Umożliwienie użytkownikom wyboru metody płatności w formularzach WordPress może znacznie usprawnić proces realizacji transakcji. Daje to ludziom swobodę płacenia przy użyciu metody, z którą czują się najbardziej komfortowo, co może pomóc w budowaniu zaufania klientów.
Wiele z naszych marek partnerskich oferuje wiele metod płatności w formularzach i podzieliło się tym, jak pozytywnie wpłynęło to na ich sprzedaż.
Dlatego przetestowaliśmy kilka popularnych narzędzi formularzy WordPress, które oferują opcje płatności. Dzięki naszym badaniom odkryliśmy, że WP Simple Pay i WPForms sprawiają, że udostępnienie klientom tej opcji jest bardzo łatwe. A jeśli korzystasz z WooCommerce, możesz to zrobić bezpośrednio z twojego kokpitu.
W tym artykule pokażemy, jak umożliwić użytkownikom wybór metody płatności w formularzach WordPress.

Dlaczego warto oferować wiele metod płatności w WordPress?
PayPal i karty kredytowe to dwa popularne sposoby płacenia za zakupy online. Każdy z nich ma swoje wady i zalety, a twoi odwiedzający prawdopodobnie już teraz preferują jeden lub drugi.
Jeśli więc sprzedajesz produkty lub usługi na swojej witrynie internetowej WordPress lub prosisz o darowizny, ważne jest, aby umożliwić odwiedzającym korzystanie z preferowanej metody płatności.
Być może masz już kompletny sklep internetowy z koszykiem.
Ale jeśli nie masz sklepu internetowego, dobrą wiadomością jest to, że nie musisz go konfigurować, aby akceptować płatności online. Wystarczy prosty formularz zamówienia online z opcjami płatności.
Zwłaszcza jeśli sprzedajesz pojedynczy produkt, przyjmujesz płatności za usługi lub zbierasz pieniądze na cele charytatywne, rozwiązanie to jest zdecydowanie lepszym pomysłem.
Zanim będziesz mógł akceptować płatności na swojej witrynie internetowej, musisz włączyć protokół HTTPS/SSL, aby móc bezpiecznie akceptować płatności. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika na temat tego, jak uzyskać bezpłatny certyfikat SSL dla twojej witryny WordPress.
W tym przewodniku pokażemy, jak zaoferować wiele opcji płatności na twojej witrynie internetowej. Omówimy trzy metody, abyś mógł wybrać tę, która najlepiej odpowiada twoim potrzebom.
Metoda 1 jest najprostsza i nie wymaga pełnego koszyka na zakupy. Powinieneś użyć metody 2, jeśli masz sklep WooCommerce. Metoda 3 jest najlepsza, jeśli nie masz sklepu internetowego i chcesz korzystać z PayPal lub tworzyć bardziej elastyczne formularze.
Skorzystaj z poniższego szybkiego odnośnika, aby przejść do Twojej preferowanej metody:
Gotowy? Zaczynajmy.
Metoda 1: Oferowanie wielu metod płatności przy użyciu WP Simple Pay
WP Simple Pay to łatwy sposób na oferowanie wielu metod płatności na twojej witrynie. Jest to wiodąca wtyczka do płatności WordPress, która umożliwia otrzymywanie płatności bez konieczności konfigurowania w pełni funkcjonalnego sklepu e-handel lub witryny członkowskiej.
Więcej informacji można znaleźć w naszej recenzji WP Simple Pay.
Korzysta z popularnej bramki płatności Stripe, aby akceptować płatności z kart kredytowych, Apple Pay, Google Pay, debetu bankowego ACH, polecenia zapłaty SEPA, Alipay, Giropay, iDEAL i innych.
Teraz pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WP Simple Pay. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Chociaż istnieje darmowa wersja wtyczki, potrzebujesz wtyczki Pro, aby tworzyć formularze płatności na witrynie, akceptować Apple Pay i nie tylko.
Po włączaniu kreator konfiguracji WP Simple Pay uruchomi się automatycznie. Aby kontynuować, wystarczy kliknąć przycisk “Rozpocznijmy”.

Najpierw zostaniesz poproszony o wpisz swój klucz licencyjny. Informacje te można znaleźć na twoim koncie w witrynie internetowej WP Simple Pay.
Następnie należy kliknąć przycisk “Włączanie i kontynuowanie”, aby przejść dalej.

Następnie należy połączyć WP Simple Pay z usługą Stripe.
Zacznij od kliknięcia przycisku “Połącz ze Stripe”. Stamtąd możesz logować się na twoje konto Stripe lub utworzyć nowe. Każdy, kto prowadzi legalną działalność, może utworzyć konto Stripe i akceptować płatności online.

Jak wspomnieliśmy wcześniej, Stripe wymaga, aby twoja witryna korzystała z szyfrowania SSL/HTTPS. Jeśli nie masz jeszcze certyfikatu SSL dla swojej witryny internetowej, zapoznaj się z naszym przewodnikiem krok po kroku, jak dodać SSL w WordPress.
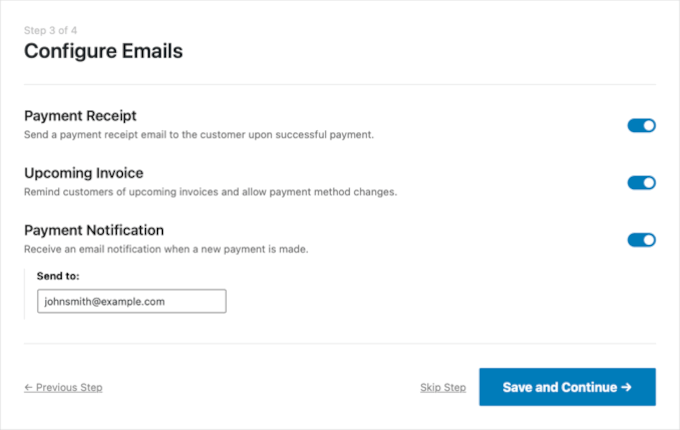
Po połączeniu się ze Stripe, zostaniesz poproszony o skonfigurowanie twojego e-maila WP Simple Pay.

Opcje wysyłania e-maili z płatnościami i fakturami do twoich klientów zostały już włączone. Podobnie jak opcja wysyłania e-maili z powiadomieniami o płatnościach.
Oznacza to, że wystarczy wpisz adres e-mail, na który mają być wysyłane powiadomienia.
Gdy to zrobisz, musisz kliknąć przycisk “Zapisz i kontynuuj”. To zakończy twoją konfigurację WP Simple Pay.

