Pracowaliśmy z wieloma witrynami WordPress, które mają złożone struktury, więc rozumiemy, że wielu użytkowników szuka lepszego sposobu na zarządzanie i organizowanie swoich stron WordPress.
Zarządzanie witryną z dużą liczbą stron może być frustrujące. Domyślny interfejs WordPressa nie pozwala na łatwą zmianę kolejności twoich stron, budowanie relacji między nimi lub ich sortowanie.
Pomogliśmy jednak ponad 100 000 użytkowników WordPressa i jesteśmy tutaj, aby nauczyć cię, jak organizować twoje strony i łatwo zarządzać kompletnymi witrynami internetowymi.
W tym artykule pokażemy ci, jak lepiej zarządzać twoimi stronami WordPress za pomocą Nested Pages.

Dlaczego warto zarządzać stronami WordPress za pomocą stron zagnieżdżonych?
Po przejściu do sekcji Strony ” Wszystkie strony w kokpicie WordPress zobaczysz widok listy wszystkich twoich stron. Jest to dobre rozwiązanie, jeśli dopiero założyłeś witrynę internetową lub masz tylko kilka stron.
Jednak wraz z rozwojem twojej witryny internetowej WordPress i dodawaniem kolejnych stron, zarządzanie nimi może być trudne. Nie będziesz w stanie łatwo zmieniać kolejności stron, sortować ich tak, jak chcesz, ani tworzyć stron nadrzędnych i podrzędnych.
Tutaj z pomocą przychodzi wtyczka Nested Pages. Jest to darmowa wtyczka WordPress z interfejsem typu “przeciągnij i upuść” do zarządzania sekcjami twojej strony WordPress.
Zagnieżdżone strony zwiększają funkcjonalność szybkiej edycji, ułatwiając zarządzanie wieloma stronami jednocześnie. Możesz po prostu przeciągnąć i upuścić różne strony, aby zmienić ich kolejność.
Oprócz tych kluczowych funkcji, automatycznie generuje również natywne menu WordPress, które pasuje do struktury twojej strony i umożliwia tworzenie wielu stron jednocześnie. Możesz także użyć Nested Pages na dowolnym własnym typie treści.
To powiedziawszy, zobaczmy, jak można korzystać z zagnieżdżonych stron w WordPressie.
Jak używać zagnieżdżonych stron do zarządzania stronami WordPressa?
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Nested Pages. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
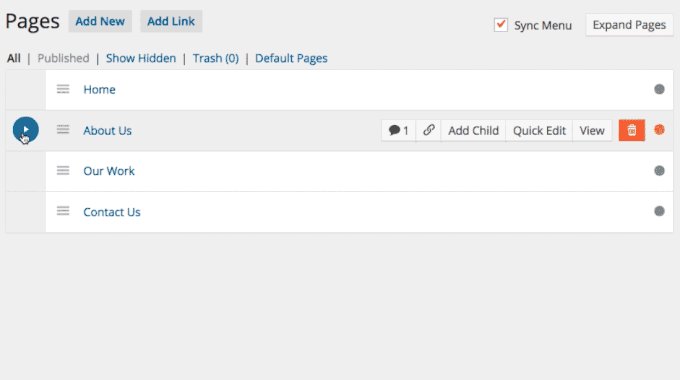
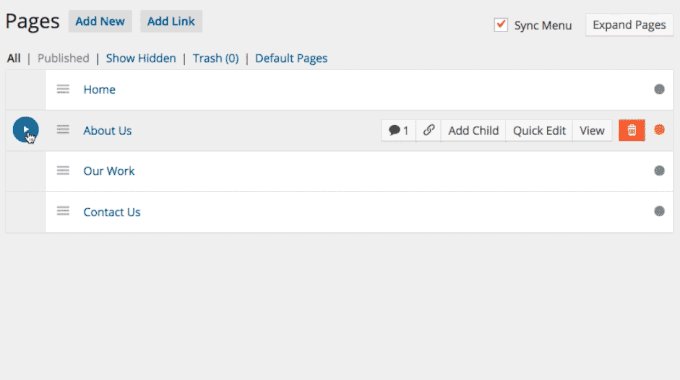
Po włączaniu wtyczka działa od razu po wyjęciu z pudełka. Możesz po prostu przejść do ekranu Strony w twoim obszarze administracyjnym WordPress, aby zobaczyć ją w działaniu.
Na początek możesz po prostu przeciągnąć i upuścić, aby zmienić kolejność stron w twoim panelu administracyjnym.

