Utworzenie strony docelowej dla reklam na Facebooku może zwiększyć współczynniki konwersji poprzez kierowanie reklam do określonych odbiorców. Zmotywuje to odwiedzających do działania i przekształci ich w potencjalnych klientów.
W WPBeginner przez lata stworzyliśmy wiele stron docelowych do różnych celów. Konsekwentnie polegaliśmy na SeedProd, aby zbudować te przyciągające wzrok strony docelowe za pomocą zaledwie kilku kliknięć.
Przekonaliśmy się na własnej skórze, jak skuteczny jest SeedProd w przekształcaniu odwiedzających w potencjalnych klientów. Dlatego polecamy go naszym czytelnikom.
W tym artykule pokażemy, jak stworzyć stronę docelową o wysokiej konwersji dla reklam na Facebooku w WordPress. Wykorzystamy do tego nasz ulubiony, przyjazny dla początkujących kreator typu “przeciągnij i upuść”, dzięki czemu każdy może śledzić ten proces.

Dlaczego warto stworzyć stronę docelową Facebook Ads w WordPressie?
Czy korzystasz z reklam na Facebooku? Gdy ktoś na Facebooku kliknie jedną z Twoich reklam, możesz skierować go do swojej witryny WordPress.
Jeśli jednak trafią na twoją stronę główną, mogą stracić zainteresowanie lub nie być w stanie znaleźć tego, czego szukają. Dlatego zamiast tego warto umieścić odnośnik do dedykowanej strony docelowej.
Strona docelowa, znana również jako squeeze page, jest zaprojektowana w określonym celu i ma wysoki współczynnik konwersji. Jest to miejsce, w którym osoby, które odpowiedziały na Twoją reklamę, mogą dowiedzieć się więcej o tym, co promujesz i zrobić kolejny krok.
Skuteczna strona docelowa będzie pasować do wyglądu, tonu i treści twojej reklamy. Będzie przekazywać poczucie pilności, które zmotywuje użytkownika do działania już teraz.
Możesz także użyć zdjęć i filmów, aby szybko wyjaśnić szczegółowe informacje, a także dowodów społecznych, takich jak referencje i recenzje, aby pokazać, dlaczego inni ludzie kochają Twoją firmę.
Co więcej, możesz nawet dodać formularze opt-in do twojej strony docelowej Facebook Ads, aby zbierać adresy e-mail lub inne informacje kontaktowe od odwiedzających.
Biorąc to pod uwagę, przyjrzyjmy się, jak stworzyć stronę docelową reklam na Facebooku w WordPressie.
Jak stworzyć stronę docelową Facebook Ads w WordPressie?
SeedProd to najlepsza wtyczka do stron docelowych dla WordPress, która pozwala szybko i łatwo tworzyć dowolnego rodzaju strony docelowe bez żadnych umiejętności kodowania lub projektowania. Pozwala nawet stworzyć stronę docelową dla reklam na Facebooku.
Najpierw należy zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Chociaż istnieje darmowa wersja SeedProd, będziemy korzystać z wersji Pro, ponieważ oferuje ona bardziej rozbudowane funkcje.
Po włączaniu zobaczysz ekran powitalny, na którym wpiszesz swój klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.
Po wklejeniu twojego klucza licencyjnego musisz kliknąć przycisk “Zweryfikuj klucz”.

Następnie przewiń w dół, aż zobaczysz przycisk “Utwórz twoją pierwszą stronę”.
Wystarczy kliknąć przycisk, aby rozpocząć.

Spowoduje to przejście do kokpitu strony docelowej SeedProd, gdzie można zobaczyć tryby strony docelowej dla różnych rodzajów stron.
Aby rozpocząć, należy kliknąć przycisk “+ Utwórz nową stronę docelową”.