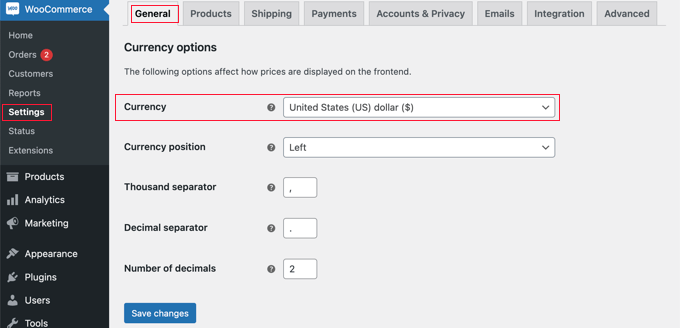
Zanim przejdziemy dalej, jest jeszcze jedno ustawienie, które może wymagać konfiguracji. Niektóre opcje płatności działają tylko dla określonych walut, więc jeśli nie używasz USD, będziesz musiał zmienić domyślną walutę.
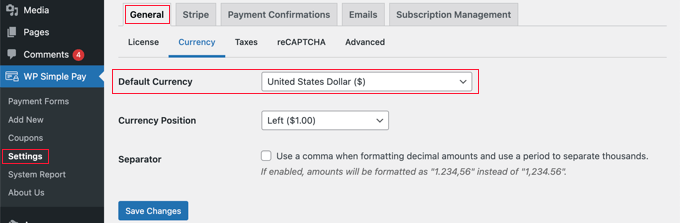
W tym celu przejdźmy na stronę WP Simple Pay ” Ustawienia.
Na karcie “Ogólne” należy otworzyć podzakładkę “Waluta”. Następnie możesz wybrać twoją walutę z rozwijanego menu.

Tworzenie formularza płatności w WordPress
Teraz nadszedł czas, aby stworzyć twój formularz płatności. WP Simple Pay oferuje wiele sposobów na dostosowanie formularza, ale jeśli potrzebujesz pełniejszej kontroli nad wyglądem twojego formularza, sprawdź WPForms w Metodzie 3.
Jeśli nie musiałeś zmieniać waluty i nadal widzisz ostatnią stronę kreatora konfiguracji, po prostu kliknij przycisk “Utwórz formularz płatności”. W przeciwnym razie należy przejść do strony WP Simple Pay ” Utwórz nowy.
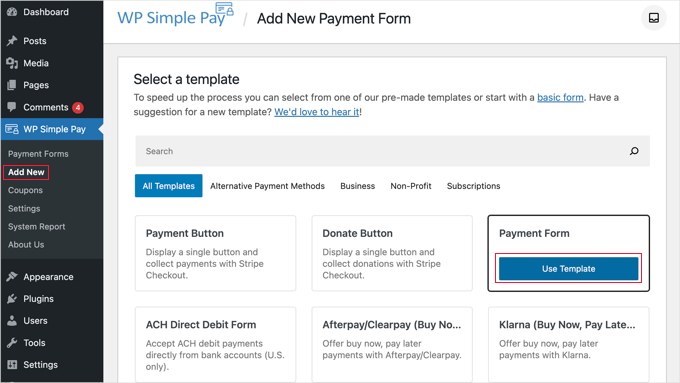
W tym obszarze zobaczysz listę szablonów formularzy płatności. Możesz zacząć od ogólnego szablonu, takiego jak “Formularz płatności”, a następnie dodać metody płatności.
Alternatywnie można poszukać bardziej szczegółowego szablonu, takiego jak “Afterpay / Clearpay” lub “Apple Pay / Google Pay“.
W tym poradniku wybierzemy szablon “Formularz płatności”. Teraz po prostu najedź kursorem na szablon, którego chcesz użyć i kliknij przycisk “Użyj szablonu”, gdy się pojawi.

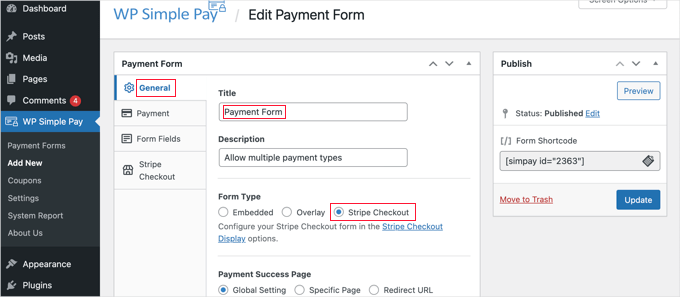
Spowoduje to przejście do edytora formularzy płatności.
Powinieneś zacząć od nadania formularzowi płatności nazwy i opisu. Następnie w sekcji Rodzaj formularza można wybrać opcję “Stripe Checkout”.

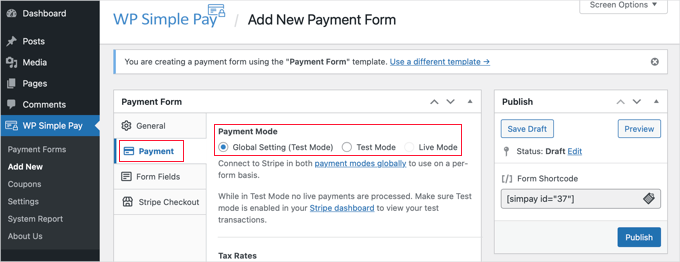
Następnie należy kliknąć kartę “Płatność”. Tutaj możesz ustawić tryb płatności na rzeczywisty lub testowy. Tryb testowy umożliwia dokonywanie płatności, które nie są faktycznie pobierane, dzięki czemu możesz upewnić się, że Twój formularz działa poprawnie i wysyłane są wiadomości e-mail.
Nie zapomnij zmienić tej opcji na “Live”, gdy zakończysz testowanie i będziesz gotowy do rozpoczęcia otrzymywania płatności od twoich klientów.

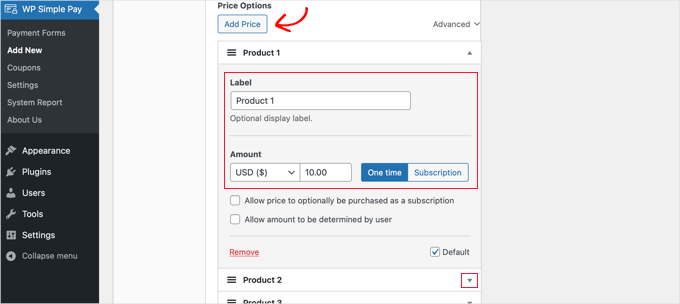
Możesz także dodać oferowane przez siebie produkty lub usługi, wraz z ich cenami oraz informacją, czy są one płatne jednorazowo, czy w ramach subskrypcji.
Po prostu klikaj przycisk “Dodaj cenę”, aż dodasz tyle cen, ile potrzebujesz. Następnie dla każdej z nich należy dodać etykietę i cenę. Możesz także wybrać inne opcje, takie jak to, czy cena jest subskrypcją, czy też użytkownik może określić cenę, jak w przypadku darowizny.

Cenę można wyświetlić lub ukryć, klikając małą strzałkę po prawej stronie.
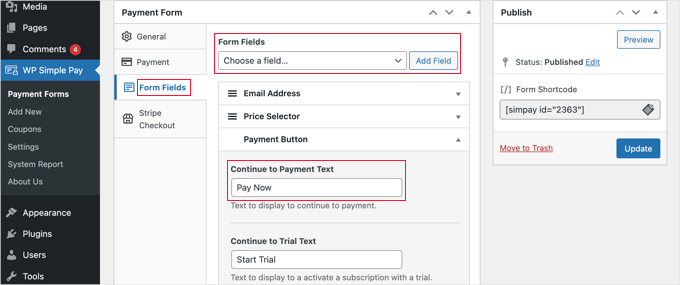
Następnie przejdziemy do karty “Pola formularza”. Najważniejsze pola zostały już dodane do formularza, a w razie potrzeby można dodać kolejne.
Korzystając z listy rozwijanej “Pola formularza”, można wybrać dodatkowe pola i dodać je, klikając przycisk “Dodaj pole”. Dostępne opcje obejmują imię i nazwisko, numer telefonu, adres i wiele innych.

