Interaktywne treści to jeden z najlepszych sposobów na zwiększenie zaangażowania i zatrzymanie odwiedzających na Twojej stronie na dłużej. Niestandardowy kalkulator może natychmiast odpowiedzieć na pytania użytkowników, pomagając jednocześnie w generowaniu większej liczby potencjalnych klientów.
Przetestowaliśmy dziesiątki wtyczek do tworzenia formularzy, aby znaleźć najbardziej przyjazne dla początkujących rozwiązanie do dodawania kalkulatorów. Z naszego doświadczenia wynika, że odpowiednie narzędzie pozwala na tworzenie wszystkiego, od kalkulatorów BMI po kalkulatory kosztów wysyłki, bez pisania kodu.
W tym artykule pokażemy Ci, jak krok po kroku łatwo stworzyć niestandardowy kalkulator w WordPressie.

Dlaczego warto dodać niestandardowy kalkulator w WordPress?
Niestandardowy kalkulator pozwala użytkownikom szybko obliczać rzeczy bez opuszczania Twojej witryny.
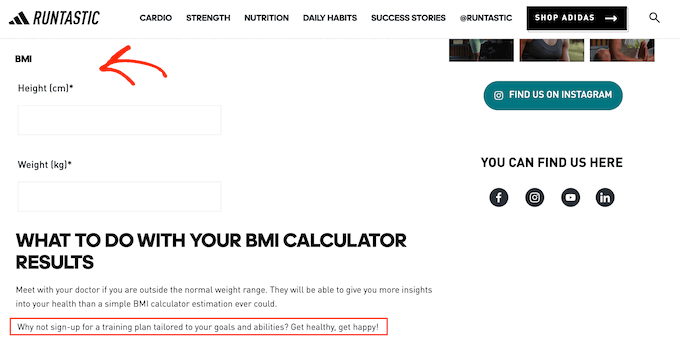
Na przykład, jeśli prowadzisz bloga o zdrowiu i kondycji, możesz dodać kalkulator BMI, aby użytkownicy mogli sprawdzić swoje BMI i zdecydować, który plan subskrypcji lub produkt kupić na Twojej stronie.

Jeśli sprzedajesz na całym świecie, kalkulator online, który przelicza jednostki metryczne na imperialne może również zwiększyć Twoją sprzedaż, pomagając klientom sprawdzić, czy produkt ma pożądany rozmiar lub wagę.
Możesz również budować zaufanie i zmniejszać liczbę porzuconych koszyków, oferując kalkulator wysyłki. W ten sposób klienci nie będą zaskoczeni nieoczekiwanymi kosztami przy kasie.
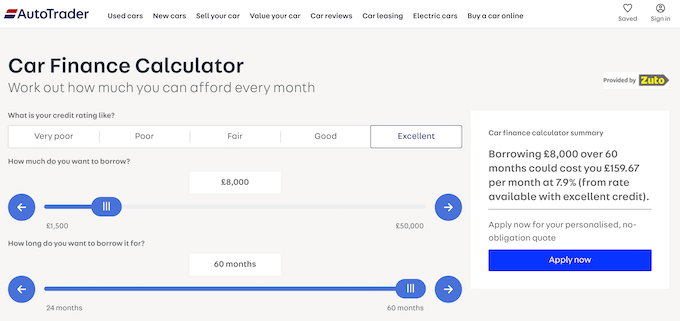
Możesz też dodać kalkulator kredytu hipotecznego do swojej strony z nieruchomościami lub kalkulator rat samochodu do swojej strony dealera samochodowego.

