Chcesz, aby twoje sekcje treści WordPress były bardziej interesujące wizualnie? Dzielniki kształtów to potężne narzędzie projektowe, które może przekształcić płaskie sekcje w dynamiczne, płynne układy.
A zamiast podstawowych poziomych linii, możemy wykazać się kreatywnością, dodając różne kształty, aby pokazać osobowość i poprowadzić odwiedzających przez twoją treść.
Niezależnie od tego, czy potrzebujesz subtelnych przejść, czy odważnych separatorów między sekcjami, pokażemy Ci, jak tworzyć własne podziały kształtów w WordPress. Omówimy zarówno wbudowaną opcję WordPress, jak i bardziej wyrafinowaną alternatywę przy użyciu SeedProd, naszego narzędzia do tworzenia stron.

Po co dodawać własne dzielniki kształtów do twojej witryny WordPress?
Dzielnik kształtu to rodzaj dzielnika sekcji, który dodaje się między blokami treści.
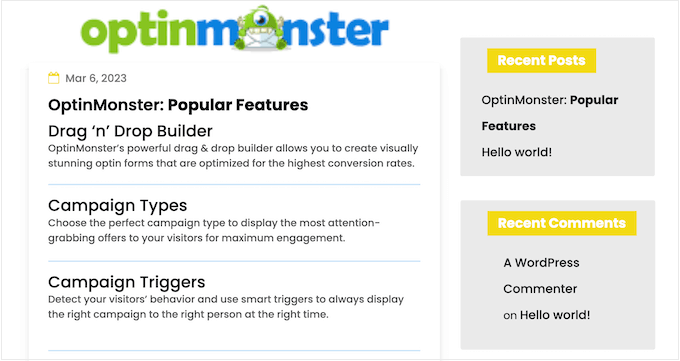
Dzielniki te mogą być proste, takie jak pozioma linia utworzona za pomocą wbudowanych bloków WordPress.

Te podstawowe dzielniki mogą być używane do organizowania i oddzielania treści, co jest szczególnie przydatne na stronach obejmujących wiele różnych tematów.
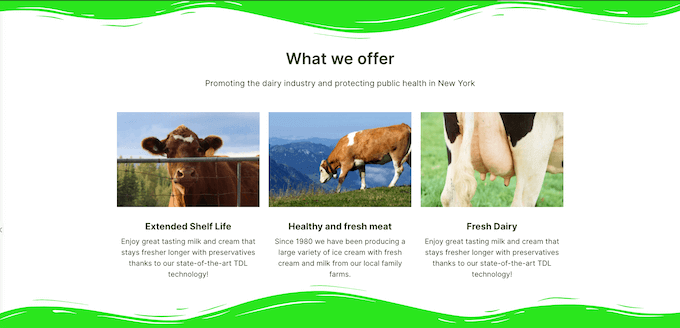
Możesz także tworzyć bardziej zaawansowane podziały kształtów za pomocą wtyczek do tworzenia stron i innego oprogramowania do projektowania stron internetowych. Mogą one podkreślać najważniejsze treści twojej witryny, dzięki czemu wyróżniają się one w oczach importerów i klientów.

Wprowadzenie dzielników kształtów, które wyglądają profesjonalnie, może również sprawić, że twoje strony będą bardziej interesujące i wciągające.
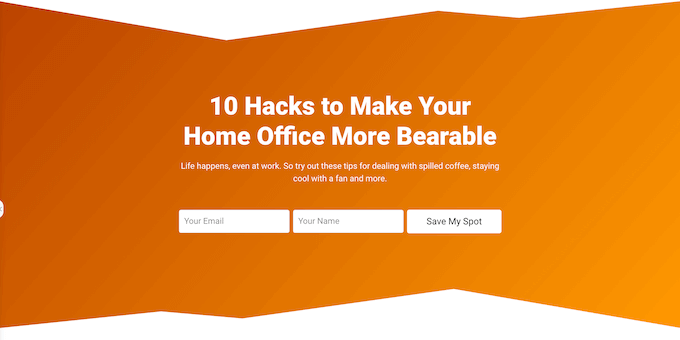
Na przykład, możesz użyć ich do stworzenia unikatowego tła dla twojego formularza zapisu do newslettera e-mail.