Domyślny tekst na przycisku to “Zapłać kartą”. Ponieważ będziesz akceptować wiele rodzajów płatności, możesz zmienić tekst na coś bardziej ogólnego, na przykład po prostu “Zapłać teraz”. Wtedy twoi klienci nie będą zakładać, że karty kredytowe są jedyną opcją płatności.
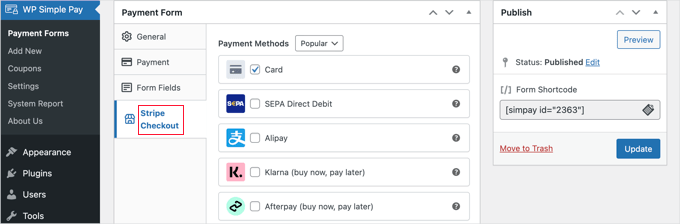
Na koniec należy kliknąć kartę “Stripe Checkout” i wybrać metody płatności, które chcemy oferować. Na potrzeby tego poradnika pozostawimy ustawienia domyślne.

Dodatkowe metody płatności, takie jak Apple Pay, będą automatycznie oferowane na zgodnych urządzeniach. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat akceptowania Apple Pay w WordPress.
Klarna i Afterpay są usługami typu “kup teraz, zapłać później” i oferują klientom elastyczność, ponieważ mogą oni kupować towary i płacić w ratach przez określony czas. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania planów płatności “kup teraz, zapłać później” do WordPressa.
Kiedy twój formularz płatności jest już gotowy, kliknij przycisk “Opublikuj”, aby zapisać ustawienia i uruchomić formularz.
Ostatnim krokiem jest dodanie formularza do wpisu lub strony w twojej witrynie internetowej.
Dodanie formularza płatności do twojej witryny internetowej
WP Simple Pay bardzo ułatwia dodawanie formularzy w dowolnym miejscu Twojej witryny internetowej.
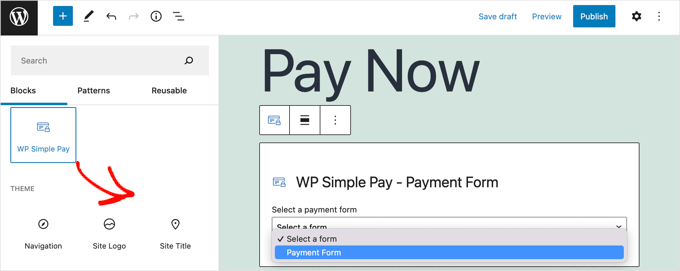
Wystarczy utworzyć nowy wpis lub stronę lub edytować istniejący. Następnie kliknij znak plus (+) u góry i dodaj blok WP Simple Pay w edytorze bloków WordPress.

Następnie wybierz twój formularz zamówienia z rozwijanego menu w bloku WP Simple Pay.
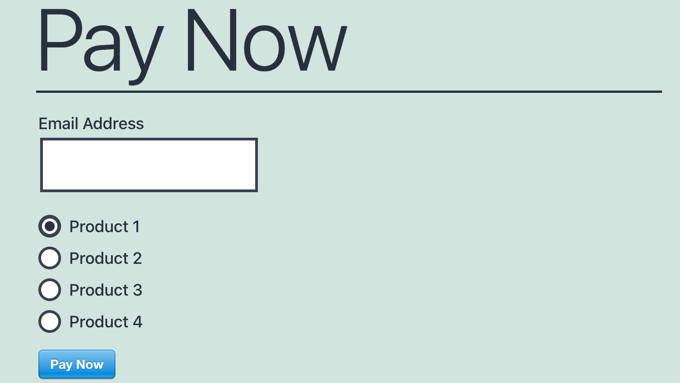
Gdy skończysz, możesz zaktualizować lub opublikować wpis lub stronę, a następnie kliknąć przycisk podglądu, aby zobaczyć twój formularz w działaniu.

Gdy twój użytkownik kliknie przycisk “Zapłać teraz”, zostanie wyświetlony formularz płatności Stripe. Będzie on oferował wszystkie zaznaczone wcześniej opcje płatności.
Na pomocniczych urządzeniach i przeglądarkach dodatkowe opcje płatności, takie jak Apple Pay, będą również oferowane automatycznie.

Jedną z dodatkowych metod płatności, którą możesz zaoferować swoim klientom za pomocą WP Simple Pay, są płatności cykliczne. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat akceptowania płatności cyklicznych w WordPress.
Metoda 2: Oferowanie wielu metod płatności w WooCommerce
Jeśli prowadzisz sklep internetowy przy użyciu WooCommerce, możesz łatwo zaoferować dodatkowe metody płatności, korzystając z PayPal i bramki płatności Stripe.
WooCommerce to darmowa wtyczka WordPress, której zaufało ponad 3,9 miliona witryn internetowych e-handlu. Zawiera ona wszystkie narzędzia potrzebne do przekształcenia twojej witryny WordPress w sklep internetowy i rozpoczęcia sprzedaży produktów. Więcej informacji o narzędziu znajdziesz w naszej recenzji WooCommerce.
W tym poradniku zakładamy, że masz już zainstalowany WooCommerce. Jeśli potrzebujesz pomocy w jego konfiguracji, zapoznaj się z naszym przewodnikiem krok po kroku na temat WooCommerce.
Dodanie PayPal do twojego sklepu WooCommerce
Być może skonfigurowałeś już PayPal podczas korzystania z kreatora konfiguracji WooCommerce w tym przewodniku. Jeśli tak, to możesz przejść do następnej sekcji i skonfigurować Stripe.
Jeśli nie, musisz przejść do WooCommerce ” Ustawienia, a następnie kliknąć kartę “Płatności” u góry ekranu.
Następnie przewiń stronę w dół, aż znajdziesz PayPal i kliknij przycisk “Rozpocznij”.

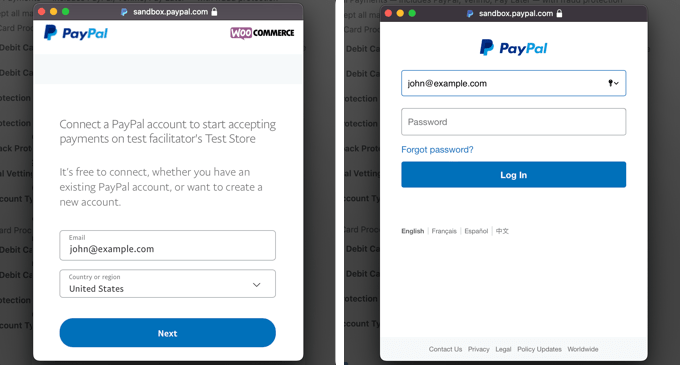
Zacznij od wpisania swojego adresu e-mail PayPal, a następnie wybierz swój kraj z rozwijanego menu.
Po wpiszeniu tych danych możesz kliknąć przycisk “Dalej”, aby kontynuować.
Jeśli masz już konto PayPal przy użyciu tego adresu e-mail, zostaniesz poproszony o podanie hasła i zalogowanie się. W przeciwnym razie najpierw zostaniesz poproszony o podanie swoich danych osobowych i utworzenie nowego konta.