Te niestandardowe kalkulatory to także świetny sposób na generowanie leadów. Na przykład możesz poprosić użytkowników o podanie adresu e-mail, aby wysłać im wyniki. W ten sposób kalkulator może pomóc Ci zbudować listę e-mailową w WordPressie.
Mając to na uwadze, przyjrzyjmy się, jak łatwo stworzyć niestandardowy kalkulator w WordPress.
Jak stworzyć niestandardowy kalkulator w WordPress
Możesz łatwo stworzyć niestandardowy kalkulator w WordPressie za pomocą WPForms. Jest to najlepsza wtyczka do niestandardowych kalkulatorów i kreator formularzy na rynku. Posiada kreator metodą przeciągnij i upuść, ponad 2000 gotowych szablonów i pełną ochronę przed spamem.
W rzeczywistości tak bardzo kochamy WPForms, że używamy go do wszystkich formularzy kontaktowych na naszej stronie, a także do naszej corocznej ankiety.
Wtyczka posiada również dodatek Calculations, który ułatwia tworzenie dowolnego kalkulatora, w tym kalkulatora kredytu hipotecznego, rabatu na wysyłkę, kalkulatora wieku i wielu innych. Aby dowiedzieć się więcej, zapoznaj się z naszą recenzją WPForms.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPForms ma również bezpłatny plan. Jednakże, aby odblokować dodatek Calculations, będziesz potrzebować wersji Pro wtyczki.
Po aktywacji odwiedź stronę WPForms » Ustawienia z paska bocznego administratora WordPress, aby wprowadzić swój klucz licencyjny.
Klucz ten możesz uzyskać ze swojego konta na stronie WPForms.

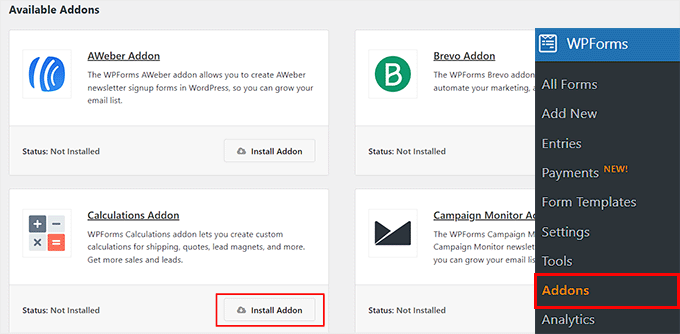
Następnie przejdź do strony WPForms » Dodatki z poziomu panelu WordPress i znajdź „Dodatek do obliczeń”.
Gdy to zrobisz, po prostu kliknij przycisk „Zainstaluj dodatek”, aby aktywować go na swojej stronie.

Następnie przejdź do strony WPForms » Dodaj nowy z panelu administracyjnego.
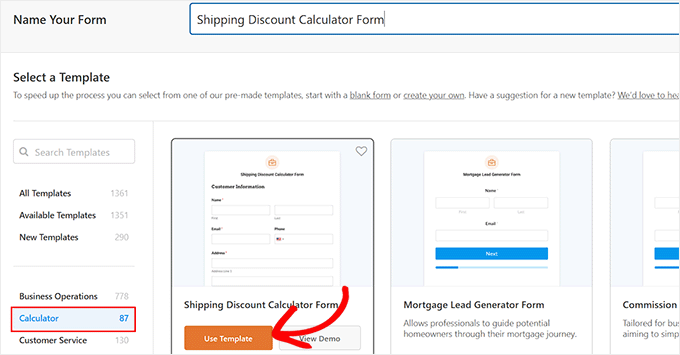
Spowoduje to przejście do strony „Wybierz szablon”, gdzie możesz zacząć od wpisania nazwy formularza, który zamierzasz utworzyć.
Następnie możesz kliknąć opcję „Kalkulator” w lewej kolumnie, aby otworzyć ponad 87 gotowych szablonów kalkulatorów oferowanych przez WPForms, w tym:
- Szablon kalkulatora kredytu hipotecznego
- Szablon kalkulatora napiwków
- Szablon kalkulatora leasingowego
- Szablon kalkulatora BMI
- Szablon kalkulatora oszczędności i inwestycji
Stąd możesz kliknąć przycisk „Użyj szablonu” pod dowolnym szablonem formularza, który Ci się podoba. W tym samouczku stworzymy prosty formularz „Kalkulator rabatu wysyłki”.

