WhatsApp jest jedną z najpopularniejszych platform komunikacyjnych i ma ponad 2,8 miliarda użytkowników na całym świecie. Dodanie czatu WhatsApp i przycisku udostępniania w witrynie WordPress to świetny sposób na zwiększenie zaangażowania klientów i ułatwienie odwiedzającym udostępnianie treści.
Niezależnie od tego, czy oferujesz wsparcie, czy po prostu zwiększasz liczbę udostępnień społecznościowych, dodanie czatu WhatsApp i przycisków udostępniania może zwiększyć ruch w Twojej witrynie.
W WPBeginner dodaliśmy również przycisk udostępniania WhatsApp na naszej stronie internetowej, aby nasi czytelnicy mogli łatwo udostępniać nasze treści swoim znajomym i rodzinie.
W tym artykule pokażemy, jak łatwo dodać przycisk udostępniania WhatsApp w WordPress.

Dlaczego warto dodać przycisk WhatsApp w WordPress?
WhatsApp to komunikator internetowy, który pozwala ludziom na całym świecie łatwo kontaktować się ze sobą.
Dodanie przycisku udostępniania WhatsApp do twojej witryny internetowej WordPress pozwoli odwiedzającym na łatwe udostępnianie treści swoim kontaktom.
Dodatkowo możesz dodać okno czatu WhatsApp, włączając użytkowników do bezpośredniej rozmowy z Tobą.
Na przykład, jeśli masz sklep internetowy, klienci mogą skorzystać z przycisku czatu WhatsApp, aby zadać pytanie o produkt bez konieczności wypełniania jakichkolwiek formularzy lub przechodzenia przez obsługę klienta.
Może to skutkować zwiększonym zaangażowaniem użytkowników i niższym wskaźnikiem porzuceń koszyka.
Powiedziawszy to, zobaczmy, jak łatwo dodać przycisk udostępniania WhatsApp w WordPress.
Metoda 1: Dodaj przycisk udostępniania WhatsApp w WordPress
Jeśli chcesz dodać przycisk udostępniania WhatsApp do swojej witryny internetowej, ta metoda jest dla Ciebie.
Najpierw należy zainstalować i włączyć wtyczkę Sassy Social Share. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
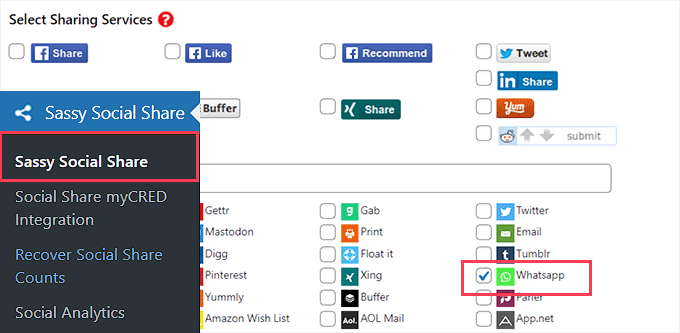
Po włączaniu, przejdź na menu Sassy Social Share z panelu bocznego administratora WordPress. Z tego miejsca musisz przełączyć się na kartę “Standardowy interfejs” u góry.
Następnie należy przewinąć w dół do sekcji “Wybierz usługi udostępniania” i po prostu zaznaczyć pole obok opcji WhatsApp.

Możesz także dodać przycisk udostępniania dla innych platform mediów społecznościowych, w tym Facebooka, Instagrama, Pinteresta, Twittera i innych.
Gdy skończysz, nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać swoje ustawienia, a następnie możesz przejść do karty “Wybór motywu”.
Z tego miejsca można konfigurować przyciski udostępniania, zmieniając ich rozmiar, kształt, logo lub kolor tła i nie tylko. Dobrym pomysłem jest wybranie kolorów marki WhatsApp dla przycisku udostępniania, aby użytkownicy mogli go łatwiej rozpoznać.

Po zakończeniu kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Teraz użytkownik może przejść na twoją witrynę internetową, aby zobaczyć przycisk udostępniania WhatsApp w działaniu.
Oto jak to wyglądało na naszej demonstracyjnej witrynie internetowej.