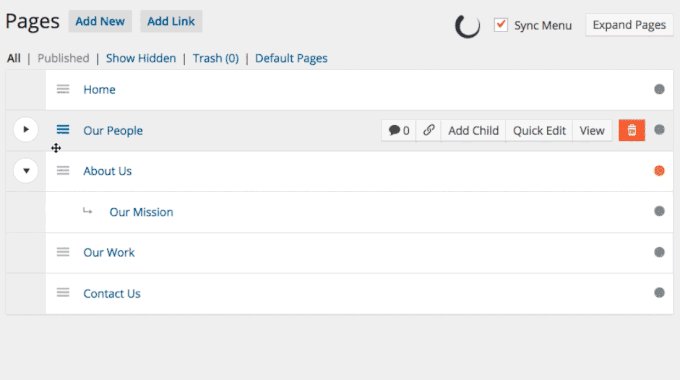
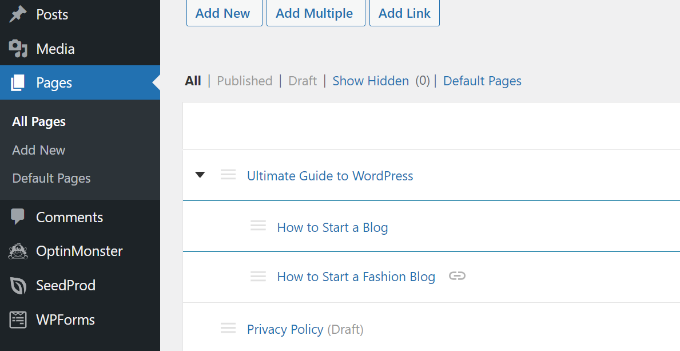
Wtyczka umożliwia również tworzenie stron podrzędnych poprzez proste przesunięcie strony poniżej strony nadrzędnej, a następnie lekko w prawo. Spowoduje to jej wcięcie i dodanie ikonki strzałki, która pokazuje status strony podrzędnej.
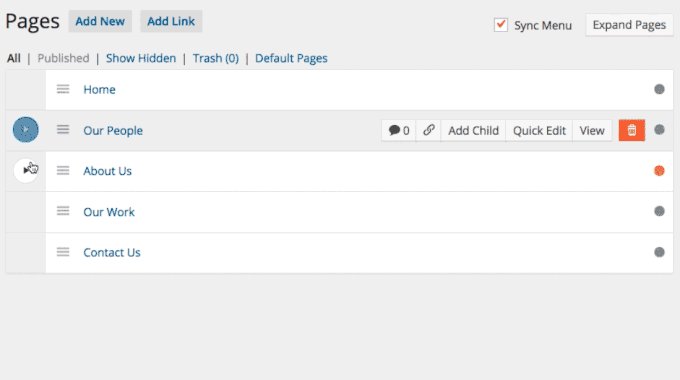
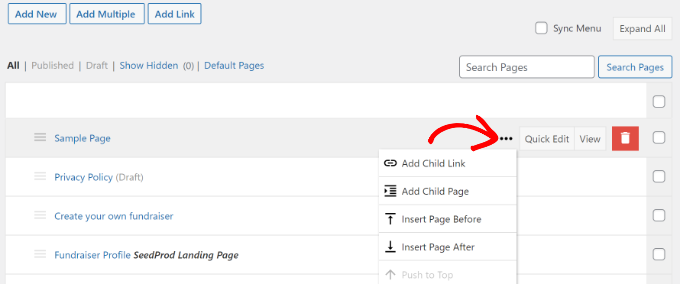
Możesz także kliknąć 3 kropki przed dowolną stroną, aby utworzyć nową stronę podrzędną. Otworzy się menu rozwijane, w którym wystarczy kliknąć opcję “Dodaj stronę podrzędną”.

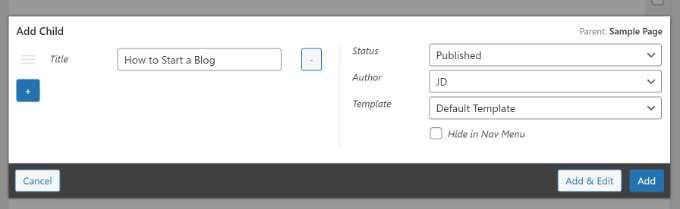
Otworzy się teraz nowe okno, w którym można utworzyć szczegóły strony dziecka.
Następnie wpisz tytuł strony podrzędnej, wybierz jej status, wybierz autora i szablon.

Nie zapomnij kliknąć przycisku “Dodaj” po zakończeniu.
Jeśli chcesz dodać istniejącą stronę jako element podrzędny za pomocą tej metody, po prostu kliknij “Dodaj odnośnik podrzędny” z listy rozwijanej.
Następnie możesz zobaczyć strony podrzędne pod stroną nadrzędną w kokpicie WordPress Pages.