Mając to na uwadze, zobaczmy, jak można utworzyć własny dzielnik kształtu w WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Chcesz stworzyć oszałamiający projekt witryny internetowej WordPress z przyciągającymi wzrok układami? Pozwól naszym doświadczonym projektantom WordPress w WPBeginner Pro Services stworzyć profesjonalny projekt, który będzie pasował do Twojej marki.
Zarezerwuj BEZPŁATNĄ konsultację z naszym zespołem już dziś!
Metoda 1: Utwórz prosty dzielnik kształtu w edytorze bloków (bez wtyczki)
Najprostszym sposobem na dodanie dzielnika kształtu WordPress jest użycie wbudowanego bloku Separator.
Metoda ta pozwala na dodanie separatora w postaci poziomej linii pomiędzy dowolnymi blokami WordPressa, a następnie dostosowanie koloru i stylu linii.

Ta metoda nie pozwala na dodawanie różnych kształtów do WordPressa i ma ograniczone ustawienia konfiguratora. Nie będziesz jednak musiał instalować dodatkowej wtyczki WordPress, więc jest to najprostszy sposób na dodanie prostego dzielnika kształtów do twojej witryny internetowej.
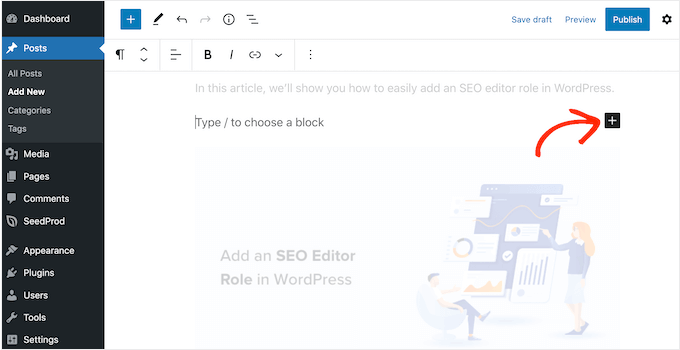
Aby rozpocząć, po prostu otwórz wpis lub stronę, na której chcesz dodać poziomy separator w edytorze treści Gutenberg. Następnie kliknij przycisk “+” w miejscu, w którym chcesz umieścić dzielnik.

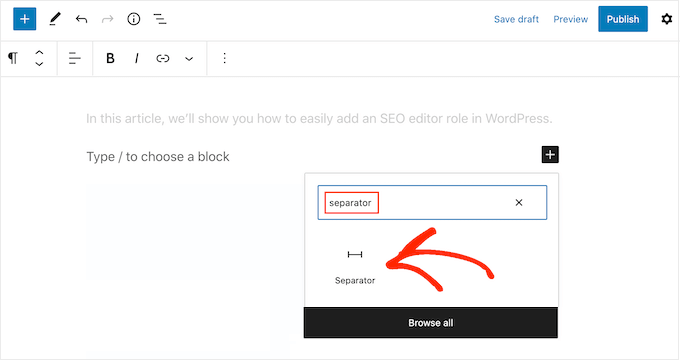
W wyskakującym okienku wpisz “Separator”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony lub wpisu.

