Kalendarz to świetny sposób na udostępnianie wydarzeń osobistych i wirtualnych Twoim odwiedzającym. Za pomocą kalendarzy możesz promować swoje nadchodzące wydarzenia, pozyskiwać więcej uczestników i budować świadomość marki.
WordPress posiada wbudowaną funkcję wyświetlania kalendarzy, ale domyślny blok ma ograniczone opcje dostosowywania. Łatwiejszym sposobem na dodanie kalendarzy wydarzeń jest użycie wtyczki.
W WPBeginner używamy Sugar Calendar do wszystkich naszych potrzeb związanych z kalendarzem. Oferuje on wiele opcji dostosowywania i zaawansowanych funkcji, a ty zyskujesz większą elastyczność w zarządzaniu wszystkimi wydarzeniami.
W tym artykule pokażemy, jak łatwo stworzyć prosty kalendarz wydarzeń w WordPressie za pomocą Sugar Calendar.

Dlaczego warto stworzyć prosty kalendarz wydarzeń dla twojej witryny internetowej WordPress?
Dodając kalendarz w WordPressie, możesz pokazać odwiedzającym nadchodzące wydarzenia.
Dzięki temu ludzie mogą łatwo dowiedzieć się o przyszłych webinarach, wirtualnych rekolekcjach, kazaniach online, rozmowach coachingowych i nie tylko. W ten sposób kalendarz może promować wydarzenia i zachęcać więcej osób do wzięcia w nich udziału.
Jeśli posiadasz witrynę członkowską lub forum, możesz nawet akceptować wydarzenia przesłane przez użytkowników. To świetny sposób na budowanie społeczności, przyciąganie nowych użytkowników i aktualizowanie kalendarza o najnowsze wydarzenia.
Zaoszczędzisz również czas, ponieważ nie będziesz musiał samodzielnie wyszukiwać nadchodzących wydarzeń i dodawać ich do kalendarza.
Mając to na uwadze, zobaczmy, jak dodać prosty kalendarz wydarzeń do twojej witryny.
Jak stworzyć prosty kalendarz wydarzeń w WordPress
Najprostszym sposobem na dodanie kalendarza wydarzeń do WordPressa jest użycie Sugar Calendar.
Jest to najlepsza wtyczka kalendarza WordPress i ma wszystko, czego potrzebujesz do tworzenia wielu kalendarzy, ustawiania czasu rozpoczęcia i zakończenia twoich wydarzeń, synchronizacji z Kalendarzem Google i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Sugar Calendar. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
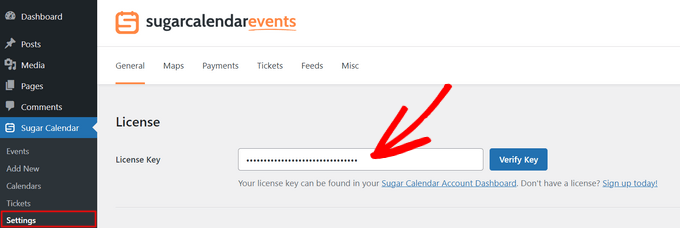
Po włączaniu należy przejść do strony Kalendarz ” Ustawienia. Tutaj możesz wpisz swój klucz licencyjny w polu “Klucz licencyjny”.

Klucz ten znajdziesz logując się na twoje konto Sugar Calendar. Znajduje się on również w e-mailu otrzymanym po zakupie Sugar Calendar.
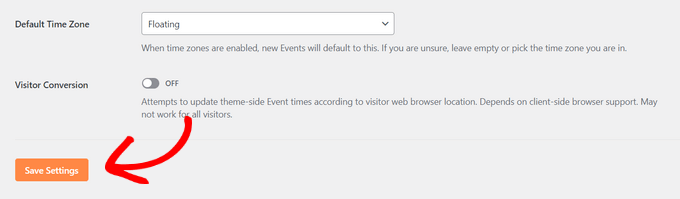
Następnie kliknij przycisk “Verify”, aby sprawdzić, czy twój klucz licencyjny jest ważny. Na koniec możesz kliknąć przycisk “Zapisz ustawienia” u dołu strony, aby zapisać twoje zmiany.

