Wielu czytelników pytało nas, dlaczego ich menu nie wyświetla się na witrynie internetowej lub czy możliwe jest utworzenie różnych menu dla określonych stron lub wpisów.
Odpowiedź na oba pytania jest twierdząca, ale proces dodawania menu we wpisach i na stronach WordPress różni się w zależności od używanego motywu.
Aby ci pomóc, opracowaliśmy ten poradnik, aby pokazać, jak dodać menu nawigacyjne WordPress do wpisów i stron.

Dlaczego warto dodać menu nawigacyjne WordPress we wpisach / na stronach?
Menu nawigacyjne to lista odnośników kierujących do ważnych obszarów witryny internetowej, zwykle umieszczona w nagłówku. Te odnośniki mogą pomóc odwiedzającym znaleźć to, czego szukają, poprawić wrażenia klientów i zatrzymać ludzi na twojej witrynie internetowej WordPress na dłużej.

Dokładne położenie menu zależy od twojego motywu WordPress. Większość motywów umożliwia wyświetlanie menu w wielu obszarach, ale czasami może być konieczne dodanie menu nawigacyjnego do wpisu lub strony.
Na przykład, możesz chcieć dodać unikatowe menu z odnośnikami do wszystkich produktów wymienionych na konkretnej stronie sprzedaży.
Możesz również użyć menu do wyświetlania konkretnych wpisów na twoim blogu WordPress. Umieszczając takie menu nawigacyjne, możesz zachęcić czytelników do zapoznania się z twoją treścią.
Mając to na uwadze, zobaczmy, jak dodać menu nawigacyjne WordPress do dowolnego wpisu lub strony. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Korzystanie z konfiguratora motywu (tylko motywy klasyczne)
Jeśli korzystasz z klasycznego motywu, a lista odnośników do stron nie pojawia się na twoich stronach i wpisach, najprawdopodobniej nie utworzyłeś jeszcze menu i nie dodałeś go do położenia menu twojego motywu.
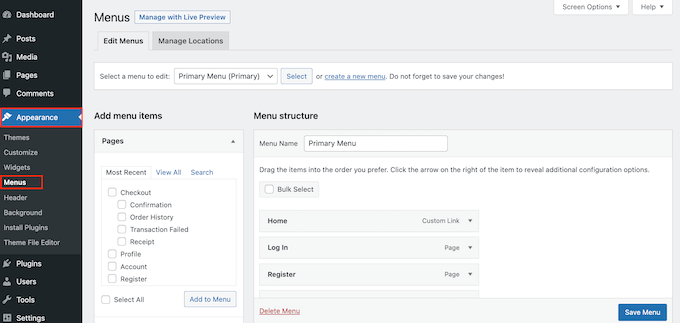
Ale nie martw się, proces ten jest dość prosty. Po pierwsze, możesz przejść do strony Wygląd ” Menu w twoim kokpicie administracyjnym WordPress.

Tam możesz wykonać kroki opisane w naszym przewodniku dla początkujących, jak dodać menu nawigacyjne w WordPress.
Należy pamiętać, że każdy klasyczny motyw ma inne położenie menu. Niektóre z nich mogą obejmować położenie głównego menu nawigacyjnego (wewnątrz lub wokół obszaru nagłówka), menu stopki, a czasem menu panelu bocznego.
Jeśli okaże się, że żądane położenie menu nie jest oferowane przez twój motyw, możesz przeczytać nasz przewodnik na temat tworzenia własnego menu nawigacyjnego w WordPress. Tutaj pokazujemy, jak dodać własne położenie menu do twojego motywu.
Metoda 2: Korzystanie z bloku nawigacyjnego WordPress (najlepsze dla pojedynczych stron i wpisów)
Innym sposobem dodania menu nawigacyjnego WordPress do wpisów i stron jest użycie wbudowanego bloku Nawigacja. Pozwala to na wyświetlenie menu nawigacyjnego w dowolnym miejscu strony lub wpisu, ale każde menu należy dodać ręcznie.
Aby rozpocząć korzystanie z tej metody, wystarczy otworzyć stronę lub wpis, w którym chcesz dodać menu nawigacyjne WordPress. Następnie kliknij przycisk “+”, aby utworzyć nowy blok na stronie.

W wyskakującym okienku wpisz “Nawigacja”.
Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do strony lub wpisu.