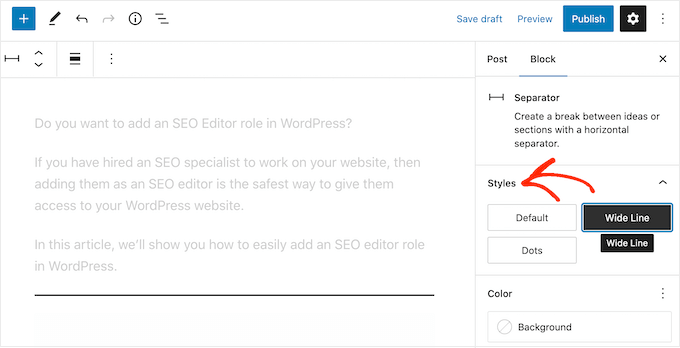
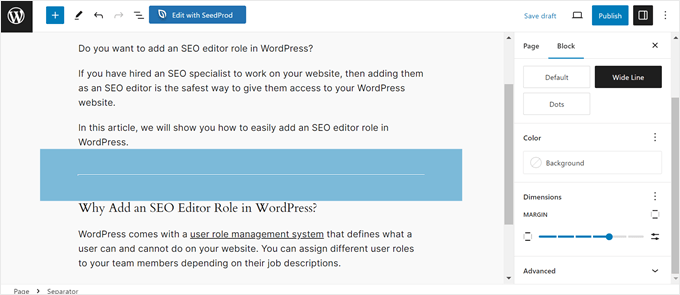
Aby dostosować domyślny blok Separator, kliknij go, a następnie skorzystaj z ustawień w menu po prawej stronie.
Możesz przełączać się między domyślną, szeroką linią i kropkami za pomocą przycisków w sekcji “Style”.

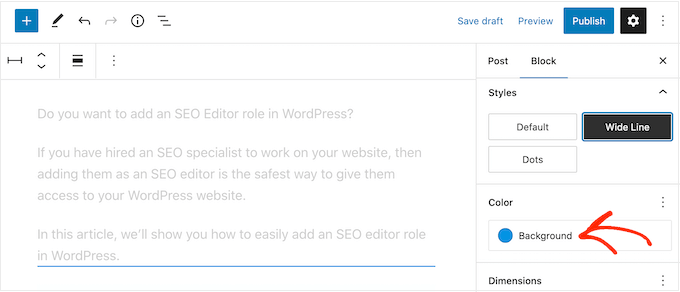
Możesz także zmienić kolor linii, aby pasował do reszty twojego motywu lub brandingu.
Aby to zrobić, kliknij “Tło”, a następnie wybierz kolor z wyświetlonego okna podręcznego.

Dodatkowo można dostosować margines separatora.
Im większy margines, tym więcej miejsca będzie między oddzielonymi blokami.

Kiedy będziesz zadowolony z wyglądu dzielnika, możesz kliknąć przycisk “Opublikuj” lub “Aktualizuj”, aby uruchomić funkcję dzielnika kształtów.
Metoda 2: Utwórz własny dzielnik kształtu w WordPressie za pomocą kreatora stron (zalecane)
Jeśli chcesz użyć innego kształtu i konfiguratora każdej części twoich dzielników, zalecamy skorzystanie z wtyczki SeedProd.
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress, która pozwala na dodanie dzielnika o własnym kształcie do dowolnej sekcji, wiersza lub kolumny za pomocą prostego edytora typu “przeciągnij i upuść”.

Zawiera również ponad 300 profesjonalnie zaprojektowanych szablonów i ponad 90 bloków, które można wykorzystać do tworzenia pięknych własnych stron głównych, stron docelowych i nie tylko.
Uwaga: Istnieje darmowa wersja SeedProd dostępna na WordPress.org, ale my będziemy używać wersji Pro, ponieważ jest ona dostarczana z szeroką gamą dzielników kształtów.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
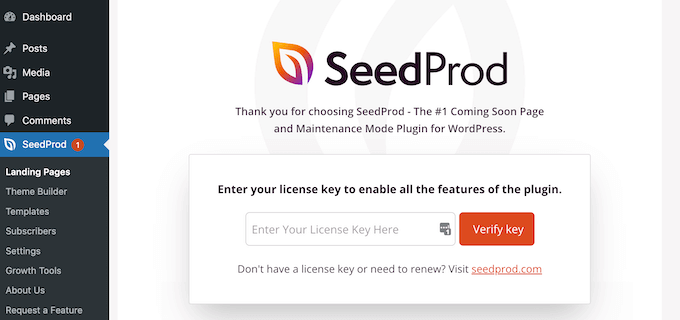
Po włączaniu należy wpisz klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpisz klucz licencyjny, kliknij przycisk “Zweryfikuj klucz”.
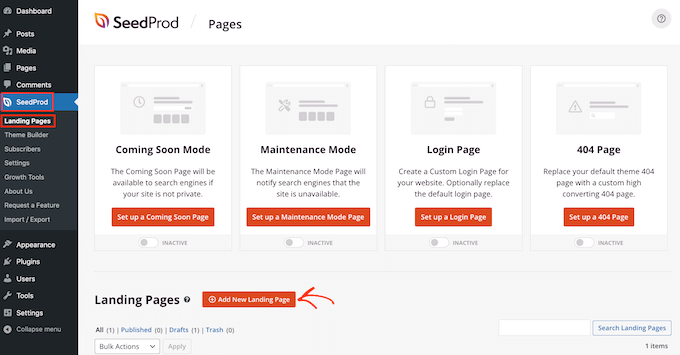
Następnie przejdź do SeedProd ” Strony i kliknij przycisk “Utwórz nową stronę docelową”.

