Przez lata pomogliśmy tysiącom użytkowników stworzyć i skonfigurować formularze dla witryny internetowej. Jednak wielu użytkowników pytało nas, czy możliwe jest utworzenie formularza z funkcjonalnością AJAX.
Formularze kontaktowe AJAX umożliwiają użytkownikom przesłanie formularza bez przeładowywania strony. Włącza to zwiększenie zaangażowania użytkowników, oferując im lepsze wrażenia z przesyłania formularzy.
W tym artykule pokażemy, jak łatwo zbudować formularz kontaktowy WordPress AJAX z instrukcjami krok po kroku.

Co to jest AJAX i dlaczego warto używać go w twoich formularzach?
AJAX, skrót od Asynchronous Javascript and XML, to technika programowania JavaScript, która umożliwia programistom przesyłanie danych bez przeładowywania strony.
Jest najczęściej używany w formularzach internetowych, umożliwiając użytkownikom przesyłanie danych formularza bez przeładowywania strony. Dzięki temu przesyłanie form ularzy jest łatwe i szybkie, co poprawia ogólne wrażenia użytkownika.
Aplikacje internetowe, takie jak Gmail i Facebook, szeroko wykorzystują tę technikę, aby utrzymać zaangażowanie użytkowników, jednocześnie sprawiając, że wszystko działa płynnie w tle.
Możesz użyć AJAX dla formularzy na twojej witrynie WordPress. Oszczędzi to użytkownikom niepotrzebnego przeładowywania strony i utrzyma ich zaangażowanie na stronie, którą aktualnie zobaczą.
Jest to przydatne, gdy prowadzisz sklep e-handel i chcesz zbierać uwagi użytkowników bez odwracania ich uwagi.
Możesz również użyć tej samej funkcjonalności AJAX dla innych własnych formularzy na twojej witrynie internetowej. Na przykład, własny formularz logowania użytkownika pozwoli klientom logować się bez dodatkowego wczytywania strony.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo utworzyć formularz kontaktowy WordPress AJAX w 4 prostych krokach.
Krok 1: Zainstaluj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
WPForms to najlepsza na rynku wtyczka do tworzenia formularzy WordPress. Umożliwia ona również łatwe tworzenie formularzy z obsługą Ajax.
Więcej informacji można znaleźć w naszej pełnej recenzji WPForms.
Po włączaniu należy przejść na stronę WPForms ” Ustawienia, aby wpisz klucz licencyjny.

Po wpiszeniu klucza licencyjnego będziesz mógł otrzymywać automatyczne aktualizacje i instalować dodatki.
Jesteś teraz gotowy do tworzenia pięknych formularzy AJAX w WordPress.
Krok 2: Utwórz swój pierwszy formularz
Przejdźmy dalej i stwórzmy twój pierwszy formularz WordPress.
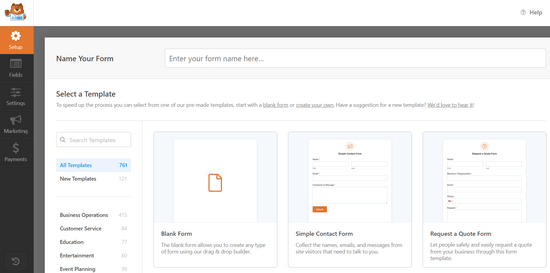
Wystarczy przejść na stronę WPForms ” Dodaj nowy w obszarze administracyjnym WordPress. Zostaniesz poproszony o podanie tytułu twojego formularza i wybranie szablonu jako punktu wyjścia.