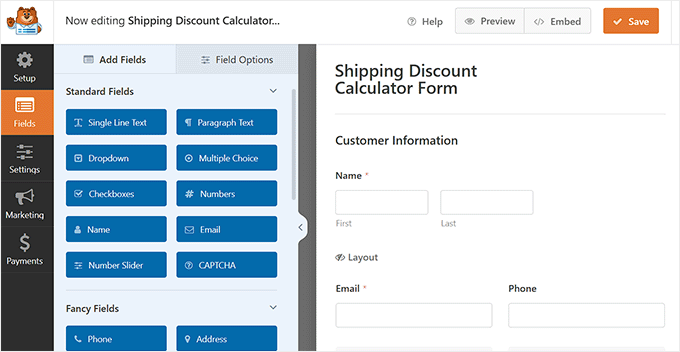
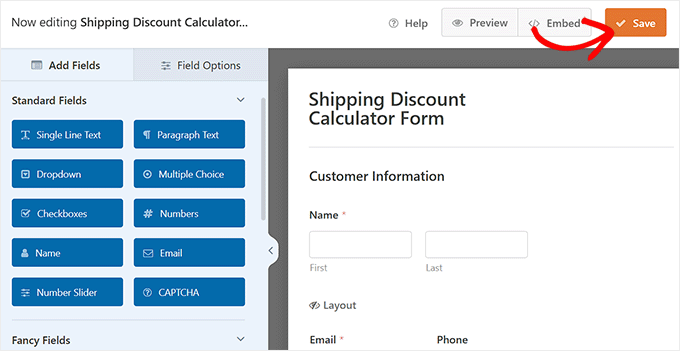
Spowoduje to otwarcie konstruktora formularzy na ekranie. Tutaj zauważysz podgląd formularza po prawej stronie, a pola formularza w lewej kolumnie.
Możesz teraz łatwo dodawać więcej pól z lewego panelu, a także przeciągać je, aby zmienić ich kolejność.

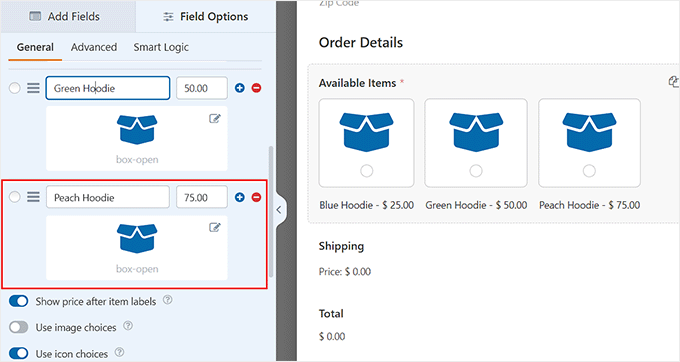
Następnie przewiń w dół do sekcji „Dostępne elementy” i kliknij to pole, aby otworzyć jego ustawienia na pasku bocznym.
Po wykonaniu tej czynności możesz dodać tytuł, obraz i ceny wszystkich przedmiotów, które sprzedajesz w swoim sklepie internetowym.
Pamiętaj jednak, że jeśli chcesz dodać obrazy do sprzedawanych przedmiotów, musisz włączyć opcję „Użyj wyborów obrazów”.
Możesz również kliknąć przycisk „+”, aby dodać więcej elementów, lub przycisk „-”, aby usunąć element z sekcji.