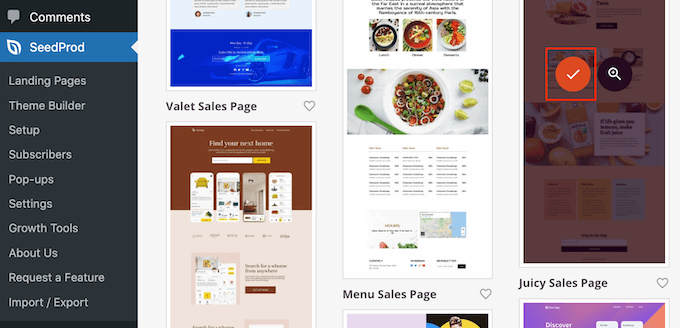
Następnie nadszedł czas na wybór szablonu strony. SeedProd ma mnóstwo profesjonalnych szablonów witryn internetowych, które możesz dostosować tak, aby idealnie pasowały do twojej witryny WordPress.
Aby wybrać szablon, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonkę “Znacznik wyboru”.

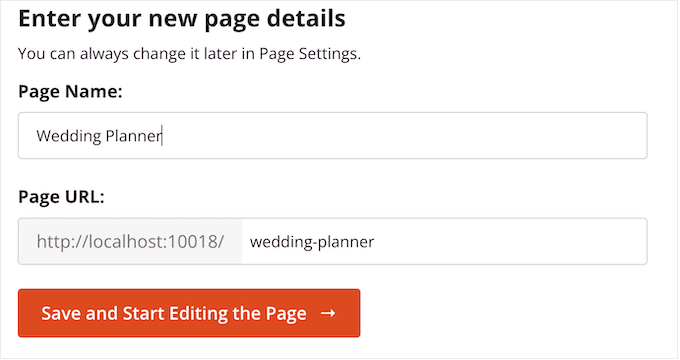
Następnie wpisz rodzaj nazwy strony. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz go zmienić na dowolny inny.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz i rozpocznij edycję strony”.

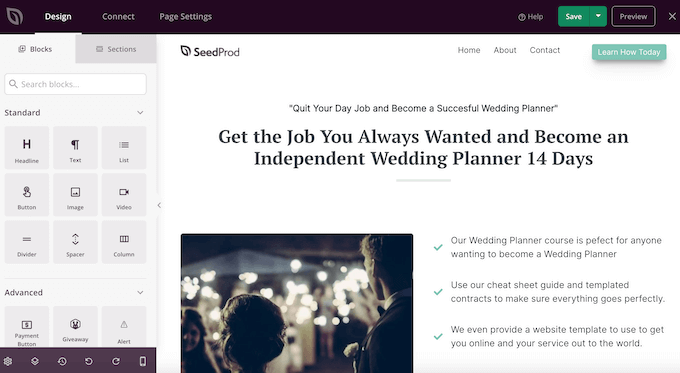
Następnie zostaniesz przeniesiony do kreatora stron typu “przeciągnij i upuść”, gotowego do dostosowania szablonu.
Edytor SeedProd pokazuje podgląd na żywo twojego projektu po prawej stronie i niektóre ustawienia bloków po lewej stronie.

