Po latach prowadzenia witryn internetowych WordPress, jedną z najbardziej angażujących stron, które znaleźliśmy w celu zwiększenia interakcji ze społecznością, jest strona z ostatnimi komentarzami. To zaskakujące, jak wielu właścicieli witryn pomija tę prostą, ale potężną funkcję 🤩.
Pomyśl o tym: Twoja witryna WordPress jest pełna komentarzy, ale są one rozproszone po różnych wpisach. Oznacza to, że odwiedzający tracą dostęp do żywych dyskusji toczących się na Twojej platformie.
Tworzenie dedykowanej strony z ostatnimi komentarzami to nie tylko pokazywanie włączania. Chodzi o budowanie społeczności i zwiększanie zaangażowania. Daje to twoim czytelnikom centralne miejsce, w którym mogą zagłębić się w najnowsze rozmowy, zachęcając do większego zaangażowania i dłuższych przejść na witrynę.
W tym przewodniku pokażemy, jak stworzyć pełnoprawną stronę z ostatnimi komentarzami w WordPressie, która zachęci odwiedzających do przyłączenia się.

Po co tworzyć stronę z ostatnimi komentarzami?
Komentarze odgrywają ważną rolę w budowaniu społeczności wokół twojej witryny internetowej WordPress. Pozwalają one czytelnikom na udział w dyskusjach i interakcję z Tobą.
Dzięki stronie z ostatnimi komentarzami nowi i powracający użytkownicy mogą zobaczyć toczące się dyskusje i śledzić je na Twojej witrynie.
Komentarze są również świetnym sygnałem zaangażowania i dowodem społecznym dla nowych odwiedzających. Dzięki stronie z ostatnimi komentarzami użytkownicy mogą zobaczyć, że masz aktywną i pełną pasji społeczność. Może to zachęcić ich do pozostania dłużej na twojej witrynie internetowej, a może nawet do przyłączenia się do rozmowy.
Wiele blogów WordPress decyduje się na wyświetlanie najnowszych komentarzy w obszarze widżetu, takim jak panel boczny. Jednak widżet ostatnich komentarzy może być nieco wąski i trudny do odczytania.
Dlatego zalecamy utworzenie strony z ostatnimi komentarzami. Jeśli chcesz, możesz nawet umieścić odnośnik do tej strony na dole widżetu ostatnich komentarzy na panelu bocznym. W ten sposób odwiedzający będą mogli przeczytać komentarze bardziej szczegółowo.
W tym przewodniku krok po kroku pokażemy, jak utworzyć stronę z najnowszymi komentarzami przy użyciu dwóch metod: Wbudowany w WordPress blok Najnowsze Komentarze oraz SeedProd, najlepszy na rynku kreator stron WordPress.
Możesz skorzystać z poniższych odnośników, aby poruszać się po tym poradniku:
Potrzebujesz pomocy z twoją witryną internetową WordPress? Zarządzając dziesiątkami witryn WordPress na przestrzeni lat, wiemy dokładnie, czego potrzeba, aby Twoja witryna internetowa odniosła sukces. Od aktualizacji zabezpieczeń po optymalizację wydajności, nasze usługi WPBeginner Pro mogą zaspokoić wszystkie Twoje potrzeby związane z WordPressem, podczas gdy Ty skupisz się na rozwoju swojej firmy.
Metoda 1: Utwórz prostą stronę najnowszych komentarzy z blokiem najnowszych komentarzy (bez wtyczki)
Po pierwsze, musisz otworzyć kokpit WordPress i przejść do sekcji Strony ” Utwórz nową stronę.

Następnie należy dodać tytuł do strony. Możesz użyć czegoś w stylu “Zobacz najnowszą dyskusję na naszym blogu” lub “Przeczytaj nasze najnowsze komentarze”.
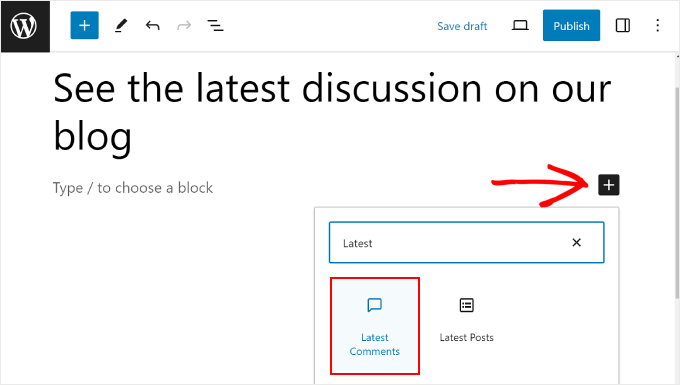
Gdy to zrobisz, po prostu kliknij przycisk dodawania bloku “+” pod tytułem lub w lewym górnym rogu i znajdź blok Najnowsze komentarze. Możesz go przeciągnąć i upuścić w dowolnym miejscu na twojej stronie.