Utwórz nowy kalendarz
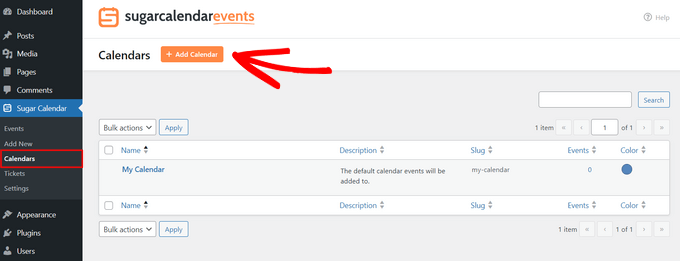
Gdy już to zrobisz, możesz utworzyć kalendarz, przechodząc do Sugar Calendar ” Calendars z kokpitu administratora WordPress.
Następnie kliknij przycisk “Dodaj kalendarz”.

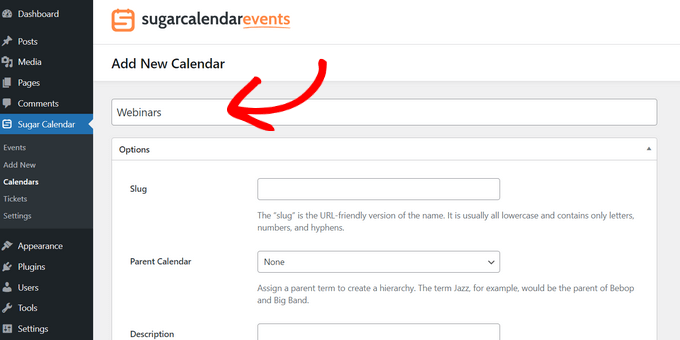
Spowoduje to otwarcie nowej strony, na której można wpisać tytuł w polu “Nazwa”.

Sugar Calendar umożliwia tworzenie wielu kalendarzy.
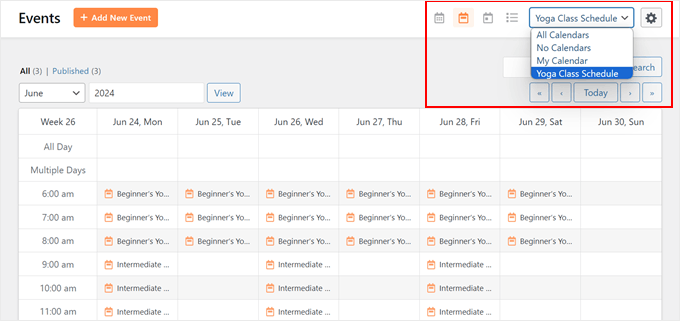
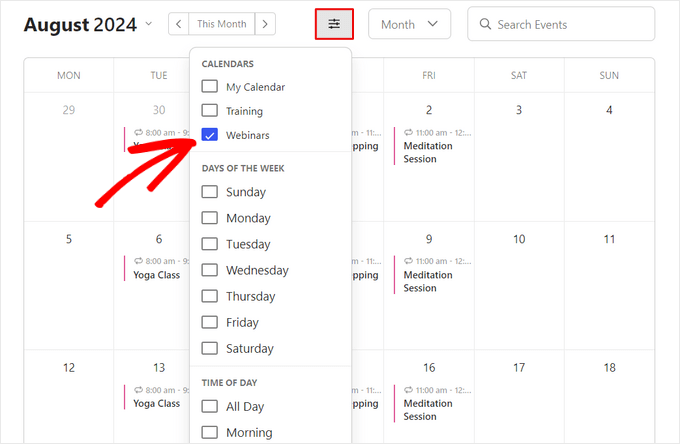
Odwiedzający będą mogli przełączać się między różnymi kalendarzami za pomocą rozwijanego menu, jak widać na poniższym obrazku. Mając to na uwadze, opisowa “Nazwa” pomoże odwiedzającym znaleźć odpowiedni kalendarz w rozwijanym menu.