Menu po lewej stronie zawiera również bloki, które można przeciągnąć na twój układ.
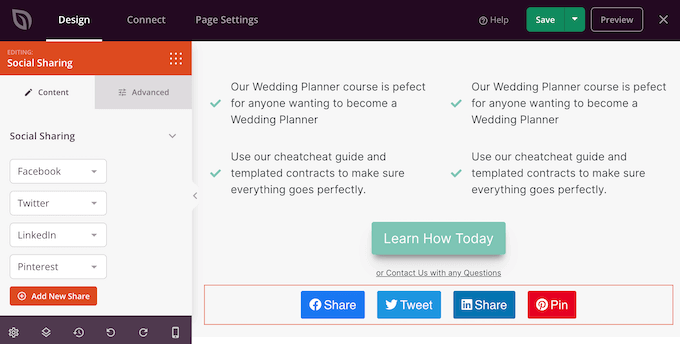
Można na przykład przeciągać i upuszczać standardowe bloki, takie jak przyciski i obrazki, lub korzystać z zaawansowanych bloków, takich jak licznik czasu, przyciski udostępniania w mediach społecznościowych i inne.

Aby dostosować blok, wystarczy kliknąć, aby wybrać go w twoim układzie.
Menu po lewej stronie pokaże wszystkie ustawienia, których można użyć do skonfigurowania tego bloku. Możesz także zmienić kolory tła strony, dodać obrazki tła lub zmienić schemat kolorów i kroje pisma, aby lepiej pasowały do twojej marki.

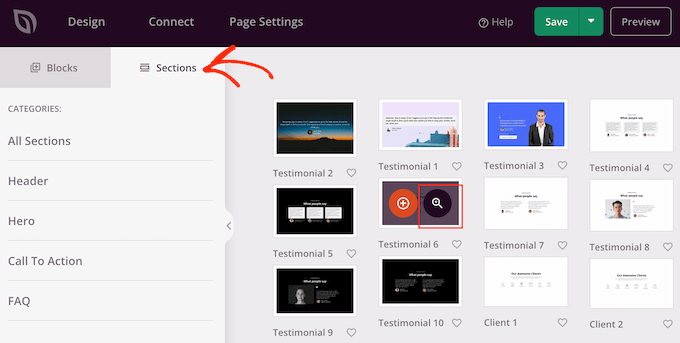
SeedProd zawiera również “sekcje”, które są zbiorami bloków często używanych razem. Na przykład SeedProd ma sekcję nagłówka, obrazek wyróżniający, wezwanie do działania, referencje klientów, funkcje, sekcje stopki i inne.
Aby przejrzeć poszczególne sekcje, wystarczy kliknąć kartę “Sekcje”.

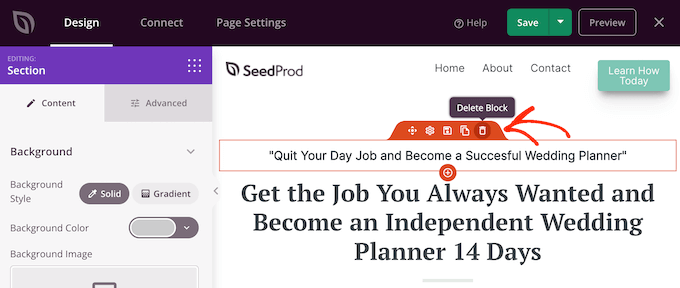
Możesz przenosić sekcje i bloki w twoim układzie za pomocą metody “przeciągnij i upuść”.
Jeśli chcesz usunąć blok, po prostu najedź na niego kursorem i kliknij ikonkę kosza, gdy się pojawi.