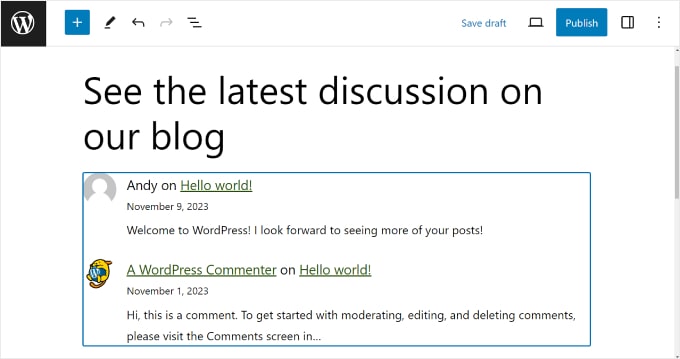
Domyślnie edytor bloków wyświetla nazwę autora komentarza, zajawkę komentarza, datę komentarza, gravatar komentatora i odnośnik do wpisu, w którym znajduje się komentarz.
Oto jak to wygląda:

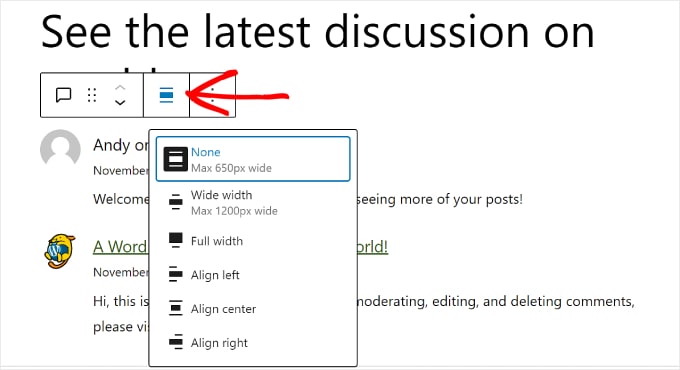
Jeśli chcesz dostosować wygląd bloku, możesz kliknąć przycisk “Wyrównaj” na pasku narzędzi bloku. Przycisk ten umożliwia dostosowanie ustawień wyrównania bloku.
Możesz wybrać pomiędzy brakiem wyrównania, szeroką szerokością, pełną szerokością lub wyrównaniem bloku do lewej, środka lub prawej strony.

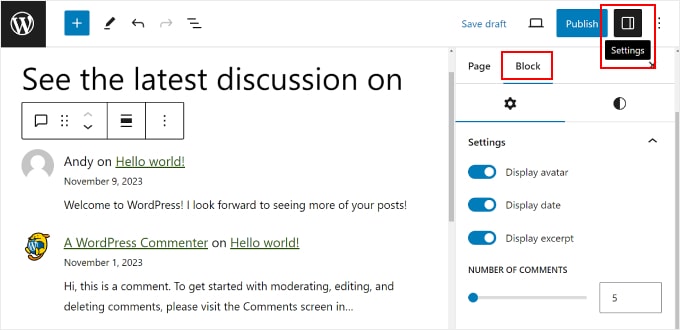
Dodatkowo możesz kliknąć przycisk “Ustawienia” w prawym górnym rogu i przejść do karty “Blokuj”. Spowoduje to otwarcie ustawień blokowania.
Tutaj możesz wybrać wyświetlanie lub wyłączanie gravatara, daty komentarza i zajawki komentarza. Możesz również wybrać liczbę komentarzy WordPress, które chcesz wyświetlić na swojej stronie.

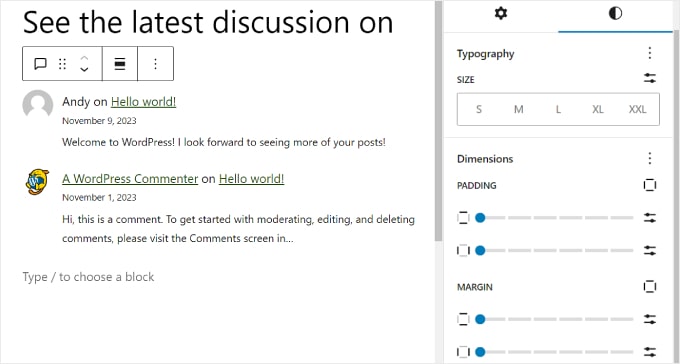
Jeśli otworzysz kartę “Style” bloku, możesz edytować jego typografię, która kontroluje krój pisma używany w bloku. Można również modyfikować wymiary, które kontrolują dopełnienie i marginesy bloku.
Zachęcamy do zabawy z tymi ustawieniami, aby komentarze były bardziej czytelne i atrakcyjne w Twoim motywie WordPress.

Po zakończeniu możesz kliknąć przycisk “Podgląd” w prawym górnym rogu, aby zobaczyć, jak strona wygląda na komputerze stacjonarnym, telefonie komórkowym lub tablecie.
Następnie kliknij “Zapisz wersję roboczą”, aby zapisać stronę bez jej publikowania. Możesz też kliknąć “Opublikuj”, jeśli chcesz od razu udostępnić stronę publicznie.

I to wszystko! Pomyślnie utworzyłeś stronę ostatnich komentarzy w WordPress.
Metoda 2: Utwórz własną stronę z ostatnimi komentarzami za pomocą SeedProd (bardziej dostosuj)
Jeśli chcesz stworzyć całkowicie własną stronę z najnowszymi komentarzami w WordPress, zalecamy skorzystanie z wtyczki do tworzenia stron, takiej jak SeedProd.

SeedProd zawiera mnóstwo opcji konfiguratora, których nie ma wbudowany edytor bloków, takich jak animowane efekty. Dlatego zalecamy tę metodę, jeśli chcesz, aby twoja strona z ostatnimi komentarzami była naprawdę unikatowa i wyróżniała się.
Uwaga: W tym poradniku możesz użyć wersji premium SeedProd lub darmowej wersji SeedProd, jeśli masz ograniczony budżet. Użyjemy tej pierwszej, ponieważ zawiera ona więcej szablonów i bloków strony, które można dostosować do własnych potrzeb.
Najpierw zainstaluj wtyczkę SeedProd w WordPress. Aby uzyskać więcej informacji, możesz przeczytać nasz przewodnik dla początkujących na temat instalacji wtyczki WordPress.
Następnie przejdź do SeedProd “ Landing Pages. Następnie kliknij przycisk “+ Utwórz nową stronę docelową”.

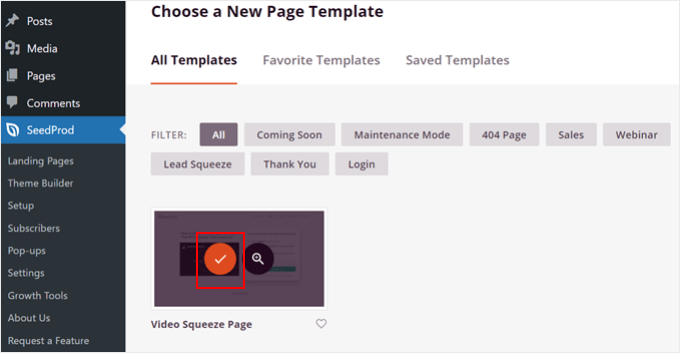
Na następnym ekranie możesz wybrać szablon strony docelowej dla twojej strony z ostatnimi komentarzami.
W tym przypadku użyjemy “strony do wyciskania filmów”.

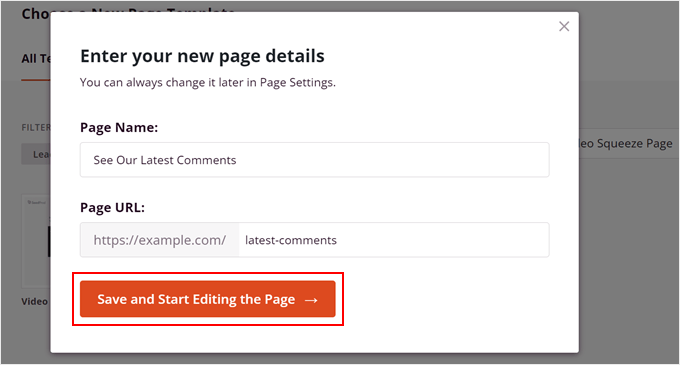
Teraz nadaj swojej nowej stronie docelowej nazwę i adres URL.
Nazwaliśmy naszą stronę docelową “Zobacz nasze najnowsze komentarze” i nadaliśmy jej adres URL “/latest-comments”, aby zachować prostotę. Po wykonaniu tego kroku kliknij przycisk “Zapisz i zacznij edytować stronę”.

