Czy chcesz promować swoją stronę na Facebooku w WordPressie za pomocą wyskakującego okienka?
Okna typu lightbox świetnie sprawdzają się w konwertowaniu odwiedzających na subskrybentów, a jeszcze lepiej, gdy promują Twoją stronę na Facebooku.
W tym artykule pokażemy Ci, jak skutecznie promować swoją stronę na Facebooku w WordPress za pomocą wyskakującego okienka lightbox, nie irytując użytkowników.

Dlaczego warto używać popupu strony na Facebooku w WordPress?
Popups typu lightbox są często używane do budowania listy e-mailowej i pozyskiwania potencjalnych klientów. Konwertują bardzo dobrze, dlatego widzisz je wszędzie.
Jednak nie ograniczają się one tylko do budowania listy e-mailowej. Możesz wyświetlać zdjęcia w wyskakującym okienku lightbox, oferować ulepszenia treści, wyświetlać wyskakujące okienko formularza kontaktowego, oferować darmową wysyłkę i rabaty, i wiele więcej.
Ponadto możesz również wyświetlać swoje profile w mediach społecznościowych w wyskakującym okienku, aby przyciągnąć uwagę użytkownika i zdobyć więcej obserwujących.
Chociaż możesz łatwo dodać swoją stronę na Facebooku do paska bocznego, jest ona mniej zauważalna. W rezultacie nie przynosi dobrych wyników.
Z drugiej strony, wyskakujące okienko jest bardziej zauważalne i wymaga od użytkowników podjęcia działania. Pomaga to szybko uzyskać więcej polubień dla Twojej strony na Facebooku.
Biorąc to pod uwagę, zobaczmy, jak dodać okno typu lightbox, aby promować swoją stronę na Facebooku w WordPressie.
Tworzenie wyskakującego okienka typu lightbox dla Twojej strony na Facebooku w WordPressie
Najlepszym sposobem na stworzenie wyskakującego okienka lightbox w WordPress jest użycie OptinMonster. Jest to najlepsza wtyczka do wyskakujących okienek w WordPress i oprogramowanie do generowania leadów, ponieważ pomaga budować listę e-mailową, zdobywać więcej leadów i przekształcać porzucających odwiedzających stronę w subskrybentów i obserwujących.
Więcej szczegółów znajdziesz w naszej kompletnej recenzji OptinMonster.
Pierwszą rzeczą, którą musisz zrobić, to zarejestrować konto w OptinMonster. Będziemy korzystać z planu Pro, ponieważ zawiera on więcej opcji dostosowywania, reguł wyświetlania i szablonów kampanii.
Teraz odwiedź stronę OptinMonster i kliknij przycisk „Get OptinMonster Now”, aby rozpocząć.

Następnie musisz zainstalować i aktywować wtyczkę OptinMonster. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Jest to wtyczka łącząca, która pomaga połączyć Twoją witrynę WordPress z kontem OptinMonster.
Po aktywacji zobaczysz ekran powitalny OptinMonster i kreatora konfiguracji w menu administracyjnym WordPress. Możesz kliknąć przycisk „Połącz swoje istniejące konto”, aby rozpocząć.

Następnie musisz zalogować się na swoje konto OptinMonster i połączyć je z WordPress.
Po prostu kliknij przycisk „Połącz z WordPress”, aby kontynuować.

Teraz jesteś gotowy do stworzenia swojej pierwszej kampanii.
Po prostu przejdź do OptinMonster » Kampanie z poziomu panelu WordPress i kliknij przycisk „Utwórz swoją pierwszą kampanię”.

Po kliknięciu przycisku otworzy się okno wyskakujące, z prośbą o wybranie szablonu lub podręcznika.
OptinMonster oferuje piękne, gotowe szablony kampanii, które możesz dostosować do swoich potrzeb. Istnieje również opcja stworzenia kampanii od podstaw.
Z drugiej strony, opcja Playbooks zawiera gotowe kampanie inspirowane niektórymi z wiodących światowych marek.

W tym samouczku wybierzemy opcję „Szablony”, aby utworzyć wyskakujące okienko typu lightbox na Facebooku.
Na następnym ekranie musisz wybrać typ kampanii i wybrać szablon. Wybierz „Popup” jako typ kampanii, a następnie wybierz szablon dla swojej kampanii.