Na potrzeby tego poradnika stworzymy formularz kontaktowy. Możesz jednak utworzyć dowolny inny rodzaj formularza.
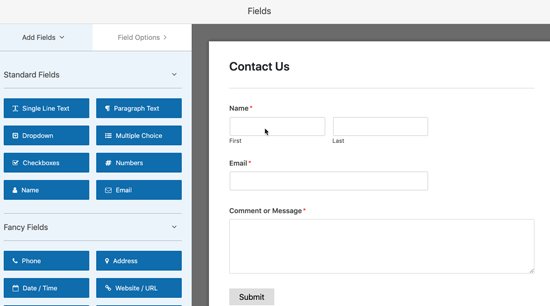
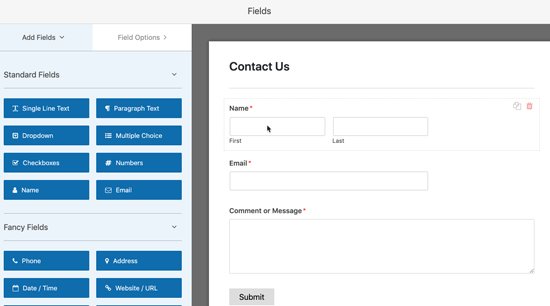
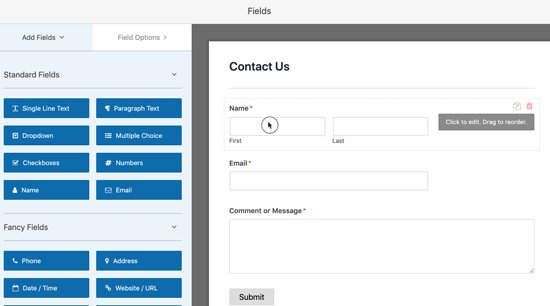
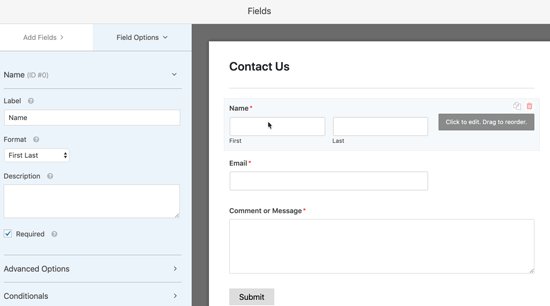
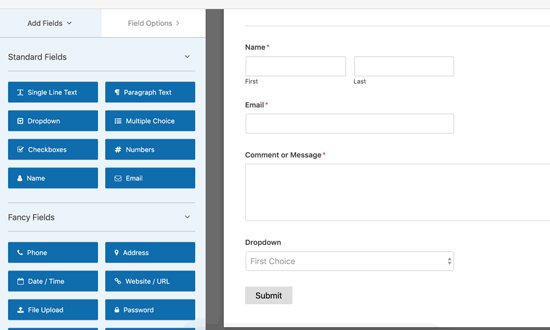
WPForms będzie teraz wczytywać twój formularz z podstawowymi polami już do niego dodanymi. Możesz po prostu wskazać i kliknąć dowolne pole formularza, aby je edytować.

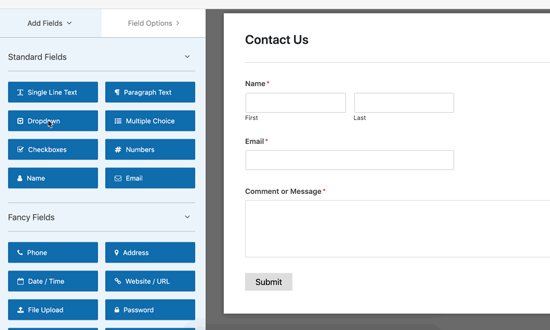
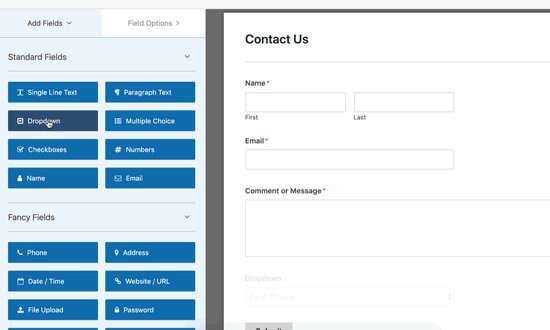
Możesz także utworzyć nowe pole formularza z lewej kolumny, klikając je.
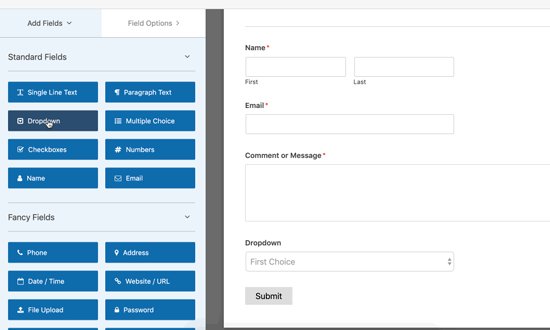
Nowe pole pojawi się na dole twojego formularza, tuż nad przyciskiem Wyślij.

