Przez lata pomogliśmy niezliczonym użytkownikom w tworzeniu stron internetowych, a jedną z konsekwentnie wartościowych funkcji jest katalog personelu. Niezależnie od tego, czy prowadzisz lokalną firmę, czy firmę konsultingową, katalog pracowników pozwala potencjalnym klientom i kontrahentom zobaczyć twarze stojące za Twoją marką.
W tym artykule pokażemy Ci, jak utworzyć katalog pracowników na Twojej stronie WordPress.
Przygotowaliśmy 2 sposoby na zrobienie tego: za pomocą kreatora stron i dedykowanej wtyczki katalogu firmowego. Wybór zależy w dużej mierze od wielkości Twojej firmy i tego, co chcesz zrobić ze swoim katalogiem personelu.

Dlaczego warto stworzyć katalog pracowników na swojej stronie WordPress?
Wiele stron internetowych WordPress dla firm może skorzystać z dodania katalogu pracowników. To świetny sposób na nawiązanie kontaktu z odbiorcami i budowanie zaufania.
Na przykład lokalny sklep może zaprezentować swoich przyjaznych pracowników, sprawiając, że klienci poczują się mile widziani. Firmy konsultingowe mogą podkreślić kwalifikacje swojego zespołu, przekonując potencjalnych klientów, że posiadają odpowiednie umiejętności do wykonania zadania.
Nawet strony edukacyjne mogłyby skorzystać z katalogu pracowników. Pomyśl o stronie uniwersyteckiej zawierającej katalog profesorów z ich danymi kontaktowymi i obszarami specjalizacji. Może to być duża pomoc dla studentów próbujących znaleźć odpowiedniego członka wydziału.
Mając to na uwadze, przyjrzyjmy się 2 przyjaznym dla początkujących sposobom dodania katalogu pracowników do Twojej strony WordPress. Możesz skorzystać z poniższych szybkich linków, aby przejść do preferowanej metody:
- Metoda 1: Utwórz prostą listę pracowników za pomocą SeedProd (dla małych zespołów)
- Method 2: Use Business Directory Plugin (For Large Teams)
Metoda 1: Utwórz prostą listę pracowników za pomocą SeedProd (dla małych zespołów)
Ta metoda jest idealna, jeśli masz do 20 członków personelu i chcesz stworzyć niestandardową stronę personelu, aby ich zaprezentować.
Tutaj będziemy używać SeedProd, najlepszej wtyczki kreatora stron metodą przeciągnij i upuść do projektowania niestandardowych stron i motywów. Oferuje znacznie większą elastyczność, funkcje i dodatki niż domyślny edytor WordPress.
SeedProd zawiera również dedykowany blok „Członek zespołu”, który pozwala na zbudowanie atrakcyjnego wizualnie katalogu personelu.
Więcej informacji o funkcjach i cenach SeedProd znajdziesz w naszym obszernym przeglądzie SeedProd.
Uwaga: Nie przepadasz za SeedProd? Możesz również użyć Thrive Architect do stworzenia niestandardowej strony z katalogiem pracowników.
Krok 1: Zainstaluj i aktywuj SeedProd
Zanim zaczniemy, musisz zainstalować i aktywować wtyczkę SeedProd. W tym samouczku będziemy używać wersji Pro, która odblokowuje dodatkowe szablony i bloki, w tym „Członek zespołu”, dla naszego katalogu pracowników.
Jeśli jesteś nowy w instalowaniu wtyczek, możesz przeczytać nasz przewodnik jak zainstalować wtyczki WordPress.
Po aktywacji przejdź do sekcji SeedProd » Ustawienia w panelu administracyjnym WordPress i wprowadź swój klucz licencyjny z konta SeedProd. Po wprowadzeniu klucza kliknij „Zweryfikuj klucz”, aby aktywować funkcje Pro.

Krok 2: Wybierz szablon strony docelowej
Teraz stwórzmy nową stronę docelową specjalnie dla Twojego katalogu pracowników. Przejdź do SeedProd » Strony docelowe i kliknij „Dodaj nową stronę docelową”.

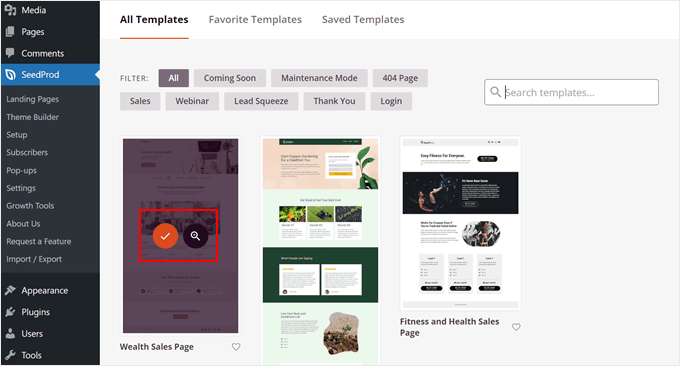
SeedProd oferuje różne predefiniowane szablony zorganizowane według typów kampanii, takich jak „w budowie” lub „strony 404”. Możesz filtrować szablony na podstawie tych kategorii, korzystając z zakładek u góry ekranu.
Po prostu najedź kursorem myszy na szablon, aby go wyświetlić, i kliknij ikonę lupy, aby przyjrzeć się bliżej. Gdy znajdziesz szablon, który Ci się podoba, kliknij ikonę zaznaczenia, aby go wybrać.

W tym przykładzie użyjemy szablonu „Strona sprzedaży majątku” i przekształcimy go w listę członków personelu.
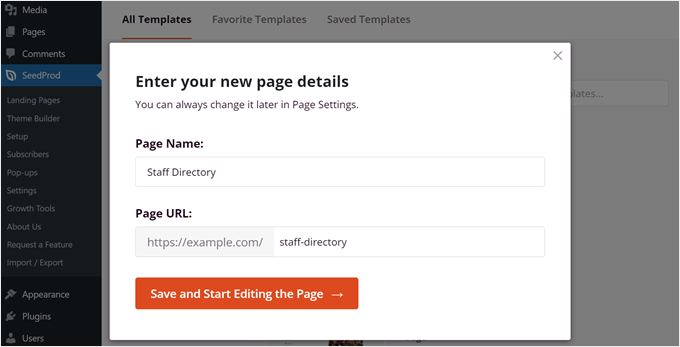
Następnie nadaj swojej stronie docelowej opisową nazwę. SeedProd automatycznie wygeneruje adres URL na podstawie tego tytułu, ale możesz go dostosować do swoich preferencji.

Gdy będziesz zadowolony z nazwy strony i wybranego szablonu, po prostu kliknij „Zapisz i rozpocznij edycję strony”, aby zacząć tworzyć katalog pracowników.
Krok 3: Zaprojektuj swoją niestandardową stronę
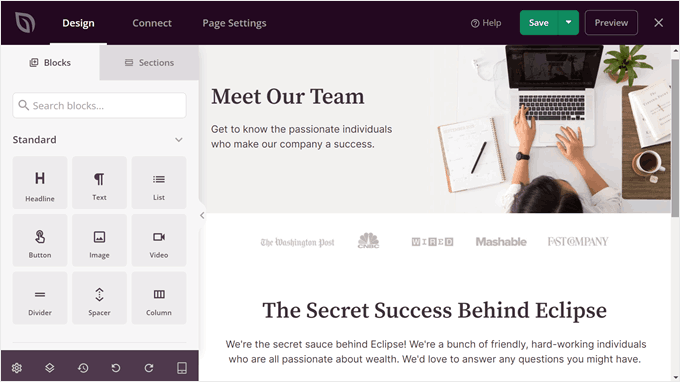
SeedProd uruchomi teraz interfejs kreatora motywów. Zobaczysz podgląd swojej szablonu front-end po prawej stronie i ustawienia bloków po lewej. Tutaj możesz dostosować projekt strony do swoich potrzeb.
Poniżej znajdziesz przewodniki, które szczegółowo wyjaśniają konstruktor stron:
- Jak stworzyć stronę docelową w WordPressie
- Jak stworzyć wirusową stronę docelową z listą oczekujących w WordPressie
- Jak stworzyć stronę typu Squeeze Page w WordPress, która konwertuje
W tym samouczku zmieniliśmy część tekstu, aby strona bardziej przypominała katalog personelu. Usunęliśmy również niektóre bloki, aby zrobić miejsce na profile personelu.

