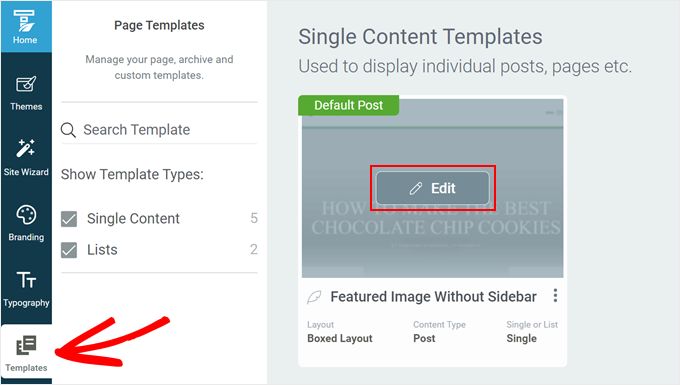
Zacznij od przejścia do karty “Szablony” w Thrive Theme Builder i wybierz szablon, który chcesz edytować.
W tym przykładzie dodamy przyklejany widżet do domyślnego szablonu pojedynczego posta, oznaczonego jako “Default Post”.

Po wejściu do kreatora szablonów zobaczysz lewy panel do edycji, podgląd szablonu i mały pasek narzędzi po prawej stronie do dodawania bloków lub zmiany stylów.
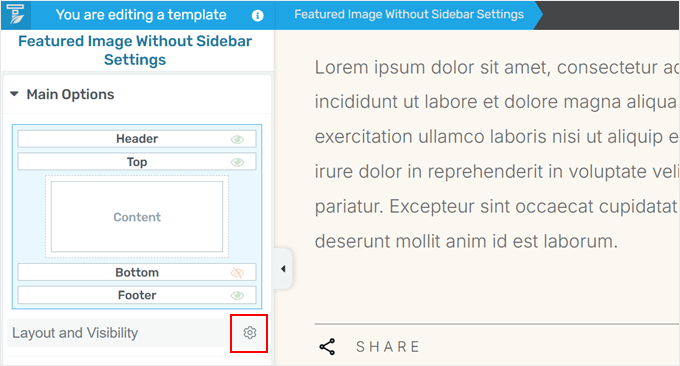
Aby dodać pasek boczny WordPress, otwórz kartę “Opcje główne” w lewym panelu. Kliknij ikonę koła zębatego ustawień obok opcji “Układ i widoczność”.

Ujawnia to ukryte sekcje w kreatorze motywów.
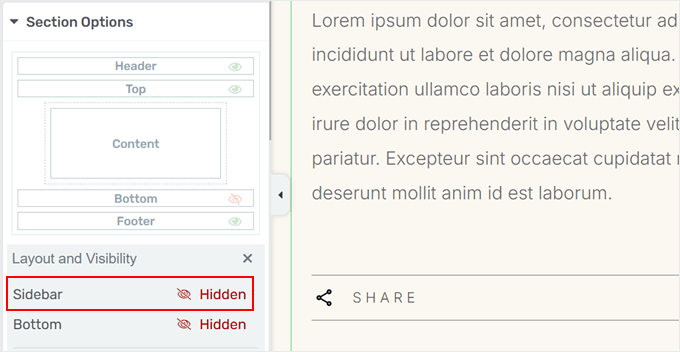
Musisz poszukać “Paska bocznego” i kliknąć przycisk “Ukryty”, aby go wyświetlić.