Nie chcesz dodawać przycisku WhatsApp do każdej strony? Nie martw się, wtyczka pozwala również łatwo dodać go do pojedynczych wpisów i stron.
Dodawanie przycisku udostępniania WhatsApp w edytorze bloków
Jeśli chcesz wyświetlać przycisk udostępniania WhatsApp tylko na określonych wpisach i stronach, musisz najpierw wyłączyć globalne wyświetlanie przycisków udostępniania.
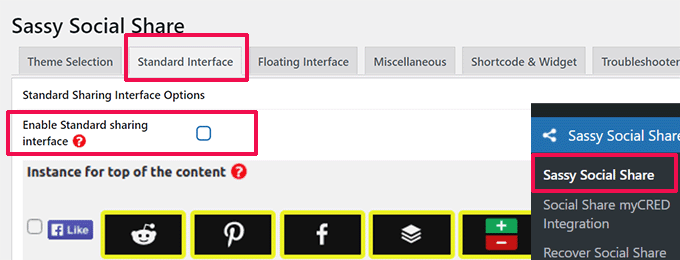
Aby to zrobić, wystarczy przejść do strony Sassy Social Share w panelu bocznym administratora WordPress i przełączyć się na kartę “Standardowy interfejs”.
Następnie należy odznaczyć pole opcji “Włącz standardowy interfejs udostępniania”.

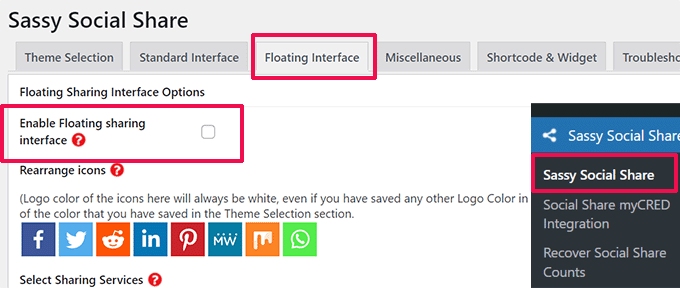
Następnie przejdź do karty “Pływający interfejs”.
W tym miejscu należy odznaczyć pole obok opcji “Włącz pływający interfejs udostępniania”.

Teraz, gdy wyłączyłeś standardowe i pływające przyciski udostępniania społecznościowego, przejdź do przycisku udostępniania WhatsApp na dowolnej stronie lub wpisie w twojej witrynie internetowej za pomocą krótkiego kodu.
Po prostu otwórz post lub stronę, na której chcesz wyświetlić przycisk udostępniania WhatsApp w edytorze treści lub możesz po prostu utworzyć nowy.
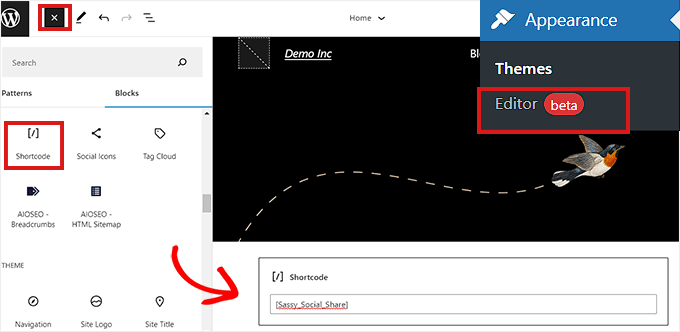
Stąd wystarczy kliknąć przycisk Dodaj blok (+) w lewym górnym rogu i wyszukać blok “Krótki kod”. Następnie dodaj blok do strony.

Następnie należy skopiować poniższy krótki kod i wkleić go do bloku “Shortcode”.
1 | [Sassy_Social_Share] |
Gdy skończysz, po prostu kliknij przycisk “Opublikuj” lub “Aktualizuj”, aby zapisać twoje zmiany. Twój przycisk udostępniania WhatsApp będzie wyglądał następująco.

Dodawanie przycisku udostępniania WhatsApp jako widżetu
Aby dodać przycisk udostępniania WhatsApp do panelu bocznego twojej witryny internetowej, musisz przejść na stronę Wygląd ” Widżety z panelu bocznego administratora.
Z tego miejsca wystarczy kliknąć przycisk Dodaj blok (+) w lewym górnym rogu i zlokalizować blok “Krótki kod”.
Następnie należy dodać blok “Krótki kod” do panelu bocznego.