Na koniec należy kliknąć przycisk “Zgadzam się”, aby połączyć twoje konto PayPal ze sklepem internetowym.
Gdy to zrobisz, musisz potwierdzić swój adres e-mail, przechodząc do skrzynki odbiorczej i postępując zgodnie z instrukcjami zawartymi w przesłanym e-mailu. Następnie możesz odrzucić wyskakujące okienko, przewijając do dołu i klikając przycisk.

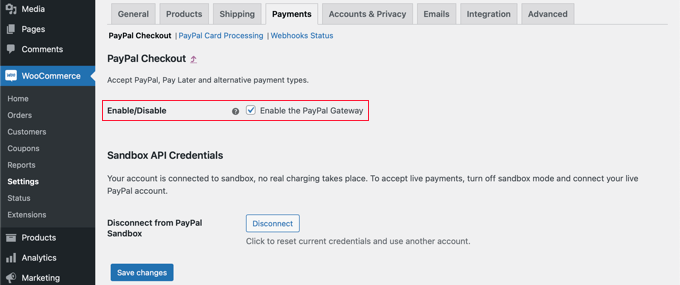
Powinieneś znaleźć się z powrotem na stronie ustawień płatności WooCommerce. Tutaj musisz zaznaczyć pole wyboru, aby włączyć bramkę płatności PayPal w twoim sklepie internetowym.
Następnie ostrożnie przewiń stronę w dół i upewnij się, że wszystkie ustawienia są prawidłowe. Gdy będziesz zadowolony, możesz kliknąć przycisk “Zapisz zmiany” u dołu strony.

Podczas dokonywania płatności twoi klienci mogą teraz płacić za pomocą PayPal jako opcji płatności.
Dodanie Stripe do twojego sklepu WooCommerce
Aby rozpocząć, pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie WooCommerce Stripe Payment Gateway. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Niektóre opcje płatności są dostępne tylko dla określonych walut. Jeśli używasz waluty innej niż USD, powinieneś przejść do WooCommerce ” Ustawienia i upewnić się, że jesteś na karcie “Ogólne”.
Tutaj możesz wybrać walutę dla twojego sklepu internetowego. Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać ustawienia.

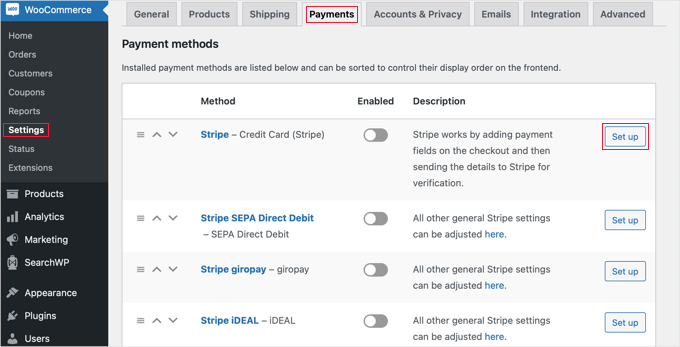
Następnie można kliknąć kartę “Płatności”.
Na tej karcie przewiń w dół, aż znajdziesz “Stripe” w kolumnie “Metoda”. Powiadomienie, że istnieje wiele metod płatności Stripe.

Należy zacząć od kliknięcia przycisku “Konfiguruj” obok opcji “Stripe – Karta kredytowa”. Spowoduje to uruchomienie kreatora konfiguracji, który przeprowadzi Cię przez kolejne etapy łączenia WooCommerce ze Stripe.
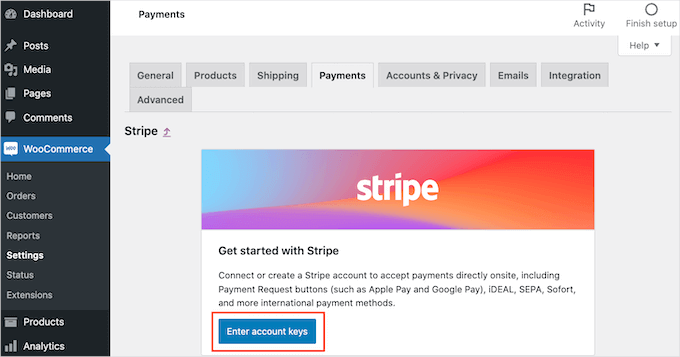
Na następnym ekranie kliknij przycisk “Wpisz klucze konta”.

WooCommerce poprosi teraz o podanie kluczy do twojego konta Stripe. Aby uzyskać te informacje, musisz zalogować się do swojego kokpitu Stripe w nowej karcie.
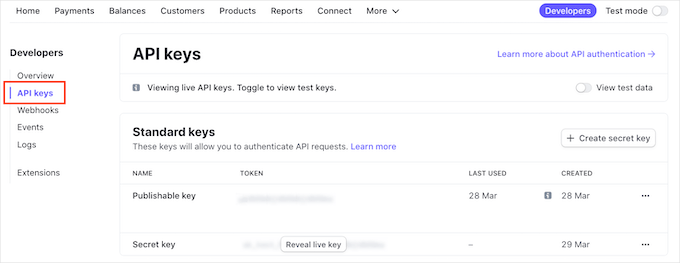
W kokpicie Stripe upewnij się, że jesteś na karcie “Deweloperzy” u góry ekranu, a następnie wybierz “Klucze API” z menu po lewej stronie.

Możesz teraz skopiować “Klucz do publikacji”.
Następnie przełącz się z powrotem do twojego kokpitu WordPress i wklej ten klucz w polu “Live publishable key”.

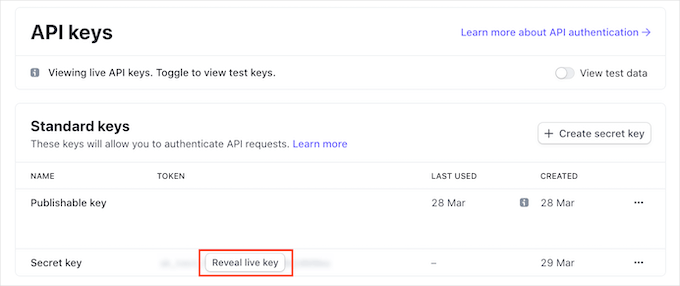
Teraz musisz zrobić to samo z kluczem prywatnym. Po prostu wróć do swojego kokpitu Stripe i kliknij przycisk “Reveal live key”.
Spowoduje to wyświetlenie twojego klucza prywatnego.

Musisz skopiować klucz, a następnie wrócić do twojego kokpitu WordPress i wkleić go w polu “Klucz prywatny Live”.
Następnie wystarczy kliknąć odnośnik “Testuj połączenie”.

Po kilku chwilach zobaczysz komunikat “Połączenie powiodło się”. Oznacza to, że WooCommerce jest teraz połączony z twoim kontem Stripe.
Możesz teraz kliknąć przycisk “Zapisz klucze na żywo”.