Teraz możesz dostosować wygląd paska bocznego.
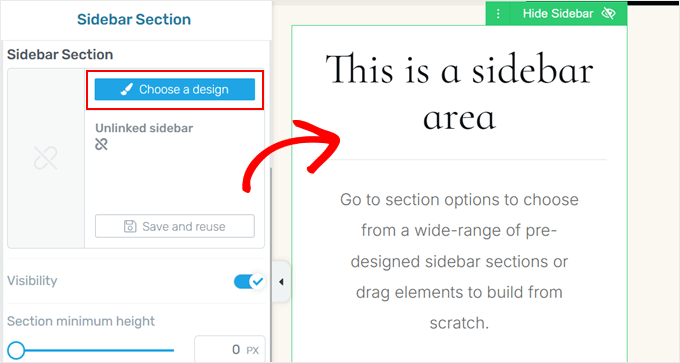
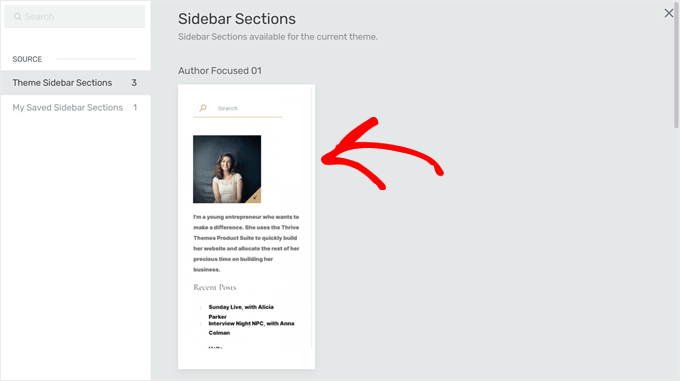
Najpierw musisz kliknąć obszar paska bocznego na swojej stronie, a następnie kliknąć “Wybierz projekt” w ustawieniach “Sekcja paska bocznego” w lewym panelu.

Pojawi się wyskakujące okienko z opcjami wyglądu paska bocznego.
Wybierz ten, który Ci się podoba, a kreator motywów natychmiast go zastosuje.

Wyskakujące okno powinno teraz zniknąć.
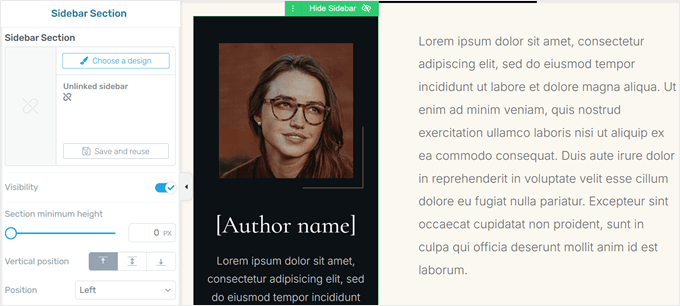
Zachęcamy do dalszego dostosowywania paska bocznego. Możesz zmienić pozycję paska bocznego, zmodyfikować jego wysokość, dostosować wypełnienie i marginesy i wiele więcej. Ta elastyczność pozwala stworzyć poprawkę paska bocznego, która wygląda świetnie zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.

Krok 3: Przyklejanie widżetów paska bocznego
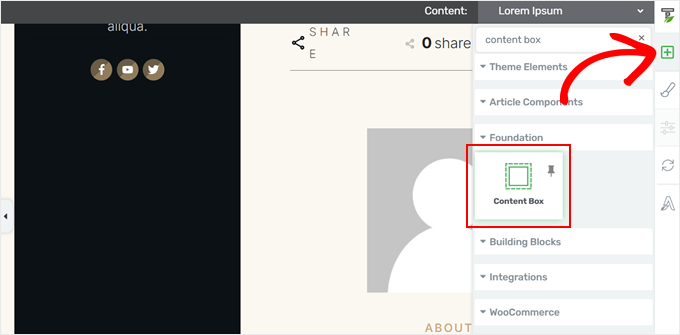
Dodajmy teraz do strony kilka lepkich, pływających elementów paska bocznego. Zaczniemy od dodania pustego elementu Content Box, który działa jako kontener dla wielu elementów, którymi możemy zarządzać jako jedną jednostką.
Ten krok jest ważny, ponieważ nie wszystkie elementy w Thrive Architect można uczynić lepkimi, ale dodając je do Content Boxu, możemy sprawić, że cały box będzie lepki.
Kliknij zielony przycisk “+” po prawej stronie strony, wybierz “Content Box” i przeciągnij go do obszaru paska bocznego.

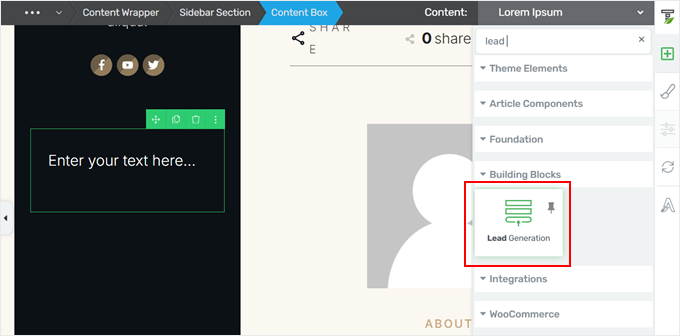
Teraz wypełnij pole Content Box dowolnymi elementami.
Na przykład, zdecydowaliśmy się dodać element Lead Generation dla formularza opt-in.