Następnie wystarczy skopiować i wkleić następujący krótki kod do bloku.
1 | [Sassy_Social_Share] |
Następnie kliknij przycisk “Aktualizuj”, aby zapisać twoje ustawienia.
Tak będzie wyglądał twój przycisk udostępniania WhatsApp po dodaniu go do panelu bocznego witryny internetowej.

Dodawanie przycisku udostępniania WhatsApp w pełnym edytorze witryny
Jeśli używasz motywu blokowego, będziesz korzystać z pełnego edytora witryny i nie będziesz mieć dostępu do strony “Widżety”.
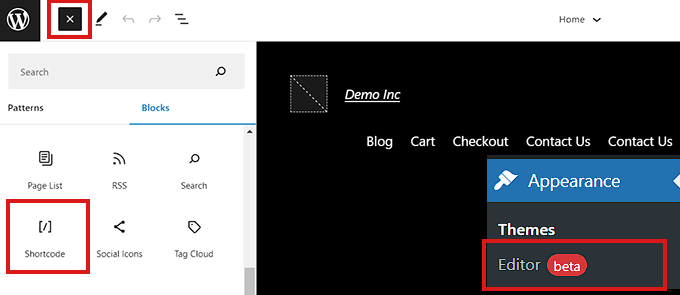
Najpierw należy przejść do opcji Wygląd ” Edytor z panelu bocznego administratora, aby uruchomić pełny edytor witryny.
Następnie kliknij przycisk “Dodaj blok” (+) u góry ekranu i dodaj blok “Krótki kod” do dowolnego odpowiedniego miejsca na twojej witrynie internetowej.
Następnie dodaj następujący krótki kod do bloku.
1 | [Sassy_Social_Share] |

Po zakończeniu kliknij przycisk “Zapisz” u góry.
Tak wyglądał przycisk udostępniania WhatsApp na naszej demonstracyjnej witrynie internetowej.

Metoda 2: Dodanie przycisku czatu WhatsApp w WordPress
Ta metoda umożliwia dodanie przycisku czatu WhatsApp w WordPress.
Oznacza to, że gdy użytkownik kliknie przycisk czatu WhatsApp, będzie mógł wysłać bezpośrednią wiadomość na twój numer telefonu WhatsApp.
Uwaga: nie będziesz otrzymywać żadnych wiadomości bezpośrednio w twoim kokpicie WordPress, ale będziesz mógł normalnie rozmawiać w aplikacji mobilnej WhatsApp, interfejsie internetowym i oprogramowaniu komputerowym.
Najpierw należy zainstalować i włączyć wtyczkę Click to Chat. Aby uzyskać więcej instrukcji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
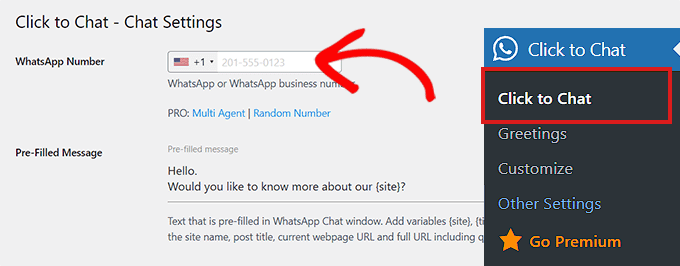
Po włączaniu, przejdź do pozycji menu Click to Chat, która została dodana do panelu bocznego twojego panelu administratora WordPress.
Zacznij od wpisania twojego firmowego numeru telefonu w polu “Numer WhatsApp”.
Będzie to numer telefonu, na który będziesz otrzymywać wiadomości od użytkowników.
Następnie możesz wpisać rodzaj prostej wiadomości w polu “Wstępnie wypełniona wiadomość”. Będzie to domyślna wiadomość wyświetlana w twoim oknie czatu WhatsApp.

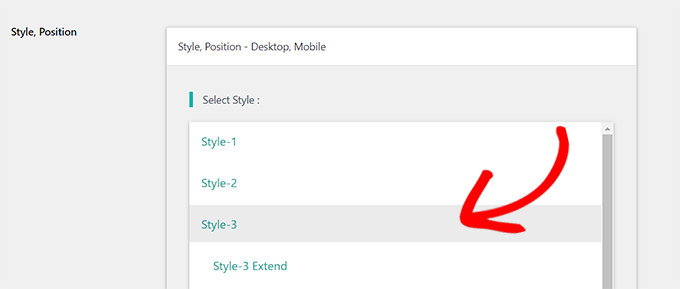
Następnie należy przewinąć w dół do sekcji “Styl, pozycja”.
Możesz zacząć od wybrania stylu dla twojego czatu WhatsApp z rozwijanego menu. Domyślnie wtyczka oferuje około 8 różnych stylów. Po prostu wybierz ten, który preferujesz.

