Jak mogę zwiększyć zaangażowanie użytkowników to pytanie, które ostatnio często słyszymy. Napisaliśmy kilka artykułów na ten temat, takich jak używanie systemu punktów i reakcji na posty. W tym artykule pokażemy Ci, jak zwiększyć zaangażowanie użytkowników za pomocą Swifty Bar dla WordPress.

Czym jest Swifty Bar i jak zwiększa zaangażowanie użytkowników?
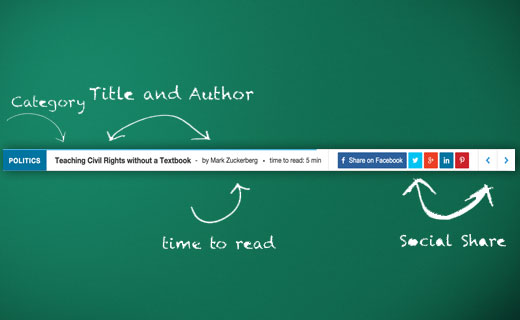
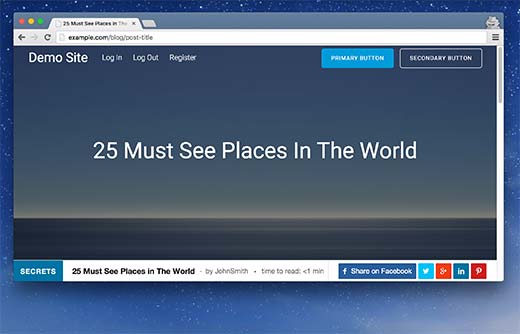
Swifty Bar to wtyczka WordPress, która dodaje przyklejony pasek na dole Twoich postów. Ten pasek na dole wyświetla kategorię posta, autora i linki do udostępniania posta w mediach społecznościowych.
Pokazuje również szacowany czas czytania posta z paskiem postępu, który przesuwa się do przodu w miarę przewijania przez użytkownika posta.

Większość przycisków udostępniania w mediach społecznościowych znika, gdy użytkownicy przewijają w dół, aby przeczytać artykuł. Linki do komentarzy, autora i kategorii również nie są widoczne podczas przewijania artykułu.
Dlatego użytkownicy opuszczają Twoją stronę, nie wchodząc w interakcję z treścią w żaden sposób.
Istnieją wtyczki, które mogą dodać przyklejony pływający pasek społecznościowy na górze Twoich wpisów WordPress. Jednak Swifty Bar przenosi to na wyższy poziom, ponieważ zapewnia również informacje o kategorii i autorze.
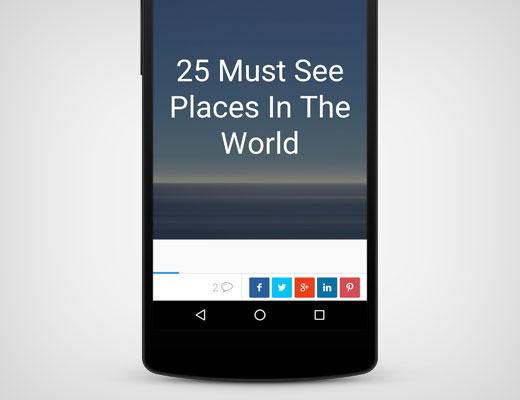
Jest w pełni responsywny i świetnie wygląda na urządzeniach mobilnych.

Konfiguracja Swifty Bar
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki Swifty Bar. Po aktywacji musisz odwiedzić stronę Ustawienia » Swifty Bar, aby skonfigurować ustawienia wtyczki.