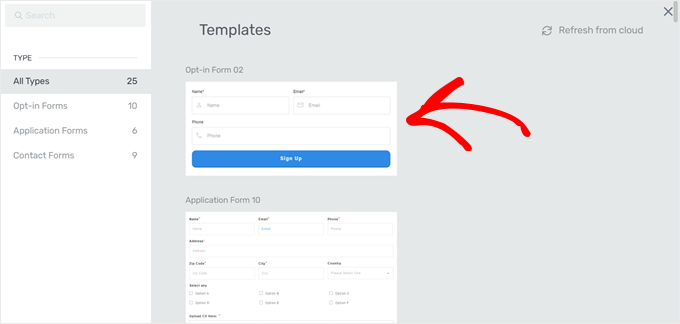
Po dodaniu tego elementu pojawi się wyskakujące okienko z prośbą o wybranie szablonu formularza.
Możesz po prostu wybrać szablon z polami formularza i przyciskiem wezwania do działania, który odpowiada Twoim potrzebom i projektowi witryny.

W razie potrzeby możesz dodać więcej elementów do Content Box. Zdecydowaliśmy się umieścić tekst wezwania do działania u góry, aby zachęcić użytkownika do interakcji.
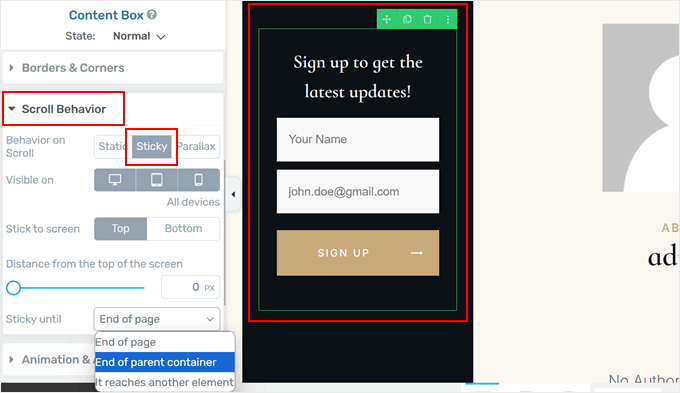
Gdy będziesz zadowolony ze swojego Content Box, kliknij go, aby otworzyć lewy panel ustawień. Następnie przejdź do karty “Scroll Behavior” i ustaw “Behavior on Scroll” na “Sticky”.

To działanie przekształca ramkę Content Box w lepki widżet. Możesz dodatkowo dostosować jego zachowanie, takie jak widoczność na urządzeniach mobilnych, pozycja (góra lub dół), odległość od góry ekranu i miejsce, w którym przestaje być lepki.
Zalecamy ustawienie go na “Koniec kontenera nadrzędnego”, aby zapobiec przechodzeniu elementu samoprzylepnego nad paskiem bocznym.
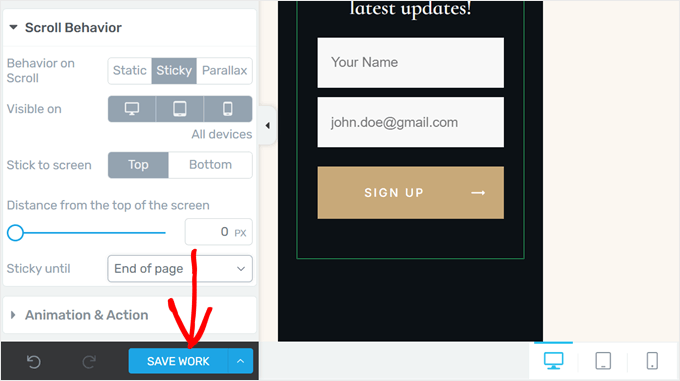
Kliknij “Zapisz pracę”, aby zastosować zmiany i gotowe!

