Venmo stało się jedną z najpopularniejszych metod płatności za transakcje online. Oferowanie jej na Twojej witrynie WordPress lub WooCommerce może poprawić doświadczenia zakupowe Twoich klientów. Jest wygodna i przyjazna dla użytkownika, a korzysta z niej już około 70 milionów osób.
Przez lata pomagaliśmy wielu różnym firmom z branży e-handlu budować i optymalizować ich sklepy internetowe w celu zwiększenia sprzedaży. Przekonaliśmy się, że oferowanie wielu różnych opcji płatności może być bardzo skuteczne.
Gdy użytkownicy widzą opcje płatności, którym ufają i które uważają za łatwe w użyciu, są znacznie bardziej skłonni do sfinalizowania zakupów, co prowadzi do wyższych współczynników konwersji.
Na szczęście łatwo jest również akceptować płatności Venmo w WordPressie za pomocą darmowej wtyczki. W tym przewodniku pokażemy, jak to zrobić krok po kroku.

Dlaczego warto korzystać z Venmo jako bramki płatności?
Venmo to popularna usługa płatności mobilnych należąca do PayPal, który jest najpopularniejszą i najbardziej zaufaną bramką płatności online na świecie. Obecnie Venmo jest dostępne tylko w Stanach Zjednoczonych.
Jeśli masz sklep WooCommerce w Stanach Zjednoczonych, to dodanie Venmo jako bramki płatności może być świetną opcją, ponieważ pozwala twoim klientom dokonywać zakupów z telefonów komórkowych bez żadnych kłopotów.
Venmo nie tylko łatwo łączy się z kontami bankowymi użytkowników, ale także nie pobiera żadnych opłat za wysyłanie pieniędzy z twojego salda Venmo lub salda odnośnika. Są to główne powody, dla których wielu mieszkańców USA wybiera tę aplikację do płatności mobilnych.
Popularne marki, takie jak Amazon, Macy’s, Walmart i Samsung, również oferują Venmo jako bramkę płatności dla swoich klientów. Mając to na uwadze, zobaczmy, jak łatwo dodać Venmo do WordPressa.
Może to być również szczególnie korzystne dla firm usługowych. Na przykład restauracje, salony fryzjerskie, fotografowie i inne małe firmy mogą preferować akceptację Venmo, aby zaoszczędzić na opłatach transakcyjnych.
Przyjrzyjmy się teraz, jak skonfigurować płatności Venmo w WordPress i WooCommerce:
Metoda 1. Dodaj Venmo do WordPressa za pomocą wtyczki płatności Braintree
Możesz bezproblemowo zintegrować Venmo z twoim sklepem WooCommerce za pomocą wtyczki Payment Plugins Braintree For WooCommerce.
Ta wtyczka WooCommerce pozwala łatwo dodać Venmo jako bramkę płatności do twojego sklepu internetowego.
Najpierw należy zainstalować i włączyć wtyczkę Payment Plugins Braintree. Aby uzyskać dalsze instrukcje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
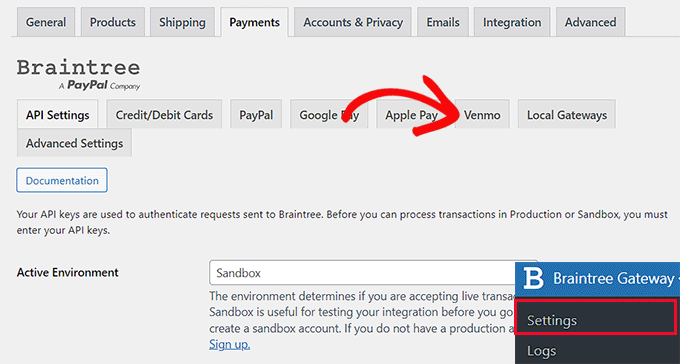
Udaj się do Braintree Gateway ” Ustawienia z twojego pulpitu administracyjnego WordPress po włączaniu.
Spowoduje to przekierowanie do strony “Płatności” WooCommerce. Możesz również przejść do tej strony, kierując się do WooCommerce ” Ustawienia. Jedyną różnicą będzie to, że jeśli przejdziesz przez pozycję menu WooCommerce, strona nie będzie miała logo Braintree.
Tutaj zobaczysz wszystkie bramki Braintree, które możesz zintegrować z twoją witryną. Wystarczy kliknąć kartę “Venmo”.

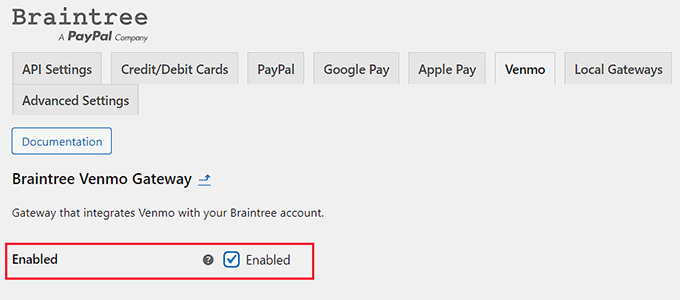
Teraz, gdy jesteś na karcie “Braintree Venmo Gateway”, zobaczysz pole wyboru “Włączone” u góry.
Musisz upewnić się, że jest zaznaczona. Ta wtyczka pozwoli twojej witrynie akceptować płatności Venmo.

