Rabaty działają najlepiej, gdy są łatwe w użyciu dla klientów.
Jeśli ktoś musi szukać kodu lub wpisywać go ręcznie, może to być frustrujące – a to odbiera radość z otrzymania okazji.
Dlatego zalecamy korzystanie z adresów URL kuponów z automatycznym zastosowaniem. Te specjalne linki natychmiast stosują odpowiednią zniżkę do koszyka klienta bez żadnych dodatkowych kroków. To prosty sposób na usprawnienie i uprzyjemnienie procesu realizacji zakupu.
Pomogliśmy wielu właścicielom sklepów WooCommerce w konfiguracji, co często prowadzi do lepszych konwersji i mniejszej liczby porzuconych koszyków.
W tym przewodniku pokażemy Ci, jak tworzyć automatyczne adresy URL kuponów w WooCommerce. Nauczysz się krok po kroku konfiguracji i jak ich używać w swoim marketingu, aby zwiększyć sprzedaż.

Dlaczego warto używać adresów URL kuponów WooCommerce?
Inteligentne kupony z linkami to świetny sposób na zwiększenie sprzedaży w Twoim sklepie internetowym, ponieważ są szybkie i łatwe w użyciu dla klientów.
Kupujący nie muszą wpisywać długiego i skomplikowanego kodu, ani nawet pamiętać, z jakiego kuponu chcą skorzystać. Zamiast tego mogą po prostu kliknąć link, aby automatycznie zastosować kod.
Możesz dodawać adresy URL kuponów do swoich e-maili z życzeniami urodzinowymi i rocznicowymi, reklam online, blogów lub dowolnego innego miejsca, w którym kontaktujesz się ze swoimi klientami. W szczególności linki do automatycznego stosowania rabatów świetnie nadają się do udostępniania w mediach społecznościowych, ponieważ pozwalają obserwującym na wykorzystanie Twojego rabatu jednym kliknięciem.
Adresy URL kuponów mogą nawet pomóc Ci zwiększyć sprzedaż podczas popularnych wyprzedaży sezonowych, takich jak Czarny Piątek. Ponieważ adres URL kuponu jest tak szybki i łatwy w użyciu, kupujący chętniej skorzystają z Twojego kuponu w porównaniu do kodu konkurencji.
Mając to na uwadze, przejdźmy przez kroki tworzenia adresu URL kodu kuponu do automatycznego stosowania w Twoim sklepie WooCommerce, aby poprawić ścieżkę klienta. Oto, co omówimy:
- Krok 1: Zainstaluj i aktywuj Advanced Coupons
- Krok 2: Utwórz adres URL swojego kuponu WooCommerce z automatycznym zastosowaniem
- Krok 3: Promuj swoje automatyczne kupony dla WooCommerce
- Najczęściej zadawane pytania dotyczące automatycznego stosowania kuponów
Przejdźmy od razu do rzeczy.
Krok 1: Zainstaluj i aktywuj Advanced Coupons
Najlepszym sposobem na tworzenie linków do kuponów w WooCommerce jest użycie Advanced Coupons. Jest to jedna z najlepszych wtyczek kuponów dla WooCommerce na rynku i pozwala łatwo tworzyć i zarządzać kuponami w Twoim sklepie eCommerce.
Wielokrotnie testowaliśmy ten wtyczkę i możesz dowiedzieć się więcej o naszym doświadczeniu w naszej recenzji Advanced Coupons.
Najpierw musisz zainstalować i aktywować zarówno darmowy plugin Advanced Coupons, jak i dodatek Advanced Coupons w wersji premium. Więcej informacji znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
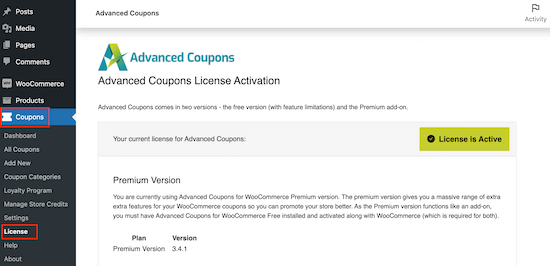
Po aktywacji przejdź do Kupony » Licencja.