Podobnie jak w przypadku stron podrzędnych, kalendarze można układać w relacjach nadrzędny-dziecko.
Dzieci pojawiają się pod swoimi nadrzędnymi w kokpicie WordPress, więc może to być przydatny sposób na uporządkowanie twoich kalendarzy. Jest to szczególnie przydatne, jeśli masz wiele różnych kalendarzy.
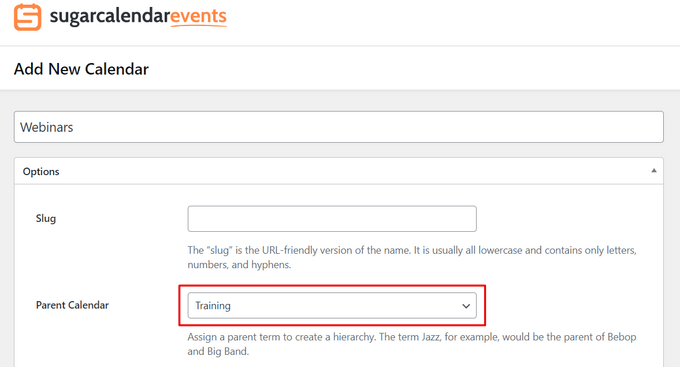
Wszystkie kalendarze są domyślnie kalendarzami nadrzędnymi. Aby utworzyć kalendarz podrzędny, należy otworzyć menu rozwijane “Rodzic”, a następnie wybrać kalendarz, który ma być nadrzędny.

Następnie można dodać opcjonalny opis. W zależności od motywu WordPress może on pojawić się obok kalendarza w witrynie, ale nie wszystkie motywy wyświetlają opis kalendarza. Jeśli dodasz opis, zawsze sprawdzaj, czy pojawia się on w witrynie WordPress.
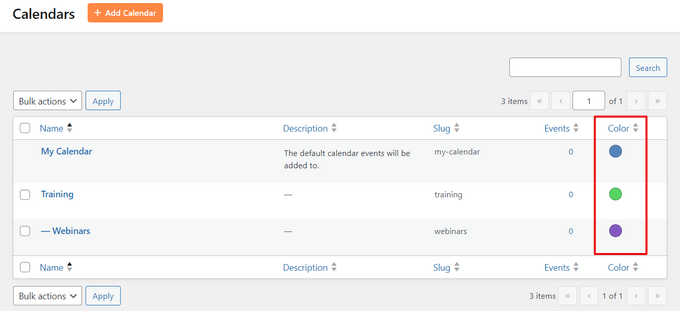
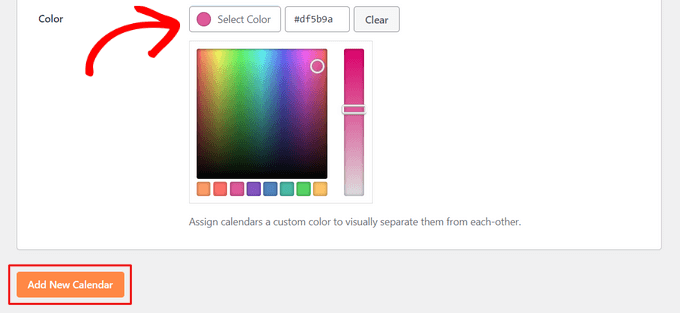
Na koniec możesz dodać kolor, który pojawi się obok kalendarza w twoim kokpicie WordPress. Kodowanie kolorami może pomóc w grupowaniu powiązanych kalendarzy lub łatwej identyfikacji konkretnego kalendarza.

Aby dodać kolor, wystarczy kliknąć przycisk “Wybierz kolor”, a następnie dokonać twojego wyboru za pomocą wyświetlonych elementów sterujących.
Gdy będziesz zadowolony z informacji, które wpiszesz, kliknij “Add New Calendar”, aby utworzyć swój pierwszy Sugar Calendar.

Możesz utworzyć wiele kalendarzy, powtarzając ten sam proces opisany powyżej.
Dodawanie wydarzeń w Sugar Calendar
Po utworzeniu co najmniej jednego kalendarza możesz dodawać do niego wydarzenia.
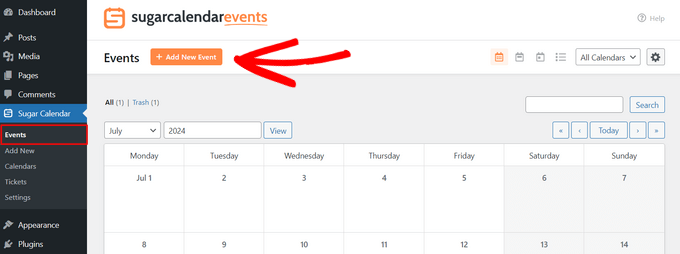
Aby rozpocząć, przejdź do Sugar Calendar “ Events, a następnie kliknij przycisk “Add New Event”.