Możesz łatwo przeciągać i upuszczać pola formularza, aby przenosić je w górę i w dół formularza.
Po zakończeniu edycji formularza możesz przejść do następnego kroku.
Krok 3: Włącz funkcję przesyłania formularzy AJAX
WPForms nie włącza domyślnie przesyłania formularzy AJAX. Będziesz musiał ręcznie włączyć go dla twojego formularza.
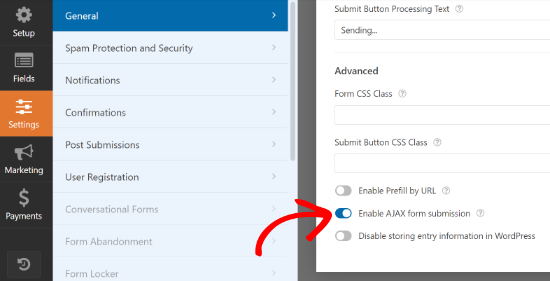
Wystarczy przejść do karty “Ustawienia” w kreatorze formularzy. W karcie Ustawienia ogólne kliknij przełącznik obok opcji “Włącz przesyłanie formularzy AJAX”.

Teraz skonfigurujmy, co dzieje się po przesłaniu formularza.
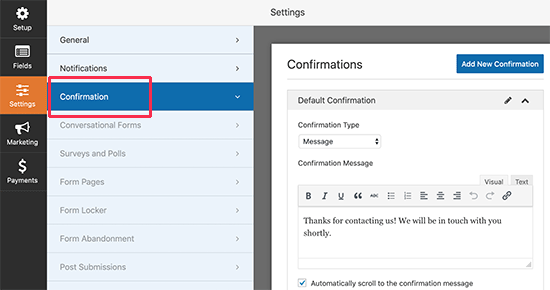
Najpierw przejdź do karty “Potwierdzenie” w ustawieniach. Jest to miejsce, w którym informujesz użytkowników, że otrzymałeś przesłany przez nich formularz.

WPForms pozwala to zrobić na różne sposoby. Można na przykład przekierować użytkowników pod adres URL, pokazać im konkretną stronę lub po prostu wyświetlić komunikat na ekranie.
Ponieważ włączyliśmy funkcjonalność AJAX dla formularza, przekierowanie użytkowników na inną stronę zniweczy cel tworzenia formularza AJAX.
Musisz wybrać opcję wiadomości i edytować wiadomość potwierdzającą. Zachęcamy do skorzystania z paska narzędzi formatowania w edytorze lub dodania odnośnika lub dwóch, aby poinformować użytkowników, gdzie mają przejść dalej.
Następnie możesz skonfigurować sposób, w jaki chcesz być powiadamiany o przesłaniu formularza.
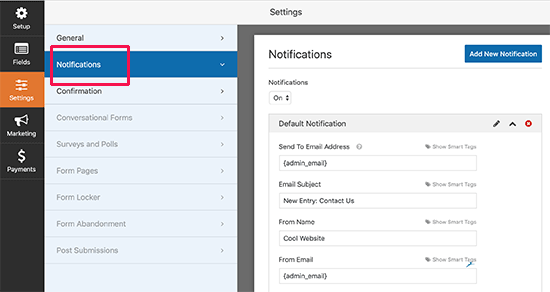
Przejdź do karty Powiadomienia w ustawieniach formularza i skonfiguruj ustawienia e-maili z powiadomieniami.

Gdy skończysz, możesz zapisać twój formularz i wyjść z kreatora formularzy.
Krok 4: Dodaj twój formularz z włączoną obsługą AJAX w WordPressie
WPForms sprawia, że dodawanie formularzy do twoich wpisów WordPress, stron i paneli bocznych widżetów jest bardzo łatwe.
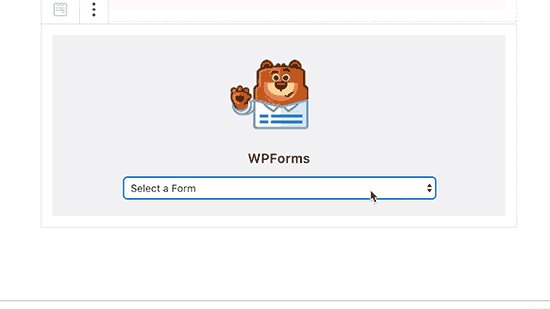
Wystarczy edytować wpis lub stronę, na której chcesz dodać formularz i wstawić blok WPForms do twojego obszaru treści.