Krok 4: Dodaj i dostosuj blok członka zespołu
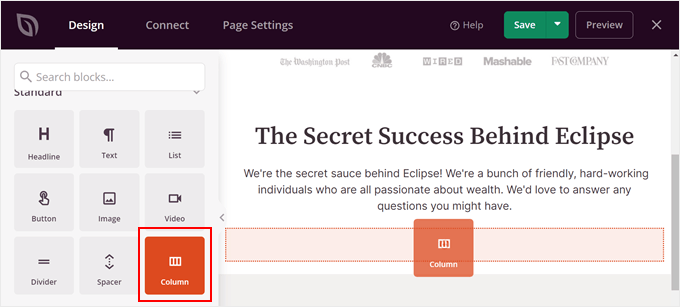
Aby dodać sekcję listy pracowników, użyj paska wyszukiwania w sekcji bloków po lewej stronie i wybierz blok „Kolumna”. Pozwoli to na wyświetlenie wielu pracowników w jednym miejscu. Po znalezieniu po prostu przeciągnij i upuść ten blok tam, gdzie wygląda najlepiej.

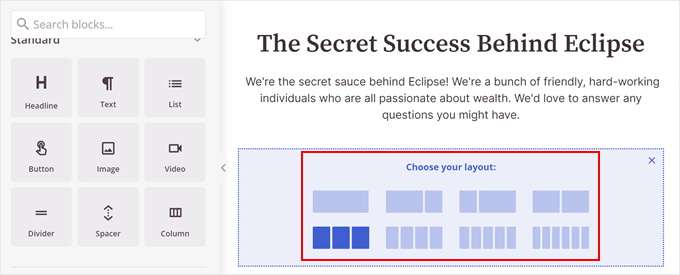
Teraz wybierz układ kolumn.
Będzie to zależeć od tego, ilu członków personelu chcesz zaprezentować.

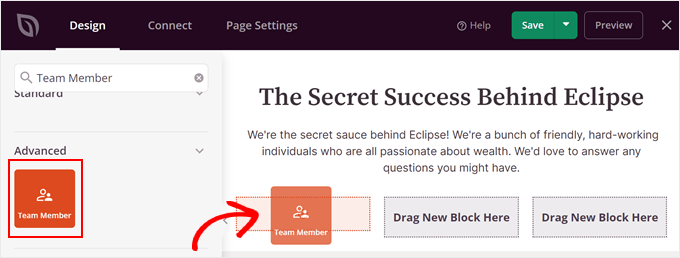
Następnie zobaczysz wszystkie bloki oferowane przez SeedProd. Niektóre przykłady obejmują odliczanie, pasek postępu, slider z obracającymi się referencjami i inne.
Tutaj poszukaj bloku „Członek zespołu”. Po prostu przeciągnij i upuść ten blok w każdej z kolumn.

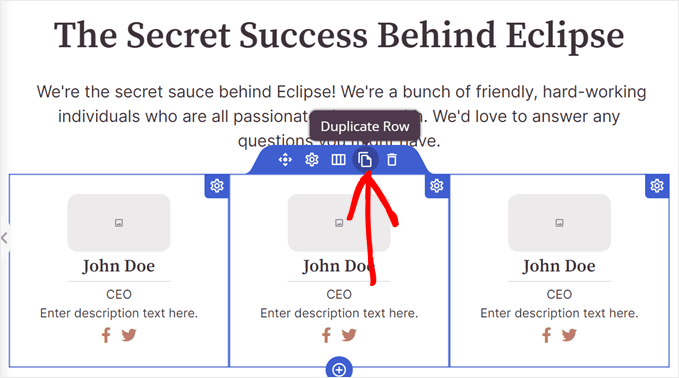
Być może jedna kolumna nie wystarczy do wyświetlenia wszystkich członków Twojego zespołu. Jeśli tak jest, możesz ją po prostu skopiować i wkleić.
Aby to zrobić, najedź kursorem na blok kolumny, aż pojawi się niebieski kolor wokół wszystkich bloków. Następnie kliknij przycisk „Duplikuj wiersz” na pasku narzędzi.

SeedProd automatycznie wyświetli skopiowany wiersz poniżej oryginalnego.
Teraz możesz zacząć dodawać informacje dla każdego członka zespołu.
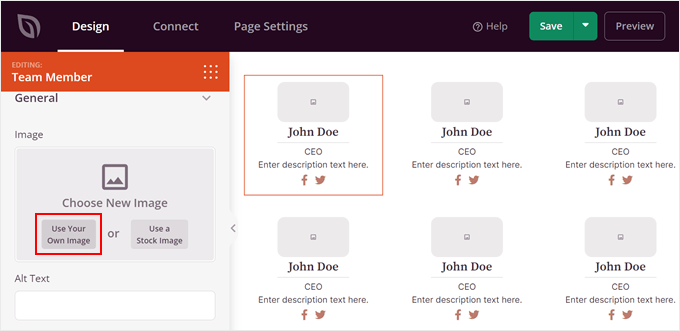
Zacznijmy od dodania obrazu. Aby to zrobić, kliknij na blok Członek zespołu i wybierz „Użyj własnego obrazu” w bocznym pasku ustawień bloku.

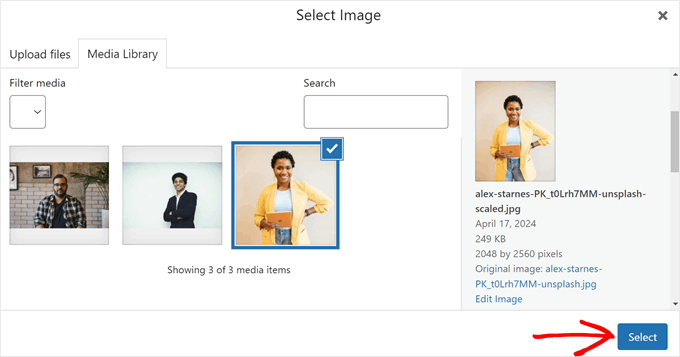
Biblioteka mediów zostanie teraz otwarta.
Wybierz obraz. Następnie kliknij „Wybierz”.

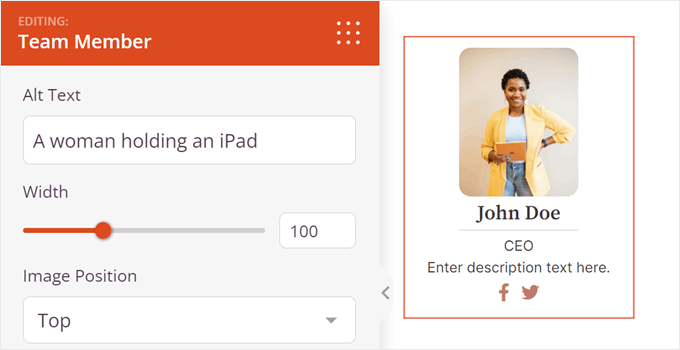
Po zakończeniu możesz dostosować więcej ustawień obrazu.
Na przykład możesz wstawić tekst alternatywny obrazu, dostosować szerokość i/lub zmienić pozycję obrazu z góry na lewo lub prawo.

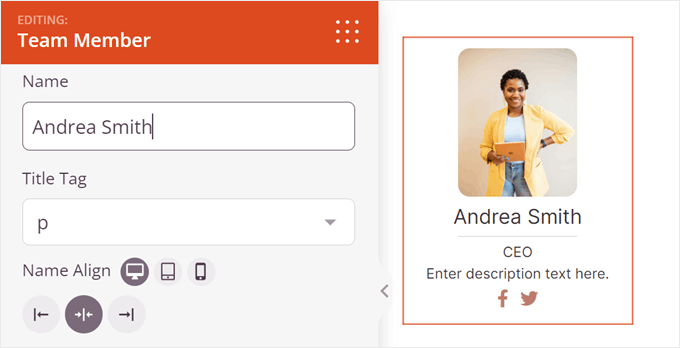
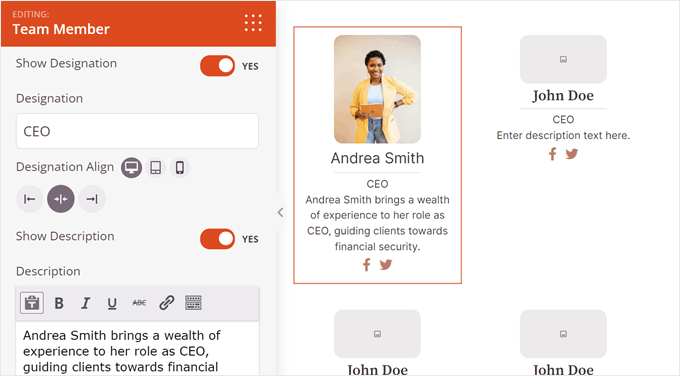
Przewijając w dół, możesz zmienić domyślną nazwę, tag nagłówka tytułu (np. z H1 na akapit) oraz wyrównanie nazwy.
Dzięki SeedProd możesz również dostosować sposób wyświetlania imienia w zależności od tego, czy strona katalogu pracowników jest wyświetlana na urządzeniach mobilnych, komputerach stacjonarnych czy tabletach.