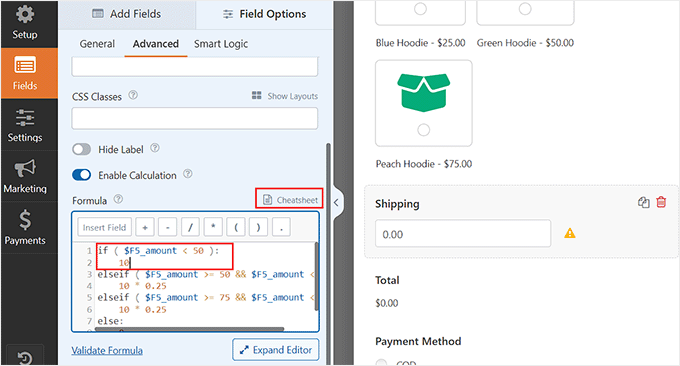
Następnie kliknij pole oznaczone jako „Wysyłka”, aby otworzyć jego ustawienia w lewej kolumnie. To pole oblicza rabat na wysyłkę na podstawie całkowitej kwoty produktu. To pole zawiera formułę potrzebną do obliczenia, dlatego ważne jest, aby go nie usuwać.
Domyślnie ten szablon zawiera predefiniowaną formułę, która oblicza rabat na wysyłkę na podstawie całkowitej ceny zamówienia.
Jeśli jednak chcesz zmienić zniżkę na wysyłkę, przełącz się na zakładkę „Zaawansowane” w lewej kolumnie i przewiń w dół do sekcji „Formuła”.
Tutaj możesz zastąpić wartość 10 procentem rabatu, który chcesz zaoferować. Możesz również zmienić sumy produktów.
Jeśli chcesz dalej dostosować zniżkę na wysyłkę, możesz kliknąć link „Cheatsheet” na górze. Spowoduje to przejście do strony „Calculations Formula Cheatsheet”, gdzie możesz lepiej zrozumieć zasady i ciągi znaków do użycia.

Następnie możesz w ten sam sposób skonfigurować ustawienia dla wszystkich innych opcji pól.
Nowość: Chcesz łatwiejszego sposobu na tworzenie formuł obliczeniowych? WPForms oferuje teraz potężną funkcję AI Calculations, która wykonuje ciężką pracę za Ciebie.
Po prostu kliknij przycisk „Wygeneruj formułę” obok pola formuły, aby rozpocząć rozmowę z Asystentem AI.

Następnie możesz po prostu opisać, co chcesz obliczyć, prostym językiem angielskim.
Na przykład możesz wpisać: „Zastosuj 15% zniżki na wysyłkę dla zamówień powyżej 100 USD, a następnie zwiększ zniżkę o 0,25% za każde dodatkowe wydane 50 USD”.

Po naciśnięciu przycisku „Enter” AI automatycznie wygeneruje poprawny wzór, który możesz dodać do swojego formularza jednym kliknięciem.
💡 Wskazówka: Im bardziej szczegółowo opiszesz swoje potrzeby dotyczące obliczeń sztucznej inteligencji, tym dokładniejszy i bardziej spersonalizowany będzie Twój wzór.
Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz” u góry, aby zapisać swoje ustawienia.

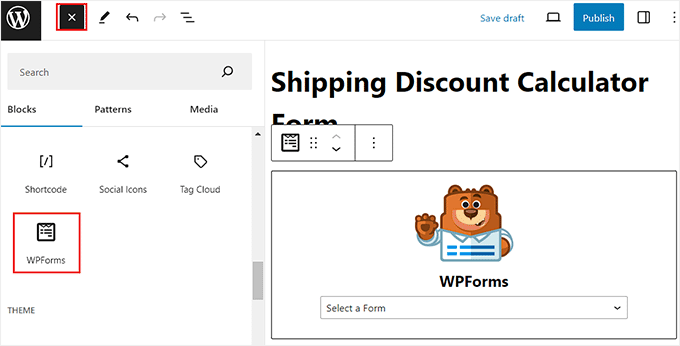
Teraz otwórz stronę lub wpis w WordPressie, do którego chcesz dodać formularz kalkulatora wysyłki, w edytorze blokowym edytorze blokowym.
Stąd kliknij przycisk dodawania bloku „+” w lewym górnym rogu, aby otworzyć menu bloków i osadzić blok WPForms.
Po wykonaniu tej czynności po prostu wybierz formularz kalkulatora rabatu wysyłki z menu rozwijanego w samym bloku.