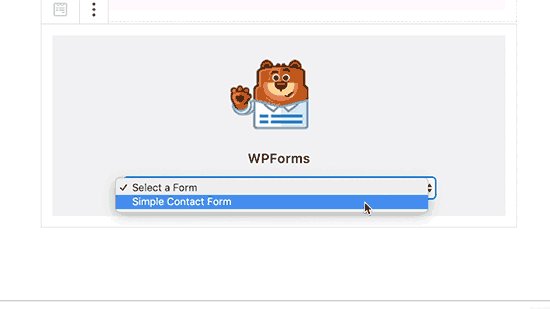
Następnie należy wybrać utworzony formularz w ustawieniach bloku.
WPForms natychmiast wczytuje podgląd formularza na żywo w edytorze treści.

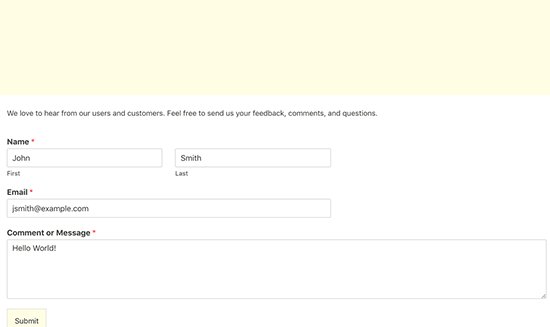
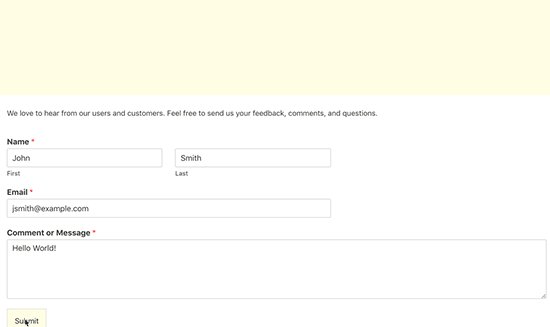
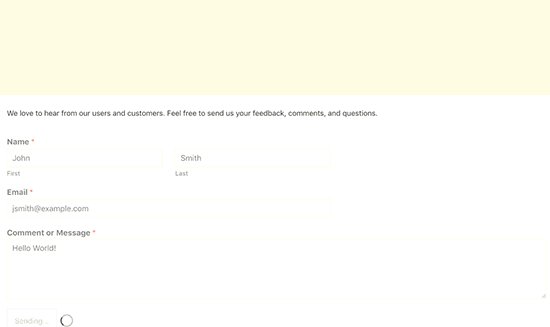
Możesz teraz zapisać lub opublikować twoją treść, a następnie przejść na twoją witrynę internetową, aby przetestować funkcjonalność AJAX formularza.
Oto krótkie spojrzenie na przykład formularza WordPress AJAX z naszej witryny demonstracyjnej.

Możesz również dodać twój formularz do widżetu na panelu bocznym w WordPress.
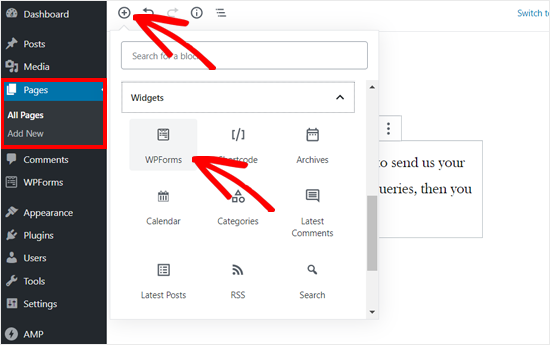
Aby to zrobić, przejdź do strony Wygląd ” Widżety i dodaj blok widżetu WPForms do panelu bocznego.

Wybierz utworzony wcześniej formularz i kliknij przycisk “Aktualizuj”, aby zapisać ustawienia widżetu. Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć Twój formularz z obsługą AJAX w działaniu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak utworzyć formularz kontaktowy WordPress AJAX dla twojej witryny internetowej. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek formularza kontaktowego w WordPress lub z naszymi propozycjami ekspertów dotyczącymi najlepszych usług e-mail marketingu, aby rozwinąć twój biznes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.