Integracja Dysku Google z twoją biblioteką multimediów WordPress oferuje bezproblemowy sposób zarządzania, przechowywania i uzyskiwania dostępu do plików bezpośrednio z witryny internetowej.
Możesz zobaczyć wszystkie swoje obrazki z Dysku Google z kokpitu i zaoszczędzić miejsce na serwerze. Może to również zaoszczędzić wiele czasu i wysiłku. Ponadto jest to świetny sposób na udostępnianie plików innym użytkownikom WordPressa bez podawania twojego hasła Google.
Aby znaleźć najprostszy sposób na połączenie Dysku Google z biblioteką multimediów WordPress, wypróbowaliśmy kilka metod i przetestowaliśmy różne wtyczki. Po drodze odkryliśmy, że niektóre opcje były zbyt skomplikowane lub brakowało im kluczowych funkcji, podczas gdy inne nie oferowały niezawodności lub łatwości użytkowania, których potrzebowaliśmy.
Po przetestowaniu wielu rozwiązań znaleźliśmy takie, które sprawia, że połączenie Dysku Google z twoimi multimediami jest proste i bezproblemowe.
W tym artykule pokażemy ci instrukcje krok po kroku, jak połączyć Dysk Google z twoją biblioteką multimediów WordPress.

Dlaczego warto połączyć Dysk Google z twoją biblioteką multimediów WordPress?
Dysk Google jest jednym z najpopularniejszych darmowych narzędzi Google i jest świetnym sposobem na przechowywanie i udostępnianie wszelkiego rodzaju plików, w tym obrazków.
Jeśli regularnie przesyłasz obrazki na Dysk Google, możesz zaoszczędzić czas i wysiłek, łącząc swoje konto na Dysku Google z biblioteką multimediów WordPress.
Następnie możesz uzyskać dostęp do dowolnego obrazka na twoim koncie Google Drive bezpośrednio z kokpitu WordPress.

Dzięki tej integracji można dodawać obrazy z Dysku Google do dowolnej strony lub wpisu za pomocą jednego kliknięcia.
Zarządzasz blogiem WordPress z wieloma autorami lub akceptujesz blogi gościnne?
Jeśli udostępniasz kokpit WordPressa innym osobom, to połączenie Dysku Google z WordPressem pozwala na udostępnianie obrazków i plików bez udostępniania Twojego hasła Google.
Pomaga to chronić twoje konto Google i ułatwia blokowanie dostępu do Dysku Google osobom, które już go nie potrzebują.
Zobaczmy więc, jak połączyć Dysk Google z twoją biblioteką multimediów WordPress.
Jak połączyć Dysk Google z twoją biblioteką multimediów WordPress?
Najprostszym sposobem na połączenie Dysku Google z WordPressem jest skorzystanie z JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Ta wtyczka i dodatek umożliwiają dostęp do plików Dysku Google z multimediów WordPress. Możesz także tworzyć katalogi i organizować pliki wewnątrz twojego konta Google.
Aby dowiedzieć się więcej, zapoznaj się z naszą szczegółową recenzją WP Media Folder.
Konfiguracja wtyczki WP Media Folder
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WP Media Folder. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu pojawi się kreator konfiguracji. Aby rozpocząć, kliknij przycisk “Kontynuuj sprawdzanie środowiska”.

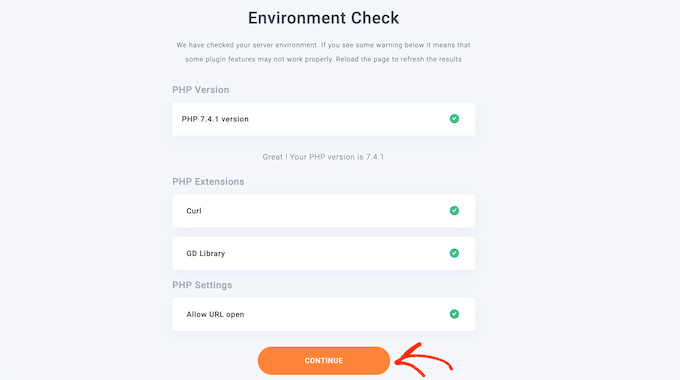
Po kilku chwilach katalog WP Media wyświetli kilka informacji o twoim środowisku WordPress, takich jak jego wersja PHP i rozszerzenia.
Aby kontynuować, kliknij przycisk “Kontynuuj”.

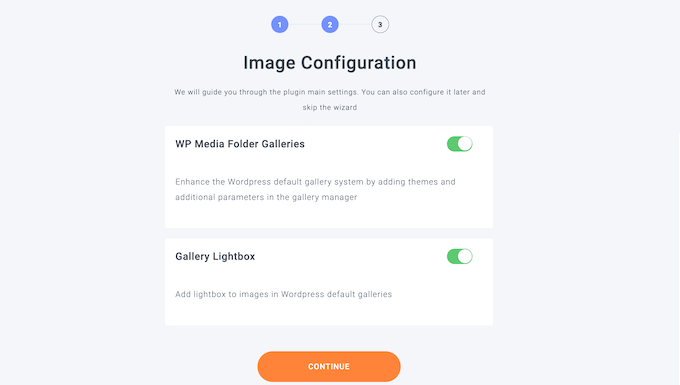
Możesz teraz wybrać, czy chcesz wyłączyć funkcje galerii i lightbox.
Funkcje te umożliwiają tworzenie, edytowanie i usunięcie katalogów w bibliotece multimediów WordPress, dlatego zalecamy pozostawienie ich włączonych.

Po zakończeniu kliknij przycisk “Kontynuuj”.
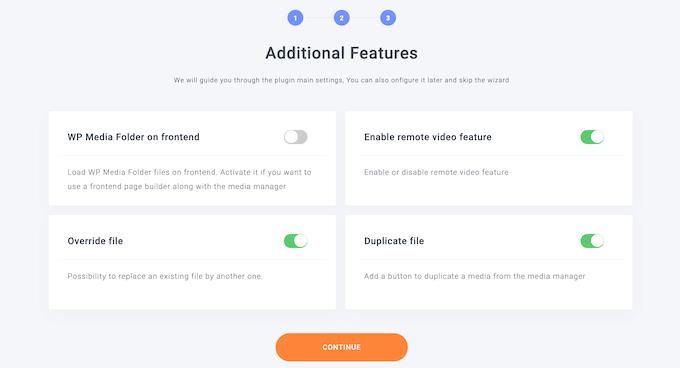
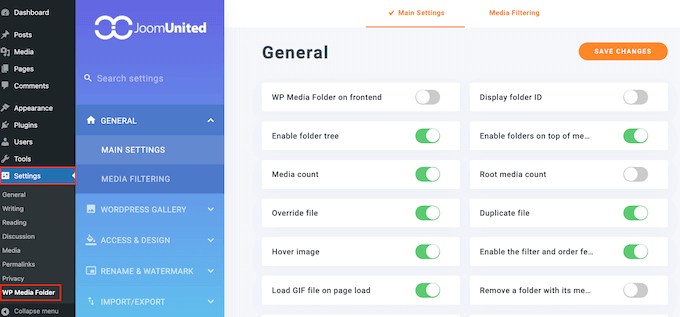
Zobaczysz teraz kilka dodatkowych funkcji, z których możesz chcieć skorzystać. Domyślne ustawienia powinny działać dobrze dla większości witryn internetowych WordPress, ale możesz włączać dodatkowe funkcje za pomocą ich przełączników.
Na przykład, jeśli korzystasz z kreatora stron WordPress, możesz włączyć funkcję “WP Media Folder on frontend”.
Po zaakceptowaniu ustawień kliknij przycisk “Kontynuuj”.