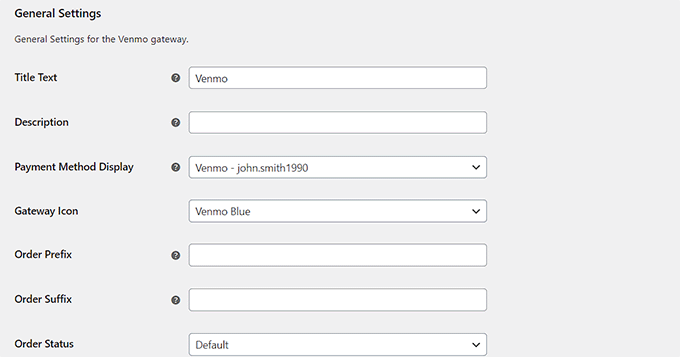
Następnie przejdź do “Ustawień ogólnych” i wypełnij szczegóły, aby skonfigurować twoją bramkę Venmo. Możesz na przykład zmienić tytuł lub ikonkę wyświetlaną użytkownikom lub dodać krótki opis metody płatności.
Następnie możesz zapisać twoje zmiany, klikając przycisk “Zapisz zmiany” u dołu strony.

Teraz Venmo zostało dodane do twojej witryny WordPress i jesteś gotowy do przyjmowania płatności w WooCommerce.
Metoda 2. Dodaj Venmo do WordPressa za pomocą wtyczki Checkout With Venmo
Innym sposobem na dodanie Venmo w WordPress jest użycie wtyczki Checkout With Venmo On WooCommerce.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Checkout With Venmo On WooCommerce. Aby uzyskać pomoc, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
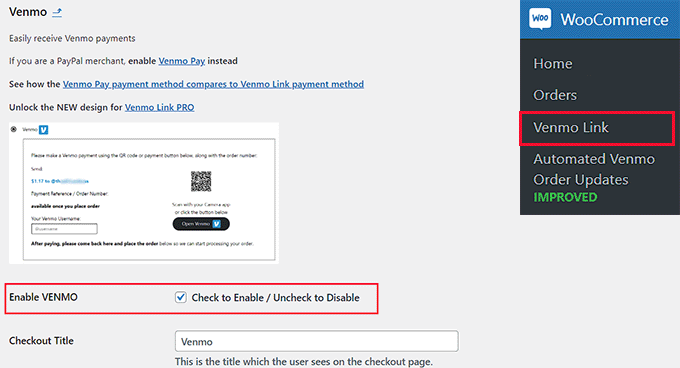
Po włączaniu wtyczki, przejdź do WooCommerce ” Venmo Odnośnik z kokpitu administratora WordPress.
Spowoduje to otwarcie karty “Venmo” na stronie “Płatności” WooCommerce.
W górnej części strony znajduje się opcja “Włącz VENMO”. Upewnij się, że zaznaczyłeś to pole.

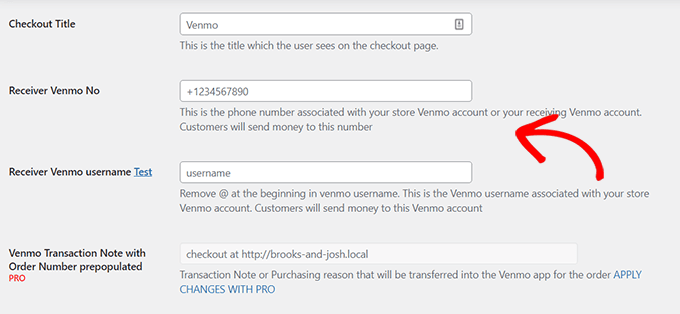
Następnie wystarczy wypełnić dane w poniższym formularzu, a następnie kliknąć przycisk “Zapisz zmiany” u dołu strony.
Gratulacje! Udało Ci się zintegrować Venmo z WordPress.

Bonus: Jak skonfigurować płatności ratalne w WooCommerce
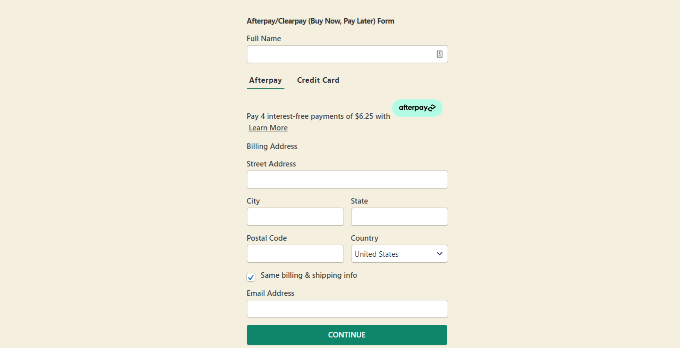
Teraz, gdy dodałeś Venmo do WooCommerce, możesz również dodać opcję “kup teraz, zapłać później” dla klientów.
Płatności ratalne pozwalają klientom podzielić zakupy na mniejsze, łatwiejsze w zarządzaniu płatności w czasie, zamiast płacić pełną kwotę z góry.
Zwiększy to sprzedaż i konwersje, sprawiając, że drogie produkty będą bardziej dostępne i wyróżniając twój sklep internetowy na tle konkurencji.
Wszystko, co musisz zrobić, to zainstalować wtyczkę płatności Stripe, która obsługuje plany ratalne.
Polecamy WP Simple Pay, który obsługuje plany kup teraz, zapłać później i 13 różnych metod płatności w ponad 135 walutach. Zawiera gotowe szablony formularzy i pozwala wybrać okres rozliczeniowy w oparciu o dni, tygodnie, miesiące lub lata.

Jeśli chcesz dowiedzieć się więcej, postępuj zgodnie z naszym przewodnikiem na temat konfigurowania planów ratalnych dla WooCommerce.
To wszystko! Mamy nadzieję, że dowiedziałeś się, jak dodać Venmo do WordPress i WooCommerce. Możesz również zapoznać się z naszym najlepszym przewodnikiem SEO W ooCommerce i naszymi eksperckimi typami najlepszych wtyczek WooCommerce, które pomogą rozwinąć twój sklep.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.