Możesz teraz dodać wszystkie informacje o twoim wydarzeniu, takie jak data i godzina, czas trwania oraz to, czy jest ono cykliczne.
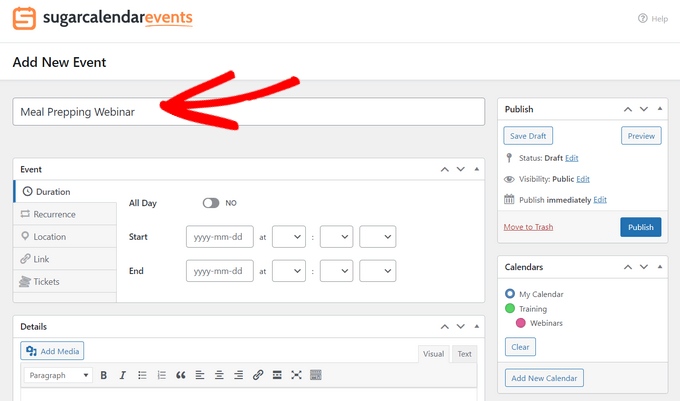
Po pierwsze, warto nadać wydarzeniu nazwę.

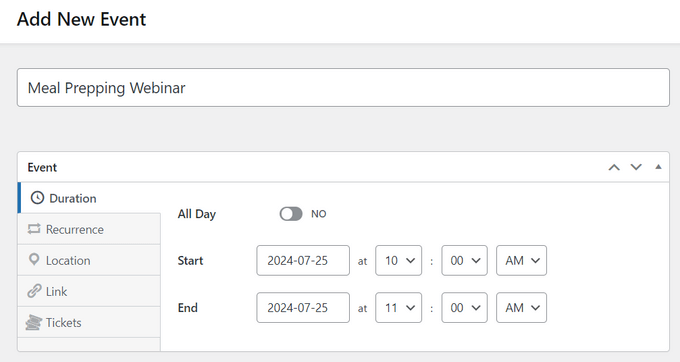
Następnie dodaj godzinę rozpoczęcia i datę zakończenia. Jeśli wydarzenie trwa cały dzień, możesz po prostu zaznaczyć pole “Cały dzień”.
Inną opcją jest ustawienie czasu rozpoczęcia i zakończenia, jak widać na poniższym obrazku.

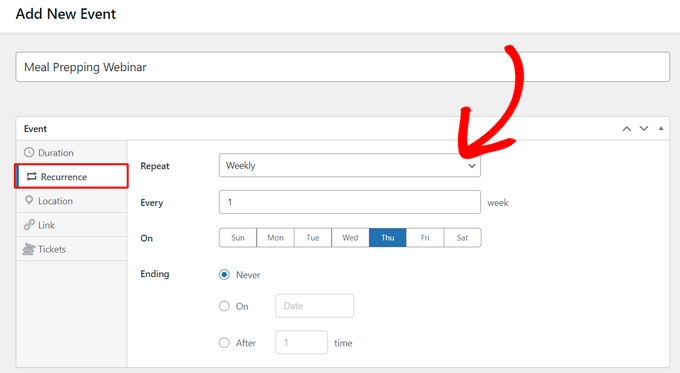
Domyślnie Sugar Calendar tworzy wszystkie wydarzenia jako jednorazowe. Niektóre wydarzenia mają jednak charakter cykliczny. Na przykład, możesz prowadzić webinar w każdy poniedziałek rano lub organizować comiesięczne spotkania dla wszystkich wolontariuszy w twojej organizacji non-profit.
Aby utworzyć wydarzenie cykliczne, wystarczy wybrać kartę “Recurrence”, a następnie wybrać opcję z listy rozwijanej “Repeat”, taką jak Daily, Weekly lub Monthly.

Możesz także ustawić opcjonalną datę zakończenia, kiedy wydarzenie przestanie się powtarzać. Na przykład, możesz zaplanować prowadzenie webinarów tylko do końca roku.
Jeśli organizujesz wydarzenie osobiste, możesz również wybrać kartę “Lokalizacja” i wpisać miejsce, w którym odbędzie się wydarzenie.

Następnie wpisz kilka informacji o wydarzeniu w polu “Szczegóły”.
Działa to dokładnie tak samo, jak edytor treści WordPress, dzięki czemu można dodawać obrazki, filmy i formatowanie.

