Widżety WordPress pozwalają użytkownikom dodawać różne funkcje do swoich wpisów i stron bez konieczności pisania ani jednej linii kodu. Niezależnie od tego, czy chodzi o wyświetlanie najnowszych wpisów, kanałów mediów społecznościowych czy własnego kodu HTML, dodanie widżetów do twojej treści pozwala na bardziej dynamiczną i interaktywną witrynę.
W WPBeginner używamy różnych widżetów w naszym panelu bocznym i stopce, aby dzielić się ważnymi informacjami, wyróżniać popularne przewodniki i zapewniać dodatkowe zasób. W pełni wykorzystując te obszary, jesteśmy w stanie zaoferować dodatkowe treści, które poprawiają wrażenia użytkownika, jednocześnie zachowując atrakcyjność wizualną i funkcjonalność witryny.
W tym artykule pokażemy, jak łatwo dodawać widżety WordPress do treści wpisów i stron.

Dlaczego warto dodawać widżety WordPress do wpisów i stron?
Widżety WordPress to bloki treści, które zazwyczaj dodajesz do swoich paneli bocznych, nagłówków, stopek i innych obszarów. Oferują one elastyczność w dodawaniu wielu różnych funkcji do układu twojej witryny WordPress.
Możesz na przykład wyświetlać twoje najnowsze wpisy, dodać formularz kontaktowy za pomocą bloku widżetów i nie tylko. Najlepsze jest to, że nie trzeba edytować kodu, aby je dodać.
Wcześniej widżety WordPress można było dodawać tylko do obszarów widżetów, takich jak panel boczny, nagłówek lub stopka. Jednak dzięki edytorowi bloków WordPress możesz teraz łatwo dodawać widżety do twoich wpisów i stron na blogu.
Domyślnie WordPress oferuje różne rodzaje widżetów dla archiwów, kalendarzy, kategorii, własnego kodu HTML, krótkich kodów, najnowszych komentarzy, ostatnich wpisów, RSS, funkcji wyszukiwania, ikonek społecznościowych i innych. Wiele wtyczek i motywów WordPress oferuje również własne widżety WordPress.
Przyjrzyjmy się zatem, w jaki sposób można dodawać widżety WordPress do wpisów i stron.
Dodawanie widżetów WordPress do treści wpisów i stron
Najpierw należy edytować istniejący wpis/stronę WordPress lub utworzyć nową.
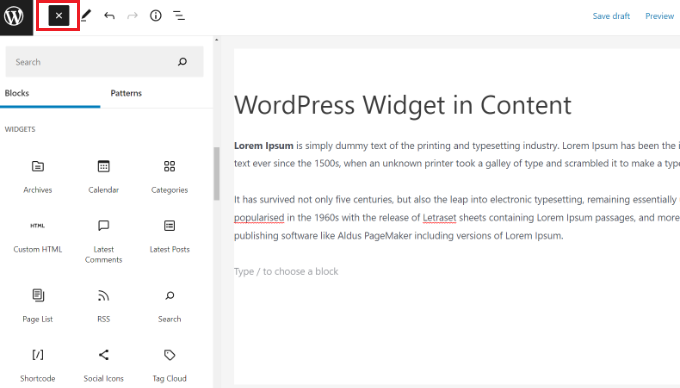
Gdy znajdziesz się w edytorze treści WordPress, kliknij przycisk “Dodaj blok” (+), aby utworzyć nowy widżet.
Następnie przewiń w dół do sekcji Widżety i przeciągnij i upuść blok widżetu, który chcesz dodać do treści.

Powiedzmy, że chcesz pokazać twoje najnowsze wpisy na blogu WordPress w treści i zwiększyć zaangażowanie.
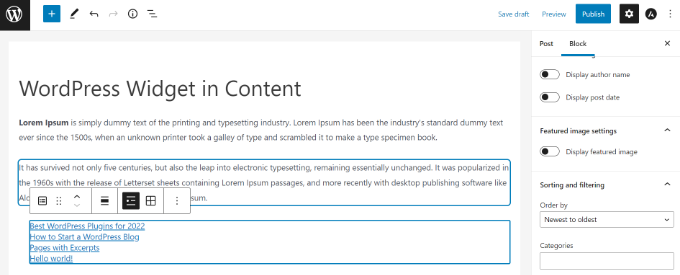
Aby to zrobić, wystarczy kliknąć widżet Najnowsze wpisy, a twoje ostatnie artykuły pojawią się w treści.