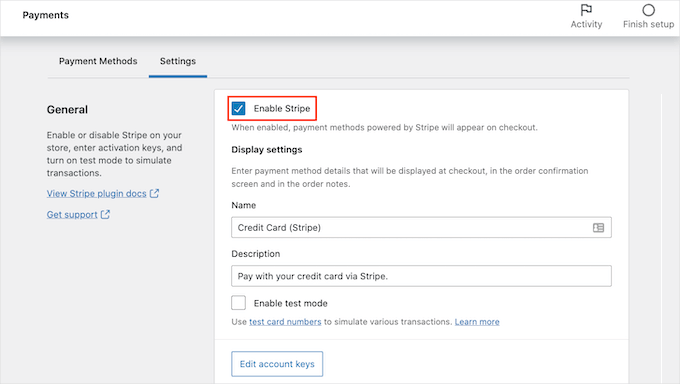
Następnie zostaniesz przekierowany do ekranu “Ustawienia” Stripe.
Na tym ekranie należy zaznaczyć pole “Włącz Stripe”. Jeśli chcesz, możesz również kliknąć pole “Włącz tryb testowy”.
Tryb testowy umożliwia dokonywanie płatności, które w rzeczywistości nie są pobierane z konta. Jest to przydatne podczas testowania wielu rodzajów płatności w twoim sklepie WooCommerce. Pamiętaj, aby odznaczyć to ustawienie, gdy będziesz gotowy do rozpoczęcia przyjmowania płatności.

Możesz teraz przewinąć do samego dołu strony i kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Po włączeniu płatności kartą kredytową Stripe możesz włączyć wszelkie dodatkowe metody płatności Stripe, które chcesz oferować w swoim sklepie internetowym.
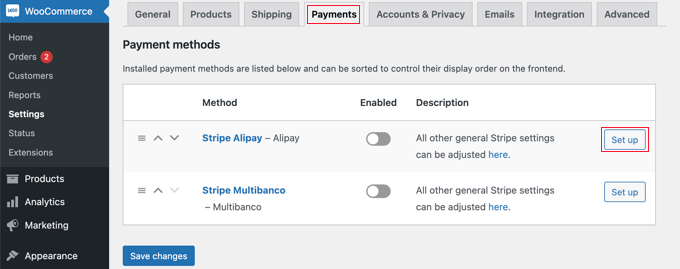
Wróć do WooCommerce ” Ustawienia i kliknij kartę “Płatności”. Tam możesz zapoznać się z metodami płatności, które działają z walutą Twojego sklepu.
W tym poradniku włączymy usługę Alipay. Musisz znaleźć “Stripe Alipay” na liście metod płatności, a następnie kliknąć przycisk “Skonfiguruj”.

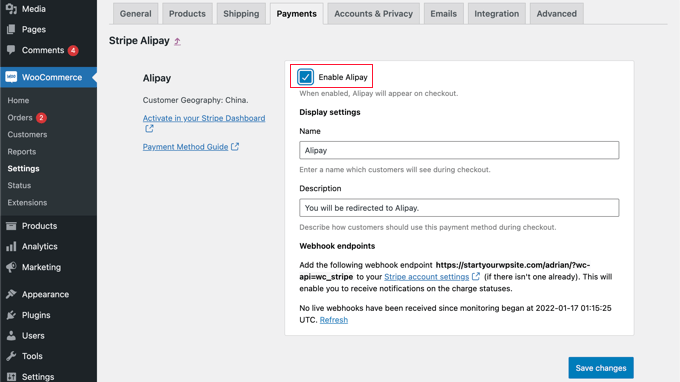
Tutaj możesz kliknąć przycisk “Włącz Alipay”. Spowoduje to wyświetlenie Alipay jako opcji płatności podczas dokonywania płatności.
Następnie możesz kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.

Alternatywa: Zamiast korzystać z domyślnego dodatku Stripe dla WooCommerce, można użyć darmowej wtyczki Stripe Payment Gateway for WooCommerce, stworzonej przez FunnelKit.
Obsługuje płatności Stripe, Apple Pay, Google Pay, SEPA, iDEAL i inne. Posiada również dodatkowe funkcje, takie jak łatwy kreator konfiguracji, automatyczne tworzenie webhooków, ekspresowe płatności jednym kliknięciem i wiele innych.
Dodawanie płatności cyklicznych do WooCommerce
Innym sposobem na zaoferowanie elastycznych warunków płatności twoim klientom WooCommerce jest dodanie płatności cyklicznych, które będą automatycznie obciążać ich tygodniowo, miesięcznie, kwartalnie lub rocznie.
Automatyzuje to proces rozliczeniowy, oszczędzając czas. Nie będziesz musiał ręcznie wysyłać faktur, a płatności cykliczne generalnie prowadzą do mniejszej liczby opóźnień i błędów w płatnościach.
Aby dowiedzieć się więcej, zobacz metodę 4 w naszym przewodniku na temat akceptowania płatności cyklicznych w WordPress.
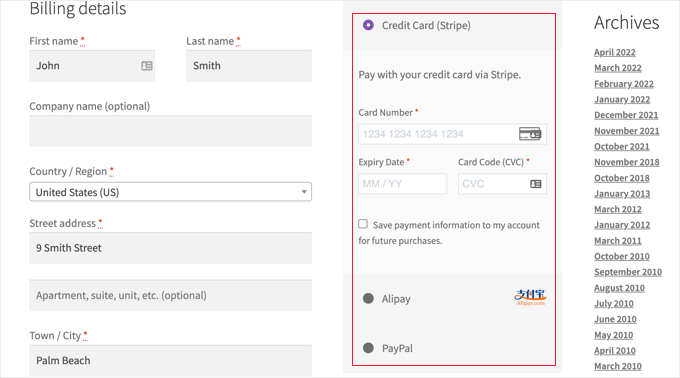
Teraz, gdy twoi klienci dokonują płatności, będą mogli wybrać preferowaną metodę płatności. Oto przykładowy zrzut ekranu z naszego demonstracyjnego sklepu WooCommerce.

Nasi klienci mogą dokonywać płatności za pomocą kart kredytowych, PayPal i Alipay.
Metoda 3: Oferowanie wielu metod płatności przy użyciu WPForms
WPForms to najlepsza wtyczka do tworzenia formularzy typu “przeciągnij i upuść ” dla WordPress. Pozwala stworzyć prosty formularz zamówienia lub darowizny bez konieczności korzystania z pełnoprawnej platformy e-handel lub wtyczki koszyka.
Na naszej witrynie internetowej używamy WPForms do formularza kontaktowego, formularza prośby o migrację witryny i corocznej ankiety wśród użytkowników. Aby dowiedzieć się więcej o kreatorze formularzy, przeczytaj naszą obszerną recenzję WPForms.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Będziesz potrzebował planu Pro, aby uzyskać dostęp do dodatków płatności Stripe, PayPal, Square i Authorize.Net. Oferuje również bibliotekę ponad 1800 szablonów z wieloma szablonami formularzy zamówień, płatności cykliczne i brak dodatkowych opłat transakcyjnych.
Istnieje bezpłatna wersja WPForms Lite, która umożliwia akceptowanie jednorazowych płatności Stripe. Istnieje jednak dodatkowa opłata transakcyjna w wysokości 3% za płatności dokonywane za pośrednictwem twoich formularzy.
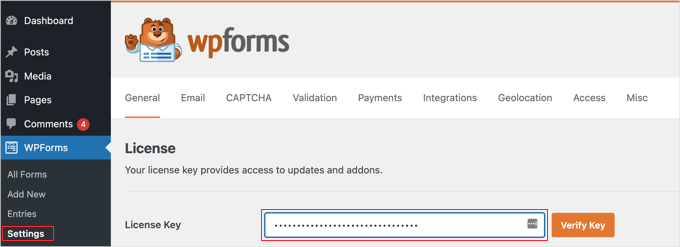
Po włączaniu należy przejść na stronę WPForms ” Ustawienia, aby wpisz klucz licencyjny. Informacje te można znaleźć w obszarze Twojego konta WPForms.