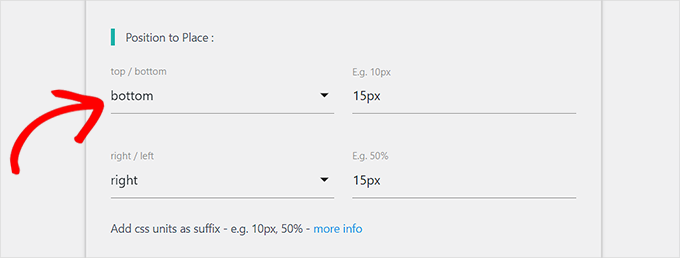
Następnie należy przewinąć w dół do sekcji “Position to Place”.
Z tego miejsca możesz wybrać pozycję i rozmiar twojego chatboxa z rozwijanych menu.

Następnie należy przejść do sekcji “Ustawienia wyświetlania”.
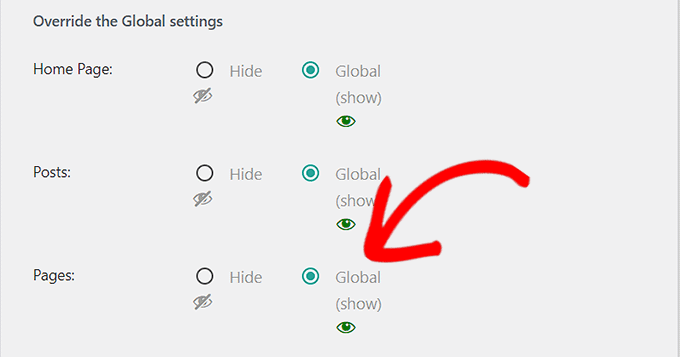
Tutaj zaznacz pole “Globalne” obok opcji, w których chcesz wyświetlać swój czat WhatsApp.
Na przykład, jeśli chcesz wyświetlać chatbox na twoich wpisach, stronach i stronach kategorii, musisz zaznaczyć opcję “Globalny”.
Możesz również wybrać opcję “Ukryj”, jeśli nie chcesz wyświetlać okna czatu WhatsApp na określonej stronie.

Na koniec nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
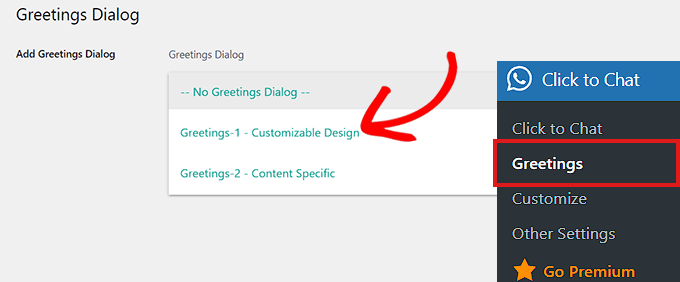
Teraz musisz przejść do strony Click to Chat ” Greetings , aby wybrać okno dialogowe powitania z rozwijanego menu.
To okno powitalne zostanie wyświetlone wraz z przyciskiem WhatsApp na twojej stronie.