Przejdziesz teraz do interfejsu kreatora stron. Zanim dodasz najnowsze komentarze, możesz najpierw dostosować ogólny wygląd strony.
W tym celu zalecamy obejrzenie naszego filmu instruktażowego WPBeginner na temat rozpoczęcia pracy z SeedProd.
Tutaj usunęliśmy niektóre elementy z oryginalnego szablonu strony docelowej i dostosowaliśmy kopię do celów tego przewodnika.
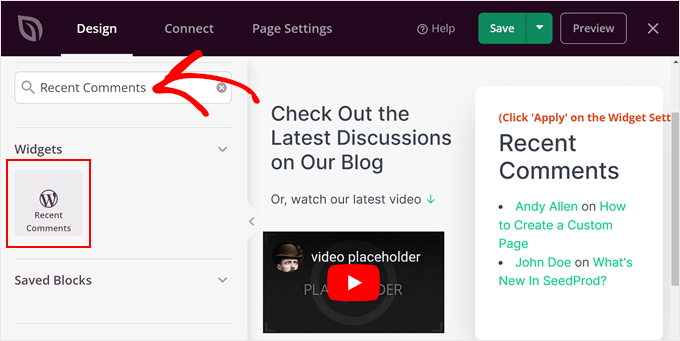
Teraz w panelu bloków po lewej stronie poszukaj widżetu “Ostatnie komentarze” i przeciągnij go w odpowiednie miejsce.

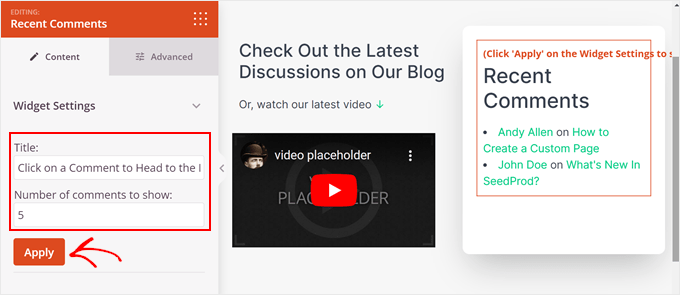
Po przeciągnięciu i upuszczeniu widżetu do kreatora stron, kliknij na sam widżet. W panelu po lewej stronie pojawią się ustawienia umożliwiające modyfikację wyglądu widżetu.
Na karcie “Treść” można zmienić tytuł widżetu i liczbę wyświetlanych komentarzy. Gdy będziesz zadowolony, kliknij “Zastosuj”.

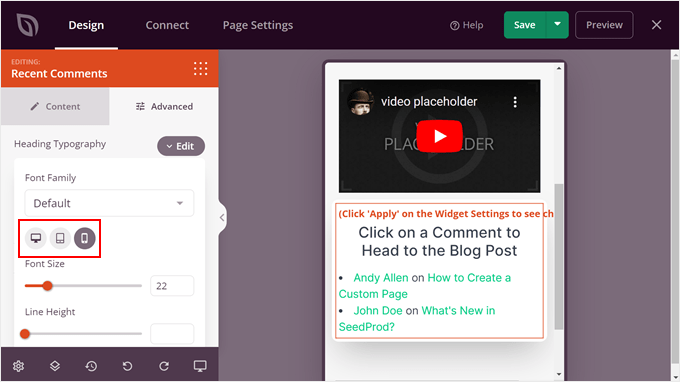
Jeśli przejdziesz do karty “Zaawansowane”, zobaczysz więcej ustawień typografii bloku, odstępów, atrybutów CSS, widoczności urządzenia i efektów animacji.
Na górze dostosowaliśmy wielkość czcionki nagłówka do komputerów stacjonarnych, tabletów i urządzeń mobilnych. Dzięki temu tekst wygląda dobrze niezależnie od tego, gdzie jest zobaczony.