Następnie stanowisko i opis.
Oznaczenie pozwala na wstawienie stanowiska pracownika.
Z drugiej strony, w opisie możesz umieścić wszelkie ważne informacje o pracowniku. Oprócz tego, czym dana osoba się zajmuje, możesz również podać jej dane kontaktowe (takie jak adres e-mail lub numer telefonu firmowego).
Podobnie jak w przypadku nazwy, możesz dostosować układ tego oznaczenia i opisu w zależności od tego, skąd wyświetlana jest strona katalogu pracowników.

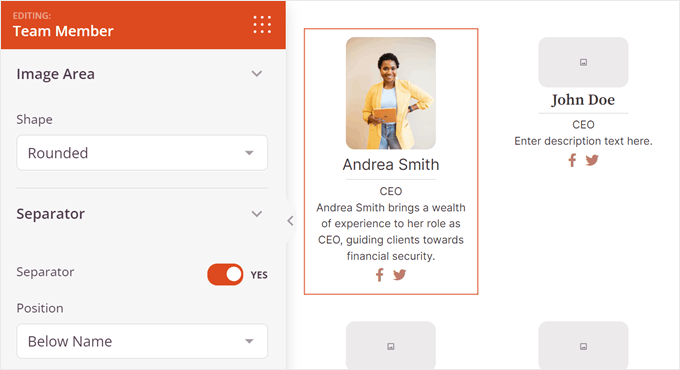
Przesuwając się w dół, znajdziesz ustawienia do dostosowania wyglądu bloku Członek zespołu.
Na przykład możesz zmienić zaokrąglone krawędzie obrazu i włączyć separator między obrazem a opisem osoby.

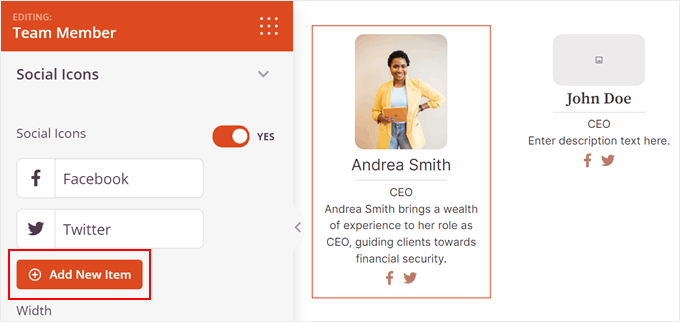
W razie potrzeby możesz dodać informacje o mediach społecznościowych pracownika. Domyślnie SeedProd dodaje ikony społecznościowe dla Facebooka i Twittera, ale możesz również dodać inne, które są istotne dla Twojej firmy, takie jak LinkedIn.
Aby to zrobić, po prostu kliknij „+ Dodaj nowy element”.

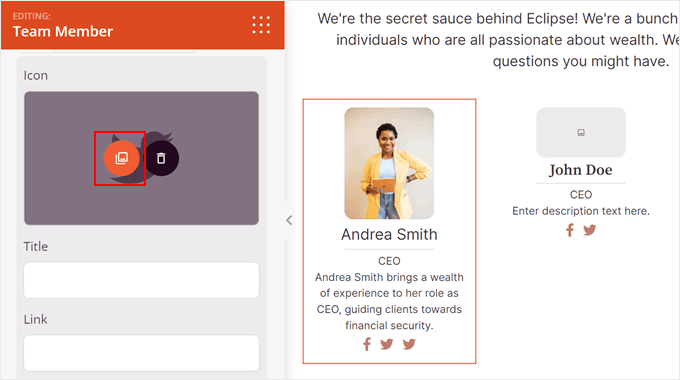
Następnie zobaczysz listę ustawień do dostosowania ikony społecznościowej.
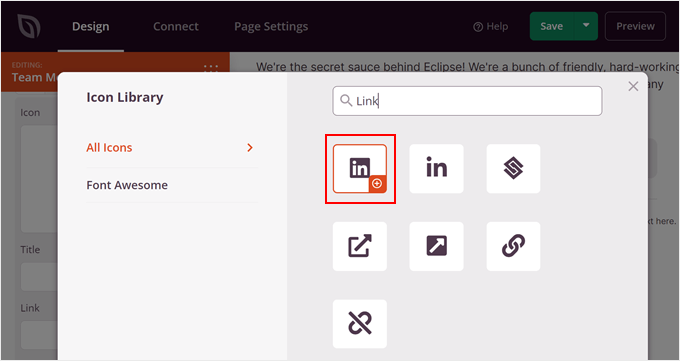
Tutaj kliknij symbol obrazu, aby zmienić ikonę społecznościową.

Biblioteka ikon zostanie teraz otwarta.
Przejdź dalej i wyszukaj wybraną platformę mediów społecznościowych, a następnie kliknij przycisk „+”, aby jej użyć.

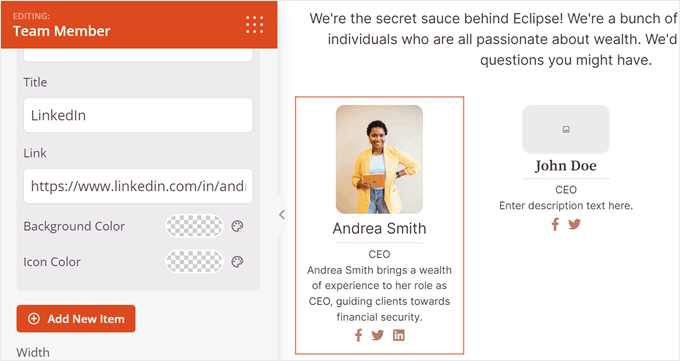
Teraz przewiń trochę w dół, aby dodać tytuł mediów społecznościowych i link do profilu danej osoby.
Możesz również zmienić kolory ikon.

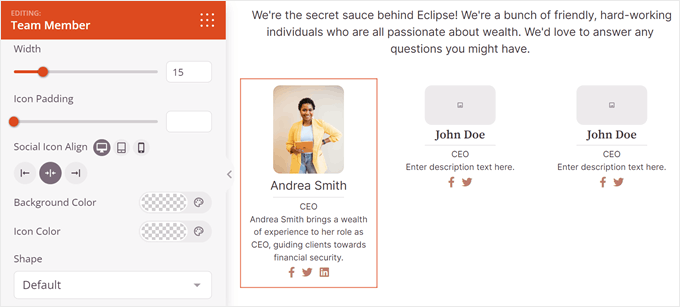
Na tym etapie możesz przejść w dół paska bocznego ustawień.
Tutaj możesz zmienić rozmiar, wyrównanie, kolory i kształt wszystkich ikon społecznościowych.

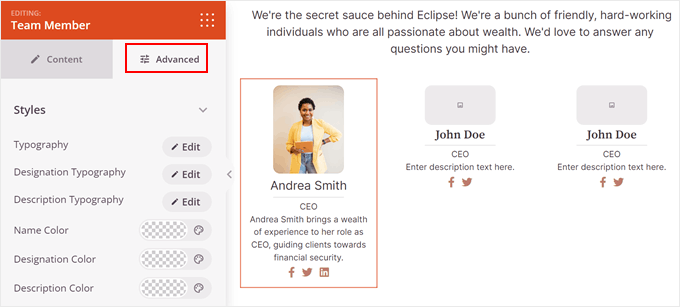
Jeśli chcesz dalej dostosować blok Członek zespołu, przełącz się na zakładkę „Zaawansowane”.
Tutaj znajdziesz więcej ustawień, aby zmienić wygląd bloku. Na przykład, możesz dostosować wypełnienie i marginesy, dodać efekt cienia, włączyć animacje CSS i wiele więcej.