Więcej ustawień zobaczysz w panelu bloków po prawej stronie, aby edytować i dostosować własne opcje widżetów.
Korzystając z bloków widżetów, możesz również dodawać krótkie kody i dostosuj HTML do treści bez pisania kodu. To sprawia, że bardzo łatwo jest dodać zaawansowane konfiguratory i uzyskać większą kontrolę nad wyglądem twojej witryny.
Jeśli chcesz również dodać własny widżet do swojej strony/wpisu, zapoznaj się z naszym poradnikiem na temat tworzenia własnych widżetów w WordPress.
Podobnie, możesz również użyć bloku widżetów dla dowolnej wtyczki WordPress, której używasz na swojej witrynie internetowej.
Na przykład, jeśli korzystasz z WPForms, możesz dodać twój formularz do treści za pomocą bloku WPForms.
Po dodaniu bloku WPForms do treści wpisu i strony, wystarczy wybrać twój formularz z rozwijanego menu w samym bloku.

Gdy skończysz, opublikuj swój wpis lub stronę na blogu w witrynie internetowej WordPress.
Bonus: Przydatne widżety dla twojej witryny
Teraz, gdy już wiesz, jak dodawać widżety do twoich stron i wpisów, powinieneś również pamiętać, aby dodawać tylko selektywne widżety. Jeśli dodasz niepotrzebne widżety, twoje strony mogą wyglądać na zagracone, co spowoduje złe wrażenia użytkownika.
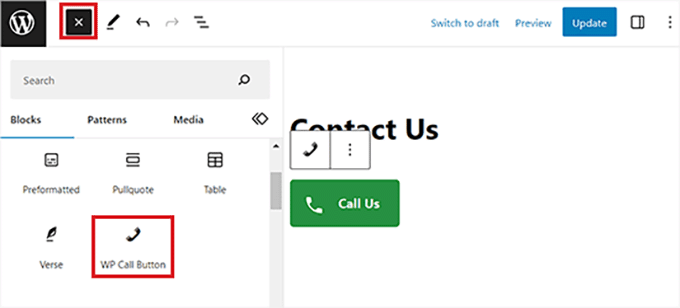
Na przykład możesz zainstalować i włączać WP Call Button. Następnie możesz skonfigurować ustawienia wtyczki, a następnie dodać jej widżet do twojej strony kontaktowej, aby dodać przycisk zadzwoń teraz.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat dodawania przycisku “kliknij, aby zadzwonić” w WordPress.

Podobnie możesz dodać widżet RafflePress, aby dodać rozdanie, widżet Compact Archive, aby wyświetlić swoje archiwa, widżet WP Simple Pay, aby dodać formularz płatności lub widżet Social Count, aby wyświetlić twoich obserwujących w mediach społecznościowych.
Wszystkie te opcje mogą pomóc w zwiększeniu zaangażowania, generowaniu potencjalnych klientów i zwiększeniu konwersji na twojej witrynie. Aby uzyskać więcej informacji, zapoznaj się z naszymi typami najbardziej przydatnych widżetów WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać widżety WordPress do wpisów i treści stron. Możesz również zapoznać się z naszym poradnikiem na temat dodawania własnych widżetów do kokpitu w WordPressie lub naszym przewodnikiem dla początkujących na temat prostych wersji wpisów w WordPressie.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hove
It does not work for me: “Widget not in any sidebars”.
WPBeginner Support
You would want to first ensure your widget you’re trying to add works in a regular widget area
Admin
Mick Holmes
Fantastic! Thank you!
WPBeginner Support
You’re welcome
Admin
Pat Walter
THANK YOU SOOO MUCH FOR THE amr shortcode any widget. I have tried and tried to get other shortcodes working, but could not. But your plugin really helped me. Thanks again.
WPBeginner Support
Not our plugin but glad our recommendation could help you
Admin
Hannah
Hello,
Is there anyway you can show us how to do this WITHOUT using a plugin? Please let me know, thank you.
Sincerely,
Hannah
WPBeginner Support
We will be sure to add that to our tutorials where it would make sense but writing out the code for a custom plugin would act the same as if you were installing a plugin to handle this.
Admin
Edu Hoffmann
Thanks for sharing!