Po kilku chwilach zobaczysz następujący komunikat: ‘Zakończyłeś teraz szybką konfigurację wtyczki’.
Gdy będziesz gotowy, kliknij przycisk “Przejdź do biblioteki multimediów”.

Zainstaluj dodatek WP Media Folder Cloud Addon
Następnie należy zainstalować i włączyć dodatek WP Media Folder Cloud. Dodatek ten można zainstalować w taki sam sposób, jak instaluje się wtyczkę WordPress.
WP Media Folder ma automatyczny konektor, który pozwala na odnośnik WordPress do Google Drive bez tworzenia projektu w Google Cloud Console. Z tego powodu zalecamy korzystanie z automatycznego łącznika.
Jeśli jednak nie możesz skorzystać z konektora, na końcu tego przewodnika pokażemy , jak połączyć się z Dyskiem Google ręcznie.
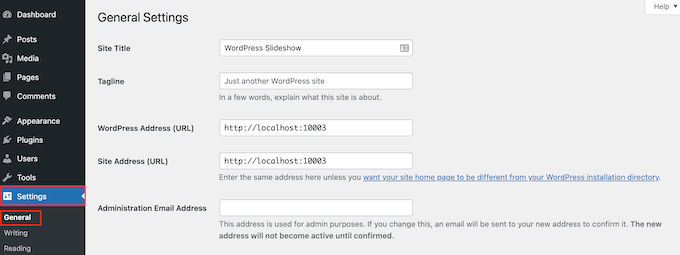
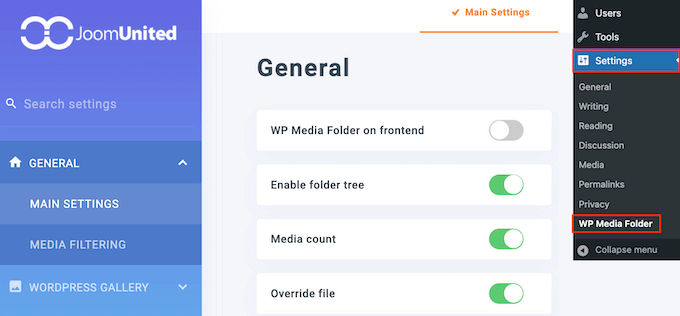
Aby połączyć Dysk Google z twoją biblioteką multimediów WordPress, musisz przejść do Ustawienia ” Ogólne.

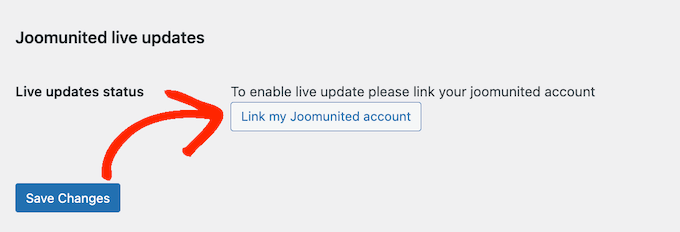
Tutaj przewiń do sekcji “Aktualizacje na żywo Joomunited”.
Następnie kliknij odnośnik “Połącz moje konto Joomunited”.

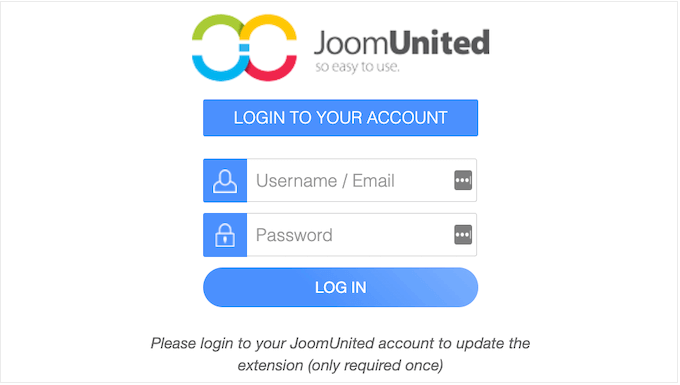
W wyświetlonym oknie wpisz e-mail i hasło do twojego konta JoomUnited.
Następnie wystarczy kliknąć “Zaloguj się”.

Teraz jesteś gotowy, aby połączyć Dysk Google z twoim blogiem WordPress.
Wystarczy przejść do Ustawienia ” WP Media Katalog, aby rozpocząć.

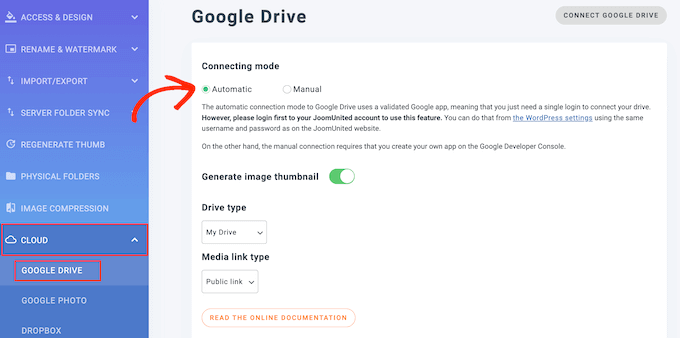
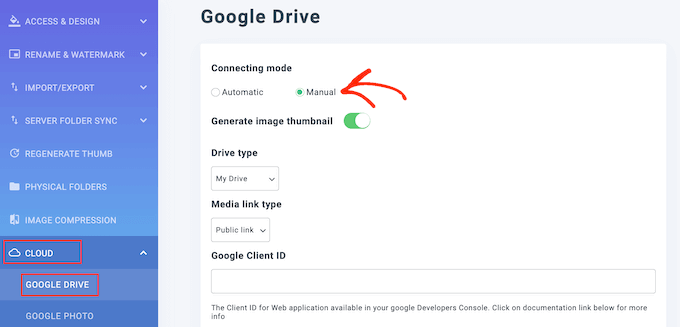
W menu po lewej stronie wybierz “Cloud” i “Google Drive”.
Tutaj wystarczy kliknąć “Automatycznie”.