Wszystko, co musisz zrobić dalej, to powtórzyć te same kroki z pozostałymi profilami Twojego personelu.
Uwaga: Aby upewnić się, że lista członków Twojego zespołu wygląda dobrze, zalecamy, aby wszystkie obrazy profilowe miały ten sam rozmiar lub proporcje. Możesz zapoznać się z naszym przewodnikiem krok po kroku na temat podstawowej edycji obrazów w WordPress, aby uzyskać wskazówki.
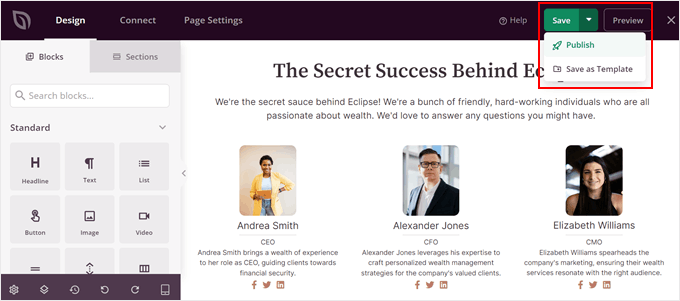
Gdy będziesz zadowolony z ostatecznego wyglądu strony z katalogiem pracowników, po prostu kliknij przycisk „Zapisz”, aby zachować postęp.
Na koniec, aby Twoja strona katalogu personelu była widoczna na Twojej stronie internetowej, kliknij przycisk „Opublikuj”.

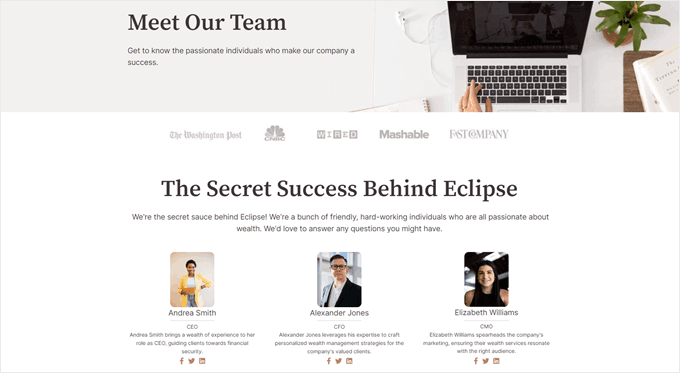
To wszystko! Twój katalog pracowników jest teraz gotowy do użycia dzięki SeedProd.
Oto jak to wygląda na naszej stronie demonstracyjnej:

Metoda 2: Użyj wtyczki Business Directory (dla dużych zespołów)
Jeśli masz mały zespół, metoda 1 może wystarczyć. Ale w przypadku większych zespołów wyświetlanie kilkudziesięciu profili na jednej stronie może przytłoczyć odwiedzających.
Tutaj przydaje się dedykowana wtyczka katalogu personelu. Będziemy korzystać z darmowej wersji wtyczki Business Directory Plugin.
Ta wtyczka pozwala na stworzenie dedykowanego katalogu członków zespołu na Twojej stronie WordPress, wraz z paskiem wyszukiwania, filtrami i indywidualnymi stronami profilowymi dla każdego członka zespołu. Możesz jej również użyć do tworzenia innych rodzajów stron katalogowych.
Biorąc to pod uwagę, możesz również uaktualnić do premium Wtyczki Katalog firm. Daje ona dostęp do funkcji pro, takich jak bramki płatności dla płatnych katalogów, motywy premium, oceny/recenzje i wiele więcej.
Więcej informacji znajdziesz w naszym przeglądzie wtyczki Business Directory Plugin.
Krok 1: Zainstaluj i skonfiguruj wtyczkę Business Directory
Najpierw musisz zainstalować i aktywować wtyczkę Business Directory. Możesz przeczytać nasz przewodnik na temat jak zainstalować wtyczkę WordPress, aby uzyskać więcej informacji.
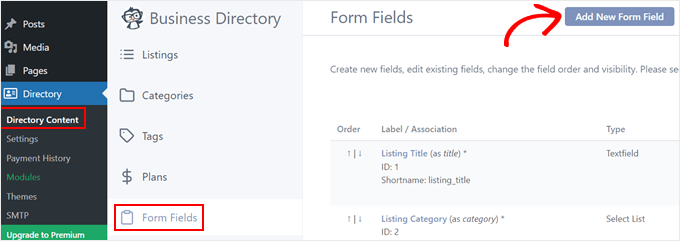
Po aktywacji przejdź do Katalog » Treść katalogu, a następnie „Pola formularza”. Tutaj zobaczysz gotowe pola, których użyjesz do późniejszego wstawienia informacji o swoim zespole, takie jak opisy, strony internetowe, numery telefonów i adresy.
Te pola są dobrym punktem wyjścia, ale możesz je dalej dostosowywać. Kliknijmy „Dodaj nowe pole formularza”, aby utworzyć nowe pola.

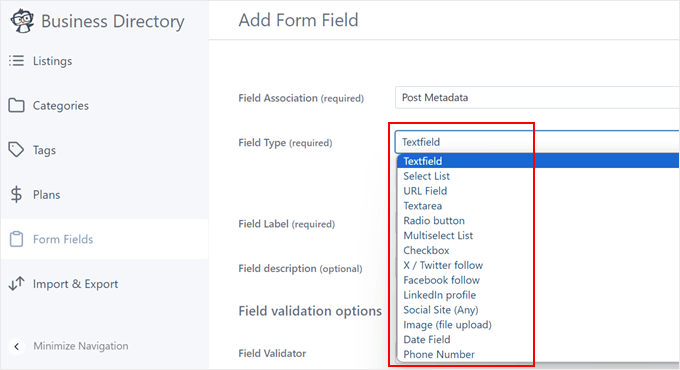
Zacznijmy od powiązania pól. Domyślnie wtyczka listy pracowników pozostawi ją jako Metadane Postu, co oznacza, że pole pojawi się jako pole niestandardowe pod głównym obszarem edycji w edytorze bloków. Pozostawimy tę opcję bez zmian.
Możesz również zmienić typ pola z tekstu na przyciski radiowe, linki do mediów społecznościowych, pola wyboru i inne, w zależności od informacji, które chcesz zebrać.

Następnie podaj jasną etykietę dla każdego pola (np. „Profil LinkedIn”). Możesz również dodać opcjonalny opis, aby poprowadzić użytkowników przez proces jego wypełniania.
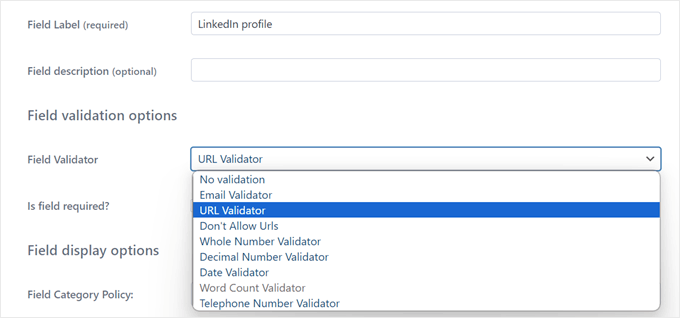
W przypadku pól wymagających określonych formatów danych można ustawić walidator pola, aby zapewnić wprowadzenie dokładnych informacji.
Istnieje kilka opcji do wyboru, takich jak adresy e-mail, adresy URL i numery telefonów.

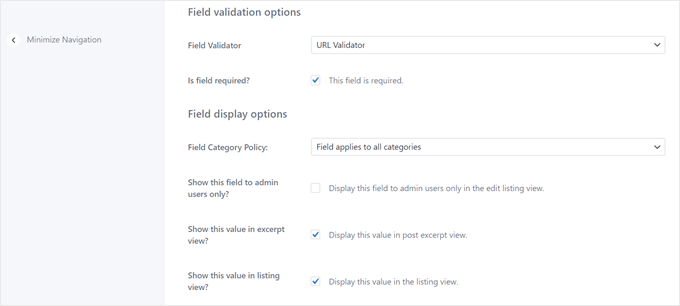
Poniżej możesz zaznaczyć pewne pola jako obowiązkowe, zaznaczając pole wyboru „Wymagane”. Może to być przydatne w przypadku niezbędnych informacji.
W sekcji „Opcje wyświetlania pola” możesz kontrolować, gdzie pole jest wyświetlane. Na przykład możesz wybrać, czy dotyczy to wszystkich kategorii katalogów, czy tylko konkretnych, czy tylko administratorzy mogą je edytować, czy wartość pola powinna być ukryta na froncie.