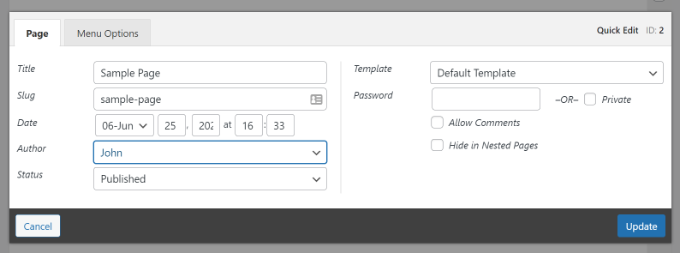
W przeciwieństwie do wielu innych wtyczek do zarządzania stronami w WordPressie, Nested Pages pozwala zachować przycisk “Szybka edycja”.
Interfejs szybkiej edycji w Nested Pages jest czystszy i łatwiejszy w obsłudze niż domyślna opcja WordPress.
Umożliwia zmianę tytułu strony, uproszczonej nazwy, daty, autora, statusu i innych elementów bez konieczności otwierania edytora treści WordPress.

Tworzenie menu nawigacji przy użyciu zagnieżdżonych stron
Wiele witryn WordPress używa stron jako głównej struktury witryny i dodaje je do menu nawigacyjnego.
Do tej pory proces ten wymagał wielu kroków, ponieważ trzeba było najpierw utworzyć strony, następnie utworzyć menu, a następnie dodać wszystkie strony do tego menu i zmienić ich kolejność.
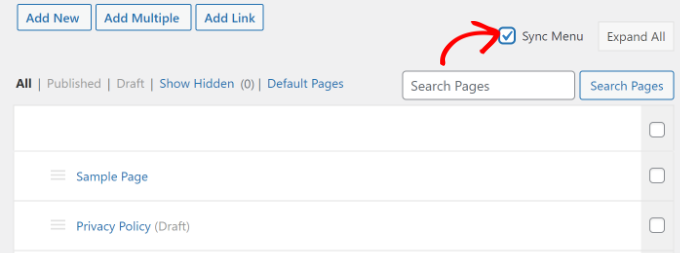
Za pomocą wtyczki Nested Pages można po prostu zaznaczyć pole wyboru “Synchronizuj menu”. Spowoduje to replikację struktury twojej strony nadrzędnej/ podrzędnej w menu nawigacyjnym.

Możesz również kontrolować sposób wyświetlania każdej strony w menu nawigacyjnym bez opuszczania ekranu Strony. Wystarczy kliknąć przycisk “Dodaj odnośnik” u góry.
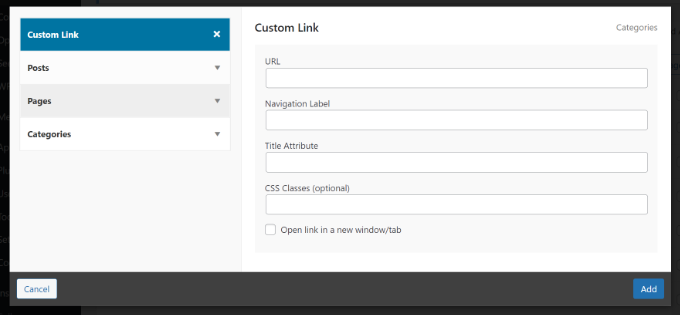
Następnie pojawi się okno, w którym można dodać własny odnośnik do menu lub wybrać istniejący wpis i stronę.

Na przykład, jeśli wybierzesz opcję “Własny odnośnik”, będziesz musiał wpisz etykietę nawigacyjną, adres URL, atrybut tytułu i inne.
Po zakończeniu kliknij przycisk “Dodaj”.
Dodawanie wielu stron jednocześnie przy użyciu stron zagnieżdżonych
Kolejną wspaniałą funkcją Nested Pages jest możliwość szybkiego tworzenia wielu nowych stron jednocześnie. Funkcja ta jest przydatna, jeśli wiesz już, jak będzie wyglądać struktura twojej strony.
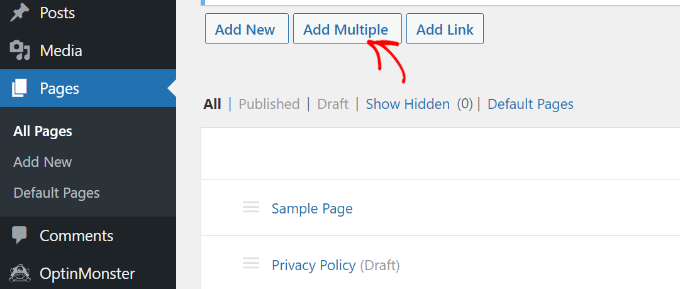
Możesz rozpocząć dodawanie wielu stron WordPress, klikając przycisk “Dodaj wiele” u góry.

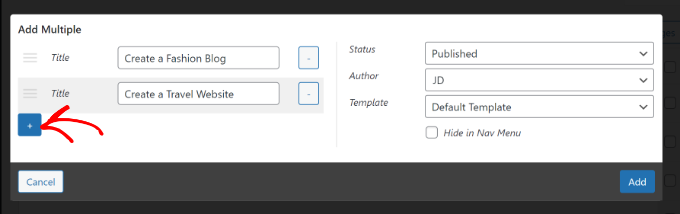
Spowoduje to wyświetlenie nowego okna podręcznego, w którym można podać tytuł strony, wybrać status, autora i szablon.
Aby dodać więcej stron, wystarczy kliknąć ikonkę “+” i powtórzyć proces dla wszystkich stron, które chcesz utworzyć na swoim blogu WordPress.

Po zakończeniu kliknij przycisk “Dodaj”.
Pamiętaj, że utworzone strony będą puste i będziesz musiał edytować je indywidualnie.
Należy również pamiętać, że nie można ustawić stron nadrzędnych lub podrzędnych w wyskakującym okienku Wiele stron. Będziesz musiał przeciągnąć i upuścić strony, aby ustawić je jako podrzędne lub nadrzędne.
Korzystanie z zagnieżdżonych stron dla innych typów treści
Nested Pages można używać dla dowolnych domyślnych lub niestandardowych typów treści w WordPress.
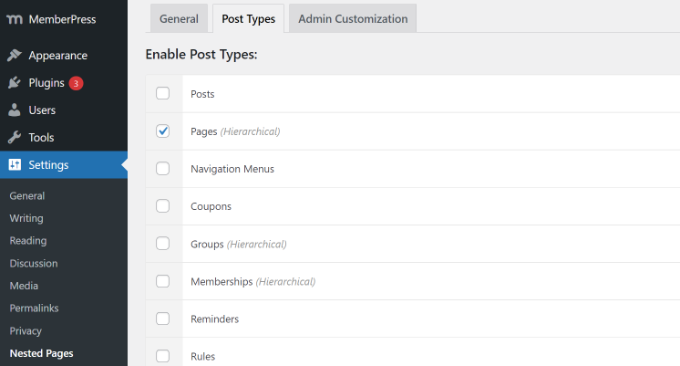
Wystarczy przejść na stronę Ustawienia ” Zagnieżdżone strony w panelu administracyjnym WordPress i kliknąć na kartę “Typy treści”.

Następnie wybierz typy treści, w których chcesz włączyć funkcję zagnieżdżonych stron, a następnie zapisz zmiany. Teraz będziesz mógł ustawić relacje nadrzędny/dziecko dla tych własnych typów treści.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak lepiej zarządzać twoimi stronami WordPress za pomocą zagnieżdżonych stron. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat wybierania i używania zagnieżdżonych bloków w WordPress ie oraz naszymi typami najlepszych wtyczek do tworzenia stron WordPress typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niall Bradley
Hi, I’m trying to use the plug in to nest pages and am finding it quite difficult to achieve. Are their some links missing in the instructions about how to link the main and the child page?
WPBeginner Support
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
WPBeginner Support
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
I don’t consider myself a beginner by any means but you guys keep teaching me things that are very important. Dealing with about thirty pages on one site was driving me crazy so finding this article was a godsend.
THANK YOU!
Bruno
great article!
Frank Schwarz
How does “nested” affect SEO and crawlers? Just wondering what impact this great plugin can do.
Will it impact seo like drop down menus does?
Editorial Staff
It doesn’t change a single thing for SEO. The idea here is to improve UX. Those who were going to have nested / sub-pages have them regardless. This just makes it easier to manage it all.
Admin
Martin Velthuizen
Changing the nesting of pages also changes the URL of that page (if Permalinks are set to Post name), doesn’t it?
Do you think rearranging the pages in this way therefore has a negative effect on search engine ranking?
Connor Rickett
Creating multiple pages is a beautiful feature. So much of what makes the WordPress backend frustrating (when it is frustrating) is going through the same 3-5 steps over and over. They’ve been doing a good job of getting rid of that sort of thing, and it’s nice to see plugins doing the same.
Tim Taricco
I use the Ether Content Builder plugin (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) on many of my sites and this Nested Pages plugin conflicts with Ether. What happens is than when Nested Pages is activated, at random times when you save a post (it’s not predictable), all the Ether content and formatting for your entire site gets deleted. It was a nightmare trying to figure out why it was happening but as soon as I disabled Nested Pages, I finally had a stable website.
Editorial Staff
Plugin conflicts can happen when you have multiple developers involved. It’s best to reach out to them and help find a fix.
While we haven’t used Ether Content Builder, we can say that Nested Pages worked perfectly fine on our site.
Admin
hazel beaver
fab tip! A great solution!