This tip was very usefull and save lots of my time
WPBeginner Support
Glad our guide could be helpful
Admin
Chris Beller
Hi I just tried doing this in block editor and I cannot find a way to get the widget block to the right of my posts…. Like how the sidebar looks on my blog page. How can I do this?
WPBeginner Support
If you mean you want your widgets on the side widget area, you would want to reach out to your theme’s support for if there is a widget area there for posts and pages.
Admin
Danny
Thanks for this.
What will be the name of the “Top Posts & Pages Widget” by Jetpack ?
WPBeginner Support
It should use that name, if not you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Danny
Ok,
Another thing:
I tried testing it on sidebar and I got something like: There is nothing to see here (meaning there are no new posts, or so i thought)
Is there a way to show my most popular posts, no matter the date it was published?
WPBeginner Support
You would want to reach out to the support for the popular posts widget that you are using for what they use for showing the posts.
Erik
Great tool, works well. No hassles installing and setting up. Thanks
Tivon
Hi,
I can’t seem to add another icon. When I click the button nothing happens.
Karan
Not working on clipper them
Andres
How can I add a widget to the Post Page (i.e Blog)?
Yo
You have to add the amr widget plugin to do that. Its easy though.
Siddiqa Pathan
Perfect! Thank you so much for the Tutorial!
Pete
AMAZING! – thank you so much. You have saved me from pulling any more hair out..
marsha
guys….please help me….
what should i do to make wordpress download manager and easy digital download run into native worpress post…i dont want to make a post into their plugin but wanted to post something in my native wordpress post…what should i do then???
so i can get the valuable thing both of this plugin just in my native wordpress
help me please
karyn
Hi I really don’t understand these codes and html things. I want to add the categories widget in my archives category page. I also want to add the monthly archives widget to the very same Archives page wjat do I do? I am really lost.
Shona
Amazing – worked perfectly. Thank you for this useful tutorial!
WPBeginner Support
Glad you found it helpful. Make sure you follow us Facebook.
Admin
Carol
works like a charm, thanks so much!!!
WPBeginner Support
Hey Carol, glad you found it helpful. Make sure you follow us on Twitter to get more WordPress tips and tricks
Admin
Palla Sridhar
Hello.
I actually have a different requirement.
I want to add some text and html link inside post content for all posts with the same category. For a different category, I want to include different text and html link. Hope you understand. Please help
Inam U Khan
It’s helpful post if anyone wants to use any widget within a post or a page.
Rahul
hi there, how can i use text widget in post. i used code [do_widget text] but it isn’t working. i want to insert image slider in text widget please help me with this way or any other way. thanks
channing
this isn’t working properly.
I’ve installed the plugin and pasted the code at the bottom of the page, and when i push preview the widget ends up being the header as opposed to showing up where i put it.
JB
Is this supposed to work with the Customizr theme? The widgets seem to work in left and right side bars, but not within content. I even installed a plugin that provides widget IDs, so I can include proper ID in the [do_widget ] short code.
How can I fix this?
Jeffrey Beckers
Hi,
I’m using your plugin to show the widget of recent topics. But the shortcode isn’t generating in the widget.
Gopi
This is an amazing plugin. Is there an way to change the design of the plugin
Louis
Hi, this is a great plugin. Thank you for it.
Is there a way to change the styles on the widget in the AMR without it affecting the widgets throughout the rest of the site? Mainly I’m concerned with the padding of 20% which centers the content awkwardly on my page. If I change it to 0% in the .widget css it looks great but the widgets on the other pages are all messed up. Is there a way to apply separate CSS to the AMR content without it affecting the other widgets?
Mackenzie
Thank you for this, it works great in the content of one of my pages. However, it doesn’t seem to work on my homepage. The homepage edit area IS different since I have to go to theme options>appearance instead of the individual page…Wordpress just gives me a place to add text, although I use HTML there for other things that seem to work fine. I tried adding the shortcode to the “home” edit page also with no luck.
Another page on this site said to add the following to functions.php in my child theme:
add_filter(‘widget_text’, ‘do_shortcode’);
But just adding that doesn’t help either. There must be some setting with the homepage that won’t allow this. Any ideas? Thanks
WPBeginner Support
Your theme may be using a custom template. Contact your theme’s support.
Admin
Coach Maria
Would this work to put content at the bottom of each post? (Like a subscription form?)