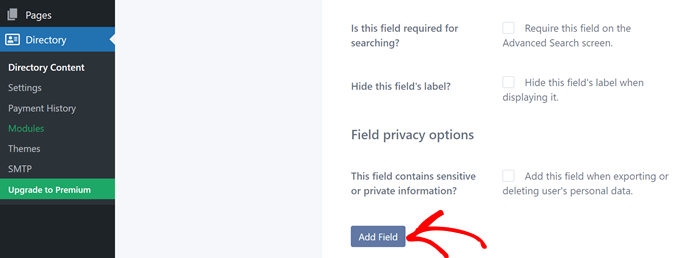
Po zakończeniu dostosowywania ustawień pól przewiń w dół.
Następnie kliknij „Dodaj pole”, aby zapisać zmiany.

Powtarzaj ten krok, aż utworzysz pola, których potrzebujesz do swojej listy katalogu pracowników.
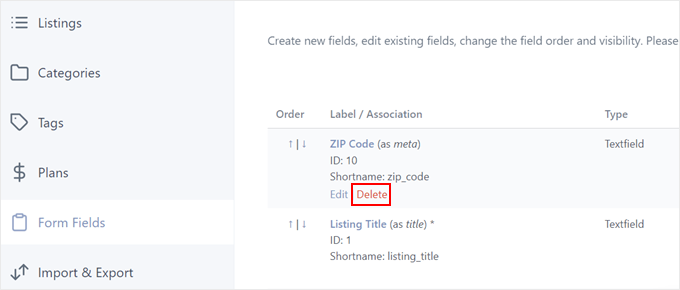
W menu Pola formularza możesz usunąć wszelkie gotowe pola, które nie mają zastosowania do Twojego katalogu pracowników.
Po prostu najedź kursorem na niechciane pole i kliknij „Usuń”.

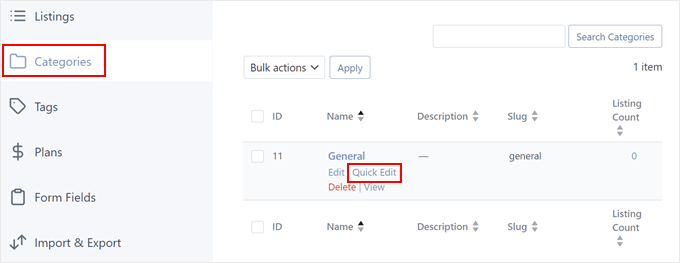
Następnie przejdź do zakładki „Kategorie”. Zobaczysz domyślną kategorię o nazwie „Ogólne”.
W przypadku naszego katalogu pracowników zmieńmy jego nazwę na coś bardziej opisowego, na przykład „Pracownik”. Pozwoli to skategoryzować wszystkie wpisy w katalogu pracowników.
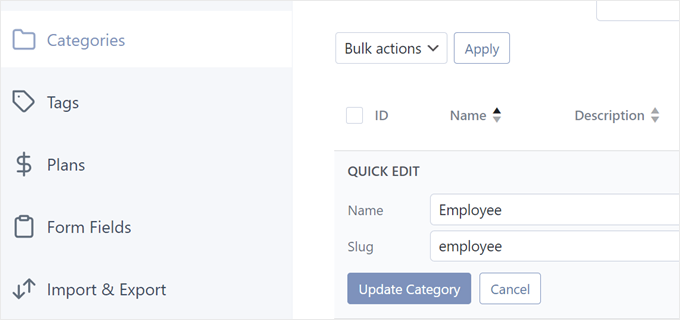
Aby to zrobić, kliknij „Szybka edycja”.

Następnie zmień nazwę z Ogólne na Pracownik.
Nie zapomnij również zmodyfikować sluga i kliknąć „Zaktualizuj kategorię”.

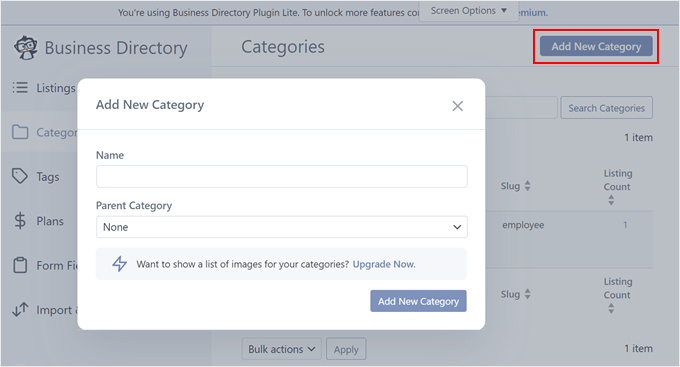
Jeśli Twoja firma ma wiele działów i chcesz dalej organizować swoje wpisy, możesz utworzyć różne kategorie, klikając „Dodaj nową kategorię”.
Następnie pojawi się okno dialogowe. Tutaj po prostu wpisz nazwę kategorii i kategorię nadrzędną (jeśli dotyczy). Następnie kliknij „Dodaj nową kategorię”.

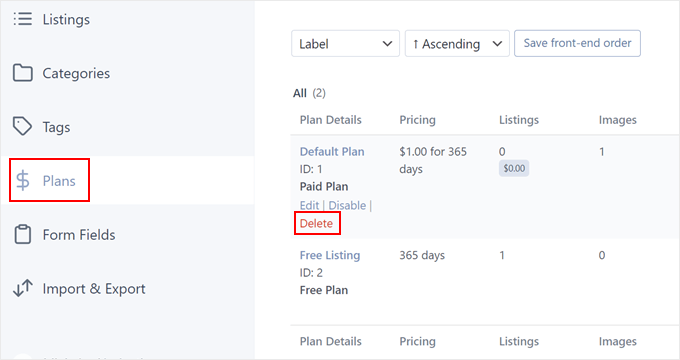
Teraz przejdź do zakładki „Plany”. Ponieważ skupiamy się na prezentacji Twojego zespołu, a nie na tworzeniu płatnego katalogu firm, powinieneś usunąć wszelkie niepotrzebne domyślne opcje płatnych planów.
Po prostu najedź kursorem na plan i kliknij „Usuń”.

Jeśli chodzi o darmową listę, pozostawimy ją tak, jak jest, ponieważ nie możemy jej usunąć.
Krok 2: Utwórz stronę katalogu pracowników
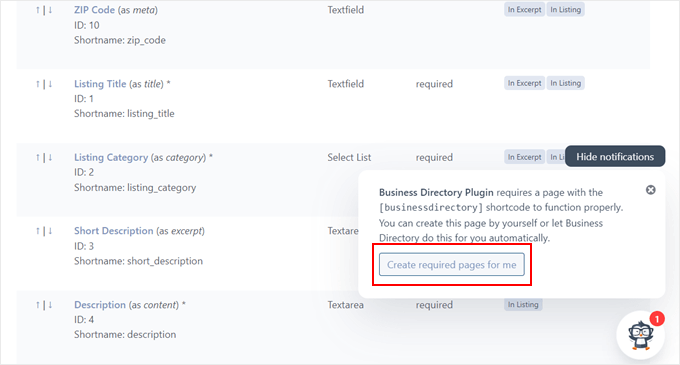
W pewnym momencie możesz zobaczyć powiadomienie, które mówi: „Business Directory Plugin wymaga strony z [businessdirectory] shortcode, aby działać poprawnie. Możesz utworzyć tę stronę samodzielnie lub pozwolić Business Directory zrobić to automatycznie.”
Zalecamy kliknięcie opcji „Utwórz dla mnie wymagane strony” dla szybkiej i łatwej konfiguracji. Ta strona katalogu automatycznie dostosuje swój wygląd do Twojego aktualnego motywu WordPress.

Domyślnie wtyczka utworzy stronę o nazwie „Katalog firm”, co nie jest dokładne dla tego, co tworzymy.
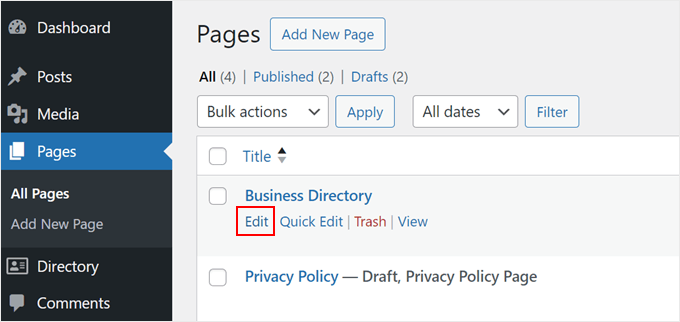
Aby zmienić tę stronę, przejdź do sekcji Strony w panelu administracyjnym WordPress i znajdź stronę katalogu. Następnie najedź na nią kursorem i kliknij „Edytuj”.