Udało Ci się utworzyć pływający widget paska bocznego za pomocą kreatora landing page’y. Twój poprawiony pasek boczny pozostanie teraz widoczny, gdy odwiedzający będą przewijać stronę w dół.
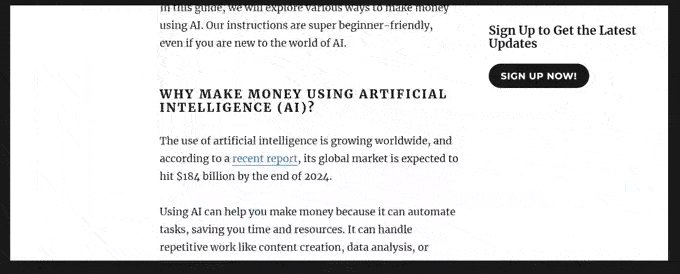
Oto jak to wygląda na naszej stronie demonstracyjnej:

Metoda 2: Użyj wtyczki Sticky Block, aby dodać pływający widżet (za darmo)
Jeśli wolisz nie zmieniać motywu WordPress, ale nadal chcesz dodać lepki pływający widżet paska bocznego, zalecamy użycie wtyczki Sticky Block for Gutenberg Editor.
Ta wszechstronna wtyczka działa nie tylko w edytorze bloków dla stron i postów, ale także w opartym na blokach edytorze widżetów dla klasycznych motywów i edytorze całej witryny dla motywów blokowych.
Najpierw zainstaluj tę wtyczkę WordPress w obszarze administracyjnym. Spowoduje to dodanie specjalnego bloku, który sprawi, że widżety i bloki WordPress staną się lepkie.
Jak dodać pływający widżet paska bocznego w klasycznych motywach
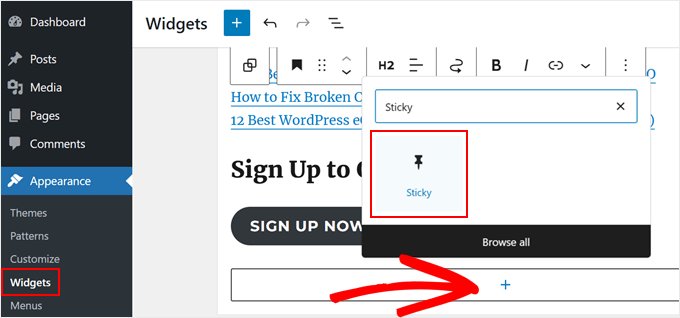
Jeśli korzystasz z klasycznego motywu, pierwszą rzeczą, którą musisz zrobić, jest przejście do Wygląd ” Widżety w panelu administracyjnym WordPress. Pamiętaj, że jeśli nie widzisz tego menu lub w obszarze administracyjnym brakuje narzędzia Theme Customizer, oznacza to, że używasz motywu blokowego.
Tutaj kliknij przycisk “+” w dowolnym miejscu na stronie i wybierz blok “Sticky”.

Teraz możesz traktować ten blok jako blok grupowy. Oznacza to, że możesz dodawać widżety wewnątrz niego, aby były lepkie.
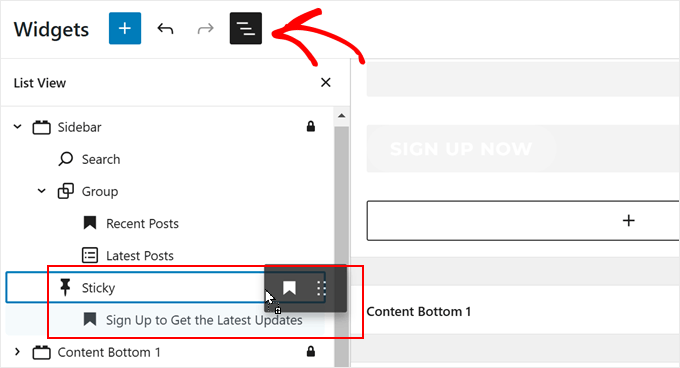
W naszym przypadku zdecydowaliśmy się przenieść do niego istniejące bloki nagłówków i przycisków. Aby to zrobić, kliknij przycisk “Widok listy” w lewym górnym rogu strony.
Następnie przeciągnij bloki pod blok “Sticky”. Upewnij się, że są one wcięte, aby pokazać, że są zagnieżdżone wewnątrz.