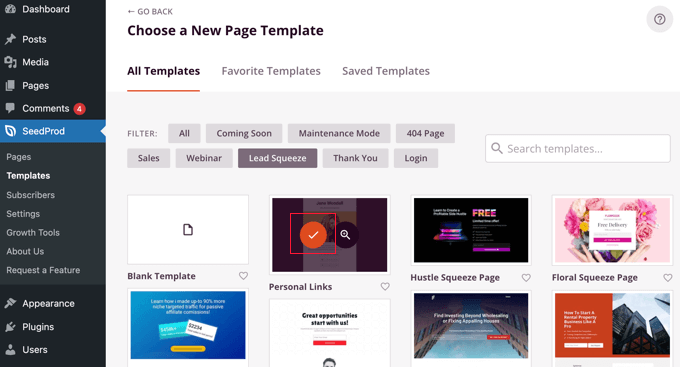
Następnie musisz wybrać szablon jako punkt wyjścia dla twojej strony. SeedProd oferuje dziesiątki pięknych szablonów stron docelowych, uporządkowanych według różnych rodzajów kampanii.
Szablony SeedProd można filtrować, klikając jedną z kart u góry, na przykład “Lead Squeeze”. Po najechaniu kursorem myszy na szablon można wyświetlić jego podgląd, klikając ikonę lupy lub wybrać go, klikając czerwoną ikonę zaznaczenia.

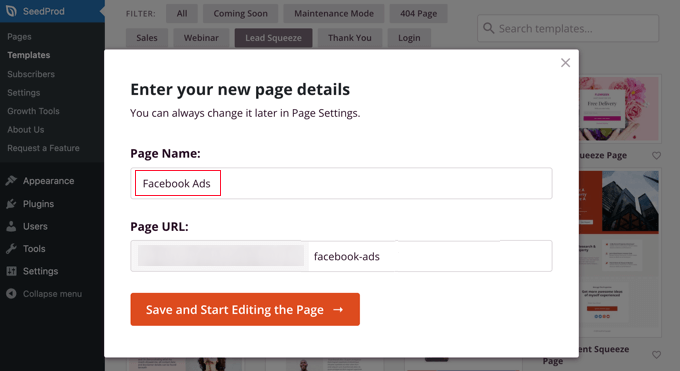
Po wybraniu szablonu zostaniesz poproszony o nadanie Twojej nowej stronie nazwy.
Adres URL strony zostanie wypełniony automatycznie, ale możesz go zmienić, jeśli chcesz. Później będziesz musiał dodać ten adres URL do swojej reklamy na Facebooku, więc zanotuj go.

Po kliknięciu przycisku “Zapisz i zacznij edytować stronę” zostaniesz przeniesiony do kreatora stron SeedProd typu “przeciągnij i upuść”.
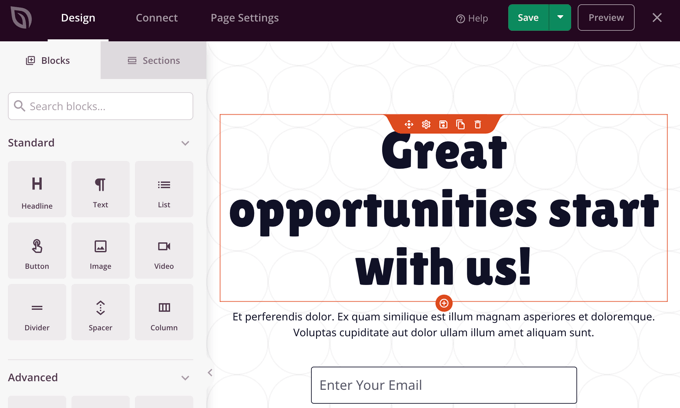
Po lewej stronie powiadomień znajdują się bloki umożliwiające dodawanie treści do landing page’a, takich jak nagłówki, listy, obrazki czy przyciski, a po prawej podgląd wyglądu twojej strony.

Aby stworzyć skuteczną stronę docelową, musisz dostosować ją do Twojej reklamy na Facebooku. Możesz zmienić wszystko w panelu podglądu po prostu klikając na niego i dodając dodatkowe bloki metodą przeciągnij i upuść.
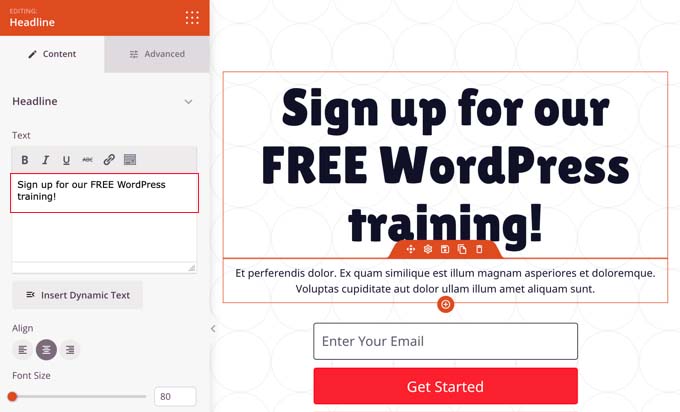
Najpierw kliknij nagłówek, aby zobaczyć jego zawartość po lewej stronie ekranu. Następnie możesz go edytować, aby pasował do Twojej reklamy. Wystarczy usunąć istniejący tekst i wpisać własny.