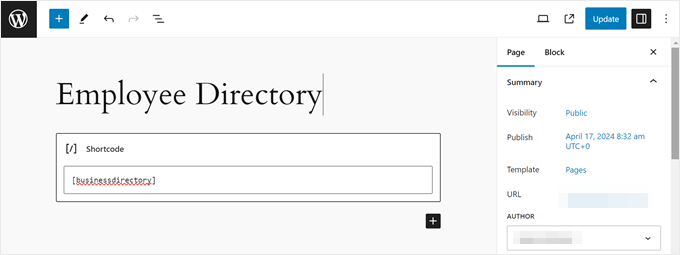
W edytorze bloków po prostu zmień nazwę strony na coś w stylu „Katalog pracowników” lub cokolwiek, co lepiej odzwierciedla jej przeznaczenie.
Możesz również dodać dodatkowe bloki, aby poprawić atrakcyjność wizualną strony katalogu. Pamiętaj jednak, aby pozostawić skrócony kod [businessdirectory] bez zmian.

Śmiało, możesz dalej dostosowywać stronę, na przykład zmieniając schemat kolorów lub czcionki, aby strona wyróżniała się.
Na koniec kliknij „Zaktualizuj”, aby zapisać zmiany.
Krok 3: Utwórz swój katalog pracowników
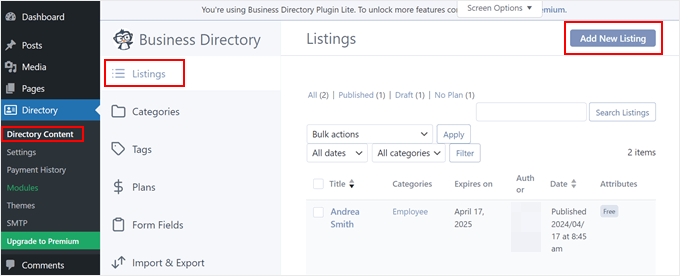
Teraz, gdy wszystko jest skonfigurowane, stwórzmy poszczególne wpisy członków personelu. Przejdź do Katalog » Treść katalogu i otwórz zakładkę „Wpisy”. Kliknij „Dodaj nowy wpis”, aby rozpocząć.

Trafisz do edytora bloków z niestandardowymi polami z wtyczki Katalog firm. W sekcji Tytuł wpisz imię lub pseudonim członka personelu.
W dedykowanej sekcji poniżej możesz dodać szczegółowy opis ich roli i wiedzy. Ten opis może być dłuższy, ponieważ będzie wyświetlany tylko na ich indywidualnej stronie profilowej, a nie w katalogu.

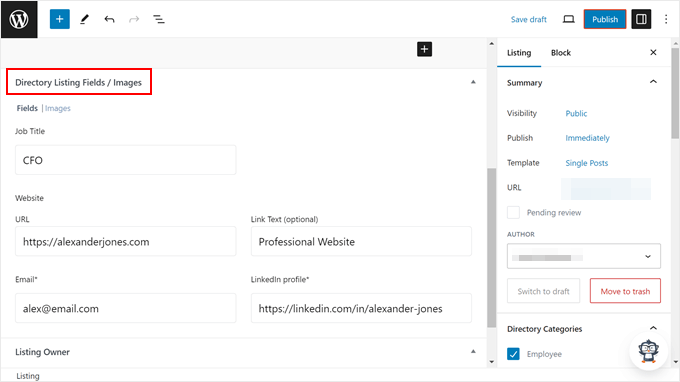
Przewiń w dół do „Pola / Obrazy wpisów w katalogu” i użyj pól niestandardowych, które utworzyłeś lub zmodyfikowałeś wcześniej, aby wypełnić informacje o członku personelu.
Mogą to być dane kontaktowe lub linki do mediów społecznościowych.

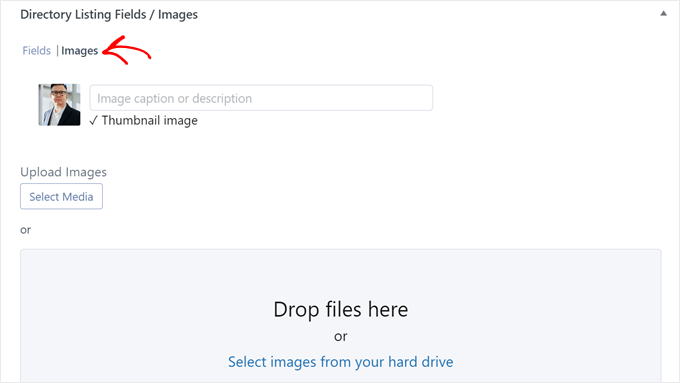
Teraz przełącz się na zakładkę „Obrazy”.
Tutaj możesz przesłać obraz dla profilu członka zespołu z Twojej biblioteki mediów lub komputera.

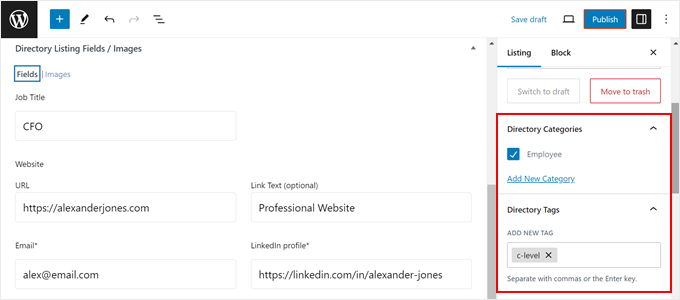
Po zakończeniu przejdź do zakładki „Listing” na pasku bocznym ustawień. W sekcji „Directory Categories” zaznacz pole obok „Employee” lub kategorii, którą utworzyłeś wcześniej.
Możesz również dodać dodatkowe tagi, jeśli zajdzie taka potrzeba.

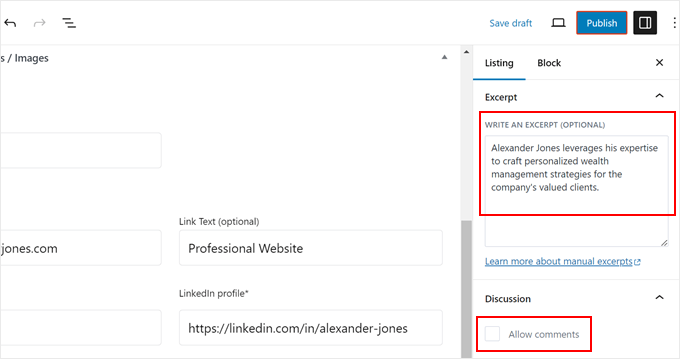
W sekcji 'Wstęp' możesz napisać krótką, ale informacyjną treść. Pojawi się ona na głównej stronie katalogu personelu, gdzie wymienione są wszystkie profile.
Zalecamy również wyłączenie komentarzy w sekcji „Dyskusja”.
Ma to na celu uniknięcie niepotrzebnego bałaganu na stronie, ponieważ wtyczka domyślnie dodała już formularz kontaktowy.

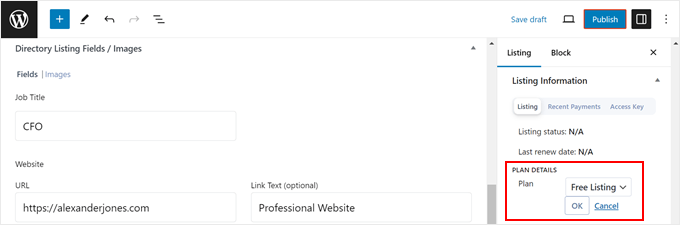
W sekcji Informacje o ogłoszeniu wybierz plan „Bezpłatne ogłoszenie” i kliknij „OK”.
Nie będziesz mógł opublikować oferty, chyba że najpierw przypiszesz jej plan.