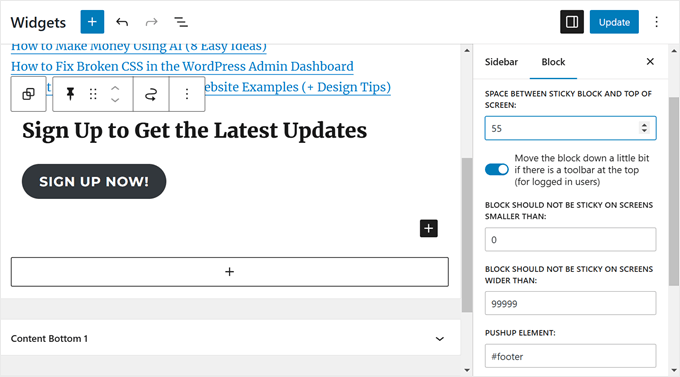
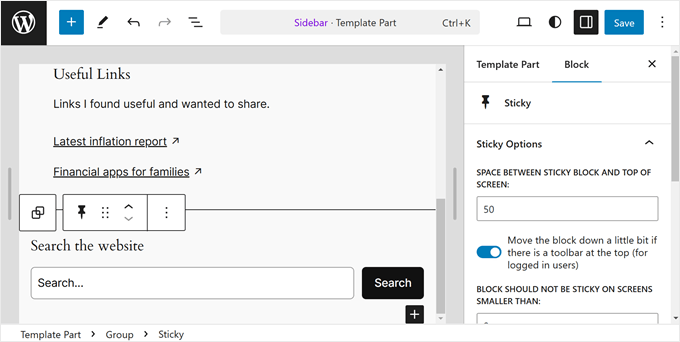
Aby dostosować lepkie zachowanie bloków, wystarczy kliknąć grupę “Lepkie”.
Na pasku bocznym ustawień bloku można zmienić następujące elementy:
- Odstęp między przyklejonym blokiem a górną krawędzią ekranu (w pikselach) – dodaje odstęp, gdy użytkownicy przewijają w dół, uniemożliwiając widżetowi dotknięcie górnej krawędzi okna przeglądarki.
- Przesuń blok nieco w dół, jeśli na górze znajduje się pasek narzędzi (dla zalogowanych użytkowników) – zapobiega to nakładaniu się widżetu na pasek narzędzi administratora WordPress.
- Blok nie powinien być lepki na ekranach mniejszych niż (w pikselach) – Na ekranach węższych niż ta wartość widżet nie będzie lepki. Jest to przydatne do dostosowania zachowania na urządzeniach mobilnych.
- Blok nie powinien być lepki na ekranach szerszych niż (w pikselach). Ustawia maksymalną szerokość ekranu dla lepkiego zachowania. Widżet nie będzie przyklejony na ekranach szerszych niż ta wartość.
- Pushup element – Określ miejsce, w którym ma się zatrzymać przewijanie. Wprowadź identyfikator CSS elementu (np. stopki), w którym widżet ma zatrzymać przewijanie. Na przykład, jeśli stopka ma identyfikator “site-footer”, wprowadź tutaj “#site-footer”.
Po zakończeniu kliknij “Aktualizuj”.

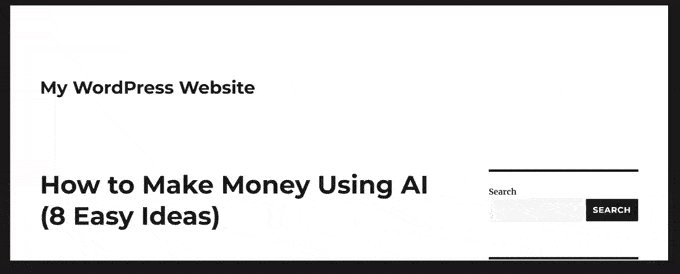
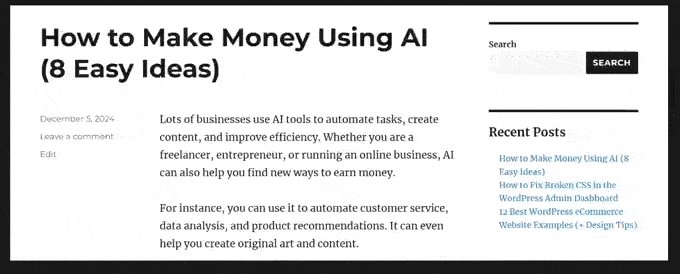
Możesz teraz wyświetlić swoją witrynę na telefonie komórkowym lub komputerze i sprawdzić, czy pasek boczny działa.
Oto jak wygląda nasz pływający widget paska bocznego:

Jak dodać pływający widżet paska bocznego w motywach blokowych
Jeśli używasz motywu blokowego, kroki dodawania bloku samoprzylepnego są w większości takie same. Wystarczy wykonać je w edytorze całej witryny.
Najpierw przejdź do Wygląd “ Edytor w panelu administracyjnym WordPress.

Powinieneś teraz zobaczyć menu główne edytora całej witryny.
Tutaj wybierz “Patterns”, ponieważ dodamy lepki blok do części szablonu paska bocznego.

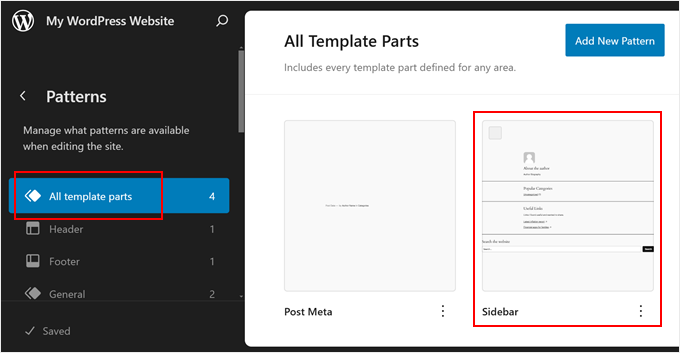
Zobaczysz teraz wszystkie szablony i części szablonów motywu blokowego.
Tutaj wybierz “Wszystkie części szablonu” w lewym panelu i wybierz “Pasek boczny”. Jeśli twój motyw blokowy nie ma szablonu paska bocznego, możesz przeczytać nasz przewodnik na temat wyświetlania różnych pasków bocznych dla każdego postu lub strony, aby uzyskać instrukcje krok po kroku, jak go utworzyć.

Powinieneś teraz przejść do pełnego interfejsu edycji strony. Aby dodać swój lepki blok i wstawić lub przenieść do niego istniejące bloki, wystarczy wykonać te same kroki, co we wcześniejszej metodzie.
Po zakończeniu kliknij “Zapisz”.

Jeśli szablon strony z paskiem bocznym nie został jeszcze użyty w żadnym miejscu w witrynie, oto jak zastosować go na jednej ze stron.
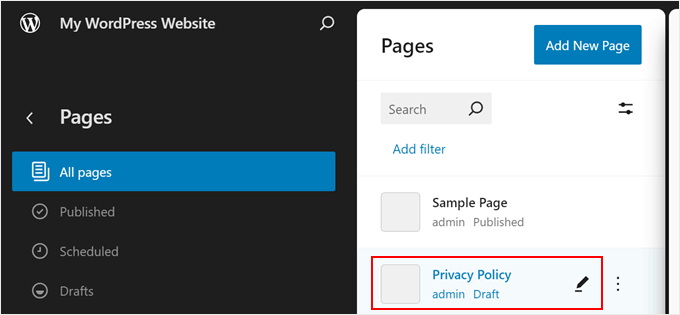
Po prostu wróć do menu głównego edytora całej witryny, a następnie kliknij “Strony”.

Następnie wybierz stronę, do której chcesz dodać pasek boczny.
W celu demonstracji skorzystamy z naszej strony “Polityka prywatności”.

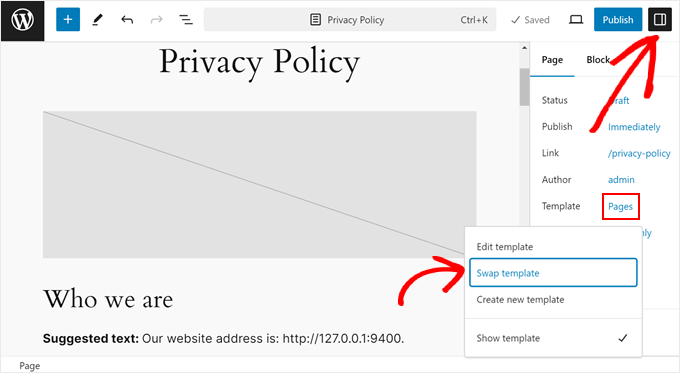
Na tym etapie możesz kliknąć ikonę ustawień w lewym górnym rogu strony, a następnie kliknąć “Strony” w panelu ustawień strony.
Po zakończeniu wystarczy wybrać opcję “Zamień szablon”.