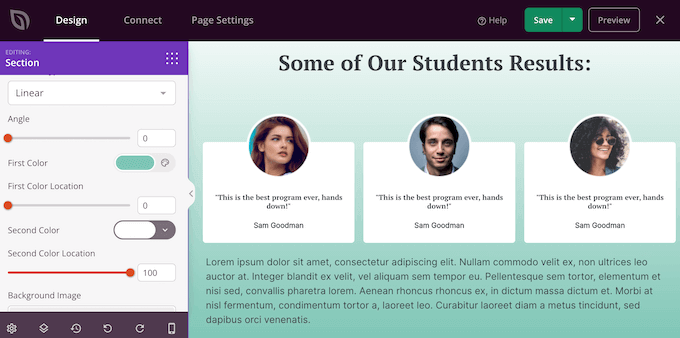
Niezależnie od tego, czy zdecydujesz się użyć sekcji SeedProd, czy nie, możesz teraz utworzyć dzielnik o własnym kształcie. Wystarczy kliknąć, aby wybrać sekcję, wiersz lub kolumnę, w której chcesz dodać separator.
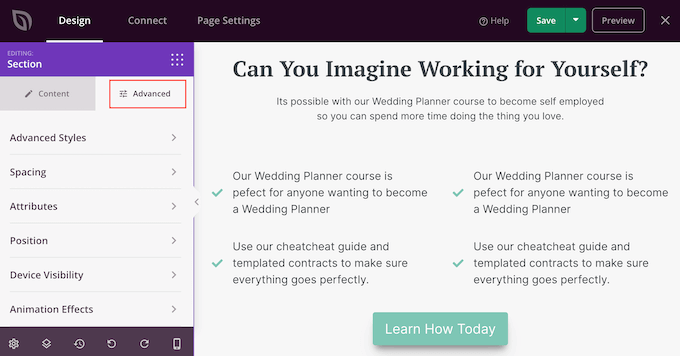
Następnie kliknij kartę “Zaawansowane” w menu po lewej stronie.

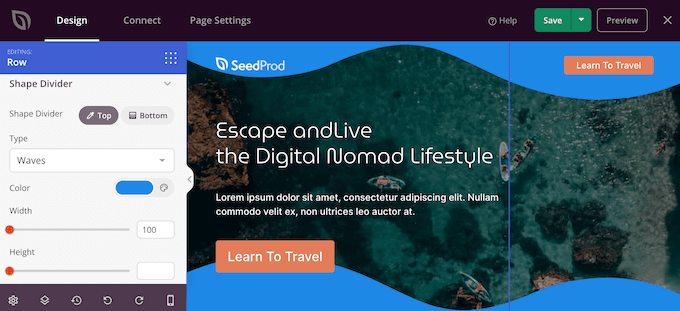
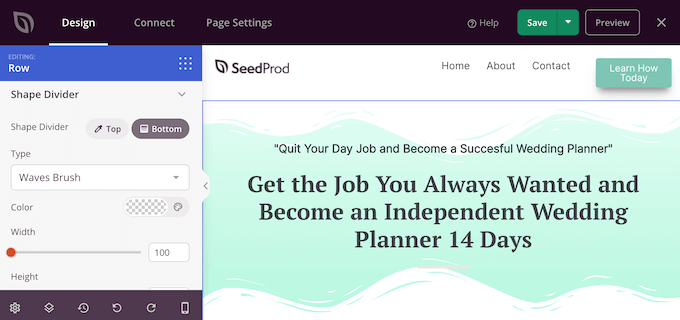
Teraz kliknij, aby rozwinąć sekcję “Shape Divider”.
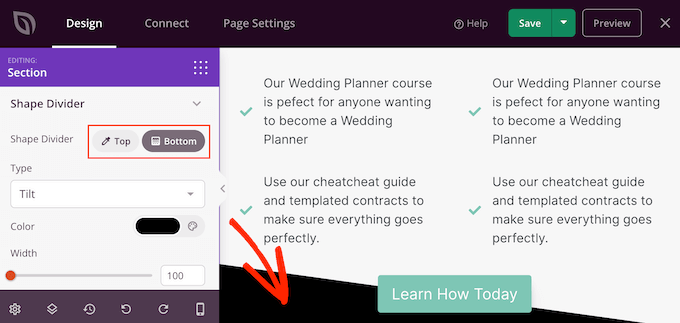
Aby rozpocząć, możesz wybrać miejsce wyświetlania dzielnika kształtu, wybierając przycisk “Góra” lub “Dół”.