Łączenie platform płatniczych z WPForms
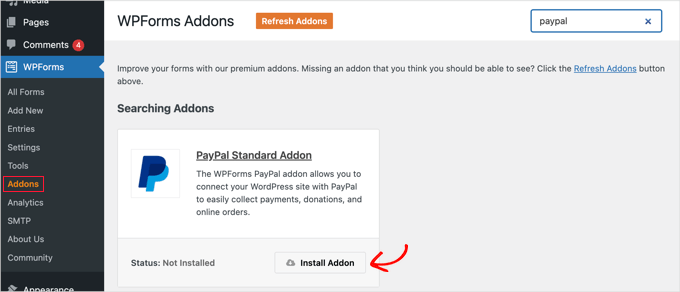
Następnie połączymy WPForms z platformami płatniczymi, z których planujesz korzystać. Aby to zrobić, musisz przejść do WPForms ” Addons i zainstalować dodatki do płatności.
Tam przewiń w dół do dodatku PayPal Standard, a następnie kliknij przycisk “Zainstaluj dodatek”.

Pojawi się komunikat informujący, że dodatek został zainstalowany i włączany, a tekst na przycisku zmieni się na “Wyłączanie”.
W dalszej części poradnika skonfigurujemy dane twojego konta PayPal.
Będziesz także musiał zainstalować dodatek do akceptowania płatności kartą kredytową. WPForms obsługuje Stripe, Square i Authorize.Net. W tym poradniku skonfigurujemy Stripe, ale kroki konfiguracji innych platform są podobne.
Musisz przewinąć do dodatku Stripe i kliknąć przycisk “Zainstaluj dodatek”.

Po zainstalowaniu i włączaniu dodatków należy połączyć WPForms z twoim kontem Stripe.
Aby to zrobić, przejdź do strony WPForms ” Ustawienia i kliknij kartę “Płatności”. Następnie musisz połączyć swoje konto Stripe, klikając przycisk “Połącz ze Stripe”.

Na następnym ekranie wpisz swój adres e-mail Stripe i kliknij przycisk “Dalej”. Gdy to zrobisz, Stripe poprosi Cię o podanie hasła, abyś mógł logować się na swoje konto.
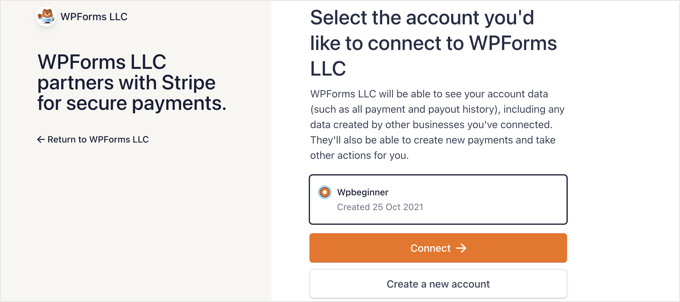
Po zalogowaniu się możesz wybrać twoje konto Stripe, a następnie kliknąć przycisk “Połącz”. Nastąpi przekierowanie z powrotem do karty ustawień WPForms Payments.

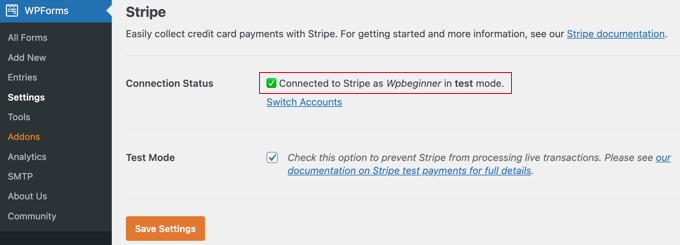
Aby upewnić się, że twoje konto zostało pomyślnie połączone, możesz przejść do ustawień “Status połączenia” w ustawieniach Stripe.
Kiedy zobaczysz zielony haczyk, oznacza to, że Twoje konto Stripe jest teraz aktywne w WPForms. Kliknij przycisk “Zapisz ustawienia”, aby zapisać twoje ustawienia.

WPForms jest teraz gotowy do przyjmowania płatności kartami kredytowymi.
Tworzenie formularza zamówienia z wieloma metodami płatności
Teraz utworzymy formularz zamówienia online, który może akceptować zarówno płatności PayPal, jak i kartą kredytową.
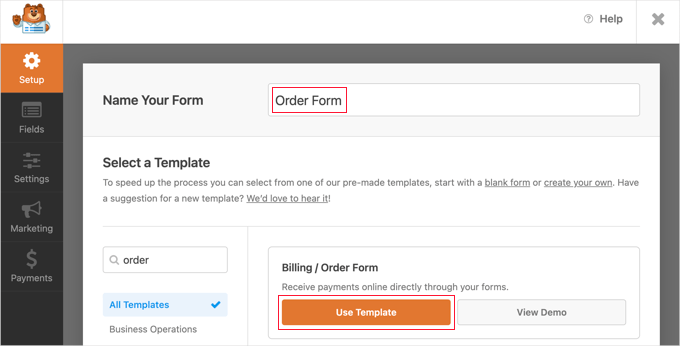
Aby rozpocząć, przejdź do strony WPForms ” Utwórz nowy. W tym miejscu należy podać tytuł twojego formularza, a następnie wybrać szablon “Formularz rozliczeniowy / zamówienia”.

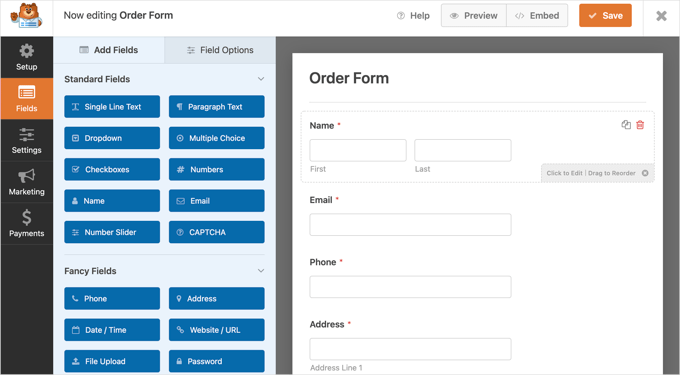
WPForms będzie wstępnie wczytywać kreator formularzy z prostym formularzem zamówienia z powszechnie używanymi polami.
Możesz edytować dowolne pole, klikając je. Chcesz przeorganizować pola, aby uzyskać lepszy przepływ? Wystarczy przeciągnąć i upuścić pole, aby je przenieść.