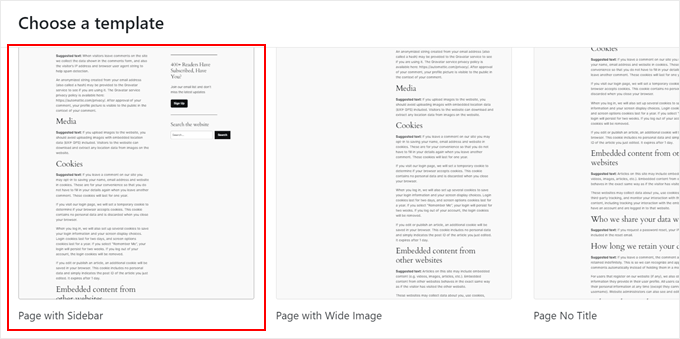
Pojawi się wyskakujące okienko.
Teraz wystarczy wybrać szablon strony z paskiem bocznym.

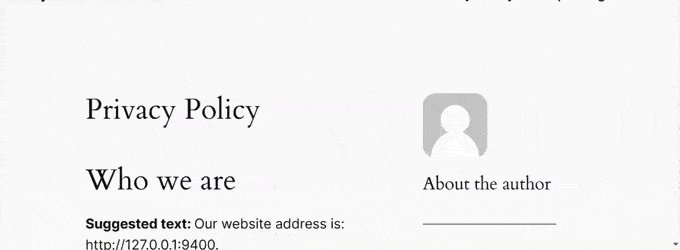
I gotowe. Twoja strona powinna teraz używać szablonu z pływającym widżetem paska bocznego.
Oto jak wygląda nasza strona demonstracyjna:

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć lepki pływający widget paska bocznego na swojej stronie WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania niestandardowych stylów do widżetów WordPress lub zobaczyć nasze wybory ekspertów dotyczące najlepszych kreatorów stron internetowych AI dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





A Owadud Bhuiyan
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support
If you wanted to you certainly could
Admin
Ahmed Omar
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support
Glad our guide was helpful
Admin
Dileepa K
Good one. Thanks you.
WPBeginner Support
You’re welcome
Admin
Akhtar
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Dapo Momodu
Perfect plugin and works like charm
WPBeginner Support
Glad you liked our recommendation
Admin
Minosh
Work fine! Thanks!
WPBeginner Support
Glad it helped
Admin
Giorgi
It used to work for me. Now it does not work for my website.
simon james
great vid thanks for sharing
Markus Martin
How about the whole sidebar?
Steven Denger
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi
Nice tutorial. Thanks!
Shane
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: “How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins”, as you are not actually “creating” anything. you’re just using a service someone else built.
WPBeginner Support
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Admin
Camilo Buitrago
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj
Yeah because people who “create” do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off “fix” widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam
Is it compatible with Thesis ?
Cesar
thank you bro, the plugin works like charm, this article really helpful
Anders
Awesome! works like a charm. Thanks for sharing.
Michael
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan
Great, thanks. I just got my WordPress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack
Thanx Bro
Michal Chovanak
This is a realy great post, thanks
Drosanski
For me not working -.- ;(
Mohsin Ali
Hi, thanks … this plugin is working.
Robert
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support
This could be a bug, you can report it at the plugin’s support forum
Admin
Usama Siddiqui
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja
Worked like a charm.
Grant
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Admin
Ayush Agrawal
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Admin
Daniel Lemes
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie
I don’t understand, you said: “They will allow it if the sidebar remains static and the content is the one that is scrolling”
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil
Nevermind, the last update fixed the issue
Howard Lee Harkness
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal
Did you press the save button ?
Grant Kessler
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Admin
Ra-Dzik
Nice tutorial. Thanks!
Mukesh Mali
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.