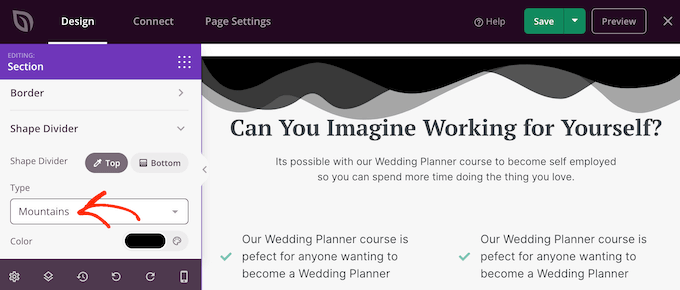
Możesz teraz otworzyć menu “Rodzaj” i wybrać kształt dzielnika, którego chcesz użyć.
Po wybraniu różnych kształtów podgląd na żywo aktualizuje się automatycznie, dzięki czemu można wypróbować różne style, aby zobaczyć, który wygląda najlepiej.

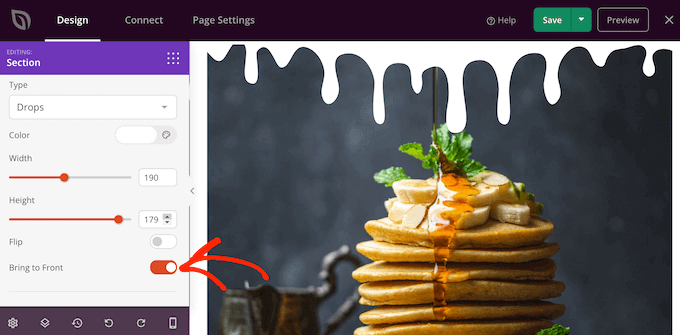
Po wybraniu dzielnika kształtu można nadać mu styl przy użyciu nowych ustawień.
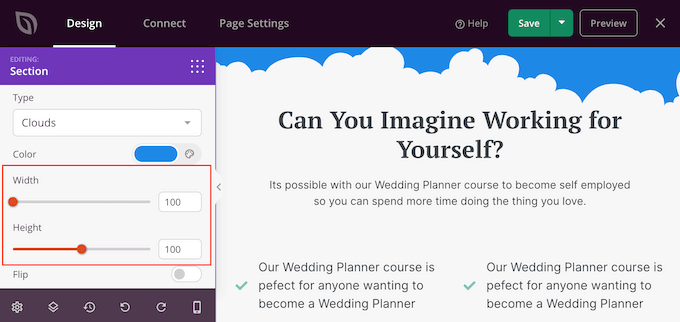
Aby rozpocząć, możesz kliknąć “Kolor”, a następnie wybrać nowy kolor z wyświetlonego okna podręcznego.

Po wykonaniu tej czynności można powiększyć lub pomniejszyć dzielnik, przeciągając suwaki “Szerokość” i “Wysokość”.
Jeśli masz już na myśli konkretny rozmiar, możesz wpisać ten rodzaj liczb w pola.

Możesz także spróbować odwrócić dzielnik, klikając, aby włączyć lub wyłączyć przełącznik “Flip”.
Domyślnie separator pojawia się za resztą treści, dzięki czemu użytkownicy mogą wyraźnie zobaczyć tekst, obrazki lub inne treści, które zachodzą na separator.
Przesunięcie kształtu do przodu może jednak stworzyć interesujące efekty. Jeśli chcesz zobaczyć, jak to wygląda, po prostu kliknij, aby włączyć przełącznik “Bring to Front”.

Aby dodać więcej przegródek, wystarczy wykonać tę samą procedurę opisaną powyżej.
Można nawet dodać dzielnik kształtu na górze i na dole obszaru, co często daje imponujące i przyciągające wzrok rezultaty.

Możesz kontynuować pracę nad stroną, dodając kolejne bloki i dostosowując je w menu po lewej stronie.
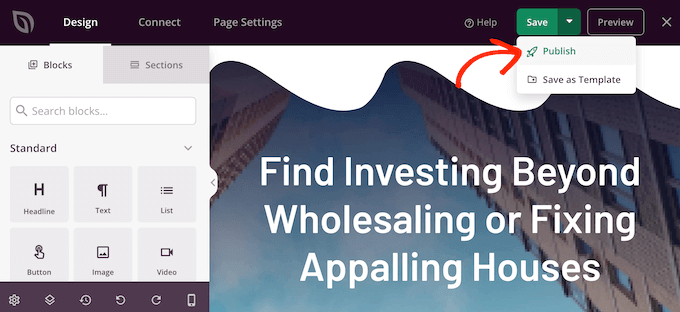
Kiedy będziesz zadowolony z wyglądu strony, kliknij przycisk “Zapisz”. Następnie możesz wybrać opcję “Opublikuj”, aby uruchomić stronę.

Jak dodać dzielniki kształtu do motywu WordPress?
Edytor “przeciągnij i upuść” SeedProd daje ci swobodę dodawania unikatowych kształtów do każdej strony. Czasami jednak możesz chcieć użyć tego samego kształtu na wielu stronach internetowych lub nawet na całym twoim blogu lub witrynie internetowej WordPress.
Pomoże to stworzyć spójny projekt, a także zaoszczędzić mnóstwo czasu. W takim przypadku zalecamy dodanie dzielnika kształtu do twojego motywu za pomocą kreatora motywów SeedProd.
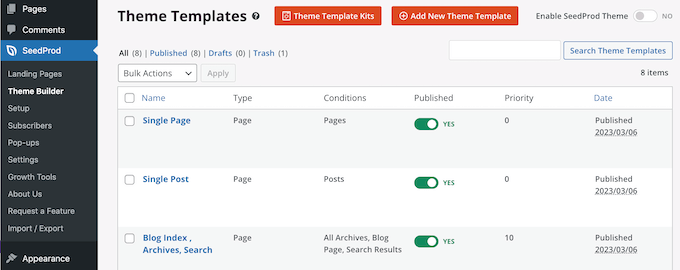
SeedProd umożliwia tworzenie i konfigurowanie motywów WordPress bez pisania jakiegokolwiek kodu. Tworzy on wszystkie pliki, które składają się na twój motyw, w tym panel boczny, nagłówek, stopkę, pojedyncze wpisy i wiele innych.

Następnie można dostosować te pliki za pomocą znanego narzędzia do przeciągania i upuszczania. Obejmuje to dodawanie dzielników kształtu, postępując zgodnie z tym samym procesem opisanym powyżej.
Włączanie nowego motywu za pomocą SeedProd spowoduje nadpisanie istniejącego motywu WordPress, więc powinieneś używać tej metody tylko wtedy, gdy chcesz zastąpić obecny, aktualny motyw.
Szczegółowe instrukcje krok po kroku można znaleźć w naszym przewodniku na temat łatwego tworzenia własnego motywu WordPress.
Odkryj więcej porad i wskazówek dotyczących projektowania WordPress
Chcesz dodać więcej funkcji projektowych, które zrobią wrażenie na odwiedzających twoją witrynę internetową? Sprawdź te porady i wskazówki dotyczące projektowania WordPress, aby uzyskać więcej informacji:
- Jak dodać efekt paralaksy do dowolnego motywu WordPress?
- Jak utworzyć przypięty pływający pasek stopki w WordPress?
- Jak stworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych?
- Jak dodać animację preloadera do WordPress (krok po kroku)
- Jak dodać kapitaliki w wpisach na WordPressie?
- Jak dodać tryb ciemny do twojej witryny internetowej WordPress (Łatwe)
- Jak dodać animowane tło w WordPress?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak utworzyć konfigurator kształtów w WordPress. Możesz również dowiedzieć się, jak dodawać pola funkcji z ikonkami w WordPress i nasze porady ekspertów dotyczące sposobów tworzenia przyjaznej dla urządzeń mobilnych witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.