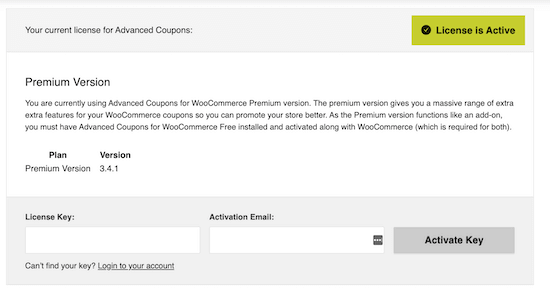
Następnie wprowadź swój klucz licencyjny w polu „Klucz licencyjny”.
Te informacje można znaleźć, logując się na swoje konto na stronie Advanced Coupons. Będziesz także musiał podać swój „Adres e-mail aktywacyjny”, który jest adres e-mail użyty podczas zakupu Advanced Coupons.
Po wykonaniu tej czynności kliknij „Aktywuj klucz”.

Krok 2: Utwórz adres URL swojego kuponu WooCommerce z automatycznym zastosowaniem
Aby utworzyć adres URL kuponu, po prostu przejdź do strony Marketing » Kupony.
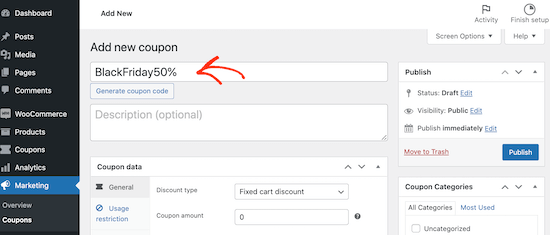
Tutaj kliknij przycisk „Add coupon”, aby utworzyć nowy inteligentny kupon.

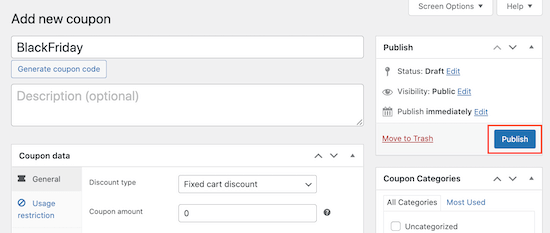
Na następnym ekranie musisz wpisać tytuł dla adresu URL kuponu. Będzie to faktyczny kupon, którego klienci będą używać w Twoim rynku online lub sklepie.
Ponieważ tworzymy adres URL kuponu, większość kupujących nie zobaczy samego kodu kuponu. Jednak niektórzy klienci mogą nadal wybrać wpisanie kodu bezpośrednio na stronie realizacji zamówienia WooCommerce.
Biorąc to pod uwagę, dobrym pomysłem jest utworzenie kodu kuponu, który jest łatwy do zapamiętania i wpisania przez kupujących.

Jeśli nie chcesz tworzyć własnego kodu kuponu, możesz kliknąć „Wygeneruj kod kuponu”. Spowoduje to utworzenie kodu kuponu rabatowego przy użyciu losowych liter i cyfr.
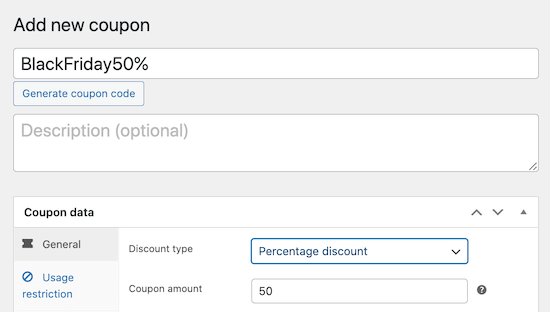
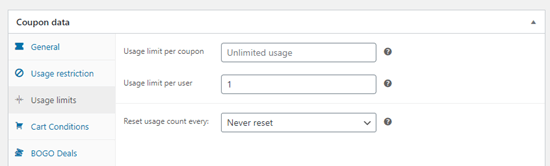
Następnie, po przewinięciu do sekcji „Dane kuponu”, nadszedł czas, aby wprowadzić szczegóły kuponu.
Po prostu otwórz listę rozwijaną „Typ zniżki” i wybierz rodzaj zniżki, którą chcesz utworzyć, taką jak kup jeden, a drugi gratis lub zniżkę na wysyłkę w WooCommerce.
W tym przewodniku stworzymy 50% zniżki.