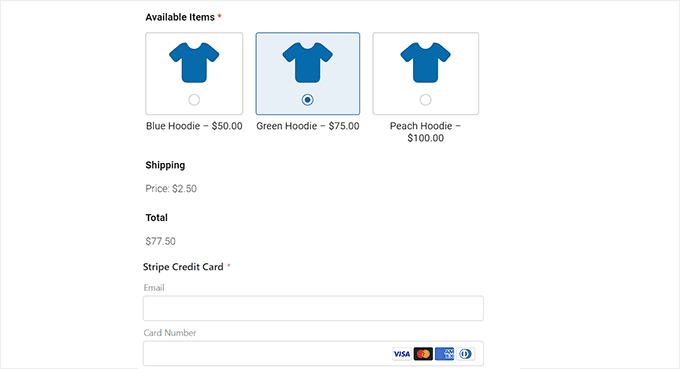
Na koniec kliknij przycisk „Zaktualizuj” lub „Opublikuj” u góry, aby zapisać swoje ustawienia. Teraz możesz odwiedzić swoją stronę WordPress, aby zobaczyć niestandardowy formularz kalkulatora w akcji.
Tutaj pole wysyłki automatycznie obliczy koszt wysyłki zgodnie z cenami różnych przedmiotów, które Twój klient zamawia z Twojej witryny.

Dostosowywanie formularza kalkulatora w WordPress
W pewnym momencie możesz spróbować zmienić kalkulator, aby zobaczyć, czy możesz uzyskać więcej konwersji. Na przykład możesz chcieć, aby pole „E-mail” było obowiązkowe.
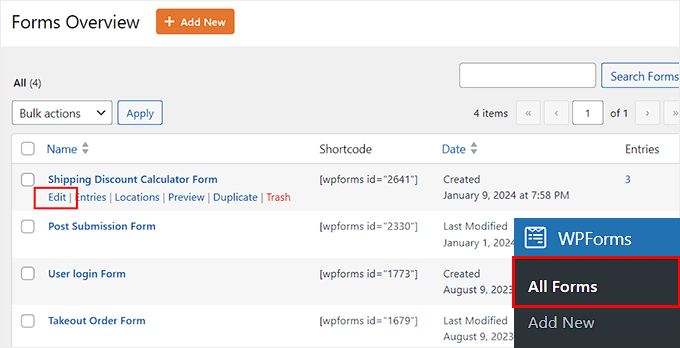
Aby wprowadzić te zmiany, po prostu odwiedź stronę WPForms » Wszystkie Formularze z poziomu panelu WordPress.
Gdy już tam będziesz, kliknij link „Edytuj” pod nazwą formularza, aby ponownie otworzyć go w kreatorze formularzy.

Możesz teraz dostosować pola formularza lub dodać nowe pola, postępując zgodnie z opisanym powyżej procesem.
Po zakończeniu po prostu kliknij przycisk „Zapisz”, a te zmiany automatycznie pojawią się na Twojej stronie biznesowej lub blogu.
Przeglądanie wpisów formularza kalkulatora
Za każdym razem, gdy ktoś wypełni formularz na Twojej stronie, WPForms automatycznie zapisuje jego zgłoszenie w bazie danych WordPress. Pozwala to zobaczyć, jak ludzie korzystają z formularza i przeglądać informacje kontaktowe Twoich odwiedzających.
Aby zobaczyć te informacje, po prostu przejdź do strony WPForms » Wpisy w panelu WordPress i przewiń w dół do sekcji „Nazwa formularza”.
Następnie kliknij formularz kalkulatora, aby wyświetlić wpisy.

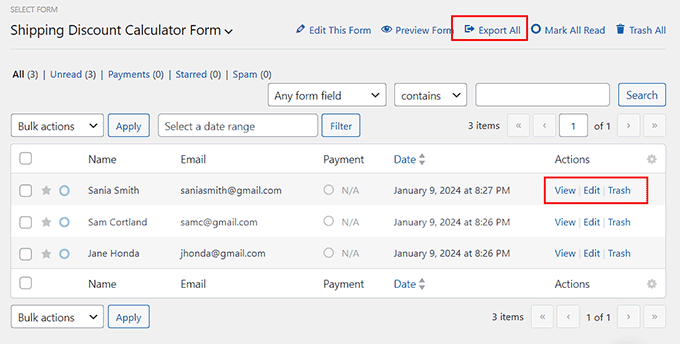
Spowoduje to otwarcie listy wszystkich wpisów formularza na Twojej stronie. Stąd możesz kliknąć ikonę koła, aby oznaczyć wpis jako przeczytany.
Możesz również kliknąć link „Wyświetl” obok każdego wpisu, aby zobaczyć wszystkie szczegóły formularza, w tym adres e-mail, numer telefonu, zamówione przedmioty, rabat na wysyłkę i inne.