Gdy będziesz zadowolony ze wszystkiego, kliknij „Opublikuj”, aby profil członka zespołu stał się aktywny.
Po prostu powtórz te kroki, aby utworzyć profile dla wszystkich członków Twojego zespołu.
Krok 4: Dostosuj stronę z listą pracowników
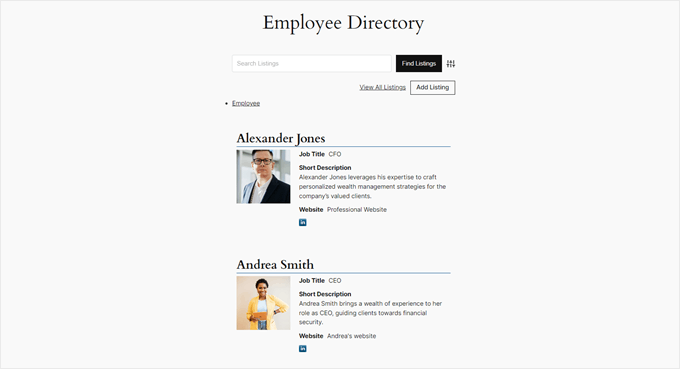
Po podglądzie strony Katalog pracowników zobaczysz formularz wyszukiwania do filtrowania wpisów pracowników.
Poniżej znajduje się przejrzysta i uporządkowana lista członków Twojego zespołu.

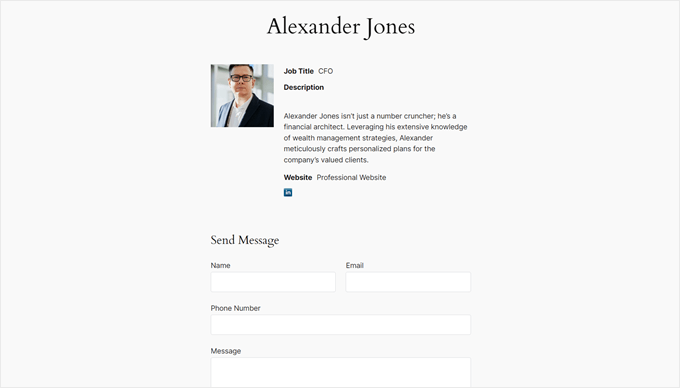
Po otwarciu strony profilu pracownika zobaczysz informacje o swoim pracowniku oraz formularz kontaktowy, za pomocą którego odwiedzający może się z nim skontaktować.
Oto jak to wygląda:

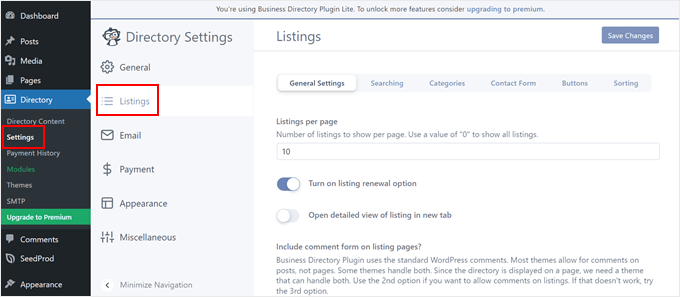
Jeśli nie jesteś zadowolony z wyglądu tych stron i chcesz je dostosować, przejdź do Katalog » Ustawienia w panelu administracyjnym WordPress. Następnie kliknij „Listy”.
Tutaj możesz zmienić liczbę wyświetlanych wpisów na stronie, zmodyfikować ustawienia formularza wyszukiwania, wyłączyć formularze komentarzy i/lub kontaktowe, dostosować przyciski i tak dalej.
Nie zapomnij kliknąć „Zapisz zmiany”, gdy skończysz.

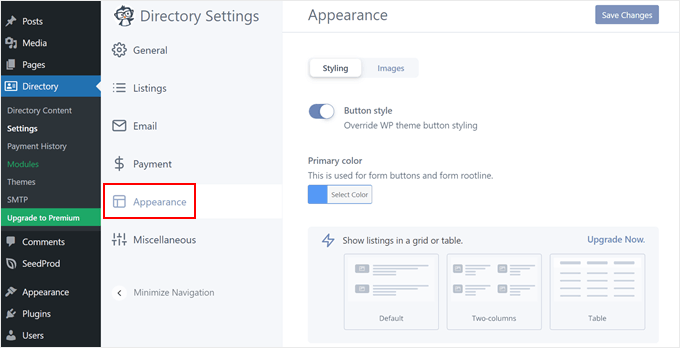
Możesz również przejść do menu „Wygląd”.
Tutaj możesz zmienić styl przycisku i główny kolor strony katalogu. Możesz również zainstalować ikony Font Awesome lub uaktualnić do planu pro, aby dostosować układ listy.

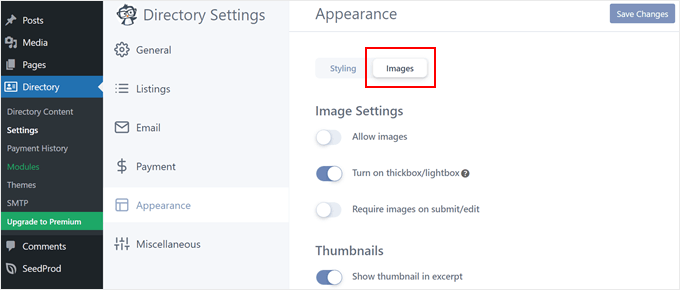
Jeśli przełączysz się na zakładkę „Obrazy”, możesz zmienić wygląd zdjęć profilowych pracowników.
Na przykład możesz włączyć efekt lightbox, wyłączyć miniatury na głównej stronie listy i zmienić rozmiary miniatur. Ponownie, pamiętaj, aby kliknąć „Zapisz zmiany”.

Więcej informacji na temat tworzenia katalogów za pomocą WordPress znajdziesz w tych artykułach:
- Jak stworzyć katalog stron internetowych w WordPress (krok po kroku)
- Jak stworzyć przeszukiwalny katalog członków w WordPress
- Najlepsze wtyczki do katalogów biznesowych WordPress
Dodatkowa wskazówka: Użyj WPForms do zbierania informacji o pracownikach
Niezależnie od tego, czy zarządzasz małym, czy dużym zespołem, zebranie wszystkich niezbędnych informacji o personelu do Twojego katalogu może być wyzwaniem. Ręczne pozyskiwanie szczegółów za pośrednictwem poczty e-mail lub arkuszy kalkulacyjnych może być czasochłonne.
Aby usprawnić ten proces, zalecamy użycie WPForms, potężnej, a jednocześnie przyjaznej dla użytkownika wtyczki do tworzenia formularzy WordPress. Zawiera ona gotowy szablon formularza katalogu pracowników, który pozwoli Ci szybko zacząć.

Szablon zawiera już wiele odpowiednich pól, takich jak imię i nazwisko, adres e-mail, numer telefonu, dział, rola i tak dalej. Możesz również skorzystać z poręcznego kreatora formularzy kontaktowych, aby dodać więcej pól istotnych dla Twoich potrzeb.
Możesz wybierać spośród różnych typów pól, od przycisków radiowych i przesyłania obrazów po CAPTCHA, aby zapobiec spamowaniu formularzy.