Jeśli chcesz, możesz utworzyć zasady rabatów dotyczące sposobu, w jaki klienci mogą używać kuponu, wybierając zakładki „Ograniczenie użycia” i „Limity użycia”.
Na przykład klient może być w stanie wykorzystać kupon tylko raz.

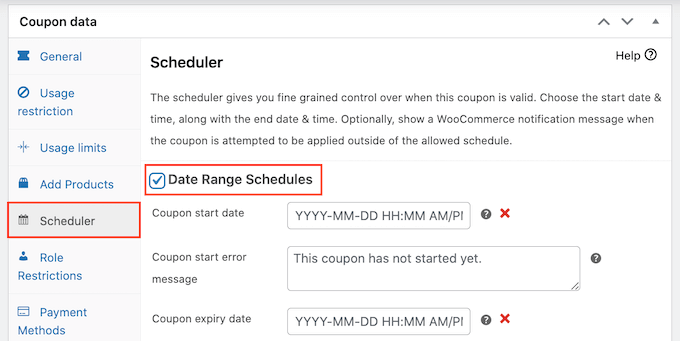
Możesz również zaplanować kupony, wybierając zakładkę „Scheduler”.
Tutaj zaznacz pole „Harmonogramy zakresu dat”.

Teraz możesz wpisać datę, od której kupon będzie aktywny, oraz datę, po której klienci nie będą mogli już z niego korzystać.
Możesz użyć tej automatyzacji WooCommerce do wcześniejszego zorganizowania wszystkich swoich promocji. Oznacza to również, że nie musisz pamiętać o wyłączeniu kuponu po zakończeniu promocji.
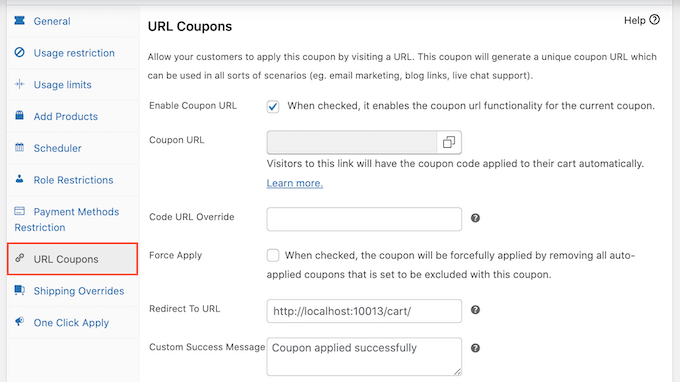
Gdy będziesz zadowolony z konfiguracji kuponu, przejdź do zakładki „URL Coupons”, gdzie utworzysz adres URL kuponu.

Po kliknięciu „Opublikuj” wtyczka automatycznie utworzy adres URL i doda go do pola „Adres URL kuponu”. Na przykład, jeśli Twój kod to BlackFriday50, adres URL kuponu będzie wyglądał następująco: www.example.com/BlackFriday50.
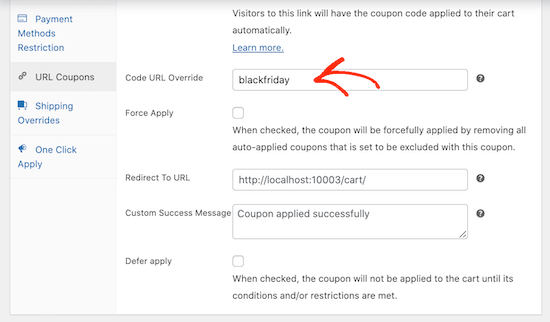
Domyślny adres URL powinien działać dla większości sklepów internetowych, ale możesz zmienić automatycznie wygenerowany link na cokolwiek chcesz. Na przykład, możesz chcieć utworzyć krótszy adres URL kuponu, jeśli planujesz udostępnić link w mediach społecznościowych.
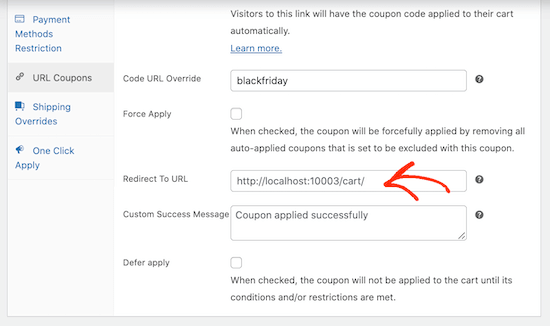
Aby to zrobić, po prostu wpisz nową wartość w polu „Code URL Override”.

Kiedy kupujący odwiedza stronę z adresem URL kuponu, Advanced Coupons przekieruje ich na Twoją stronę koszyka WooCommerce z już zastosowanym kodem.
Pozwala im to od razu rozpocząć proces realizacji zakupu, więc jest to dobra opcja dla większości stron internetowych. Możesz jednak chcieć przekierować klientów na inną stronę, na przykład stronę docelową wyświetlającą Twoje najpopularniejsze produkty.
Aby to zrobić, po prostu wprowadź nowy adres URL w polu „Przekieruj do adresu URL”.

Domyślnie, Advanced Coupons wyświetli komunikat „Kupon został pomyślnie zastosowany” każdemu, kto trafi na Twojego bloga WordPress lub stronę internetową za pomocą linku do kuponu. Jeśli chcesz wyświetlić inny komunikat, po prostu wpisz go w polu „Niestandardowy komunikat o sukcesie”.
Gdy będziesz zadowolony z konfiguracji kuponu, po prostu kliknij przycisk „Opublikuj”, aby go aktywować.

Możesz teraz udostępnić ten link swoim klientom, na przykład wysyłając im powiadomienie SMS lub newsletter e-mail. Za każdym razem, gdy ktoś kliknie w link, Advanced Coupons automatycznie zastosuje kod kuponu do jego koszyka.
Krok 3: Promuj swoje automatyczne kupony dla WooCommerce
Następnym krokiem jest promowanie adresu URL kuponu, aby użytkownicy mogli go znaleźć i automatycznie zastosować.
Najpierw warto promować adres URL kuponu na swojej liście e-mailowej i wśród obserwujących w mediach społecznościowych. Po wykonaniu tej czynności możesz również promować adres URL kuponu na swojej stronie internetowej WordPress.
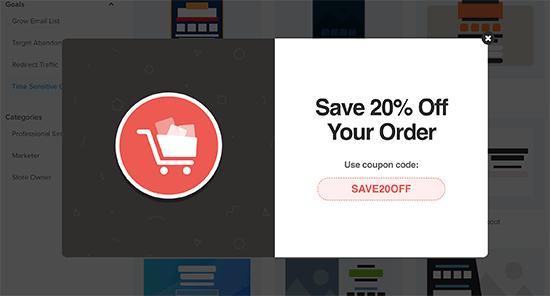
Najłatwiejszym sposobem na zrobienie tego jest użycie OptinMonster. Jest to najlepsze oprogramowanie do optymalizacji konwersji na rynku i pomaga zamienić odwiedzających stronę internetową w płacących klientów.
Zawiera piękne okienka typu lightbox, wyskakujące okienka typu slide-in, pełnoekranowe maty powitalne i inne.

Możesz dodawać wyskakujące okienka do poszczególnych stron produktów z przyciskiem, który automatycznie stosuje kupon URL. Szczegółowe informacje znajdziesz w naszym artykule o dodawaniu wyskakujących okienek z kuponami w WooCommerce.
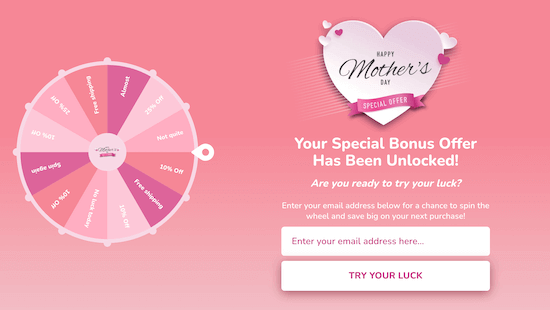
Jeśli masz wiele różnych adresów URL kuponów, możesz nawet zachęcić klientów do zdobycia najlepszej oferty za pomocą opcji „zakręć, aby wygrać”.