Tuż nad polem tekstowym znajduje się pasek narzędzi do formatowania z ikonkami do wyrównywania tekstu, pokaz slajdów do dostosowywania wielkości litery i wiele innych.
Karta Zaawansowane oferuje więcej opcji formatowania, takich jak typografia, kolor tekstu, cień, odstępy i widoczność na urządzeniu.
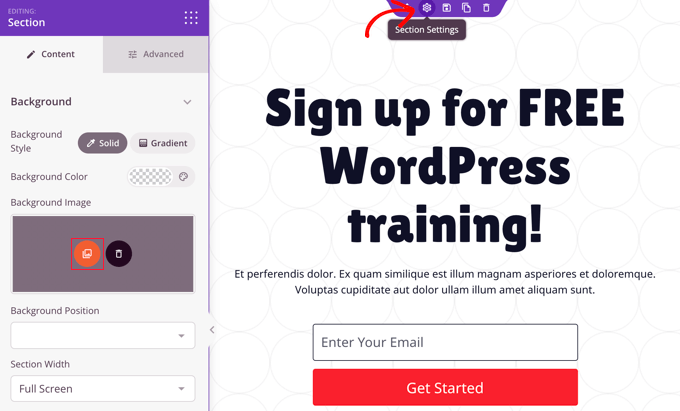
Następnie dodamy inny obrazek tła w górnej części strony. Aby to zrobić, przesuń mysz do górnej części panelu podglądu, aż zobaczysz fioletowy pasek narzędzi. Następnie kliknij ikonkę koła zębatego, aby wyświetlić ustawienia dla tej sekcji.

Tutaj możesz zmienić obrazek tła, aby pasował do twojej reklamy na Facebooku. Aby to zrobić, kliknij czerwoną ikonkę obrazka tła, aby otworzyć twoją bibliotekę multimediów WordPress. Tutaj możesz wybrać lub przesłać obrazek tła z twojej reklamy.
Aby uzyskać bardziej szczegółowe instrukcje, warto zapoznać się z naszym poradnikiem na temat tworzenia strony docelowej w WordPressie.
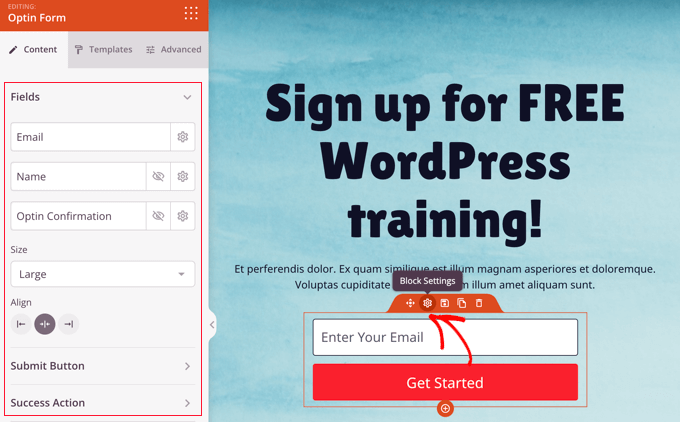
Możesz również dostosować pole subskrypcji opt-in, które zostało dołączone do szablonu. Aby to zrobić, najedź kursorem myszy na adres e-mail, a następnie kliknij ikonkę koła zębatego, aby wyświetlić ustawienia dla tego bloku.