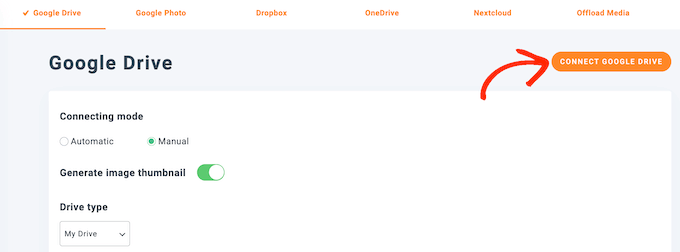
Możesz teraz przejść dalej i kliknąć przycisk “Połącz Dysk Google”.
Jak uporządkować twoje obrazki na Dysku Google?
Po połączeniu z Dyskiem Google możesz uzyskać dostęp do swoich plików i organizować je bezpośrednio w kokpicie WordPress.
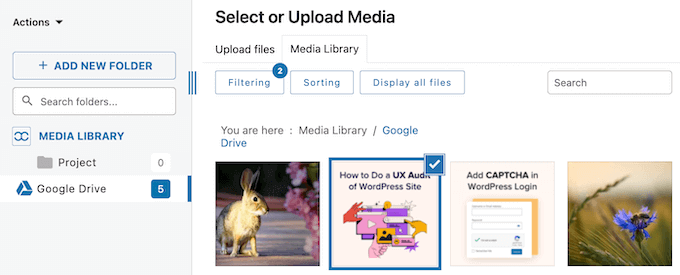
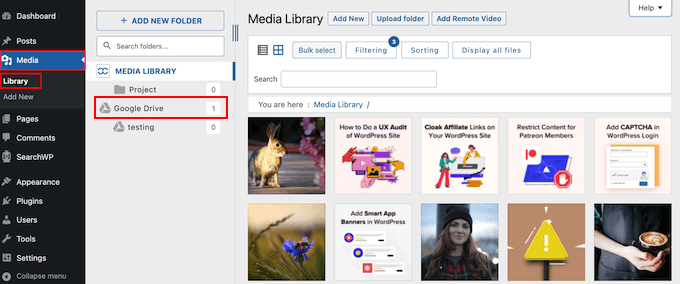
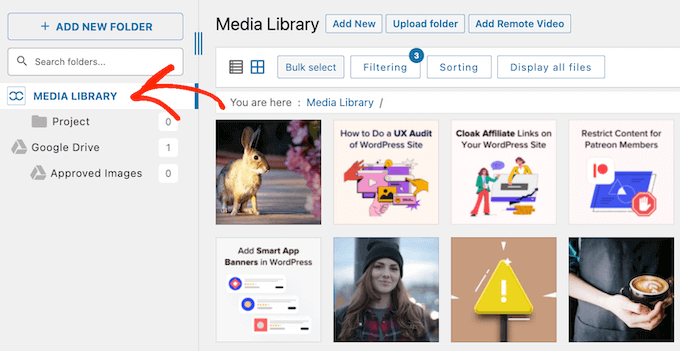
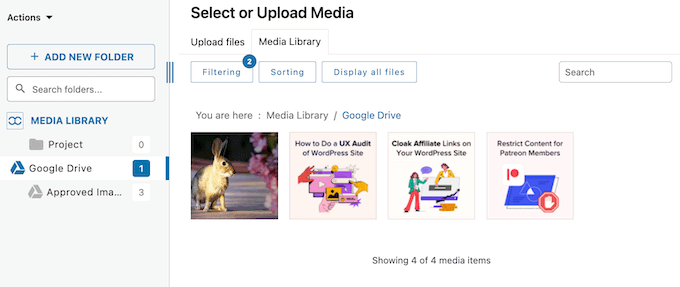
Wystarczy przejść do zakładki Multimedia ” Biblioteka i wybrać nową opcję Google Drive w menu po lewej stronie.

Możesz teraz przeglądać wszystkie obrazki na twoim Dysku Google.
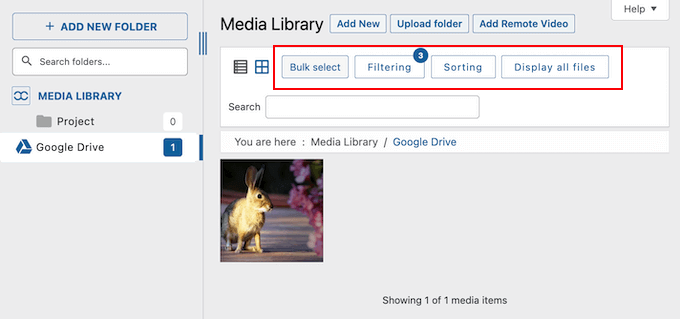
Ponadto można filtrować i sortować te obrazki lub wyświetlać więcej rodzajów plików za pomocą rzędu przycisków na pasku narzędzi.

Możesz także tworzyć nowe katalogi do zarządzania Twoimi obrazkami. Wszelkie zmiany wprowadzone w kokpicie WordPress zostaną automatycznie zsynchronizowane z połączonym kontem Google Drive.
W ten sposób użytkownicy mogą organizować obrazki i zarządzać nimi, nawet jeśli nie mają bezpośredniego dostępu do połączonego konta Google.
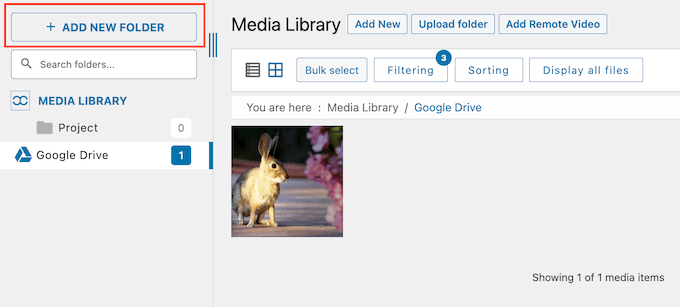
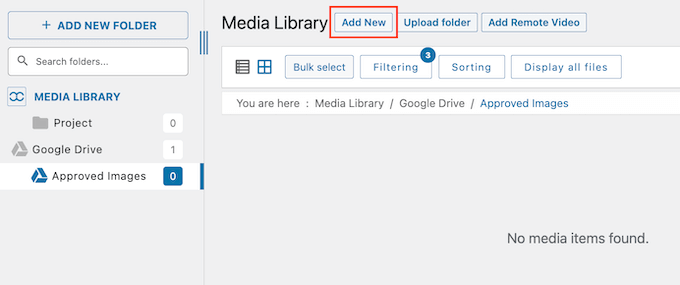
Na początek można utworzyć nowy katalog, klikając przycisk “Dodaj nowy katalog”.

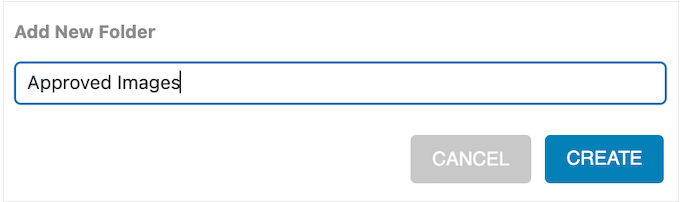
W wyświetlonym oknie wpisz nazwę katalogu.
Następnie kliknij przycisk “Utwórz”.

Spowoduje to utworzenie nowego katalogu w folderze nadrzędnym Google Drive.
Aby dodać obrazek do katalogu, kliknij przycisk “Utwórz nowy”, a następnie wybierz plik z twojego lokalnego komputera. Ten obrazek zostanie dodany zarówno do biblioteki multimediów WordPress, jak i do twojego konta na Dysku Google.

Jeśli prowadzisz swoją witrynę internetową WordPress od jakiegoś czasu, to być może masz już wiele obrazków w bibliotece multimediów. W takim przypadku możesz łatwo utworzyć kopię zapasową treści WordPress na Dysku Google, przesyłając te pliki na swoje konto Google.
Aby to zrobić, wystarczy wybrać opcję “Biblioteka multimediów”.