Czasami możesz chcieć udostępnić dane formularza osobom, które nie mają dostępu do Twojego panelu administracyjnego WordPress. Na przykład, możesz prowadzić agencję deweloperską WordPress i zarządzać wieloma stronami internetowymi dla klientów.
Dzięki WPForms możesz eksportować dane jako plik CSV lub XLSX. Wystarczy kliknąć link „Eksportuj wszystko” na górze, aby otworzyć narzędzie eksportu.
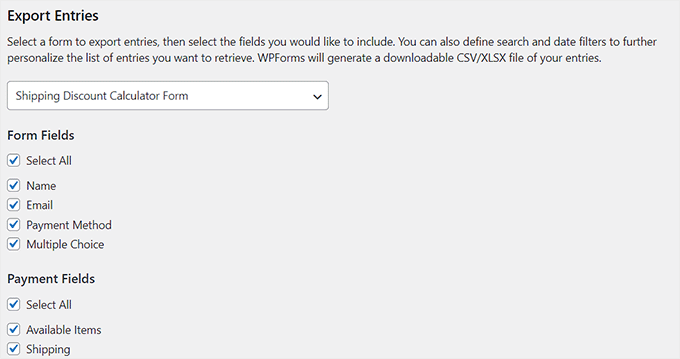
Spowoduje to otwarcie nowego ekranu, na którym możesz wybrać wszystkie pola formularza, których dane chcesz wyeksportować. Następnie kliknij przycisk „Pobierz plik eksportu”, aby zapisać dane formularza jako plik XLSX.

Bonus: Twórz złożone niestandardowe kalkulatory za pomocą Formidable Forms
Jeśli chcesz tworzyć bardziej złożone kalkulatory na swojej stronie WordPress, zalecamy użycie Formidable Forms. Jest to zaawansowany wtyczka do formularzy, która zawiera konstruktor metodą przeciągnij i upuść, gotowe szablony i dynamiczne pola.
Dodatkowo wtyczka może wykonywać zaawansowane obliczenia przy użyciu formuł, logiki warunkowej, a nawet obliczeń opartych na datach, co czyni ją doskonałym wyborem dla złożonych projektów.

Możesz użyć wtyczki do tworzenia różnych typów kalkulatorów, takich jak kalkulator procentowy, kalkulator cen, kalkulator kredytowy, kalkulator wieku, kalkulator ubezpieczenia na życie i kalkulator odsetek składanych.
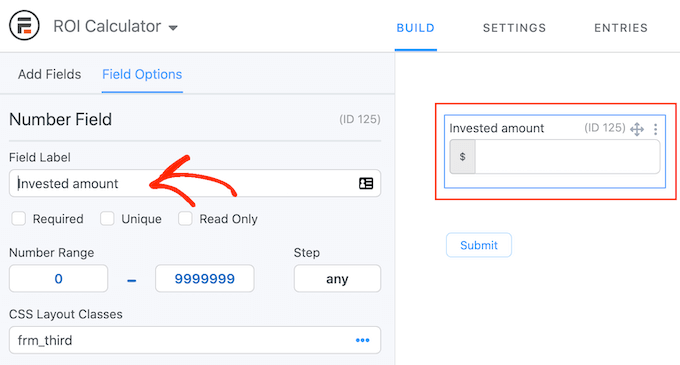
Na przykład, jeśli sprzedajesz kursy online, możesz dodać formularz kalkulatora ROI, aby pokazać użytkownikom, jak zakup Twojego kursu może zwiększyć ich potencjał zarobkowy.