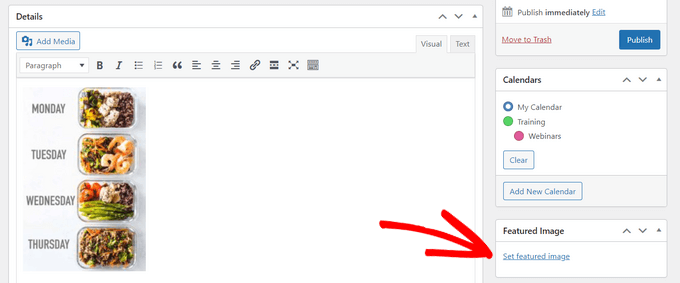
Możesz również dodać wyróżniony obraz, który pojawi się na stronie wydarzenia. Może to sprawić, że strona będzie bardziej angażująca i może być również używana w wynikach wyszukiwania i na portalach społecznościowych.
Aby dodać wyróżniający się obrazek, wystarczy kliknąć “Ustaw wyróżniający się obrazek”, a następnie wybrać obrazek z biblioteki multimediów lub przesłać nowy plik.

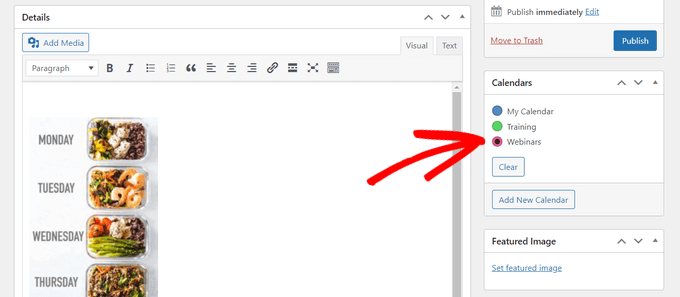
W sekcji “Kalendarze” znajdź kalendarz, do którego chcesz dodać to wydarzenie.
Następnie możesz kliknąć, aby wybrać przycisk opcji.

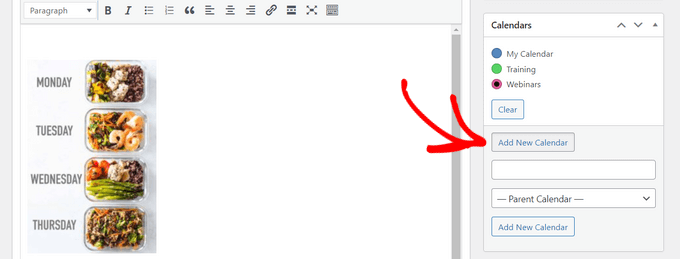
W tej sekcji można również utworzyć nowy kalendarz, klikając przycisk “Dodaj nowy kalendarz”.
Powoduje to utworzenie nowych ustawień, w których można nadać nowemu kalendarzowi nazwę i przypisać go do nadrzędnego Sugar Calendar.

Gdy już wpiszesz wszystkie informacje, kliknij przycisk “Opublikuj”.
Możesz powtórzyć ten proces, aby dodać więcej wydarzeń do kalendarza.
Dodanie kalendarza wydarzeń do twojej witryny internetowej WordPress
Możesz dodać kalendarz do dowolnego wpisu lub strony za pomocą bloków Sugar Calendar WordPress. Jeśli utworzyłeś wiele kalendarzy, odwiedzający mogą przełączać się między nimi za pomocą rozwijanego menu.
Możesz jednak wybrać kalendarze, które chcesz wyświetlać w WordPress, więc będziesz mieć pewną kontrolę nad tym, które wydarzenia zobaczą odwiedzający.

Jako przykład dodamy kalendarz do utwórz nowej strony WordPress, ale kroki będą podobne bez względu na to, gdzie dodajesz kalendarz.
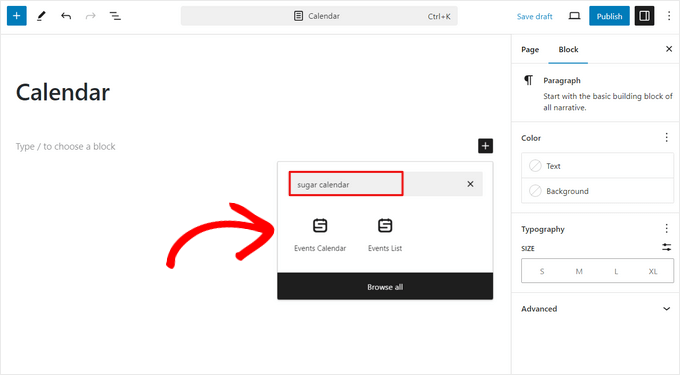
Aby rozpocząć, otwórz stronę, na której chcesz umieścić kalendarz. Następnie kliknij ikonkę “+”, aby utworzyć nowy blok i wpisz “Sugar Calendar”. Istnieją dwa bloki Sugar Calendar: Kalendarz wydarzeń i Lista wydarzeń.
Kliknij blok “Kalendarz wydarzeń”, aby dodać go do strony.