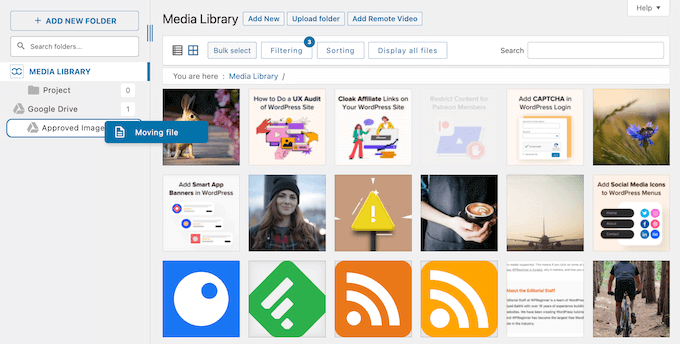
Następnie znajdź obrazek, który chcesz przesłać na Dysk Google.
Obrazek można przeciągnąć i upuścić do nadrzędnego katalogu Dysku Google lub dowolnego utworzonego podfolderu.

Wystarczy powtórzyć te kroki, aby uporządkować pliki WordPress w twojej bibliotece multimediów.
Dodawanie obrazków z Dysku Google do Twojej witryny internetowej WordPress
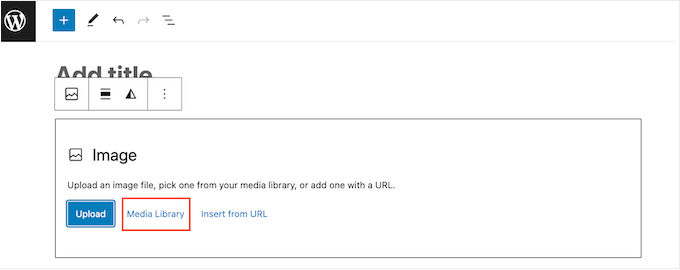
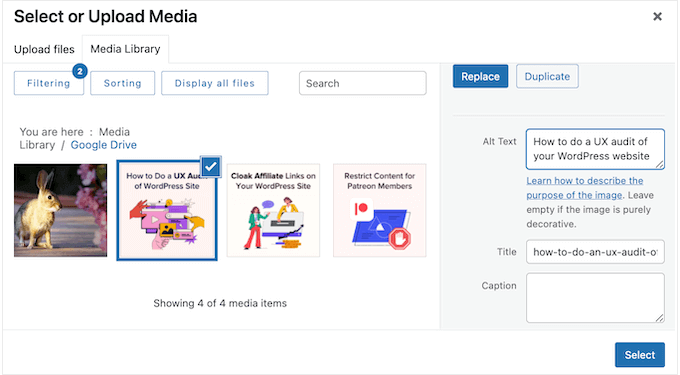
Teraz możesz łatwo dodać dowolny obrazek z Dysku Google do twoich stron i wpisów WordPress. Aby to zrobić, wystarczy dodać blok Obrazek w edytorze treści WordPress, a następnie kliknąć przycisk “Biblioteka multimediów”.

W bibliotece multimediów WordPress wybierz “Dysk Google” lub wybierz dowolny katalog Dysku Google.
Zobaczysz teraz wszystkie pliki multimedialne, które możesz dodać.

Wystarczy kliknąć plik, którego chcesz użyć.
Po wykonaniu tej czynności możesz wpisać tekst alternatywny obrazka, dodać podpisy i wiele więcej w dokładnie taki sam sposób, w jaki dodajesz dowolny obrazek w WordPress.

Gdy będziesz gotowy, po prostu kliknij przycisk “Wybierz”. WP Media Katalog doda teraz obrazek do twojej strony WordPress lub wpisu.
Ręczne połączenie Dysku Google z twoją biblioteką multimediów WordPress
Jeśli nie chcesz korzystać z automatycznego łącznika WP Media Folder, możesz połączyć się z Dyskiem Google ręcznie w Google Cloud Console.
Utwórz projekt Google Cloud
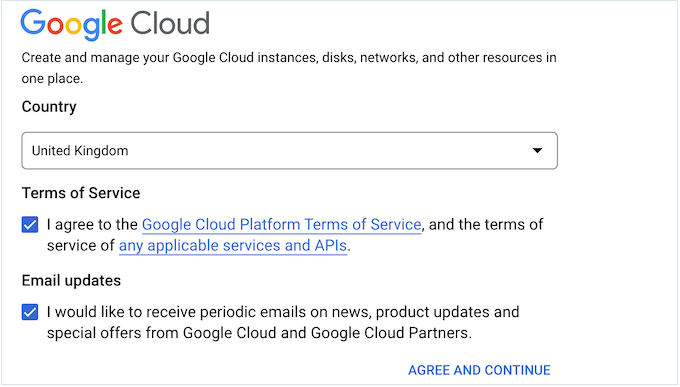
Aby rozpocząć, przejdź do Google Cloud Console. Jeśli po raz pierwszy przechodzisz na konsolę, będziesz musiał zaakceptować taksonomię i wybrać, czy chcesz otrzymywać aktualizacje e-mail.
Po zakończeniu kliknij “Zgadzam się i kontynuuj”.

Spowoduje to przejście do Google Cloud Console.
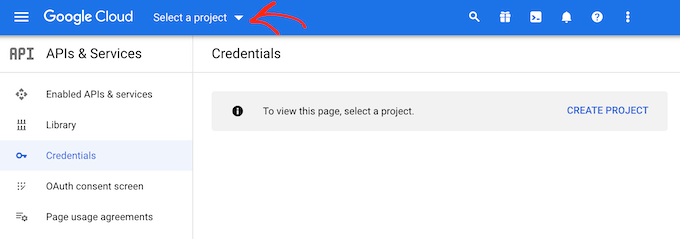
Będziesz musiał utworzyć nowy projekt, więc kliknij “Wybierz projekt”.

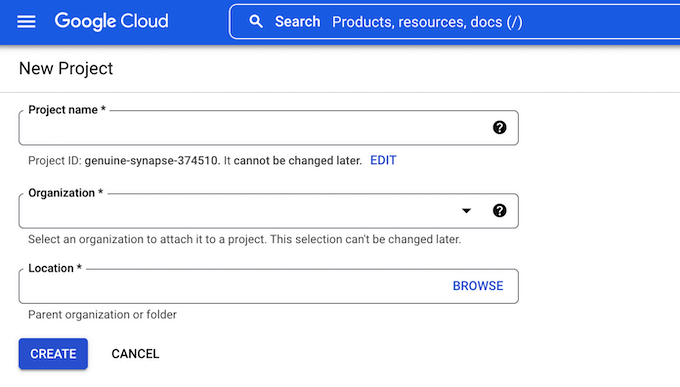
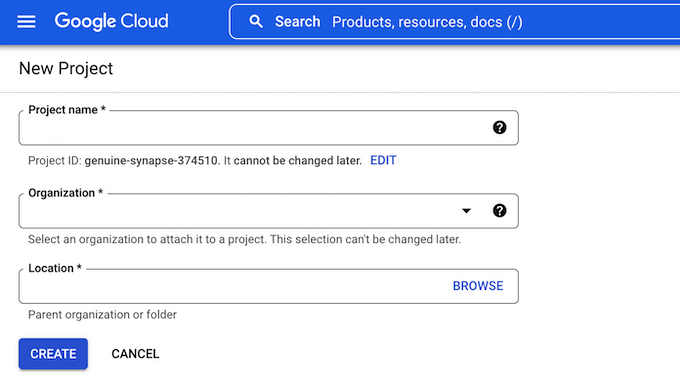
W wyświetlonym oknie wybierz opcję “New Project”.
Możesz teraz wpisać rodzaj nazwy dla projektu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Na tym ekranie możesz również dodać opcjonalną organizację i zmienić lokalizację, w której Google Cloud Console utworzy twój projekt.