Aby dowiedzieć się więcej o WPForms, możesz przeczytać naszą pełną recenzję WPForms.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć katalog pracowników w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia niestandardowej strony koszyka WooCommerce bez kodu oraz naszymi ekspertyzami dotyczącymi narzędzi do tworzenia i sprzedaży produktów cyfrowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Może jedną cenną wskazówką, którą bym dodał, jest zawsze planowanie rozwoju przy wyborze rozwiązania. Miałem klienta, który zaczął od SeedProd, tylko po to, by w ciągu roku potrzebować migracji do wtyczki Business Directory Plugin, gdy jego zespół się rozrastał. Rozpoczęcie od skalowalnego rozwiązania od początku może zaoszczędzić znaczną ilość czasu i zasobów później, zwłaszcza w przypadku pól niestandardowych i formatowania obrazów.
Scott
Czy ta wtyczka pobierze już istniejących użytkowników WP, czy wszyscy muszą być utworzeni osobno?
Wsparcie WPBeginner
Musiałbyś ręcznie dodać wszystkich swoich użytkowników.
Admin
Dex Antikua
Cześć, uwielbiam te wskazówki.
Czy to oznacza, że stworzę dwie strony, czyli dla naszego zespołu i profil zespołu?
Regards.
Wsparcie WPBeginner
Correct
Admin
Aditya
Jak je ułożyć w kolejności alfabetycznej
Wsparcie WPBeginner
Chciałbyś sprawdzić ustawienia wtyczki w sekcji Kolejność personelu, aby uzyskać to, czego szukasz.
Admin
Art Man
Cześć, próbowałem postępować zgodnie z Twoimi krokami, ale kiedy próbuję dodać widżet Shortcode, nie widzę dostępnego widżetu shortcode. Czy możesz mi pomóc, podając więcej szczegółów? Dziękuję!
Wsparcie WPBeginner
Przepraszamy, przez widżet kodu skróconego mieliśmy na myśli blok kodu skróconego dla treści wewnątrz strony. Aby zapoznać się z różnymi metodami dodawania kodu skróconego, zapraszamy do zapoznania się z naszym przewodnikiem poniżej:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Dzięki.
Wsparcie WPBeginner
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Cześć, świetna rekomendacja, czy wiesz, czy istnieje skrót do wyszukiwania, aby znaleźć szczegóły o pracownikach. Jest jeden wymieniony w panelu administracyjnym, ale potrzebuję jednego na froncie.
Zespół WPBeginner
Testowaliśmy to z WP 3.9.1 i działa dobrze.
ognapolean
Ta wtyczka nie została przetestowana z najnowszą wersją, WordPress 3.91.
Tina
Cześć, mam WP v. 3.9.1. i wtyczkę Simple Staff List v 1.15.
Utworzyłem osobę w panelu administratora WordPress. Następnie użyłem
która wypisuje osobę. Miło, ale mam przygotowaną specjalną strukturę div, więc fajnie byłoby mieć dostęp do poszczególnych parametrów (imię, email, telefon, …), abym mógł je umieścić we właściwym miejscu.
Próbowałem następujących czynności:
również oryginalny kod bez z szablonów, ale zawsze skutkuje zwykłym tekstem, jakbym zamierzał napisać „[staff_loop]” na mojej stronie. Zobacz załącznik. Osoba nad tekstem to kod.
Gdzie popełniam błąd? Dzięki!
aldrien
Cześć, używałem wtyczki Simple Staff List w WordPressie
alle miałem błąd podczas przesyłania obrazu, używając motywu Nevo.
Czy możesz mi pomóc. Dziękuję
dorji khandu
dodałem nowe pole, ale kiedy je wyświetlam na stronie, dane dodane w nowym polu nie pojawiają się... Pomocy...
Sebastian
Pretty cool plugin
Czy planujesz kontynuować jego rozwój?
Chris
Ten wtyczka jest świetna, ale absolutnie zawodzi w jednej rzeczy: zapewnieniu kompetentnej strony indywidualnego członka personelu. Wymaga to znajomości PHP, co w przypadku czegoś oznaczonego jako „proste” jest dość dziwne.
Dyskusja pod tym postem: http://wordpress.org/support/topic/link-to-staff-member-page nie przyniosła pełnego rozwiązania, podobnie jak Peggyst. Wszystko jest niejasne i fragmentaryczne.
Potrafię sprawić, by pojawiły się informacje o pracowniku, ale nie potrafię sprawić, by działały poprawnie z motywem Twenty Thirteen (domyślnym). Czy masz jakieś pomysły, co robię źle i jak mogę to naprawić? Wiem, że rozwiązanie leży GDZIEŚ w pliku simple.php, ale, podobnie jak w wątku wsparcia, nie jest to wcale jasne.
Joseph
Jak można wyświetlić pojedynczą stronę personelu? Sprawdziłem forum WordPressa w poszukiwaniu tych informacji, ale każda odpowiedź wydaje się zbyt niejasna (lub być może zbyt zaawansowana) dla mnie. Nie udało mi się z każdym sugestią z powodu braku jasności. Rozumiem, jak utworzyć pojedynczą stronę.php, ale mam trudności z włączeniem tego wtyczki do niej.
Dziękuję za pomoc.
Wsparcie WPBeginner
Możesz utworzyć prostą stronę w WordPress, aby stworzyć stronę zespołu.
Admin
Joseph
Dziękuję za odpowiedź, ale to nie wyjaśnia problemu. Jak widać na poście tutaj pod adresem http://wordpress.org/support/topic/link-to-staff-member-page, wiele osób ma problemy z tworzeniem samodzielnej strony personelu. Czytałem to forum wiele razy i nadal nie wiem, co robić.
W zasadzie, w którym momencie wstawiasz pętlę personelu i jak drukujesz lub wyświetlasz niestandardowe dane postu na stronie. Byłoby świetnie, gdybyś mógł napisać kolejny post na ten temat, ponieważ wiele osób wydaje się mieć problemy z tym samym problemem.
Dziękuję za Twoją pracę.
Wsparcie WPBeginner
Joseph, wątek wsparcia, do którego się odnosisz, dotyczy tworzenia strony z listą pracowników wsparcia, gdzie każdy pracownik ma swoją własną stronę. Na tym samym wątku Peggyst opublikował rozwiązanie.
Jerzy
Jaki jest najlepszy (i najłatwiejszy) sposób na dodanie wierszy? Chciałbym, aby członkowie zespołu układali się poziomo, zamiast pionowo w jednej kolumnie.
Sprawdziłem fora, ale wszystko, co dodali, jest dla mnie trochę zaawansowane. Jestem nowicjuszem w WP/CSS/htmml.
każda pomoc byłaby bardzo mile widziana.
Z góry dziękuję.
Wsparcie WPBeginner
Możesz to zrobić za pomocą CSS. Najpierw użyj tego szablonu dla swojego pętli pracowników
1-click Use in WordPress
Następnie możesz użyć CSS, aby ustawić szerokość, maksymalną wysokość, pływanie w lewo itp. Nie testowaliśmy tego dokładnie, ale powinno działać.
Admin
Tom
W tym szablonie dla poziomego wyświetlania personelu brakuje zamykającego „>” na końcu linii 2. Poprawienie tego dodaje zdjęcie, z którym niektórzy mają problem.
Wsparcie WPBeginner
Dzięki, poprawiłem.
Antonio Calabrò
Używając sugerowanego szablonu pętli, możesz ułożyć listę pracowników w dwóch kolumnach za pomocą następującego kodu CSS:
/* div opakowujący każdego członka zespołu */
div.staff-member {
width: 40%;
}
/* „Parzysty” członek zespołu */
div.staff-member.even {
float: right;
clear: both;
}
/* „Nieparzysty” członek zespołu */
div.staff-member.odd {
float: left;
}
Baw się dobrze!
ravindrasaran
Mam ten sam problem, DAWID.
Nie mogę dodać zdjęcia do osób w firmie.
Wsparcie WPBeginner
Problem może wystąpić z wielu powodów. Powinieneś otworzyć wątek wsparcia na stronie wtyczki w katalogu wtyczek WordPress.
Admin
Sam Jones
kiedy umieszczam [simple-staff-list] na stronie, nic się nie dzieje na liście, nie pojawia się w ogóle, nie mam pojęcia, co robię źle.
Wsparcie WPBeginner
do celów testowych spróbuj przełączyć się na domyślny motyw wordpress. Jeśli to nie rozwiąże Twojego problemu, spróbuj dezaktywować wszystkie wtyczki oprócz prostej listy pracowników. Jeśli to rozwiąże Twój problem, oznacza to, że konflikt powoduje wtyczka.
Admin
Rich Kite
To jest naprawdę świetne, ale chcę użyć tego narzędzia do strony współtwórców zamiast „Personelu”. Otrzymuję artykuły e-mailem, które publikuję, i chciałbym utworzyć stronę, na której umieszczę krótką listę biografii wszystkich moich autorów, którzy nie mają dostępu do mojej strony. Masz jakieś pomysły? Chyba byłoby to podobne do formularza, który muszę wypełnić dla każdego nowego autora?
Personel redakcyjny
Tak, musiałbyś to zrobić dla każdego autora, chyba że chcesz zajmować się kodem, automatycznie pobierając profil/opis każdego autora.
Admin
stjamesb
Jak uzyskać zdjęcie i bio w 2 kolumnach jak w przykładzie? Dzięki
Samedi Amba
Tylko uzupełnienie komentarza, który napisałem wcześniej. Jak mogę dodać więcej pól do już istniejących?
Personel redakcyjny
Aby znaleźć filtr, musiałbyś przekopać się przez kod. Zapytanie autora na forum wsparcia byłoby najszybszym rozwiązaniem, jeśli nie lubisz grzebać w kodzie.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Dzięki za te informacje. Było to bardzo pomocne. A wtyczka jest naprawdę dobra.
patty jones
Tak właśnie robiłem ręcznie, wygląda na to, że muszę to sprawdzić. Dzięki za wskazówkę!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?