Podgląd twojego kalendarza pojawi się teraz w edytorze WordPress.
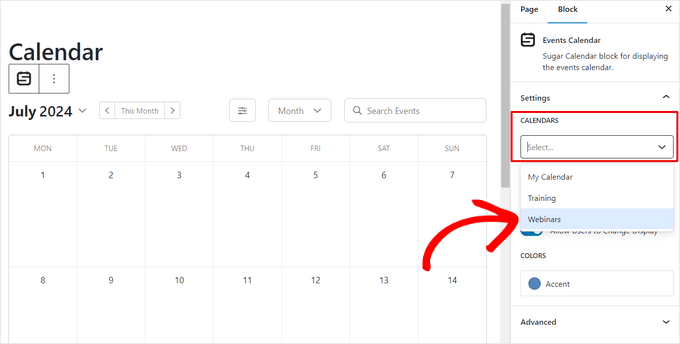
Aby wybrać kalendarze, które mają być wyświetlane, kliknij menu rozwijane pod opcją “Kalendarze” w ustawieniach bloku. Następnie wybierz twój kalendarz, klikając na niego.

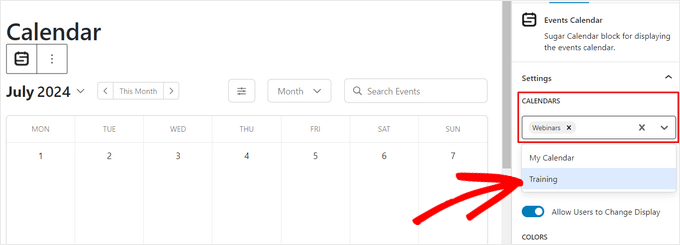
Jeśli chcesz wyświetlić więcej niż jeden kalendarz, po prostu powtórz proces i wybierz twoje dodatkowe kalendarze.

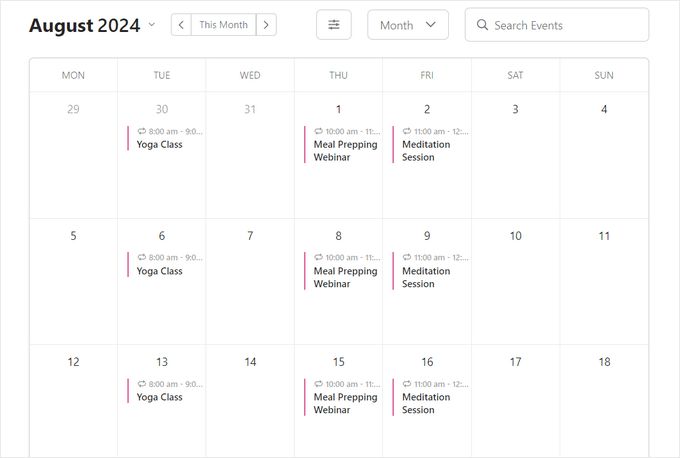
Możesz teraz opublikować lub zaktualizować stronę, aby kalendarz działał na Twojej witrynie internetowej.

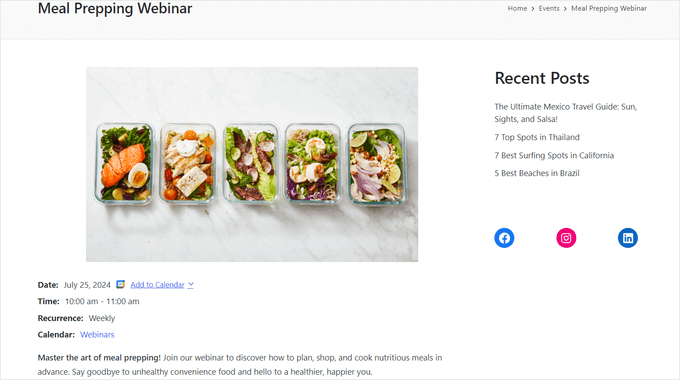
Aby zobaczyć więcej informacji o wydarzeniu w kalendarzu, wystarczy na nie kliknąć.
Spowoduje to otwarcie strony wydarzenia z godziną, datą i innymi szczegółami.