Sudhakar Goverdhanam
It worked fine, Thanks
Zaheer Abbas
Thank u …. Newsletter plugin now working in pages and posts as well as it works only in right sidebar
gmanob
I downloaded and activated this plugin then I go to Appearance – Widgets but cannot find Shortcode. Any ideas? Thanks!
Andrea Valgoi
Hello, I have this problem. The widget on a specific page (which works perfectly) overlaps the menus if i scroll down.
Any ideas how to solve it?
Yuriy
Awesome! Thank you! Great plugin! It completely meet my expectations!
Asad Iqbal
Its a pleasure for me to use this plugin.Very nice approach .
Thanks .
Tom
Thanks! This worked.
Nicole @ The Pixel Boutique
Thank you! Just what I needed to make a separate page for Jetpack subscription signup. Great plugin I’ll use often.
anand kumar
how i get short codes for php/text widgets .
this plugins is not showing any thing for these
Jessi
This plugin is perfect! I have a question though: How does one align the widget to the left of the post with the text wrapping around it? What is the exact CSS code that needs to be used?
Shonda
Love your widget. However, how do you edit a widget to be able to use it on more than one post with different data? For instance, the widget I am using ask what category and how many post in that category I want to display.
As it stands, I have to edit the widget in the short code area, then I can place it in one page. Now I want to add the widget to two other pages with a different category and # of posts. Thanks in advance.
WPBeginner Support
you can add multiple widgets by dragging them into shortcodes sidebar on the widgets screen and using the widget id to display it in the post.
Admin
Paul
Thanks a lot for this plugin !! Me too I would like to post the same widget in different pages but where do you find the widget id ?
Sameer Verma
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post in all type of posts .
Actually i need a share this site below to all posts and pages .
How i can??
rianne
Hey! I added the widget in the main sidebarthing at the widget page and put the code in the page. I see the widget, wich is really cool, but i also see this message:
Sidebar Shortcodeswith sidebarid Shortcodes empty or not defined.
Widget dooodl! not in sidebar with id Shortcodes and with name Shortcodes
How can i delete that? And why is it there?
thanks! greetings
WPBeginner Support
The widget you want to display on the page, you need to drag and drop that widget to the shortcodes sidebar first. Then use the shortcode in a page to display the widget.
Admin
Krishna veni
Hi,
Is there anyway to display the widget id in all post. I want to display a widget below post title in all post
Regards
Krishna Veni
Cindy tucker
Help! I want to place a subscription widget under each post and I don’t know any code. How do I do this?
kory s
You could simply add the widget to the Shortcode widget and then call the Shortcode in your template where you want it to go…
See wpbeginners other helpful post at https://www.wpbeginner.com/wp-themes/how-to-use-shortcodes-in-your-wordpress-themes/
Flame Denise
How about if mw widget is a Text with a title “Our Services”?
All these shortcodes don’t work:
[do_widget Text: Our Services]
[do_widget Text:Our Services]
[do_widget “Text: Our Services”]
Alexander Bradley
Don’t know why the writer didn’t get back to you. I had the same issue but found that the title for the Widget is just called Text. Try that and see if it works. Not sure what happens if you have multiple widgets called Text but I guess I see soon enough.
Daniel Nielsen
Hi
What to call it if you wanner use the same widget more then one time in one page:
[do_widget count down]
&
[do_widget count down]
Ashish
for example
[do_widget “recent posts”] this one
how can i align it in such a way that it appears with a specific height and width
aligned to the right side of the post or in the middle of the post with the text surrounding it ?
Is it possible ?
WPBeginner Support
you can tweak alignment using CSS.
Admin
Sarah
Is this missing any steps? I’ve tried the debug and it still doesn’t work. When I debug, I get a very generic name for the widget “text-4”.
Is there a way to set the widget I’d manually?
Is there a problem with the amr shortcode widget plugin? Eg is this still the plugin to use as of aug 2013?
Aistis
Either the plugin has updated or this tutorial was incorrect to begin with.
Use [do_widget id=recent-posts-2] or [do_widget “Recently in news”]
WPBeginner Support
The tutorial is correct, we double checked it and you are doing exactly what we showed in the tutorial above.
Admin
Prashant Ghai
This is an amazing tip. My blog has a single column theme and this is just the kind of thing i needed. Thanks a lot.