Kiedy będziesz zadowolony z informacji, które wpiszesz, przejdź dalej i kliknij “Utwórz”.
Włącz interfejs API Dysku Google
Następnie z menu po lewej stronie należy wybrać “Enabled APIs & Services”, a następnie kliknąć “Enable APIs and Services”.

Ten ekran pokazuje wszystkie różne interfejsy API, które można włączać. Na przykład możesz wyświetlać najnowsze filmy z twojego kanału YouTube, włączając YouTube Data API lub dodać Kalendarz Google w WordPressie za pomocą Calendar API.
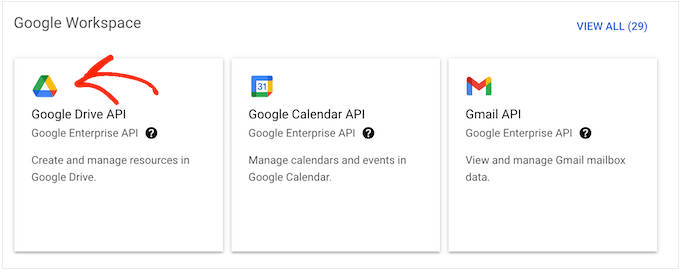
Aby połączyć Dysk Google z WordPressem, przewiń do sekcji “Google Workspace” i kliknij “Google Drive API”.

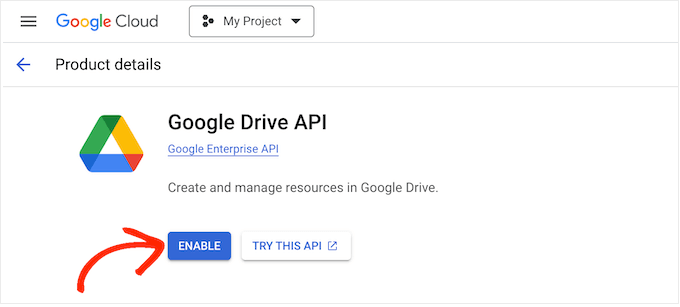
Spowoduje to przejście do ekranu, na którym można włączyć klucz, którego WordPress będzie używał do uzyskania dostępu do twojego Dysku Google.
Wystarczy kliknąć przycisk “Włącz”.

Utwórz identyfikator klienta OAuth 2.0
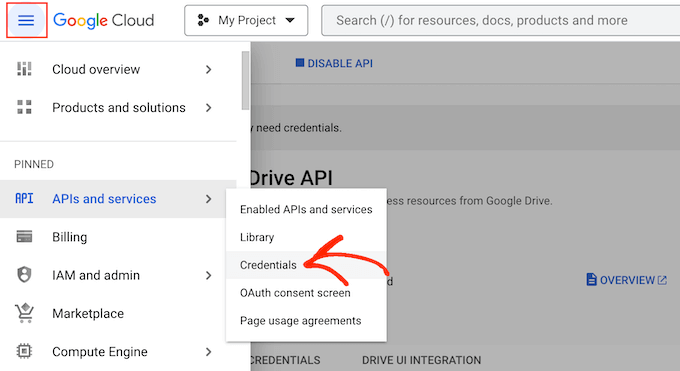
Po wykonaniu tej czynności otwórz menu, klikając ikonkę linii w lewym górnym rogu.
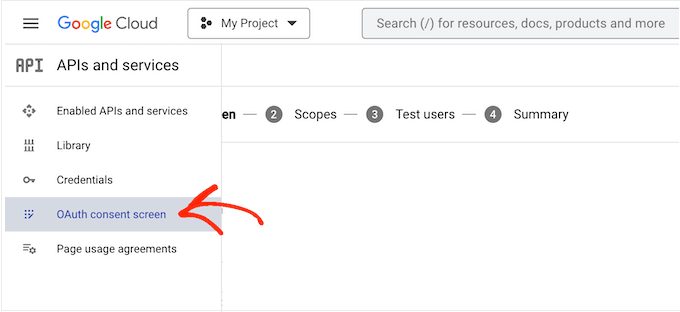
Następnie wybierz “APIs & Services”, a następnie “Credentials”.

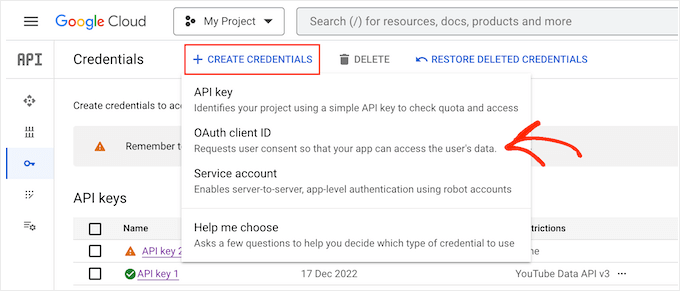
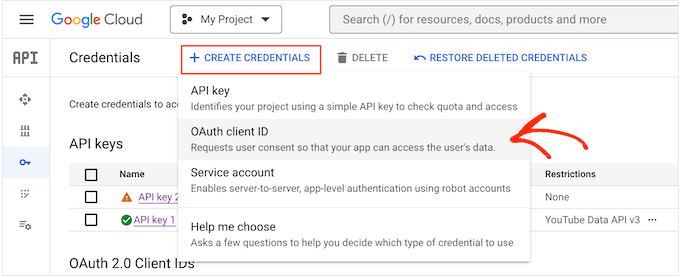
Tutaj należy kliknąć “Utwórz dane uwierzytelniające”.
W rozwijanym menu należy wybrać “Identyfikator klienta OAuth”.

Na następnym ekranie kliknij przycisk “Konfiguruj ekran zgody”.
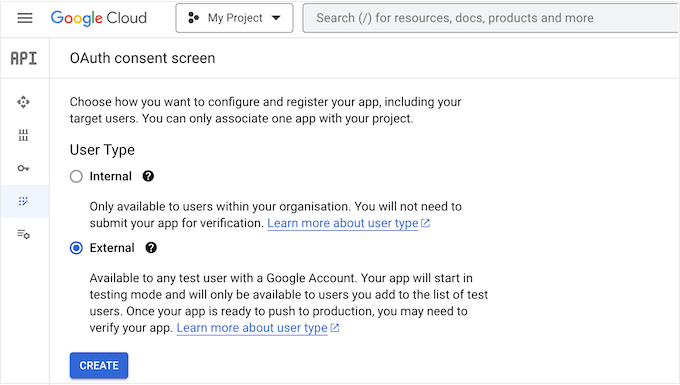
Możesz teraz wybrać, czy chcesz utworzyć aplikację wewnętrzną czy zewnętrzną. Jeśli wybierzesz opcję “Wewnętrzna”, tylko użytkownicy G Suite w twojej organizacji będą mogli uzyskać dostęp do aplikacji. Jeśli wybierzesz opcję “Zewnętrzna”, twoja aplikacja będzie dostępna dla każdego, kto posiada konto Google.
Po podjęciu twojej decyzji możesz kliknąć “Utwórz”.