Gdy będziesz zadowolony z wyglądu widżetu, możesz dodać więcej bloków do strony. Możesz na przykład dodać do niego dynamiczną treść, użyć animowanego tła, użyć dzielnika o dostosowanym kształcie itd.
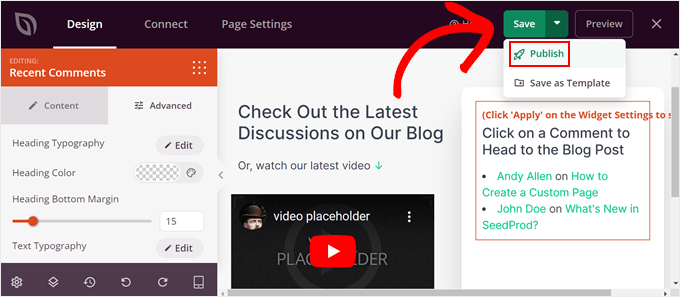
Następnie, gdy jesteś zadowolony z wyglądu strony, po prostu kliknij menu rozwijane pod przyciskiem “Zapisz” i kliknij “Opublikuj”, aby strona została uruchomiona.

Alternatywa: Thrive Architect to kolejna świetna opcja do projektowania własnych stron w twojej witrynie internetowej. Więcej szczegółów można znaleźć w naszej recenzji Thrive Architect.
Jak zarządzać komentarzami twoich użytkowników w WordPressie?
Pokazaliśmy już, jak wyświetlać najnowsze komentarze z twoich wpisów WordPress na osobnej stronie. Teraz porozmawiajmy o tym, jak uczynić twoją sekcję komentarzy jeszcze lepszą.
Jedną z metod jest moderacja twoich komentarzy. Pamiętaj, że blok Najnowsze komentarze i widżet Ostatnie komentarze będą automatycznie wyświetlać każdy nowy komentarz, który zostanie zatwierdzony.
Załóżmy, że nie moderujesz tych komentarzy, a blok nieumyślnie pokazuje szkodliwą wiadomość wysłaną przez użytkownika. Taki komentarz może negatywnie wpłynąć na twoją markę i społeczność.
Celem moderacji komentarzy jest upewnienie się, że nie są wyświetlane żadne nieodpowiednie lub spamerskie komentarze. W ten sposób twoja sekcja komentarzy może być zawsze bezpieczną przestrzenią dla użytkowników do dzielenia się swoimi przemyśleniami.
Aby uzyskać wskazówki krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących na temat moderowania komentarzy w WordPress.
Inną rzeczą, którą możesz zrobić, jest użycie wtyczki do komentarzy WordPress. Może ona zwiększyć zaangażowanie w komentarze i sprawić, że użytkownicy będą odkrywać więcej twoich treści.
W tym celu zalecamy skorzystanie z Thrive Comments, która jest łatwą w użyciu wtyczką WordPress, która może ulepszyć twoją sekcję komentarzy. Posiada ona funkcje zachęcające do dodawania wysokiej jakości komentarzy i zarządzania dyskusjami, takie jak dodawanie/odrzucanie komentarzy oraz polubień/niepolubień.

Dodatkowo, Thrive Comments umożliwia dodanie działania po wpisie. Po tym, jak użytkownicy zostawią tekst komentarza, możesz wyświetlić im powiązany wpis, zachęcić ich do udostępnienia wpisu na blogu lub poprosić ich o wypełnienie formularza generowania leadów.
Sprawdź nasze przewodniki na temat korzystania z Thrive Comments:
- Jak zezwolić użytkownikom na lubienie lub nielubienie komentarzy w WordPress?
- Jak dodać funkcję lub ukryć komentarze w WordPressie
- Jak stworzyć witrynę internetową podobną do forum Reddit za pomocą WordPressa?
- Jak przekierować uwagę twojego użytkownika za pomocą Comment Redirect
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć stronę do wyświetlania ostatnich komentarzy w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak wyświetlić twoich najlepszych komentujących w panelu bocznym WordPress i jak wyświetlić najdokładniejszą liczbę komentarzy w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is very good way to show the engagement of the users to the users so that they can also get engaged or at least get to know about different new topics being discussed.
For desktop view, showing recent comments on the sidebar widget area is appealing, however in my humble opinion, it is not good practice to have is sidebar widget for mobile view for good user experience.
is there a code snippet that we can use to exclude recent comments to show on mobile screens?
WPBeginner Support
We have a guide on how you can hide a widget on a mobile device on our page below!
https://www.wpbeginner.com/wp-tutorials/how-to-hide-a-wordpress-widget-on-mobile/
Admin