W tym samouczku użyjemy szablonu „Zaangażowanie społeczne”.
Po wybraniu szablonu otworzy się małe okno. Po prostu wprowadź nazwę swojej kampanii i kliknij przycisk „Rozpocznij tworzenie”.

Następnie OptinMonster uruchomi swój interfejs kreatora kampanii typu „przeciągnij i upuść”.
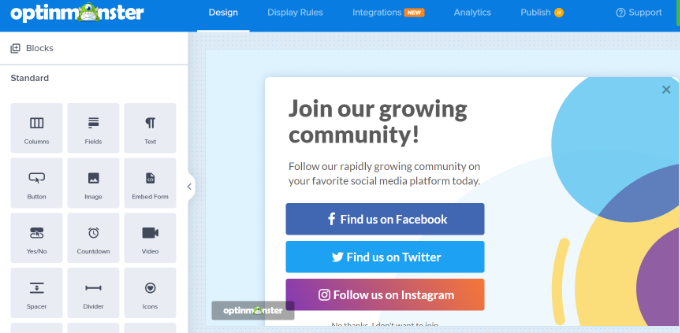
Zobaczysz podgląd swojego szablonu na żywo. Tutaj możesz dostosować swój szablon, dodając różne bloki z menu po lewej stronie.
Na przykład możesz dodać obrazy, filmy i licznik odliczający. Możesz również osadzić swoją stronę na Facebooku.

Ponieważ chcemy promować stronę na Facebooku, usuniemy inne przyciski mediów społecznościowych.
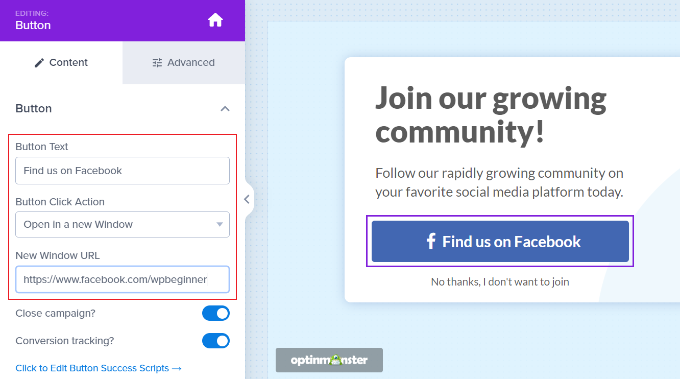
Następnie możesz wybrać przycisk „Znajdź nas na Facebooku”. Zobaczysz opcje w menu po lewej stronie, gdzie możesz edytować tekst przycisku, wybrać akcję po kliknięciu przycisku i wprowadzić adres URL swojej strony na Facebooku.

Oprócz tego możesz również wyświetlić podgląd swojej strony na Facebooku w wyskakującym okienku lightbox.
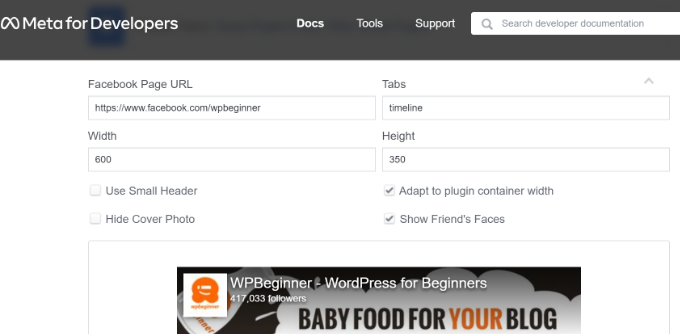
W tym celu będziesz potrzebować kodu do osadzenia swojej strony na Facebooku. Możesz go uzyskać, odwiedzając stronę Wtyczki strony na Facebooku w nowej karcie przeglądarki.
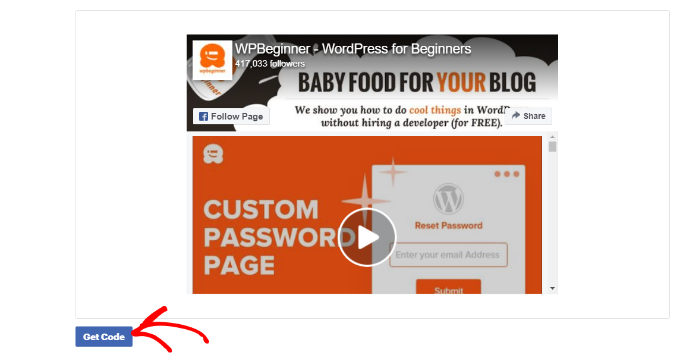
Po prostu wprowadź adres URL swojej strony na Facebooku i dostosuj szerokość, wysokość i inne opcje wyświetlania dla swojego pola polubień.