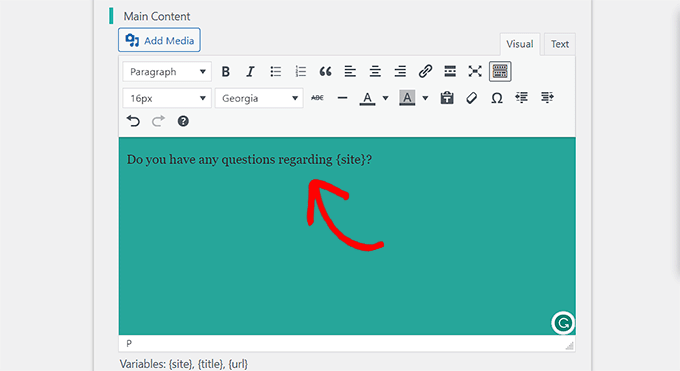
Po dokonaniu wyboru będziesz musiał wpisać treść nagłówka, treści głównej i wezwania do działania w twoim oknie powitalnym.
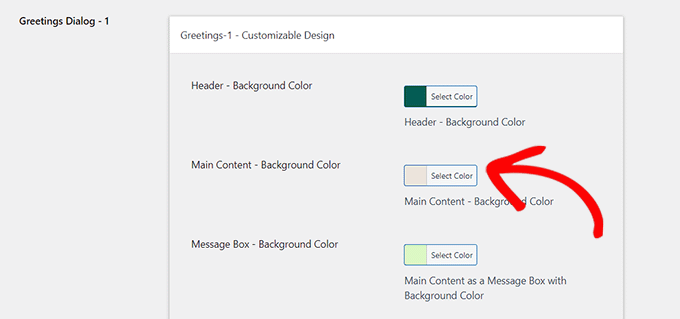
Następnie przewiń w dół do sekcji “Projekt z możliwością dostosowania”.

W tym miejscu możesz wybrać kolory tła twojej głównej treści, nagłówka i pola wiadomości.
Następnie wystarczy kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia

Następnie należy przejść na twoją witrynę internetową.
Domyślnie tak będzie wyglądać twoja skrzynka czatu WhatsApp.

Teraz pokażemy ci, jak możesz łatwo dodać przycisk czatu WhatsApp w edytorze bloków, jako widżet i w pełnym edytorze witryny.
Dodaj przycisk czatu WhatsApp w edytorze bloków
Możesz łatwo dodać przycisk WhatsApp do konkretnej strony lub wpisu na twojej witrynie internetowej WordPress za pomocą edytora bloków.
W tym poradniku dodamy przycisk WhatsApp do strony.
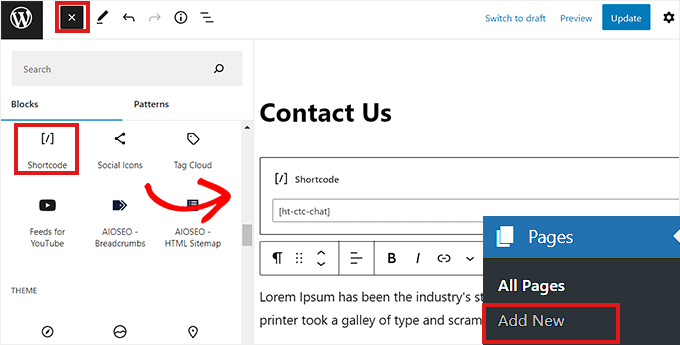
Najpierw musisz przejść do strony Strony ” Utwórz nową z panelu bocznego administratora.
Spowoduje to uruchomienie edytora bloków.
Teraz należy kliknąć przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu i kliknąć blok “Krótki kod”.

Po dodaniu bloku “Shortcode” należy skopiować i wkleić do niego następujący krótki kod.
1 | [ht-ctc-chat] |
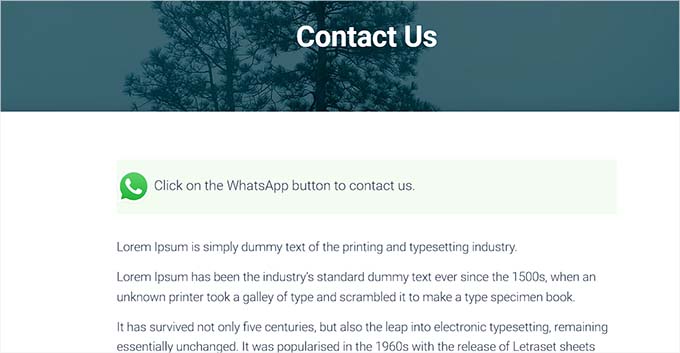
Następnie wystarczy kliknąć przycisk “Opublikuj” u góry.
Tak wyglądał przycisk WhatsApp na naszej demonstracyjnej witrynie internetowej.