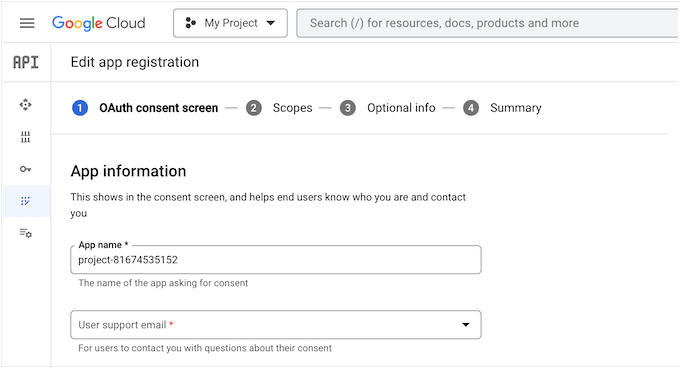
Teraz należy wpisać rodzaj informacji o aplikacji Google i dodać Twój firmowy adres e-mail.
Będziesz musiał również wpisać rodzaj domeny, w której planujesz korzystać z aplikacji.

Po wypełnieniu formularza kliknij przycisk “Zapisz i kontynuuj”.
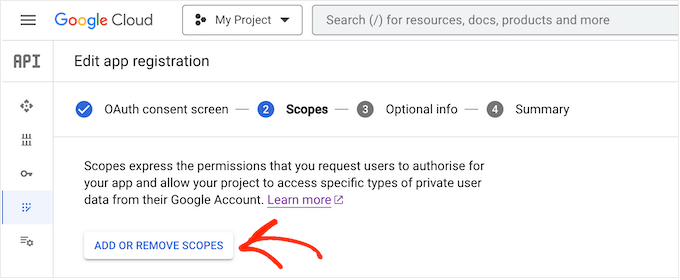
Dodając zakresy, można teraz określić treść, do której aplikacja może uzyskać dostęp i działania, które może wykonać. Aby zobaczyć wszystkie różne zakresy Dysku Google, wystarczy kliknąć przycisk “Dodaj lub usuwaj zakresy”.

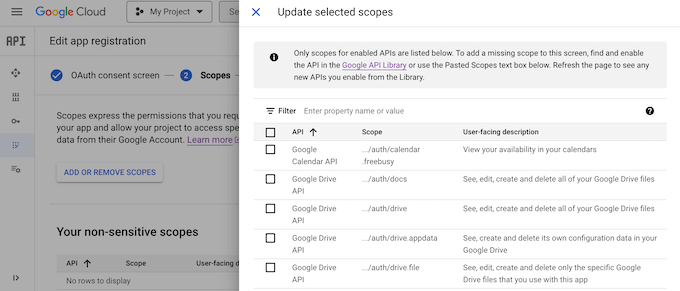
Aby dodać zakres do twojego projektu, po prostu zaznacz jego pole.
Należy tylko pamiętać, że Google sprawdzi wszystkie zakresy oznaczone jako wrażliwe.

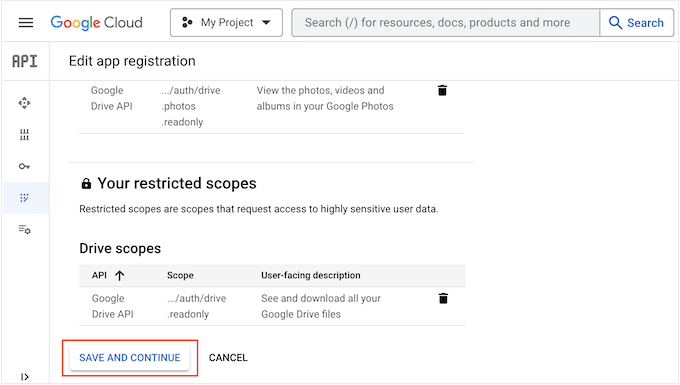
Po dodaniu wszystkich zakresów, których chcesz użyć, musisz kliknąć “Aktualizuj”.
Aby przejść do następnego ekranu, kliknij “Zapisz i kontynuuj”.

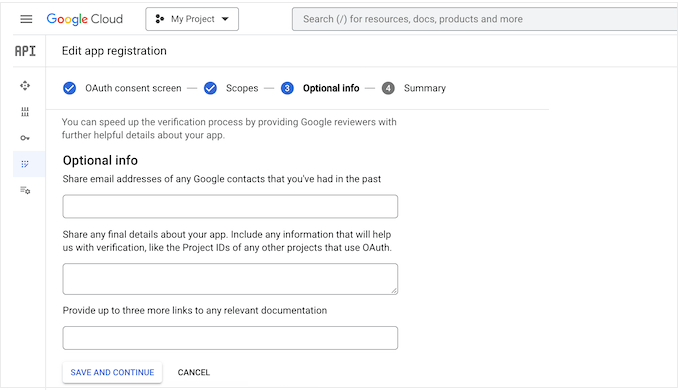
W tym momencie możesz wpisz kilka dodatkowych informacji o twojej aplikacji, w tym o tym, jak planujesz z niej korzystać.
Ten krok jest opcjonalny, ale może pomóc Google szybciej zweryfikować i zatwierdzić twój projekt.

Gdy będziesz gotowy, aby przejść dalej, po prostu kliknij przycisk “Zapisz i kontynuuj”. Google wyświetli teraz podsumowanie wszystkich informacji, które wpiszesz.
Następnie otwórz menu, klikając ikonkę linii, a następnie wybierz “oAuth Consent Screen”.

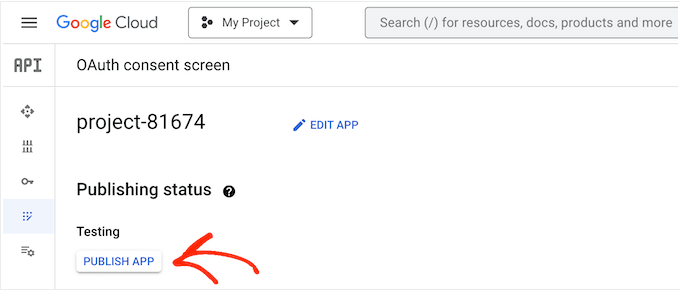
Zobaczysz, że twoja aplikacja jest obecnie w trybie testowym.
Aby ją uruchomić, kliknij przycisk “Opublikuj aplikację”.

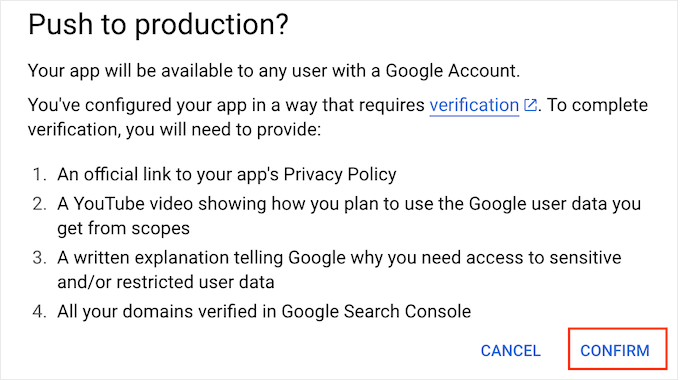
Konsola Google Cloud Console wyświetli teraz informacje o dodatkowych krokach, które należy wykonać, aby przejść proces weryfikacji. Obejmują one dodanie odnośnika do polityki prywatności i dodanie Twojej witryny WordPress do Google Search Console.
Po przeczytaniu tych informacji wystarczy kliknąć przycisk “Potwierdź”.