Aby utworzyć nowe pole, można wybrać jedno z dostępnych pól po lewej stronie podglądu na żywo.
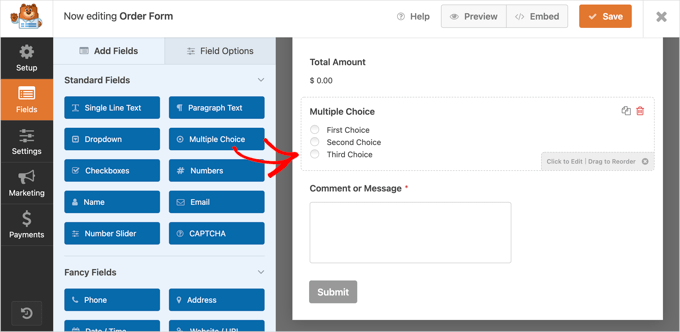
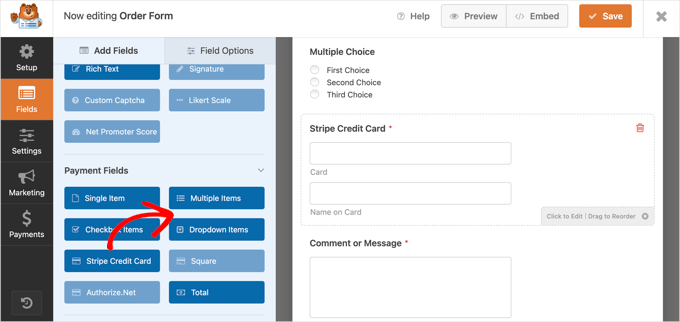
Spróbujmy dodać pole wielokrotnego wyboru do twojego formularza, aby umożliwić użytkownikom wybór preferowanych opcji płatności. Możesz po prostu kliknąć pole lub przeciągnąć je na formularz, w zależności od preferowanego sposobu.

Następnie należy przeciągnąć pole “Stripe Credit Card” do formularza.
Można go umieścić tuż pod polem wielokrotnego wyboru.

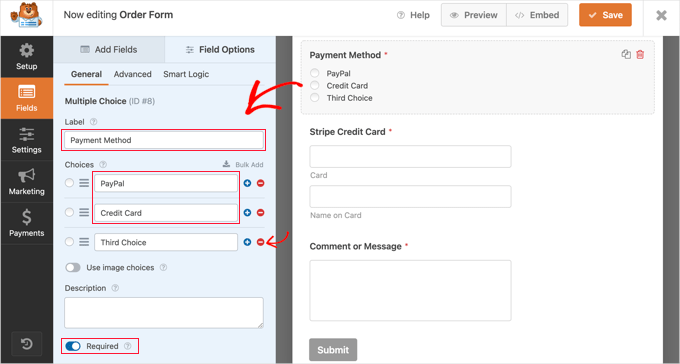
Następnie możesz kliknąć pole “Wielokrotnego wyboru” i zmienić etykietę i opcje, aby dopasować je do oferowanych metod płatności.
Zacznij od wpisania “Payment Method” w polu etykiety. Następnie należy nazwać dwie pierwsze opcje: “PayPal” i “Karta kredytowa”. Następnie wystarczy usuwać trzecią opcję, klikając czerwony przycisk z minusem “-“.

Następnie należy włączyć opcję “Wymagane”. Zapewni to, że użytkownicy wybiorą metodę płatności przed przesłaniem formularza zamówienia.
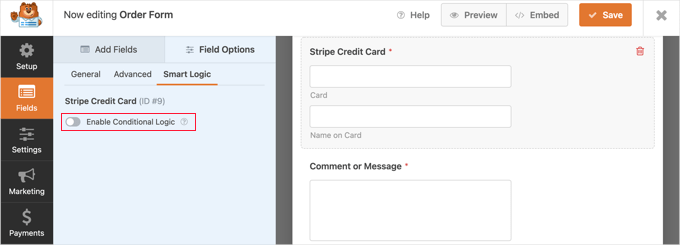
Przejdźmy teraz do konfiguracji pola “Stripe Credit Card”. Chcemy, aby było ono ukryte, dopóki użytkownik nie wybierze go jako opcji płatności, więc będziemy musieli użyć funkcji logiki warunkowej WPForms.
Aby rozpocząć, należy kliknąć pole “Stripe”, aby móc je edytować. Następnie należy otworzyć kartę “Smart Logic” i włączyć logikę warunkową, klikając przełącznik w pozycji ON.

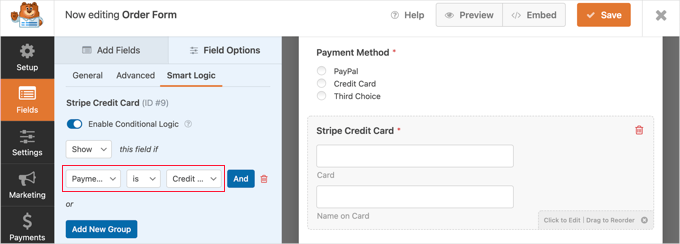
Zobaczysz teraz kilka dodatkowych opcji, które pozwolą ci skonfigurować reguły dla pola.
Musisz upewnić się, że pierwsza opcja jest wybrana na “Pokaż”, a następnie użyć rozwijanych menu, aby pozostałe pola mówiły “Płatność jest kartą kredytową”.

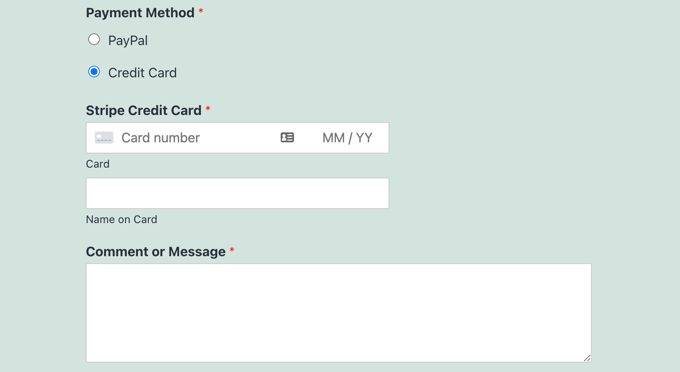
Po wykonaniu tej czynności pole “Karta kredytowa Stripe” będzie wyświetlane dopiero po wybraniu przez użytkownika opcji “Karta kredytowa” w polu “Metoda płatności”.
Włączanie metod płatności w formularzu zamówienia
Następnie włączymy płatności PayPal i Stripe dla formularza zamówienia.
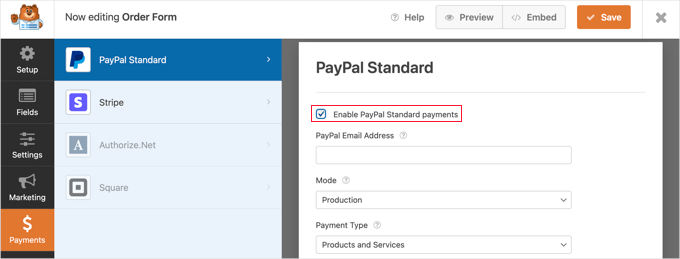
Najpierw należy przejść do Płatności ” PayPal Standard w kreatorze formularzy WPForms. Następnie należy zaznaczyć pole “Włącz płatności PayPal Standard” w prawym panelu.

Spowoduje to otwarcie szczegółów formularza PayPal, które należy wypełnić.
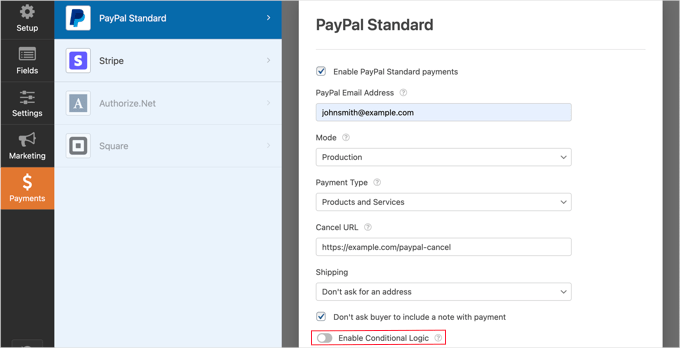
Wystarczy wpisać Twój adres e-mail w systemie PayPal i ustawić konto w trybie “Produkcja”. Należy również skonfigurować, czy użytkownicy muszą podawać adres wysyłki.