Dodawanie przycisku czatu WhatsApp jako widżetu
W tej metodzie pokażemy ci, jak łatwo dodać przycisk WhatsApp jako widżet na panelu bocznym twojej witryny internetowej.
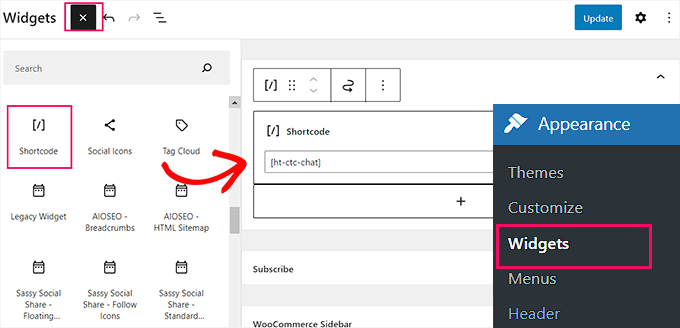
Najpierw przejdź do strony Wygląd ” Widżety z panelu bocznego WordPress.
Następnie wystarczy kliknąć kartę “Panel boczny”, aby ją rozwinąć, a następnie kliknąć przycisk “Dodaj blok” (+) u góry. Następnie znajdź i dodaj blok “Krótki kod” do panelu bocznego.

Teraz wystarczy skopiować i wkleić poniższy krótki kod do bloku.
1 | [ht-ctc-chat] |
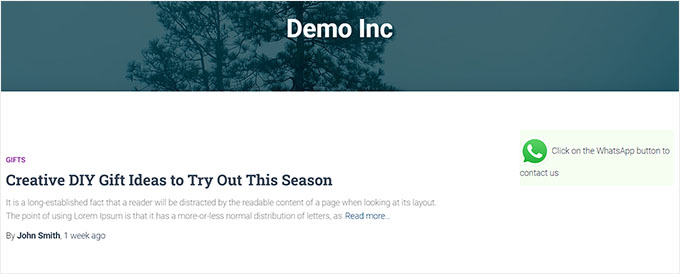
Na koniec nie zapomnij kliknąć przycisku “Aktualizuj”, aby zapisać twoje ustawienia.
Tak wyglądał przycisk WhatsApp po dodaniu go do panelu bocznego na naszej demonstracyjnej witrynie internetowej.

Dodanie przycisku czatu WhatsApp w pełnym edytorze witryny
Jeśli korzystasz z motywu opartego na blokach z pełnym edytorem witryny, ta metoda jest dla Ciebie. Najpierw przejdź do strony Wygląd ” Edytor, aby uruchomić pełny edytor witryny.
Następnie wystarczy kliknąć przycisk “Dodaj blok” (+) w lewym górnym rogu ekranu. Teraz zlokalizuj i dodaj blok “Krótki kod” do twojego preferowanego miejsca na witrynie.

Po dodaniu bloku wystarczy skopiować i wkleić do niego poniższy krótki kod.
1 | [ht-ctc-chat] |
Na koniec nie zapomnij kliknąć przycisku “Aktualizuj” u góry, aby zapisać twoje zmiany.
Tak wyglądał przycisk WhatsApp na naszej witrynie.

Bonus: Dodaj przyciski udostępniania społecznościowego w WordPress
Oprócz WhatsApp, możesz również dodać przyciski udostępniania dla innych platform, takich jak Facebook, Instagram czy Twitter. Dzięki temu użytkownicy będą mogli udostępniać twoje treści na swoich profilach w mediach społecznościowych i zwiększyć zasięg.
Można to zrobić za pomocą wtyczki Social Snap. Po włączaniu przejdź na stronę Social Snap ” Ustawienia i wybierz kartę “Inline Buttons”.
Spowoduje to otwarcie nowych ustawień, w których możesz wybrać lokalizację przycisków i wybrać miejsce, w którym chcesz je wyświetlać na swojej witrynie internetowej.

Po zakończeniu kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia. Aby uzyskać szczegółowe informacje, zobacz nasz poradnik na temat dodawania przycisków udostępniania społecznościowego w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk udostępniania WhatsApp w WordPress. Zachęcamy również do zapoznania się z naszą listą najlepszych programów do czatu na żywo dla małych firm oraz naszym poradnikiem na temat dodawania zamiany tekstu na mowę w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Ok, If I understand you well, do you mean the WhatsApp chat button will take visitors directly their WhatsApp mobile app or the will be chat on WhatsApp web version directly from chrome ?
WPBeginner Support
Using the share button, the users would be sent to their WhatsApp to start the conversation.
Admin
nitin
which social share plugin do you use ?
WPBeginner Support
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.