Dodaj identyfikator klienta i sekret klienta do WordPressa
Po wykonaniu tych czynności można utworzyć identyfikator klienta i klucz prywatny.
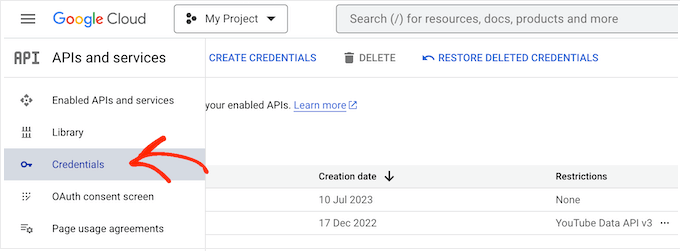
W menu po lewej stronie wybierz “Dane uwierzytelniające”.

Następnie kliknij “Utwórz dane uwierzytelniające”.
W rozwijanym menu, które się pojawi, należy wybrać “Identyfikator klienta OAuth”.

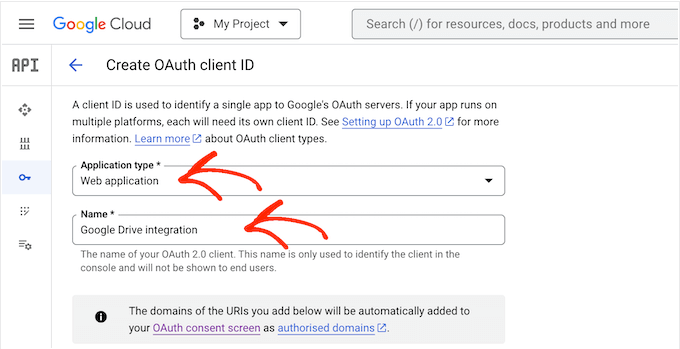
Na następnym ekranie otwórz menu rozwijane i wybierz “Aplikacja internetowa”.
Możesz teraz wpisać rodzaj nazwy dla twojego klienta OAuth 2.0. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.

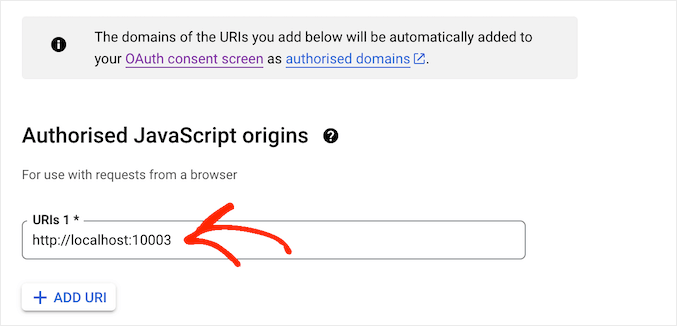
Następnie przewiń do sekcji “Autoryzowane źródła JavaScript”.
W polu wpisz nazwę domeny twojej witryny internetowej.

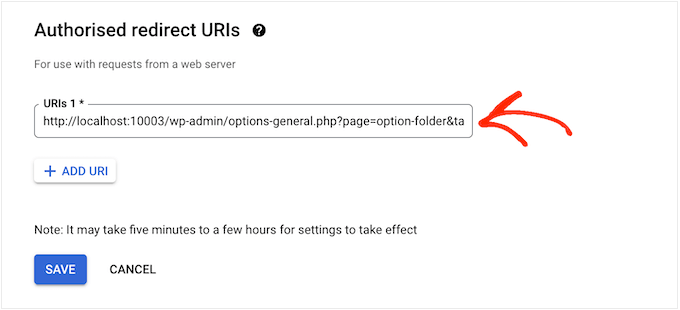
W sekcji “Autoryzowane URI przekierowania” dodaj następujący adres URL, pamiętając o zastąpieniu “https://your-domain.com” twoją własną nazwą domeny:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

Po zakończeniu przewiń ekran do dołu i kliknij przycisk “Utwórz”.
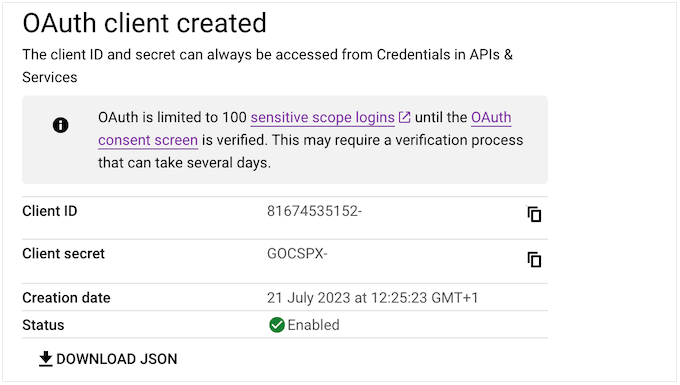
Po kilku chwilach Google wyświetli twój identyfikator klienta i sekret klienta w wyskakującym okienku. Będziesz potrzebować tych informacji, więc zanotuj je w bezpiecznym miejscu.

Informacje można również pobrać jako plik JSON.
Aby dodać identyfikator klienta i sekret klienta do WordPress, przejdź do Ustawienia ” WP Media Katalog w kokpicie WordPress.

W menu po lewej stronie wybierz “Cloud”, a następnie “Google Drive”.
Następnie należy wybrać opcję “Ręcznie”.

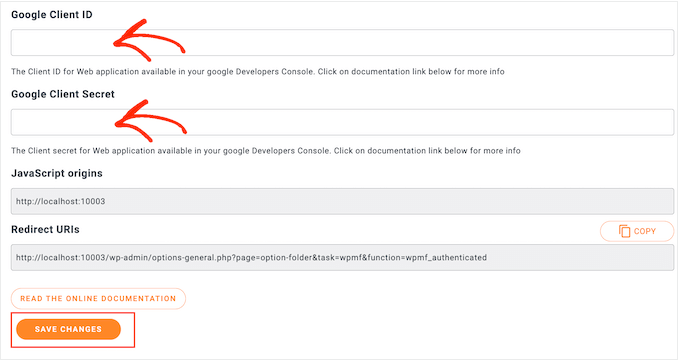
Po wykonaniu tej czynności wystarczy wkleić identyfikator klienta i sekret klienta w polach “Identyfikator klienta Google” i “Sekret klienta Google”.
Teraz kliknij “Połącz z Dyskiem Google”.

W wyświetlonym oknie wybierz konto Google Drive, którego chcesz użyć.
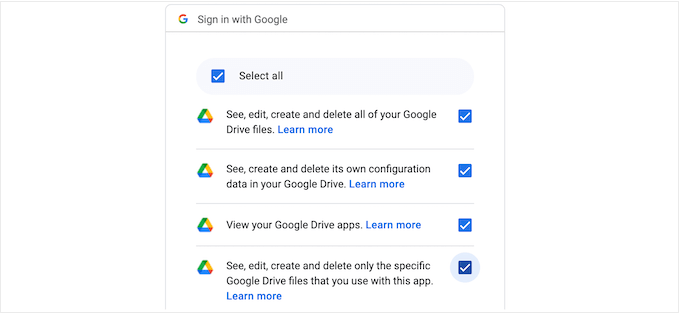
Zobaczysz teraz informacje o wszystkich danych, do których aplikacja będzie miała dostęp i zadaniach, które może wykonywać. Po prostu zaznacz pole obok każdego uprawnienia, o które prosi aplikacja.

Następnie kliknij “Kontynuuj”.
Na koniec kliknij przycisk “Zapisz zmiany”.

Udało ci się połączyć Dysk Google z twoją biblioteką multimediów WordPress.
Bonus: Importowanie Dokumentów Google do WordPressa
Oprócz połączenia Dysku Google z twoją witryną internetową, możesz także importować Dokumenty Google do WordPressa.
Na przykład, jeśli akceptujesz wpisy gościnne na twojej witrynie internetowej, a użytkownik przesyła wpis w Dokumentach Google, nie możesz bezpośrednio skopiować i wkleić treści w edytorze bloków.
Jeśli to zrobisz, otrzymasz wiele niechcianych tagów HTML, a czasami możesz nawet stracić całe oryginalne formatowanie.
W takim przypadku znacznie łatwiej jest importować plik Google Docs niż kopiować i wklejać treść do WordPressa. Aby to zrobić, możesz użyć Grammarly, które jest popularnym narzędziem gramatycznym.
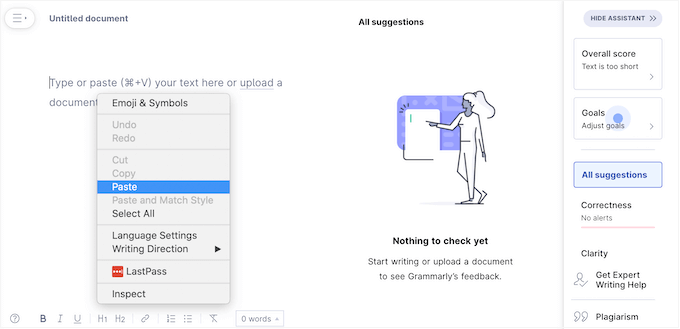
Wystarczy utworzyć konto na platformie, a następnie wkleić treść Dokumentów Google do jej edytora.

Gdy to zrobisz, wszystkie tagi HTML będą automatycznie usuwane z treści. Możesz teraz skopiować i wkleić wpis na blogu do edytora bloków WordPress, gdzie będzie on wyświetlany w odpowiednim formacie bez tagów HTML.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat łatwego importowania Dokumentów Google do WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak połączyć Dysk Google z twoją biblioteką multimediów WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat ręcznego tworzenia kopii zapasowej bazy danych WordPress lub zobaczyć naszą ekspercką listę najlepszych wtyczek Dropbox dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Whaooo, this is fantastic.
Wordpress is promising with these types of exciting integration.
If this is the case, that means it’s possible I host files like ebooks and audios on Google drive and serve it for downloads through WordPress ?
WPBeginner Support
Yes, you are able to do that
Admin
Yinka
hi,
please is there a way to Link media from hard drive on computer with wp site, instead of uploading it to media library… thanks
WPBeginner Support
We do not have a recommended method for that at the moment as that would require your computer to send the images to anyone trying to view them on your site and if your computer is ever turned off they would no longer be able to see images on your site until it is turned back on.
Admin
sashi hari sulochan
i am using this plugin to embed videos in my wordpress website, how to hide the poput option of google drive
WPBeginner Support
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Admin
Ted Keith
I get all the way through this and have the import from google button. Click on the button and sign in with google. Nothing happens, Just goes right back to the import from google button screen. Sigh… wish stuff just worked sometimes. That’s an hour wasted.
Gabriel
Same as below. I can import photos from Google Drive but it doesn’t upload properly, it shows a grey box. Images are not imported. What should I change? Thanks for your support
derred beh
after following the steps, I can import photos from Google Drive,
but the file size is just 962B, and when try to view them, I just see a black page, with the square box in it.
Looks like the images are not properly imported?
How to fix this?
Giwa
my clients newly design WordPress e-commerce site and he is selling eBook. can he use google drive as storage where the buyer can download the eBook after payment?
thisisyeeseul
I am using it but it’s still using WordPress storage.
i wonder, is it possible to use it without storing wordpress?
plz let me know! thanks!
Stephanie
I just tried to install the plugin and it crashed my entire site. Anything I click on gives me this error.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
This error is the only thing showing on my site to the public right now.
HELP!
WPBeginner Support
Hi Stephanie,
Please uninstall the plugin. Here is how to deactivate plugins when not able to access WordPress admin area.
Admin
Kerry
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before “product name shown to users”. How will it know to access my Gmail account/photos.?
Courtney
This is not working. I uploaded the plugin and had to do a very complicated Developer setup on Google and WordPress setup. But it is does not do what I need. I need to be able to upload the photos out of my Google Photos into my WordPress.org site, period. This does not display all my updated photos and instead has my documents from years back. The few photos it does show import in as a Google code instead of a picture.
Please develop a simple Google Photos upload plug-in instead of this.
Arsyila Maulidia
Yes, nice info, i just apply on my web and succsesfully connect to google drive,
I’m arsyila
Great from Indonesia
Succses for wpbeginner
Tariq
Question,
Is this method will fit Google SEO requirements? I dont think so and this will reduce our score. (If it will work)
The correct way using google drive with ANY website is to have G-Suit account and point an Google website (Only available in G-Suite since last Aug, 31 2017) as a sub domain in your website. This way you will increase your score by hosting static content in CDN.
Good luck.
J. Nijhuis
This is not a CDN, it;s just an addon for directly browsing Google Drive images from within WP. The files are imported into your WP media library just like any other image you upload.
Mayank
Found an error, unable to work.
Uncaught TypeError: Cannot read property ‘add’ of undefined
at Object. (external-media-view.js:23)
Abdulaziz Alnasi
as you know that google offers Google photos service for free with unlimited storage, so what I think about is to store my images into google photos instead of having them on my host.
since I have shared hosting this method will decrease the load on my server.
so the question is: is (Google Drive) way will allow me to store my images into Google photos instead of google drive?
sachin
Google not giving permission for uplkoading iamges from drive
Tariq
No, Google give permission to host your image and call it from Google drive folder inside your website but ONLY if you are G-Suit member.
Virgo
With the plugin version 1.10.14 the callback url is changed from
example.com/index.php?external_media_plugin=GooglePickerAPI
to
example.com/index.php?external_media_plugin=GoogleDrive
And in the Google API Console you need to enable the Google Drive APi too!
Paresh Wadhwani
do the 2 mb file size limit applies while transfering files from google drive…..Please reply
galodu
Great plugin. Thanks a lot for through instructions. Everything is in place. Only issue I am facing is that the images are not properly imported to media library. Images are corrupted. Please let me know how to solve the issue.
Orestis Rovakis
That’s very informational and i will use it soon. But what brought me here waas the search for a way to transfer all my media filew to Google Drive so i can save space from my server. Does anyone know anyway to do that?
Dinil Abeygunawardane
This is great, but this imports files to WP!
Is there a way to display images on WP without importing them?
Tony
I totally agree. This is what brought me here too. A way to display images from a cloud storage service such as Dropbox or Google Drive without storing them into WordPress Media Library!
This would be totally useful. What about CDN’s, do they do that?
vikash
hi Tony
Do Know that how is it possible? please tell me in detail i really need this for my website. thank you
Tariq
This already Google drive offer it exactly in the way you ask but you need to be Google Suit member for 5$/m and they are giving you a real big benefit for this money, not only G-Drive, but much much more.