W bloku Nawigacja domyślnie wyświetlane będzie jedno z twoich menu.
Jeśli chcesz dodać inne menu zamiast menu głównego, otwórz kartę ‘Block’. Następnie należy wybrać kartę “Widok listy”.

Tutaj możesz kliknąć trzy kropki obok “Menu”, aby zobaczyć wszystkie dostępne opcje menu.
Następnie wystarczy wybrać nazwę menu, która ma zostać użyta lub utworzyć nowe menu.

Czasami możesz chcieć dostosować menu, dodając więcej odnośników. Na przykład, jeśli prowadzisz sklep internetowy na WooCommerce, możesz dodać odnośniki do wszystkich produktów e-handlu wymienionych na tej stronie.
Aby dodać własne odnośniki do menu nawigacyjnego, kliknij ikonkę “+” na karcie “Widok listy”.

Spowoduje to otwarcie wyskakującego okienka z różnymi opcjami.
Aby dodać odnośnik do dowolnej strony w twojej witrynie WordPress, wystarczy kliknąć “Odnośnik do strony”.

Możesz teraz wybrać stronę z rozwijanego menu lub zacząć wpisywać jej tytuł. Gdy pojawi się odpowiednia strona, kliknij, aby dodać ją do konfiguratora.
Aby dodać więcej stron do menu nawigacyjnego, wystarczy powtórzyć ten sam proces opisany powyżej.

Możesz również dodać ikonki społecznościowe do menu WordPress, które zachęcą ludzi do śledzenia Cię na Twitterze, Facebooku, YouTube, LinkedIn i nie tylko.
Aby rozpocząć, kliknij ikonkę “+” na karcie “Widok listy”. Tym razem wybierz “Ikonki społecznościowe”.

Powoduje to utworzenie nowego obszaru, w którym można dodać ikonki społecznościowe.
Aby rozpocząć, kliknij nową sekcję “+ Kliknij plus, aby utworzyć”.

Teraz wybierz sieć mediów społecznościowych, do której chcesz utworzyć odnośnik.
Na przykład, możesz wybrać “Twitter”, aby promować twoją stronę na Twitterze w WordPress.

Następnie należy skonfigurować ikonkę społecznościową.
Dokładne kroki będą się różnić w zależności od sieci społecznościowej. Zazwyczaj jednak będziesz musiał kliknąć, aby wybrać ikonkę, a następnie wpisać adres URL twojego profilu w mediach społecznościowych.

Wystarczy powtórzyć te kroki, aby dodać więcej ikonek społecznościowych do menu nawigacyjnego.
Wreszcie, możesz dodać pasek wyszukiwania do twojego menu WordPress, aby pomóc ludziom znaleźć interesujące strony, wpisy, produkty i nie tylko.
WordPress ma wbudowaną funkcję wyszukiwania, ale jest ona podstawowa i nie zawsze zapewnia dokładne wyniki. Dlatego zalecamy korzystanie z wtyczki wyszukiwania WordPress, aby usprawnić wyszukiwanie w Twojej witrynie.
Co więcej, jeśli wybierzesz zaawansowaną wtyczkę, taką jak SearchWP, zastąpi ona domyślną wyszukiwarkę WordPress. Po skonfigurowaniu wtyczki wszystkie pola wyszukiwania w twojej witrynie będą automatycznie korzystać z SearchWP, w tym wszelkie pola wyszukiwania w menu nawigacyjnym.
Niezależnie od tego, czy korzystasz z wbudowanej funkcji WordPress, czy z zaawansowanej wtyczki, takiej jak SearchWP, po prostu wybierz opcję “Szukaj”, aby dodać pasek wyszukiwania do menu.

Gdy będziesz zadowolony z treści menu, możesz zmienić jego wygląd.
Układ menu, w tym jego wyrównanie i orientację, można zmienić, wybierając kartę “Ustawienia”.

Następnie można zmienić styl menu nawigacyjnego. Możesz zmodyfikować kolor tła, kolor tekstu, typografię i więcej, wybierając kartę “Style”.
W miarę wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie. Oznacza to, że możesz wypróbować wiele różnych ustawień, aby zobaczyć, co najlepiej pasuje do twojego bloga WordPress.