Niezależnie od tego, jak promujesz swoje adresy URL kuponów, ważne jest, aby śledzić odwiedzających Twoją witrynę WordPress i monitorować, jak korzystają z tych kuponów.
Pozwala to zobaczyć, co działa, a co nie, dzięki czemu możesz stale ulepszać swoje działania marketingowe i oferty, aby uzyskać więcej sprzedaży. Więcej informacji znajdziesz w naszym przewodniku, jak skonfigurować śledzenie konwersji WooCommerce.
Najczęściej zadawane pytania dotyczące automatycznego stosowania kuponów
Oto kilka często zadawanych przez naszych czytelników pytań dotyczących dodawania automatycznie stosowanych kuponów:
Czy mogę używać adresów URL kuponów w e-mailach lub reklamach?
Absolutnie! Adresy URL kuponów doskonale nadają się do promocyjnych e-maili, reklam Google Ads, Facebook Ads i linków partnerskich.
Ponieważ rabat jest stosowany automatycznie, usuwasz jeden krok z procesu zakupu – ułatwiając klientom dokończenie zakupu.
Po prostu upewnij się:
- Kupon jest aktywny i nie wygasł.
- Link jest poprawnie sformatowany (np.
https://yourstore.com/?coupon=DISCOUNT10). - Strona docelowa jest zgodna z ofertą w reklamie lub e-mailu.
Ta metoda dobrze współpracuje również z narzędziami do śledzenia, dzięki czemu możesz łatwiej mierzyć skuteczność kampanii.
Co się stanie, jeśli klient usunie kupon z koszyka?
Jeśli klient ręcznie usunie automatycznie zastosowany kupon ze swojego koszyka, nie zostanie on ponownie zastosowany, chyba że ponownie kliknie adres URL kuponu.
Daje to kupującym pełną kontrolę i pozwala uniknąć stosowania rabatów, których być może już nie chcą używać.
Czy istnieją jakieś ograniczenia lub rzeczy, na które należy uważać?
Chociaż adresy URL kuponów są bardzo skuteczne, należy pamiętać o kilku rzeczach:
- Jeśli ustawisz ograniczenia użycia (takie jak minimalna kwota koszyka lub konkretne produkty), kupon zostanie zastosowany tylko wtedy, gdy te warunki zostaną spełnione.
- Linki do automatycznego stosowania można udostępniać, więc pamiętaj o użyciu limitów, jeśli są potrzebne (takich jak liczba użyć lub daty wygaśnięcia).
- Niektóre narzędzia do buforowania lub agresywne wtyczki bezpieczeństwa mogą zakłócać parametry zapytania — przetestuj dokładnie przed rozpoczęciem dużej kampanii.
Aby uniknąć problemów, zawsze testuj adresy URL kuponów w prywatnej przeglądarce lub trybie incognito przed udostępnieniem ich klientom.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak automatycznie stosować kupony w WooCommerce za pomocą adresów URL. Możesz również zainteresować się naszym wyborem najlepszych wtyczek WooCommerce oraz naszym przewodnikiem na temat jak stworzyć konkurs WooCommerce, aby zwiększyć lojalność i zaangażowanie.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mrteesurez
Podoba mi się ten plugin, oferuje wszystko, czego potrzebujesz, aby dodać kod kuponu i wygenerować link, ułatwiając użytkownikowi zastosowanie kuponu jednym kliknięciem. Mogę również sprzedawać dodatkowe produkty poniżej bramek płatności, powyżej lub poniżej podsumowania zamówienia, mini koszyka i innych.
Podoba mi się również pomysł "zakręć, aby wygrać" na kupon. Dziękuję za ten wnikliwy post.
Wsparcie WPBeginner
Proszę bardzo!
Admin
Jiří Vaněk
Dziękuję za poradnik. Z woocommerce zaczynam naciskać na ludzi, którzy chcą mieć nawet mały e-sklep. Nigdy nie pracowałem z woocomerci od dłuższego czasu i jak wszyscy, na początku uważam to za skomplikowane. Kupony były jednym z zadań. Dziękuję