Możesz również zobaczyć podgląd swojej strony na Facebooku.
Następnie przewiń w dół i kliknij przycisk „Pobierz kod”.

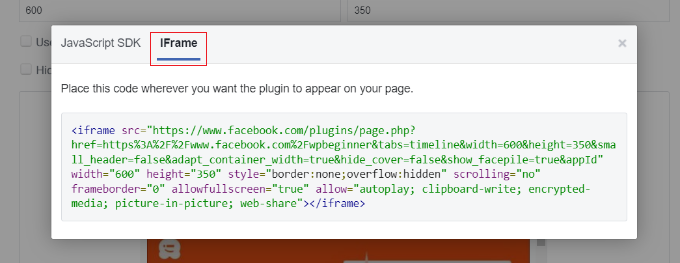
Następnie otworzy się małe okno z kodem do osadzenia.
Po prostu przełącz się na zakładkę „iFrame” u góry i skopiuj kod.

Teraz musisz wrócić do kreatora kampanii OptinMonster.
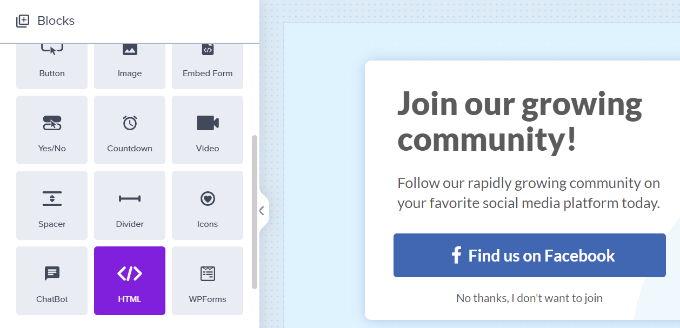
Aby wkleić kod, musisz dodać blok HTML. Po prostu przeciągnij i upuść blok z menu po lewej stronie.

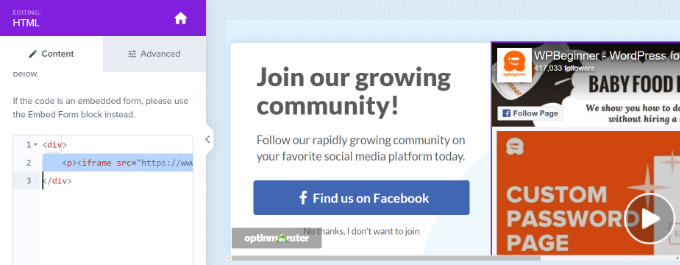
Następnie musisz wkleić kod osadzania strony na Facebooku w lewym panelu pod nagłówkiem HTML.
Jeśli chcesz, możesz również dostosować wysokość i szerokość strony na Facebooku, która pojawi się w popupie.
Aby to zrobić, możesz ponownie odwiedzić Wtyczkę strony Facebook, dostosować wysokość i szerokość oraz uzyskać nowy kod osadzania. Możesz też edytować kod HTML i zmienić wysokość i szerokość w kreatorze kampanii.

Następnie pamiętaj, aby kliknąć przycisk „Zapisz” u góry, aby zachować zmiany.
Wyświetlanie wyskakującego okienka Lightbox z stroną Facebook w WordPress
Po dostosowaniu wyskakującego okienka na Facebooku możesz wybrać, gdzie kampania będzie wyświetlana. OptinMonster oferuje potężne reguły wyświetlania, które pozwalają wyświetlać kampanię w oparciu o lokalizację, czas spędzony na stronie, konkretne strony, interakcje eCommerce i wiele więcej.
Najpierw musisz przejść do zakładki „Reguły wyświetlania” w kreatorze kampanii.
Domyślnie OptinMonster użyje reguły wyświetlania „czas na stronie” i pokaże Twój popup po 5 sekundach.