Istnieje wiele innych ustawień, które można skonfigurować, ale to wszystko, czego potrzebujesz, aby dodać pomocne menu nawigacyjne WordPress do wpisu lub strony.
Gdy będziesz gotowy do uruchomienia menu nawigacyjnego, po prostu kliknij przycisk “Aktualizuj” lub “Opublikuj”.

Teraz, jeśli przejdziesz na tę stronę lub wpis, zobaczysz menu nawigacyjne w działaniu.
Metoda 3: Korzystanie z pełnego edytora witryny (tylko motywy blokowe)
Jeśli chcesz dodać menu nawigacyjne tylko do kilku wpisów i stron, to metoda 1 jest doskonałym wyborem. Będziesz jednak musiał dodać każde menu ręcznie, więc nie jest to najlepsza opcja, jeśli chcesz wyświetlać to samo menu w całej twojej witrynie internetowej.
Jeśli korzystasz z motywu opartego na blokach, takiego jak Hestia Pro, możesz dodać menu nawigacyjne WordPress do szablonu strony lub wpisu.
To menu pojawi się na wszystkich twoich stronach lub wpisach bez konieczności ręcznego dodawania go. Jest to idealne rozwiązanie, jeśli zawsze chcesz wyświetlać to samo menu nawigacyjne w dokładnie tym samym miejscu.
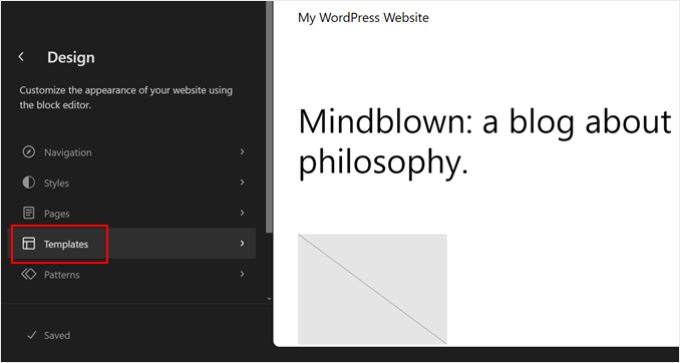
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

W lewym panelu pojawi się teraz kilka menu.
Aby dodać menu nawigacyjne do twoich stron lub wpisów WordPress, kliknij “Szablony” na lewym panelu bocznym.

Edytor wyświetli teraz wszystkie szablony, które składają się na twój motyw WordPress.
Aby dodać menu nawigacyjne do twoich wpisów na blogu WordPress, wybierz szablon “Single”. Jeśli zamiast tego chcesz dodać menu do twoich stron, wybierz szablon “Strona”.

WordPress wyświetli teraz podgląd twojego wybranego szablonu.
Aby edytować ten szablon, kliknij małą ikonkę ołówka.

Po wykonaniu tej czynności kliknij niebieską ikonkę “+” w lewym górnym rogu.
W wyświetlonym pasku wyszukiwania wpisz “Nawigacja”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na twój szablon.
Domyślnie blok będzie wyświetlał jedno z twoich menu. Jeśli zamiast tego chcesz dodać inne menu, kliknij kartę “Blok”. Następnie wybierz “Widok listy”.

Możesz teraz kliknąć trzy kropki obok “Menu”, aby zobaczyć wszystkie menu, które utworzyłeś na swojej witrynie internetowej WordPress.
Wystarczy wybrać dowolne menu z listy.