Możesz teraz dostosować pola formularza opt-in oraz rozmiar i wyrównanie pola. Możesz także zmienić treść, rozmiar i kolor przycisku “Wyślij” oraz dostosować własne działanie.
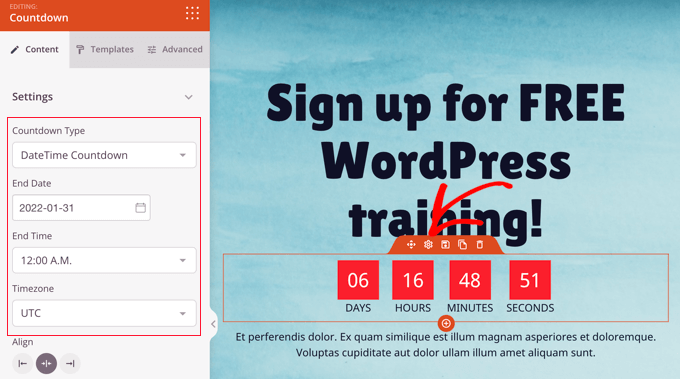
Jeśli twoja promocja jest ofertą ograniczoną czasowo, warto dodać poczucie pilności za pomocą licznika czasu. Aby to zrobić, znajdź blok “Odliczanie” i przeciągnij go na twoją stronę.

Następnie należy ustawić datę i godzinę wygaśnięcia.
Po kliknięciu ikony koła zębatego, aby uzyskać dostęp do ustawień bloku, możesz wybrać datę i godzinę zakończenia oferty. Pamiętaj, aby wybrać odpowiednią strefę czasową.

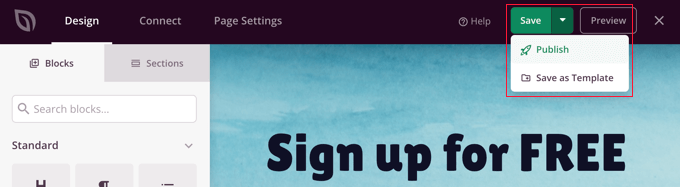
Gdy upewnisz się, że twoja strona docelowa pasuje do reklamy na Facebooku i zawiera wszystkie niezbędne informacje, nadszedł czas, aby ją opublikować.
Aby to zrobić, należy kliknąć przycisk menu rozwijanego obok opcji Zapisz w prawym górnym rogu, a następnie kliknąć opcję “Opublikuj”.

Jak powiązać twoją reklamę na Facebooku ze stroną docelową?
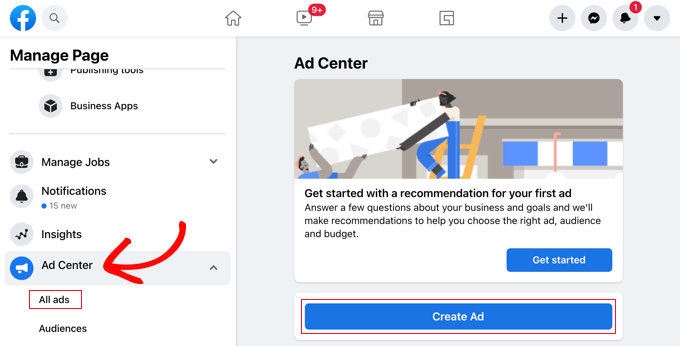
Po opublikowaniu strony docelowej możesz dodać link do swojej reklamy na Facebooku. Przejdź do swojej strony na Facebooku, gdzie możesz utworzyć lub edytować swoją reklamę.
Aby utworzyć nową reklamę, przejdź do “Centrum reklam” i kliknij przycisk “Utwórz reklamę”. Możesz też uzyskać dostęp do istniejących reklam, klikając “Wszystkie reklamy”.

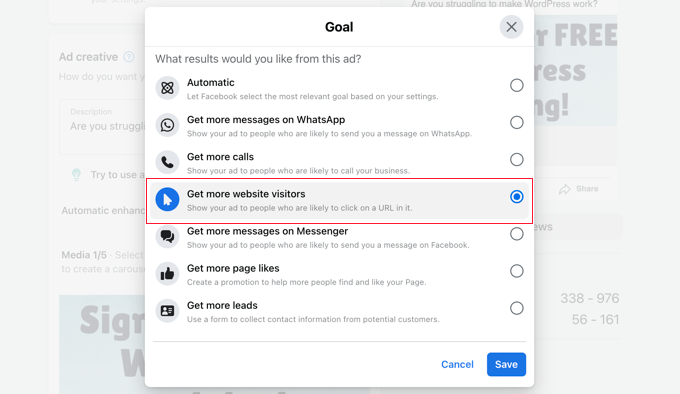
Po przejściu do ekranu edycji reklamy można zauważyć sekcję o nazwie “Cel”.
Powinien on brzmieć “Zdobądź więcej odwiedzających witrynę”. Jeśli tak nie jest, musisz kliknąć przycisk “Zmień”, aby go dostosować.

Spowoduje to wyświetlenie monitu na ekranie, w którym należy wybrać z listy opcję “Uzyskaj więcej odwiedzających witrynę internetową”.
Następnie kliknij przycisk “Zapisz”, aby zapisać twój wybór.

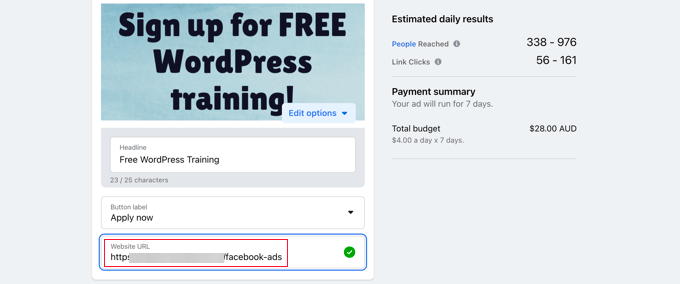
Następnie należy przewinąć w dół do pola Adres URL witryny internetowej.
Tutaj wpisz adres URL strony docelowej, który zanotowałeś wcześniej.

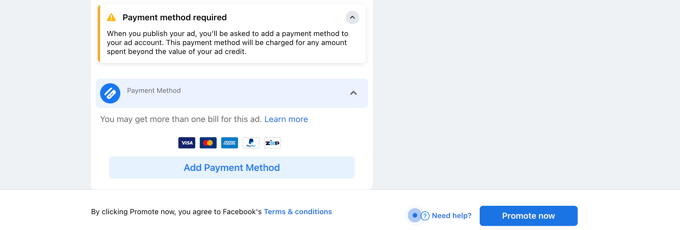
Następnie przewiń w dół do sekcji “Metoda płatności” i wybierz odpowiednią opcję.
Gdy będziesz zadowolony, kliknij przycisk “Promuj teraz” u dołu strony, aby uruchomić twoją reklamę na Facebooku.

Bonus: Skonfiguruj śledzenie konwersji dla twojej strony Facebook Ads
Po opublikowaniu twojej strony docelowej Facebook Ads, dobrym pomysłem jest skonfigurowanie dla niej śledzenia konwersji. Pomoże to zmierzyć wpływ twojej strony i ułatwi zrozumienie, w jaki sposób użytkownicy wchodzą w interakcję z twoimi reklamami.
Aby skonfigurować śledzenie konwersji, należy zainstalować i włączyć MonsterInsights, który jest najlepszą wtyczką Google Analytics na rynku.

Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć twoją witrynę internetową z Google Analytics. Więcej informacji można znaleźć w naszym przewodniku na temat instalacji Google Analytics w WordPress.
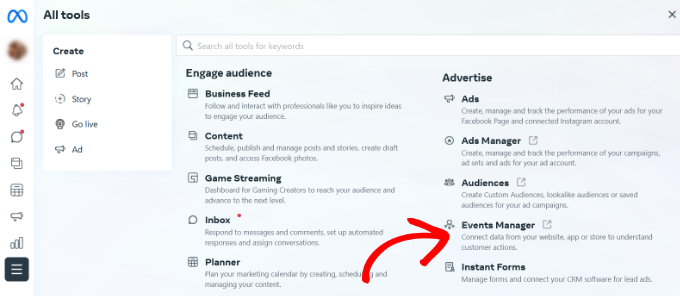
Gdy to zrobisz, zaloguj się na swoje konto na Facebooku i przejdź na stronę Meta Business Suite, aby uzyskać identyfikator piksela, który pomoże Ci śledzić stronę. Tutaj wystarczy przejść do karty Wszystkie narzędzia ” Menedżer zdarzeń.

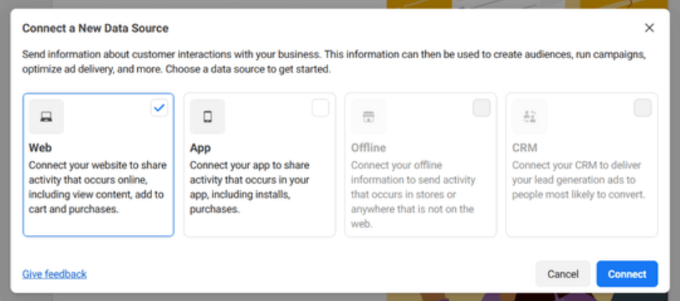
Spowoduje to wyświetlenie monitu na ekranie, w którym należy kliknąć przycisk “+ Connect to Data Sources”. Następnie pojawi się lista różnych opcji podłączenia twojego źródła danych.
W tym miejscu wybierz opcję “Sieć” i kliknij przycisk “Połącz”.

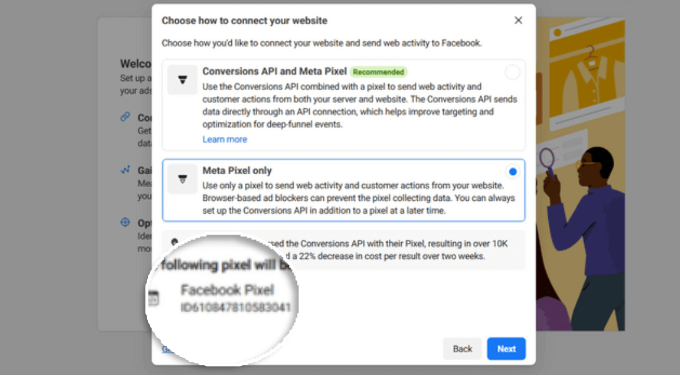
Następnie należy dodać nazwę tworzonego piksela i kliknąć przycisk “Utwórz piksel”. Spowoduje to przejście do nowego ekranu, na którym zobaczysz twój piksel Facebooka w podpowiedzi.
Śmiało skopiuj ten identyfikator piksela i przejdź ponownie na twoją witrynę WordPress.

Teraz, aby umożliwić MonsterInsights śledzenie konwersji Facebook Ad, musisz dodać identyfikator piksela do swojej witryny internetowej za pomocą WPCode. Jest to najlepsza wtyczka do fragmentów kodu na rynku i najbezpieczniejszy sposób dodawania kodu online.
Uwaga: Do odblokowania dodatku “Conversion Pixel” wymagany jest co najmniej plan Plus WPCode.
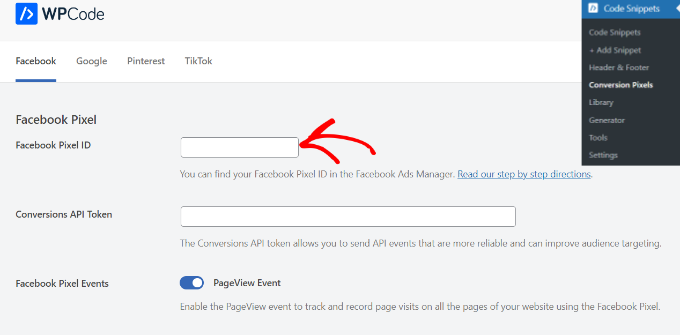
Po włączaniu, przejdź na stronę Code Snippets ” Conversion Pixel i przełącz się na kartę Facebook. Tutaj należy wkleić identyfikator piksela Facebooka w odpowiednim polu.

WPCode automatycznie doda kod potrzebny do śledzenia konwersji Twojej reklamy na Facebooku. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat prostego śledzenia konwersji WordPress.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak utworzyć stronę docelową dla reklam na Facebooku w WordPress. Możesz również dowiedzieć się, jak dodać piksel Snapchata dla WooCommerce w WordPress lub sprawdzić naszą listę najpopularniejszych wtyczek postów dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jim Fenton
Excellent! Very Helpful.
WPBeginner Support
Glad our guide was helpful
Admin