Ponieważ chcemy promować naszą stronę na Facebooku, użyjemy domyślnej reguły wyświetlania. Dzieje się tak, ponieważ kampania pojawi się dla wszystkich odwiedzających, którzy spędzą co najmniej 5 sekund na stronie, co zmaksymalizuje szanse na zdobycie większej liczby polubień.
Możesz również wybrać, gdzie kampania będzie wyświetlana. Domyślne ustawienie użyje opcji „aktualna ścieżka adresu URL to dowolna strona”. W ten sposób Twój popup pojawi się na wszystkich stronach Twojego bloga WordPress.
Możesz jednak to zmienić i wybrać własne reguły targetowania.
Na przykład, możesz użyć technologii Exit Intent i wyświetlić kampanię, gdy odwiedzający opuszcza Twoją stronę WordPress.

Lub możesz wybrać, na których stronach ma być wyświetlane wyskakujące okienko.
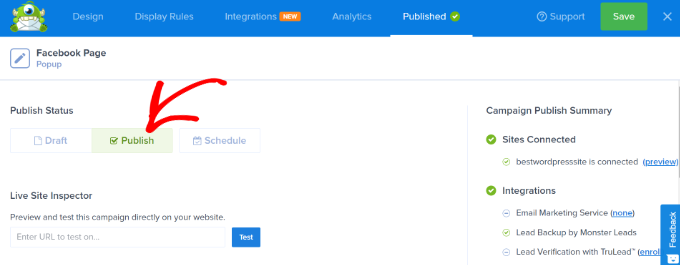
Po wybraniu reguł wyświetlania przejdź do zakładki „Opublikuj”. Tutaj musisz zmienić status publikacji na „Opublikuj”.

Po zakończeniu po prostu kliknij przycisk „Zapisz” u góry i wyjdź z kreatora kampanii.
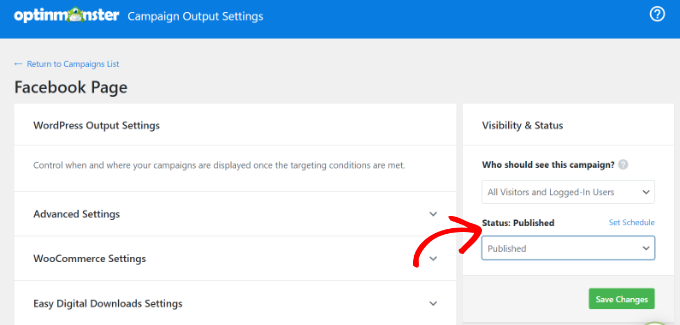
Na następnym ekranie zobaczysz Ustawienia Wyjścia WordPress dla swojej kampanii. Kliknij menu rozwijane „Status” i wybierz opcję „Opublikowano”.

Nie zapomnij kliknąć przycisku „Zapisz zmiany”.
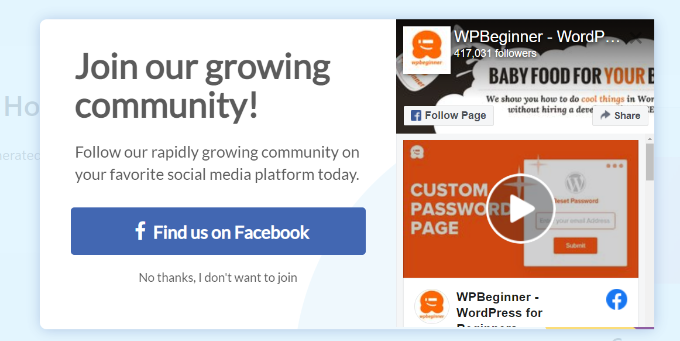
Po zakończeniu możesz odwiedzić swoją stronę internetową, aby zobaczyć swoją stronę na Facebooku wyświetlaną w oknie popup typu lightbox.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak promować swoją stronę na Facebooku w WordPress za pomocą wyskakującego okienka lightbox. Możesz również zapoznać się z naszą listą niezbędnych wtyczek WordPress dla stron biznesowych oraz naszym przewodnikiem jak zwiększyć ruch na blogu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.