Po wykonaniu tych czynności możesz dodać więcej stron do menu, dodać pasek wyszukiwania i więcej, wykonując kroki opisane w metodzie 1.
Gdy będziesz zadowolony z wyglądu menu nawigacyjnego, kliknij przycisk “Zapisz”, aby je uruchomić. Teraz, jeśli przejdziesz na swoją witrynę, zobaczysz to samo menu nawigacyjne na wszystkich twoich stronach lub wpisach WordPress.
Dzięki edytorowi całej witryny i edytorowi bloków można utworzyć więcej niż jeden wzorzec menu nawigacyjnego i używać go tylko na niektórych stronach i wpisach. Pozwala to zaoszczędzić mnóstwo czasu i wysiłku.
Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem dla początkujących na temat pełnej edycji witryny WordPress.
Metoda 4: Tworzenie własnego motywu WordPress (bardziej dostosowane)
Inną opcją jest stworzenie własnego motywu WordPress. Jest to bardziej zaawansowana metoda, ale daje pełną kontrolę nad tym, gdzie menu pojawia się w twoich wpisach lub na stronach.
W przeszłości, aby stworzyć własny motyw WordPress, trzeba było śledzić skomplikowane poradniki i pisać kod. Teraz jednak możliwe jest łatwe tworzenie twoich własnych motywów za pomocą SeedProd.
SeedProd to najlepszy kreator stron WordPress typu “przeciągnij i upuść“, a użytkownicy Pro i Elite otrzymują również zaawansowany kreator motywów. Pozwala to na projektowanie twoich własnych motywów WordPress bez pisania jakiegokolwiek kodu.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego motywu WordPress (bez żadnego kodu).
Po utworzeniu motywu możesz dodać menu nawigacyjne do dowolnej części twojej witryny internetowej WordPress.
Po prostu przejdź do SeedProd ” Theme Builder i znajdź szablon, który kontroluje układ twoich wpisów lub stron. Zazwyczaj będzie to “Pojedynczy wpis” lub “Pojedyncza strona”.

Spowoduje to otwarcie szablonu w kreatorze stron SeedProd typu “przeciągnij i upuść”.
W menu po lewej stronie przewiń do sekcji “Widżety”. Tutaj znajdź blok Navigation Menu i przeciągnij go na twój układ.

Następnie kliknij, aby wybrać blok Menu nawigacji w podglądzie na żywo.
Teraz otwórz menu rozwijane “Wybierz menu” i wybierz menu, które chcesz wyświetlić.

Możesz teraz wpisać opcjonalny tytuł w polu “Tytuł”. Pojawi się on nad menu nawigacyjnym WordPress.
Aby wyświetlić podgląd wyglądu menu na twojej witrynie internetowej, kliknij przycisk “Zastosuj”.

Następnie warto nadać menu styl, klikając kartę “Zaawansowane”.
Jeśli dodałeś tytuł, możesz zmienić kolor tekstu, dostosować typografię i dodać więcej miejsca między nagłówkiem a pozycjami menu.

Można również zmienić kolor i krój pisma używanego dla pozycji menu.
Wystarczy użyć ustawień “Typografia tekstu” i “Kolor tekstu”, aby wprowadzić te zmiany.

Następnie można zmienić odstępy, dodać własny CSS, a nawet dodać animacje CSS, korzystając z ustawień na karcie “Zaawansowane”.
Gdy będziesz zadowolony z wyglądu menu, kliknij przycisk “Zapisz” na pasku narzędzi SeedProd. Następnie wybierz “Opublikuj”.

Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz nowy układ strony lub wpisu w działaniu.
Dowiedz się więcej o tym, jak dostosować Twoje menu nawigacyjne.
Chcesz przenieść twoje menu nawigacyjne na wyższy poziom? Oto kilka przewodników ekspertów, które możesz przeczytać, aby dostosować własne menu nawigacyjne:
- Jak dodać nawigację za pomocą klawiszy strzałek w WordPress?
- Jak utworzyć pionowe menu nawigacyjne w WordPress
- Jak wyświetlić okruszki odnośników nawigacyjnych w WordPress?
- Jak utworzyć przypięte pływające menu nawigacyjne w WordPress?
- Jak pokazać różne menu zalogowanym użytkownikom WordPressa?
- Jak utworzyć menu rozwijane w WordPress (przewodnik dla początkujących)
- Jak dodać logikę warunkową do menu w WordPress (krok po kroku)
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać menu nawigacyjne WordPress do wpisów i stron. Możesz również zapoznać się z naszym artykułem na temat dodawania menu panelu slajdów w motywach WordPress i naszym przewodnikiem dla początkujących na temat wyróżniania pozycji menu w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hello, I was wondering if there’s a way to add a mega menu to the navigation, similar to what WPBegginer has on the site
you know, when you hover over a menu item, and it displays additional sub-items for example when I hover at “Start here” on WPBegginer it shows more items. I think it could be a nice way to organize and showcase more content
WPBeginner Support
To set up a Mega Menu, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Admin
Ralph
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support
Glad our guide could help!
Admin
Pier
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel
How to create drop down menu in post
Andrea
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support
We switched back to native WordPress comments. See our switching away from Disqus review.
Admin
Gavin Simone
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff
Updated. Thanks for the heads up