Niektóre z innych funkcji Formidable Forms obejmują logikę warunkową, wskaźniki postępu, formularze wielostronicowe i pole ChatGPT, które pomaga użytkownikom szybciej wypełniać formularz.
Formidable Forms może nawet integrować się z różnymi usługami e-mail marketingu, aby rozwijać Twoją listę e-mailową. Aby uzyskać więcej informacji, zapoznaj się z naszą pełną recenzją Formidable Forms.
Najczęściej zadawane pytania dotyczące kalkulatorów WordPress
Oto niektóre z najczęstszych pytań, które nasi czytelnicy zadają nam na temat dodawania niestandardowych kalkulatorów do swoich stron internetowych.
1. Czy mogę stworzyć niestandardowy kalkulator w WordPressie bez wtyczki?
Tak, ale wymaga to zaawansowanych umiejętności technicznych. Musiałbyś napisać niestandardowy kod JavaScript i PHP do obsługi matematyki i logiki. Dla większości użytkowników użycie wtyczki takiej jak WPForms jest znacznie bezpieczniejsze, szybsze i łatwiejsze.
2. Czy muszę znać skomplikowane formuły matematyczne?
Nie. Chociaż możesz napisać własne formuły, WPForms zawiera teraz integrację z AI. Możesz po prostu opisać, co chcesz, aby kalkulator robił, prostym językiem angielskim, a wtyczka napisze za Ciebie formułę.
3. Czy mogę akceptować płatności na podstawie wyników kalkulatora?
Absolutnie. Jeśli tworzysz kalkulator wyceny lub wysyłki, możesz zintegrować bramki płatności, takie jak Stripe lub PayPal. Pozwala to na natychmiastowe pobranie dokładnej kwoty pokazanej w polu obliczeniowym.
4. Czy mogę zapisać dane wprowadzone do kalkulatora?
Tak. Wtyczki takie jak WPForms zapisują każde przesłanie formularza w Twojej bazie danych WordPress. Możesz przeglądać te wpisy, eksportować je do arkusza kalkulacyjnego lub połączyć je z usługą marketingu e-mailowego, aby nawiązać kontakt z potencjalnymi klientami.
Dodatkowe zasoby
Mamy nadzieję, że ten artykuł pomógł Ci dodać niestandardowy kalkulator w WordPressie. Możesz również zapoznać się z dodatkowymi zasobami:
- Jak generować więcej leadów za pomocą darmowych kalkulatorów online (wskazówki ekspertów)
- Najlepsze wtyczki kalkulatorów dla Twojej witryny WordPress
- Jak dodać kalkulator BMI w WordPressie
- Jak dodać kalkulator wysyłki do swojej witryny WordPress
- Jak dodać kalkulator kredytu hipotecznego w WordPress
- Jak stworzyć kalkulator kredytu samochodowego / raty za samochód
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





kzain
Wziąłeś coś złożonego i uczyniłeś to dostępnym dla każdego. Uwielbiam sposób, w jaki krok po kroku przeprowadziłeś nas przez tworzenie niestandardowego kalkulatora, sprawiając, że wydaje się to osiągalne i zabawne! Twoje podkreślenie wykorzystania kalkulatorów do rozwiązywania problemów ze świata rzeczywistego i poprawy doświadczenia użytkownika jest trafne. Ten przewodnik jest przełomem dla każdego, kto chce przenieść swoją stronę internetową na wyższy poziom. Dziękuję za podzielenie się swoją wiedzą.
Wsparcie WPBeginner
Proszę bardzo!
Admin
Anne
Chciałem też stworzyć kalkulator BMI na mojej stronie o zdrowiu, ale nie mam wersji WP Forms Pro. Planuję kupić w przyszłości i postępować zgodnie z Twoim łatwym przewodnikiem. Cóż, bardzo dobrze mnie poprowadziłeś i przekonałeś do zakupu tej wtyczki.