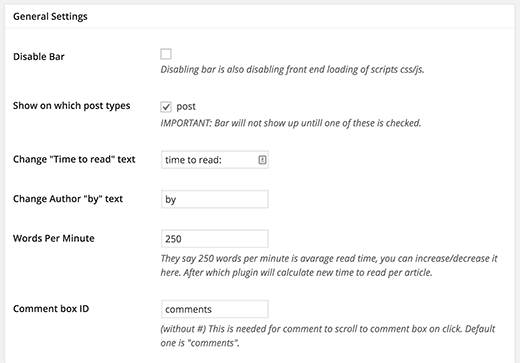
Pierwsza opcja na stronie ustawień to wyłączenie paska. Upewnij się, że nie jest zaznaczona. Ta opcja istnieje tylko w celach debugowania.
Najważniejszą opcją jest wybranie „Pokaż dla jakich typów postów”. Upewnij się, że wybierasz posty, w przeciwnym razie pasek nie pojawi się na Twojej stronie. Jeśli używasz innych niestandardowych typów postów, pojawią się one tutaj również.
Pozostałe opcje są samoopisujące. Domyślne opcje będą działać dla większości stron internetowych, ale możesz je zmienić, jeśli potrzebujesz.
Pasek Swifty oferuje 7 wbudowanych schematów kolorów do wyboru. Musisz wybrać schemat kolorów, który uzupełnia schemat kolorów Twojego motywu WordPress.
Możesz również wyłączyć funkcje Swifty Bar w sekcji Włącz/Wyłącz Moduły Swifty Bar. Wystarczy zaznaczyć pole obok modułu, a zostanie on wyłączony. Jest to szczególnie przydatne, jeśli nie chcesz wyświetlać konkretnej sieci społecznościowej w swoim Swift Bar.
Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zachować swoje ustawienia. Możesz teraz odwiedzić dowolny post na swojej stronie internetowej, aby zobaczyć Swifty Bar w akcji.
Mamy nadzieję, że ten artykuł pomógł Ci zwiększyć zaangażowanie użytkowników dzięki Swifty Bar dla WordPress. Możesz również zapoznać się z naszą listą 7 niezbędnych wtyczek i narzędzi do mediów społecznościowych dla blogerów.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz Kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Tanya
Witaj,
Nie wiem, czy ten wątek komentarzy jest jeszcze aktywny, ale i tak opublikuję. KOCHAM ten plugin. Jedynym problemem jest karta następnego posta, która pojawia się na urządzeniach mobilnych. Tworzy niepotrzebne rozproszenie uwagi od tekstu na stronie i nie można jej wyłączyć (nie ma opcji jej zamknięcia). Czy jest szansa, że zostanie to naprawione?
Wsparcie WPBeginner
Aby dowiedzieć się o opcjach dostosowywania, musisz skontaktować się z pomocą techniczną wtyczki.
Admin
Hemang Rindani
Świetny artykuł. WordPress to świetny CMS, który dzięki bogatym funkcjom, które oferuje, zaspokaja potrzeby wielu firm. Elastyczność i łatwość użycia sprawiają, że jest to popularny CMS w przedsiębiorstwach. Wbudowany framework, motywy, moduły i wtyczki ułatwiają programiście realizację każdego złożonego scenariusza za pomocą intuicyjnego panelu. Wraz ze zmieniającymi się trendami niezwykle ważne jest, aby firmy miały angażujące i interaktywne strony internetowe, na których odwiedzający chcieliby pozostać. Wtyczka Swifty bar to jeden ze sposobów na stworzenie interesującej strony internetowej. Swifty bar doda przyklejony pasek na dole posta, który wyświetla kategorię, tytuł posta, autora, czas potrzebny na przeczytanie artykułu, przyciski udostępniania wraz z liczbą udostępnień oraz linki do poprzedniego/następnego posta. Ta wtyczka może z łatwością zastąpić Twoje przyciski udostępniania w mediach społecznościowych, zapewniając czytelnikom lepsze wrażenia z większą liczbą opcji. Super lekki i czysty kod tej wtyczki zapewni, że czas ładowania strony nie wzrośnie. Będąc jedną z natywnych wtyczek, zapewnia również bezpieczeństwo strony internetowej.
Mike Panic
Wypróbuję to, gdybym mógł mieć to po swojemu, pasek by się „automatycznie ukrywał”, dopóki nie nastąpi trochę przewijania, i naprawdę chciałbym móc usunąć opcję Autora z wtyczki.
Goran
Cześć Mike,
powinieneś być w stanie usunąć opcję autora w zakładce modułów „Włącz/Wyłącz”.
Podoba mi się pomysł automatycznego ukrywania przed wystąpieniem przewijania, zaimplementuję.
Chris Racic
To jest doskonały plugin. Zauważyliśmy wzrost aktywności w mediach społecznościowych i jeszcze większy wzrost liczby komentarzy. Dziękuję za sugestię, WPB i dzięki za świetną pracę, Goran.
Dahlia
Cześć, dzięki za informacje o nowej wtyczce. Zastanawiałem się, czy pasek Swift będzie działał również na „Stronach”, czy tylko na „Postach”?
Dzięki
Goran
Cześć Dahlia,
jeszcze nie. Są plany dotyczące wersji premium, która będzie zawierać udostępnianie również na stronach. Powinna być dostępna za 2-3 tygodnie. Problem polega na tym, że dla stron wiele dodatkowych elementów nie powinno być obsługiwanych, takich jak przyciski poprzedni/następny, nazwa autora i kategorie, więc pozostaje tytuł strony, czas czytania i przyciski udostępniania.
Pozdrawiam,
Goran
Goran
Hey my plugin is on my favorite wordpress website
Dziękuję zespołowi wpbeginner za wyróżnienie swifty bar. Ideą stojącą za swifty i moimi innymi pluginami było oddanie czegoś społeczności wp, ponieważ utrzymuję się dzięki wordpress. Dlatego staram się co miesiąc udostępniać jeden darmowy, ale wysokiej jakości plugin.
W dniu publikacji artykułu wprowadziłem aktualizację, która dodała również licznik udostępnień dla każdej sieci społecznościowej, tag „via” dla Twittera i trochę zmian w projekcie. Zapisuję również liczniki udostępnień w transientach i aktualizuję je dopiero po kliknięciu nowego udostępnienia, więc jest to dość szybkie, ponieważ nie ma żądania do interfejsów API społecznościowych przy każdym ładowaniu.
Wkrótce pojawi się również wiele innych opcji, ale nadal z myślą o zachowaniu lekkości i szybkości.
Btw. I learned wordpress couple of years ago via this website
Z najlepszymi pozdrowieniami,
Goran(WPGens)
Wsparcie WPBeginner
Goran, thanks for sharing your plugins with the community
Admin
Joel Libava
Fantastyczna sugestia. Podoba mi się!
Właśnie dodałem tę wtyczkę do mojego głównego bloga.
The Franchise King®
Cynthia
Cześć Syed,
Czy Swifty Bar uwzględnia problem z Facebookiem pobierającym nieprawidłowy obraz bloga z postów WordPress? Czy też nadal trzeba by dodać SEO by Yoast?
Dzięki.
Wsparcie WPBeginner
Nie sądzimy, że dodaje metadanych open graph do Twojej witryny. Tak, nadal powinieneś dodawać obrazek Facebooka z zakładki społecznościowej Yoast SEO.
Admin