Sugar Calendar posiada również widżet, który można dodać do dowolnego obszaru motywu WordPress obsługującego widżety. Jest to łatwy sposób na dodanie kalendarza do każdej strony witryny lub bloga WordPress.
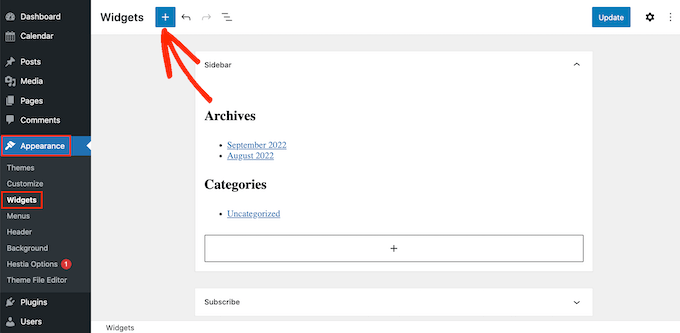
Aby dodać widżet w WordPress, wystarczy przejść do Wygląd “ Widżety. Następnie kliknij niebieski przycisk “+”.

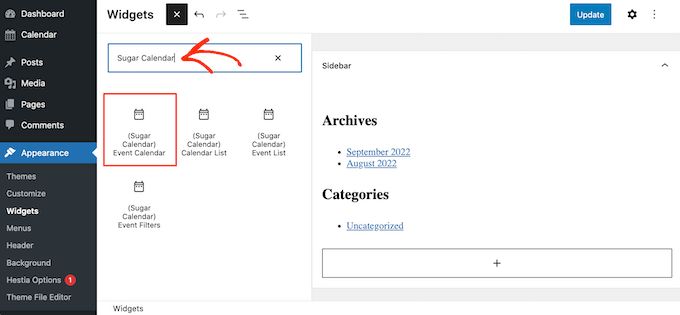
Następnie można wpisać “Sugar Calendar”.
Istnieje kilka różnych widżetów Sugar Calendar, więc upewnij się, że wybrałeś widżet “Kalendarz wydarzeń”.

Teraz wystarczy przeciągnąć i upuścić widżet na obszar, w którym ma być wyświetlany kalendarz.
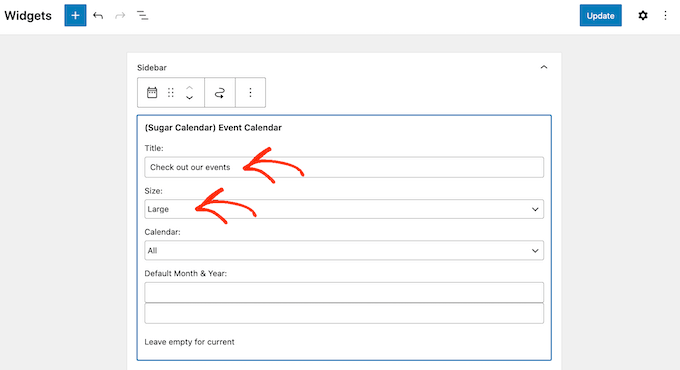
W tym momencie można dodać opcjonalny tytuł i zmienić rozmiar kalendarza.

Domyślnie wtyczka wyświetla wydarzenia ze wszystkich Twoich kalendarzy Sugar Calendar. Aby to zmienić, otwórz menu rozwijane “Kalendarz”, a następnie wybierz kalendarz, który chcesz wyświetlić przy pierwszym wczytywaniu strony.
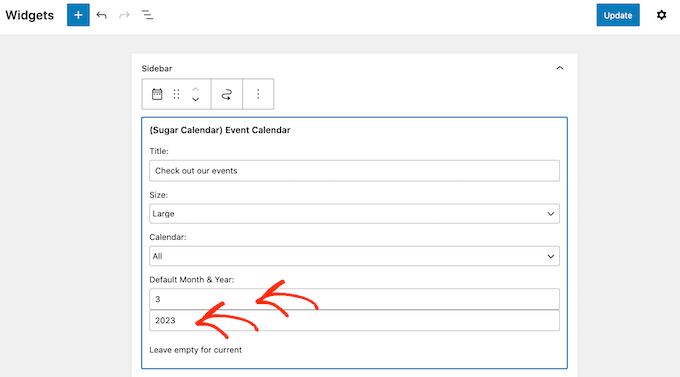
Domyślnie Sugar Calendar pokazuje obecny, aktualny miesiąc, ale możesz preferować wyświetlanie innego miesiąca. Aby to zmienić, wystarczy wpisać nowy rodzaj daty w polu “Domyślny miesiąc i rok”.

Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj”. Twój widżet Sugar Calendar pojawi się teraz na Twojej witrynie.
Bonus: Stwórz kalendarz wydarzeń na Facebooku w WordPressie
Czy wpisujesz również swoje wpisy na Facebooku?
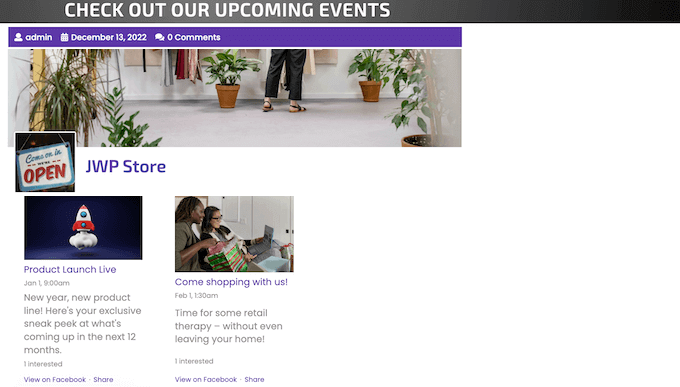
Jeśli korzystasz z wbudowanego kalendarza wydarzeń na Facebooku, to inną opcją jest osadzanie tych treści na twojej witrynie internetowej WordPress, aby więcej osób mogło je zobaczyć. Osoby te mogą nawet przejść na twoją stronę na Facebooku i oznaczyć się jako zainteresowane wydarzeniem lub zacząć śledzić cię w mediach społecznościowych.
Custom Facebook Feed Pro to najlepsza wtyczka do mediów społecznościowych na rynku. Umożliwia ona łatwe wyświetlanie Twojej osi czasu na Facebooku, albumów, filmów i wydarzeń na witrynie internetowej WordPress.

Możesz nawet wyświetlać wydarzenia w wyskakującym okienku (okno) lightbox, aby odwiedzający mogli przewijać cały twój harmonogram. Co więcej, Facebook Feed Pro automatycznie pobierze twoje najnowsze wydarzenia, więc nie musisz dodawać ich do witryny ręcznie.
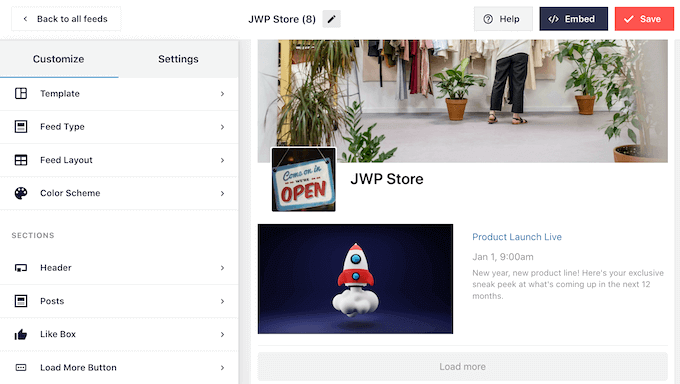
Po utworzeniu kanału wydarzenia można dostosować jego wygląd za pomocą przyjaznego dla użytkownika edytora Smash Balloon. W ten sposób możesz stworzyć kanał mediów społecznościowych, który idealnie pasuje do twojego motywu WordPress.

Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania kalendarza wydarzeń na Facebooku w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć prosty kalendarz wydarzeń za pomocą Sugar Calendar. Warto również zapoznać się z naszym eksperckim wyborem najlepszych wtyczek WordPress do sprzedaży biletów na wydarzenia oraz sposobem dodawania schematu wydarzeń w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Glenton
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support
The plugin is not abandoned the developers are working to update the plugin.
Admin
Ahmed Omar
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.