Następnie należy przewinąć w dół do opcji “Włącz logikę warunkową” i przełączyć ją do pozycji ON.
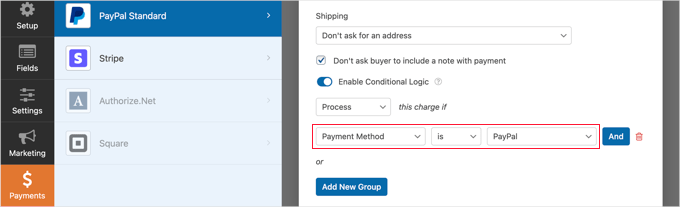
Po włączeniu wyświetli więcej ustawień.

Należy ustawić regułę na “Przetwarzaj tę opłatę, jeśli metodą płatności jest PayPal”.
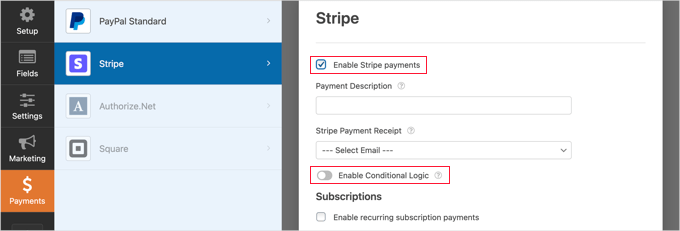
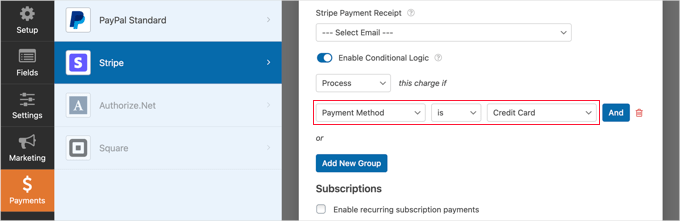
Następnie należy kliknąć sekcję “Stripe” na karcie “Płatności”, a następnie zaznaczyć pole “Włącz płatności Stripe”.

Możesz dodać opis płatności i zdecydować się na przesłanie potwierdzenia e-mailem, jeśli chcesz.
Następnie należy przełączyć przełącznik “Włącz logikę warunkową” do pozycji ON, aby można było utworzyć regułę dla tej opcji płatności.

Regułę należy skonfigurować tak, aby brzmiała: “Przetwórz tę opłatę, jeśli metodą płatności jest karta kredytowa”.
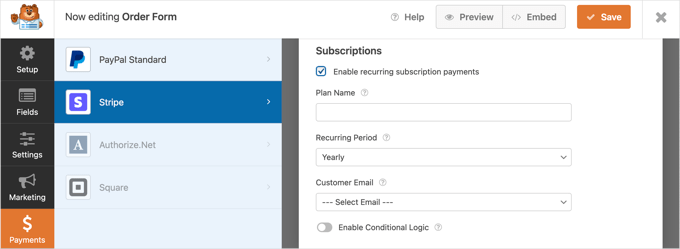
Jeśli chcesz akceptować cykliczne płatności za subskrypcję kartą kredytową, możesz przewinąć w dół do sekcji Subskrypcje i skonfigurować ją.

Po zakończeniu należy kliknąć przycisk “Zapisz” u góry i wyjść z kreatora formularzy.
Dodanie formularza zamówienia do twojej witryny WordPress
Twój formularz zamówienia online z wieloma opcjami płatności jest już gotowy i możesz dodać go do dowolnej strony WordPress w swojej witrynie.
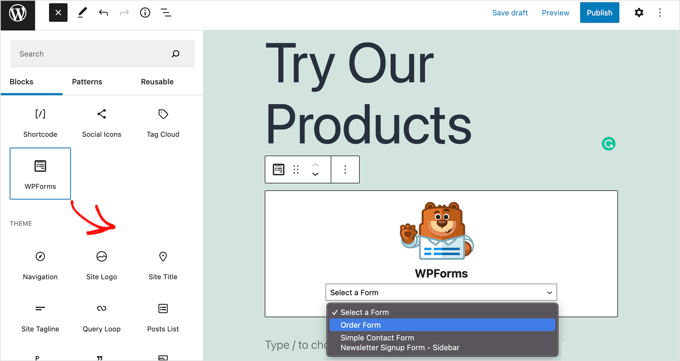
Aby dodać twój formularz, po prostu edytuj wpis lub stronę lub utwórz nową. Następnie kliknij znak plus “+” po prawej stronie strony i dodaj blok WPForms w twoim edytorze WordPress.

Następnie należy kliknąć menu rozwijane w bloku WPForms, a następnie wybrać twój formularz zamówienia. Po zakończeniu upewnij się, że zapisałeś lub opublikowałeś stronę.
Teraz możesz zobaczyć twój formularz w działaniu, klikając przycisk “Podgląd” u góry ekranu.

Dodatkowa wskazówka: Zaoferuj metodę płatności “Kup teraz, zapłać później
Oferowanie opcji “Kup teraz, zapłać później” (BNPL) to sprytny sposób na ułatwienie zakupów twoim klientom. Jest to idealne rozwiązanie dla tych, którzy chcą rozłożyć swoje płatności na mniejsze, łatwiejsze do zarządzania części.
Dodanie BNPL do twoich formularzy WordPress może jeszcze bardziej poprawić wrażenia przy kasie, przyciągnąć więcej klientów, a nawet pomóc zwiększyć sprzedaż. Oto dlaczego warto to rozważyć:
- Wyprzedź konkurencję: BNPL to rosnący trend w e-handlu, a oferowanie go zapewnia konkurencyjność twojej firmy.
- Większa elastyczność dla kupujących: Dzięki BNPL klienci mają więcej opcji płatności, co może obniżyć wskaźnik porzucania koszyków.
- Zwiększ swoją sprzedaż: Ludzie są bardziej skłonni do zakupu, gdy nie muszą płacić wszystkiego z góry.
Jest to korzystne zarówno dla ciebie, jak i twoich klientów! Ponadto można to łatwo zrobić za pomocą WP Simple Pay.
Aby uzyskać szczegółowy przewodnik, zapoznaj się z naszym przewodnikiem na temat dodawania planów płatności “Kup teraz, zapłać później” do WordPress.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak umożliwić użytkownikom wybór metody płatności w twoim formularzu WordPress. Następnie możesz również zapoznać się z naszą ekspercką listą najlepszych wtyczek do kalkulatorów lub naszym przewodnikiem krok po kroku, jak wymagać warunków umowy o świadczenie usług w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a big thanks for this super detailed, step-by-step guide on setting up payment methods for WordPress! It’s really helpful.
Just one thing though – I was hoping to see some info on using cryptocurrencies like Bitcoin as a payment option. Is there a plugin out there that could make that happen? It’d be great to have that covered too. But overall, awesome job on this article! Cheers!
WPBeginner Support
For a starting point for cryptocurrencies, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-accept-bitcoin-payments-in-wordpress/
Admin
Dennis Muthomi
awesome!…thanks for sharing and taking the time to provide that helpful resource, I’ll definitely check it out
Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin